갑작스러운 레이아웃 변경을 방지하여 사용자 환경을 개선하는 방법을 알아보세요.
누적 레이아웃 변경 (CLS)은 세 가지 코어 웹 바이탈 측정항목 중 하나입니다. 표시 영역에서 보이는 콘텐츠의 양과 영향을 받는 요소가 이동한 거리를 결합하여 콘텐츠의 불안정성을 측정합니다.
레이아웃 변경은 사용자의 주의를 산만하게 할 수 있습니다. 페이지에서 갑작스러운 요소가 바뀌면서 기사를 읽기 시작했는데, 그때 어디로 이동해야 하는지 다시 찾아야 한다고 가정해 보겠습니다. 이는 뉴스를 읽거나 '검색' 또는 '장바구니에 추가' 버튼을 클릭할 때 등 웹에서 매우 일반적입니다. 이러한 경험은 시각적으로 거슬리고 답답합니다. 이 오류는 다른 요소가 갑자기 페이지에 추가되거나 크기가 조정되어 표시된 요소가 강제로 이동해야 하는 경우에 종종 발생합니다.
우수한 사용자 환경을 제공하려면 사이트의 페이지 방문 중 최소 75% 에 대해 CLS가 0.1 이하여야 합니다.

초 또는 밀리초 단위로 측정되는 시간 기반 값인 다른 코어 웹 바이탈과 달리 CLS 점수는 콘텐츠가 얼마나 많이 이동하는지에 대한 계산을 기반으로 하는 단위 없는 값입니다.
이 가이드에서는 레이아웃 변경의 일반적인 원인을 최적화하는 방법을 알아봅니다.
잘못된 CLS의 가장 일반적인 원인은 다음과 같습니다.
- 크기가 없는 이미지
- 크기가 없는 광고, 삽입, iframe
- 크기 없이 광고, 삽입, iframe과 같이 동적으로 삽입된 콘텐츠
- 웹 글꼴:
레이아웃 변경의 원인 파악
일반적인 CLS 문제의 해결 방법을 살펴보기 전에 CLS 점수와 변동의 원인을 이해하는 것이 중요합니다.
실습 도구와 현장의 CLS 비교
Chrome UX 보고서 (CrUX)에서 측정한 CLS가 Chrome DevTools 또는 기타 실험실 도구를 사용하여 측정한 CLS와 일치하지 않아 개발자가 CLS가 잘못되었다고 생각하는 경우가 많습니다. Lighthouse와 같은 웹 성능 실험실 도구는 페이지의 전체 CLS를 표시하지 않을 수 있습니다. 일반적으로 일부 웹 성능 측정항목을 측정하고 안내를 제공하기 위해 페이지를 간단히 로드하기 때문입니다. 하지만 Lighthouse 사용자 플로우를 사용하면 기본 페이지 로드 감사 이상을 측정할 수 있습니다.
CrUX는 웹 바이탈 프로그램의 공식 데이터 세트이며, 이를 위해 CLS는 실험실 도구에서 일반적으로 측정하는 초기 페이지 로드 시간뿐만 아니라 페이지의 전체 수명 전반에 걸쳐 측정됩니다.
초기에 페이지를 렌더링하는 데 필요한 모든 리소스를 가져오므로 페이지 로드 중에 레이아웃이 매우 흔하게 발생하지만 초기 로드 후에는 레이아웃 변경이 발생할 수도 있습니다. 많은 로드 후 이동은 사용자 상호작용의 결과로 발생할 수 있으므로 해당 상호작용의 500밀리초 이내에 발생하는 경우 예상되는 변동이므로 CLS 점수에서 제외됩니다.
하지만 조건을 충족하는 상호작용이 없는 경우(예: 페이지를 따라 더 스크롤할 때 지연 로드 콘텐츠가 로드되어 전환이 발생하는 경우) 사용자가 예상치 못한 로드 후 변동이 발생할 수도 있습니다. 로드 후 CLS의 다른 일반적인 원인은 전환 상호작용(예: 500밀리초의 유예 기간보다 오래 걸리는 단일 페이지 앱)입니다.
