Pelajari cara menghindari pergeseran tata letak secara tiba-tiba untuk meningkatkan kualitas pengalaman pengguna
Pergeseran Tata Letak Kumulatif (CLS) adalah salah satu dari tiga metrik Data Web Inti. Skala mengukur ketidakstabilan konten dengan menggabungkan seberapa banyak pergeseran konten yang terlihat dalam area pandang dengan jarak elemen yang terpengaruh dipindahkan.
Pergeseran tata letak dapat mengganggu pengguna. Bayangkan Anda sedang membaca sebuah artikel ketika tiba-tiba elemen yang bergeser di sekitar laman, menghempaskan Anda dan mengharuskan Anda untuk menemukan posisi Anda lagi. Hal ini sangat umum terjadi di web, termasuk saat membaca berita, atau mencoba mengklik tombol 'Telusuri' atau 'Tambahkan ke Keranjang'. Pengalaman seperti itu secara visual mengagetkan dan menjengkelkan. Hal ini sering terjadi saat elemen yang terlihat terpaksa dipindahkan karena elemen lain tiba-tiba ditambahkan ke halaman atau diubah ukurannya.
Untuk memberikan pengalaman pengguna yang baik, situs harus berupaya memiliki CLS sebesar 0,1 atau kurang untuk setidaknya 75% kunjungan halaman.

Tidak seperti Data Web Inti lainnya, yang merupakan nilai berbasis waktu yang diukur dalam detik atau milidetik, skor CLS adalah nilai tanpa unit berdasarkan penghitungan seberapa banyak konten yang bergeser dan seberapa jauh.
Dalam panduan ini, kami akan membahas pengoptimalan penyebab umum pergeseran tata letak.
Penyebab paling umum CLS yang buruk adalah:
- Gambar tanpa dimensi.
- Iklan, sematan, dan iframe tanpa dimensi.
- Konten yang dimasukkan secara dinamis, seperti iklan, sematan, dan iframe tanpa dimensi.
- Font web.
Memahami penyebab pergeseran tata letak
Sebelum mulai melihat solusi untuk masalah umum CLS, penting untuk memahami skor CLS Anda dan asal perubahan tersebut.
CLS di alat versus kolom lab
Developer sering merasa CLS yang diukur oleh Chrome UX Report (CrUX) tidak sesuai dengan CLS yang diukur menggunakan Chrome DevTools atau alat lab lainnya. Alat lab performa web seperti Lighthouse mungkin tidak menampilkan CLS lengkap halaman karena alat tersebut biasanya hanya memuat halaman untuk mengukur beberapa metrik performa web dan memberikan beberapa panduan (meskipun alur pengguna Lighthouse memungkinkan Anda melakukan pengukuran di luar audit pemuatan halaman default).
CrUX adalah set data resmi program Data Web. Untuk itu, CLS diukur sepanjang halaman aktif, bukan hanya selama pemuatan halaman awal yang biasanya diukur oleh alat lab.
Pergeseran tata letak sangat umum terjadi selama pemuatan halaman, karena semua resource yang diperlukan diambil untuk merender halaman di awal, tetapi pergeseran tata letak juga dapat terjadi setelah pemuatan awal. Banyak perubahan pasca-pemuatan dapat terjadi sebagai akibat dari interaksi pengguna, sehingga akan dikecualikan dari skor CLS karena merupakan pergeseran yang diperkirakan—selama terjadi dalam waktu 500 milidetik sejak interaksi tersebut.
Namun, pergeseran pasca-pemuatan lainnya yang tidak terduga oleh pengguna dapat disertakan jika tidak ada interaksi yang memenuhi syarat—misalnya, jika Anda men-scroll lebih jauh di sepanjang halaman dan konten yang dimuat lambat akan dimuat sehingga menyebabkan pergeseran. Penyebab umum CLS pasca-pemuatan lainnya adalah interaksi transisi, misalnya pada Aplikasi Web Satu Halaman, yang memerlukan waktu lebih lama dari masa tenggang 500 milidetik.
PageSpeed Insights menampilkan CLS yang dirasakan pengguna dari URL di bagian "Temukan apa yang dialami pengguna Anda yang sebenarnya", dan CLS pemuatan berbasis lab di bagian "Diagnosis masalah performa". Perbedaan antara nilai ini kemungkinan merupakan hasil dari CLS pasca-pemuatan.

