瞭解如何將實際環境資料帶入研究室,以便透過手動測試重現並找出互動速度緩慢的原因。
最佳化「與下一個顯示的內容 (INP)」互動的一大挑戰,需要找出導致 INP 不佳的原因。可能的原因很多,例如第三方指令碼在主執行緒上安排許多工作、大型 DOM 大小、昂貴的事件回呼以及其他惡劣因素。
改善 INP 並不容易。首先,您必須知道哪些互動往往負責網頁的 INP。若從實際使用者的角度並不清楚網站上有哪些互動速度最慢,請參閱「找出欄位中的互動速度緩慢情形」一文。取得現場資料後,就能在研究室工具中手動測試這些互動,找出這些互動速度緩慢的原因。
如果您沒有欄位資料該怎麼辦?
掌握現場資料非常重要,因為這樣可以省下許多時間,幫助您找出需要最佳化的互動。但您可能位在沒有欄位資料的位置。如果這能說明您的情況,您還是可以找出互動值得改善的地方,但這需要多付出一點心力,並採取不同的做法。
總封鎖時間 (TBT) 是一項研究室指標,可用於評估網頁載入期間的回應速度,且與 INP 密切相關。如果網頁未定,這可能表示你的網頁在網頁載入時可能無法回應使用者互動。
如要計算出網頁的 TBT,您可以使用 Lighthouse。如果網頁的待定時間偏高,很可能是因為主要執行緒在網頁載入時雜亂,進而可能影響網頁在網頁生命週期中的重要時間。
如要在網頁載入後找出緩慢的互動情形,您可能需要其他類型的資料,例如您可能在網站數據分析中發現的常見使用者流程。舉例來說,如果您經營電子商務網站,常見的使用者流程就是使用者在將商品加入線上購物車和結帳之後採取的行動。
無論您是否擁有欄位資料,下一步都是手動測試及重現緩慢的互動行為,因為只有在您能夠重現速度緩慢的互動時,才會進行修正。
在研究室中重現緩慢的互動情形
透過手動測試,您可以在研究室中重現緩慢的互動行為,不過您可以試試下列架構。
錄製追蹤記錄
如要診斷及排解互動緩慢的問題,建議您使用 Chrome 的效能分析器。如要在 Chrome 的效能分析器中分析互動狀況,請按照下列步驟操作:
- 開啟要測試的網頁。
- 開啟 Chrome 開發人員工具,然後前往「效能」面板。
- 按一下面板左上方的「Record」按鈕開始追蹤。
- 執行要進行疑難排解的互動。
- 再次點選「Record」按鈕,即可停止追蹤。
分析器填入時,要查看的第一個位置應為分析器頂端的活動摘要。活動摘要會在記錄中長時間工作的頂端顯示紅色長條。以便快速放大有問題的區域。

在活動摘要中拖曳並選取區域,即可快速將焦點移至有問題的區域。您可以選擇使用分析器中的導覽標記功能,藉此縮小時間軸範圍,並忽略不相關的活動。
找出互動發生的位置後,您可以使用「互動」追蹤模式,進一步釐清互動及其在主執行緒軌道中發生的活動:

如要進一步瞭解互動中哪些部分最長的互動時間,請將滑鼠遊標懸停在互動追蹤中的疊代項目上:

互動的條紋部分代表互動的時間超過 200 毫秒,也就是網頁 INP「良好」門檻的上限。互動部分包括:
在這裡,重點是深入瞭解導致互動速度緩慢的問題,詳情請參閱本指南的後續章節。
網站體驗指標 Chrome 擴充功能
建議您使用效能分析器診斷已知速度較慢的互動。但如果不知道哪些互動是有問題的互動,可能要花時間找出緩慢的互動。您可以考慮使用網站體驗指標 Chrome 擴充功能。在使用成效分析器之前,這項額外資訊可用來快速嘗試進行各種互動,找出有問題的環節。
安裝完成後,只要按照下列步驟操作,網站體驗指標擴充功能就會在開發人員工具控制台中顯示互動資料:
- 在 Chrome 中,按一下網址列右側的擴充功能圖示。
- 在下拉式選單中找出 Web Vitals 擴充功能。
- 按一下右側的圖示開啟擴充功能的設定。
- 按一下「選項」。
- 在顯示的畫面中勾選「Console logging」(主控台記錄) 核取方塊,然後按一下「Save」(儲存)。
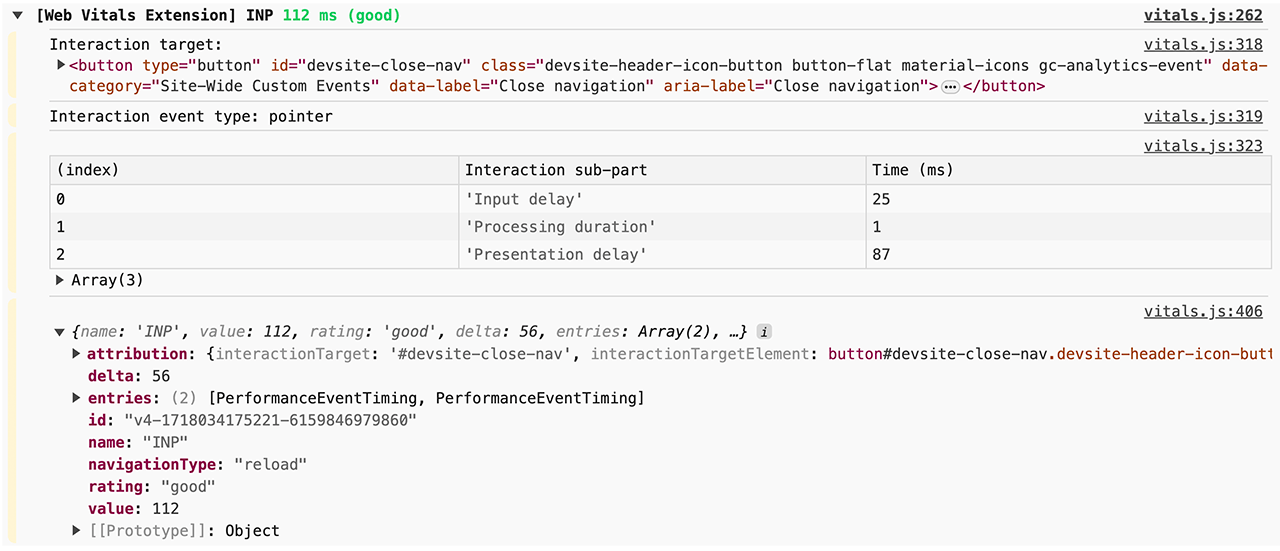
執行下列步驟後,請在 Chrome 開發人員工具中開啟控制台,並開始測試網頁上可疑的互動情形。互動時,診斷資料會顯示在控制台中:

雖然網站體驗指標擴充功能可協助您找出緩慢互動,並提供部分詳細資料來協助對 INP 偵錯,但您可能仍須使用效能分析器診斷緩慢互動情形,因為這項功能會提供的詳細資料,協助您瀏覽網站的實際程式碼,找出互動速度緩慢的原因。
如何找出緩慢的互動部分
互動包含三個部分:輸入延遲時間、處理時間,以及簡報延遲。至於如何最佳化互動來降低網頁的 INP,取決於該互動最耗時的部分。
如何找出長時間輸入延遲
輸入延遲可能會造成長時間互動延遲。輸入延遲是互動的第一部分。這段時間是指作業系統首次收到使用者動作,到瀏覽器能夠開始處理該互動的第一個事件處理常式回呼的期間。
只要找出互動測試群組中的互動情形,即可在 Chrome 效能分析器中找出輸入延遲。左側撥動器的長度代表互動的輸入延遲時間,只要將滑鼠遊標懸停在效能分析器中的互動上,即可在工具提示中找到精確值。
輸入延遲時間不可為零,但您可以控制輸入延遲時間的「時間長度」。關鍵在於判斷主執行緒上是否正在執行作業,導致回呼無法立即執行。

在上圖中,使用者嘗試與網頁互動時,來自第三方指令碼的工作正在執行,因此延長輸入延遲時間。延長的輸入延遲時間會影響互動的延遲時間,也可能會影響網頁的 INP。
如何找出長時間的處理時間
事件回呼會在輸入延遲後立即執行,而完成完成的時間稱為「處理時間」。如果事件回呼執行時間過長,就會延遲瀏覽器顯示下一個頁框,並大幅增加互動的總延遲時間。長期處理時間可能是因為第一方或第三方 JavaScript 的運算成本高昂,而在某些情況下,兩者都會產生費用。在成效分析器中,系統會以互動追蹤中實際互動的部分表示。

