在本文中,您将了解 WebVTT(网络视频文本轨道)格式,该格式用于描述定时文本数据(例如字幕),以使观众更容易观看视频。
无障碍功能不像锦上添花。从来都不是您积压的、希望以后能引入的任何内容。字幕和屏幕阅读器说明是许多用户观看您视频的唯一途径,在某些管辖区,法律或法规甚至要求提供字幕和屏幕阅读器说明。
添加“<track>”标签
如需向网络视频添加字幕或屏幕阅读器说明,请在 <video> 标记内添加 <track> 标记。除了字幕和屏幕阅读器说明之外,也可以将 <track> 标记用于字幕和章节标题。<track> 标记还可以帮助搜索引擎了解视频中的内容。不过,这些功能不在本文讨论范围之内。

<track> 标记与 <source> 元素类似,二者都具有一个指向引用内容的 src 属性。对于 <track> 标记,它指向 WebVTT 文件。label 属性指定在接口中标识特定轨道的方式。
如需提供多种语言的轨道,请为您提供的每个 WebVTT 文件添加单独的 <track> 标记,并使用 srclang 属性指明语言。
下面的示例显示了包含两个 <track> 标记的 <video> 标记。此外,您还可以在 Glitch 上查看 (来源)示例。
添加 <track> 元素作为 <video> 元素的子元素:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
WebVTT 文件结构
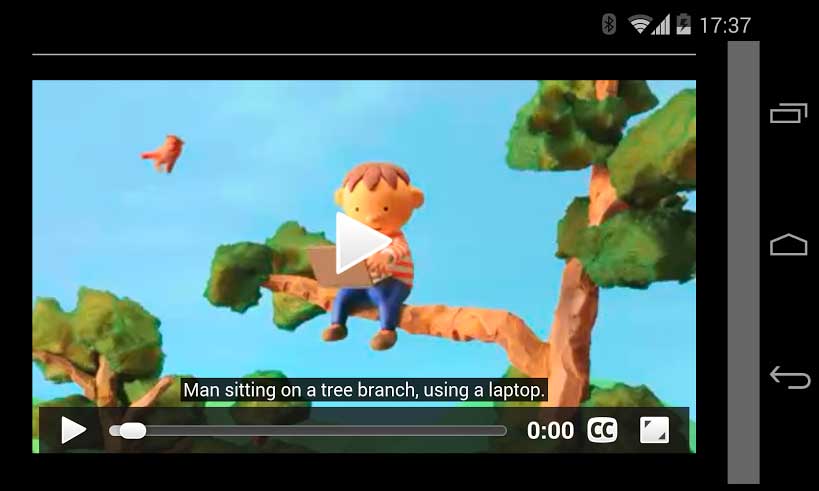
下面提供了一个假设的 WebVTT 文件,用于上述链接的演示。该文件是包含一系列 cues 的文本文件。每个提示都是要在屏幕上显示的文本块以及显示内容的时间范围。
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
跟踪文件中的每一项称为一个“提示”。每个插入点均有一个以箭头分隔的开始时间和结束时间,插入点文本位于下一行中。在下面的示例中,插入点还可选择性地具有 railroad 和 manuscript 等 ID。插入点以空行分隔。
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
插入点时间采用 hours:minutes:seconds.milliseconds 格式。解析过程非常严格。这意味着,如有必要,数字必须用零填充:小时、分钟和秒必须为两位数(零值为 00),毫秒必须为三位数(零值为 000)。实时 WebVTT 验证器中提供了非常实用的 WebVTT 验证器,用于检查时间格式错误以及时间不连续等问题。
您可以手动创建 VTT 文件,因为有许多服务会为您创建这些文件。
正如我们在前面的示例中所看到的,WebVTT 格式非常简单。 只需添加文本数据以及显示时间即可。
但是,如果您希望字幕在不同位置呈现并采用左对齐或右对齐方式,该怎么办?也许可以让字幕与当前说话者的位置保持一致,或者让字幕避开镜头前的文字。WebVTT 直接在 .vtt 文件中定义执行此操作的设置等。通过在定义时间间隔之后添加设置,记下字幕位置的定义方式。
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
另一个便利的功能是使用 CSS 设置提示的样式。或许您希望使用灰色线性渐变作为背景,将前景色设为 papayawhip,用于所有字幕,以及所有粗体文本颜色为 peachpuff。
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
如果您有兴趣详细了解单个提示的样式设置和标记,请参阅 WebVTT 规范查看高级示例。
文本轨道的种类
您是否注意到 <track> 元素的 kind 属性?它用于指示特定文本轨道与视频的关系。kind 属性的可能值包括:
captions:适用于来自任何音频的转写内容和可能的翻译的字幕。适用于有听力障碍的人士;视频处于静音状态时。subtitles:字幕是指非视频主要语言的语音和文字翻译。descriptions:用于对视频内容视觉部分的说明。 适合视障人士。chapters:适合在用户在视频中导航时显示。metadata:不可见,可供脚本使用。
至此,您已经了解了有关如何在网页上提供并访问视频的基础知识,可能想知道更复杂的用例。接下来,您将了解媒体框架,以及它们如何帮助您在网页中添加视频的同时提供高级功能。