Mengidentifikasi masalah CLS beban
Jika skor CrUX dan Lighthouse CLS dari PageSpeed Insights disejajarkan secara luas, hal ini biasanya menunjukkan ada masalah CLS pemuatan yang terdeteksi oleh Lighthouse. Dalam hal ini, Lighthouse akan membantu dengan dua audit untuk memberikan lebih banyak informasi tentang gambar yang menyebabkan CLS karena lebar dan tinggi yang hilang, serta mencantumkan semua elemen yang bergeser untuk pemuatan halaman beserta kontribusi CLS-nya. Anda dapat melihat audit ini dengan memfilter audit CLS:

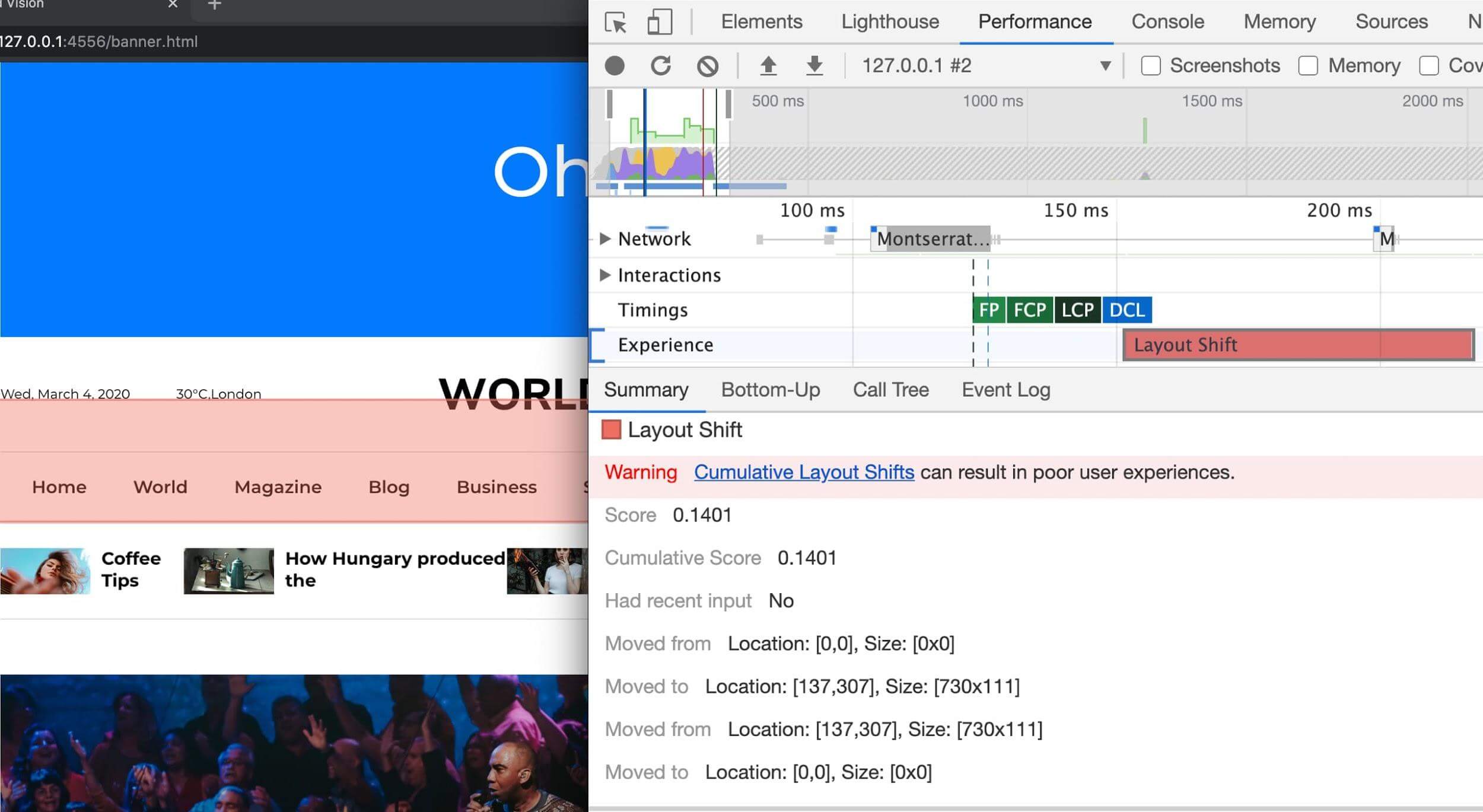
Panel Performa di DevTools juga menandai pergeseran tata letak di bagian Pengalaman. Tampilan Ringkasan untuk data Layout Shift menyertakan skor pergeseran tata letak kumulatif serta overlay persegi panjang yang menampilkan wilayah yang terpengaruh. Hal ini sangat membantu untuk mendapatkan detail selengkapnya tentang masalah CLS pemuatan karena hal ini mudah direplikasi dengan profil performa pemuatan ulang.

