ستتعرف في هذه المقالة على تنسيق WebVTT (المسارات النصية للفيديو على الويب)، الذي يُستخدم لوصف بيانات النص المؤقتة مثل مقاطع الترجمة والشرح أو الترجمات لتسهيل الوصول إلى مقاطع الفيديو من قِبل جمهورك.
تسهيل الاستخدام لا يشبه تزيين الكعكة. إنها ليست أبدًا أي شيء تضعه في قائمة المهام على أمل تقديمها لاحقًا. التعليقات التوضيحية وأوصاف برامج قراءة الشاشة هي الوسيلة الوحيدة التي يمكن للمستخدمين من خلالها تجربة مقاطع الفيديو الخاصة بك، وفي بعض نطاقات السلطة، تكون مطلوبة بموجب القانون أو اللوائح التنظيمية.
إضافة علامات <track>
لإضافة ترجمة وشرح أو أوصاف قارئ الشاشة إلى فيديو ويب، أضِف علامة <track> ضمن علامة <video>. بالإضافة إلى الشرح وأوصاف قارئ الشاشة، قد يتم أيضًا استخدام علامات <track> لعرض العناوين الفرعية وعناوين الفصول.
بإمكان العلامة <track> أيضًا مساعدة محرّكات البحث في فهم مضمون الفيديو.
ومع ذلك، فإنّ هذه الإمكانات خارج نطاق هذه المقالة.

وتكون العلامة <track> مشابهة للعنصر <source> من حيث أنّها تتضمّن السمة src التي تشير إلى المحتوى المُشار إليه. بالنسبة إلى العلامة <track>، تشير إلى ملف WebVTT. تحدد السمة label كيفية تحديد مسار معيّن في الواجهة.
لتوفير مسارات بلغات متعددة، عليك إضافة علامة <track> منفصلة لكل ملف WebVTT تقدّمه وتحديد اللغة باستخدام السمة srclang.
في ما يلي مثال لعلامة <video> تتضمّن علامتَي <track>. ويتوفّر أيضًا
نموذج يمكنك الاطّلاع عليه على Glitch (المصدر).
إضافة عنصر <track> كعنصر ثانوي للعنصر <video>:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
بنية ملف WebVTT
يوجد أدناه ملف WebVTT افتراضي للعرض التوضيحي المرتبط به أعلاه. الملف هو ملف نصي يحتوي على سلسلة من الإشارات. كل تلميح هو جزء من النص لعرضه على الشاشة، والنطاق الزمني الذي سيتم عرض الإعلان خلاله.
WEBVTT
00:00.000 --> 00:04.999
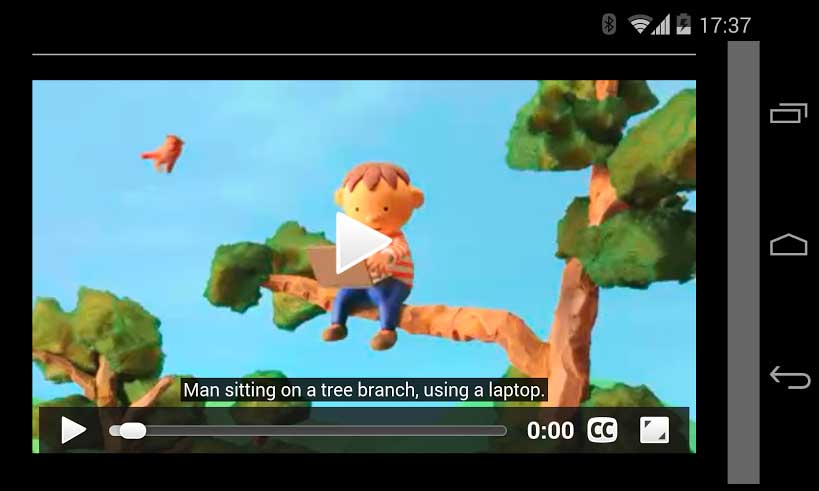
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
يُطلق على كل عنصر ضمن ملف المسار اسم إشارة. يحتوي كل تلميح على وقت بدء ووقت انتهاء
مفصولين بسهم، مع نص إشارة في السطر أدناه. يمكن أن تحتوي الإشارات بشكل اختياري على معرّفات مثل railroad وmanuscript في المثال أدناه.
