उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, लेआउट में अचानक होने वाले बदलावों से बचने का तरीका जानें
कुल लेआउट शिफ़्ट (सीएलएस), वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली तीन मेट्रिक में से एक है. यह, कॉन्टेंट के असर को मेज़र करता है. इसके लिए, व्यूपोर्ट में दिखने वाले कॉन्टेंट की जगह और असर वाले एलिमेंट की तय दूरी को मिलाकर, कॉन्टेंट के असर को मापा जाता है.
लेआउट शिफ़्ट उपयोगकर्ताओं का ध्यान भटका सकती है. मान लें कि आपने किसी लेख को पढ़ना शुरू किया है, जब अचानक पेज पर एक जगह से दूसरी जगह जाने पर, आपको परेशान किया जाता है और आपको दोबारा अपनी जगह ढूंढने की ज़रूरत पड़ती है. ऐसा वेब पर बहुत आम है. जैसे, खबरें पढ़ना या 'खोजें' या 'कार्ट में जोड़ें' बटन पर क्लिक करना. ऐसे अनुभव देखने में परेशान करने वाले और निराश करने वाले होते हैं. ऐसा अक्सर तब होता है, जब दिखने वाले एलिमेंट को ज़बरदस्ती एक जगह से दूसरी जगह ले जाया जाता है. ऐसा तब होता है, जब पेज में किसी एलिमेंट को अचानक जोड़ दिया गया हो या उसका साइज़ बदल दिया गया हो.
अच्छा उपयोगकर्ता अनुभव देने के लिए, यह ज़रूरी है कि साइटों का सीएलएस 75% पेज विज़िट के लिए, 0.1 या उससे कम हो.

वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक, सेकंड या मिलीसेकंड में मापी जाती हैं. वहीं दूसरी ओर, सीएलएस स्कोर एक यूनिटलेस वैल्यू होती है. इसमें इस बात का हिसाब लगाया जाता है कि कॉन्टेंट में कितना बदलाव हो रहा है और कितना दूर है.
इस गाइड में, हम लेआउट शिफ़्ट की आम वजहों को ऑप्टिमाइज़ करने के बारे में बताएंगे.
खराब सीएलएस की सबसे आम वजहें ये हैं:
- बिना डाइमेंशन वाली इमेज.
- बिना डाइमेंशन वाले विज्ञापन, एम्बेड, और iframe.
- डाइनैमिक तरीके से इंजेक्ट किया गया कॉन्टेंट, जैसे कि विज्ञापन, एम्बेड, और iframe, बिना डाइमेंशन के.
- वेब फ़ॉन्ट.
लेआउट शिफ़्ट की वजहों को समझना
सीएलएस से जुड़ी सामान्य समस्याओं के समाधान के बारे में जानने से पहले, अपने सीएलएस स्कोर को समझना ज़रूरी है. साथ ही, यह भी जानना ज़रूरी है कि बदलाव कहां से आ रहे हैं.
लैब टूल बनाम फ़ील्ड में सीएलएस
यह आम बात है कि डेवलपर को लगता है कि Chrome UX रिपोर्ट (CrUX) से मापा गया सीएलएस गलत है. ऐसा इसलिए, क्योंकि यह Chrome DevTools या अन्य लैब टूल का इस्तेमाल करके मेज़र किए गए सीएलएस से मेल नहीं खाता. ऐसा हो सकता है कि Lighthouse जैसे वेब परफ़ॉर्मेंस लैब टूल, किसी पेज का पूरा सीएलएस न दिखाएं. इसकी वजह यह है कि वे वेब परफ़ॉर्मेंस की कुछ मेट्रिक को मापने और कुछ दिशा-निर्देश देने के लिए, आम तौर पर पेज को आसानी से लोड करते हैं. हालांकि, Lighthouse यूज़र फ़्लो की मदद से, डिफ़ॉल्ट पेज लोड ऑडिट के अलावा भी अन्य डेटा को मेज़र किया जा सकता है.
CrUX, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले प्रोग्राम का आधिकारिक डेटासेट है. इसके लिए, सीएलएस को पेज की पूरी अवधि के दौरान मेज़र किया जाता है, न कि सिर्फ़ शुरुआती पेज लोड के दौरान, जिसे लैब टूल आम तौर पर मापते हैं.
पेज लोड होने के दौरान, लेआउट शिफ़्ट बहुत आम बात है. इसकी वजह यह है कि पेज को रेंडर करने के लिए, सभी ज़रूरी रिसॉर्स फ़ेच किए जाते हैं. हालांकि, शुरुआती लोड के बाद भी लेआउट शिफ़्ट हो सकते हैं. कई पोस्ट-लोड शिफ़्ट, उपयोगकर्ता के इंटरैक्शन की वजह से हो सकते हैं. इसलिए, उन्हें सीएलएस स्कोर से बाहर रखा जाएगा, क्योंकि ये बदलाव उम्मीद के मुताबिक होते हैं. हालांकि, इसके लिए ज़रूरी है कि ये बदलाव उस इंटरैक्शन के 500 मिलीसेकंड के अंदर हों.
