ম্যানুয়াল পরীক্ষার মাধ্যমে ধীর মিথস্ক্রিয়াগুলির পিছনে কারণগুলি পুনরুত্পাদন এবং সনাক্ত করতে কীভাবে আপনার ফিল্ড ডেটা ল্যাবে নিয়ে যাবে তা শিখুন।
ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (আইএনপি) অপ্টিমাইজ করার একটি চ্যালেঞ্জিং অংশ হ'ল দুর্বল আইএনপির কারণ কী তা খুঁজে বের করা। অনেকগুলি সম্ভাব্য কারণ রয়েছে, যেমন তৃতীয় পক্ষের স্ক্রিপ্ট যা মূল থ্রেডে অনেকগুলি কাজ নির্ধারণ করে, বড় DOM আকার , ব্যয়বহুল ইভেন্ট কলব্যাক এবং অন্যান্য অপরাধী।
INP উন্নত করা কঠিন হতে পারে। শুরু করার জন্য, আপনাকে জানতে হবে কোন ইন্টারঅ্যাকশনগুলি একটি পৃষ্ঠার INP-এর জন্য দায়ী। আপনি যদি জানেন না যে আপনার ওয়েবসাইটে কোন ইন্টারঅ্যাকশনগুলি প্রকৃত ব্যবহারকারীর দৃষ্টিকোণ থেকে সবচেয়ে ধীর হতে থাকে, তাহলে ক্ষেত্রের মধ্যে ধীর মিথস্ক্রিয়া খুঁজুন পড়ুন। আপনাকে গাইড করার জন্য একবার আপনার কাছে ফিল্ড ডেটা থাকলে, আপনি সেই নির্দিষ্ট ইন্টারঅ্যাকশনগুলিকে ল্যাব সরঞ্জামগুলিতে ম্যানুয়ালি পরীক্ষা করতে পারেন কেন সেই মিথস্ক্রিয়াগুলি ধীর হয়।
আপনার যদি ফিল্ড ডেটা না থাকে?
ফিল্ড ডেটা থাকা অত্যাবশ্যক, কারণ এটি কোন ইন্টারঅ্যাকশনগুলিকে অপ্টিমাইজ করা দরকার তা খুঁজে বের করার চেষ্টা করে আপনার অনেক সময় বাঁচায়। যদিও আপনি এমন একটি অবস্থানে থাকতে পারেন যেখানে আপনার ফিল্ড ডেটা নেই। যদি এটি আপনার পরিস্থিতি বর্ণনা করে, তবে উন্নতির জন্য মিথস্ক্রিয়াগুলি খুঁজে পাওয়া এখনও সম্ভব, যদিও এটির জন্য একটু বেশি প্রচেষ্টা এবং একটি ভিন্ন পদ্ধতির প্রয়োজন।
টোটাল ব্লকিং টাইম (TBT) হল একটি ল্যাব মেট্রিক যা লোডের সময় পৃষ্ঠার প্রতিক্রিয়াশীলতার মূল্যায়ন করে এবং এটি INP-এর সাথে ভালভাবে সম্পর্কযুক্ত । আপনার পৃষ্ঠায় উচ্চ TBT থাকলে, এটি একটি সম্ভাব্য সংকেত যে পৃষ্ঠা লোড হওয়ার সাথে সাথে আপনার পৃষ্ঠা ব্যবহারকারীর ইন্টারঅ্যাকশনের জন্য খুব বেশি প্রতিক্রিয়াশীল নাও হতে পারে।
