এই নিবন্ধে আপনি WebVTT (ওয়েব ভিডিও টেক্সট ট্র্যাকস) ফর্ম্যাট সম্পর্কে শিখবেন, যা আপনার দর্শকদের কাছে ভিডিওগুলিকে আরও অ্যাক্সেসযোগ্য করার জন্য ক্লোজড ক্যাপশন বা সাবটাইটেলগুলির মতো সময়ের পাঠ্য ডেটা বর্ণনা করতে ব্যবহৃত হয়।
অ্যাক্সেসযোগ্যতা একটি কেকের উপর বরফের মত নয়। এটি এমন কিছু নয় যা আপনি পরে প্রবর্তনের আশায় ব্যাকলগে রাখেন। ক্যাপশন এবং স্ক্রিন রিডারের বিবরণ হল একমাত্র উপায় যা অনেক ব্যবহারকারী আপনার ভিডিওগুলি অনুভব করতে পারে এবং কিছু বিচারব্যবস্থায়, এমনকি আইন বা প্রবিধান দ্বারাও প্রয়োজন৷
<track> ট্যাগ যোগ করুন
একটি ওয়েব ভিডিওতে ক্যাপশন বা স্ক্রিন রিডার বিবরণ যোগ করতে, একটি <video> ট্যাগের মধ্যে একটি <track> ট্যাগ যোগ করুন। ক্যাপশন এবং স্ক্রিন রিডারের বিবরণ ছাড়াও, <track> ট্যাগগুলি সাবটাইটেল এবং অধ্যায় শিরোনামের জন্যও ব্যবহার করা যেতে পারে। <track> ট্যাগ সার্চ ইঞ্জিনকে ভিডিওতে কী আছে তা বুঝতে সাহায্য করতে পারে। যাইহোক, সেই ক্ষমতাগুলি এই নিবন্ধের সুযোগের বাইরে।

<track> ট্যাগটি <source> উপাদানের অনুরূপ যে উভয়ের একটি src বৈশিষ্ট্য রয়েছে যা রেফারেন্সযুক্ত বিষয়বস্তুকে নির্দেশ করে। একটি <track> ট্যাগের জন্য, এটি একটি WebVTT ফাইলের দিকে নির্দেশ করে। label অ্যাট্রিবিউট নির্দিষ্ট করে কিভাবে একটি নির্দিষ্ট ট্র্যাক ইন্টারফেসে চিহ্নিত করা হবে।
একাধিক ভাষার জন্য ট্র্যাক প্রদান করতে আপনার প্রদান করা প্রতিটি WebVTT ফাইলের জন্য একটি পৃথক <track> ট্যাগ যোগ করুন এবং srclang বৈশিষ্ট্য ব্যবহার করে ভাষা নির্দেশ করুন।
দুটি <track> ট্যাগ সহ একটি উদাহরণ <video> ট্যাগ নীচে দেখানো হয়েছে। এছাড়াও একটি নমুনা রয়েছে যা আপনি গ্লিচ (উৎস) এ দেখতে পারেন।
<video> উপাদানের একটি শিশু হিসাবে একটি <track> উপাদান যোগ করুন:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
WebVTT ফাইলের গঠন
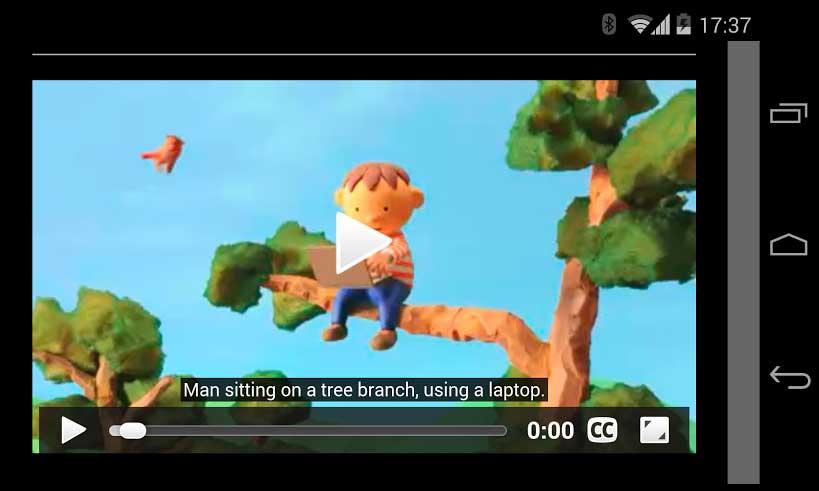
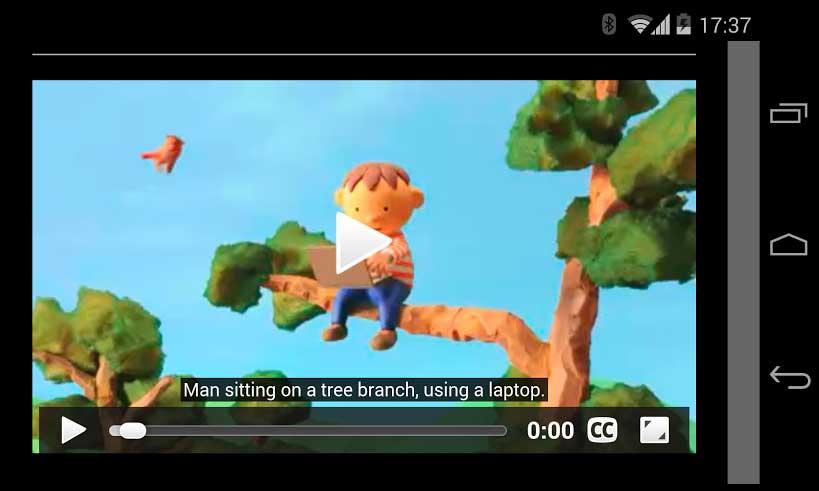
উপরে লিঙ্ক করা ডেমোর জন্য নীচে একটি অনুমানমূলক WebVTT ফাইল রয়েছে৷ ফাইলটি একটি টেক্সট ফাইল যাতে একাধিক ইঙ্গিত থাকে। প্রতিটি কিউ হল স্ক্রীনে প্রদর্শনের জন্য পাঠ্যের একটি ব্লক, এবং যে সময়সীমার মধ্যে এটি প্রদর্শিত হবে।
