Scopri come portare i dati sul campo in laboratorio per riprodurre e identificare le cause delle interazioni lente attraverso test manuali.
Una parte impegnativa dell'ottimizzazione di Interaction to Next Paint (INP) è capire cosa causa una scarsa INP. Esistono molte potenziali cause, come gli script di terze parti che pianificano molte attività nel thread principale, dimensioni DOM di grandi dimensioni, costosi callback di eventi e altri colpevoli.
Migliorare l'INP può essere difficile. Per iniziare, devi sapere quali interazioni tendono a essere responsabili dell'INP di una pagina. Se non sai quali interazioni sul tuo sito web tendono a essere più lente dal punto di vista dell'utente reale, consulta l'articolo Trovare le interazioni lente sul campo. Una volta che hai a disposizione i dati sul campo, puoi testare manualmente quelle specifiche interazioni negli strumenti di lab per capire perché quelle interazioni sono lente.
Cosa succede se non sono disponibili dati dei campi?
Disporre di dati sul campo è di vitale importanza perché ti consente di risparmiare molto tempo quando devi cercare di capire quali interazioni devono essere ottimizzate. Tuttavia, potresti trovarti in una posizione in cui non disponi di dati dei campi. Se questo è il caso della tua situazione, è comunque possibile trovare delle interazioni da migliorare, anche se ciò richiede più impegno e un approccio diverso.
Il tempo di blocco totale (TBT) è una metrica di lab che valuta l'adattabilità della pagina durante il caricamento e è correlata bene all'INP. Se la tua pagina ha un TBT elevato, questo è un potenziale indicatore del fatto che la pagina potrebbe non essere molto reattiva alle interazioni degli utenti durante il caricamento.
Per determinare il TBT della tua pagina, puoi utilizzare Lighthouse. Se il tempo di risposta di una pagina è elevato, è possibile che il thread principale sia troppo pieno durante il caricamento della pagina e questo potrebbe influire sulla velocità di risposta della pagina in quel momento cruciale del suo ciclo di vita.
Per trovare le interazioni lente dopo il caricamento della pagina, potresti aver bisogno di altri tipi di dati, come i flussi di utenti comuni che potresti già aver identificato nelle analisi del tuo sito web. Ad esempio, se lavori su un sito web di e-commerce, un flusso di utenti comune è costituito dalle azioni intraprese dagli utenti quando aggiungono articoli a un carrello degli acquisti online ed effettuano il pagamento.
Indipendentemente dal fatto che tu disponga o meno di dati sul campo, il passaggio successivo è testare e riprodurre manualmente le interazioni lente: è solo quando sei in grado di riprodurre un'interazione lenta che puoi correggere l'errore.
Riprodurre le interazioni lente nel lab
Esistono vari modi per riprodurre le interazioni lente nel lab attraverso il test manuale, ma il seguente è un framework che puoi provare.
Registra una traccia
Il profilo delle prestazioni di Chrome è lo strumento consigliato per diagnosticare e risolvere i problemi delle interazioni lente. Per profilare un'interazione nel profiler del rendimento di Chrome, procedi nel seguente modo:
- Tieni aperta la pagina che vuoi testare.
- Apri Chrome DevTools e vai al riquadro Prestazioni.
- Fai clic sul pulsante Registra in alto a sinistra del riquadro per iniziare il tracciamento.
- Esegui le interazioni di cui vuoi risolvere i problemi.
- Fai di nuovo clic sul pulsante Registra per interrompere il tracciamento.
Quando viene compilato il profiler, la prima cosa da consultare è il riepilogo dell'attività nella parte superiore dello strumento. Il riepilogo dell'attività mostra delle barre rosse nella parte superiore delle attività lunghe nella registrazione. In questo modo puoi aumentare rapidamente lo zoom sulle aree problematiche.

Puoi concentrarti rapidamente sulle aree problematiche trascinando e selezionando un'area nel riepilogo delle attività. Facoltativamente, puoi utilizzare la funzionalità breadcrumb nel profiler per restringere la sequenza temporale e ignorare le attività non correlate.
Una volta individuato il luogo in cui si è verificata l'interazione, la traccia Interazioni ti consente di allineare l'interazione e l'attività che si è verificata nella traccia thread principale sottostante:

Per ulteriori dettagli su quale parte dell'interazione è stata più lunga, passa il mouse sopra l'iterazione nella traccia delle interazioni:

