تعرَّف على كيفية تجنُّب التغيُّرات المفاجئة في التصميم لتحسين تجربة المستخدم.
متغيّرات التصميم التراكمية (CLS) هي أحد مقاييس مؤشرات أداء الويب الأساسية الثلاثة. وهو يقيس عدم ثبات المحتوى من خلال الجمع بين مقدار تغيُّر المحتوى المرئي في إطار العرض والمسافة التي تحرّكها العناصر المتأثرة.
يمكن أن تشتت متغيّرات التصميم انتباه المستخدمين. تخيل أنك بدأت في قراءة مقالة عندما تغيرت جميع العناصر المفاجئة في الصفحة، مما يتسبب في إزعاجك وسيُطلب منك العثور على مكانك مرة أخرى. وهذا شائع جدًا على الويب، بما في ذلك عند قراءة الأخبار، أو محاولة النقر على أزرار "بحث" أو "إضافة إلى عربة التسوق". تؤدي مثل هذه التجارب إلى إزعاج المشاهدين وإزعاجهم. غالبًا ما تحدث عندما يتم فرض نقل العناصر المرئية بسبب إضافة عنصر آخر فجأة إلى الصفحة أو تغيير حجمه.
لتقديم تجربة جيدة للمستخدم، يجب أن تسعى المواقع الإلكترونية إلى أن تكون قيمة CLS تبلغ 0.1 أو أقل لنسبة% 75 على الأقل من زيارات الصفحة.

وعلى عكس مؤشرات أداء الويب الأساسية الأخرى، وهي قيم مستندة إلى الوقت تُقاس بالثواني أو بالملي ثانية، فإنّ نتيجة متغيّرات التصميم التراكمية (CLS) هي قيمة غير موحّدة تستنِد إلى حساب مقدار تغيّر المحتوى ومدى تغيُّره.
في هذا الدليل، سنتناول تحسين الأسباب الشائعة لمتغيّرات التصميم.
في ما يلي الأسباب الأكثر شيوعًا لضعف متغيّرات التصميم التراكمية (CLS):
- صور بدون أبعاد.
- الإعلانات وعمليات التضمين وإطارات iframe بدون سمات
- المحتوى الذي تم إدخاله ديناميكيًا، مثل الإعلانات والتضمينات وإطارات iframe بدون سمات
- خطوط الويب:
فهم أسباب متغيّرات التصميم
قبل البدء في الاطّلاع على حلول لمشاكل متغيّرات التصميم التراكمية (CLS) الشائعة، من المهم فهم نتيجة متغيّرات التصميم التراكمية (CLS) ومعرفة مصدر التحولات.
متغيّرات التصميم التراكمية (CLS) في أدوات المختبر مقارنةً بالمجال
من الشائع أن يتبيّن للمطوّرين أنّ متغيّرات التصميم التراكمية (CLS) التي تم قياسها في تقرير تجربة المستخدم في Chrome (CrUX) غير صحيحة لأنّها لا تتطابق مع متغيّرات التصميم التراكمية (CLS) التي يقيسونها باستخدام "أدوات مطوري البرامج في Chrome" أو الأدوات الاختبارية الأخرى. قد لا تعرض أدوات مختبَر أداء الويب، مثل Lighthouse، متغيّرات التصميم التراكمية (CLS) الكاملة لإحدى الصفحات، لأنّها عادةً ما تُجري عملية تحميل بسيطة للصفحة لقياس بعض مقاييس الأداء على الويب وتقديم بعض الإرشادات (على الرغم من أنّ تدفقات مستخدمي Lighthouse تتيح لك إجراء القياس خارج نطاق التدقيق التلقائي لتحميل الصفحة).
وCrUX هي مجموعة البيانات الرسمية لبرنامج "مؤشرات أداء الويب". ولذلك، يتم قياس متغيّرات التصميم التراكمية (CLS) طوال عمر الصفحة وليس فقط أثناء التحميل الأوليّ للصفحة التي تقيسها أدوات المختبر عادةً.
تُعدّ متغيّرات التصميم شائعة جدًا أثناء تحميل الصفحة، إذ يتم جلب جميع الموارد الضرورية لعرض الصفحة بشكل مبدئي، ولكن يمكن أن تحدث متغيّرات التصميم أيضًا بعد التحميل الأولي. قد تحدث العديد من عمليات النقل بعد التحميل نتيجة تفاعل المستخدِم، وبالتالي سيتم استبعادها من نتيجة متغيّرات التصميم التراكمية (CLS) لأنّها تكون متوقعة في غضون 500 مللي ثانية من ذلك التفاعل.