আপনার পৃষ্ঠার TBT বের করতে, আপনি যে কোনো একটি Lighthouse ব্যবহার করতে পারেন। যদি একটি পৃষ্ঠার TBT বেশি হয়, তাহলে পৃষ্ঠা লোডের সময় মূল থ্রেডটি খুব ব্যস্ত থাকার সম্ভাবনা থাকে এবং এটি পৃষ্ঠার জীবনচক্রের সেই গুরুত্বপূর্ণ সময়ে একটি পৃষ্ঠা কতটা প্রতিক্রিয়াশীল তা প্রভাবিত করতে পারে।
পৃষ্ঠাটি লোড হওয়ার পরে ধীর মিথস্ক্রিয়া খুঁজে পেতে, আপনার অন্যান্য ধরণের ডেটার প্রয়োজন হতে পারে, যেমন সাধারণ ব্যবহারকারীর প্রবাহ যা আপনি ইতিমধ্যে আপনার ওয়েবসাইটের বিশ্লেষণে চিহ্নিত করেছেন। আপনি যদি একটি ইকমার্স ওয়েবসাইটে কাজ করেন, উদাহরণস্বরূপ, একটি সাধারণ ব্যবহারকারীর প্রবাহ হবে ব্যবহারকারীরা যখন তারা একটি অনলাইন শপিং কার্টে আইটেম যোগ করে এবং চেক আউট করে তখন তারা যে পদক্ষেপগুলি নেয়।
আপনার ফিল্ড ডেটা থাকুক বা না থাকুক, পরবর্তী ধাপ হল ম্যানুয়ালি পরীক্ষা করা এবং ধীর মিথস্ক্রিয়াগুলি পুনরুত্পাদন করা—কারণ এটি শুধুমাত্র যখন আপনি একটি ধীর মিথস্ক্রিয়া পুনরুত্পাদন করতে সক্ষম হন যে আপনি এটি ঠিক করতে পারেন৷
ল্যাবে ধীর মিথস্ক্রিয়া পুনরুত্পাদন করুন
ম্যানুয়াল পরীক্ষার মাধ্যমে আপনি ল্যাবে ধীর মিথস্ক্রিয়াগুলি পুনরুত্পাদন করতে পারেন এমন অনেকগুলি উপায় রয়েছে, তবে নিম্নলিখিতটি একটি কাঠামো যা আপনি চেষ্টা করতে পারেন।
একটি ট্রেস রেকর্ড
ধীর মিথস্ক্রিয়া নির্ণয় এবং সমস্যা সমাধানের জন্য Chrome-এর কর্মক্ষমতা প্রোফাইলার হল প্রস্তাবিত টুল। ক্রোমের পারফরম্যান্স প্রোফাইলারে একটি মিথস্ক্রিয়া প্রোফাইল করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনি যে পৃষ্ঠাটি পরীক্ষা করতে চান সেটি খুলুন।
- Chrome DevTools খুলুন এবং পারফরম্যান্স প্যানেলে যান।
- ট্রেসিং শুরু করতে প্যানেলের উপরের বাম দিকে রেকর্ড বোতামে ক্লিক করুন।
- আপনি যে মিথস্ক্রিয়া(গুলি) সমস্যা সমাধান করতে চান তা সম্পাদন করুন।
- ট্রেসিং বন্ধ করতে আবার রেকর্ড বোতামে ক্লিক করুন।
যখন প্রোফাইলারটি পপুলেট হয়, প্রথম স্থানটি দেখতে হবে প্রোফাইলারের শীর্ষে থাকা কার্যকলাপের সারাংশ। ক্রিয়াকলাপের সারাংশ শীর্ষে লাল বারগুলি দেখায় যেখানে রেকর্ডিংয়ে দীর্ঘ কাজগুলি ঘটেছে৷ এটি আপনাকে সমস্যার এলাকায় দ্রুত জুম করতে দেয়।