Layout Shift. Dengan mengklik data, Anda dapat melihat perincian elemen yang terpengaruh dengan menampilkan detail seperti entri "dipindahkan dari" dan "dipindahkan ke" di gambar ini.
Mengidentifikasi masalah CLS pasca-pemuatan
Perbedaan antara skor CLS CrUX dan Lighthouse sering menunjukkan CLS pasca-pemuatan. Pergeseran ini bisa sulit untuk dilacak tanpa data lapangan. Untuk informasi tentang cara mengumpulkan data kolom, lihat Mengukur elemen CLS dalam kolom.
Ekstensi Chrome Data Web dapat digunakan untuk memantau CLS saat Anda berinteraksi dengan halaman, baik dalam mode heads-up display, maupun di konsol—tempat Anda dapat mendapatkan detail selengkapnya di atas elemen yang digeser.
Sebagai alternatif menggunakan ekstensi, Anda dapat menjelajahi halaman web sambil merekam pergeseran tata letak menggunakan Performance Observer yang ditempel ke konsol.
Setelah menyiapkan pemantauan shift, Anda dapat mencoba mereplikasi masalah CLS setelah pemuatan. CLS sering terjadi saat pengguna men-scroll halaman, saat konten yang dimuat dengan lambat dimuat sepenuhnya tanpa ruang yang disediakan untuknya. Pergeseran konten saat pengguna menahan pointer di atasnya adalah penyebab CLS pasca-pemuatan lainnya. Setiap pergeseran konten selama salah satu interaksi ini dianggap sebagai hal yang tidak diharapkan, bahkan jika terjadi dalam waktu 500 milidetik.
Untuk mengetahui informasi selengkapnya, lihat Men-debug pergeseran tata letak.
Setelah Anda mengidentifikasi penyebab umum CLS, mode alur penggunaan rentang waktu di Lighthouse juga dapat digunakan untuk memastikan alur penggunaan standar tidak regresi dengan memperkenalkan pergeseran tata letak.
Mengukur elemen CLS di kolom
Memantau CLS di lapangan bisa sangat berharga dalam menentukan keadaan CLS yang terjadi dan mempersempit kemungkinan penyebabnya. Seperti kebanyakan alat lab, alat lapangan hanya mengukur elemen yang bergeser, tetapi biasanya memberikan informasi yang cukup untuk mengidentifikasi penyebabnya. Anda juga dapat menggunakan pengukuran kolom CLS untuk menentukan masalah mana yang merupakan prioritas tertinggi untuk diperbaiki.
Library web-vitals memiliki fungsi atribusi yang memungkinkan Anda mengumpulkan informasi tambahan ini. Untuk mengetahui informasi selengkapnya, lihat Men-debug performa di kolom. Penyedia RUM lainnya juga mulai mengumpulkan dan menyajikan data ini dengan cara yang sama.
Penyebab umum CLS
Setelah mengidentifikasi penyebab CLS, Anda dapat mulai berupaya memperbaiki masalah tersebut. Di bagian ini, kami akan menunjukkan beberapa alasan umum CLS, dan tindakan yang dapat Anda lakukan untuk menghindarinya.
Gambar tanpa dimensi
Selalu sertakan atribut ukuran width dan height pada elemen gambar dan video Anda. Atau, reservasi ruang yang diperlukan dengan CSS aspect-ratio atau yang serupa. Pendekatan ini memastikan bahwa browser dapat mengalokasikan jumlah ruang yang tepat dalam dokumen saat gambar dimuat.