हालांकि, पोस्ट-लोड में होने वाली ऐसी अन्य शिफ़्ट शामिल की जा सकती हैं जिनकी उम्मीद उपयोगकर्ता को नहीं होती. उदाहरण के लिए, अगर पेज पर आगे स्क्रोल किया जाता है और लेज़ी लोडिंग वाला कॉन्टेंट लोड होता है और इसकी वजह से शिफ़्ट हो जाते हैं. डेटा लोड होने के बाद वाले सीएलएस की दूसरी आम वजहें, ट्रांज़िशन के इंटरैक्शन पर होती हैं. उदाहरण के लिए, एक पेज वाले ऐप्लिकेशन पर ऐसे इंटरैक्शन जिनमें 500 मिलीसेकंड से ज़्यादा का ग्रेस पीरियड लगता है.
PageSpeed Insights, "पता लगाएं कि आपके असली उपयोगकर्ताओं को क्या अनुभव हो रहा है" सेक्शन में किसी यूआरएल के यूज़र-पर्सीव्ड सीएलएस और "परफ़ॉर्मेंस की समस्याओं का पता लगाएं" सेक्शन में, लैब-आधारित लोड सीएलएस, दोनों को दिखाता है. इन वैल्यू में अंतर, लोड होने के बाद वाले सीएलएस की वजह से हो सकता है.

लोड किए गए सीएलएस से जुड़ी समस्याओं की पहचान करना
जब PageSpeed Insights के CrUX और Lighthouse सीएलएस स्कोर को बड़े पैमाने पर अलाइन किया जाता है, तो आम तौर पर इससे पता चलता है कि लोड होने में सीएलएस से जुड़ी कोई समस्या है, जिसका पता Lighthouse ने लगाया है. इस मामले में, लाइटहाउस दो ऑडिट में मदद करेगा. इससे उन इमेज के बारे में ज़्यादा जानकारी मिलेगी जिनकी चौड़ाई और ऊंचाई मौजूद न होने की वजह से सीएलएस हो सकता है. साथ ही, यह उन सभी एलिमेंट की सूची भी बनाता है जो पेज लोड के लिए शिफ़्ट होने वाले एलिमेंट के साथ-साथ सीएलएस में योगदान करते हैं. सीएलएस ऑडिट को फ़िल्टर करके, इन ऑडिट को देखा जा सकता है:

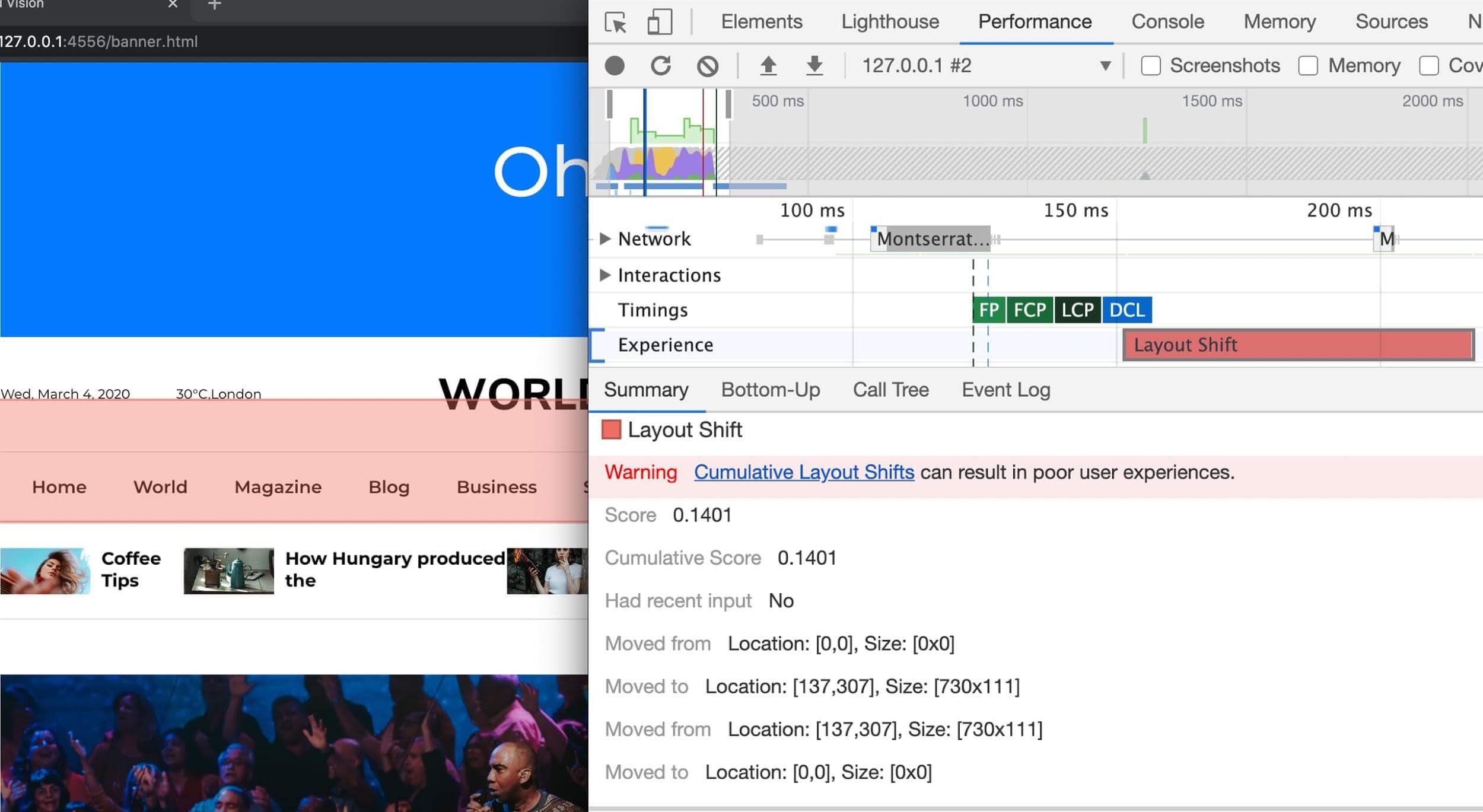
DevTools में परफ़ॉर्मेंस पैनल में, अनुभव सेक्शन में लेआउट शिफ़्ट को भी हाइलाइट किया जाता है. Layout Shift रिकॉर्ड के खास जानकारी व्यू में कुल लेआउट शिफ़्ट स्कोर शामिल होता है. साथ ही, इसमें एक रेक्टैंगल ओवरले भी शामिल होता है, जिसमें प्रभावित क्षेत्रों को दिखाया जाता है. यह, लोड सीएलएस से जुड़ी समस्याओं के बारे में ज़्यादा जानकारी पाने में खास तौर पर मददगार होता है. इसकी वजह यह है कि परफ़ॉर्मेंस प्रोफ़ाइल को फिर से लोड करने पर, इसे आसानी से दोहरा दिया जाता है.