La parte a righe dell'interazione rappresenta la durata dell'interazione che ha superato i 200 millisecondi, che corrisponde al limite superiore della soglia "valida" per l'INP di una pagina. Le parti dell'interazione elencate sono:
- Il ritardo dell'input, visualizzato dal baffi sinistro.
- La durata dell'elaborazione, visualizzata dal blocco pieno tra i baffi sinistro e destro.
- Il ritardo di presentazione, visualizzato dal baffi destro.
Da qui, si tratta di analizzare più a fondo i problemi che causano l'interazione lenta, di cui parleremo più avanti in questa guida.
L'estensione di Chrome Web Vitals
Profiler delle prestazioni è l'approccio consigliato per diagnosticare le interazioni note per essere lente, ma può impiegare tempo per identificare quelle lente se non sai quali sono le interazioni problematiche. Un approccio da prendere in considerazione è l'utilizzo dell'estensione di Chrome Web Vitals. Questa estensione può essere utilizzata per provare rapidamente una serie di interazioni al fine di trovare quelle che presentano problemi, prima di passare allo strumento di profiler del rendimento.
Una volta installata, l'estensione Web Vitals mostra i dati sulle interazioni nella console DevTools se segui questi passaggi:
- In Chrome, fai clic sull'icona delle estensioni a destra della barra degli indirizzi.
- Individua l'estensione Web Vitals nel menu a discesa.
- Fai clic sull'icona a destra per aprire le impostazioni dell'estensione.
- Fai clic su Opzioni.
- Attiva la casella di controllo Logging della console nella schermata visualizzata e fai clic su Salva.
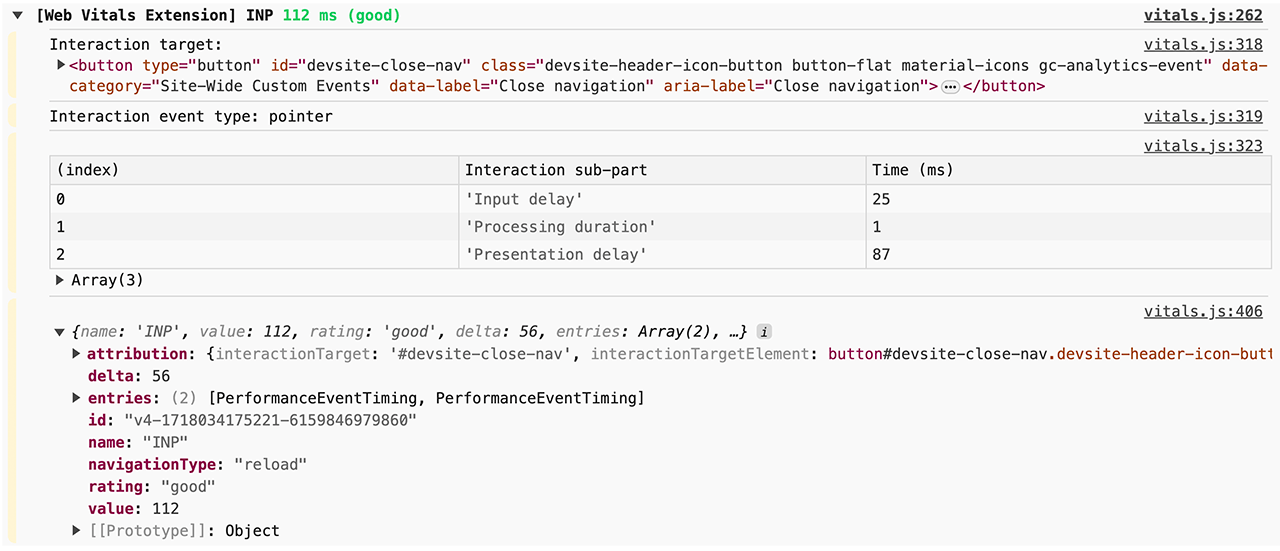
Dopo aver seguito questi passaggi, apri la console in Chrome DevTools e inizia a testare le interazioni sospette su una pagina. Durante l'interazione, i dati diagnostici vengono visualizzati nella console:

Sebbene l'estensione Web Vitals aiuti a identificare le interazioni lente e fornisca alcuni dettagli per aiutarti a eseguire il debug INP, potrebbe comunque essere necessario utilizzare il profiler delle prestazioni per diagnosticare le interazioni lente, poiché fornisce i dati dettagliati necessari per navigare nel codice di produzione del tuo sito web per trovare le cause delle interazioni lente.
Come identificare la parte lenta di un'interazione
Le interazioni sono composte da tre parti: il ritardo di input, la durata dell'elaborazione e il ritardo di presentazione. Il modo in cui ottimizzi un'interazione per ridurre l'INP di una pagina dipende dalla parte di tale interazione che richiede più tempo.
Come identificare lunghi ritardi di input
I ritardi nell'input possono causare un'elevata latenza delle interazioni. Il ritardo dell'input è la prima parte di un'interazione. Si tratta del periodo di tempo che intercorre tra la prima ricezione dell'azione dell'utente da parte del sistema operativo e il momento in cui il browser è in grado di iniziare a elaborare il callback del primo gestore di eventi dell'interazione.
L'identificazione dei ritardi di input nel profiler del rendimento di Chrome può essere effettuata individuando l'interazione nel canale delle interazioni. La lunghezza del baffi a sinistra indica la parte del ritardo di input dell'interazione e il valore preciso può essere trovato in una descrizione comando passando il mouse sopra l'interazione in Profiler del rendimento.
I ritardi di input non possono mai essere pari a zero, ma puoi controllare la durata del ritardo di input. È fondamentale capire se è in corso del lavoro nel thread principale che impedisce ai tuoi callback di essere eseguiti nel momento in cui dovrebbero.

Nella figura precedente, è in esecuzione un'attività di uno script di terze parti mentre l'utente tenta di interagire con la pagina, aumentando il ritardo di input. Il ritardo di input esteso influisce sulla latenza dell'interazione e potrebbe quindi influire sull'INP della pagina.
Come identificare lunghe durate di elaborazione
I callback degli eventi vengono eseguiti immediatamente dopo il ritardo di input e il tempo necessario per il completamento è noto come durata di elaborazione. Se i callback degli eventi vengono eseguiti troppo a lungo, ritardano la presentazione del frame successivo da parte del browser e possono aumentare notevolmente la latenza totale di un'interazione. Durate di elaborazione lunghe possono essere il risultato di codice JavaScript proprietario o di terze parti costoso dal punto di vista dell'elaborazione e, in alcuni casi, di entrambi. Nel profiler del rendimento, questo è rappresentato dalla parte continua dell'interazione nel canale delle interazioni.

La ricerca di callback di eventi costosi può essere eseguita osservando quanto segue in una traccia relativa a un'interazione specifica:
- Determina se l'attività associata ai callback degli eventi è un'attività lunga. Per mostrare in modo più affidabile le attività lunghe in un'impostazione di lab, potrebbe essere necessario attivare la limitazione della CPU nel riquadro delle prestazioni o collegare un dispositivo Android di fascia bassa a quella intermedia e utilizzare il debug remoto.
- Se l'attività che esegue i callback degli eventi è un'attività lunga, cerca le voci del gestore di eventi, ad esempio le voci con nomi come Event: click, nello stack di chiamate con un triangolo rosso nell'angolo in alto a destra della voce.
Per ridurre la durata di elaborazione di un'interazione, puoi provare una delle seguenti strategie:
- Riduci il più possibile la tua attività. Tutto ciò che accade in un callback di un evento costoso è strettamente necessario? In caso contrario, valuta la possibilità di rimuovere del tutto il codice, se possibile, o di rinviarne l'esecuzione a un momento successivo nel caso in cui non sia possibile. Puoi anche sfruttare le funzionalità del framework per aiutarti. Ad esempio, la funzionalità di memorizzazione di React può saltare il lavoro di rendering non necessario per un componente se gli oggetti di scena non sono cambiati.
- Rimanda il lavoro non di rendering nel callback dell'evento a un momento successivo. Le attività lunghe possono essere suddivise restituendo il thread al thread principale. Ogni volta che passi al thread principale, termini l'esecuzione dell'attività corrente e suddividi il resto del lavoro in un'attività separata. In questo modo, il renderer ha la possibilità di elaborare gli aggiornamenti dell'interfaccia utente eseguiti in precedenza nel callback dell'evento. Se utilizzi React, la sua funzionalità di transizione può farlo per te.
Queste strategie dovrebbero aiutarti a ottimizzare i callback degli eventi in modo che l'esecuzione richieda più tempo.
Come identificare i ritardi nella presentazione
I lunghi ritardi di input e le durate di elaborazione non sono le uniche cause di un INP scarso. A volte gli aggiornamenti del rendering che avvengono in risposta a piccole quantità di codice di callback dell'evento possono essere costosi. Il tempo impiegato dal browser per visualizzare gli aggiornamenti visivi dell'interfaccia utente in modo che riflettano il risultato di un'interazione è noto come ritardo di presentazione.