Histori atribut width dan height pada gambar
Di awal web, developer akan menambahkan atribut width dan height ke tag <img> untuk memastikan tersedia ruang yang cukup di halaman sebelum browser mulai mengambil gambar. Hal ini akan meminimalkan perubahan posisi/geometri dan tata letak ulang.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width dan height dalam contoh ini tidak menyertakan unit. Dimensi "piksel" ini akan memastikan bahwa browser memesan area 640x360 dalam tata letak laman. Gambar akan direntangkan agar sesuai dengan ruang ini, terlepas dari apakah dimensi sebenarnya cocok atau tidak.
Saat Desain Web yang Responsif diperkenalkan, developer mulai menghapus width dan height dan mulai menggunakan CSS untuk mengubah ukuran gambar:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Namun, karena ukuran gambar tidak ditentukan, ruang tidak dapat dialokasikan hingga browser mulai mendownloadnya dan dapat menentukan dimensinya. Saat gambar dimuat, teks bergeser ke bawah halaman untuk memberikan ruang bagi gambar, sehingga menciptakan pengalaman pengguna yang membingungkan dan menjengkelkan.
Di sinilah rasio aspek berperan. Rasio aspek gambar adalah rasio lebar dan tingginya. Hal ini umum untuk melihat ini dinyatakan sebagai dua angka yang dipisahkan oleh titik dua (misalnya, 16:9 atau 4:3). Untuk rasio aspek x:y, gambar berukuran lebar satuan x dan tinggi unit y.
Ini berarti jika kita mengetahui salah satu dimensi, dimensi yang lain dapat ditentukan. Untuk rasio aspek 16:9:
- Jika puppy.jpg memiliki tinggi 360 piksel, lebarnya 360 x (16 / 9) = 640 piksel
- Jika puppy.jpg memiliki lebar 640 piksel, tingginya adalah 640 x (9 / 16) = 360 piksel
Mengetahui rasio aspek untuk gambar memungkinkan browser menghitung dan mencadangkan ruang yang cukup untuk tinggi dan area terkait.
Praktik terbaik modern untuk menetapkan dimensi gambar
Karena browser modern menetapkan rasio aspek default gambar berdasarkan
atribut width dan height gambar, Anda dapat mencegah pergeseran tata letak dengan
menetapkan atribut tersebut pada gambar dan menyertakan CSS sebelumnya dalam
style sheet.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Semua browser kemudian akan menambahkan rasio aspek default berdasarkan atribut width dan height elemen yang ada.
Metode ini menghitung rasio aspek berdasarkan atribut width dan height sebelum gambar dimuat. Kode ini memberikan informasi ini pada awal perhitungan tata letak. Segera setelah gambar diberi tahu dengan lebar tertentu (misalnya width: 100%), rasio aspek akan digunakan untuk menghitung tinggi.
Nilai aspect-ratio ini dihitung oleh browser utama saat HTML diproses, bukan dengan lembar gaya Agen Pengguna default (lihat postingan ini untuk mengetahui alasannya), sehingga nilai ditampilkan dengan sedikit berbeda. Misalnya, Chrome menampilkannya seperti ini di bagian Gaya pada panel Elemen:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari berperilaku mirip, menggunakan sumber gaya Atribut HTML. Firefox tidak menampilkan aspect-ratio yang dihitung ini sama sekali di panel Inspector, tetapi menggunakannya untuk tata letak.
Bagian auto dari kode sebelumnya adalah hal penting, karena menyebabkan dimensi gambar mengganti rasio aspek default setelah gambar didownload. Jika dimensi gambar berbeda, hal ini masih menyebabkan pergeseran tata letak setelah gambar dimuat, tetapi ini memastikan rasio aspek gambar tetap digunakan saat gambar tersedia, jika HTML salah. Meskipun rasio aspek yang sebenarnya berbeda dari default, rasio aspek ini tetap menyebabkan pergeseran tata letak yang lebih sedikit daripada ukuran default gambar sebesar 0x0 tanpa dimensi yang disediakan.
Untuk mengetahui lebih dalam tentang rasio aspek dengan pemikiran lebih mendalam seputar gambar responsif, lihat pemuatan halaman bebas jank dengan rasio aspek media.
