In diesem Artikel erfahren Sie mehr über das WebVTT-Format (Web Video Text Tracks), mit dem zeitgesteuerte Textdaten wie Untertitel beschrieben werden, um Videos für Ihr Publikum zugänglicher zu machen.
Barrierefreiheit ist nicht wie das Eis auf dem Kuchen. Es ist nichts, was Sie in der Hoffnung später auch auf einen Rückstand setzen. Untertitel und Screenreader-Beschreibungen sind die einzige Möglichkeit, wie viele Nutzer deine Videos ansehen können. In manchen Gerichtsbarkeiten sind sie sogar gesetzlich vorgeschrieben.
<track>-Tags hinzufügen
Wenn du einem Webvideo Untertitel oder Screenreader-Beschreibungen hinzufügen möchtest, füge ein <track>-Tag in einem <video>-Tag hinzu. Zusätzlich zu Untertiteln und Screenreader-Beschreibungen können <track>-Tags auch für Untertitel und Kapiteltitel verwendet werden.
Das Tag <track> kann Suchmaschinen außerdem dabei helfen, den Inhalt eines Videos zu verstehen.
Allerdings werden diese Möglichkeiten in diesem Artikel nicht behandelt.

Das <track>-Tag ähnelt dem <source>-Element insofern, als beide ein src-Attribut haben, das auf referenzierte Inhalte verweist. Bei einem <track>-Tag verweist es auf eine WebVTT-Datei. Das Attribut label gibt an, wie ein bestimmter Track auf der Schnittstelle identifiziert wird.
Wenn du Tracks für mehrere Sprachen zur Verfügung stellen möchtest, füge für jede von dir bereitgestellte WebVTT-Datei ein separates <track>-Tag hinzu und gib die Sprache mit dem Attribut srclang an.
Unten sehen Sie ein Beispiel für ein <video>-Tag mit zwei <track>-Tags. Es gibt auch ein Beispiel, das du auf Glitch ansehen kannst (Quelle).
Fügen Sie ein <track>-Element als untergeordnetes Element des <video>-Elements hinzu:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
WebVTT-Dateistruktur
Nachfolgend finden Sie eine hypothetische WebVTT-Datei für die oben verlinkte Demo. Die Datei ist eine Textdatei mit einer Reihe von Cues. Jeder Cue besteht aus einem Textblock, der auf dem Bildschirm angezeigt wird, und aus dem Zeitraum, in dem er angezeigt wird.
WEBVTT
00:00.000 --> 00:04.999
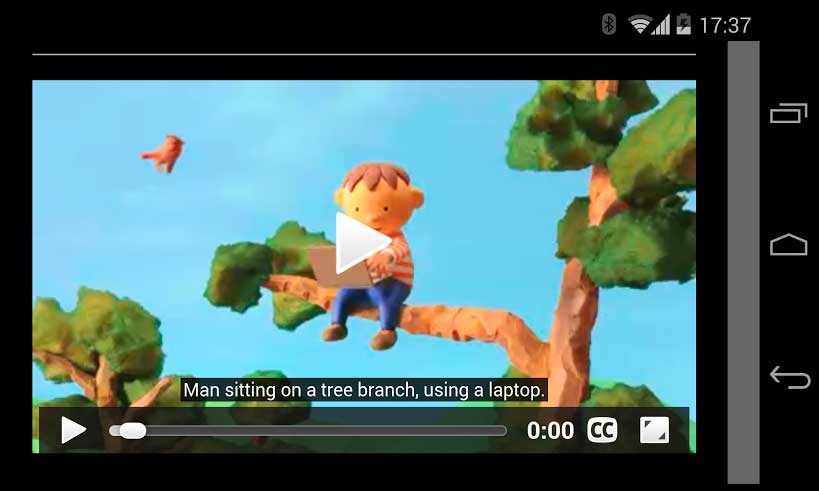
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
Jedes Element in der Trackdatei wird als Cue bezeichnet. Jeder Cue hat eine Start- und Endzeit, die durch einen Pfeil getrennt sind, wobei sich der Cue-Text in der Zeile darunter befindet. Cues können optional auch IDs wie railroad und manuscript im folgenden Beispiel haben.
Cues werden durch eine leere Zeile getrennt.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
Aktionszeiten haben das Format hours:minutes:seconds.milliseconds. Der Parsing-Prozess ist strikt.
Das bedeutet, dass Zahlen bei Bedarf mit Nullen aufgefüllt werden müssen: Stunden, Minuten und Sekunden müssen zwei Ziffern (00 bei einem Nullwert) und Millisekunden drei Ziffern haben (000 bei einem Nullwert). Auf der Website Live WebVTT Validator finden Sie einen hervorragenden WebVTT-Validator, der nach Fehlern bei der Zeitformatierung und Problemen wie nicht sequenziellen Zeiten sucht.
Sie können eine VTT-Datei manuell erstellen, da es viele Dienste gibt, die sie für Sie erstellen.
Wie Sie in unseren vorherigen Beispielen sehen können, ist das WebVTT-Format ziemlich einfach. Füge dazu einfach deine Textdaten und die Zeitangaben hinzu.
Was aber, wenn du deine Bildunterschriften an einer anderen Position mit links- oder rechtsbündiger Ausrichtung rendern möchtest? zum Beispiel, um die Untertitel an der aktuellen
Sprecherposition auszurichten oder um vom in der Kamera aufgenommenen Text fernzuhalten. WebVTT legt Einstellungen dafür und mehr direkt in der Datei .vtt fest. Beachte, wie die Untertitelplatzierung definiert wird, indem du Einstellungen nach den Definitionen des Zeitintervalls hinzufügst.
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
Eine weitere praktische Funktion ist die Möglichkeit, Cues mithilfe von CSS zu gestalten. Vielleicht möchten Sie einen linearen grauen Farbverlauf als Hintergrund mit der Vordergrundfarbe papayawhip für alle Untertitel und für den gesamten fett formatierten Text mit der Farbe peachpuff verwenden.
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
Wenn Sie mehr über das Gestalten und Tagging einzelner Hinweise erfahren möchten, ist die WebVTT-Spezifikation eine gute Quelle für erweiterte Beispiele.
Arten von Texttracks
Haben Sie das Attribut kind des Elements <track> bemerkt? Damit wird angegeben, welchen Bezug der jeweilige Texttrack zum Video hat. Für das Attribut kind sind folgende Werte möglich:
captions: für Untertitel aus Transkripten und möglicherweise Übersetzungen von Audioinhalten. Diese Option eignet sich für Hörgeschädigte und in Fällen, in denen das Video stummgeschaltet wiedergegeben wird.subtitles: für Untertitel, d. h. Übersetzungen von Sprache und Text in eine Sprache, die von der Hauptsprache des Videos abweicht.descriptions: für Beschreibungen visueller Teile des Videoinhalts Geeignet für sehbehinderte Personen.chapters: Wird angezeigt, wenn der Nutzer durch das Video navigiert.metadata: nicht sichtbar und kann von Skripts verwendet werden.
Nachdem Sie nun mit den Grundlagen vertraut sind, um Videos auf Ihrer Webseite verfügbar und zugänglich zu machen, möchten Sie vielleicht auch komplexere Anwendungsfälle berücksichtigen. Als Nächstes beschäftigen wir uns mit Medien-Frameworks und erfahren, wie Sie damit Videos auf Webseiten einfügen und gleichzeitig erweiterte Funktionen bieten.



