Découvrez comment éviter les décalages soudains de la mise en page pour améliorer l'expérience utilisateur
CLS (Cumulative Layout Shift) est l'une des trois métriques du rapport Core Web Vitals. Elle mesure l'instabilité du contenu en combinant le niveau de décalage du contenu visible dans la fenêtre d'affichage avec la distance à laquelle les éléments concernés se sont déplacés.
Les décalages de mise en page peuvent distraire les utilisateurs. Imaginez que vous ayez commencé à lire un article lorsque des éléments se déplacent soudainement sur la page, ce qui vous perturbe et vous oblige à retrouver votre chemin. Ceci est très courant sur le Web, notamment lorsque vous lisez les actualités ou lorsque vous essayez de cliquer sur les boutons « Rechercher » ou « Ajouter au panier ». Ce type d'expérience est visuellement troublant et frustrant. Elles sont souvent dues au déplacement forcé d'éléments visibles parce qu'un autre élément a été soudainement ajouté à la page ou redimensionné.
Pour offrir une expérience utilisateur de qualité, les sites doivent s'efforcer d'atteindre un CLS de 0,1 ou moins pour au moins 75% des visites de pages.

Contrairement aux autres Core Web Vitals, qui sont des valeurs temporelles mesurées en secondes ou en millisecondes, le score CLS est une valeur sans unité basée sur le calcul de l'ampleur du changement de contenu et de l'ampleur du décalage.
Dans ce guide, nous allons aborder l'optimisation des causes courantes de décalage de mise en page.
Voici les causes les plus courantes d'un CLS faible:
- Images sans dimensions.
- Annonces, intégrations et cadres iFrame sans dimensions.
- Contenu injecté de manière dynamique (annonces, intégrations et cadres iFrame sans dimensions, par exemple)
- Polices Web
Comprendre les causes des décalages de mise en page
Avant de commencer à chercher des solutions aux problèmes courants liés au CLS, il est important de comprendre votre score CLS et d'où viennent les variations.
CLS dans les outils de l'atelier par rapport au terrain
Les développeurs pensent souvent que le CLS mesuré par le rapport d'expérience utilisateur Chrome (CrUX) est incorrect, car il ne correspond pas au CLS qu'ils mesurent à l'aide des outils pour les développeurs Chrome ou d'autres outils d'atelier. Il est possible que les outils de l'atelier sur les performances Web tels que Lighthouse n'affichent pas le CLS complet d'une page. En effet, un simple chargement de page permet généralement de mesurer certaines métriques de performances Web et de fournir des conseils (bien que les flux utilisateur Lighthouse vous permettent d'effectuer des mesures au-delà de l'audit de chargement de page par défaut).
CrUX est l'ensemble de données officiel du programme Core Web Vitals. Pour cela, le CLS est mesuré pendant toute la durée de vie de la page, et pas seulement pendant le chargement initial de la page, qui est généralement mesuré par les outils de l'atelier.
Les décalages de mise en page sont très courants lors du chargement d'une page, car toutes les ressources nécessaires sont récupérées pour afficher initialement la page. Toutefois, des décalages de mise en page peuvent également se produire après le chargement initial. De nombreux décalages post-chargement peuvent se produire suite à une interaction de l'utilisateur. Ils seront donc exclus du score CLS s'ils sont attendus, à condition qu'ils se produisent dans les 500 millisecondes suivant cette interaction.
Toutefois, d'autres décalages post-chargement inattendus par l'utilisateur peuvent être inclus en l'absence d'interaction éligible (par exemple, si vous faites défiler la page plus loin et que du contenu au chargement différé est chargé, entraînant ainsi des décalages). D'autres causes courantes du CLS post-chargement concernent les interactions avec les transitions, par exemple dans les applications monopages, qui prennent plus de 500 millisecondes.
PageSpeed Insights affiche à la fois le CLS perçu par l'utilisateur à partir d'une URL dans la section "Découvrez ce que les utilisateurs réels rencontrent" et le CLS de chargement basé sur l'atelier dans sa section "Diagnostiquer les problèmes de performances". Les différences entre ces valeurs sont probablement le résultat du CLS post-chargement.