Jika gambar berada dalam container, Anda dapat menggunakan CSS untuk mengubah ukuran gambar sesuai lebar container. Kita menetapkan height: auto; agar tidak menggunakan nilai tetap untuk tinggi gambar.
img {
height: auto;
width: 100%;
}
Bagaimana dengan gambar responsif?
Saat menggunakan gambar responsif, srcset menentukan gambar yang dapat Anda izinkan agar browser dapat memilih gambar dan ukuran masing-masing gambar. Untuk memastikan atribut lebar dan tinggi <img> dapat disetel, setiap gambar harus menggunakan rasio aspek yang sama.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Rasio aspek gambar juga dapat berubah bergantung pada arah seni Anda. Misalnya, Anda mungkin ingin menyertakan foto yang dipangkas untuk area pandang yang sempit, dan menampilkan gambar penuh di desktop:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox, dan Safari kini mendukung setelan width dan height pada elemen <source> dalam elemen <picture> tertentu:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
Iklan, sematan, dan konten lainnya yang dimuat terlambat
Gambar bukan satu-satunya jenis konten yang dapat menyebabkan pergeseran tata letak. Iklan, sematan, iframe, dan konten lain yang dimasukkan secara dinamis semuanya dapat menyebabkan konten muncul setelah bergeser ke bawah, sehingga meningkatkan CLS Anda.
Iklan adalah salah satu kontributor terbesar terhadap pergeseran tata letak di web. Penayang dan jaringan iklan sering mendukung ukuran iklan dinamis. Ukuran iklan meningkatkan performa/pendapatan karena rasio klik yang lebih tinggi dan lebih banyak iklan yang bersaing dalam lelang. Sayangnya, hal ini dapat menyebabkan pengalaman pengguna yang kurang optimal karena iklan mendorong konten yang terlihat yang Anda lihat di bagian bawah halaman.
Widget yang dapat disematkan memungkinkan Anda menyertakan konten web portabel di halaman Anda, seperti video dari YouTube, peta dari Google Maps, dan postingan media sosial. Namun, widget ini sering kali tidak mengetahui ukuran konten sebelum dimuat. Akibatnya, platform yang menawarkan sematan tidak selalu menyediakan ruang untuk widgetnya, sehingga menyebabkan pergeseran tata letak saat akhirnya dimuat.
Teknik untuk menangani semua hal ini serupa. Perbedaan utamanya adalah seberapa besar kontrol yang Anda miliki atas konten yang akan disisipkan. Jika ini disisipkan oleh pihak ketiga seperti partner iklan, Anda mungkin tidak mengetahui ukuran persis konten yang akan disisipkan, dan juga tidak dapat mengontrol pergeseran tata letak yang terjadi dalam sematan tersebut.
Sediakan ruang untuk konten yang terlambat dimuat
Saat menempatkan konten yang dimuat terlambat di alur konten, pergeseran tata letak dapat dihindari dengan menyediakan ruang untuknya di tata letak awal.
Salah satu pendekatannya adalah menambahkan aturan CSS min-height untuk memesan ruang, atau—untuk konten responsif seperti iklan, misalnya—gunakan properti CSS aspect-ratio dengan cara yang sama seperti cara browser otomatis menggunakannya untuk gambar dengan dimensi yang disediakan.

Anda mungkin perlu memperhitungkan perbedaan kecil dalam ukuran iklan atau placeholder di seluruh faktor bentuk menggunakan kueri media.
Untuk konten yang mungkin tidak memiliki tinggi tetap, seperti iklan, Anda mungkin tidak dapat menyediakan jumlah ruang yang tepat untuk menghilangkan pergeseran tata letak sepenuhnya. Jika iklan yang lebih kecil ditayangkan, penayang dapat mengatur gaya penampung yang lebih besar untuk menghindari pergeseran tata letak, atau memilih ukuran yang paling memungkinkan untuk slot iklan berdasarkan data historis. Kelemahan dari pendekatan ini adalah bahwa hal itu meningkatkan jumlah ruang kosong pada laman.
Anda dapat menyetel ukuran awal ke ukuran terkecil yang akan digunakan, dan menerima tingkatan perubahan tertentu untuk konten yang lebih besar. Menggunakan min-height, seperti yang disarankan sebelumnya, memungkinkan elemen induk tumbuh sesuai kebutuhan sekaligus mengurangi dampak pergeseran tata letak, dibandingkan dengan ukuran default 0 piksel dari elemen kosong.