PageSpeed Insights의 '실제 사용자가 경험하는 문제 알아보기' 섹션에 URL의 사용자 인식 CLS와 '성능 문제 진단' 섹션에 실험실 기반 로드 CLS가 표시됩니다. 이러한 값 간의 차이는 로드 후 CLS의 결과일 가능성이 높습니다.

로드 CLS 문제 식별
PageSpeed Insights의 CrUX 및 Lighthouse CLS 점수가 광범위하게 정렬된 경우, 이는 일반적으로 Lighthouse에서 감지한 로드 CLS 문제가 있음을 나타냅니다. 이 경우 Lighthouse는 두 가지 감사를 통해 누락된 너비와 높이로 인해 CLS가 발생하는 이미지에 관한 추가 정보를 제공하고 CLS 기여도와 함께 페이지 로드를 위해 이동한 모든 요소를 나열합니다. CLS 감사를 필터링하여 이러한 감사를 확인할 수 있습니다.

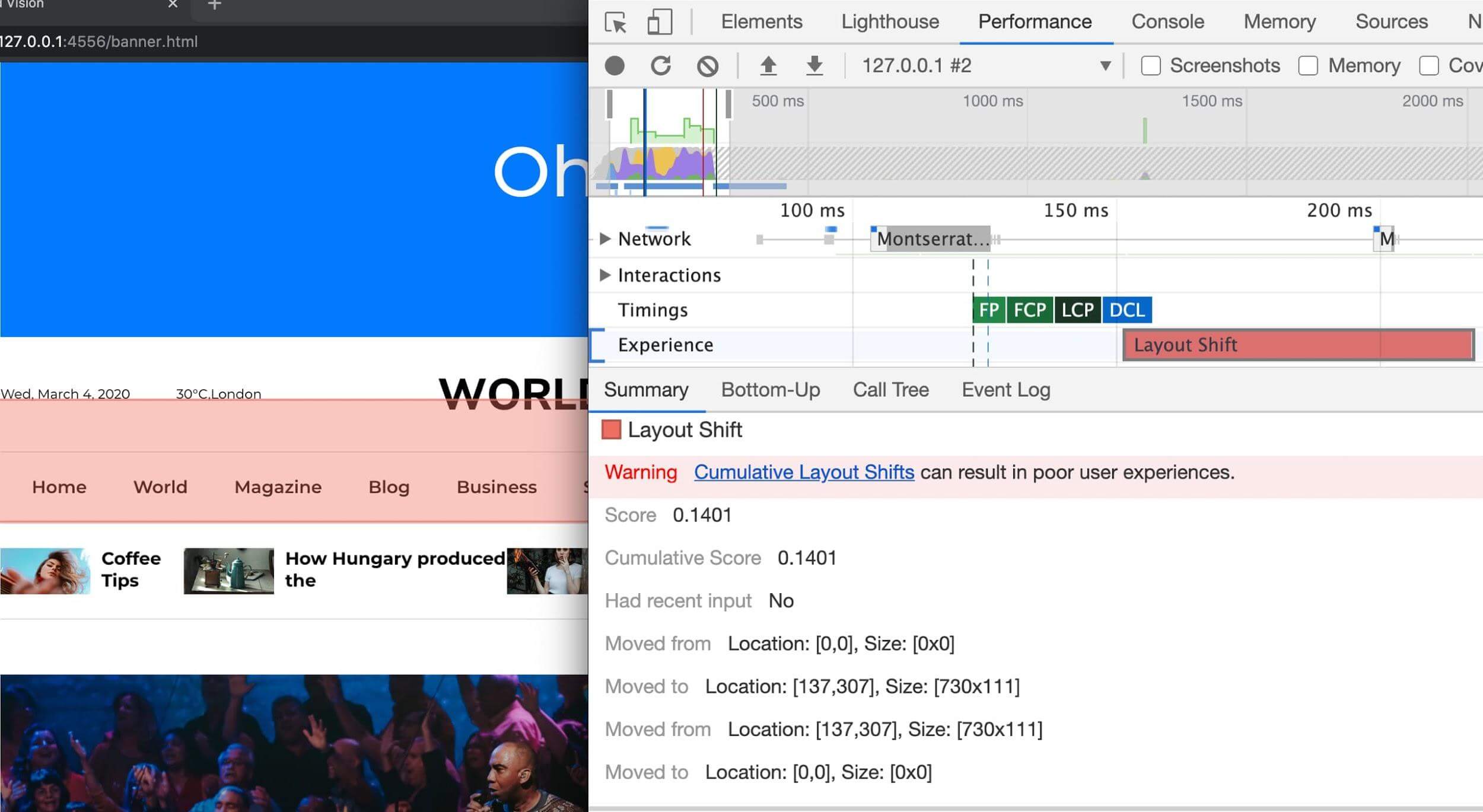
DevTools의 성능 패널에서도 환경 섹션의 레이아웃 변경이 강조 표시됩니다. Layout Shift 레코드의 Summary 뷰에는 누적 레이아웃 변경 점수는 물론 영향을 받는 지역을 보여주는 직사각형 오버레이가 포함됩니다. 이는 새로고침 성능 프로필로 쉽게 복제할 수 있으므로 로드 CLS 문제에 관한 세부정보를 확인하는 데 특히 유용합니다.

Layout Shift 레코드를 표시하는 빨간색 색조 막대로 채워집니다. 레코드를 클릭하면 이 이미지에 있는 '다음에서 이전' 및 '이동함' 항목과 같은 세부정보를 표시하여 영향을 받은 요소를 상세히 살펴볼 수 있습니다.