ومع ذلك، قد يتم تضمين عمليات انتقال أخرى بعد التحميل غير المتوقّعة للمستخدم عندما لا يتوفّر تفاعل مؤهِّل، على سبيل المثال، إذا انتقلت إلى أسفل الصفحة وتم تحميل المحتوى الكسول التحميل والذي تسبّب في حدوث تغييرات. تتمثّل الأسباب الشائعة الأخرى لمرض CLS بعد التحميل في تفاعلات الانتقالات، مثلاً في تطبيقات الصفحة الواحدة التي تستغرق وقتًا أطول من فترة سماح تبلغ 500 ملّي ثانية.
تعرض إحصاءات PageSpeed كلاً من متغيّرات التصميم التراكمية (CLS) التي لاحظها المستخدمون من عنوان URL في قسم "اكتشاف ما يواجهه المستخدمون الفعليون" من خلال التطبيق، والتحميل المستنِد إلى متغيّرات التصميم التراكمية (CLS) المستنِدة إلى الميزة الاختبارية في قسم "تشخيص مشاكل الأداء". ومن المحتمل أن تكون الاختلافات بين هذه القيم ناتجة عن متغيّرات التصميم التراكمية (CLS) بعد التحميل.

تحديد مشاكل تحميل متغيّرات التصميم التراكمية (CLS)
عندما تكون نتائج CrUX وLighthouse CLS في "إحصاءات PageSpeed" متوافقة على نطاق واسع، يشير ذلك عادةً إلى أنّ هناك مشكلة متعلّقة بتحميل متغيّرات التصميم التراكمية (CLS) تم رصدها من خلال أداة Lighthouse. في هذه الحالة، ستساعد أداة Lighthouse في عمليتي تدقيق لتوفير مزيد من المعلومات عن الصور التي تتسبب في متغيّرات التصميم التراكمية (CLS) بسبب عدم توفّر العرض والارتفاع، وستسرد أيضًا جميع العناصر التي تغيّرت في تحميل الصفحة بالإضافة إلى مساهمتها في متغيّرات التصميم التراكمية (CLS) يمكنك الاطّلاع على عمليات التدقيق هذه من خلال الفلترة حسب عمليات تدقيق متغيّرات التصميم التراكمية (CLS):

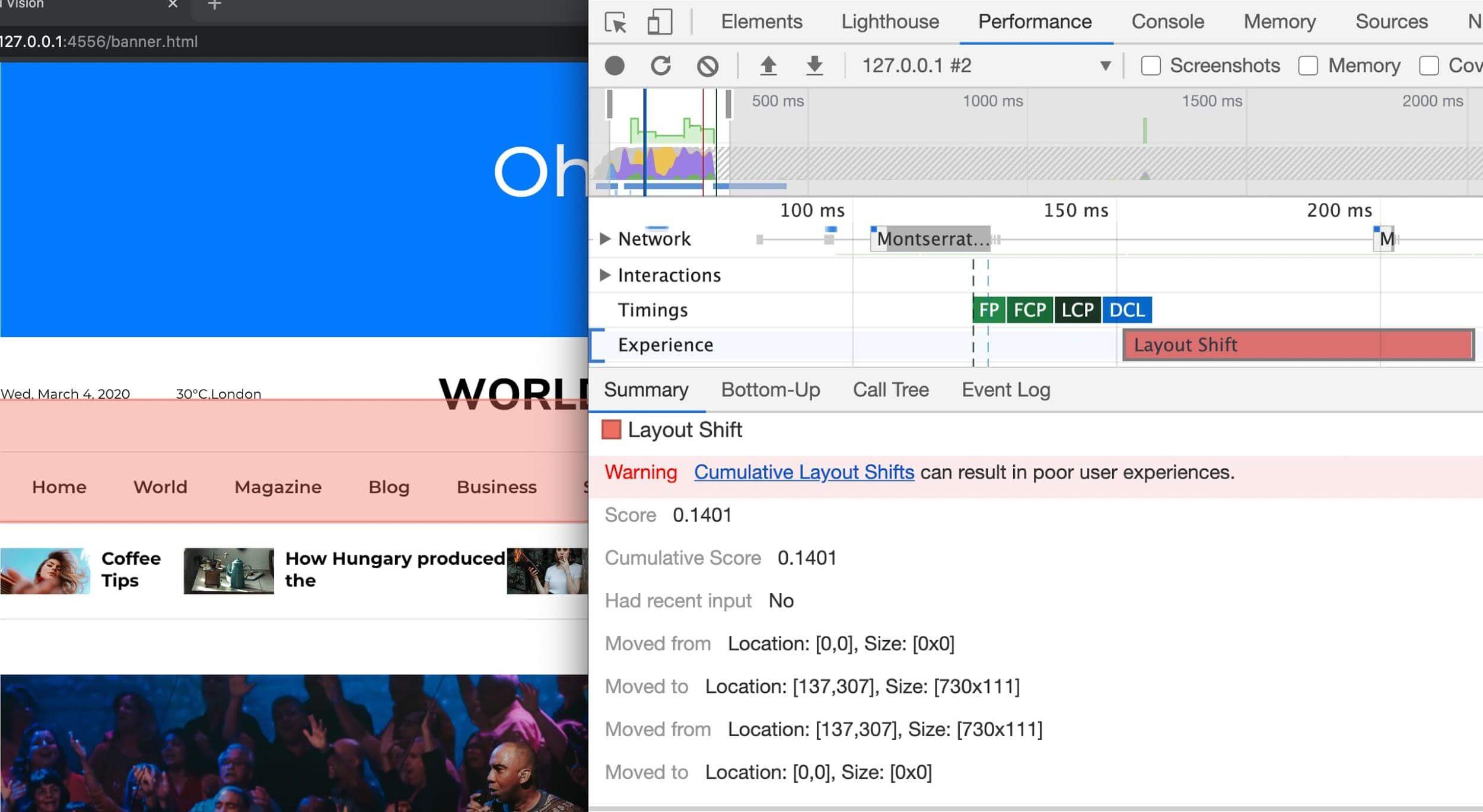
تسلّط لوحة الأداء في "أدوات مطوري البرامج" أيضًا الضوء على متغيّرات التصميم في قسم التجربة. يتضمن عرض الملخّص لسجلّ Layout Shift النتيجة التراكمية لمتغيّرات التصميم، بالإضافة إلى طبقة مستطيلة تعرض المناطق المتأثرة. ويُعدّ هذا الإجراء مفيدًا بشكل خاص للحصول على مزيد من التفاصيل حول مشاكل تحميل متغيّرات التصميم التراكمية (CLS) لأنّه يمكن تكرارها بسهولة مع ملف شخصي لأداء إعادة التحميل.

