In questo articolo scoprirai il formato WebVTT (Web Video Text Track), utilizzato per descrivere dati di testo a tempo come i sottotitoli o i sottotitoli per rendere i video più accessibili per il tuo pubblico.
L'accessibilità non è come la ciliegina sulla torta. Non si tratta mai di un lavoro arretrato, nella speranza di poterlo introdurre in un secondo momento. I sottotitoli e le descrizioni degli screen reader sono l'unico modo in cui molti utenti possono fruire dei tuoi video e, in alcune giurisdizioni, sono richiesti anche da leggi o normative.
Aggiungi <track> tag
Per aggiungere sottotitoli codificati o descrizioni dello screen reader a un video sul web, aggiungi un tag <track>
all'interno di un tag <video>. Oltre ai sottotitoli codificati e alle descrizioni dello screen reader, è possibile utilizzare i tag <track> anche per i sottotitoli e i titoli dei capitoli.
Il tag <track> può anche aiutare i motori di ricerca a capire i contenuti di un video.
Tuttavia, queste funzionalità non rientrano nell'ambito di questo articolo.

Il tag <track> è simile all'elemento <source> in quanto entrambi hanno un attributo src che rimanda ai contenuti di riferimento. Un tag <track> rimanda a un file WebVTT. L'attributo label specifica in che modo una determinata traccia verrà
identificata nell'interfaccia.
Per fornire tracce per più lingue, aggiungi un tag <track> separato per ogni file WebVTT fornito e indica la lingua utilizzando l'attributo srclang.
Di seguito è riportato un esempio di tag <video> con due tag <track>. C'è anche un
esempio che puoi visualizzare su Glitch (fonte).
Aggiungi un elemento <track> come elemento secondario dell'elemento <video>:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
Struttura dei file WebVTT
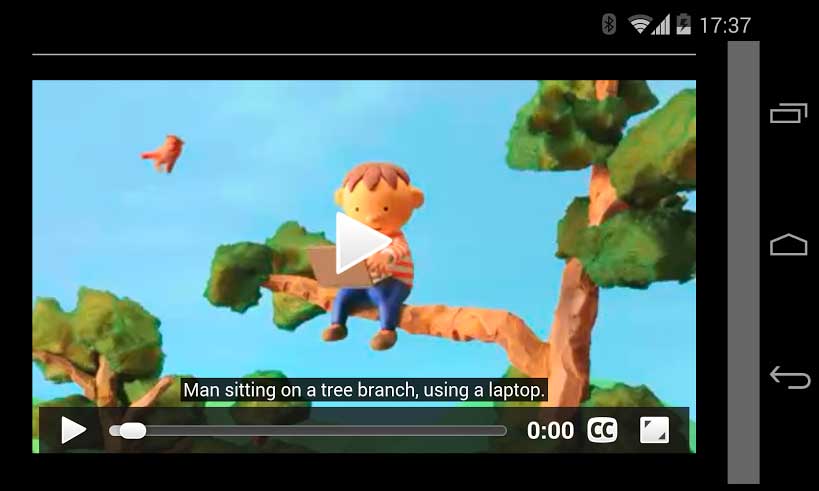
Di seguito è riportato un file WebVTT ipotetico per la demo collegata a questo link in alto. Il file è un file di testo contenente una serie di consigli. Ogni consiglio è un blocco di testo da visualizzare sullo schermo e l'intervallo di tempo durante il quale viene visualizzato.
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
Ogni elemento all'interno del file di traccia è denominato Segnale. Ogni segnale ha un'ora di inizio e un'ora di fine separate da una freccia, con il testo del consiglio nella riga sottostante. Facoltativamente, i consigli possono avere anche ID come railroad e manuscript nell'esempio riportato di seguito.
I consigli sono separati da una riga vuota.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
I cue time sono nel formato hours:minutes:seconds.milliseconds. L'analisi è rigorosa.
In altre parole, i numeri devono contenere zero, se necessario: ore, minuti e secondi devono avere due cifre (00 per un valore zero) e i millisecondi devono avere tre cifre (000 per un valore zero). Lo strumento di convalida WebVTT dal vivo offre un eccellente strumento di convalida WebVTT, che verifica la presenza di errori nella formattazione dell'ora e problemi come gli orari non sequenziali.
Puoi creare un file VTT manualmente, pensando che esistano molti servizi che li creeranno per te.
Come puoi vedere nei nostri esempi precedenti, il formato WebVTT è piuttosto semplice. Basta aggiungere i tuoi dati di testo insieme ai tempi.
Tuttavia, cosa succede se vuoi che i sottotitoli vengano visualizzati in una posizione diversa con allineamento a sinistra o a destra? Ad esempio, per allineare i sottotitoli alla posizione
attuale dell'oratore o per non essere d'intralcio. WebVTT definisce le impostazioni per farlo,
e altro ancora, direttamente all'interno del
file .vtt. Prendi nota di come viene definito il posizionamento dei sottotitoli codificati aggiungendo
impostazioni dopo le definizioni dell'intervallo di tempo.
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
Un'altra pratica funzionalità è la possibilità di applicare uno stile ai segnali mediante CSS. Supponiamo che tu voglia utilizzare come sfondo un gradiente lineare grigio, con un colore in primo piano papayawhip per tutti i sottotitoli e tutto il testo in grassetto peachpuff.
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
Se ti interessa saperne di più sullo stile e sul tagging dei singoli segnali, la specifica WebVTT è una buona fonte di esempi avanzati.
Tipi di tracce di testo
Hai notato l'attributo kind dell'elemento <track>? È usato per
indicare la relazione che una determinata traccia di testo ha con il video. I possibili valori dell'attributo kind sono:
captions: per i sottotitoli codificati delle trascrizioni ed eventualmente delle traduzioni di audio. Adatto a ipoudenti e nei casi in cui il video venga riprodotto con l'audio disattivato.subtitles: per i sottotitoli, ovvero traduzioni di discorsi e testi in una lingua diversa da quella principale del video.descriptions: per le descrizioni delle parti visive dei contenuti video. Adatti a persone con disabilità visiva.chapters: da visualizzare quando l'utente naviga all'interno del video.metadata: non visibile e potrebbe essere utilizzata dagli script.
Ora che conosci le nozioni di base per rendere un video disponibile e accessibile sulla tua pagina web, potresti chiederti quali sono i casi d'uso più complessi. A seguire, ti concentrerai sui framework multimediali e su come possono aiutarti ad aggiungere video alla tua pagina web fornendo al contempo funzionalità avanzate.