يتم فصل الإشارات بسطر فارغ.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
تظهر أوقات عرض الأحداث بتنسيق hours:minutes:seconds.milliseconds. التحليل صارم.
بمعنى، يجب أن تكون الأرقام مضافة بدون إضافة إذا لزم الأمر: يجب أن تحتوي الساعات والدقائق والثواني على رقمين (00 للقيمة صفر) وأن تحتوي المللي ثانية على ثلاثة أرقام (000 للقيمة صفر). يتوفّر مدقّق WebVTT ممتاز في أداة التحقّق من WebVTT المباشرة، والذي يتحقّق من الأخطاء في تنسيق الوقت ومشاكل مثل الأوقات غير المتسلسلة.
يمكنك إنشاء ملف VTT يدويًا إذا كنت تعتقد أنّ هناك العديد من الخدمات التي ستنشئها نيابةً عنك.
كما ترى في الأمثلة السابقة، تنسيق WebVTT بسيط للغاية. ما عليك سوى إضافة بياناتك النصية مع التوقيت.
ومع ذلك، ماذا لو أردت أن تظهر التسميات التوضيحية في موضع مختلف مع محاذاة لليسار أو اليمين؟ ويمكنك أيضًا محاذاة مقاطع الترجمة والشرح مع موضع مكبِّر
الصوت الحالي أو لإبعاد النص الظاهر في الكاميرا عن النص. تحدّد WebVTT الإعدادات لإجراء ذلك
وغير ذلك، مباشرةً داخل
ملف .vtt. لاحظ كيفية تحديد موضع التسمية التوضيحية عن طريق إضافة
الإعدادات بعد تعريفات الفاصل الزمني.
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
ميزة أخرى مفيدة هي القدرة على تنسيق الإشارات باستخدام CSS. وبالتالي، قد تحتاج إلى
استخدام تدرج خطي رمادي كخلفية مع لون في المقدّمة
papayawhip لكل مقاطع الترجمة والشرح وجميع النصوص الملوّنة بالخط peachpuff.
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
إذا كنت تريد الاطّلاع على المزيد من المعلومات عن أنماط الإشارات الفردية ووضع علامات عليها، يمكنك الاستعانة بمواصفات WebVTT للحصول على أمثلة متقدّمة.
أنواع المسارات النصية
هل لاحظت السمة kind للعنصر <track>؟ وهو يستخدم للإشارة إلى علاقة
مسار النص المحدد بالفيديو. في ما يلي القيم المحتمَلة لسمة kind:
captions: للحصول على مقاطع الترجمة والشرح من النصوص وربما ترجمات أي محتوى صوتي هذه الفئة مناسبة لذوي العجز السمعي وفي الحالات التي يكون فيها الفيديو مكتومًا.subtitles: بالنسبة إلى الترجمة، أي ترجمات الكلام والنصوص بلغة مختلفة عن اللغة الرئيسية للفيديو.descriptions: لوصف الأجزاء المرئية من محتوى الفيديو مناسب للأشخاص الذين يعانون من عجز بصري.chapters: مخصصة للعرض عندما يتنقّل المستخدم في الفيديو.metadata: غير مرئي، وقد تستخدمه النصوص البرمجية.
والآن بعد أن فهمت أساسيات إتاحة الفيديو على صفحة الويب الخاصة بك وإمكانية الوصول إليه، قد تتساءل عن حالات استخدام أكثر تعقيدًا. سنتحدّث في المقالة التالية عن أُطر العمل الإعلامية وكيفية الاستفادة منها في إضافة فيديوهات إلى صفحة الويب الخاصة بك وتوفير ميزات متقدّمة في الوقت نفسه.



