Dowiedz się, jak przenieść dane terenowe do laboratorium, aby odtworzyć i zidentyfikować przyczyny powolnych interakcji za pomocą testów ręcznych.
Trudnością w optymalizacji interakcji z kolejnym wyrenderowaniem (INP) jest określenie, co powoduje niskie wartości INP. Możliwych jest wiele przyczyn, np. skrypty innych firm, które planują wiele zadań w wątku głównym, duże rozmiary DOM, kosztowne wywołania zwrotne zdarzeń i inne czynniki.
Poprawa INP może być trudna. Na początek musisz wiedzieć, które interakcje zwykle odpowiadają za wartość INP strony. Jeśli nie wiesz, które interakcje w witrynie są najwolniejsze z perspektywy rzeczywistego użytkownika, przeczytaj artykuł Znajdź wolne interakcje w tym polu. Gdy dysponujesz danymi terenowymi, możesz przetestować te interakcje ręcznie w narzędziach laboratoryjnych, aby dowiedzieć się, dlaczego te interakcje są spowolnione.
Co zrobić, jeśli nie masz danych pól?
Dane terenowe są ważne, ponieważ pozwalają zaoszczędzić czas poświęcany na ustalanie, które interakcje należy zoptymalizować. Być może znajdujesz się w miejscu, w którym nie masz danych w polu. Jeśli tak właśnie wygląda Twoja sytuacja, możesz spróbować znaleźć interakcje, które wymagają poprawy, chociaż wymaga to nieco więcej wysiłku i innego podejścia.
Całkowity czas blokowania (TBT) to wskaźnik laboratoryjny, który pozwala ocenić responsywność strony podczas wczytywania i dobrze jest skorelowana z INP. Jeśli strona ma wysoki wskaźnik TBT, może to oznaczać, że strona nie reaguje na interakcje użytkowników podczas jej wczytywania.
Aby sprawdzić TBT strony, możesz użyć Lighthouse. Jeśli wartość TBT strony jest wysoka, istnieje prawdopodobieństwo, że wątek główny jest zbyt zajęty podczas wczytywania strony, co może wpłynąć na szybkość reagowania strony w tym kluczowym momencie jej cyklu życia.
Aby znaleźć powolne interakcje po wczytaniu strony, mogą Ci być potrzebne inne dane, np. typowe wzorce przeglądania, które być może zostały już przez Ciebie zidentyfikowane w statystykach witryny. Jeśli np. prowadzisz witrynę e-commerce, typowym działaniem użytkownika jest to, jakie czynności wykonują użytkownicy dodający produkty do koszyka i dokonując płatności.
Niezależnie od tego, czy masz dane w polu, kolejnym krokiem jest ręczne przetestowanie i odtworzenie powolnych interakcji, ponieważ tylko wtedy, gdy jesteś w stanie odtworzyć taką interakcję, możesz rozwiązać ten problem.
Odtwarzanie powolnych interakcji w module
Jest kilka sposobów na odtworzenie powolnych interakcji w module za pomocą testów ręcznych. Oto przykładowa platforma, którą możesz wypróbować.
Zarejestruj log czasu
Program profilujący wydajności Chrome to zalecane narzędzie do diagnozowania i rozwiązywania powolnych interakcji. Aby profilować interakcję w narzędziu profilu wydajności Chrome, wykonaj te czynności:
- Przygotuj stronę, którą chcesz przetestować.
- Otwórz Narzędzia deweloperskie w Chrome i otwórz panel Wydajność.
- Kliknij przycisk Record (Zarejestruj) w lewym górnym rogu panelu, aby rozpocząć śledzenie.
- Wykonaj interakcje, w przypadku których chcesz rozwiązać problem.
- Kliknij ponownie przycisk Rejestruj, aby zatrzymać śledzenie.
Gdy program profilujący zostanie wypełniony, najpierw sprawdź podsumowanie aktywności u góry tego programu. U góry podsumowania aktywności znajdują się czerwone paski, w przypadku których w nagraniu miały miejsce długie zadania. Pozwala to szybko powiększyć problematyczne obszary.