로드 후 CLS 문제 식별
CrUX와 Lighthouse CLS 점수의 불일치는 로드 후 CLS를 나타내는 경우가 많습니다. 이러한 변동은 현장 데이터가 없으면 추적하기 까다로울 수 있습니다. 필드 데이터 수집에 관한 자세한 내용은 필드의 CLS 요소 측정하기를 참고하세요.
웹 바이탈 Chrome 확장 프로그램을 사용하면 헤드업 디스플레이 또는 콘솔에서 페이지와 상호작용할 때 CLS를 모니터링할 수 있습니다. 여기에서 변경된 요소 위에 자세한 내용을 확인할 수 있습니다.
확장 프로그램을 사용하는 대신 콘솔에 붙여넣은 Performance Observer를 사용하여 레이아웃 변경을 기록하면서 웹페이지를 탐색할 수 있습니다.
교대 근무 모니터링을 설정한 후에는 로드 후 CLS 문제를 복제해 볼 수 있습니다. CLS는 사용자가 페이지를 스크롤하는 동안, 지연 로드 콘텐츠가 예약된 공간 없이 완전히 로드되는 경우 종종 발생합니다. 사용자가 포인터를 콘텐츠 위로 가져가면 콘텐츠가 이동하는 것도 로드 후 CLS의 일반적인 원인입니다. 이러한 상호작용 중에 발생하는 콘텐츠 변경은 500밀리초 이내에 발생하더라도 예상치 못한 활동으로 간주됩니다.
자세한 내용은 레이아웃 변경 디버그를 참고하세요.
CLS의 일반적인 원인을 확인한 후 Lighthouse의 시간 범위 사용자 흐름 모드를 사용하여 레이아웃 변경을 도입하여 일반적인 사용자 흐름이 회귀하지 않도록 할 수도 있습니다.
