इस लेख में आप WebVTT (वेब वीडियो टेक्स्ट ट्रैक) फ़ॉर्मैट के बारे में जानेंगे. इसका इस्तेमाल दर्शकों के लिए वीडियो को ज़्यादा सुलभ बनाने के लिए, सबटाइटल या सबटाइटल जैसे समय पर तय किए गए टेक्स्ट डेटा के बारे में बताने के लिए किया जाता है.
सुलभता का मतलब, केक पर बर्फ़ सिकाई करने जैसा नहीं है. यह ऐसा कुछ भी नहीं है जिसे आप बाद में पेश करने की उम्मीद से बैकलॉग में लिखें. बहुत से लोगों को आपके वीडियो देखने के लिए कैप्शन और स्क्रीन रीडर का ब्यौरे ही इस्तेमाल करना चाहिए. कुछ अधिकार क्षेत्रों में, यह कानून या नियम के हिसाब से भी ज़रूरी होता है.
<track> टैग जोड़ें
किसी वेब वीडियो में कैप्शन या स्क्रीन रीडर का ब्यौरा जोड़ने के लिए, <video> टैग में <track> टैग जोड़ें. कैप्शन और स्क्रीन रीडर के ब्यौरे के अलावा, सबटाइटल और चैप्टर के टाइटल के लिए भी <track> टैग का इस्तेमाल किया जा सकता है.
<track> टैग की मदद से, सर्च इंजन को यह समझने में भी मदद मिल सकती है कि वीडियो में क्या है.
हालांकि, ये सुविधाएं इस लेख में शामिल नहीं हैं.

<track> टैग, <source> एलिमेंट से मिलता-जुलता है. दोनों में एक src एट्रिब्यूट है, जो रेफ़र किए गए कॉन्टेंट के बारे में बताता है. <track> टैग के लिए, यह WebVTT फ़ाइल पर ले जाता है. label एट्रिब्यूट से पता चलता है कि इंटरफ़ेस में किसी खास ट्रैक की पहचान कैसे की जाएगी.
कई भाषाओं के लिए ट्रैक उपलब्ध कराने के लिए, आपकी दी गई हर WebVTT फ़ाइल के लिए एक अलग <track> टैग जोड़ें और srclang एट्रिब्यूट का इस्तेमाल करके भाषा बताएं.
उदाहरण के तौर पर, दो <track> टैग वाले <video> टैग को नीचे दिखाया गया है. ऐसा भी एक सैंपल है, जिसे Glitch पर देखा जा सकता है (सोर्स).
<video> एलिमेंट के चाइल्ड के तौर पर, <track> एलिमेंट जोड़ें:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
WebVTT फ़ाइल स्ट्रक्चर
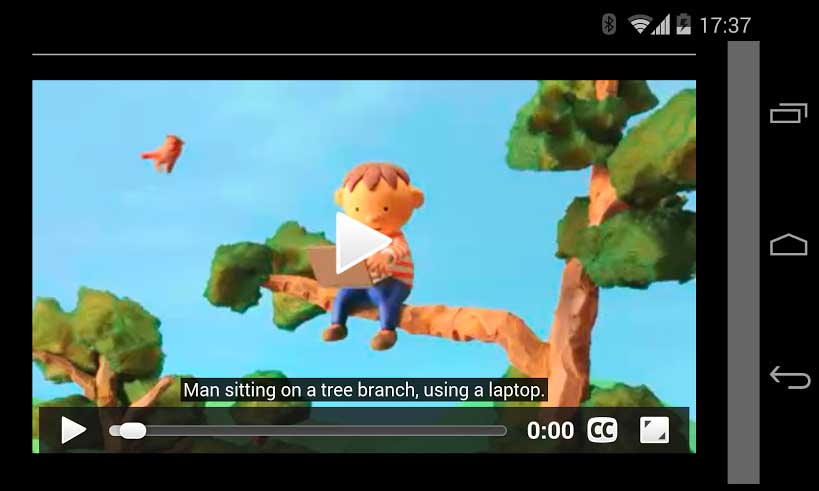
नीचे लिंक किए गए डेमो के लिए, काल्पनिक WebVTT फ़ाइल दी गई है. फ़ाइल एक टेक्स्ट फ़ाइल है, जिसमें क्यू की सीरीज़ होती है. हर क्यू, स्क्रीन पर दिखाने के लिए टेक्स्ट का एक ब्लॉक है और उसे दिखाने की समयसीमा भी है.
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
ट्रैक फ़ाइल में मौजूद हर आइटम को क्यू कहा जाता है. हर क्यू के शुरू होने और खत्म होने का समय होता है, जिसे ऐरो से अलग किया जाता है. साथ ही, क्यू टेक्स्ट नीचे दी गई लाइन में होता है. नीचे दिए गए उदाहरण में, क्यू में railroad और manuscript जैसे आईडी भी हो सकते हैं. हालांकि, ऐसा करना ज़रूरी नहीं है.