Identifier les problèmes de charge CLS
Lorsque les scores CrUX et CLS de Lighthouse de PageSpeed Insights sont globalement alignés, cela indique généralement qu'un problème de CLS de chargement a été détecté par Lighthouse. Dans ce cas, Lighthouse permet de réaliser deux audits afin de fournir plus d'informations sur les images entraînant un CLS en raison de l'absence de largeur et de hauteur, et de lister tous les éléments qui se sont déplacés pour le chargement de la page, ainsi que leur contribution au CLS. Vous pouvez consulter ces audits en filtrant les audits CLS:

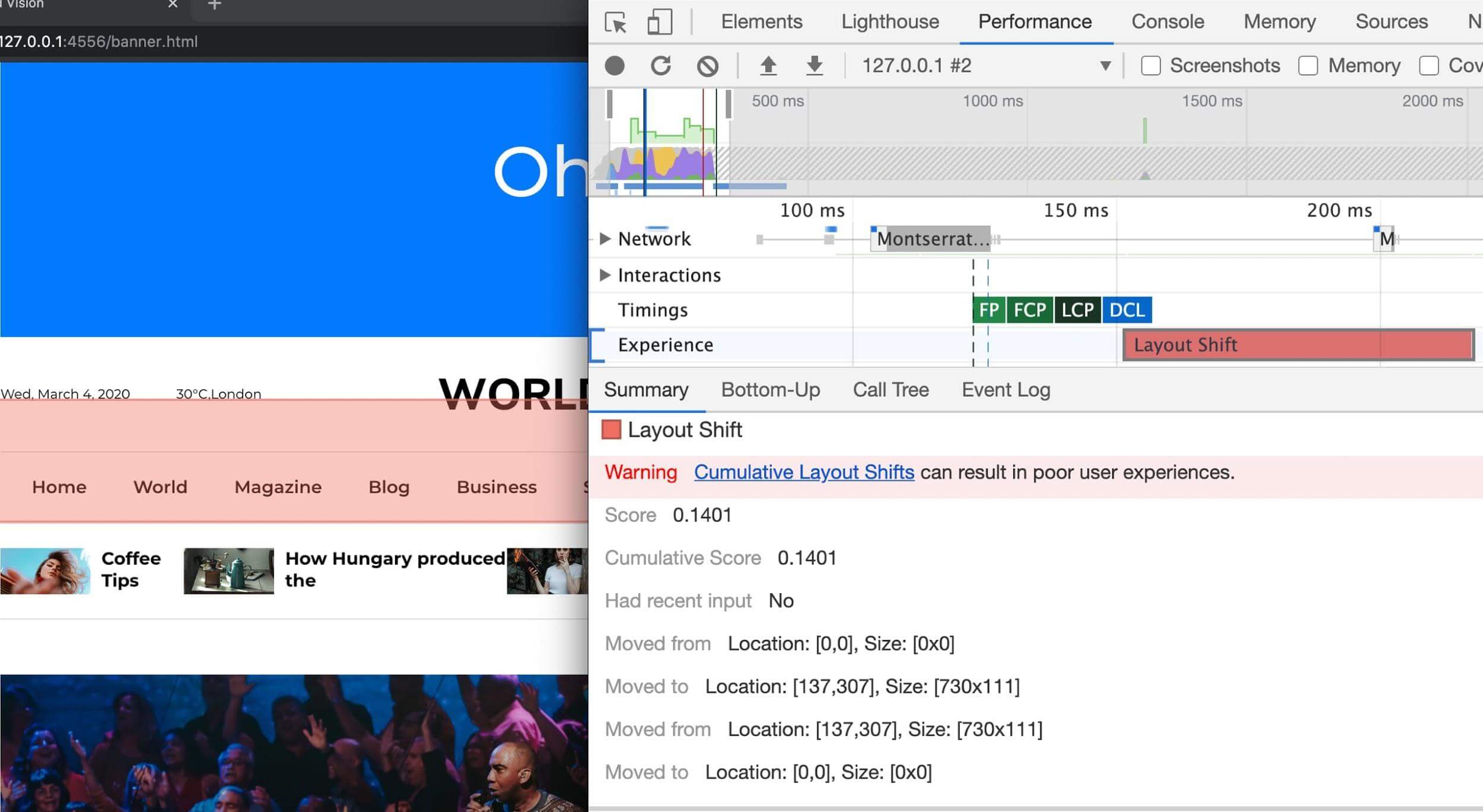
Le panneau "Performance" des outils de développement met également en évidence les décalages de mise en page dans la section Experience (Expérience). La vue Summary (Résumé) d'un enregistrement Layout Shift inclut le score cumulé du décalage de mise en page, ainsi qu'une superposition rectangulaire affichant les régions concernées. C'est particulièrement utile pour obtenir plus de détails sur les problèmes de chargement CLS, car ils peuvent être facilement répliqués avec un profil de performances d'actualisation.