ক্রিয়াকলাপের সারাংশে একটি অঞ্চল টেনে এবং নির্বাচন করার মাধ্যমে আপনি সমস্যাযুক্ত অঞ্চলগুলিতে দ্রুত ফোকাস করতে পারেন। আপনি ঐচ্ছিকভাবে প্রোফাইলারে ব্রেডক্রাম্ব বৈশিষ্ট্যটি ব্যবহার করতে পারেন যাতে আপনাকে টাইমলাইন সংকুচিত করতে এবং সম্পর্কহীন কার্যকলাপ উপেক্ষা করতে সহায়তা করতে পারেন।
একবার আপনি যেখানে মিথস্ক্রিয়াটি ঘটেছে সেখানে ফোকাস করলে, ইন্টারঅ্যাকশন ট্র্যাক আপনাকে ইন্টারঅ্যাকশন এবং এর নীচে মূল থ্রেড ট্র্যাকে ঘটে যাওয়া কার্যকলাপগুলিকে লাইন আপ করতে সহায়তা করে:

ইন্টারঅ্যাকশন ট্র্যাকের পুনরাবৃত্তির উপর হোভার করে আপনি ইন্টারঅ্যাকশনের কোন অংশটি দীর্ঘতম ছিল তার অতিরিক্ত বিবরণ পেতে পারেন:

মিথস্ক্রিয়াটির ডোরাকাটা অংশ প্রতিনিধিত্ব করে যে ইন্টারঅ্যাকশনের কত সময় 200 মিলিসেকেন্ড অতিক্রম করেছে, যা একটি পৃষ্ঠার INP-এর জন্য "ভাল" থ্রেশহোল্ডের উপরের সীমা। তালিকাভুক্ত মিথস্ক্রিয়া অংশ হল:
- ইনপুট বিলম্ব — বাম হুইস্কারের দ্বারা কল্পনা করা হয়।
- প্রক্রিয়াকরণের সময়কাল - বাম এবং ডান ফিসকারের মধ্যে কঠিন ব্লক দ্বারা কল্পনা করা হয়।
- উপস্থাপনা বিলম্ব — ডান হুইস্কারের দ্বারা কল্পনা করা হয়েছে।
এখান থেকে, এটি ধীর মিথস্ক্রিয়া সৃষ্টিকারী সমস্যা(গুলি) এর গভীরে খনন করার বিষয়, যা পরে এই নির্দেশিকায় কভার করা হয়েছে।
ওয়েব ভাইটালস ক্রোম এক্সটেনশন
পারফরম্যান্স প্রোফাইলার হল ধীরগতির পরিচিত মিথস্ক্রিয়া নির্ণয়ের জন্য প্রস্তাবিত পদ্ধতি, কিন্তু যখন আপনি জানেন না কোন ইন্টারঅ্যাকশনগুলি আপনার সমস্যাযুক্ত। বিবেচনা করার একটি পদ্ধতি হল ওয়েব ভাইটালস ক্রোম এক্সটেনশন ব্যবহার করা। আপনি পারফরম্যান্স প্রোফাইলারে যাওয়ার আগে এই এক্সটেনশনটি সমস্যাযুক্তগুলি খুঁজে পেতে বেশ কয়েকটি মিথস্ক্রিয়া দ্রুত চেষ্টা করতে ব্যবহার করা যেতে পারে।
একবার ইন্সটল করলে, Web Vitals এক্সটেনশনটি DevTools কনসোলে ইন্টারঅ্যাকশন ডেটা দেখায় যদি আপনি এই ধাপগুলি অনুসরণ করেন:
- ক্রোমে, ঠিকানা বারের ডানদিকের এক্সটেনশন আইকনে ক্লিক করুন।
- ড্রপ-ডাউন মেনুতে ওয়েব ভাইটালস এক্সটেনশনটি সনাক্ত করুন।