필드의 CLS 요소 측정
현장에서 CLS를 모니터링하는 것은 CLS가 발생하는 상황을 확인하고 가능한 원인을 좁히는 데 매우 유용할 수 있습니다. 대부분의 실험실 도구와 마찬가지로 현장 도구는 변한 요소만 측정하지만 보통 그 원인을 파악하기에 충분한 정보를 제공합니다. CLS 필드 측정을 사용하여 해결해야 할 우선순위가 가장 높은 문제를 확인할 수도 있습니다.
web-vitals 라이브러리에는 이러한 추가 정보를 수집할 수 있는 기여 분석 함수가 있습니다. 자세한 내용은 필드에서 성능 디버그를 참고하세요. 다른 RUM 제공업체도 이와 비슷하게 이 데이터를 수집하고 표시하기 시작했습니다.
CLS의 일반적인 원인
CLS의 원인을 파악했다면 문제 해결을 시작할 수 있습니다. 이 섹션에서는 CLS가 발생하는 일반적인 이유와 CLS를 방지할 수 있는 방법을 설명합니다.
크기가 없는 이미지
이미지와 동영상 요소에는 항상 width 및 height 크기 속성을 포함하세요. 또는 CSS aspect-ratio 또는 이와 유사한 항목을 사용하여 필수 공간을 예약합니다. 이렇게 하면 이미지가 로드되는 동안 브라우저가 문서에 올바른 공간을 할당할 수 있습니다.

이미지의 width 및 height 속성 기록
웹의 초기에는 개발자가 width 및 height 속성을 <img> 태그에 추가하여 브라우저가 이미지를 가져오기 전에 페이지에 충분한 공간이 할당되도록 했습니다. 이렇게 하면 리플로우 및 레이아웃 재배치가 최소화됩니다.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
이 예에서 width와 height는 단위를 포함하지 않습니다. 이러한 '픽셀' 크기는 브라우저가 페이지 레이아웃에서 640x360 영역을 확보하도록 합니다. 실제 크기가 이미지와 일치하는지에 관계없이 이미지가 이 공간에 맞게 늘어납니다.
반응형 웹 디자인이 도입되었을 때 개발자가 width 및 height를 생략하고 대신 CSS를 사용하여 이미지 크기를 조절하기 시작했습니다.
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
그러나 이미지 크기가 지정되지 않았으므로 브라우저가 이미지 다운로드를 시작하고 크기를 확인할 수 있을 때까지 이미지를 위한 공간을 할당할 수 없습니다. 이미지가 로드될 때 텍스트가 페이지 아래로 이동하면서 이미지를 위한 공간이 생기면서 사용자에게 혼란과 불편을 초래할 수 있습니다.
이때 가로세로 비율이 유용합니다. 이미지의 가로세로 비율은 이미지 너비와 높이의 비율입니다. 일반적으로 콜론으로 구분된 두 개의 숫자 (예: 16:9 또는 4:3)로 표시됩니다. x:y 가로세로 비율의 경우 이미지는 너비가 x단위이고 높이가 y단위입니다.
즉, 측정기준 중 하나를 알고 있으면 다른 측정기준도 결정할 수 있습니다. 16:9 가로세로 비율:
- puppy.jpg의 높이가 360px인 경우 너비는 360x (16 / 9) = 640px입니다.
- puppy.jpg 너비가 640px인 경우 높이는 640x (9 / 16) = 360px입니다.
이미지의 가로세로 비율을 알면 브라우저에서 높이와 관련 영역을 위한 충분한 공간을 계산하고 예약할 수 있습니다.
이미지 크기 설정을 위한 최신 권장사항
최신 브라우저는 이미지의 width 및 height 속성을 기반으로 이미지의 기본 가로세로 비율을 설정하므로 이미지에 이러한 속성을 설정하고 스타일 시트에 이전 CSS를 포함하여 레이아웃 변경을 방지할 수 있습니다.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
그러면 모든 브라우저가 요소의 기존 width 및 height 속성을 기반으로 기본 가로세로 비율을 추가합니다.