Możesz szybko skupić się na problematycznych obszarach, przeciągając i wybierając odpowiedni region w podsumowaniu aktywności. Aby zawęzić oś czasu i zignorować niepowiązane działania, możesz użyć funkcji menu nawigacyjnego w narzędziu do profilowania.
Gdy skupisz się na miejscu interakcji, ścieżka Interakcje pomoże Ci wyrównać tę interakcję i aktywność, która miała miejsce na ścieżce głównego wątku pod nią:

Aby uzyskać dodatkowe informacje o tym, która część interakcji była najdłuższa, najedź kursorem na iterację na ścieżce interakcji:

Paskowata część interakcji odzwierciedla czas, przez jaki interakcja przekroczyła 200 milisekund, czyli górną granicę „dobrej” wartości INP wartości strony. Wymienione części interakcji:
- Opóźnienie danych – wizualizowane przez lewy wąs.
- Czas przetwarzania – zwizualizowany za pomocą jednolitego bloku między lewy i prawym wąsem.
- Opóźnienie prezentacji – zwizualizowane przez właściwy wąs.
Teraz czas przejść do głębszej analizy problemów, co powoduje powolne działanie usługi. Zostało to omówione w dalszej części tego przewodnika.
Rozszerzenie Web Vitals do Chrome
Narzędzie do profilowania wydajności to zalecany sposób diagnozowania interakcji, o których wiadomo, że są powolne. Jeśli jednak nie wiadomo, które interakcje są problematyczne, identyfikacja tych interakcji może zająć trochę czasu. Jednym ze sposobów jest użycie rozszerzenia Web Vitals do Chrome. Za pomocą tego rozszerzenia można szybko wypróbować różne interakcje w celu znalezienia tych problematycznych, zanim przejdziesz do programu profilu skuteczności.
Po zainstalowaniu rozszerzenie wskaźników internetowych wyświetla dane o interakcjach w konsoli Narzędzi deweloperskich, jeśli wykonasz te czynności:
- W Chrome kliknij ikonę rozszerzeń z prawej strony paska adresu.
- W menu znajdź rozszerzenie Web Vitals.
- Kliknij ikonę po prawej stronie, by otworzyć ustawienia rozszerzenia.
- Kliknij Opcje.
- Na wyświetlonym ekranie zaznacz pole wyboru Rejestrowanie konsoli i kliknij Zapisz.
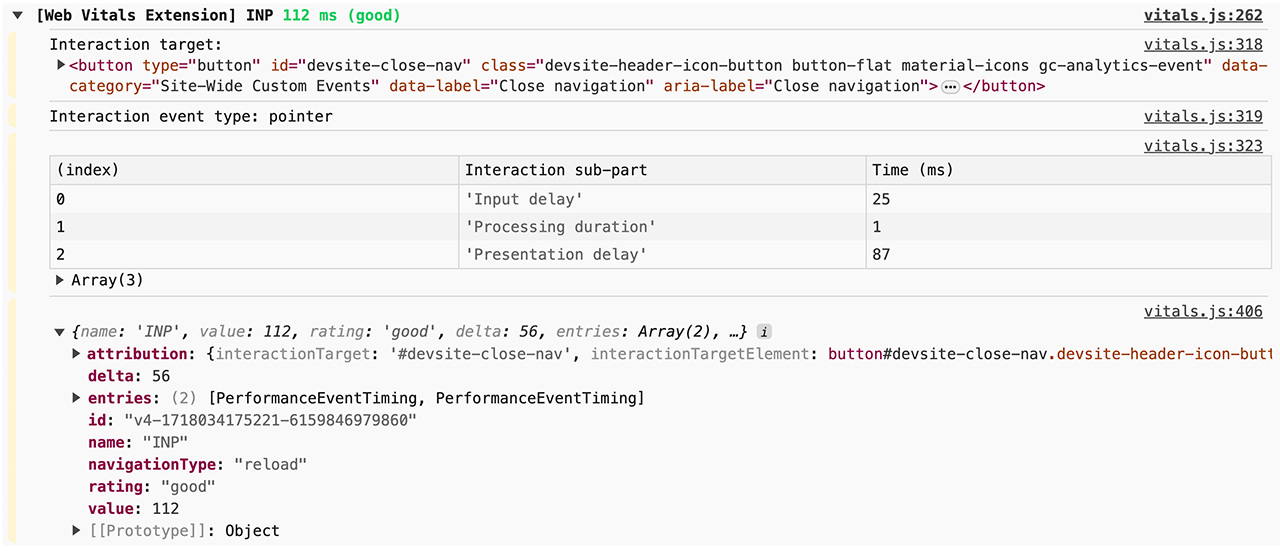
Po wykonaniu tych czynności otwórz konsolę w Narzędziach deweloperskich w Chrome i zacznij testować podejrzane interakcje na stronie. Podczas interakcji w konsoli pojawią się dane diagnostyczne:

Rozszerzenie Wskaźniki internetowe pomaga wykrywać powolne interakcje i podaje szczegółowe informacje ułatwiające debugowanie INP, ale do zdiagnozowania powolnych interakcji może nadal być potrzebny program do profilowania wydajności, ponieważ dostarcza ono szczegółowe dane potrzebne do znalezienia przyczyn powolnych interakcji.
Jak sprawdzić, która część interakcji jest powolna
Interakcje składają się z 3 części: opóźnienia danych wejściowych, czasu przetwarzania i opóźnienia prezentacji. Sposób optymalizacji interakcji w celu obniżenia wartości INP strony zależy od tego, która jej część zajmuje najwięcej czasu.
Jak wykrywać duże opóźnienia wprowadzania danych
Opóźnienia danych wejściowych mogą powodować duże opóźnienia interakcji. Opóźnienie danych to pierwsza część interakcji. Jest to okres od pierwszego otrzymania działania użytkownika przez system operacyjny do momentu, w którym przeglądarka może rozpocząć przetwarzanie pierwszego wywołania zwrotnego modułu obsługi zdarzeń tej interakcji.
Opóźnienia danych wejściowych w programie profilującym wydajności Chrome można zidentyfikować, lokalizując interakcję na ścieżce interakcji. Długość lewego wąska oznacza część opóźnienia danych wejściowych interakcji, a dokładną wartość można znaleźć w etykietce po najechaniu kursorem na interakcję w programie profilu wydajności.
Opóźnienia danych wejściowych nigdy nie mogą wynosić zero, ale masz kontrolę nad długością tego opóźnienia. Kluczem do tego jest ustalenie, czy w wątku głównym nie są prowadzone działania, które uniemożliwiają natychmiastowe uruchamianie wywołań zwrotnych.

Na poprzednim wykresie działanie skryptu zewnętrznego jest uruchomione, gdy użytkownik próbuje wejść w interakcję ze stroną, co powoduje zwiększenie opóźnienia wprowadzania. Dłuższe opóźnienie danych wejściowych wpływa na opóźnienie interakcji i może mieć wpływ na wartość INP strony.
Jak określić długi czas przetwarzania
Wywołania zwrotne zdarzeń są wykonywane natychmiast po opóźnieniu danych wejściowych, a czas ich zakończenia to czas przetwarzania. Jeśli wywołania zwrotne zdarzenia trwają zbyt długo, opóźniają wyświetlenie następnej klatki w przeglądarce, co może znacznie wydłużyć całkowity czas oczekiwania interakcji. Długie czasy przetwarzania mogą wynikać z kosztów związanych z własnym lub zewnętrznym JavaScriptem, a w niektórych przypadkach – z obu tych przyczyn. W programie profilu skuteczności jest to reprezentowana przez ciągłą część interakcji na ścieżce interakcji.