Layout Shift रिकॉर्ड दिखता है. रिकॉर्ड पर क्लिक करने से, जिन एलिमेंट पर असर पड़ा है उनके बारे में ज़्यादा जानकारी देखी जा सकती है. जैसे, इमेज में मौजूद "यहां से ले जाया गया" और "यहां ले जाया गया" जैसी जानकारी.
डेटा लोड होने के बाद सीएलएस से जुड़ी समस्याओं का पता लगाना
CrUX और Lighthouse सीएलएस स्कोर के बीच सहमति न होने का मतलब है कि अक्सर लोड होने के बाद वाले सीएलएस का पता चलता है. फ़ील्ड डेटा के बिना इन शिफ़्ट को ट्रैक करना मुश्किल हो सकता है. फ़ील्ड डेटा इकट्ठा करने के बारे में जानकारी पाने के लिए, फ़ील्ड में सीएलएस एलिमेंट मापना देखें.
वेब की परफ़ॉर्मेंस की जानकारी देने वाले Chrome एक्सटेंशन का इस्तेमाल, सीएलएस को मॉनिटर करने के लिए किया जा सकता है. ऐसा, किसी पेज, हेड अप डिसप्ले या कंसोल में इंटरैक्ट करने पर किया जा सकता है. यहां आपको बदले गए एलिमेंट के बारे में ज़्यादा जानकारी मिल सकती है.
एक्सटेंशन का इस्तेमाल करने के बजाय, कंसोल में चिपकाए गए परफ़ॉर्मेंस ऑब्ज़र्वर का इस्तेमाल करके लेआउट शिफ़्ट रिकॉर्ड करते समय अपना वेब पेज ब्राउज़ किया जा सकता है.
शिफ़्ट मॉनिटर करने की सुविधा सेट अप करने के बाद, लोड होने के बाद सीएलएस से जुड़ी किसी भी समस्या को कॉपी करके देखा जा सकता है. सीएलएस अक्सर तब होता है, जब लोग किसी पेज पर स्क्रोल करते हैं. इस दौरान, लेज़ी लोडिंग वाला कॉन्टेंट पूरी तरह से लोड हो जाता है और इसके लिए जगह खाली नहीं होती. उपयोगकर्ता के पॉइंटर को उसके ऊपर रखने पर, कॉन्टेंट का शिफ़्ट होना, लोड होने के बाद सीएलएस होने की एक और आम वजह है. इनमें से किसी भी इंटरैक्शन के दौरान कॉन्टेंट में हुए बदलाव को अनचाहे तरीके से गिना जाता है, भले ही ऐसा 500 मिलीसेकंड के अंदर ही हो.
ज़्यादा जानकारी के लिए, लेआउट में बदलाव को डीबग करना लेख पढ़ें.
सीएलएस की किसी भी आम वजह की पहचान करने के बाद, लाइटहाउस के टाइमस्पैन यूज़र फ़्लो मोड का भी इस्तेमाल किया जा सकता है. इससे यह पक्का किया जा सकता है कि लेआउट शिफ़्ट लागू करने से, सामान्य यूज़र फ़्लो वापस न आएं.
फ़ील्ड में सीएलएस एलिमेंट मेज़र करें
सीएलएस की संभावित वजहों का पता लगाने और यह पता लगाने के लिए कि सीएलएस किन स्थितियों में हो, इस फ़ील्ड में सीएलएस को मॉनिटर करने से काफ़ी मदद मिल सकती है. ज़्यादातर लैब टूल की तरह, फ़ील्ड टूल सिर्फ़ उन एलिमेंट को मेज़र करते हैं जो शिफ़्ट हो गए हैं. हालांकि, आम तौर पर इनसे वजह का पता लगाने के लिए ज़रूरी जानकारी मिल जाती है. सीएलएस फ़ील्ड मेज़रमेंट का इस्तेमाल करके भी यह तय किया जा सकता है कि किन समस्याओं को ठीक करना सबसे ज़्यादा प्राथमिकता है.
web-vitals लाइब्रेरी में एट्रिब्यूशन फ़ंक्शन की मदद से, यह ज़्यादा जानकारी इकट्ठा की जा सकती है. ज़्यादा जानकारी के लिए, फ़ील्ड में डीबग की परफ़ॉर्मेंस लेख पढ़ें. आरयूएम की अन्य कंपनियों ने भी इसी तरह से, इस डेटा को इकट्ठा और दिखाना शुरू कर दिया है.