이 메서드는 이미지가 로드되기 전에 width 속성과 height 속성을 기반으로 가로세로 비율을 계산합니다. 레이아웃 계산의 맨 처음에 이 정보를 제공합니다. 이미지에 특정 너비 (예: width: 100%)를 지정하면 즉시 가로세로 비율이 높이를 계산하는 데 사용됩니다.
이 aspect-ratio 값은 기본 사용자 에이전트 스타일 시트가 아닌 HTML이 처리될 때 주요 브라우저에서 계산되므로 (이 게시물에서 자세한 내용 확인) 값이 약간 다르게 표시됩니다. 예를 들어 Chrome에서는 요소 패널의 스타일 섹션에 다음과 같이 표시됩니다.
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari는 HTML 속성 스타일 소스를 사용하여 유사하게 동작합니다. Firefox는 계산된 aspect-ratio를 Inspector 패널에 전혀 표시하지 않지만 레이아웃에는 사용합니다.
위 코드의 auto 부분은 이미지 다운로드 후 이미지 크기가 기본 가로세로 비율을 재정의하게 하므로 중요합니다. 이미지 크기가 다르면 이미지 로드 후에도 레이아웃이 조금씩 달라질 수 있습니다. 그러나 이렇게 하면 HTML이 잘못된 경우 이미지를 사용할 수 있게 되더라도 계속해서 이미지 가로 세로 비율이 사용됩니다. 실제 가로세로 비율이 기본값과 다르더라도 제공된 크기가 없는 이미지의 기본 크기 0x0보다 적은 레이아웃 변경은 여전히 발생합니다.
반응형 이미지를 추가로 고려하면서 가로세로 비율을 자세히 알아보려면 미디어 가로세로 비율로 버벅거림 없는 페이지 로드를 참고하세요.
이미지가 컨테이너에 있으면 CSS를 사용하여 컨테이너 너비에 맞게 이미지 크기를 조절할 수 있습니다. 이미지 높이에 고정 값을 사용하지 않도록 height: auto;를 설정합니다.
img {
height: auto;
width: 100%;
}
반응형 이미지는 어떨까요?
반응형 이미지로 작업할 때 srcset는 브라우저가 선택할 수 있는 이미지와 각 이미지의 크기를 정의합니다. <img>의 너비 및 높이 속성을 설정하려면 각 이미지가 동일한 가로세로 비율을 사용해야 합니다.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
이미지의 가로세로 비율도 아트 디렉션에 따라 변경될 수 있습니다. 예를 들어 좁은 표시 영역의 경우 이미지를 잘라낸 장면을 포함하고 데스크톱에 전체 이미지를 표시할 수 있습니다.
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
이제 Chrome, Firefox, Safari에서 지정된 <picture> 요소 내의 <source> 요소에서 width 및 height 설정을 지원합니다.
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
광고, 삽입, 기타 늦게 로드된 콘텐츠
레이아웃 변경을 일으킬 수 있는 콘텐츠 유형은 이미지만이 아닙니다. 광고, 삽입, iframe 및 기타 동적으로 삽입된 콘텐츠 뒤에 표시된 콘텐츠가 아래로 내려가 CLS가 증가할 수 있습니다.
광고는 웹에서 레이아웃 변경에 가장 크게 기여하는 요인 중 하나입니다. 광고 네트워크와 게시자가 동적 광고 크기를 지원하는 경우가 많습니다. 광고 크기를 사용하면 클릭률이 증가하고 입찰에 참여하는 광고가 많아져 실적/수익이 증가합니다. 그러나 이렇게 하면 사용자가 보고 있는 보이는 콘텐츠가 페이지 아래로 내려가면서 사용자 환경이 저하될 수 있습니다.
