フィールド データをラボに持ち込んで、手動テストで操作が遅くなる原因を再現し、特定する方法を学びます。
Interaction to Next Paint(INP)の最適化において困難な部分は、INP が低い原因を突き止めることです。メインスレッドで多くのタスクをスケジュールするサードパーティのスクリプト、大きな DOM サイズ、負荷の高いイベント コールバックなど、さまざまな原因が考えられます。
INP の改善は難しい場合があります。まず、ページの INP に寄与している可能性が高いインタラクションを把握する必要があります。実際のユーザーの視点から見て、ウェブサイト上のどのインタラクションが最も遅いかわからない場合は、フィールドで時間のかかるインタラクションを見つけるをご覧ください。フィールド データが得られたら、ラボツールでそれらの特定のインタラクションを手動でテストし、それらのインタラクションが遅い理由を突き止めることができます。
フィールド データがない場合はどうすればよいでしょうか。
フィールド データがあると、最適化が必要なインタラクションを見つけるのに多くの時間を節約できるため、非常に重要です。しかし、フィールド データがない状況にいるかもしれません。それがご自身の状況に当てはまる場合、多少の労力と別のアプローチが必要になりますが、改善すべきインタラクションを見つけることは可能です。
Total Blocking Time(TBT)は読み込み時のページの応答性を評価するラボ指標で、INP とよく相関しています。ページの TBT が高い場合は、ページの読み込み時にユーザーの操作に対する反応が良くない可能性があることを示しています。
ページの TBT を確認するには、Lighthouse を使用します。ページの TBT が高い場合、ページ読み込み中にメインスレッドがビジー状態になりすぎる可能性があり、ページのライフサイクルで重要なタイミングでページの応答性に影響が及ぶ可能性があります。
ページの読み込み後に遅いインタラクションを見つけるには、ウェブサイトの分析ですでに特定されている一般的なユーザーフローなど、他のタイプのデータが必要になる場合があります。たとえば、e コマース ウェブサイトの場合、ユーザーがオンライン ショッピング カートに商品を追加して決済を行う際のアクションが、一般的なユーザーフローになります。
フィールド データの有無にかかわらず、次のステップは、遅いインタラクションを手動でテストして再現することです。遅いインタラクションを再現できれば、それを修正できるからです。
ラボで遅いインタラクションを再現する
ラボでの遅いインタラクションを手動テストによって再現する方法はいろいろありますが、試すことができるフレームワークを以下に示します。
トレースを記録する
遅いインタラクションの診断とトラブルシューティングには、Chrome のパフォーマンス プロファイラを使用することをおすすめします。Chrome のパフォーマンス プロファイラでインタラクションをプロファイリングする手順は次のとおりです。
- テストするページを開きます。
- Chrome DevTools を開き、[パフォーマンス] パネルに移動します。
- パネルの左上にある [Record] ボタンをクリックしてトレースを開始します。
- トラブルシューティングする対応を行います。
- もう一度 [Record] ボタンをクリックしてトレースを停止します。
プロファイラにデータが入力されると、最初に表示されるのは、プロファイラの上部にあるアクティビティの概要です。アクティビティの概要の上部には、録画中に長時間タスクが発生した場所に赤いバーが表示されます。これにより、問題のある領域をすばやく拡大できます。

アクティビティの概要で領域をドラッグして選択することで、問題の領域にすばやく焦点を絞ることができます。必要に応じて、プロファイラのパンくずリスト機能を使用すると、タイムラインを絞り込んで無関係なアクティビティを無視することができます。
操作が発生した場所に焦点を当てたら、[Interactions] トラックを見ると、操作とその下にあるメインスレッド トラックで発生したアクティビティを並べることができます。