सीएलएस की आम वजहें
सीएलएस की वजहों का पता लगने के बाद, उन्हें ठीक करने की कोशिश की जा सकती है. इस सेक्शन में हम, सीएलएस होने की कुछ आम वजहों और इनसे बचने के बारे में बताएंगे.
बिना डाइमेंशन वाली इमेज
अपनी इमेज और वीडियो एलिमेंट में, width और height साइज़ एट्रिब्यूट हमेशा शामिल करें. इसके अलावा, सीएसएस aspect-ratio या ऐसे ही किसी प्रॉडक्ट के साथ, ज़रूरी जगह बुक करें. इससे यह पक्का होता है कि इमेज लोड होने के दौरान, ब्राउज़र दस्तावेज़ में सही जगह खाली कर पाता है.

इमेज पर width और height एट्रिब्यूट का इतिहास
वेब के शुरुआती दिनों में, डेवलपर अपने <img> टैग में width और height एट्रिब्यूट जोड़ते थे, ताकि यह पक्का किया जा सके कि ब्राउज़र इमेज फ़ेच करना शुरू करने से पहले पेज पर ज़रूरी जगह उपलब्ध कराए. इससे रीफ़्लो और री-लेआउट कम हो जाएगा.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
इस उदाहरण में width और height में इकाइयां शामिल नहीं हैं. ये "पिक्सल" डाइमेंशन से यह पक्का होगा कि ब्राउज़र ने पेज के लेआउट में 640x360 का हिस्सा रिज़र्व किया हो. इमेज इस जगह में फ़िट होने के लिए फैल जाएगी, चाहे सही डाइमेंशन इससे मेल खाते हों या नहीं.
जब रिस्पॉन्सिव वेब डिज़ाइन पेश किया गया था, तब डेवलपर ने width और height को छोड़ना शुरू कर दिया और इसके बजाय, इमेज का साइज़ बदलने के लिए CSS का इस्तेमाल करना शुरू कर दिया:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
इमेज का साइज़ नहीं बताया गया है. इसलिए, इमेज के लिए जगह तब तक नहीं दी जा सकती, जब तक ब्राउज़र इसका डाउनलोड शुरू न करे और इसके डाइमेंशन तय न कर पाए. इमेज के लोड होने के साथ-साथ, टेक्स्ट पेज पर नीचे की तरफ़ शिफ़्ट हो जाता है, ताकि उनके लिए जगह बनाई जा सके. इससे उपयोगकर्ता को परेशानी और भ्रम की स्थिति पैदा होती है.
ऐसे में, आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) का इस्तेमाल होता है. किसी इमेज का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) उसकी चौड़ाई और उसकी ऊंचाई का अनुपात होता है. आम तौर पर, इसे कोलन (उदाहरण के लिए, 16:9 या 4:3) से अलग की गई दो संख्याओं के रूप में दिखाया जाता है. x:y आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) के लिए, इमेज x यूनिट चौड़ी और y यूनिट ऊंची होती है.
इसका मतलब है कि अगर हमें किसी एक डाइमेंशन के बारे में पता है, तो दूसरे डाइमेंशन की पहचान की जा सकती है. 16:9 आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) के लिए:
- अगर पिल्ला.jpg की ऊंचाई 360 पिक्सल है, तो चौड़ाई 360 x (16 / 9) = 640 पिक्सल होगी
- अगर पिल्ला.jpg की चौड़ाई 640 पिक्सल है, तो ऊंचाई 640 x (9 / 16) = 360 पिक्सल होगी
किसी इमेज का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) पता होने पर, ब्राउज़र को इसकी ऊंचाई और इससे जुड़े हिस्से के लिए ज़रूरी जगह कैलकुलेट करने में मदद मिलती है.
इमेज के डाइमेंशन सेट करने के सबसे सही तरीके
मॉडर्न ब्राउज़र, इमेज की width और height एट्रिब्यूट के आधार पर इमेज का डिफ़ॉल्ट आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) सेट करते हैं. इसलिए, आपके पास इमेज पर उन एट्रिब्यूट को सेट करके और अपनी स्टाइल शीट में पहले वाले सीएसएस को शामिल करके, लेआउट शिफ़्ट को रोकने का विकल्प होता है.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
इसके बाद, सभी ब्राउज़र, एलिमेंट के मौजूदा width और height एट्रिब्यूट के आधार पर, डिफ़ॉल्ट आसपेक्ट रेशियो जोड़ देंगे.
यह सुविधा, इमेज लोड होने से पहले width और height एट्रिब्यूट के आधार पर आसपेक्ट रेशियो को कैलकुलेट करती है. इससे लेआउट कैलकुलेशन की शुरुआत में ही यह जानकारी मिल जाती है. जैसे ही किसी इमेज को कोई खास चौड़ाई (जैसे कि width: 100%) बताया जाता है, तो ऊंचाई का हिसाब लगाने के लिए आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) का इस्तेमाल किया जाता है.