- এক্সটেনশনের সেটিংস খুলতে ডানদিকে আইকনে ক্লিক করুন।
- বিকল্পে ক্লিক করুন।
- ফলাফল স্ক্রিনে কনসোল লগিং চেকবক্স সক্রিয় করুন, এবং তারপর সংরক্ষণ করুন ক্লিক করুন।
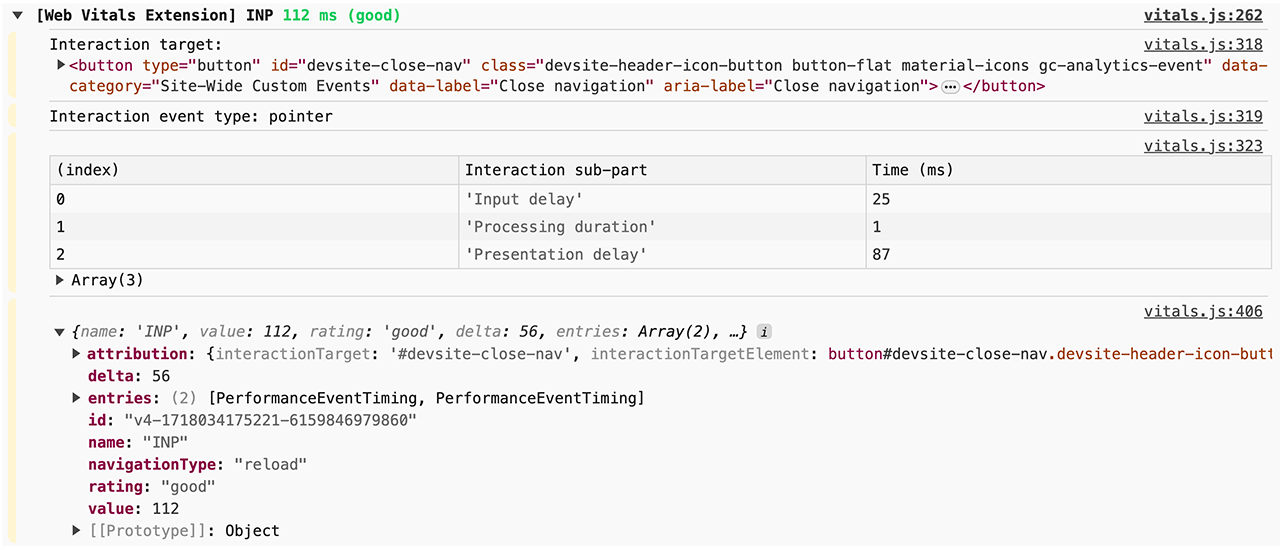
এই পদক্ষেপগুলি অনুসরণ করার পরে, Chrome DevTools-এ কনসোলটি খুলুন এবং একটি পৃষ্ঠায় সন্দেহজনক ইন্টারঅ্যাকশন পরীক্ষা করা শুরু করুন৷ আপনি যখন ইন্টারঅ্যাক্ট করবেন, ডায়াগনস্টিক ডেটা কনসোলে উপস্থিত হবে:

যদিও Web Vitals এক্সটেনশন ধীর মিথস্ক্রিয়া সনাক্ত করতে সাহায্য করে, এবং আপনাকে INP ডিবাগ করতে সাহায্য করার জন্য কিছু বিশদ প্রদান করে, তবুও আপনাকে ধীর মিথস্ক্রিয়া নির্ণয় করতে পারফরম্যান্স প্রোফাইলার ব্যবহার করতে হতে পারে , কারণ এটি আপনার ওয়েবসাইটের উত্পাদনের মাধ্যমে নেভিগেট করার জন্য প্রয়োজনীয় বিশদ ডেটা সরবরাহ করে। ধীর মিথস্ক্রিয়া পিছনে কারণ খুঁজে বের করতে কোড.
মিথস্ক্রিয়াটির কোন অংশটি ধীর তা কীভাবে সনাক্ত করা যায়
মিথস্ক্রিয়া তিনটি অংশ নিয়ে গঠিত: ইনপুট বিলম্ব, প্রক্রিয়াকরণের সময়কাল এবং উপস্থাপনা বিলম্ব। একটি পৃষ্ঠার INP কমানোর জন্য আপনি কীভাবে একটি মিথস্ক্রিয়াকে অপ্টিমাইজ করবেন তা নির্ভর করে এটির কোন অংশটি সবচেয়ে বেশি সময় নেয় তার উপর৷
কিভাবে দীর্ঘ ইনপুট বিলম্ব সনাক্ত করতে হয়
ইনপুট বিলম্ব উচ্চ মিথস্ক্রিয়া বিলম্বিত হতে পারে। ইনপুট বিলম্ব একটি মিথস্ক্রিয়া প্রথম অংশ. এটি সেই সময়কাল যখন ব্যবহারকারীর অ্যাকশনটি অপারেটিং সিস্টেম দ্বারা প্রথম প্রাপ্ত হয় সেই বিন্দুতে যেখানে ব্রাউজার সেই ইন্টারঅ্যাকশনের প্রথম ইভেন্ট হ্যান্ডলার কলব্যাক প্রক্রিয়াকরণ শুরু করতে সক্ষম হয়৷
ক্রোমের পারফরম্যান্স প্রোফাইলারে ইনপুট বিলম্ব শনাক্ত করা ইন্টারঅ্যাকশন ট্র্যাকে মিথস্ক্রিয়া সনাক্ত করে করা যেতে পারে। বাম হুইস্কারের দৈর্ঘ্য ইন্টারঅ্যাকশনের ইনপুট বিলম্বের অংশ নির্দেশ করে এবং পারফরম্যান্স প্রোফাইলারে ইন্টারঅ্যাকশনের উপর হোভার করে একটি টুলটিপে সুনির্দিষ্ট মান পাওয়া যেতে পারে।