Coba jangan menciutkan ruang yang dipesan dengan menampilkan placeholder jika, misalnya, tidak ada iklan yang ditampilkan. Menghapus spasi yang disisihkan untuk elemen dapat menyebabkan CLS sama seperti menyisipkan konten.
Menempatkan konten yang terlambat dimuat di bagian bawah area pandang
Konten yang dimasukkan secara dinamis lebih dekat ke bagian atas area pandang biasanya menyebabkan pergeseran tata letak yang lebih besar daripada konten yang dimasukkan lebih rendah di area pandang. Namun, memasukkan konten di mana saja di area pandang masih menyebabkan pergeseran. Jika Anda tidak dapat menyediakan ruang untuk konten yang dimasukkan, sebaiknya tempatkan di bagian lain halaman untuk mengurangi dampaknya pada CLS-nya.
Menghindari penyisipan konten baru tanpa interaksi pengguna
Anda mungkin pernah mengalami pergeseran tata letak akibat UI yang muncul di bagian atas atau bawah area pandang saat mencoba memuat situs. Serupa dengan iklan, hal ini sering terjadi pada banner dan formulir yang menggeser konten halaman lainnya:
Jika Anda perlu menampilkan jenis kemampuan UI ini, siapkan terlebih dahulu ruang di area pandang (misalnya, menggunakan UI kerangka atau placeholder) sehingga saat dimuat, konten di halaman tidak berubah secara mengejutkan. Atau, pastikan elemen bukan bagian dari alur dokumen dengan menempatkan konten jika memungkinkan. Lihat postingan Praktik terbaik untuk pemberitahuan cookie guna mendapatkan rekomendasi lainnya tentang jenis komponen ini.
Dalam beberapa kasus, menambahkan konten secara dinamis merupakan bagian penting dari pengalaman pengguna. Misalnya, saat memuat lebih banyak produk ke daftar item atau saat memperbarui konten feed live. Ada beberapa cara untuk menghindari pergeseran tata letak yang tidak terduga dalam kasus tersebut:
- Ganti konten lama dengan konten baru dalam penampung ukuran tetap atau gunakan carousel dan hapus konten lama setelah transisi. Jangan lupa untuk menonaktifkan link dan kontrol apa pun hingga transisi selesai untuk mencegah klik atau ketukan yang tidak disengaja saat konten baru ditayangkan.
- Minta pengguna memulai pemuatan konten baru agar mereka tidak terkejut dengan perubahan tersebut (misalnya dengan tombol "Muat lainnya" atau "Muat ulang"). Sebaiknya lakukan pengambilan data konten sebelum interaksi pengguna agar segera muncul. Sebagai pengingat, pergeseran tata letak yang terjadi dalam waktu 500 milidetik dari input pengguna tidak dihitung sebagai CLS.
- Muat konten di luar layar dengan lancar dan tempatkan pemberitahuan kepada pengguna bahwa konten tersedia (misalnya, dengan tombol "Scroll ke atas").

Animasi
Perubahan pada nilai properti CSS dapat mengharuskan browser bereaksi terhadap perubahan ini. Beberapa nilai, seperti box-shadow dan box-sizing, memicu tata letak ulang, paint, dan composite. Mengubah properti top dan left juga menyebabkan pergeseran tata letak, meskipun elemen yang dipindahkan berada di lapisannya sendiri. Hindari menganimasikan menggunakan properti ini.
Properti CSS lainnya dapat diubah tanpa memicu tata letak ulang. Modifikasi ini mencakup penggunaan animasi transform untuk menerjemahkan, menskalakan, memutar, atau memiringkan elemen.
Animasi gabungan yang menggunakan translate tidak dapat memengaruhi elemen lain, sehingga tidak diperhitungkan terhadap CLS. Animasi yang tidak digabungkan juga tidak menyebabkan tata letak ulang. Untuk mempelajari lebih lanjut properti CSS mana yang memicu pergeseran tata letak, lihat Animasi berperforma tinggi.
Font web
Mendownload dan merender font web biasanya ditangani dengan salah satu dari dua cara sebelum font web didownload:
- Font pengganti ditukar dengan font web, mengakibatkan Flash of Unstyled Text (FOUT).