डिफ़ॉल्ट उपयोगकर्ता एजेंट स्टाइल शीट के बजाय, मुख्य ब्राउज़र इस aspect-ratio वैल्यू को तब प्रोसेस करते हैं, जब एचटीएमएल को प्रोसेस किया जाता है. इसलिए, वैल्यू के बारे में ज़्यादा जानने के लिए, यह पोस्ट देखें. इस पोस्ट की वजह से, वैल्यू थोड़ी अलग दिखती है. उदाहरण के लिए, Chrome इसे एलिमेंट पैनल के स्टाइल सेक्शन में इस तरह दिखाता है:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
एचटीएमएल एट्रिब्यूट स्टाइल सोर्स का इस्तेमाल करके, Safari इसी तरह काम करता है. Firefox आपके दिए गए फ़ॉर्मूला के आधार पर तैयार किए गए aspect-ratio को अपने इंपेक्टर पैनल में नहीं दिखाता, लेकिन वह लेआउट के लिए इसका इस्तेमाल करता है.
पिछले कोड का auto वाला हिस्सा ज़रूरी है. इसकी वजह यह है कि डाउनलोड होने के बाद, इमेज के डाइमेंशन, डिफ़ॉल्ट आसपेक्ट रेशियो को बदल देते हैं. अगर इमेज के डाइमेंशन अलग-अलग हैं, तो इससे इमेज लोड होने के बाद भी लेआउट शिफ़्ट होता है. हालांकि, इससे यह पक्का होता है कि एचटीएमएल उपलब्ध होने पर भी इमेज का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) उपलब्ध होता है. भले ही, असल आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) डिफ़ॉल्ट से अलग होता है, फिर भी इसकी वजह से बिना डाइमेंशन वाली इमेज के डिफ़ॉल्ट साइज़ की तुलना में, लेआउट शिफ़्ट कम होता है.
रिस्पॉन्सिव इमेज के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) के बारे में ज़्यादा जानने के लिए, मीडिया के आसपेक्ट रेशियो के साथ जैंक-फ़्री पेज लोड करना देखें.
अगर आपकी इमेज कंटेनर में है, तो इमेज का साइज़ बदलकर कंटेनर की चौड़ाई करने के लिए, सीएसएस का इस्तेमाल किया जा सकता है. हमने height: auto; सेट किया है, ताकि इमेज की ऊंचाई के लिए तय वैल्यू का इस्तेमाल न किया जा सके.
img {
height: auto;
width: 100%;
}
रिस्पॉन्सिव इमेज का क्या होगा?
रिस्पॉन्सिव इमेज के साथ काम करते समय, srcset उन इमेज के बारे में बताता है जिन्हें आपने ब्राउज़र को चुनने की अनुमति दी है और हर इमेज का साइज़ क्या है. यह पक्का करने के लिए कि <img> चौड़ाई और ऊंचाई वाले एट्रिब्यूट सेट किए जा सकें, हर इमेज के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) एक ही होने चाहिए.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
आपकी इमेज के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) में, आपकी आर्ट डायरेक्शन के आधार पर भी बदलाव हो सकते हैं. उदाहरण के लिए, हो सकता है कि आप कम व्यूपोर्ट के लिए किसी इमेज का काटा गया शॉट शामिल करना चाहें और डेस्कटॉप पर पूरी इमेज दिखाना चाहें:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
अब Chrome, Firefox, और Safari में, दिए गए <picture> एलिमेंट में <source> एलिमेंट पर width और height सेटिंग काम करती है:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
विज्ञापन, एम्बेड किए गए वीडियो, और देर से लोड होने वाला अन्य कॉन्टेंट
सिर्फ़ इमेज वाले कॉन्टेंट की वजह से लेआउट शिफ़्ट नहीं हो सकते. विज्ञापन, एम्बेड, iframe, और डाइनैमिक तौर पर इंजेक्ट किए गए दूसरे कॉन्टेंट की वजह से, कॉन्टेंट के दिखने की संख्या कम हो सकती है. इससे सीएलएस में बढ़ोतरी हो सकती है.
वेब पर लेआउट शिफ़्ट में सबसे ज़्यादा योगदान देने वालों में विज्ञापन शामिल होते हैं. विज्ञापन नेटवर्क कंपनियां और पब्लिशर, अक्सर डाइनैमिक विज्ञापन साइज़ के साथ काम करते हैं. विज्ञापन के साइज़ की मदद से, विज्ञापन की परफ़ॉर्मेंस/रेवेन्यू में बढ़ोतरी होती है. ऐसा इसलिए होता है, क्योंकि नीलामी में विज्ञापनों पर क्लिक मिलने की दर ज़्यादा होती है और विज्ञापनों को ज़्यादा विज्ञापन मिलते हैं. माफ़ करें, इस वजह से उपयोगकर्ता को खराब अनुभव मिल सकता है. इसकी वजह यह है कि लोग आपके देखे जा रहे कॉन्टेंट को पेज पर नीचे भेज रहे हैं.
एम्बेड किए जा सकने वाले विजेट से, अपने पेज पर पोर्टेबल वेब कॉन्टेंट शामिल किया जा सकता है. जैसे, YouTube के वीडियो, Google Maps के मैप, और सोशल मीडिया पोस्ट. हालांकि, इन विजेट को अक्सर यह पता नहीं होता कि लोड होने से पहले उनकी सामग्री कितनी बड़ी है. इस वजह से, एम्बेड करने वाले प्लैटफ़ॉर्म अपने विजेट के लिए हमेशा जगह रिज़र्व नहीं करते. इस वजह से, जब वे लोड होते हैं, तो लेआउट शिफ़्ट हो जाते हैं.
इन सभी को हैंडल करने की तकनीकें, एक जैसी हैं. मुख्य अंतर यह है कि शामिल किए जाने वाले कॉन्टेंट पर आपका कितना कंट्रोल है. अगर इसे किसी विज्ञापन पार्टनर जैसे तीसरे पक्ष की ओर से डाला जाता है, तो हो सकता है कि आपको शामिल किए जाने वाले कॉन्टेंट का सही साइज़ पता न चले और न ही आप उन एम्बेड के बीच होने वाले लेआउट शिफ़्ट को कंट्रोल कर पाएं.