삽입 가능한 위젯을 사용하면 YouTube 동영상, Google 지도의 지도, 소셜 미디어 게시물과 같은 이동식 웹 콘텐츠를 페이지에 포함할 수 있습니다. 그러나 이러한 위젯은 로드하기 전에 콘텐츠가 얼마나 큰지 인식하지 못하는 경우가 많습니다. 따라서 삽입을 제공하는 플랫폼은 항상 위젯을 위한 공간을 예약하지 않으며, 이로 인해 최종적으로 로드될 때 레이아웃이 변경됩니다.
이를 처리하는 기술은 모두 유사합니다. 주요 차이점은 삽입되는 콘텐츠에 대해 사용자가 제어할 수 있는 정도입니다. 광고 파트너와 같은 제3자가 삽입하는 경우 삽입될 콘텐츠의 정확한 크기를 알 수 없으며 삽입된 콘텐츠 내에서 발생하는 레이아웃 변경을 제어할 수 없습니다.
콘텐츠 지연 로드를 위한 공간 예약
늦게 로드되는 콘텐츠를 콘텐츠 흐름에 배치할 때 초기 레이아웃에서 공간을 예약하여 레이아웃 변경을 피할 수 있습니다.
한 가지 방법은 min-height CSS 규칙을 추가하여 공간을 예약하거나, 예를 들어 광고와 같은 반응형 콘텐츠의 경우 브라우저가 크기가 제공된 이미지에 자동으로 이 속성을 사용하는 방식과 유사한 방식으로 aspect-ratio CSS 속성을 사용하는 것입니다.

미디어 쿼리를 사용하는 폼 팩터마다 광고 또는 자리표시자 크기의 미세한 차이를 고려해야 할 수 있습니다.
광고와 같이 높이가 고정되지 않을 수 있는 콘텐츠의 경우 레이아웃 변경을 완전히 제거하는 데 필요한 정확한 공간을 예약하지 못할 수 있습니다. 크기가 더 작은 광고가 게재되는 경우 게시자는 레이아웃 변경을 방지하기 위해 더 큰 컨테이너의 스타일을 지정하거나 이전 데이터를 기반으로 가장 적합한 광고 슬롯 크기를 선택할 수 있습니다. 이 방식의 단점은 페이지의 빈 공간이 증가한다는 것입니다.
대신 초기 크기를 사용할 가장 작은 크기로 설정하고 더 큰 콘텐츠의 경우 일정 수준의 이동을 허용할 수 있습니다. 앞에서 제안된 것처럼 min-height를 사용하면 빈 요소의 기본 크기 0픽셀에 비해 레이아웃 변경의 영향을 줄이면서도 상위 요소를 필요에 따라 확장할 수 있습니다.
예를 들어 광고가 반환되지 않는 경우 자리표시자를 표시하여 예약된 공간이 접히지 않도록 하세요. 요소에 별도로 설정한 공백을 제거하면 콘텐츠 삽입만큼이나 많은 CLS가 발생할 수 있습니다.
지연 로드 콘텐츠를 표시 영역의 아래쪽에 배치
표시 영역 상단에 더 가깝게 동적으로 삽입된 콘텐츠는 일반적으로 표시 영역 아래에 삽입된 콘텐츠보다 더 큰 레이아웃 변화를 일으킵니다. 그러나 표시 영역의 아무 곳에나 콘텐츠를 삽입하면 여전히 약간의 이동이 발생합니다. 삽입된 콘텐츠를 위한 공간을 확보할 수 없다면 페이지 뒷부분에 배치하여 CLS에 미치는 영향을 줄이는 것이 좋습니다.
사용자 상호작용 없이 새 콘텐츠 삽입 방지
사이트를 로드하려고 할 때 표시 영역의 상단 또는 하단에 나타나는 UI로 인해 레이아웃이 변경되었을 것입니다. 광고와 마찬가지로 페이지 콘텐츠의 나머지 부분을 이동시키는 배너와 양식에서도 흔히 발생합니다.