ইনপুট বিলম্ব কখনই শূন্য হতে পারে না, তবে ইনপুট বিলম্ব কতক্ষণ তার উপর আপনার কিছু নিয়ন্ত্রণ থাকে। মূল থ্রেডে কাজ চলছে কিনা তা খুঁজে বের করা যা আপনার কলব্যাকগুলি যত তাড়াতাড়ি করা উচিত তত তাড়াতাড়ি চলতে বাধা দিচ্ছে।

পূর্ববর্তী চিত্রে, একটি তৃতীয় পক্ষের স্ক্রিপ্ট থেকে একটি টাস্ক চলছে যখন ব্যবহারকারী পৃষ্ঠাটির সাথে ইন্টারঅ্যাক্ট করার চেষ্টা করে এবং সেইজন্য ইনপুট বিলম্ব প্রসারিত করে৷ বর্ধিত ইনপুট বিলম্ব ইন্টারঅ্যাকশনের বিলম্বকে প্রভাবিত করে এবং তাই পৃষ্ঠার INP-কে প্রভাবিত করতে পারে।
দীর্ঘ প্রক্রিয়াকরণের সময়কাল কিভাবে সনাক্ত করা যায়
ইভেন্ট কলব্যাকগুলি ইনপুট বিলম্বের পরপরই চলে, এবং সেগুলি সম্পূর্ণ হতে যে সময় নেয় তা প্রক্রিয়াকরণের সময়কাল হিসাবে পরিচিত৷ যদি ইভেন্ট কলব্যাকগুলি খুব বেশি সময় ধরে চলে, তবে তারা ব্রাউজারটিকে পরবর্তী ফ্রেম উপস্থাপন করতে বিলম্ব করে এবং একটি মিথস্ক্রিয়াটির মোট বিলম্বে উল্লেখযোগ্যভাবে যোগ করতে পারে। দীর্ঘ প্রক্রিয়াকরণের সময়কাল গণনাগতভাবে ব্যয়বহুল প্রথম-পক্ষ বা তৃতীয়-পক্ষ জাভাস্ক্রিপ্টের ফলাফল হতে পারে—এবং কিছু ক্ষেত্রে, উভয়ই। পারফরম্যান্স প্রোফাইলারে, এটি মিথস্ক্রিয়া ট্র্যাকের মিথস্ক্রিয়াটির কঠিন অংশ দ্বারা প্রতিনিধিত্ব করা হয়।

ব্যয়বহুল ইভেন্ট কলব্যাক খোঁজা একটি নির্দিষ্ট ইন্টারঅ্যাকশনের জন্য একটি ট্রেসে নিম্নলিখিতগুলি পর্যবেক্ষণ করে করা যেতে পারে:
- ইভেন্ট কলব্যাকের সাথে যুক্ত টাস্কটি একটি দীর্ঘ কাজ কিনা তা নির্ধারণ করুন। একটি ল্যাব সেটিংয়ে দীর্ঘ কাজগুলিকে আরও নির্ভরযোগ্যভাবে প্রকাশ করতে, আপনাকে পারফরম্যান্স প্যানেলে CPU থ্রটলিং সক্ষম করতে হতে পারে, অথবা একটি নিম্ন থেকে মধ্য-স্তরের Android ডিভাইসের সাথে সংযোগ করতে হবে এবং দূরবর্তী ডিবাগিং ব্যবহার করতে হবে৷
- যে টাস্কটি ইভেন্ট কলব্যাক চালায় তা যদি একটি দীর্ঘ টাস্ক হয়, তাহলে ইভেন্ট হ্যান্ডলার এন্ট্রিগুলি সন্ধান করুন-উদাহরণস্বরূপ, ইভেন্টের মতো নাম সহ এন্ট্রিগুলি: ক্লিক করুন - এন্ট্রির উপরের ডানদিকে একটি লাল ত্রিভুজ আছে কল স্ট্যাকের মধ্যে৷