Il lavoro di rendering consiste generalmente in attività come il ricalcolo dello stile, il layout, la colorazione e la composita e sono rappresentate da blocchi viola e verdi nel diagramma a fiamme del profiler. Il ritardo totale di presentazione è rappresentato dal baffi destro dell'interazione nella traccia delle interazioni.
Tra tutte le possibili cause di un'elevata latenza di interazione, i ritardi nella presentazione possono essere i più difficili da risolvere. Un lavoro di rendering eccessivo può essere causato da una delle seguenti cause:
- DOM di grandi dimensioni. Il lavoro di rendering necessario per aggiornare la presentazione di una pagina spesso aumenta di pari passo con le dimensioni del DOM della pagina. Per ulteriori informazioni, consulta In che modo le dimensioni DOM di grandi dimensioni influiscono sull'interattività e cosa puoi fare al riguardo.
- Adattamenti di flusso forzati. Questo accade quando applichi modifiche dello stile agli elementi in JavaScript e poi esegui immediatamente una query sui risultati di quella operazione. Il risultato è che il browser deve eseguire il lavoro di layout prima di fare qualsiasi altra cosa, in modo che possa restituire gli stili aggiornati. Per ulteriori informazioni e suggerimenti su come evitare gli adattamenti di flusso forzati, leggi l'articolo Evitare layout complessi e di grandi dimensioni e thrash di layout.
- Lavoro eccessivo o non necessario nei callback di
requestAnimationFrame. I callbackrequestAnimationFrame()vengono eseguiti durante la fase di rendering del loop di eventi e devono essere completati prima di poter presentare il frame successivo. Se utilizzirequestAnimationFrame()per operazioni che non prevedono modifiche all'interfaccia utente, tieni presente che potresti ritardare il frame successivo. ResizeObserverdi callback. Questi callback vengono eseguiti prima del rendering e possono ritardare la presentazione del frame successivo se il lavoro al loro interno è costoso. Come per i callback di eventi, rinvia qualsiasi logica non necessaria per il frame successivo.
Che cosa succede se non riesci a riprodurre un'interazione lenta?
Cosa succede se i dati del campo suggeriscono che una particolare interazione è lenta, ma non riesci a riprodurre manualmente il problema nel lab? Questo potrebbe verificarsi per un paio di motivi.
Ad esempio, le circostanze in cui verifichi le interazioni dipendono dall'hardware e dalla connessione di rete. Probabilmente stai utilizzando un dispositivo veloce con una connessione veloce, ma questo non significa che lo sia anche per i tuoi utenti. Se questo è il tuo caso, puoi provare una di queste tre soluzioni:
- Se hai un dispositivo Android fisico, usa il debug remoto per aprire un'istanza Chrome DevTools sulla macchina host e prova a riprodurre le interazioni lente su questo dispositivo. I dispositivi mobili spesso non sono così veloci come i laptop o i computer, quindi le interazioni lente possono essere più facilmente osservate su questi dispositivi.
- Se non hai un dispositivo fisico, attiva la funzionalità di limitazione della CPU in Chrome DevTools.
Un'altra causa potrebbe essere il fatto di dover attendere il caricamento di una pagina prima di interagire con essa, ma non gli utenti. Se usi una rete veloce, simula condizioni di rete più lente attivando la limitazione della rete, quindi interagisci con la pagina non appena viene visualizzata. Dovresti farlo perché il thread principale è spesso più affollato durante l'avvio e i test in questo periodo di tempo potrebbero rivelare ciò che stanno riscontrando i tuoi utenti.
La risoluzione dei problemi relativi all'INP è un processo iterativo
Scoprire cosa causa un'elevata latenza di interazione che contribuisce a una scarsa INP richiede molto lavoro, ma se riesci a individuare le cause, sei a metà strada. Seguendo un approccio metodico alla risoluzione di problemi INP, puoi identificare in modo affidabile la causa del problema e arrivare più rapidamente alla soluzione giusta. Da correggere:
- Affidarsi ai dati dei campi per individuare interazioni lente.
- Testa manualmente le interazioni tra i campi problematici in laboratorio per vedere se sono riproducibili.
- Identifica se la causa è dovuta a un lungo ritardo di input, a costosi callback di eventi o a operazioni di rendering costose.
- Ripeti.
L'ultimo di questi è il più importante. Come la maggior parte delle altre attività svolte per migliorare le prestazioni delle pagine, la risoluzione dei problemi e il miglioramento dell'INP sono un processo ciclico. Quando correggi un'interazione lenta, passa a quella successiva e ripeti finché non inizi a vedere i risultati.