Layout Shift. Cliquez sur l'enregistrement pour afficher le détail des éléments concernés en affichant des détails tels que les entrées "déplacé vers" et "déplacé vers" dans cette image.
Identifier les problèmes CLS post-chargement
Un désaccord entre les scores CrUX et Lighthouse indique souvent un CLS post-chargement. Ces variations peuvent être difficiles à repérer sans données réelles. Pour en savoir plus sur la collecte de données de champ, consultez Mesurer les éléments CLS dans le champ.
L'extension Chrome Web Vitals permet de surveiller le CLS lorsque vous interagissez avec une page, que ce soit dans un affichage tête haute ou dans la console, où vous pouvez obtenir plus d'informations au-dessus des éléments déplacés.
Au lieu d'utiliser l'extension, vous pouvez parcourir votre page Web tout en enregistrant les décalages de mise en page à l'aide d'un observateur de performances collé dans la console.
Après avoir configuré la surveillance des équipes, vous pouvez essayer de répliquer les problèmes CLS post-chargement. Le CLS se produit souvent lorsque l'utilisateur fait défiler une page, lorsque le contenu à chargement différé se charge entièrement sans espace réservé. Le déplacement du contenu lorsque l'utilisateur maintient le pointeur dessus est une autre cause fréquente du CLS post-chargement. Tout changement de contenu au cours de l'une de ces interactions est considéré comme inattendu, même s'il se produit dans les 500 millisecondes suivantes.
Pour en savoir plus, consultez Déboguer les décalages de mise en page.
Une fois que vous avez identifié les causes courantes de CLS, vous pouvez également utiliser le mode parcours utilisateur de Lighthouse pour vous assurer que les flux utilisateur classiques ne régressent pas en introduisant des décalages de mise en page.
Mesurer les éléments CLS dans le champ
La surveillance du CLS sur le terrain peut s'avérer inestimable pour déterminer dans quelles circonstances se produit le CLS et en réduire les causes possibles. Comme la plupart des outils de laboratoire, les outils de terrain ne mesurent que les éléments qui se sont déplacés, mais ils fournissent généralement suffisamment d'informations pour identifier la cause. Vous pouvez également utiliser les mesures des champs CLS pour identifier les problèmes à résoudre en priorité.
La bibliothèque web-vitals comporte des fonctions d'attribution qui vous permettent de recueillir ces informations supplémentaires. Pour en savoir plus, consultez Déboguer les performances sur le terrain. D'autres fournisseurs de rUM ont également commencé à collecter et à présenter ces données de la même manière.
Causes courantes de CLS
Une fois que vous avez identifié les causes du CLS, vous pouvez commencer à travailler à la résolution des problèmes. Dans cette section, nous allons vous présenter quelques-unes des raisons les plus courantes expliquant l'apparition d'un CLS, et vous expliquer comment les éviter.
Images sans dimensions
Incluez toujours les attributs de taille width et height dans vos images et vos éléments vidéo. Vous pouvez également réserver l'espace requis avec CSS aspect-ratio ou un service similaire. Cette approche garantit que le navigateur peut allouer l'espace approprié dans le document pendant le chargement de l'image.