이러한 유형의 UI 어포던스를 표시해야 하는 경우, 로드 시 페이지의 콘텐츠가 예기치 않게 이동하지 않도록 표시 영역에 미리 충분한 공간을 확보합니다 (예: 자리표시자 또는 스켈레톤 UI 사용). 또는 해당하는 경우 콘텐츠를 오버레이하여 요소가 문서 흐름의 일부가 되지 않도록 합니다. 이러한 유형의 구성요소에 관한 추가 권장사항은 쿠키 알림 권장사항 게시물을 참조하세요.
경우에 따라 콘텐츠를 동적으로 추가하는 것이 사용자 환경에서 중요한 부분입니다. 예를 들어 상품 목록에 더 많은 제품을 로드하거나 실시간 피드 콘텐츠를 업데이트하는 경우입니다. 이러한 경우에 예기치 않은 레이아웃 변경을 방지할 수 있는 몇 가지 방법이 있습니다.
- 전환 후 기존 콘텐츠를 고정 크기 컨테이너 내의 새 콘텐츠로 교체하거나 캐러셀을 사용하여 이전 콘텐츠를 삭제합니다. 전환이 완료될 때까지 링크 및 컨트롤을 사용 중지하여 새 콘텐츠가 표시되는 동안 의도하지 않은 클릭이나 탭이 발생하는 것을 방지하세요.
- 사용자에게 새 콘텐츠 로드를 시작하여 당황하지 않도록 합니다 (예: '더 로드' 또는 '새로고침' 버튼 사용). 콘텐츠가 즉시 표시되도록 사용자 상호작용 전에 콘텐츠를 미리 가져오는 것이 좋습니다. 참고로 사용자 입력의 500밀리초 이내에 발생하는 레이아웃 변경은 CLS에 포함되지 않습니다.
- 콘텐츠를 화면 밖으로 원활하게 로드하고 사용자에게 사용 가능하다는 알림을 오버레이합니다 (예: '위로 스크롤' 버튼 사용).

Animations
CSS 속성 값을 변경하면 브라우저가 이러한 변경사항에 반응해야 할 수 있습니다. box-shadow 및 box-sizing와 같은 일부 값은 레이아웃 재배치, 페인트, 합성을 트리거합니다. top 및 left 속성을 변경하면 이동 중인 요소가 자체 레이어에 있더라도 레이아웃 변경이 발생합니다. 이러한 속성을 사용하여 애니메이션을 적용하지 마세요.
다른 CSS 속성은 레이아웃 재실행을 트리거하지 않고도 변경할 수 있습니다. 여기에는 transform 애니메이션을 사용하여 요소를 변환, 크기 조정, 회전, 왜곡하는 작업이 포함됩니다.
translate를 사용하는 합성 애니메이션은 다른 요소에 영향을 미칠 수 없으므로 CLS에 포함되지 않습니다. 합성되지 않은 애니메이션도 레이아웃이 재배치되지 않습니다. 레이아웃 변경을 트리거하는 CSS 속성에 관한 자세한 내용은 고성능 애니메이션을 참고하세요.
웹 글꼴
웹 글꼴의 다운로드 및 렌더링은 일반적으로 웹 글꼴을 다운로드하기 전에 다음 두 가지 방법 중 하나로 처리됩니다.
- 대체 글꼴이 웹 글꼴로 전환되어 FOUT (스타일 지정이 없는 텍스트) 플래시가 발생합니다.
- '표시하지 않음' 텍스트는 웹 글꼴을 사용할 수 있고 텍스트가 표시될 때까지 대체 글꼴을 사용하여 표시됩니다 (FOIT - 보이지 않는 텍스트의 플래시).
두 접근 방식 모두 레이아웃 변경을 일으킬 수 있습니다. 텍스트가 보이지 않더라도 대체 글꼴을 사용하여 배치되므로 웹 글꼴이 로드되면 텍스트 블록과 주변 콘텐츠가 표시되는 글꼴과 같은 방식으로 옮겨집니다.