Layout Shift. ويتيح لك النقر على السجل التوغّل في العناصر المتأثرة من خلال عرض التفاصيل مثل إدخالات "تم النقل من" و "تم النقل إلى" في هذه الصورة.
تحديد مشاكل متغيّرات التصميم التراكمية (CLS) بعد التحميل
غالبًا ما يشير الاختلاف بين نتائج متغيّرات التصميم التراكمية (CrUX) ومقياس CLS في Lighthouse إلى مؤشر متغيّرات التصميم التراكمية (CLS) بعد التحميل. قد يكون من الصعب تتبُّع هذه التحوّلات بدون توفّر بيانات ميدانية. للحصول على معلومات عن جمع بيانات الحقول، يُرجى الاطّلاع على مقالة قياس عناصر متغيّرات التصميم التراكمية (CLS) في الحقل.
يمكن استخدام إضافة Web Vitals من Chrome لتتبُّع متغيّرات التصميم التراكمية (CLS) أثناء تفاعلك مع صفحة، إمّا في شاشة عرض رأسية أو في وحدة التحكّم، حيث يمكنك الحصول على مزيد من التفاصيل فوق العناصر التي تم نقلها.
كبديل لاستخدام الإضافة، يمكنك تصفُّح صفحة الويب أثناء تسجيل متغيّرات التصميم باستخدام "مراقب الأداء" الذي يتم لصقه في وحدة التحكّم.
بعد إعداد ميزة "تتبُّع نوبات العمل"، يمكنك محاولة تكرار أي مشاكل في متغيّرات التصميم التراكمية (CLS) بعد التحميل. غالبًا ما يحدث متغيّرات التصميم التراكمية (CLS) أثناء تنقّل المستخدم في الصفحة عند تحميل المحتوى الكسول التحميل بالكامل بدون تخصيص مساحة له. من الأسباب الشائعة الأخرى التي تؤدي إلى حدوث تغيير في المحتوى عندما يرفع المستخدم المؤشر فوقه من متغيّرات التصميم التراكمية (CLS) بعد التحميل. يتم اعتبار أي تغيير في المحتوى خلال أي من هذين التفاعلين أمرًا غير متوقع، حتى إذا حدث في غضون 500 مللي ثانية.
لمزيد من المعلومات، يُرجى الاطّلاع على تصحيح الأخطاء في متغيّرات التصميم.
بعد تحديد أي أسباب شائعة لمتغيّرات التصميم التراكمية (CLS)، يمكن أيضًا استخدام وضع تدفق المستخدم خلال فترات زمنية في Lighthouse لضمان عدم تراجع تدفقات المستخدمين العادية من خلال تقديم متغيّرات التصميم.