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
ট্র্যাক ফাইলের মধ্যে প্রতিটি আইটেম একটি কিউ বলা হয়. প্রতিটি কিউতে একটি শুরুর সময় এবং শেষ সময় একটি তীর দ্বারা পৃথক করা হয়, নীচের লাইনে কিউ পাঠ্য সহ। কিউতে ঐচ্ছিকভাবে নীচের উদাহরণে railroad এবং manuscript মতো আইডি থাকতে পারে। সংকেত একটি খালি লাইন দ্বারা পৃথক করা হয়.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
কিউ সময় hours:minutes:seconds.milliseconds ফরম্যাটে। পার্সিং কঠোর। অর্থ, প্রয়োজনে সংখ্যাগুলিকে অবশ্যই শূন্য প্যাড করা উচিত: ঘন্টা, মিনিট এবং সেকেন্ডে অবশ্যই দুটি সংখ্যা থাকতে হবে (শূন্য মানের জন্য 00) এবং মিলিসেকেন্ডে অবশ্যই তিনটি সংখ্যা থাকতে হবে (শূন্য মানের জন্য 000)। লাইভ ওয়েবভিটিটি ভ্যালিডেটরে একটি চমৎকার ওয়েবভিটিটি ভ্যালিডেটর রয়েছে, যা সময় বিন্যাসে ত্রুটি এবং অ-ক্রমিক সময়ের মতো সমস্যাগুলি পরীক্ষা করে।
আপনি হাতে একটি VTT ফাইল তৈরি করতে পারেন, ভেবেছিলেন অনেক পরিষেবা রয়েছে যা আপনার জন্য তৈরি করবে।
আপনি আমাদের আগের উদাহরণগুলিতে দেখতে পাচ্ছেন, WebVTT বিন্যাসটি বেশ সহজ। শুধু সময় সহ আপনার পাঠ্য ডেটা যোগ করুন।
যাইহোক, যদি আপনি আপনার ক্যাপশনগুলিকে বাম বা ডান প্রান্তিককরণের সাথে একটি ভিন্ন অবস্থানে রেন্ডার করতে চান? সম্ভবত বর্তমান স্পিকারের অবস্থানের সাথে ক্যাপশনগুলি সারিবদ্ধ করতে বা ইন-ক্যামেরা পাঠ্যের পথ থেকে দূরে থাকতে। WebVTT সেটি করতে সেটিংস সংজ্ঞায়িত করে, এবং আরও অনেক কিছু, সরাসরি .vtt ফাইলের ভিতরে। সময়ের ব্যবধানের সংজ্ঞার পরে সেটিংস যোগ করে ক্যাপশন বসানো কীভাবে সংজ্ঞায়িত করা হয় তা নোট করুন।
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
আরেকটি সুবিধাজনক বৈশিষ্ট্য হল CSS ব্যবহার করে স্টাইল করার ক্ষমতা। সম্ভবত আপনি পটভূমি হিসাবে একটি ধূসর রৈখিক গ্রেডিয়েন্ট ব্যবহার করতে চান, সমস্ত ক্যাপশন এবং সমস্ত গাঢ় পাঠ্য রঙিন peachpuff জন্য papayawhip একটি অগ্রভাগের রঙ সহ।
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
আপনি যদি পৃথক সংকেতের স্টাইলিং এবং ট্যাগিং সম্পর্কে আরও জানতে আগ্রহী হন, তাহলে WebVTT স্পেসিফিকেশন উন্নত উদাহরণের জন্য একটি ভাল উৎস।
টেক্সট ট্র্যাক ধরনের