क्यू को एक खाली लाइन से अलग किया जाता है.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
क्यू टाइम, hours:minutes:seconds.milliseconds फ़ॉर्मैट में हैं. पार्स करना सख्त है.
इसका मतलब यह है कि अगर ज़रूरी हो, तो संख्याओं में शून्य पैड होना चाहिए: घंटे, मिनट, और सेकंड में दो अंक होने चाहिए (शून्य मान के लिए 00) और मिलीसेकंड में तीन अंक (शून्य मान के लिए 000) होने चाहिए. Live WebVTT की पुष्टि करने वाले प्रोग्राम में, WebVTT की पुष्टि करने वाला एक बेहतरीन प्रोग्राम मौजूद है. यह समय के फ़ॉर्मैट में होने वाली गड़बड़ियों और क्रम के बिना आने वाले समय जैसी समस्याओं की जांच करता है.
आपके पास खुद से वीटीटी फ़ाइल बनाने का विकल्प है. हमें लगता है कि ऐसी कई सेवाएं हैं जो आपके लिए ये फ़ाइलें बनाती हैं.
जैसा कि हमारे पिछले उदाहरणों में देखा जा सकता है, WebVTT फ़ॉर्मैट काफ़ी आसान है. समय के साथ-साथ अपना टेक्स्ट डेटा जोड़ें.
हालांकि, अगर आपको अपने कैप्शन को बाईं या दाईं ओर अलाइन करते हुए किसी दूसरी जगह पर रेंडर करना हो, तो क्या होगा? ऐसा हो सकता है कि कैप्शन को स्पीकर की मौजूदा पोज़िशन के हिसाब से अलाइन किया जा सके
या कैमरे में टेक्स्ट के तौर पर कोई बदलाव न किया जा सके. WebVTT, सेटिंग के बारे में बताता है. साथ ही, यह और दूसरी चीज़ें सीधे .vtt फ़ाइल में करता है. टाइम इंटरवल परिभाषाओं के बाद सेटिंग जोड़कर देखें कि कैप्शन प्लेसमेंट कैसे तय किया जाता है.
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
सीएसएस का इस्तेमाल करके, क्यू को स्टाइल करना भी एक आसान सुविधा है. ऐसा हो सकता है कि आपको सभी कैप्शन और peachpuff रंग के सभी बोल्ड टेक्स्ट के लिए, बैकग्राउंड के तौर पर ग्रे लीनियर ग्रेडिएंट का इस्तेमाल करना हो. साथ ही, फ़ोरग्राउंड में papayawhip कलर इस्तेमाल करना हो.
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
अगर आपको अलग-अलग क्यू की स्टाइलिंग और टैगिंग के बारे में ज़्यादा जानना है, तो बेहतर उदाहरणों के लिए WebVTT स्पेसिफ़िकेशन को देखा जा सकता है.
अलग-अलग तरह के टेक्स्ट ट्रैक
क्या आपको <track> एलिमेंट का kind एट्रिब्यूट दिखा? इससे यह पता चलता है कि
टेक्स्ट ट्रैक का वीडियो से क्या संबंध है. kind एट्रिब्यूट की वैल्यू ये हो सकती हैं:
captions: ट्रांसक्रिप्ट और किसी भी ऑडियो के अनुवाद से मिले सबटाइटल के लिए. कम सुनने वाले लोगों के लिए सही है. ऐसे मामलों में, जब वीडियो म्यूट पर चल रहा हो.subtitles: सबटाइटल के लिए, इसका मतलब है कि बोली और टेक्स्ट का ऐसी भाषा में अनुवाद जो वीडियो की मुख्य भाषा से अलग हो.descriptions: वीडियो कॉन्टेंट के विज़ुअल हिस्सों के ब्यौरे के लिए. दृष्टि बाधित लोगों के लिए सही है.chapters: यह तब दिखाया जाता है, जब उपयोगकर्ता वीडियो पर जा रहा हो.metadata: नहीं दिखता है और स्क्रिप्ट में इसका इस्तेमाल किया जा सकता है.
अब जब आपने वीडियो को अपने वेब पेज पर उपलब्ध कराने और उसे ऐक्सेस करने की बुनियादी बातें समझ ली हैं, तो आपको ज़्यादा मुश्किल इस्तेमाल के बारे में सोचना पड़ सकता है. इसके बाद, आपको मीडिया फ़्रेमवर्क के बारे में जानकारी मिलेगी. साथ ही, यह भी बताया जाएगा कि कैसे ये सुविधाएं, बेहतर सुविधाएं देते हुए आपके वेब पेज पर वीडियो जोड़ने में आपकी मदद कर सकती हैं.