देर से लोड होने वाले कॉन्टेंट के लिए जगह रिज़र्व रखें
कॉन्टेंट फ़्लो में, देर से लोड होने वाले कॉन्टेंट को शामिल करते समय, शुरुआती लेआउट में ही स्पेस को बनाकर, लेआउट शिफ़्ट से बचा जा सकता है.
एक तरीका यह है कि जगह खाली करने के लिए या विज्ञापन जैसे रिस्पॉन्सिव कॉन्टेंट के लिए, min-height सीएसएस नियम जोड़ा जाए. उदाहरण के लिए, aspect-ratio सीएसएस प्रॉपर्टी का इस्तेमाल ठीक उसी तरह करें जिस तरह से ब्राउज़र दिए गए डाइमेंशन वाली इमेज के लिए अपने-आप इसका इस्तेमाल करते हैं.

आपको मीडिया क्वेरी का इस्तेमाल करके, अलग-अलग नाप या आकार वाले डिवाइसों पर दिखने वाले विज्ञापन या प्लेसहोल्डर के साइज़ के बीच के फ़र्क़ को ध्यान में रखना पड़ सकता है.
अगर किसी कॉन्टेंट की लंबाई तय नहीं हो सकती, जैसे कि विज्ञापन, तो हो सकता है कि आप लेआउट शिफ़्ट को पूरी तरह खत्म करने के लिए, ज़रूरत के मुताबिक जगह रिज़र्व न कर पाएं. अगर छोटा विज्ञापन दिखाया जाता है, तो पब्लिशर लेआउट शिफ़्ट से बचने के लिए बड़े कंटेनर को स्टाइल कर सकता है. इसके अलावा, वह पुराने डेटा के आधार पर, विज्ञापन स्लॉट के लिए सबसे सही साइज़ भी चुन सकता है. इस तरीके का नुकसान यह है कि यह पेज पर खाली जगह की मात्रा को बढ़ा देता है.
इसके बजाय, इस्तेमाल किए जाने वाले सबसे छोटे साइज़ के शुरुआती साइज़ को सेट किया जा सकता है. साथ ही, बड़े कॉन्टेंट के लिए, बदलाव के कुछ लेवल को स्वीकार किया जा सकता है. जैसा कि पहले बताया गया है, min-height का इस्तेमाल करने से, पैरंट एलिमेंट को ज़रूरत के मुताबिक ग्रोथ मिलता है. साथ ही, खाली एलिमेंट के 0 पिक्सल डिफ़ॉल्ट साइज़ की तुलना में, लेआउट शिफ़्ट का असर कम होता है.
प्लेसहोल्डर दिखाकर, रिज़र्व की गई जगह को छोटा करने से बचें. उदाहरण के लिए, अगर कोई विज्ञापन नहीं दिखता है, तो ऐसा करें. एलिमेंट के लिए अलग से सेट किए गए स्पेस को हटाने से, कॉन्टेंट को शामिल करने जितना ही सीएलएस हो सकता है.
देर से लोड होने वाले कॉन्टेंट को व्यूपोर्ट में नीचे रखें
आम तौर पर, व्यूपोर्ट में सबसे ऊपर इंजेक्ट किए गए कॉन्टेंट की तुलना में, डाइनैमिक तरीके से इंजेक्ट किए गए कॉन्टेंट में लेआउट शिफ़्ट ज़्यादा होता है. हालांकि, व्यूपोर्ट में कहीं भी कॉन्टेंट इंजेक्ट करने पर भी कुछ बदलाव होते हैं. अगर इंजेक्ट किए गए कॉन्टेंट के लिए जगह बुक नहीं की जा सकती, तो हमारा सुझाव है कि आप इसे बाद में पेज पर रखें. इससे सीएलएस पर कम असर पड़ेगा.
उपयोगकर्ता के इंटरैक्शन के बिना नया कॉन्टेंट डालने से बचें
यूज़र इंटरफ़ेस (यूआई) की वजह से शायद आपको लेआउट शिफ़्ट हुए होंगे. जब आप किसी साइट को लोड करने की कोशिश कर रहे होते हैं, तब व्यूपोर्ट में सबसे ऊपर या सबसे नीचे पॉप-इन होता है. विज्ञापनों की तरह ही, ऐसा अक्सर बैनर और फ़ॉर्म के साथ होता है, जो पेज के बाकी कॉन्टेंट को शिफ़्ट कर देते हैं:
अगर आपको इस तरह के यूज़र इंटरफ़ेस (यूआई) की सुविधाओं को दिखाने की ज़रूरत है, तो इसके लिए व्यूपोर्ट में पहले से काफ़ी जगह रिज़र्व रखें (उदाहरण के लिए, प्लेसहोल्डर या स्केलेटन यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करना), ताकि लोड होने पर, पेज के कॉन्टेंट की जगह अचानक बदलाव न हो. इसके अलावा, जहां सही रहता है वहां कॉन्टेंट को ओवरले करके पक्का करें कि एलिमेंट, दस्तावेज़ के फ़्लो का हिस्सा न हो. इस तरह के कॉम्पोनेंट के बारे में ज़्यादा सुझाव पाने के लिए, कुकी से जुड़ी सूचनाओं के लिए सबसे सही तरीके पोस्ट देखें.