আপনি কি <track> উপাদানটির kind বৈশিষ্ট্য লক্ষ্য করেছেন? এটি নির্দিষ্ট টেক্সট ট্র্যাক ভিডিওর সাথে কি সম্পর্ক আছে তা নির্দেশ করতে ব্যবহৃত হয়। kind বৈশিষ্ট্যের সম্ভাব্য মানগুলি হল:
-
captions: ট্রান্সক্রিপ্ট থেকে বন্ধ ক্যাপশন এবং সম্ভবত যেকোনো অডিওর অনুবাদের জন্য। শ্রবণ প্রতিবন্ধীদের জন্য উপযুক্ত এবং ভিডিওটি নিঃশব্দে চালানোর ক্ষেত্রে উপযুক্ত। -
subtitles: সাবটাইটেলগুলির জন্য, অর্থাৎ ভিডিওর মূল ভাষা থেকে ভিন্ন একটি ভাষায় বক্তৃতা এবং পাঠ্যের অনুবাদ। -
descriptions: ভিডিও বিষয়বস্তুর ভিজ্যুয়াল অংশের বর্ণনার জন্য। দৃষ্টি প্রতিবন্ধীদের জন্য উপযুক্ত। -
chapters: ব্যবহারকারী যখন ভিডিওর মধ্যে নেভিগেট করছে তখন প্রদর্শিত হবে। -
metadata: দৃশ্যমান নয়, এবং স্ক্রিপ্ট দ্বারা ব্যবহার করা যেতে পারে।
এখন আপনি আপনার ওয়েব পৃষ্ঠায় একটি ভিডিও উপলব্ধ এবং অ্যাক্সেসযোগ্য করার প্রাথমিক বিষয়গুলি বুঝতে পেরেছেন, আপনি আরও জটিল ব্যবহারের ক্ষেত্রে আশ্চর্য হতে পারেন৷ পরবর্তীতে, আপনি মিডিয়া ফ্রেমওয়ার্ক সম্পর্কে ঝুঁকবেন এবং কীভাবে তারা আপনাকে উন্নত বৈশিষ্ট্যগুলি প্রদান করার সময় আপনার ওয়েব পৃষ্ঠায় ভিডিও যুক্ত করতে সহায়তা করতে পারে।
,এই নিবন্ধে আপনি WebVTT (ওয়েব ভিডিও টেক্সট ট্র্যাকস) ফর্ম্যাট সম্পর্কে শিখবেন, যা আপনার দর্শকদের কাছে ভিডিওগুলিকে আরও অ্যাক্সেসযোগ্য করার জন্য ক্লোজড ক্যাপশন বা সাবটাইটেলগুলির মতো সময়ের পাঠ্য ডেটা বর্ণনা করতে ব্যবহৃত হয়।
অ্যাক্সেসযোগ্যতা একটি কেকের উপর বরফের মত নয়। এটি এমন কিছু নয় যা আপনি পরে প্রবর্তনের আশায় ব্যাকলগে রাখেন। ক্যাপশন এবং স্ক্রিন রিডারের বিবরণ হল একমাত্র উপায় যা অনেক ব্যবহারকারী আপনার ভিডিওগুলি অনুভব করতে পারে এবং কিছু বিচারব্যবস্থায়, এমনকি আইন বা প্রবিধান দ্বারাও প্রয়োজন৷
<track> ট্যাগ যোগ করুন
একটি ওয়েব ভিডিওতে ক্যাপশন বা স্ক্রিন রিডার বিবরণ যোগ করতে, একটি <video> ট্যাগের মধ্যে একটি <track> ট্যাগ যোগ করুন। ক্যাপশন এবং স্ক্রিন রিডারের বিবরণ ছাড়াও, <track> ট্যাগগুলি সাবটাইটেল এবং অধ্যায় শিরোনামের জন্যও ব্যবহার করা যেতে পারে। <track> ট্যাগ সার্চ ইঞ্জিনকে ভিডিওতে কী আছে তা বুঝতে সাহায্য করতে পারে। যাইহোক, সেই ক্ষমতাগুলি এই নিবন্ধের সুযোগের বাইরে।