インタラクション トラックのイテレーションにカーソルを合わせると、インタラクションのどの部分が最も長かったかについての詳細が表示されます。

インタラクションのストライプ部分は、インタラクションの時間が 200 ミリ秒(ページの INP の「良好」しきい値の上限)を超えた時間を表します。対象となるやり取りは次のとおりです。
ここからは、遅いインタラクションの原因となっている問題(複数可)を深く掘り下げます。これについては、このガイドの後半で説明します。
Chrome 拡張機能の Web Vitals
パフォーマンス プロファイラは、遅いことがわかっているインタラクションを診断するための推奨アプローチですが、どのインタラクションに問題があるのかがわからなければ、遅いインタラクションの特定に時間がかかることがあります。検討すべきアプローチの一つは、Web Vitals の Chrome 拡張機能を使用することです。この拡張機能を使用すると、パフォーマンス プロファイラに進む前に、さまざまなインタラクションをすばやく試して、問題のあるインタラクションを見つけることができます。
インストール後、以下の手順で操作すると、Web Vitals 拡張機能の DevTools コンソールにインタラクション データが表示されます。
- Chrome で、アドレスバーの右にある拡張機能アイコンをクリックします。
- プルダウン メニューで [Web Vitals] 拡張機能を見つけます。
- 右側のアイコンをクリックして拡張機能の設定を開きます。
- [オプション] をクリックします。
- 表示される画面で [コンソール ロギング] チェックボックスをオンにして、[保存] をクリックします。
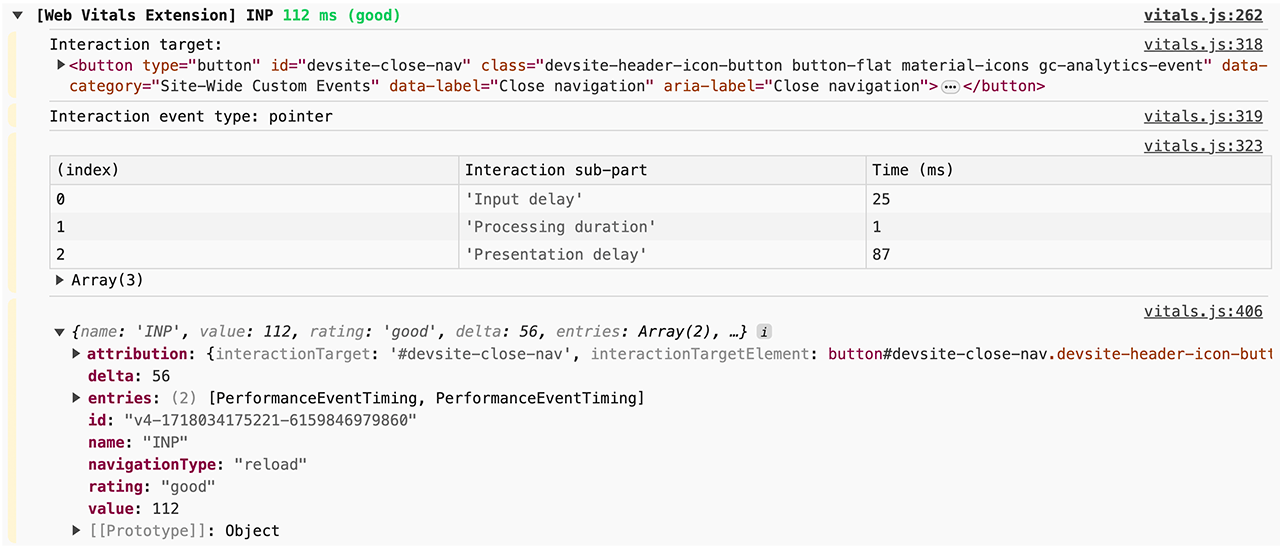
上記の手順を踏んだ後、Chrome DevTools でコンソールを開き、ページ上での不審な操作のテストを開始します。操作すると、コンソールに診断データが表示されます。

