Dalam artikel ini, Anda akan mempelajari format WebVTT (Pelacakan Teks Video Web), yang digunakan untuk menjelaskan data teks dengan waktu seperti teks tertutup atau subtitel agar video lebih mudah diakses oleh audiens Anda.
Aksesibilitas tidak seperti lapisan gula. Tidak pernah ada apa pun yang Anda masukkan dalam {i>backlog<i} dengan harapan untuk memperkenalkannya nanti. Teks dan deskripsi pembaca layar adalah satu-satunya cara bagi banyak pengguna untuk menikmati video Anda, dan dalam beberapa wilayah hukum, teks dan deskripsi bahkan diwajibkan oleh hukum atau peraturan.
Tambahkan <track> tag
Untuk menambahkan teks atau deskripsi pembaca layar ke video web, tambahkan tag <track>
dalam tag <video>. Selain deskripsi pembaca layar dan teks, tag <track> juga dapat digunakan untuk subtitel dan judul bab.
Tag <track> juga dapat membantu mesin telusur memahami konten dalam video.
Namun, kemampuan tersebut berada di luar cakupan artikel ini.

Tag <track> mirip dengan elemen <source> karena keduanya memiliki atribut src
yang mengarah ke konten yang direferensikan. Untuk tag <track>, tag ini mengarah ke
file WebVTT. Atribut label menentukan cara jalur tertentu akan
diidentifikasi di antarmuka.
Untuk menyediakan jalur untuk beberapa bahasa, tambahkan tag <track> terpisah untuk setiap
file WebVTT yang Anda berikan, dan tunjukkan bahasa menggunakan atribut
srclang.
Contoh tag <video> dengan dua tag <track> ditampilkan di bawah ini. Ada juga
contoh yang dapat Anda lihat di Glitch (sumber).
Tambahkan elemen <track> sebagai turunan elemen <video>:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
Struktur file WebVTT
Di bawah ini adalah file WebVTT hipotetis untuk demo yang ditautkan di atas. File ini adalah file teks yang berisi serangkaian tanda. Setiap isyarat adalah blok teks untuk ditampilkan di layar, dan rentang waktu yang akan ditampilkan.
WEBVTT
00:00.000 --> 00:04.999
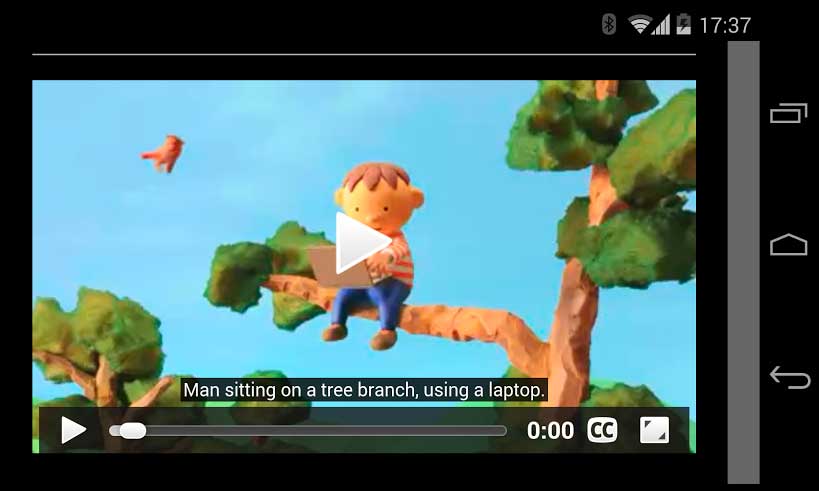
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
Setiap item dalam file trek disebut tanda. Setiap isyarat memiliki waktu mulai dan waktu
berakhir yang dipisahkan oleh tanda panah, dengan teks isyarat di baris di bawahnya. Isyarat juga dapat memiliki ID seperti railroad dan manuscript dalam contoh di bawah ini.
Isyarat dipisahkan oleh baris kosong.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
Waktu isyarat dalam format hours:minutes:seconds.milliseconds. Penguraian bersifat ketat.
Artinya, angka harus diberi padding nol jika perlu: jam, menit, dan detik
harus memiliki dua digit (00 untuk nilai nol) dan milidetik harus memiliki tiga
digit (000 untuk nilai nol). Terdapat validator WebVTT yang sangat baik di
Validator WebVTT Live untuk memeriksa kesalahan dalam pemformatan waktu, dan
masalah seperti waktu yang tidak berurutan.
Anda dapat membuat file VTT secara manual. Mengingat ada banyak layanan yang akan membuatnya untuk Anda.
Seperti yang Anda lihat pada contoh kami sebelumnya, format WebVTT cukup sederhana. Cukup tambahkan data teks Anda beserta pengaturan waktu.
Namun, bagaimana jika Anda ingin teks dirender pada posisi yang berbeda dengan perataan kiri atau kanan? Mungkin untuk menyelaraskan teks dengan posisi pembicara
saat ini, atau agar tidak mengganggu teks dalam kamera. WebVTT menentukan setelan untuk melakukan tindakan tersebut,
dan banyak lagi, langsung di dalam
file .vtt. Perhatikan cara penentuan penempatan teks dengan menambahkan
setelan setelah definisi interval waktu.
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
Fitur berguna lainnya adalah kemampuan untuk menata gaya isyarat menggunakan CSS. Mungkin Anda ingin
menggunakan gradien linear abu-abu sebagai latar belakang, dengan warna latar depan
papayawhip untuk semua teks dan semua teks tebal berwarna peachpuff.
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
Jika Anda tertarik untuk mempelajari lebih lanjut penataan gaya dan pemberian tag setiap isyarat, spesifikasi WebVTT adalah sumber yang bagus untuk contoh lanjutan.
Jenis trek teks
Apakah Anda memperhatikan atribut kind dari elemen <track>? Nilai ini digunakan untuk menunjukkan
hubungan antara trek teks dengan video. Nilai
yang mungkin dari atribut kind adalah:
captions: Untuk teks tertutup dari transkrip dan mungkin terjemahan audio apa pun. Cocok untuk tunarungu dan jika video diputar tanpa suara.subtitles: Untuk subtitel, yaitu terjemahan ucapan dan teks dalam bahasa yang berbeda dari bahasa utama video.descriptions: Untuk deskripsi bagian visual konten video. Sesuai untuk penyandang gangguan penglihatan.chapters: Ditujukan untuk ditampilkan saat pengguna melakukan navigasi dalam video.metadata: Tidak terlihat, dan mungkin digunakan oleh skrip.
Setelah memahami dasar-dasar membuat video tersedia dan dapat diakses di halaman web, Anda mungkin bertanya-tanya tentang kasus penggunaan yang lebih kompleks. Selanjutnya, Anda akan mempelajari Framework media dan bagaimana framework tersebut dapat membantu Anda menambahkan video ke halaman web sambil menyediakan fitur lanjutan.