<track> ট্যাগটি <source> উপাদানের অনুরূপ যে উভয়ের একটি src বৈশিষ্ট্য রয়েছে যা রেফারেন্সযুক্ত বিষয়বস্তুকে নির্দেশ করে। একটি <track> ট্যাগের জন্য, এটি একটি WebVTT ফাইলের দিকে নির্দেশ করে। label অ্যাট্রিবিউট নির্দিষ্ট করে কিভাবে একটি নির্দিষ্ট ট্র্যাক ইন্টারফেসে চিহ্নিত করা হবে।
একাধিক ভাষার জন্য ট্র্যাক প্রদান করতে আপনার প্রদান করা প্রতিটি WebVTT ফাইলের জন্য একটি পৃথক <track> ট্যাগ যোগ করুন এবং srclang বৈশিষ্ট্য ব্যবহার করে ভাষা নির্দেশ করুন।
দুটি <track> ট্যাগ সহ একটি উদাহরণ <video> ট্যাগ নীচে দেখানো হয়েছে। এছাড়াও একটি নমুনা রয়েছে যা আপনি গ্লিচ (উৎস) এ দেখতে পারেন।
<video> উপাদানের একটি শিশু হিসাবে একটি <track> উপাদান যোগ করুন:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
WebVTT ফাইলের গঠন
উপরে লিঙ্ক করা ডেমোর জন্য নীচে একটি অনুমানমূলক WebVTT ফাইল রয়েছে৷ ফাইলটি একটি টেক্সট ফাইল যাতে একাধিক ইঙ্গিত থাকে। প্রতিটি কিউ হল স্ক্রীনে প্রদর্শনের জন্য পাঠ্যের একটি ব্লক, এবং যে সময়সীমার মধ্যে এটি প্রদর্শিত হবে।
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
ট্র্যাক ফাইলের মধ্যে প্রতিটি আইটেম একটি কিউ বলা হয়. প্রতিটি কিউতে একটি শুরুর সময় এবং শেষ সময় একটি তীর দ্বারা পৃথক করা হয়, নীচের লাইনে কিউ পাঠ্য সহ। কিউতে ঐচ্ছিকভাবে নীচের উদাহরণে railroad এবং manuscript মতো আইডি থাকতে পারে। সংকেত একটি খালি লাইন দ্বারা পৃথক করা হয়.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
কিউ সময় hours:minutes:seconds.milliseconds ফরম্যাটে। পার্সিং কঠোর। অর্থ, প্রয়োজনে সংখ্যাগুলিকে অবশ্যই শূন্য প্যাড করা উচিত: ঘন্টা, মিনিট এবং সেকেন্ডে অবশ্যই দুটি সংখ্যা থাকতে হবে (শূন্য মানের জন্য 00) এবং মিলিসেকেন্ডে অবশ্যই তিনটি সংখ্যা থাকতে হবে (শূন্য মানের জন্য 000)। লাইভ ওয়েবভিটিটি ভ্যালিডেটরে একটি চমৎকার ওয়েবভিটিটি ভ্যালিডেটর রয়েছে, যা সময় বিন্যাসে ত্রুটি এবং অ-ক্রমিক সময়ের মতো সমস্যাগুলি পরীক্ষা করে।
আপনি হাতে একটি VTT ফাইল তৈরি করতে পারেন, ভেবেছিলেন অনেক পরিষেবা রয়েছে যা আপনার জন্য তৈরি করবে।
আপনি আমাদের আগের উদাহরণগুলিতে দেখতে পাচ্ছেন, WebVTT বিন্যাসটি বেশ সহজ। শুধু সময় সহ আপনার পাঠ্য ডেটা যোগ করুন।