- Teks "Tidak terlihat" ditampilkan menggunakan font pengganti hingga font web tersedia dan teks dibuat terlihat (FOIT—kilasan teks yang tidak terlihat).
Kedua pendekatan tersebut dapat menyebabkan pergeseran tata letak. Meskipun tidak terlihat, teks masih ditata menggunakan font pengganti, sehingga saat font web dimuat, blok teks dan konten di sekitarnya akan bergeser dengan cara yang sama seperti font yang terlihat.
Alat berikut dapat membantu Anda meminimalkan pergeseran teks:
font-display: optionaldapat menghindari tata letak ulang karena font web hanya digunakan jika tersedia pada saat tata letak awal.- Pastikan font penggantian yang sesuai digunakan. Misalnya, menggunakan
font-family: "Google Sans", sans-serif;akan memastikan font penggantisans-serifbrowser digunakan saat"Google Sans"dimuat. Jika tidak menentukan font pengganti hanya denganfont-family: "Google Sans", font default akan digunakan, yang pada Chrome adalah "Times"—font serif yang lebih buruk daripada fontsans-serifdefault. - Minimalkan perbedaan ukuran antara font penggantian dan font web menggunakan API
size-adjust,ascent-override,descent-override, danline-gap-overridebaru seperti yang dijelaskan dalam postingan Penggantian font yang ditingkatkan. - Font Loading API dapat mengurangi waktu yang diperlukan untuk mendapatkan font yang diperlukan.
- Muat font web penting sedini mungkin menggunakan
<link rel=preload>. Font yang dimuat sebelumnya akan memiliki peluang yang lebih tinggi untuk memenuhi paint pertama, dan dalam hal ini tidak ada pergeseran tata letak.
Baca Praktik terbaik untuk font untuk mengetahui praktik terbaik lainnya terkait font.
Kurangi CLS dengan memastikan halaman memenuhi syarat untuk bfcache
Teknik yang sangat efektif untuk menjaga skor CLS tetap rendah adalah dengan memastikan halaman web Anda memenuhi syarat untuk back/forward cache (bfcache).
Bbfcache menyimpan halaman dalam memori browser untuk jangka waktu singkat setelah Anda menutupnya, jadi jika Anda kembali ke halaman tersebut, halaman akan dipulihkan persis seperti saat Anda meninggalkannya. Ini berarti halaman yang dimuat sepenuhnya akan langsung tersedia—tanpa perubahan apa pun yang biasanya terlihat selama pemuatan karena alasan apa pun yang disebutkan sebelumnya.
Meskipun hal ini berpotensi tetap berarti pemuatan halaman awal mengalami pergeseran tata letak, saat pengguna kembali melalui halaman, mereka tidak melihat pergeseran tata letak yang sama berulang kali. Anda harus selalu berusaha menghindari pergeseran bahkan pada pemuatan awal, tetapi jika hal itu lebih sulit untuk diselesaikan sepenuhnya, Anda setidaknya dapat mengurangi dampaknya dengan menghindarinya pada navigasi bfcache apa pun.
Navigasi mundur dan maju umum terjadi di banyak situs. Misalnya, kembali ke halaman konten, atau halaman kategori, atau hasil penelusuran.
Saat fitur ini diluncurkan ke Chrome, kami melihat peningkatan yang signifikan pada CLS.
bfcache digunakan secara default oleh semua browser, tetapi beberapa situs tidak memenuhi syarat untuk bfcache karena berbagai alasan. Baca panduan bfcache untuk detail selengkapnya tentang cara menguji dan mengidentifikasi masalah yang mencegah penggunaan bfcache untuk memastikan Anda memanfaatkan fitur ini sepenuhnya guna membantu skor CLS secara keseluruhan untuk situs Anda.
Kesimpulan
Ada sejumlah teknik untuk mengidentifikasi dan meningkatkan CLS seperti yang dijelaskan sebelumnya dalam panduan ini. Ada kuota yang disertakan dalam Data Web Inti, jadi meskipun Anda tidak dapat menghilangkan CLS sepenuhnya, penggunaan beberapa teknik ini akan memungkinkan Anda mengurangi dampaknya. Semoga hal ini memungkinkan Anda untuk tidak melebihi batas tersebut, sehingga menciptakan pengalaman yang lebih baik bagi pengguna situs Anda.