Web Vitals 拡張機能は、遅いインタラクションの特定に役立ち、INP のデバッグに役立つ詳細情報を提供しますが、パフォーマンス プロファイラによる遅いインタラクションの診断が必要になる場合もあります。これは、ウェブサイトの本番環境コードを移動して遅いインタラクションの原因を特定するために必要な詳細なデータが得られるためです。
インタラクションのどの部分が遅いかを特定する方法
操作は、入力遅延、処理時間、表示遅延の 3 つの部分で構成されます。インタラクションを最適化してページの INP を下げる方法は、ページのどの部分に最も時間がかかっているかによって異なります。
長い入力遅延を特定する方法
入力遅延によってインタラクション レイテンシが高くなることがある。インタラクションの最初の部分は、入力遅延です。オペレーティング システムがユーザー アクションを最初に受け取ってから、そのインタラクションの最初のイベント ハンドラ コールバックの処理をブラウザで開始するまでの時間です。
Chrome のパフォーマンス プロファイラで入力遅延を特定するには、インタラクション トラックでインタラクションを特定します。左側のひげの長さは、インタラクションの入力遅延時間を示します。正確な値は、Performance Profiler でインタラクションにカーソルを合わせるとツールチップに表示されます。
入力遅延をゼロにすることはできませんが、入力遅延の長さをある程度制御できます。重要なのは、メインスレッドで実行されている処理がコールバックの実行を妨げているかどうかを確認することです。

上の図では、ユーザーがページを操作しようとしたときにサードパーティのスクリプトのタスクが実行されているため、入力遅延が長くなります。長い入力遅延はインタラクションのレイテンシに影響するため、ページの INP に影響する可能性があります。
長い処理時間を特定する方法
イベント コールバックは、入力遅延の直後に実行され、完了するまでにかかった時間を処理時間と呼びます。イベント コールバックの実行時間が長すぎると、ブラウザでの次のフレームの表示が遅れ、インタラクションの合計レイテンシが大幅に増加する可能性があります。処理時間が長くなるのは、計算コストの高いファースト パーティまたはサードパーティの JavaScript が使用され、場合によってはその両方が原因です。パフォーマンス プロファイラでは、インタラクション トラックのインタラクションの実線部分で表されます。

コストの高いイベント コールバックを見つけるには、特定のインタラクションのトレースで以下を確認します。
- イベント コールバックに関連付けられているタスクが長時間のタスクかどうかを判断します。ラボの設定で時間のかかるタスクをより確実に確認するには、パフォーマンス パネルで CPU スロットリングを有効にするか、低~中間層の Android デバイスを接続してリモート デバッグを使用する必要があります。
- イベント コールバックを実行するタスクが長いタスクの場合は、コールスタックでエントリの右上に赤い三角形が表示されているイベント ハンドラのエントリ(例: 「Event: click」などの名前を含むエントリ)を探します。
インタラクションの処理時間を短くするには、次のいずれかの方法を試してください。
- 最小限の作業に:コストの高いイベント コールバックで発生するすべての処理が厳密に必要なのでしょうか?存在しない場合は、可能であればそのコードを完全に削除するか、削除できない場合は後で実行を延期することを検討してください。また、フレームワーク機能を利用することもできます。たとえば、React のメモ化機能では、プロパティが変更されていない場合に、コンポーネントの不要なレンダリング処理をスキップできます。
- イベント コールバックの非レンダリング処理を後で延期する。長いタスクは、メインスレッドに譲ることで分割できます。メインスレッドに放棄するたびに、現在のタスクの実行が終了し、残りの作業が別のタスクに分割されます。これにより、イベント コールバックで前に実行されたユーザー インターフェースの更新をレンダラで処理できるようになります。React を使用している場合は、遷移機能がこの処理を自動的に行うことができます。
これらの戦略は、イベント コールバックを最適化して実行時間を短縮するのに役立ちます。
プレゼンテーションの遅延を特定する方法
長い入力遅延と処理時間だけが、INP の低下の原因ではありません。イベント コールバック コードが少量でも、レンダリングの更新が高コストになることがあります。インタラクションの結果を反映するために、ブラウザでユーザー インターフェースの視覚的な更新がレンダリングされるまでに要する時間を「表示の遅延」といいます。