कुछ मामलों में, कॉन्टेंट को डाइनैमिक तौर पर जोड़ना, उपयोगकर्ता अनुभव का एक अहम हिस्सा होता है. उदाहरण के लिए, आइटम की सूची में ज़्यादा प्रॉडक्ट लोड करते समय या लाइव फ़ीड के कॉन्टेंट को अपडेट करते समय. ऐसे मामलों में, अनचाहे लेआउट शिफ़्ट से बचने के कई तरीके हैं:
- एक तय साइज़ वाले कंटेनर में, पुराने कॉन्टेंट की जगह नया कॉन्टेंट डालें या कैरसेल का इस्तेमाल करें और ट्रांज़िशन के बाद पुराना कॉन्टेंट हटा दें. ट्रांज़िशन पूरा होने तक सभी लिंक और कंट्रोल को बंद रखना न भूलें. ऐसा इसलिए, ताकि नया कॉन्टेंट आने के दौरान अनजाने में होने वाले क्लिक या टैप से बचा जा सके.
- उपयोगकर्ता को नए कॉन्टेंट को लोड करने की प्रक्रिया शुरू करने के लिए कहें, ताकि वे बदलाव से हैरान न हों. उदाहरण के लिए, "ज़्यादा लोड करें" या "रीफ़्रेश करें" बटन का इस्तेमाल करें. हमारा सुझाव है कि उपयोगकर्ता के इंटरैक्शन से पहले, कॉन्टेंट को प्रीफ़ेच करें, ताकि वह तुरंत दिखे. आपको याद दिला दें कि उपयोगकर्ता के इनपुट के 500 मिलीसेकंड के अंदर होने वाले लेआउट शिफ़्ट को सीएलएस के तौर पर नहीं गिना जाता.
- आसानी से कॉन्टेंट को ऑफ़स्क्रीन लोड करें और उपयोगकर्ता को सूचना दें कि वह उपलब्ध है. उदाहरण के लिए, "ऊपर की ओर स्क्रोल करें" बटन के साथ.

ऐनिमेशन
सीएसएस प्रॉपर्टी की वैल्यू में बदलाव करने पर, ब्राउज़र को इन बदलावों पर कार्रवाई करनी पड़ सकती है. box-shadow और box-sizing जैसी कुछ वैल्यू, री-लेआउट, पेंट, और कंपोज़िट को ट्रिगर करती हैं. top और left प्रॉपर्टी में बदलाव करने से, लेआउट शिफ़्ट भी होते हैं. भले ही, एलिमेंट की जगह बदलने की वजह उसकी अपनी लेयर हो. इन प्रॉपर्टी का इस्तेमाल करके ऐनिमेट करने से बचें.
री-लेआउट ट्रिगर किए बिना, दूसरी सीएसएस प्रॉपर्टी बदली जा सकती हैं. इनमें एलिमेंट का अनुवाद करने, स्केल करने, घुमाने या तिरछा करने के लिए transform ऐनिमेशन का इस्तेमाल करना शामिल है.
translate का इस्तेमाल करने वाले कंपोज़िट ऐनिमेशन, दूसरे एलिमेंट पर असर नहीं डाल सकते. इसलिए, इन्हें सीएलएस के तौर पर नहीं गिना जाएगा. कंपोज़िट नहीं किए गए ऐनिमेशन की वजह से भी री-लेआउट नहीं होता. कौनसी सीएसएस प्रॉपर्टी, लेआउट शिफ़्ट को ट्रिगर करती है, इस बारे में ज़्यादा जानने के लिए बेहतर परफ़ॉर्मेंस वाले ऐनिमेशन देखें.
वेब फ़ॉन्ट
वेब फ़ॉन्ट डाउनलोड करने से पहले, आम तौर पर वेब फ़ॉन्ट को डाउनलोड और रेंडर करने का काम, इनमें से किसी एक तरीके से किया जाता है:
- फ़ॉलबैक फ़ॉन्ट को वेब फ़ॉन्ट से बदल दिया जाता है, जिससे बिना स्टाइल वाले टेक्स्ट का फ़्लैश (FOUT) होता है.
- "न दिखने वाला" टेक्स्ट, फ़ॉलबैक फ़ॉन्ट का इस्तेमाल करके तब तक दिखाया जाता है, जब तक कि वेब फ़ॉन्ट उपलब्ध नहीं हो जाता और टेक्स्ट दिखने लगता है. एफ़ओआईटी और न दिखने वाले टेक्स्ट का फ़्लैश.
दोनों तरीकों की वजह से लेआउट शिफ़्ट हो सकते हैं. टेक्स्ट दिखने में भी फ़ॉलबैक फ़ॉन्ट का इस्तेमाल किया जाता है. इसलिए, वेब फ़ॉन्ट लोड होने पर, टेक्स्ट ब्लॉक और उसके आस-पास का कॉन्टेंट उसी तरह शिफ़्ट होता है जैसे दिखने वाले फ़ॉन्ट में होता है.