قياس عناصر متغيّرات التصميم التراكمية (CLS) في الحقل
يمكن أن تكون مراقبة متغيّرات التصميم التراكمية (CLS) في المجال بالغة الأهمية في تحديد الظروف التي تحدث فيها متغيّرات التصميم التراكمية (CLS) وتحديد الأسباب المحتمَلة. تقيس الأدوات الميدانية العناصر التي تغيرت فحسب، مثل معظم أدوات المختبر، ولكن هذا يوفر عادةً معلومات كافية لتحديد السبب. ويمكنك أيضًا استخدام قياسات حقول متغيّرات التصميم التراكمية (CLS) لتحديد المشاكل ذات الأولوية القصوى لحلّها.
وتحتوي مكتبة web-vitals على دوال تحديد مصدر تتيح لك جمع هذه المعلومات الإضافية. لمزيد من المعلومات، اطّلِع على تصحيح أخطاء الأداء في الحقل. وبدأ أيضًا مزوّدو RUM آخرون في جمع هذه البيانات وتقديمها بالطريقة نفسها.
الأسباب الشائعة لمرض متغيّرات التصميم التراكمية (CLS)
بعد تحديد أسباب متغيّرات التصميم التراكمية (CLS)، يمكنك البدء في العمل على حلّ المشاكل. سنوضِّح في هذا القسم بعض الأسباب الأكثر شيوعًا لمتغيّرات التصميم التراكمية وما يمكنك فعله لتجنّبها.
الصور بدون أبعاد
ضمِّن دائمًا سمتَي الحجم width وheight في الصور وعناصر الفيديو. يمكنك بدلاً من ذلك حجز المساحة المطلوبة من خلال خدمة مقارنة الأسعار (CSS) aspect-ratio أو ما شابه ذلك. تضمن هذه الطريقة قدرة المتصفح على تخصيص مقدار المساحة الصحيحة في المستند أثناء تحميل الصورة.

سجلّ السمتَين width وheight على الصور
في الأيام الأولى من استخدام الويب، كان المطوّرون يضيفون السمتَين width وheight إلى علامات <img> لضمان تخصيص مساحة كافية على الصفحة قبل أن يبدأ المتصفّح في جلب الصور. سيؤدي هذا إلى تقليل إعادة التدفق وإعادة التخطيط.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width وheight في هذا المثال لا تتضمّنان وحدات. وتضمن أبعاد "البكسل" هذه أنّ المتصفّح يحجز مساحة 640×360 في تنسيق الصفحة. ويمكن أن تمتد الصورة لتلائم هذه المساحة، بغض النظر عما إذا كانت الأبعاد الحقيقية تتطابق معها أم لا.
عندما تم تقديم تصميم الويب السريع الاستجابة، بدأ المطورون في حذف width وheight وبدأوا في استخدام CSS لتغيير حجم الصور بدلاً من ذلك:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
ومع ذلك، نظرًا لعدم تحديد حجم الصورة، لا يمكن تخصيص مساحة لها حتى يبدأ المتصفح في تنزيلها ويمكنه تحديد أبعادها. أثناء تحميل الصور، ينتقل النص إلى أسفل الصفحة لإفساح المجال لها، ما يسبّب تجربة مربكة ومحبطة للمستخدم.
وهنا يأتي دور نسبة العرض إلى الارتفاع. نسبة العرض إلى الارتفاع للصورة هي نسبة عرضها إلى ارتفاعها. ومن الشائع أن يتم التعبير عن ذلك كرقمين مفصولين بنقطتين (على سبيل المثال، 16:9 أو 4:3). بالنسبة إلى نسبة العرض إلى الارتفاع x:y، تكون الصورة عرض وحدات x وارتفاع y وحدات.
وهذا يعني أنه إذا عرفنا أحد الأبعاد، يمكن تحديد الآخر. بالنسبة إلى نسبة العرض إلى الارتفاع 16:9:
- إذا كان ارتفاع الصورة puppy.jpg يبلغ 360 بكسل، يكون العرض 360 × (16 / 9) = 640 بكسل
- إذا كان عرض puppy.jpg بحجم 640 بكسل، يكون الارتفاع 640 × (9 / 16) = 360 بكسل
من خلال معرفة نسبة العرض إلى الارتفاع للصورة، يمكن للمتصفح احتساب وحجز مساحة كافية للارتفاع والمنطقة ذات الصلة.
أفضل الممارسات الحديثة لضبط أبعاد الصور
نظرًا لأنّ المتصفّحات الحديثة تضبط نسبة العرض إلى الارتفاع التلقائية للصور استنادًا إلى سمتَي width وheight للصورة، يمكنك منع متغيّرات التصميم من خلال ضبط هذه السمات على الصورة وتضمين CSS السابقة في ورقة الأنماط.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
ستضيف كل المتصفّحات بعد ذلك نسبة عرض إلى ارتفاع تلقائية استنادًا إلى سمتَي width وheight الحاليتَين للعنصر.