মিথস্ক্রিয়া প্রক্রিয়াকরণের সময়কাল কমাতে আপনি নিম্নলিখিত কৌশলগুলির মধ্যে একটি চেষ্টা করতে পারেন:
- যতটা সম্ভব কম কাজ করুন। একটি ব্যয়বহুল ইভেন্ট কলব্যাক যা ঘটে তা কি কঠোরভাবে প্রয়োজনীয়? যদি তা না হয়, সম্ভব হলে সেই কোডটি সম্পূর্ণভাবে সরিয়ে ফেলার কথা বিবেচনা করুন, অথবা যদি আপনি না করতে পারেন তবে পরবর্তী সময়ে এটির প্রয়োগকে পিছিয়ে দিন৷ সাহায্য করার জন্য আপনি ফ্রেমওয়ার্ক বৈশিষ্ট্যগুলির সুবিধাও নিতে পারেন। উদাহরণ স্বরূপ, রিঅ্যাক্টের মেমোাইজেশন ফিচারটি কোন কম্পোনেন্টের জন্য অপ্রয়োজনীয় রেন্ডারিং কাজ এড়িয়ে যেতে পারে যখন এর প্রপস পরিবর্তন না হয়।
- ইভেন্ট কলব্যাকে নন-রেন্ডারিং কাজকে পরবর্তী সময়ে স্থগিত করুন। দীর্ঘ কাজগুলি মূল থ্রেডের কাছে তুলে ধরে ভেঙে ফেলা যেতে পারে। যখনই আপনি মূল থ্রেডে যোগ দেন, আপনি বর্তমান টাস্কের সম্পাদন শেষ করছেন এবং বাকি কাজটিকে একটি পৃথক টাস্কে বিভক্ত করছেন। এটি রেন্ডারারকে ইউজার ইন্টারফেসের আপডেটগুলি প্রক্রিয়া করার সুযোগ দেয় যা ইভেন্ট কলব্যাকের আগে সম্পাদিত হয়েছিল। আপনি যদি প্রতিক্রিয়া ব্যবহার করে থাকেন তবে এর ট্রানজিশন বৈশিষ্ট্য আপনার জন্য এটি করতে পারে।
এই কৌশলগুলি আপনাকে ইভেন্ট কলব্যাকগুলি অপ্টিমাইজ করতে সাহায্য করতে সক্ষম হওয়া উচিত যাতে তারা চালানোর জন্য কম সময় নেয়৷
উপস্থাপনা বিলম্ব কিভাবে সনাক্ত করা যায়
দীর্ঘ ইনপুট বিলম্ব এবং প্রক্রিয়াকরণের সময়কাল দুর্বল INP এর একমাত্র কারণ নয়। কখনও কখনও ইভেন্ট কলব্যাক কোডের সামান্য পরিমাণের প্রতিক্রিয়া হিসাবে যে রেন্ডারিং আপডেটগুলি ঘটে তা ব্যয়বহুল হতে পারে। একটি ইন্টারঅ্যাকশনের ফলাফল প্রতিফলিত করার জন্য ব্যবহারকারী ইন্টারফেসে ভিজ্যুয়াল আপডেট রেন্ডার করতে ব্রাউজার যে সময় নেয় তা উপস্থাপনা বিলম্ব হিসাবে পরিচিত।

রেন্ডারিং কাজের মধ্যে প্রায়শই শৈলী পুনঃগণনা, লেআউট, পেইন্ট এবং কম্পোজিটের মতো কাজ থাকে এবং প্রোফাইলারের ফ্লেম চার্টে বেগুনি এবং সবুজ ব্লক দ্বারা প্রতিনিধিত্ব করা হয়। মোট উপস্থাপনা বিলম্ব মিথস্ক্রিয়া ট্র্যাক মধ্যে মিথস্ক্রিয়া এর ডান whisker দ্বারা প্রতিনিধিত্ব করা হয়.