透過觀察特定互動追蹤記錄中的下列項目,即可找出昂貴的事件回呼:
- 判斷與事件回呼相關聯的工作是否為長時間工作。如要在研究室設定中更穩定地顯示長時間工作,您可能需要在效能面板中啟用 CPU 節流功能,或是透過低到中階 Android 裝置使用遠端偵錯功能。
- 如果執行事件回呼的工作是很長的工作,請在項目右上角有紅色三角形的呼叫堆疊中尋找事件處理常式項目,例如名稱具有「事件:點擊」的項目。
您可以嘗試以下策略,縮短互動的處理時間:
- 盡可能減少工作量。高價事件回呼發生的所有行為是否真的必要?如果不行,建議盡可能一併移除該程式碼;如果不能,請將執行作業延遲至較晚的時間點。您也可以利用架構功能來解決這個問題。舉例來說,當元件的道具未變更時,React 的記憶功能可以略過不必要的轉譯工作。
- 將事件回呼中的非轉譯工作延遲到較晚的時間點。長時間的工作可前往主執行緒細分。每當抵達主執行緒時,就會將當前工作結束,並將剩餘工作拆解成獨立工作。讓轉譯器有機會處理先前在事件回呼中執行的使用者介面更新內容。如果你剛好使用 React,其轉換功能可為你完成此操作。
這些策略應可協助您將事件回呼最佳化,進而縮短執行時間。
如何判斷簡報延遲
輸入延遲和處理時間並非唯一導致 INP 品質不佳的原因。有時候,為了回應少量事件回呼程式碼,進行算繪更新可能會產生高昂成本。瀏覽器在使用者介面中顯示視覺更新以反映互動結果所需的時間,稱為「顯示延遲」。

算繪工作通常由樣式重新計算、版面配置、繪製和複合等工作組成,而且在分析器火焰圖中,以紫色和綠色區塊表示。而總呈現延遲時間則以互動軌中的正確回應者為準。
造成高互動延遲的所有可能原因,展示延遲是最難進行疑難排解及修正的最困難。造成過度轉譯工作的原因可能是:
- 大型 DOM 大小。更新網頁呈現時所需的轉譯工作,通常會隨著網頁的 DOM 大小而增加。詳情請參閱「大型 DOM 大小對互動性的影響以及建議做法」。
- 強制自動重排。當您將樣式變更套用至 JavaScript 中的元素,然後立即查詢該工作的結果,就會發生這種情形。因此,瀏覽器必須先執行版面配置作業,再進行其他操作,瀏覽器才能傳回更新後的樣式。如需更多資訊和避免強制重排的秘訣,請參閱「避免大型複雜的版面配置和版面配置輾轉現象」。
requestAnimationFrame回呼中過多或不必要的工作。requestAnimationFrame()回呼會在事件迴圈的轉譯階段執行,而且必須在顯示下一個影格之前完成。如果您使用requestAnimationFrame()執行不涉及使用者介面變更的工作,可能會導致下一個影格延遲。ResizeObserver回呼。這類回呼會在算繪前執行,如果使用中的作業成本高昂,則可能會延遲下一個影格的呈現作業。與事件回呼一樣,請延後下一個影格不需要的任何邏輯。
如果您無法重現緩慢的互動,該怎麼辦?
如果欄位資料顯示特定互動速度緩慢,但無法手動重現問題,該怎麼辦?有幾個原因可能造成這個情況。
至於測試互動情況,測試互動情況則視硬體和網路連線而定。即使裝置的網路連線速度快,但使用者看不出來。如果您符合這個情況,不妨採取下列三種做法之一:
- 如果您使用 Android 實體裝置,請使用遠端偵錯功能,在主機電腦上開啟 Chrome 開發人員工具執行個體,並嘗試在該處重現慢速互動的情形。行動裝置的執行速度通常不如筆記型電腦或桌上型電腦,因此使用者可能較容易在這些裝置上觀察到緩慢的互動情形。
- 如果您沒有實體裝置,請在 Chrome 開發人員工具中啟用 CPU 節流功能。
另一個原因可能是在使用者還沒與網頁互動「之前」等待網頁載入,但使用者並未離開。如果您使用網路速度較快,請啟用網路節流功能,模擬較慢的網路狀態,然後在繪製網頁後與網頁互動。我們建議這麼做,因為主要執行緒在啟動期間經常處於忙碌狀態,在這段期間就進行測試,或許能瞭解使用者的情況。
排解 INP 問題是一個疊代的過程
要找出導致 INP 品質不佳的原因是互動延遲過多的原因,就要完成大量工作。如果能固定出原因,您只剩下一半的進度。您可以按照有效的方法排解 INP 問題,順利找出造成問題的原因,並更快取得適當的修正方式。如何查看:
- 仰賴現場資料找出緩慢的互動。
- 在研究室中手動測試有問題的欄位互動,以確認這些互動是否可重現。
- 判斷原因是否出自於輸入延遲過長、事件回呼成本高,或轉譯工作成本高昂。
- 樂趣無限循環
最後一頁最為重要。與改善網頁效能的大多數其他工作一樣,疑難排解和改善 INP 都是週期性程序。修正一項緩慢的互動問題後,請再繼續執行下一個動作,直到開始看到結果。