다음 도구를 사용하면 텍스트 이동을 최소화할 수 있습니다.
font-display: optional는 레이아웃 재배치를 방지할 수 있습니다. 웹 글꼴이 초기 레이아웃 시점에 사용 가능한 경우에만 사용되기 때문입니다.- 적절한 대체 글꼴을 사용합니다. 예를 들어
font-family: "Google Sans", sans-serif;를 사용하면"Google Sans"가 로드되는 동안 브라우저의sans-serif대체 글꼴이 사용됩니다.font-family: "Google Sans"만 사용하여 대체 글꼴을 지정하지 않으면 기본 글꼴이 사용되며 Chrome에서는 'Times'(기본sans-serif글꼴보다 일치도가 떨어지는 serif 글꼴)가 사용됩니다. - 개선된 글꼴 대체 게시물에 설명된 대로 새로운
size-adjust,ascent-override,descent-override,line-gap-overrideAPI를 사용하여 대체 글꼴과 웹 글꼴 간의 크기 차이를 최소화합니다. - Font Loading API는 필요한 글꼴을 가져오는 데 걸리는 시간을 줄일 수 있습니다.
<link rel=preload>를 사용하여 중요한 웹 글꼴을 최대한 빨리 로드합니다. 미리 로드된 글꼴은 첫 번째 페인트를 만날 가능성이 더 높습니다. 이 경우 레이아웃이 변경되지 않습니다.
글꼴 권장사항에서 기타 글꼴 권장사항을 참고하세요.
페이지가 bfcache에 적합하도록 하여 CLS를 줄입니다.
CLS 점수를 낮게 유지하는 매우 효과적인 방법은 웹페이지에서 뒤로-앞으로 캐시 (bfcache)를 사용할 수 있도록 하는 것입니다.
bfcache는 사용자가 페이지에서 나갈 때 잠시 동안 브라우저 메모리에 페이지를 보관하므로, 사용자가 그 페이지로 돌아오면 그대로 복구합니다. 즉, 앞서 설명한 이유로 로드 중에 일반적으로 볼 수 있는 변화 없이 완전히 로드된 페이지를 즉시 사용할 수 있습니다.
이로 인해 초기 페이지 로드 시 레이아웃 변경이 발생할 수 있지만, 사용자가 페이지를 넘길 때 동일한 레이아웃 변경이 반복적으로 발생하지는 않습니다. 항상 초기 로드 시에도 이동을 피하는 것을 목표로 해야 하지만 완전히 해결하기가 더 어려운 경우 적어도 모든 bfcache 탐색에서 변경을 피하여 영향을 줄일 수 있습니다.
뒤로 및 앞으로 탐색은 많은 사이트에서 일반적으로 사용됩니다. 예를 들어 콘텐츠 페이지, 카테고리 페이지 또는 검색결과로 돌아가기
이 기능이 Chrome에 출시되었을 때 CLS에서 눈에 띄는 개선이 있었습니다.
bfcache는 기본적으로 모든 브라우저에서 사용되지만, 일부 사이트에서는 여러 가지 이유로 bfcache를 사용할 수 없습니다. bfcache 가이드에서 bfcache 사용을 방해하는 문제를 테스트하고 식별하여 이 기능을 최대한 활용하여 사이트의 전반적인 CLS 점수를 높이는 방법을 자세히 알아보세요.
결론
이 가이드의 앞부분에서 자세히 설명한 것처럼 CLS를 파악하고 개선하는 기법에는 여러 가지가 있습니다. 코어 웹 바이탈에는 허용치가 적용되므로 CLS를 완전히 제거할 수는 없더라도 이러한 기술 중 일부를 사용하면 영향을 줄일 수 있습니다. 이렇게 하면 이 한도 내에서 웹사이트를 방문하는 사용자에게 더 나은 경험을 제공할 수 있습니다.