উচ্চ মিথস্ক্রিয়া বিলম্বিত হওয়ার সমস্ত সম্ভাব্য কারণগুলির মধ্যে, উপস্থাপনা বিলম্ব সমস্যা সমাধান এবং ঠিক করা সবচেয়ে কঠিন হতে পারে। অত্যধিক রেন্ডারিং কাজ নিম্নলিখিত যে কোনো কারণে হতে পারে:
- বড় DOM মাপ। একটি পৃষ্ঠার উপস্থাপনা আপডেট করার জন্য প্রয়োজনীয় রেন্ডারিং কাজ প্রায়ই পৃষ্ঠার DOM আকারের সাথে বৃদ্ধি পায়। আরও তথ্যের জন্য, পড়ুন কিভাবে বড় DOM আকারগুলি ইন্টারঅ্যাক্টিভিটিকে প্রভাবিত করে—এবং আপনি এটি সম্পর্কে কী করতে পারেন ৷
- জোরপূর্বক reflows. এটি ঘটে যখন আপনি জাভাস্ক্রিপ্টের উপাদানগুলিতে শৈলী পরিবর্তনগুলি প্রয়োগ করেন এবং তারপরে সেই কাজের ফলাফলগুলি অবিলম্বে জিজ্ঞাসা করেন৷ ফলাফল হল ব্রাউজারকে অন্য কিছু করার আগে লেআউটের কাজ করতে হবে, যাতে ব্রাউজার আপডেট করা শৈলীগুলি ফিরিয়ে দিতে পারে। জোরপূর্বক রিফ্লো এড়ানোর বিষয়ে আরও তথ্য এবং টিপসের জন্য, বড়, জটিল লেআউট এবং লেআউট থ্র্যাশিং এড়িয়ে চলুন পড়ুন।
-
requestAnimationFrameকলব্যাকগুলিতে অতিরিক্ত বা অপ্রয়োজনীয় কাজ।requestAnimationFrame()কলব্যাকগুলি ইভেন্ট লুপের রেন্ডারিং পর্বের সময় চালানো হয় এবং পরবর্তী ফ্রেমটি উপস্থাপন করার আগে অবশ্যই সম্পূর্ণ করতে হবে। আপনি যদিrequestAnimationFrame()ব্যবহার করেন এমন কাজ করার জন্য যাতে ইউজার ইন্টারফেসে কোনো পরিবর্তন আসে না, তাহলে বুঝুন আপনি পরবর্তী ফ্রেমে বিলম্ব করতে পারেন। -
ResizeObserverকলব্যাক। এই ধরনের কলব্যাকগুলি রেন্ডারিংয়ের আগে চলে এবং পরবর্তী ফ্রেমের উপস্থাপনা বিলম্বিত হতে পারে যদি তাদের মধ্যে কাজটি ব্যয়বহুল হয়। ইভেন্ট কলব্যাকের মতো, পরবর্তী ফ্রেমের জন্য প্রয়োজন নেই এমন কোনো যুক্তি স্থগিত করুন।
যদি আপনি একটি ধীর মিথস্ক্রিয়া পুনরুত্পাদন করতে না পারেন?