レンダリング処理はほとんどの場合、スタイルの再計算、レイアウト、ペイント、合成などのタスクで構成され、プロファイラのフレームチャートに紫色と緑色のブロックで表示されます。プレゼンテーションの遅延の合計時間は、インタラクション トラックのインタラクションの右ひげで表されます。
インタラクションのレイテンシが高くなるすべての原因の中で、プレゼンテーションの遅延はトラブルシューティングと修正が最も難しい問題です。過剰なレンダリング処理は、次のいずれかが原因で発生する可能性があります。
- 大きな DOM サイズ。ページのプレゼンテーションの更新に必要なレンダリング作業は、多くの場合、ページの DOM のサイズに比例して増加します。詳しくは、DOM サイズが大きい場合のインタラクティビティへの影響とその対処方法をご覧ください。
- 強制リフロー。これは、JavaScript で要素にスタイルの変更を適用し、その後すぐにその処理の結果をクエリするときに発生します。その結果、ブラウザは他の処理を行う前にレイアウト作業を実行する必要があり、更新されたスタイルをブラウザが返すことができます。強制リフローを回避するための詳細とヒントについては、大規模で複雑なレイアウトとレイアウト スラッシングを回避するをご覧ください。
requestAnimationFrameコールバックでの過剰または不必要な処理。requestAnimationFrame()コールバックは、イベントループのレンダリング フェーズで実行され、次のフレームが表示される前に完了する必要があります。requestAnimationFrame()を使用して、ユーザー インターフェースの変更を伴わない処理を行っている場合は、次のフレームが遅延する可能性があることを理解してください。ResizeObserverコールバック。このようなコールバックはレンダリングの前に実行されるため、次のフレームの処理にコストがかかる場合は、次のフレームの表示が遅れる可能性があります。イベント コールバックと同様に、次のフレームで不要なロジックは先送りします。
遅いインタラクションを再現できない場合はどうすればよいですか?
フィールド データから特定の操作が遅いことが示されているが、ラボで手動で問題を再現できない場合はどうすればよいですか?これには、いくつかの理由が考えられます。
まず、インタラクションをテストする際の状況は、ハードウェアとネットワーク接続によって異なります。高速接続で高速なデバイスを使用しているかもしれませんが、必ずしもユーザーが利用しているとは限りません。これに該当する場合は、次の 3 つの手順のいずれかをお試しください。
- 実際の Android デバイスをお持ちの場合は、リモート デバッグを使用してホストマシンで Chrome DevTools インスタンスを開き、低速なインタラクションを再現してみます。モバイル デバイスはノートパソコンやデスクトップ マシンほど処理速度が遅いことが多いため、低速なインタラクションが発生しやすくなる可能性があります。
- 実機がない場合は、Chrome DevTools で CPU スロットリング機能を有効にします。
もう 1 つの原因としては、ページの読み込みを待って操作してから、ユーザーがまだその操作を完了していないことが考えられます。高速ネットワークを使用している場合は、ネットワーク スロットリングを有効にして低速のネットワーク状態をシミュレートし、ページが表示されるとすぐに操作します。起動時はメインスレッドが最もビジー状態になることが多いため、この状態に移行すると、ユーザーの状況が明らかになる場合があります。
INP のトラブルシューティングは反復プロセスである
INP の低下の原因となっているインタラクション レイテンシが高い原因を見つけるには多くの作業が必要ですが、その原因を突き止めることができれば、半分までは終わります。不十分な INP のトラブルシューティングに対する系統的なアプローチに従うことで、問題の原因を確実に突き止め、適切な修正にすばやくたどり着くことができます。確認事項:
- フィールド データに基づいて遅いインタラクションを見つける。
- 問題のあるフィールドのインタラクションをラボで手動でテストして、再現可能かどうかを確認します。
- その原因が、長い入力遅延、負荷の高いイベント コールバック、高コストのレンダリング処理のいずれにあるかを特定します。
- その繰り返し。
最後のものは最も重要なものです。ページ パフォーマンスを改善するために行う他のほとんどの作業と同様に、INP のトラブルシューティングと改善は周期的なプロセスです。遅いインタラクションを 1 つ修正して次のインタラクションに進み、結果が表示されるまで繰り返します。