Historique des attributs width et height sur les images
Au début du Web, les développeurs ajoutaient les attributs width et height à leurs balises <img> pour s'assurer que l'espace disponible sur la page était suffisant avant que le navigateur ne commence à récupérer les images. Cela permet de limiter l'ajustement de la mise en page et de la mise en page.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Dans cet exemple, width et height n'incluent pas les unités. Grâce à ces dimensions "pixels", le navigateur a réservé une zone de 640 x 360 pixels dans la mise en page. L'image s'étire pour s'adapter à cet espace, que les dimensions réelles correspondent ou non.
Lorsque le Responsive Web Design a été introduit, les développeurs ont commencé à omettre width et height, et ont commencé à utiliser CSS pour redimensionner les images:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Cependant, comme la taille de l'image n'est pas spécifiée, aucun espace ne peut lui être alloué tant que le navigateur n'a pas commencé à la télécharger et à déterminer ses dimensions. Lorsque les images se chargent, le texte se déplace vers le bas de la page pour laisser de la place à leur contenu, créant ainsi une expérience utilisateur déroutante et frustrante.
C'est là que le format entre en jeu. Le rapport hauteur/largeur d'une image est le rapport entre sa largeur et sa hauteur. Il est courant de voir cela sous la forme de deux nombres séparés par le signe deux-points (par exemple, 16:9 ou 4:3). Pour un format x:y, l'image fait x unités de large et y unités de haut.
Cela signifie que si nous connaissons l'une des dimensions, l'autre peut être déterminée. Format 16:9:
- Si chiot.jpg a une hauteur de 360 pixels, la largeur est de 360 x (16 / 9) = 640 pixels.
- Si chiot.jpg a une largeur de 640 pixels, sa hauteur est de 640 x (9 / 16) = 360 pixels.
Connaître le format d'une image permet au navigateur de calculer et de réserver un espace suffisant pour la hauteur et la zone associée.
Bonnes pratiques modernes pour définir les dimensions des images
Étant donné que les navigateurs récents définissent le format par défaut des images en fonction des attributs width et height d'une image, vous pouvez éviter les décalages de mise en page en définissant ces attributs sur l'image et en incluant le code CSS qui précède dans votre feuille de style.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Tous les navigateurs ajoutent ensuite un format par défaut basé sur les attributs width et height existants de l'élément.
Le format est alors calculé en fonction des attributs width et height avant le chargement de l'image. Il fournit ces informations au tout début du calcul de la mise en page. Dès qu'une image a une certaine largeur (par exemple, width: 100%), le format est utilisé pour calculer la hauteur.
Cette valeur aspect-ratio est calculée par les principaux navigateurs à mesure que le code HTML est traité, plutôt qu'avec une feuille de style user-agent par défaut (voir cet article pour en savoir plus sur la raison). La valeur s'affiche donc un peu différemment. Par exemple, Chrome l'affiche comme ceci dans la section "Styles" du panneau "Élément" :
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari se comporte de la même manière, à l'aide d'une source de style Attributs HTML. Firefox n'affiche pas du tout cet élément aspect-ratio calculé dans son panneau Inspector (Inspecteur), mais l'utilise pour la mise en page.
La partie auto du code précédent est importante, car elle entraîne le remplacement du format par défaut par les dimensions de l'image après le téléchargement de l'image. Si les dimensions de l'image sont différentes, cela entraîne un décalage de la mise en page après le chargement de l'image, mais cela garantit que le format de l'image sera toujours utilisé lorsqu'il sera disponible, au cas où le code HTML serait incorrect. Même si le format réel est différent du format par défaut, le décalage de la mise en page est quand même moins important que la taille par défaut 0 x 0 d'une image sans dimensions fournies.
Pour découvrir en détail le format et approfondir la conception des images responsives, consultez la section sur le chargement de page sans à-coups avec les formats multimédias.
Si votre image se trouve dans un conteneur, vous pouvez utiliser du code CSS pour la redimensionner à la largeur du conteneur. Nous avons défini height: auto; pour éviter d'utiliser une valeur fixe pour la hauteur de l'image.
img {
height: auto;
width: 100%;
}
Qu'en est-il des images responsives ?