يؤدّي هذا إلى احتساب نسبة العرض إلى الارتفاع استنادًا إلى السمتَين width وheight قبل تحميل الصورة. وهي توفر هذه المعلومات في بداية حساب التخطيط. عندما يتم معرفة أن إحدى الصور بعرض معيّن (على سبيل المثال width: 100%)، يتم استخدام نسبة العرض إلى الارتفاع لحساب الارتفاع.
يتم احتساب قيمة aspect-ratio هذه من خلال المتصفّحات الرئيسية أثناء معالجة HTML، بدلاً من استخدام ورقة أنماط تلقائية لوكيل المستخدم (يُرجى الاطّلاع على هذه المشاركة للتعرّف على مزيد من المعلومات عن السبب)، وبالتالي يتم عرض القيمة بشكل مختلف قليلاً. على سبيل المثال، يعرض Chrome ذلك على النحو التالي في قسم "Styles" (الأنماط) في لوحة "Element" (العنصر):
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
يعمل Safari بالطريقة نفسها، وذلك باستخدام مصدر النمط سمات HTML. لا يعرض Firefox هذا aspect-ratio المحسوب مطلقًا في لوحة Inspector (أداة الفحص)، ولكنه يستخدمه في التنسيق.
والجزء auto من الرمز السابق مهم، لأنه يتسبب في أن تلغي أبعاد الصورة نسبة العرض إلى الارتفاع التلقائية بعد تنزيل الصورة. إذا كانت أبعاد الصورة مختلفة، سيظل ذلك يتسبب في حدوث بعض التغيُّرات في التصميم بعد تحميل الصورة، ولكن هذا يضمن استمرار استخدام نسبة العرض إلى الارتفاع للصورة عندما تصبح متاحة، في حال كان تنسيق HTML غير صحيح. حتى إذا كانت نسبة العرض إلى الارتفاع الفعلية مختلفة عن النسبة التلقائية، فإنّها لا تزال تؤدي إلى تغيُّر تصميم أقل من الحجم التلقائي 0x0 للصورة بدون توفير أي أبعاد.
وللتعمق أكثر في نسبة العرض إلى الارتفاع مع التفكير جيدًا في الصور المتجاوبة مع مختلف الأجهزة، يمكنك الاطّلاع على تحميل صفحة خالية من البيانات العشوائية من خلال نِسب عرض إلى ارتفاع للوسائط.
إذا كانت الصورة في حاوية، يمكنك استخدام CSS لتغيير حجم الصورة إلى عرض الحاوية. يتم ضبط height: auto; لتجنّب استخدام قيمة ثابتة لارتفاع الصورة.
img {
height: auto;
width: 100%;
}
ماذا عن الصور المتجاوبة مع مختلف الأجهزة؟
عند استخدام الصور المتجاوبة مع مختلف الأجهزة، تحدّد السمة srcset الصور التي تسمح للمتصفح بالاختيار بينها وحجم كل صورة. ولضمان إمكانية ضبط سمات العرض والارتفاع <img>، يجب أن تستخدم كل صورة نسبة العرض إلى الارتفاع نفسها.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
ويمكن أن تتغيّر نِسب العرض إلى الارتفاع لصورك أيضًا حسب اتجاه الرسومات. على سبيل المثال، يمكنك تضمين لقطة تم اقتصاصها لصورة في إطارات العرض الضيقة، وعرض الصورة الكاملة على الكمبيوتر المكتبي:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
يتيح Chrome وFirefox وSafari الآن ضبط width وheight على عناصر <source> ضمن عنصر <picture> محدّد:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
الإعلانات والتضمينات والمحتوى الآخر المتأخر
الصور ليست النوع الوحيد من المحتوى الذي يمكن أن يتسبب في متغيّرات التصميم. إنّ الإعلانات والتضمينات وإطارات iframe وغيرها من المحتوى الذي يتم إدخاله ديناميكيًا يمكن أن تؤدّي جميعها إلى تراجع المحتوى بعد ظهورها، ما يؤدي إلى زيادة متغيّرات التصميم التراكمية (CLS).
تُعدّ الإعلانات من أكبر المساهمين في تغيّرات التصميم على الويب. غالبًا ما تتيح شبكات الإعلانات والناشرين استخدام أحجام الإعلانات الديناميكية. تؤدي أحجام الإعلانات إلى زيادة الأداء/الأرباح بسبب ارتفاع معدلات النقر وتزايد الإعلانات التي تتنافس في المزاد. يمكن أن يؤدي ذلك إلى تقديم تجربة مستخدم دون المستوى المطلوب، وذلك لأنّ الإعلانات تدفع المحتوى المرئي الذي تشاهده إلى أسفل الصفحة.