Znajdowanie kosztownych wywołań zwrotnych zdarzeń można wykonać, obserwując w śledzeniu następujące elementy dla konkretnej interakcji:
- Ustal, czy zadanie powiązane z wywołaniami zwrotnymi zdarzeń jest długim zadaniem. Aby zapewnić większą dokładność wykrywania długich zadań w laboratorium, konieczne może być włączenie ograniczania wykorzystania procesora w panelu wydajności lub podłączenie mało wydajnego urządzenia z Androidem do średniej klasy i skorzystanie ze zdalnego debugowania.
- Jeśli zadanie, które uruchamia wywołania zwrotne zdarzeń, jest długim zadaniem, w stosie wywołań, które w prawym górnym rogu wpisu ma widoczny czerwony trójkąt, poszukaj wpisów modułu obsługi zdarzeń, na przykład wpisów o nazwach takich jak Zdarzenie: kliknięcie.
Aby skrócić czas przetwarzania interakcji, możesz wypróbować jedną z tych strategii:
- Jak najmniejsza ilość pracy. Czy wszystko, co dzieje się podczas kosztownego wywołania zwrotnego wydarzenia, jest bezwzględnie konieczne? Jeśli nie, rozważ usunięcie całego kodu lub odroczenie jego wykonania na późniejszy termin. Możesz też skorzystać z funkcji platformy. Na przykład funkcja zapamiętania dostępna w React może pominąć zbędne renderowanie komponentu, jeśli jego właściwości się nie zmieniły.
- Odkładaj zadania związane z renderowaniem w wywołaniu zwrotnym zdarzenia na późniejszy termin. Długie zadania można podzielić, przypisując je do wątku głównego. Za każdym razem, gdy przechodzisz do wątku głównego, kończysz wykonanie bieżącego zadania i dzielisz pozostałą część pracy na osobne zadanie. Dzięki temu mechanizm renderowania może przetworzyć aktualizacje interfejsu użytkownika, które zostały wprowadzone wcześniej w wywołaniu zwrotnym zdarzenia. Jeśli używasz React, możesz to zrobić za pomocą funkcji przenoszenia.
Te strategie powinny pomagać w optymalizowaniu wywołań zwrotnych zdarzeń, tak aby zajmowały mniej czasu.
Jak wykrywać opóźnienia prezentacji
Długie opóźnienia danych wejściowych i długie czasy przetwarzania nie są jedynymi przyczynami niskiej wartości INP. Czasami aktualizacje renderowania, które pojawiają się w odpowiedzi na nawet niewielką ilość kodu wywołania zwrotnego zdarzenia, mogą być kosztowne. Czas potrzebny przeglądarce na wyrenderowanie wizualnych aktualizacji interfejsu w celu odzwierciedlenia rezultatu interakcji jest nazywany opóźnieniem prezentacji.

Renderowanie najczęściej składa się z zadań, takich jak ponowne obliczanie stylu, układ, malowanie i komponowanie, i są reprezentowane na wykresie płomieniowym programu profilującego przez fioletowe i zielone bloki. Całkowite opóźnienie prezentacji jest reprezentowane przez prawy skręt interakcji na ścieżce interakcji.
Ze wszystkich możliwych przyczyn dużego opóźnienia interakcji to opóźnienie prezentacji jest najtrudniejsze do rozwiązania i poprawienia. Przyczyną nadmiernego renderowania może być:
- Duże rozmiary DOM. Nakład pracy potrzebny do zaktualizowania prezentacji strony często rośnie wraz z powiększaniem się jej modelu DOM. Więcej informacji znajdziesz w artykule Jak duże rozmiary DOM wpływają na interaktywność i co można z tym zrobić.
- Wymuszone przeformatowania. Dzieje się tak, gdy zastosujesz zmiany stylu do elementów w kodzie JavaScript, a potem natychmiast wyślesz zapytanie o wyniki tego działania. W efekcie przeglądarka musi najpierw wykonać zadanie związane z układem, aby przeglądarka mogła zwrócić zaktualizowane style. Aby dowiedzieć się więcej i dowiedzieć się, jak unikać wymuszonych przeformatowań, przeczytaj artykuł Unikaj dużych, złożonych układów oraz uderzania w elementy.