Lorsque vous utilisez des images responsives, srcset définit les images que vous autorisez le navigateur à choisir et la taille de chaque image. Pour vous assurer que les attributs de largeur et de hauteur <img> peuvent être définis, chaque image doit utiliser le même format.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Le format de vos images peut également changer en fonction de la direction artistique. Par exemple, vous pouvez inclure une photo recadrée d'une image pour les fenêtres d'affichage étroites et afficher l'image complète sur un ordinateur de bureau:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox et Safari permettent désormais de définir width et height sur les éléments <source> d'un élément <picture> donné:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
Annonces, intégrations et autres contenus à chargement tardif
Les images ne sont pas le seul type de contenu qui peut entraîner des décalages de mise en page. Les annonces, les intégrations, les iFrames et tout autre contenu injecté de manière dynamique peuvent tous entraîner un décalage vers le bas du contenu qui s'affiche après, ce qui augmente votre CLS.
Les annonces sont l'un des principaux facteurs qui entraînent des décalages de mise en page sur le Web. Les réseaux publicitaires et les éditeurs acceptent souvent les tailles d'annonces dynamiques. Les tailles d'annonces augmentent les performances et les revenus en raison de l'augmentation des taux de clics et du plus grand nombre d'annonces participant aux enchères. Malheureusement, cela peut nuire à l'expérience utilisateur, car les annonces repoussent vers le bas de la page le contenu visible que vous consultez.
Les widgets intégrables vous permettent d'intégrer sur votre page du contenu Web portable, comme des vidéos YouTube, des cartes Google Maps et des posts sur les réseaux sociaux. Toutefois, ces widgets ne sont généralement pas conscients de la taille de leur contenu avant de se charger. Par conséquent, les plates-formes proposant des intégrations ne réservent pas toujours de l'espace à leurs widgets, ce qui entraîne des décalages de mise en page lors du chargement final.
Les techniques permettant de gérer ces éléments sont toutes similaires. Les principales différences sont le degré de contrôle dont vous disposez sur le contenu qui va être inséré. Si cet élément est inséré par un tiers, comme un partenaire publicitaire, vous ne connaissez peut-être pas la taille exacte du contenu qui sera inséré, et vous ne pourrez peut-être pas contrôler les décalages de mise en page se produisant dans ces intégrations.
Réserver de l'espace pour le contenu à chargement tardif
Lorsque vous placez du contenu à chargement tardif dans le flux de contenu, il est possible d'éviter les décalages de mise en page en leur réservant de l'espace dans la mise en page initiale.
Une approche consiste à ajouter une règle CSS min-height pour réserver de l'espace ou, pour le contenu responsif comme les annonces, par exemple, utilisez la propriété CSS aspect-ratio de la même manière que les navigateurs l'utilisent automatiquement pour les images avec des dimensions fournies.

Vous devrez peut-être tenir compte de légères différences de taille d'annonce ou d'espace réservé selon les facteurs de forme qui utilisent les requêtes média.
Pour les contenus dont la hauteur n'est pas fixe, comme les annonces, vous ne pourrez peut-être pas réserver l'espace exact nécessaire pour éliminer complètement le décalage de la mise en page. Si une annonce de taille inférieure est diffusée, l'éditeur peut appliquer un style à un conteneur de plus grande taille afin d'éviter les décalages de mise en page. Il peut également choisir la taille la plus probable pour l'espace publicitaire en fonction des données historiques. L'inconvénient de cette approche est qu'elle augmente la quantité d'espace vide sur la page.
À la place, vous pouvez définir la taille initiale sur la plus petite taille qui sera utilisée et accepter un certain niveau de décalage pour un contenu plus important. Comme suggéré précédemment, min-height permet à l'élément parent d'agrandir si nécessaire tout en réduisant l'impact des décalages de mise en page, par rapport à la taille par défaut de 0 px d'un élément vide.
Essayez d'éviter de réduire l'espace réservé en affichant un espace réservé si, par exemple, aucune annonce n'est renvoyée. Supprimer l'espace réservé aux éléments peut générer autant de CLS que l'insertion de contenu.