تتيح لك التطبيقات المصغّرة التي يمكن تضمينها تضمين محتوى ويب يمكن نقله على صفحتك، مثل فيديوهات من YouTube وخرائط من "خرائط Google" ومشاركات على وسائل التواصل الاجتماعي. ومع ذلك، لا تكون هذه التطبيقات المصغّرة على دراية غالبًا بحجم المحتوى قبل تحميلها. ونتيجةً لذلك، لا تستهلك الأنظمة الأساسية التي توفّر تضمينات تضمينات دائمًا، ما يؤدي إلى تغييرات في التصميم عند تحميلها في النهاية.
وجميع أساليب التعامل مع هذه العناصر متشابهة. تكمن الاختلافات الرئيسية في مقدار تحكمك في المحتوى الذي سيتم إدراجه. إذا أدرجت جهة خارجية هذا الشريك الإعلاني، قد لا تعرف الحجم الدقيق للمحتوى الذي سيتم إدراجه، وقد لا تتمكّن من التحكّم في أي متغيّرات في التصميم تحدث داخل هذه التضمينات.
حجز مساحة للمحتوى المتأخّر للتحميل
عند وضع المحتوى المتأخّر في التحميل في تدفق المحتوى، يمكن تجنُّب متغيّرات التصميم من خلال حجز المساحة له في التنسيق الأوّلي.
وتتمثّل إحدى الطرق في إضافة قاعدة min-height في CSS لحجز مساحة أو استخدام سمة CSS aspect-ratio بطريقة مشابهة للطريقة التي تستخدم بها المتصفّحات تلقائيًا هذه الصور ذات السمات المتوفّرة.

قد تحتاج إلى مراعاة الاختلافات الطفيفة في أحجام الإعلانات أو العناصر النائبة على مستوى أشكال الأجهزة باستخدام استعلامات الوسائط.
بالنسبة إلى المحتوى الذي قد لا يكون ارتفاعه ثابتًا، مثل الإعلانات، قد لا تتمكّن من حجز الحدّ الأقصى من المساحة المطلوبة للحدّ من متغيّرات التصميم بالكامل. إذا تم عرض إعلان أصغر، يمكن للناشر اختيار نمط حاوية أكبر لتجنُّب متغيّرات التصميم، أو اختيار الحجم الأكثر احتمالاً للخانة الإعلانية بناءً على البيانات السابقة. الجانب السلبي لهذا النهج هو أنه يزيد من مقدار المساحة الفارغة على الصفحة.
يمكنك بدلاً من ذلك ضبط الحجم الأولي على أصغر حجم سيتم استخدامه، وقبول مستوى معيّن من التغيير في المحتوى الأكبر حجمًا. إنّ استخدام السمة min-height، كما هو مقترح سابقًا، يسمح بزيادة حجم العنصر الرئيسي حسب الضرورة مع تقليل تأثير متغيّرات التصميم، مقارنةً بالحجم التلقائي البالغ 0 بكسل للعنصر الفارغ.
جرِّب تجنُّب تصغير المساحة المحجوزة من خلال عرض عنصر نائب في حال عدم عرض أي إعلان مثلاً. يمكن أن تؤدي إزالة المسافة المخصّصة للعناصر إلى إنشاء متغيّرات التصميم التراكمية (CLS) بمقدار ما يؤدي إلى إدراج المحتوى.
وضع المحتوى المتأخر في التحميل في الجزء السفلي من إطار العرض
عادةً ما يتسبب المحتوى الذي يتم إدخاله ديناميكيًا بالقرب من أعلى إطار العرض في حدوث متغيّرات في التصميم أكبر من المحتوى الذي يتم إدخاله في أسفل إطار العرض. ومع ذلك، يتسبب إدخال محتوى في أي مكان في إطار العرض في حدوث بعض التغيُّرات. إذا لم تتمكن من حجز مساحة للمحتوى الذي تم إدخاله، ننصحك بإدراجه لاحقًا على الصفحة للحدّ من تأثير هذا المحتوى في متغيّرات التصميم التراكمية (CLS) الخاصة به.
تجنُّب إدراج محتوى جديد بدون تفاعل المستخدم
من المحتمل أنك واجهت متغيّرات في التصميم بسبب واجهة المستخدم التي تنبثق في أعلى أو أسفل إطار العرض عند محاولة تحميل موقع إلكتروني. على غرار الإعلانات، يحدث ذلك غالبًا مع إعلانات البانر والنماذج التي تغيِّر بقية محتوى الصفحة:
إذا كنت بحاجة إلى عرض هذه الأنواع من العناصر الوظيفية لواجهة المستخدم، احتفظ بمساحة كافية في إطار العرض من أجل عرضها مسبقًا (على سبيل المثال، استخدام عنصر نائب أو هيكل واجهة مستخدم) بحيث لا يحدث تغيير في محتوى الصفحة عند تحميلها. بدلاً من ذلك، تأكد من أن العنصر ليس جزءًا من تدفق المستند من خلال تراكب المحتوى حيث يكون ذلك منطقيًا. يمكنك الاطّلاع على مشاركة أفضل الممارسات المتعلّقة بإشعارات ملفات تعريف الارتباط للحصول على مزيد من الاقتراحات بشأن هذه الأنواع من المكوّنات.
