Dans cet article, vous découvrirez le format WebVTT (Web Video Text Track), qui est utilisé pour décrire des données textuelles temporelles telles que les sous-titres ou les sous-titres afin de rendre les vidéos plus accessibles à votre audience.
L'accessibilité n'est pas comme la cerise sur un gâteau. Il n'y a jamais quelque chose que vous mettez en attente dans l'espoir de le présenter plus tard. Les sous-titres et les descriptions de lecteurs d'écran sont le seul moyen pour de nombreux utilisateurs de regarder vos vidéos. Dans certaines juridictions, ils sont même imposés par la loi ou la réglementation.
Ajouter des balises <track>
Pour ajouter des sous-titres ou des descriptions de lecteur d'écran à une vidéo Web, ajoutez une balise <track> dans une balise <video>. En plus des sous-titres et des descriptions des lecteurs d'écran, les balises <track> peuvent également être utilisées pour les sous-titres et les titres des chapitres.
La balise <track> peut également aider les moteurs de recherche à comprendre le contenu d'une vidéo.
Toutefois, ces fonctionnalités n'entrent pas dans le cadre de cet article.

La balise <track> est semblable à l'élément <source> dans la mesure où elles comportent toutes deux un attribut src qui pointe vers du contenu référencé. Pour une balise <track>, elle pointe vers un fichier WebVTT. L'attribut label spécifie la manière dont une piste particulière sera identifiée dans l'interface.
Pour fournir des pistes dans plusieurs langues, ajoutez une balise <track> distincte pour chaque fichier WebVTT que vous fournissez et indiquez la langue à l'aide de l'attribut srclang.
Vous trouverez ci-dessous un exemple de tag <video> avec deux balises <track>. Vous pouvez également consulter un exemple dans Glitch (source).
Ajoutez un élément <track> en tant qu'enfant de l'élément <video>:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
Structure de fichiers WebVTT
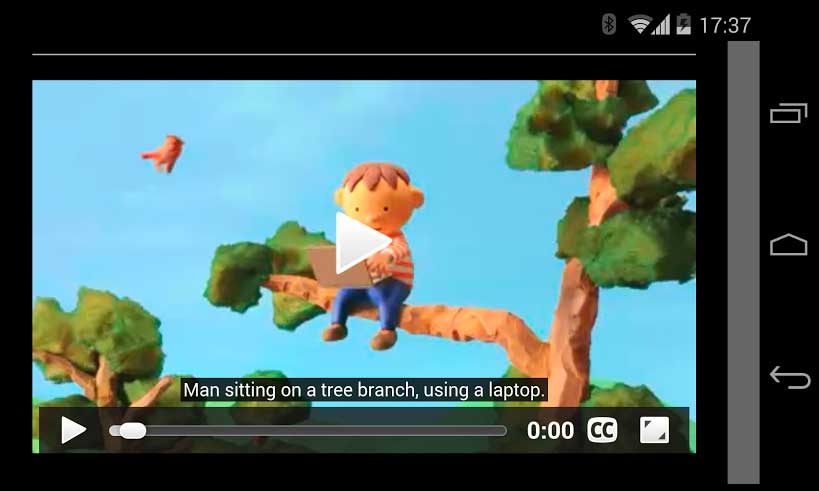
Vous trouverez ci-dessous un fichier WebVTT fictif pour la démonstration dont le lien figure ci-dessus. Il s'agit d'un fichier texte contenant une série de repères. Chaque repère est un bloc de texte à afficher à l'écran, associé à la période pendant laquelle il s'affichera.
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
Chaque élément du fichier de suivi est appelé un point. Chaque repère a une heure de début et une heure de fin séparées par une flèche, avec un texte de repère dans la ligne ci-dessous. Les repères peuvent également avoir des ID tels que railroad et manuscript dans l'exemple ci-dessous.
Les repères sont séparés par une ligne vide.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
Les temps de pause sont au format hours:minutes:seconds.milliseconds. L'analyse est stricte.
Autrement dit, les nombres doivent être complétés par des zéros si nécessaire: les heures, les minutes et les secondes doivent comporter deux chiffres (00 pour une valeur nulle) et les millisecondes doivent comporter trois chiffres (000 pour une valeur zéro). Il existe un excellent programme de validation WebVTT disponible dans Live WebVTT Validator, qui recherche les erreurs de mise en forme de l'heure et les problèmes tels que les heures non séquentielles.
Vous pouvez créer un fichier VTT manuellement, étant donné qu'il existe de nombreux services qui les créeront pour vous.
Comme vous pouvez le voir dans les exemples précédents, le format WebVTT est assez simple. Il vous suffit d'ajouter vos données textuelles et les codes temporels.
Cependant, que se passe-t-il si vous souhaitez que vos sous-titres s'affichent à une autre position, avec un alignement à gauche ou à droite ? Par exemple, pour aligner les sous-titres avec la position actuelle de l'intervenant ou pour éviter l'affichage du texte à l'écran. WebVTT définit des paramètres pour effectuer cette opération, entre autres, directement dans le fichier .vtt. Notez la façon dont l'emplacement des sous-titres est défini en ajoutant des paramètres après les définitions d'intervalle de temps.
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
Une autre fonctionnalité pratique est la possibilité de styliser les repères à l'aide de CSS. Vous pouvez peut-être utiliser un dégradé linéaire gris comme arrière-plan, avec une couleur de premier plan papayawhip pour toutes les légendes et peachpuff pour le texte en gras.
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
Si vous souhaitez en savoir plus sur le style et l'ajout de tags pour des repères individuels, la spécification WebVTT constitue une bonne source d'exemples avancés.
Types de pistes de texte
Avez-vous remarqué l'attribut kind de l'élément <track> ? Il est utilisé pour indiquer la relation entre une piste de texte et la vidéo. Les valeurs possibles de l'attribut kind sont les suivantes:
captions: pour les sous-titres de transcriptions et éventuellement de traductions de n'importe quel contenu audio. Adapté aux personnes malentendantes et aux cas où la vidéo est lue sans le son.subtitles: pour les sous-titres, c'est-à-dire la traduction de paroles et de textes dans une langue différente de la langue principale de la vidéo.descriptions: pour la description des parties visuelles du contenu vidéo Convient aux personnes présentant une déficience visuelle.chapters: destinée à être affichée lorsque l'utilisateur parcourt la vidéo.metadata: non visible et peut être utilisée par les scripts.
Maintenant que vous comprenez les principes de base pour rendre une vidéo disponible et accessible sur votre page Web, vous pouvez vous poser des questions sur des cas d'utilisation plus complexes. Ensuite, vous découvrirez les frameworks multimédias et comment ils peuvent vous aider à ajouter des vidéos à votre page Web tout en offrant des fonctionnalités avancées.