যদি আপনার ফিল্ড ডেটা পরামর্শ দেয় যে একটি নির্দিষ্ট মিথস্ক্রিয়া ধীর, কিন্তু আপনি ল্যাবটিতে ম্যানুয়ালি সমস্যাটি পুনরুত্পাদন করতে পারবেন না? এটি কেন হতে পারে তার কয়েকটি কারণ রয়েছে।
এক জন্য, আপনি ইন্টারঅ্যাকশন পরীক্ষা করার সময় আপনার পরিস্থিতি আপনার হার্ডওয়্যার এবং নেটওয়ার্ক সংযোগের উপর নির্ভরশীল। আপনি একটি দ্রুত সংযোগে একটি দ্রুত ডিভাইস ব্যবহার করতে পারেন—কিন্তু এর মানে এই নয় যে আপনার ব্যবহারকারীরা৷ এটি আপনার ক্ষেত্রে প্রযোজ্য হলে আপনি তিনটি জিনিসের মধ্যে একটি চেষ্টা করতে পারেন:
- আপনার যদি একটি ফিজিক্যাল অ্যান্ড্রয়েড ডিভাইস থাকে, তাহলে আপনার হোস্ট মেশিনে একটি Chrome DevTools ইন্সট্যান্স খুলতে রিমোট ডিবাগিং ব্যবহার করুন এবং সেখানে ধীর মিথস্ক্রিয়া পুনরুত্পাদন করার চেষ্টা করুন। মোবাইল ডিভাইসগুলি প্রায়শই ল্যাপটপ বা ডেস্কটপ মেশিনের মতো দ্রুত হয় না, তাই এই ডিভাইসগুলিতে ধীর মিথস্ক্রিয়া আরও সহজে লক্ষ্য করা যেতে পারে।
- আপনার কাছে কোনো ফিজিক্যাল ডিভাইস না থাকলে, Chrome DevTools-এ CPU থ্রটলিং ফিচার চালু করুন ।
আরেকটি কারণ হতে পারে যে আপনি একটি পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করার আগে লোড হওয়ার জন্য অপেক্ষা করছেন, কিন্তু আপনার ব্যবহারকারীরা তা করছেন না। আপনি যদি একটি দ্রুত নেটওয়ার্কে থাকেন, তাহলে নেটওয়ার্ক থ্রটলিং সক্ষম করে ধীর গতির নেটওয়ার্ক অবস্থার অনুকরণ করুন, তারপর পেজটি পেইন্ট হওয়ার সাথে সাথে তার সাথে ইন্টারঅ্যাক্ট করুন৷ আপনার এটি করা উচিত কারণ স্টার্টআপের সময় প্রধান থ্রেডটি প্রায়শই ব্যস্ত থাকে এবং সেই সময়ের মধ্যে পরীক্ষার সময় আপনার ব্যবহারকারীরা কী অনুভব করছেন তা প্রকাশ করতে পারে।
INP সমস্যা সমাধান একটি পুনরাবৃত্তিমূলক প্রক্রিয়া
উচ্চ মিথস্ক্রিয়া বিলম্বের কারণ কী তা খুঁজে বের করা যা দুর্বল INP-তে অবদান রাখে তা অনেক কাজ করে—কিন্তু আপনি যদি কারণগুলিকে পিন করতে পারেন তবে আপনি সেখানে অর্ধেক হয়ে গেছেন। দুর্বল INP-এর সমস্যা সমাধানের জন্য একটি পদ্ধতিগত পদ্ধতি অনুসরণ করে, আপনি নির্ভরযোগ্যভাবে কি সমস্যা সৃষ্টি করছে তা পিন করতে পারেন এবং সঠিক সমাধানে আরও দ্রুত পৌঁছাতে পারেন। পর্যালোচনা:
- ধীর মিথস্ক্রিয়া খুঁজে পেতে ক্ষেত্রের ডেটার উপর নির্ভর করুন ।
- সেগুলি পুনরুত্পাদনযোগ্য কিনা তা দেখতে ল্যাবে সমস্যাযুক্ত ক্ষেত্রের মিথস্ক্রিয়া ম্যানুয়ালি পরীক্ষা করুন।
- দীর্ঘ ইনপুট বিলম্ব, ব্যয়বহুল ইভেন্ট কলব্যাক বা ব্যয়বহুল রেন্ডারিং কাজের কারণে কারণটি সনাক্ত করুন।
- পুনরাবৃত্তি করুন।
এর মধ্যে শেষটি সবচেয়ে গুরুত্বপূর্ণ। পৃষ্ঠার পারফরম্যান্স উন্নত করতে আপনি অন্যান্য কাজের মতোই, সমস্যা সমাধান এবং INP উন্নত করা একটি চক্রাকার প্রক্রিয়া। আপনি যখন একটি ধীর মিথস্ক্রিয়া ঠিক করেন, তখন পরবর্তীতে যান এবং ফলাফলগুলি দেখতে না হওয়া পর্যন্ত পুনরাবৃত্তি করুন।