في بعض الحالات، تشكّل إضافة المحتوى ديناميكيًا جزءًا مهمًا من تجربة المستخدم. على سبيل المثال، عند تحميل المزيد من المنتجات إلى قائمة من السلع أو عند تعديل محتوى الخلاصة المنشورة. تتوفّر عدّة طرق لتجنُّب التغيّرات غير المتوقّعة في التصميم في هذه الحالات:
- استبدِل المحتوى القديم بالمحتوى الجديد ضمن حاوية حجم ثابت أو استخدِم منصّة عرض بعناصر متغيّرة وأزِل المحتوى القديم بعد الانتقال. احرص على إيقاف أي روابط وعناصر تحكم إلى أن يكتمل الانتقال لمنع النقرات أو النقرات غير المقصودة أثناء تقديم المحتوى الجديد.
- اطلب من المستخدم بدء تحميل المحتوى الجديد حتى لا يفاجئه بالتغيير (على سبيل المثال، باستخدام الزرّ "تحميل المزيد" أو "إعادة التحميل"). ننصحك بجلب المحتوى مسبقًا قبل تفاعل المستخدم لكي يظهر على الفور. ونريد تذكيرك بأنّ متغيّرات التصميم التي تحدث خلال 500 مللي ثانية من إدخالات المستخدم لا يتم احتسابها ضِمن متغيّرات التصميم التراكمية (CLS).
- تحميل المحتوى بسلاسة خارج الشاشة وتراكب إشعار للمستخدم بأنّه متاح (على سبيل المثال، باستخدام زر "التمرير للأعلى").

الصور المتحركة
يمكن أن تتطلب التغييرات التي يتم إجراؤها على قيم سمات CSS من المتصفّح التفاعل مع هذه التغييرات. تؤدي بعض القيم، مثل box-shadow وbox-sizing، إلى إعادة التنسيق والطلاء والمركّب. يؤدي تغيير السمتَين top وleft أيضًا إلى متغيّرات في التنسيق، حتى عندما يكون العنصر الذي يتم نقله على طبقته الخاصة. تجنَّب إنشاء تأثيرات متحركة باستخدام هذه السمات.
يمكن تغيير خصائص CSS الأخرى بدون تفعيل عمليات إعادة التنسيق. ويشمل ذلك استخدام الصور المتحركة باللغة transform لترجمة العناصر أو تغيير حجمها أو تدويرها أو تحريفها.
لا يمكن للصور المتحركة المركَّبة التي تستخدم translate التأثير على العناصر الأخرى، لذا لا يتم احتسابها ضمن متغيّرات التصميم التراكمية (CLS). لا تتسبب الرسوم المتحركة غير المركّبة أيضًا في إعادة التخطيط. لمزيد من المعلومات عن خصائص CSS التي تؤدي إلى متغيّرات التصميم، يمكنك الاطّلاع على الصور المتحركة العالية الأداء.
خطوط الويب
عادةً ما يتم التعامل مع تنزيل خطوط الويب وعرضها بإحدى طريقتين قبل تنزيل خط الويب:
- يتم استبدال الخط الاحتياطي بخط الويب، ما يتسبّب في ظهور فلاش من نص غير نمطي (FOUT).
- يتم عرض النص "غير مرئي" باستخدام الخط الاحتياطي إلى أن يتوفر خط ويب ويصبح النص مرئيًا (خطأ FOIT - نص غير مرئي).
يمكن أن تتسبب كلتا الطريقتين في حدوث متغيّرات في التصميم. وحتى إذا كان النص غير مرئي، يظل مخطّطًا باستخدام الخط الاحتياطي، وبالتالي عندما يتم تحميل خط الويب، يتغير النص والمحتوى المحيط بنفس الطريقة التي يتغير بها الخط المرئي.