Placer le contenu à chargement tardif plus bas dans la fenêtre d'affichage
Le contenu injecté de manière dynamique à proximité du haut de la fenêtre d'affichage entraîne généralement des décalages de mise en page plus importants que le contenu injecté plus bas dans la fenêtre d'affichage. Toutefois, l'injection de contenu n'importe où dans la fenêtre d'affichage entraîne tout de même un certain décalage. Si vous ne pouvez pas réserver d'espace pour du contenu injecté, nous vous recommandons de le placer plus tard sur la page afin de réduire l'impact sur son CLS.
Évitez d'insérer du nouveau contenu sans interaction de l'utilisateur.
Vous avez probablement subi des décalages de mise en page dus à l'interface utilisateur qui apparaît en haut ou en bas de la fenêtre d'affichage lorsque vous essayez de charger un site. Comme pour les annonces, cela se produit souvent avec les bannières et les formulaires qui déplacent le reste du contenu de la page:
Si vous devez afficher ces types de affordances d'interface utilisateur, réservez suffisamment d'espace dans la fenêtre d'affichage à l'avance (par exemple, à l'aide d'un espace réservé ou d'un squelette d'interface utilisateur) afin que, lors du chargement, le contenu de la page ne se déplace pas étonnamment. Sinon, assurez-vous que l'élément ne fait pas partie du flux de documents en superposant le contenu lorsque cela est pertinent. Pour en savoir plus sur ces types de composants, consultez l'article Bonnes pratiques concernant les notifications relatives aux cookies.
Dans certains cas, l'ajout de contenu de manière dynamique constitue une partie importante de l'expérience utilisateur. Par exemple, lorsque vous chargez davantage de produits dans une liste d'articles ou lorsque vous mettez à jour le contenu d'un flux en direct. Il existe plusieurs façons d'éviter des décalages de mise en page inattendus dans ces cas de figure:
- Remplacez l'ancien contenu par le nouveau dans un conteneur de taille fixe ou utilisez un carrousel et supprimez l'ancien contenu après la transition. N'oubliez pas de désactiver les liens et les commandes jusqu'à la fin de la transition, afin d'éviter les clics ou appuis accidentels lors de l'importation du nouveau contenu.
- Demandez à l'utilisateur de lancer le chargement du nouveau contenu afin qu'il ne soit pas surpris par le décalage (avec un bouton "Plus" ou "Actualiser", par exemple). Nous vous recommandons de précharger le contenu avant l'interaction de l'utilisateur pour qu'il s'affiche immédiatement. Pour rappel, les changements de mise en page qui se produisent dans les 500 millisecondes suivant la saisie de l'utilisateur ne sont pas comptabilisés dans le CLS.
- Chargez facilement le contenu hors de l'écran et prévenez l'utilisateur de sa disponibilité (avec un bouton "Faire défiler vers le haut", par exemple).

Animations
Les modifications apportées aux valeurs des propriétés CSS peuvent obliger le navigateur à réagir. Certaines valeurs, telles que box-shadow et box-sizing, déclenchent une nouvelle mise en page, un effet "Pain" et "Composite". La modification des propriétés top et left entraîne également des décalages de mise en page, même lorsque l'élément en cours de déplacement se trouve sur sa propre couche. Évitez les animations à l'aide de ces propriétés.
D'autres propriétés CSS peuvent être modifiées sans déclencher de nouvelle mise en page. Par exemple, vous pouvez utiliser des animations transform pour traduire, mettre à l'échelle, faire pivoter ou incliner des éléments.
Les animations composées qui utilisent translate ne peuvent pas avoir d'impact sur les autres éléments. Elles ne sont donc pas comptabilisées dans le CLS. Les animations non composées n'entraînent pas non plus de nouvelle mise en page. Pour en savoir plus sur les propriétés CSS qui déclenchent des décalages de mise en page, consultez Animations hautes performances.
Polices Web
Le téléchargement et l'affichage des polices Web sont généralement gérés de l'une des deux manières suivantes avant qu'elles ne soient téléchargées:
- La police de remplacement est remplacée par la police Web, ce qui déclenche l'affichage d'un Flash de texte sans style (FOUT).