যাইহোক, যদি আপনি আপনার ক্যাপশনগুলিকে বাম বা ডান প্রান্তিককরণের সাথে একটি ভিন্ন অবস্থানে রেন্ডার করতে চান? সম্ভবত বর্তমান স্পিকারের অবস্থানের সাথে ক্যাপশনগুলি সারিবদ্ধ করতে বা ইন-ক্যামেরা পাঠ্যের পথ থেকে দূরে থাকতে। WebVTT সেটি করতে সেটিংস সংজ্ঞায়িত করে, এবং আরও অনেক কিছু, সরাসরি .vtt ফাইলের ভিতরে। সময়ের ব্যবধানের সংজ্ঞার পরে সেটিংস যোগ করে ক্যাপশন বসানো কীভাবে সংজ্ঞায়িত করা হয় তা নোট করুন।
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
আরেকটি সুবিধাজনক বৈশিষ্ট্য হল CSS ব্যবহার করে স্টাইল করার ক্ষমতা। সম্ভবত আপনি পটভূমি হিসাবে একটি ধূসর রৈখিক গ্রেডিয়েন্ট ব্যবহার করতে চান, সমস্ত ক্যাপশন এবং সমস্ত গাঢ় পাঠ্য রঙিন peachpuff জন্য papayawhip একটি অগ্রভাগের রঙ সহ।
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
আপনি যদি পৃথক সংকেতের স্টাইলিং এবং ট্যাগিং সম্পর্কে আরও জানতে আগ্রহী হন, তাহলে WebVTT স্পেসিফিকেশন উন্নত উদাহরণের জন্য একটি ভাল উৎস।
টেক্সট ট্র্যাক ধরনের
আপনি কি <track> উপাদানটির kind বৈশিষ্ট্য লক্ষ্য করেছেন? এটি নির্দিষ্ট টেক্সট ট্র্যাক ভিডিওর সাথে কি সম্পর্ক আছে তা নির্দেশ করতে ব্যবহৃত হয়। kind বৈশিষ্ট্যের সম্ভাব্য মানগুলি হল:
-
captions: ট্রান্সক্রিপ্ট থেকে বন্ধ ক্যাপশন এবং সম্ভবত যেকোনো অডিওর অনুবাদের জন্য। শ্রবণ প্রতিবন্ধীদের জন্য উপযুক্ত এবং ভিডিওটি নিঃশব্দে চালানোর ক্ষেত্রে উপযুক্ত। -
subtitles: সাবটাইটেলগুলির জন্য, অর্থাৎ ভিডিওর মূল ভাষা থেকে ভিন্ন একটি ভাষায় বক্তৃতা এবং পাঠ্যের অনুবাদ। -
descriptions: ভিডিও বিষয়বস্তুর ভিজ্যুয়াল অংশের বর্ণনার জন্য। দৃষ্টি প্রতিবন্ধীদের জন্য উপযুক্ত। -
chapters: ব্যবহারকারী যখন ভিডিওর মধ্যে নেভিগেট করছে তখন প্রদর্শিত হবে। -
metadata: দৃশ্যমান নয়, এবং স্ক্রিপ্ট দ্বারা ব্যবহার করা যেতে পারে।
এখন আপনি আপনার ওয়েব পৃষ্ঠায় একটি ভিডিও উপলব্ধ এবং অ্যাক্সেসযোগ্য করার প্রাথমিক বিষয়গুলি বুঝতে পেরেছেন, আপনি আরও জটিল ব্যবহারের ক্ষেত্রে আশ্চর্য হতে পারেন৷ পরবর্তীতে, আপনি মিডিয়া ফ্রেমওয়ার্ক সম্পর্কে ঝুঁকবেন এবং কীভাবে তারা আপনাকে উন্নত বৈশিষ্ট্যগুলি প্রদান করার সময় আপনার ওয়েব পৃষ্ঠায় ভিডিও যুক্ত করতে সহায়তা করতে পারে।



