במאמר הזה נלמד על הפורמט WebVTT (טראקים של טקסט של סרטונים באינטרנט), המשמש לתיאור נתוני טקסט מתוזמן כמו כתוביות כדי להנגיש סרטונים לקהל שלכם.
נגישות היא לא כמו הציפוי על עוגה. זה אף פעם לא משהו שתוסיפו למעקב בתקווה להציג אותו מאוחר יותר. כתוביות ותיאורים של קוראי מסך הם הדרך היחידה שבה משתמשים רבים יכולים לצפות בסרטונים. בסמכויות שיפוט מסוימות, הם אפילו נדרשים על פי חוק או תקנה.
הוספת תגי <track>
כדי להוסיף כתוביות או תיאורים של קוראי מסך לסרטון באינטרנט, צריך להוסיף תג <track> בתוך תג <video>. נוסף לכתוביות ולתיאורים של קוראי מסך, אפשר להשתמש בתגי <track> גם לכתוביות.
התג <track> יכול גם לעזור למנועי חיפוש להבין מה מופיע בסרטון.
עם זאת, היכולות האלה לא נכללות במאמר הזה.

התג <track> דומה לרכיב <source> בכך שבשניהם יש מאפיין src שמפנה לתוכן שאליו יש הפניה. אם מדובר בתג <track>, הוא מפנה לקובץ WebVTT. המאפיין label מציין איך טראק מסוים יזוהה בממשק.
כדי לספק מסלולים למספר שפות, צריך להוסיף תג <track> נפרד לכל קובץ WebVTT ששולחים, ולציין את השפה באמצעות המאפיין srclang.
למטה מוצג תג <video> לדוגמה עם שני תגי <track>. תוכלו גם להציג ב-Glitch (מקור) דוגמה.
הוספת רכיב <track> כצאצא של הרכיב <video>:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
מבנה הקובץ WebVTT
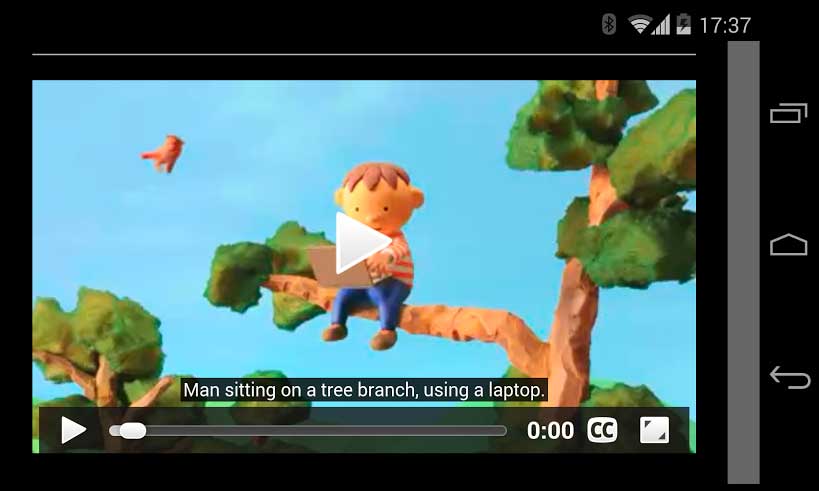
בהמשך מופיע קובץ WebVTT היפותטי להדגמה המקושרת למעלה. הקובץ הוא קובץ טקסט שמכיל סדרה של רמזים. כל סימון הוא בלוק של טקסט שיוצג על המסך, ואת טווח הזמן שבמהלכו הוא יוצג.
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
כל פריט בקובץ הטראק נקרא סימון. לכל רמז יש שעת התחלה ושעת סיום שמופרדות באמצעות חץ, עם טקסט של סימון בשורה שלמטה. לא חייבים להיות גם מזהים כמו railroad ו-manuscript בדוגמה הבאה.
האותות מופרדים באמצעות שורה ריקה.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
זמני הפעולות הם בפורמט hours:minutes:seconds.milliseconds. הניתוח קפדני.
כלומר, במקרה הצורך צריך להוסיף מספרים אפס: שעות, דקות ושניות צריך להכיל שתי ספרות (00 לערך אפס) ואלפיות שנייה צריכות להכיל שלוש ספרות (000 לערך אפס). יש מאמת WebVTT מעולה ב-Live WebVTT Validator, שבודק אם יש שגיאות בפורמט הזמן ובעיות כמו זמנים לא רציפים.
אתם יכולים ליצור קובץ VTT באופן ידני, וחשבנו שיש שירותים רבים שייצרו אותו בשבילכם.
כפי שניתן לראות בדוגמאות הקודמות, הפורמט WebVTT הוא די פשוט. פשוט מוסיפים את נתוני הטקסט יחד עם תזמונים.
אבל מה קורה אם רוצים שהכתוביות יוצגו במיקום אחר עם יישור לשמאל או לימין? למשל, כדי להתאים את הכתוביות למיקום הנוכחי של הדובר, או באופן שמפריע לטקסט הקיים במצלמה. ה-WebVTT קובע את ההגדרות לעשות זאת ועוד, ישירות בתוך הקובץ .vtt. שימו לב איך מוגדר מיקום הכתוביות על ידי הוספת הגדרות אחרי ההגדרות של מרווח הזמן.
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
תכונה שימושית נוספת היא היכולת לעצב רמזים באמצעות CSS. אולי כדאי להשתמש בהדרגה לינארית אפור כרקע, עם צבע חזית papayawhip לכל הכתוביות ולכל הטקסט המודגש שצבעו peachpuff.
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
אם אתם רוצים לקבל מידע נוסף על סגנון ותיוג של סימנים ספציפיים, מפרט WebVTT הוא מקור טוב לדוגמאות מתקדמות.
סוגים של טראקים של טקסט
האם הבחנת במאפיין kind של האלמנט <track>? משמש כדי לציין את הקשר בין טראק הטקסט הספציפי לסרטון. הערכים האפשריים של המאפיין kind הם:
captions: לכתוביות מתמלילים ואולי גם לתרגומים של כל אודיו. מתאים ללקויי שמיעה ובמקרים שבהם הסרטון מופעל במצב מושתק.subtitles: בכתוביות, כלומר תרגומים של דיבור וטקסט בשפה שונה מהשפה הראשית של הסרטון.descriptions: לתיאורים של חלקים חזותיים של תוכן הסרטון. מתאים ללקויי ראייה.chapters: אמור להופיע כאשר המשתמש מנווט בתוך הסרטון.metadata: לא גלוי, וסקריפטים עשויים להשתמש בו.
עכשיו, אחרי שהבנתם את העקרונות הבסיסיים של הפיכת סרטון לזמין ונגיש בדף האינטרנט שלכם, יכול להיות שאתם תוהים לגבי תרחישים מורכבים יותר. בשלב הבא נסביר על מסגרות מדיה ואיך הן יכולות לעזור לכם להוסיף סרטונים לדף האינטרנט ולספק תכונות מתקדמות.