- Le texte "invisible" s'affiche à l'aide de la police de remplacement jusqu'à ce qu'une police Web soit disponible et que le texte soit visible (FOIT, "Flash of invisible text").
Les deux approches peuvent entraîner des décalages de mise en page. Même si le texte est invisible, il est affiché à l'aide de la police de remplacement. Ainsi, lorsque la police Web est chargée, le bloc de texte et le contenu qui l'entoure se déplacent de la même manière que pour la police visible.
Les outils suivants peuvent vous aider à limiter le décalage du texte:
font-display: optionalpeut éviter une remise en page, car la police Web n'est utilisée que si elle est disponible au moment de la mise en page initiale.- Assurez-vous d'utiliser la police de remplacement appropriée. Par exemple,
font-family: "Google Sans", sans-serif;garantit que la police de remplacementsans-serifdu navigateur est utilisée pendant le chargement de"Google Sans". Si vous ne spécifiez pas de police de remplacement à l'aide defont-family: "Google Sans"uniquement, la police par défaut sera utilisée. Dans Chrome, il s'agit d'une police "Times" (avec empattement), qui ne correspond pas à la policesans-serifpar défaut. - Réduisez les différences de taille entre la police de remplacement et la police Web à l'aide des nouvelles API
size-adjust,ascent-override,descent-overrideetline-gap-override, comme indiqué dans l'article Amélioration des polices de remplacement. - L'API Font Load peut réduire le temps nécessaire pour obtenir les polices nécessaires.
- Chargez les polices Web essentielles le plus tôt possible à l'aide de
<link rel=preload>. Une police préchargée a plus de chances de rencontrer le premier peinture, auquel cas il n'y a pas de décalage de la mise en page.
Consultez les bonnes pratiques concernant les polices pour connaître les autres bonnes pratiques concernant les polices.
Réduire le CLS en vous assurant que les pages sont éligibles au cache amélioré
Une technique très efficace pour limiter les scores CLS consiste à s'assurer que vos pages Web sont éligibles au cache amélioré.
Le cache amélioré conserve les pages dans la mémoire du navigateur pendant une courte période après que vous les avez quittées. Par conséquent, si vous y retournez, elles sont restaurées telles que vous les avez laissées. Cela signifie que la page entièrement chargée est disponible instantanément, sans aucun décalage qui peut se produire lors du chargement pour l'une des raisons indiquées précédemment.
Cela peut toujours signifier que le chargement initial de la page subit des décalages de mise en page, mais lorsqu'un utilisateur revient d'une page à l'autre, il ne voit pas les mêmes décalages de mise en page à plusieurs reprises. Vous devez toujours essayer d'éviter les décalages même lors du chargement initial. Toutefois, lorsque cela est plus difficile à résoudre, vous pouvez au moins réduire l'impact en les évitant lors des navigations en cache amélioré.
Les navigations vers l'avant et l'avant sont courantes sur de nombreux sites. Par exemple, retour à une page de contenu, une page de catégories ou des résultats de recherche.
Lors du déploiement dans Chrome, nous avons constaté des améliorations notables du CLS.
Le cache amélioré est utilisé par défaut par tous les navigateurs, mais certains sites ne peuvent pas l'utiliser pour diverses raisons. Consultez le guide sur le cache amélioré pour savoir comment tester et identifier les problèmes empêchant l'utilisation du cache amélioré. Vous pourrez ainsi vous assurer que vous exploitez pleinement cette fonctionnalité afin d'améliorer le score CLS global de votre site.
Conclusion
Il existe un certain nombre de techniques permettant d'identifier et d'améliorer le CLS, comme indiqué précédemment dans ce guide. Des fonctionnalités sont intégrées aux métriques Core Web Vitals. Par conséquent, même si vous ne pouvez pas éliminer complètement le CLS, l'utilisation de certaines de ces techniques devrait vous permettre de réduire l'impact. Nous espérons que vous pourrez ainsi respecter ces limites et offrir une meilleure expérience aux utilisateurs de votre site Web.