يمكن أن تساعدك الأدوات التالية على تقليل نسبة إزاحة النص:
- يمكن تجنُّب إعادة التنسيق
font-display: optionalلأنّه لا يتم استخدام خط الويب إلّا إذا كان متاحًا بحلول وقت التنسيق الأوّلي. - تأكد من استخدام الخط الاحتياطي المناسب. على سبيل المثال، سيضمن استخدام
font-family: "Google Sans", sans-serif;استخدام الخط الاحتياطيsans-serifفي المتصفّح أثناء تحميل"Google Sans". في حال عدم تحديد خط احتياطي باستخدامfont-family: "Google Sans"فقط، سيتم استخدام الخط التلقائي، وهو "Times" في Chrome، وهو خط بذنابة (serif) يتطابق أسوأ من خطsans-serifالتلقائي. - استخدِم واجهات برمجة التطبيقات
size-adjustوascent-overrideوdescent-overrideوline-gap-overrideالجديدة لتقليل الاختلافات في الحجم بين الخط الاحتياطي وخط الويب، وذلك باستخدام واجهات برمجة التطبيقات الجديدةsize-adjustوascent-overrideوdescent-overrideوline-gap-overrideكما هو موضّح في مشاركة العناصر الاحتياطية للخطوط. - يمكن أن تقلل Font Upload API من الوقت الذي يستغرقه الحصول على الخطوط اللازمة.
- حمِّل خطوط الويب المهمة في أقرب وقت ممكن باستخدام
<link rel=preload>. سيحصل الخط الذي تم تحميله مسبقًا على فرصة أكبر لمقابلة الرسم الأول، وفي هذه الحالة لن يكون هناك أي تغيُّر في التصميم.
اقرأ أفضل الممارسات المتعلقة بالخطوط للتعرّف على أفضل ممارسات الخطوط الأخرى.
تقليل متغيّرات التصميم التراكمية (CLS) من خلال التأكّد من أهلية الصفحات لاستخدام ميزة "التخزين المؤقت للصفحات"
هناك أسلوب فعّال للغاية للحفاظ على انخفاض درجات متغيّرات التصميم التراكمية (CLS) وهو التأكّد من أنّ صفحات الويب الخاصة بك مؤهَّلة لاستخدام التخزين المؤقت للصفحات (bfcache).
تحتفظ ميزة "التخزين المؤقت للصفحات" بالصفحات في ذاكرة المتصفّح لمدة قصيرة بعد مغادرة الصفحة، وبالتالي في حال الرجوع إليها، ستتم استعادتها تمامًا كما تركتها. يعني ذلك أنّ الصفحة التي تم تحميلها بالكامل تتوفّر على الفور، بدون أي عمليات تغيير قد تظهر عادةً أثناء التحميل لأي من الأسباب المذكورة سابقًا.
ومع أنّ ذلك قد يعني أنّ التحميل الأولي للصفحة سيواجه متغيّرات في التنسيق، فإنّه عندما ينتقل المستخدم مرة أخرى إلى الصفحات، لا يرى متغيّرات التصميم نفسها بشكل متكرّر. يجب أن تهدف دائمًا إلى تجنُّب عمليات الانتقال حتى عند التحميل الأولي، ولكن عندما يكون من الصعب حلّ هذه المشكلة بالكامل، يمكنك على الأقل تقليل تأثيرها من خلال تجنُّبها في أي عمليات انتقال باستخدام ميزة "التخزين المؤقت للصفحات".
عمليات الانتقال إلى الخلف وإلى الأمام شائعة في العديد من المواقع. على سبيل المثال، الرجوع إلى صفحة المحتويات أو صفحة فئة أو نتائج البحث.
عندما طرحنا هذه الأداة في Chrome، لاحظنا تحسينات ملحوظة في متغيّرات التصميم التراكمية (CLS).
يتم استخدام ميزة "التخزين المؤقت للصفحات" بشكل تلقائي في جميع المتصفحات، ولكن بعض المواقع الإلكترونية تكون غير مؤهَّلة لاستخدام ميزة "التخزين المؤقت للصفحات" لأسباب مختلفة. يمكنك الاطّلاع على دليل ميزة "التخزين المؤقت للصفحات" للحصول على مزيد من التفاصيل حول كيفية اختبار وتحديد أي مشاكل تمنع استخدام ميزة "التخزين المؤقت للصفحات" لضمان الاستفادة بشكل كامل من هذه الميزة للمساعدة في إجمالي نتيجة متغيّرات التصميم التراكمية (CLS) لموقعك الإلكتروني.
الخلاصة
هناك عدد من الأساليب لتحديد متغيّرات التصميم التراكمية (CLS) وتحسينها كما هو موضّح في وقت سابق في هذا الدليل. وهناك بعض القيم المضمّنة في "مؤشرات أداء الويب الأساسية"، ولذلك حتى إذا لم يكن بإمكانك التخلص من متغيّرات التصميم التراكمية (CLS) بشكل كامل، يمكنك الحدّ من هذا التأثير. ونأمل أن يسمح لك هذا الإجراء بالالتزام بهذه الحدود، ما يؤدي إلى توفير تجربة أفضل لمستخدمي موقعك الإلكتروني.



