이 도움말에서는 시청자가 동영상에 더 쉽게 액세스하도록 하기 위해 자막과 같이 시간이 지정된 텍스트 데이터를 설명하는 데 사용되는 WebVTT (웹 동영상 텍스트 트랙) 형식에 관해 알아봅니다.
접근성은 케이크를 장식하는 것과는 다릅니다. 나중에 소개하기 위해 백로그에 넣는 것은 결코 아닙니다. 자막과 스크린 리더 설명은 많은 사용자가 동영상을 경험할 수 있는 유일한 방법이며, 일부 관할권에서는 법률이나 규정에 의해 요구되는 경우도 있습니다.
<track> 태그 추가
웹 동영상에 자막이나 스크린 리더 설명을 추가하려면 <video> 태그 내에 <track> 태그를 추가합니다. 자막 및 스크린 리더 설명 외에도 <track> 태그를 자막 및 장 제목에 사용할 수 있습니다.
<track> 태그는 검색엔진이 동영상 내용을 파악하는 데도 도움이 됩니다.
하지만 이러한 기능은 이 문서에서 다루지 않습니다.

<track> 태그는 모두 참조된 콘텐츠를 가리키는 src 속성이 있다는 점에서 <source> 요소와 유사합니다. <track> 태그의 경우 WebVTT 파일을 가리킵니다. label 속성은 인터페이스에서 특정 트랙을 식별하는 방법을 지정합니다.
여러 언어의 트랙을 제공하려면 제공하는 각 WebVTT 파일에 별도의 <track> 태그를 추가하고 srclang 속성을 사용하여 언어를 표시합니다.
두 개의 <track> 태그가 있는 <video> 태그의 예는 다음과 같습니다. Glitch에서 확인할 수 있는 샘플도 있습니다(출처).
<track> 요소를 <video> 요소의 하위 요소로 추가합니다.
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
WebVTT 파일 구조
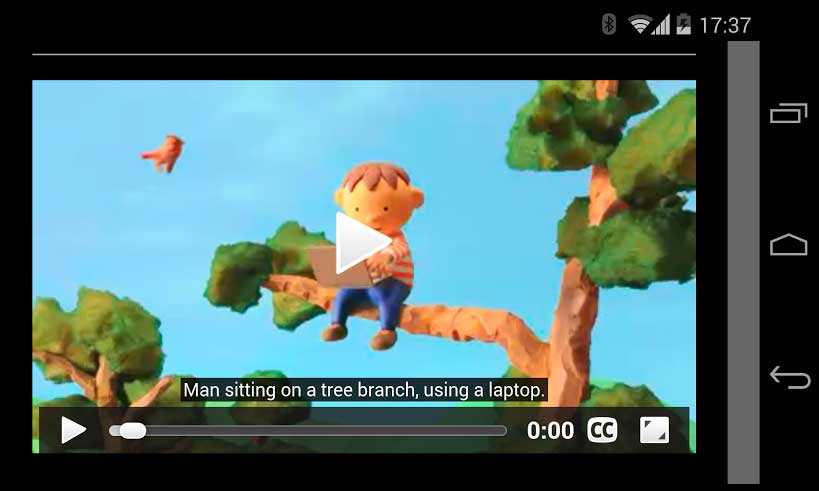
다음은 위에 링크된 데모의 가상 WebVTT 파일입니다. 파일은 일련의 큐가 포함된 텍스트 파일입니다. 각 큐는 화면에 표시할 텍스트 블록과 큐가 표시될 시간 범위입니다.
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
트랙 파일 내의 각 항목을 큐라고 합니다. 각 큐에는 시작 시간과 종료 시간이 화살표로 구분되어 있으며 아래 줄에 큐 텍스트가 있습니다. 필요에 따라 아래 예에서 railroad 및 manuscript와 같은 ID를 큐에 사용할 수도 있습니다.
큐는 빈 줄로 구분됩니다.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
큐 시간은 hours:minutes:seconds.milliseconds 형식입니다. 파싱은 엄격합니다.
즉, 필요한 경우 숫자는 0으로 채워져야 합니다. 시간, 분, 초에는 두 자리 (0 값의 경우 00)가 있어야 하며 밀리초는 세 자리 (0 값의 경우 000)가 있어야 합니다. 실시간 WebVTT 검사기에는 시간 형식의 오류와 비순차적 시간과 같은 문제를 확인하는 훌륭한 WebVTT 검사기가 있습니다.
VTT 파일을 직접 만들 수 있습니다. 많은 서비스에서 VTT 파일을 자동으로 만들어 줍니다.
이전 예에서 볼 수 있듯이 WebVTT 형식은 매우 간단합니다. 타이밍과 함께 텍스트 데이터를 추가하기만 하면 됩니다.
하지만 자막을 왼쪽 또는 오른쪽 정렬로 다른 위치에 렌더링하려면 어떻게 해야 할까요? 자막을 현재 발화자 위치에 맞추거나
카메라 내부 텍스트를 피하도록 할 수 있습니다. WebVTT는 .vtt 파일 내에서 직접 이를 실행하는 설정을 정의합니다. 시간 간격 정의 뒤에 설정을 추가하여 자막 배치가 어떻게 정의되는지 확인하세요.
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
또 다른 편리한 기능은 CSS를 사용하여 큐의 스타일을 지정하는 기능입니다. 회색 선형 그래디언트를 배경으로 사용하고 모든 캡션에 전경 색상을 papayawhip로, 모든 캡션에 굵은 글씨 색상의 peachpuff를 사용할 수 있습니다.
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
개별 큐의 스타일 지정 및 태그 지정에 관해 자세히 알아보려면 WebVTT 사양에서 고급 예시를 확인하는 것이 좋습니다.
텍스트 트랙 종류
<track> 요소의 kind 속성을 발견하셨나요? 특정 텍스트 트랙과 동영상의 관계를 나타내는 데 사용됩니다. kind 속성에 사용할 수 있는 값은 다음과 같습니다.
captions: 스크립트의 자막 및 오디오 번역에 사용됩니다. 청각 장애가 있거나 동영상이 음소거 상태로 재생되는 경우에 적합합니다.subtitles: 자막용입니다. 동영상의 기본 언어와 다른 언어로 된 음성 및 텍스트를 번역한 것입니다.descriptions: 동영상 콘텐츠의 시각적 부분에 관한 설명입니다. 시각 장애인에게 적합합니다.chapters: 사용자가 동영상 내에서 탐색할 때 표시되기 위한 것입니다.metadata: 표시되지 않으며 스크립트에 사용될 수 있습니다.
이제 웹페이지에서 제공되고 액세스할 수 있는 동영상을 만드는 기본적인 방법을 이해했으므로 더 복잡한 사용 사례가 궁금할 것입니다. 다음 단계에서는 미디어 프레임워크 및 이를 통해 고급 기능을 제공하면서 웹페이지에 동영상을 추가하는 방법을 알아봅니다.