नीचे दिए गए टूल, टेक्स्ट में होने वाले बदलाव को कम करने में आपकी मदद कर सकते हैं:
font-display: optional, री-लेआउट से नहीं बचा जा सकता, क्योंकि वेब फ़ॉन्ट का इस्तेमाल सिर्फ़ तब किया जाता है, जब यह शुरुआती लेआउट के समय उपलब्ध होता है.- पक्का करें कि सही फ़ॉलबैक फ़ॉन्ट का इस्तेमाल किया गया है. उदाहरण के लिए,
font-family: "Google Sans", sans-serif;का इस्तेमाल करने से, यह पक्का होगा कि"Google Sans"लोड होने के दौरान, ब्राउज़र काsans-serifफ़ॉलबैक फ़ॉन्ट इस्तेमाल किया जाता है. सिर्फ़font-family: "Google Sans"का इस्तेमाल करके फ़ॉलबैक फ़ॉन्ट तय नहीं करने का मतलब है कि डिफ़ॉल्ट फ़ॉन्ट का इस्तेमाल किया जाएगा. Chrome पर इसका मतलब "Times" है—एक सेरिफ़ फ़ॉन्ट है, जो डिफ़ॉल्टsans-serifफ़ॉन्ट से खराब है. - नए
size-adjust,ascent-override,descent-override, औरline-gap-overrideएपीआई का इस्तेमाल करके, फ़ॉलबैक फ़ॉन्ट और वेब फ़ॉन्ट के साइज़ के अंतर को कम करें. इसके बारे में, बेहतर फ़ॉन्ट फ़ॉलबैक वाली पोस्ट में बताया गया है. - फ़ॉन्ट लोड करने का एपीआई, ज़रूरी फ़ॉन्ट पाने में लगने वाला समय कम कर सकता है.
<link rel=preload>का इस्तेमाल करके, ज़रूरी वेब फ़ॉन्ट जल्द से जल्द लोड करें. पहले से लोड किए गए फ़ॉन्ट में, सबसे पहले पेंट किए जाने की संभावना ज़्यादा होती है. ऐसे में, लेआउट शिफ़्ट करने की ज़रूरत नहीं होती.
फ़ॉन्ट इस्तेमाल करने के दूसरे सबसे सही तरीकों के बारे में जानने के लिए, फ़ॉन्ट इस्तेमाल करने के सबसे सही तरीके पढ़ें.
सीएलएस कम करने के लिए पक्का करें कि पेज, बैक-फ़ॉरवर्ड कैश मेमोरी की सुविधा का इस्तेमाल कर सकते हैं
सीएलएस स्कोर को कम रखने का सबसे असरदार तरीका यह है कि आपके वेब पेज बैक/फ़ॉरवर्ड कैश मेमोरी (bfcache) की ज़रूरी शर्तें पूरी करते हों.
पेज छोड़कर जाने के बाद भी, bfcache पेजों को ब्राउज़र की मेमोरी में कुछ समय के लिए सेव रखता है. अगर आप उन पर वापस आते हैं, तो उन्हें ठीक वैसे ही वापस लाया जाएगा जैसे आपने उन्हें छोड़ा था. इसका मतलब है कि पूरी तरह से लोड हो गया पेज तुरंत उपलब्ध हो जाता है. इसमें कोई बदलाव नहीं होता. आम तौर पर, पेज लोड होने के दौरान इनमें से कोई भी वजह हो सकती है.
इसका मतलब यह है कि शुरुआत में पेज लोड होने पर, लेआउट शिफ़्ट हो जाता है. हालांकि, जब कोई उपयोगकर्ता उन पेजों पर वापस जाता है जिन पर उसे बार-बार एक जैसे लेआउट शिफ़्ट नहीं दिखते. आपको हमेशा शुरुआत में लोड होने वाले बदलावों से बचने की कोशिश करनी चाहिए. हालांकि, जहां इस समस्या को पूरी तरह से ठीक करना मुश्किल हो, वहां किसी भी बैक-फ़ॉरवर्ड कैश मेमोरी में सेव किए गए नेविगेशन पर असर को कम करके, इसे कम किया जा सकता है.
पीछे और आगे वाले नेविगेशन बहुत सी साइटों पर सामान्य हैं. उदाहरण के लिए, कॉन्टेंट पेज, कैटगरी पेज या खोज के नतीजों पर वापस जाना.
जब इसे Chrome में रोल आउट किया गया था, तब हमें सीएलएस में ध्यान देने लायक सुधार दिखे.
सभी ब्राउज़र में bfcache डिफ़ॉल्ट रूप से इस्तेमाल होता है. हालांकि, कई वजहों से कुछ साइटें, बैक-फ़ॉरवर्ड कैश मेमोरी की सुविधा का इस्तेमाल नहीं कर सकतीं. बैक-फ़ॉरवर्ड कैश मेमोरी की सुविधा के इस्तेमाल से जुड़ी समस्याओं की जांच करने और उन्हें पहचानने के तरीके के बारे में ज़्यादा जानने के लिए, bfcache गाइड पढ़ें. इससे यह पक्का किया जा सकेगा कि आप अपनी साइट के कुल सीएलएस स्कोर को बेहतर बनाने के लिए, इस सुविधा का पूरा इस्तेमाल कर रहे हैं.
नतीजा
सीएलएस की पहचान करने और उसे बेहतर बनाने की कई तकनीकें हैं, जैसा कि इस गाइड में पहले बताया गया है. वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी में कुछ सुविधाएं पहले से मौजूद होती हैं. इसलिए, भले ही आप सीएलएस को पूरी तरह खत्म न कर पाएं, लेकिन इनमें से कुछ तकनीकों का इस्तेमाल करके, साइट के असर को कम किया जा सकता है. उम्मीद है कि इससे आप उन सीमाओं के अंदर बने रहेंगे, जिससे आपकी वेबसाइट के उपयोगकर्ताओं को एक बेहतर अनुभव मिलेगा.