- Nadmierna lub niepotrzebna praca w wywołaniach zwrotnych
requestAnimationFrame. Wywołania zwrotnerequestAnimationFrame()są uruchamiane w fazie renderowania pętli zdarzeń i muszą się zakończyć przed wyświetleniem kolejnej ramki. Jeśli używaszrequestAnimationFrame()do pracy, która nie wymaga zmian w interfejsie, pamiętaj, że możesz opóźniać następną klatkę. - Wywołania zwrotne
ResizeObserver. Takie wywołania zwrotne są wykonywane przed renderowaniem i mogą opóźnić prezentację następnej klatki, jeśli zawarte w nich działania są drogie. Podobnie jak w przypadku wywołań zwrotnych zdarzeń, odrocz wszystkie funkcje logiczne, które nie są potrzebne do następnej klatki.
Co zrobić, jeśli nie można odtworzyć powolnej interakcji?
Co zrobić, jeśli dane w terenie wskazują, że konkretna interakcja jest powolna, ale nie możesz ręcznie odtworzyć problemu w module? Istnieje kilka przyczyn takiej sytuacji.
Po pierwsze, okoliczności podczas testowania interakcji zależą od sprzętu i połączenia sieciowego. Być może używasz szybkiego urządzenia i korzystasz z szybkiego połączenia, ale nie oznacza to, że są tak Twoi użytkownicy. Jeśli masz taką możliwość, możesz wypróbować jedną z tych metod:
- Jeśli masz fizyczne urządzenie z Androidem, użyj zdalnego debugowania, aby otworzyć wystąpienie Narzędzi deweloperskich w Chrome na komputerze hosta i spróbować odtworzyć na nim powolne interakcje. Urządzenia mobilne często nie są tak szybkie jak laptopy czy komputery, więc powolne interakcje można lepiej zauważyć na tych urządzeniach.
- Jeśli nie masz urządzenia fizycznego, włącz funkcję ograniczania wykorzystania procesora w Narzędziach deweloperskich w Chrome.
Inną przyczyną może być to, że czekasz na wczytanie strony przed interakcjami z nią, ale użytkownicy nie wchodzą z nią w interakcję. Jeśli używasz szybkiej sieci, symuluj wolniejsze działanie sieci, włączając ograniczanie sieci, a następnie wchodź w interakcję ze stroną zaraz po jej wczytaniu. Warto to zrobić, ponieważ główny wątek jest często najbardziej intensywny podczas uruchamiania, a testy w tym okresie mogą ujawnić wrażenia użytkowników.
Rozwiązywanie problemów z INP to proces iteracyjny
Znalezienie przyczyny wysokich opóźnień interakcji, które przyczyniają się do niskiego współczynnika INP, wymaga wiele pracy. Jeśli jednak uda Ci się zidentyfikować przyczyny, jesteś w połowie drogi do celu. Stosując metodyczne podejście do rozwiązywania problemów z niskim wartością INP, możesz precyzyjnie określić przyczynę problemu i szybciej znaleźć rozwiązanie. Aby sprawdzić:
- Sprawdzaj dane terenowe, aby wykrywać powolne interakcje.
- Ręcznie przetestuj problematyczne interakcje w ramach modułu, aby sprawdzić, czy da się je odtworzyć.
- Ustal, czy jest to spowodowane długim opóźnieniem danych wejściowych, kosztownymi wywołaniami zwrotnymi zdarzeń lub kosztownymi procesami renderowania.
- Powtórz.
Ostatnia z nich jest najważniejsza. Podobnie jak większość innych zadań związanych ze zwiększaniem wydajności stron, rozwiązywanie problemów i ulepszanie wartości INP jest procesem cyklicznym. Gdy poprawisz jedną powolną interakcję, przejdź do następnej i powtórz te czynności, aż zobaczysz pierwsze wyniki.


