איך למנוע שינויים פתאומיים בפריסה כדי לשפר את חוויית המשתמש
Cumulative Layout Shift (CLS) הוא אחד משלושת המדדים של מדדי הליבה לבדיקת חוויית המשתמש באתר. היא מודדת את חוסר היציבות של תוכן על ידי שילוב בין כמות התוכן הגלוי שנשתנה באזור התצוגה למרחק של הרכיבים המושפעים.
שינויים בפריסה עלולים להסיח את דעת המשתמשים. נניח שהתחלת לקרוא מאמר כאשר פתאום רכיבים פתאומיים זזים מסביב לדף, שהם מזעזעים אותך ודורשים ממך שוב למצוא את המקום שלך. מצב זה נפוץ מאוד באינטרנט, כולל בעת קריאת חדשות או ניסיון ללחוץ על לחצני 'חיפוש' או 'הוספה לעגלת הקניות'. חוויות כאלה מרתקות את הצופים וגורמות להם להרגיש מתסכלים. בדרך כלל הן נגרמות כשאלמנטים גלויים נאלצים לזוז בגלל שרכיב אחר נוסף לפתע לדף או שגודלו השתנה.
כדי לספק חוויית משתמש טובה, באתרים צריכים להיות ערך CLS של 0.1 או פחות ב-75% לפחות מהביקורים בדפים.

בשונה מהמדדים הבסיסיים של חוויית המשתמש (Core Web Vitals), שהם ערכים מבוססי זמן שנמדדים בשניות או באלפיות השנייה, ציון ה-CLS הוא ערך ללא יחידה שמבוסס על חישוב של כמות התוכן המשתנה ומידת המרחק.
במדריך הזה נסביר על אופטימיזציה של הסיבות הנפוצות לשינויים בפריסה.
הסיבות הנפוצות ביותר ל-CLS נמוך הן:
- תמונות ללא מידות.
- מודעות, הטמעות ומסגרות iframe ללא מאפיינים.
- תוכן שהוחדר באופן דינמי, כמו מודעות, הטמעות ומסגרות iframe, ללא מימדים.
- גופני אינטרנט.
הסבר על הגורמים לשינויים בפריסה
לפני שמתחילים לעיין בפתרונות לבעיות נפוצות ב-CLS, חשוב להבין את ציון ה-CLS ומאיפה מגיעים השינויים.
CLS בכלים בשיעור מעבדה לעומת שדה
הרבה מפתחים חושבים שה-CLS שנמדד בדוח חוויית המשתמש של Chrome (CrUX) שגוי כי הם לא תואמים ל-CLS שהם מודדים באמצעות Chrome DevTools או כלים אחרים לשיעור ה-Lab. יכול להיות שכלים למעבדה לביצועי אינטרנט, כמו Lighthouse, לא יציגו את נתוני ה-CLS המלאים של דף, כי בדרך כלל מתבצעת טעינה פשוטה של הדף כדי למדוד מדדי ביצועים מסוימים באינטרנט ולספק הנחיות (עם זאת,הליכי עבודה של Lighthouse מאפשרים מדידה מעבר לבדיקה של טעינת דפים שמוגדרת כברירת מחדל).
CrUX הוא מערך הנתונים הרשמי של תוכנית Web Vitals. לשם כך, מדד ה-CLS נמדד במהלך חיי הדף המלא, ולא רק במהלך טעינת הדף הראשונית שכלי ה-Lab מודדים בדרך כלל.
תנודות בפריסה הן נפוצות מאוד במהלך טעינת הדף, כיוון שכל המשאבים הנדרשים מאוחזרים כדי לעבד את הדף בהתחלה, אבל שינויים בפריסה עשויים להתרחש גם לאחר הטעינה הראשונית. תנודות רבות לאחר הטעינה עשויות להתרחש כתוצאה מאינטראקציה עם משתמש, ולכן הן לא ייכללו בציון ה-CLS מאחר שהם שינויים צפויים – כל עוד הם מתרחשים בתוך 500 אלפיות השנייה מהאינטראקציה הזו.
עם זאת, יכול להיות שהמשתמש יכלול תנודות אחרות לאחר הטעינה, שהן לא צפויות, שבהן לא הייתה אינטראקציה מתאימה. לדוגמה, אם גוללים לשלב הבא בדף ונטען תוכן שנטען בהדרגה, מה שגורם לתנודות. סיבות שכיחות אחרות ל-CLS לאחר טעינה הן אינטראקציות של מעברים, למשל ב-Single Page Apps, שנמשכות יותר מתקופת החסד של 500 אלפיות השנייה.
ב-PageSpeed Insights מוצגים נתוני ה-CLS שהשפיעו על המשתמשים מכתובת URL בקטע 'מה המשתמשים האמיתיים שלך חווים', וגם את ה-CLS של העומסים בשיעור ה-Lab בקטע 'אבחון בעיות בביצועים'. ההבדלים בין הערכים האלה צפויים להיות תוצאה של CLS לאחר הטעינה.

זיהוי בעיות בטעינת CLS
כשהתוצאות של מדד CLS ב-CrUX וב-Lighthouse תואמות באופן כללי, זה בדרך כלל סימן שיש בעיית CLS בטעינה שזוהתה על ידי Lighthouse. במקרה הזה, מערכת Lighthouse תעזור עם שתי ביקורות כדי לספק מידע נוסף על תמונות שגורמות ל-CLS עקב רוחב וגובה חסרים, וגם לפרט את כל הרכיבים שהשתנו במהלך טעינת הדף יחד עם התרומה שלהם ל-CLS. כדי לראות את הביקורות האלה, אפשר לסנן לפי הביקורות של CLS:

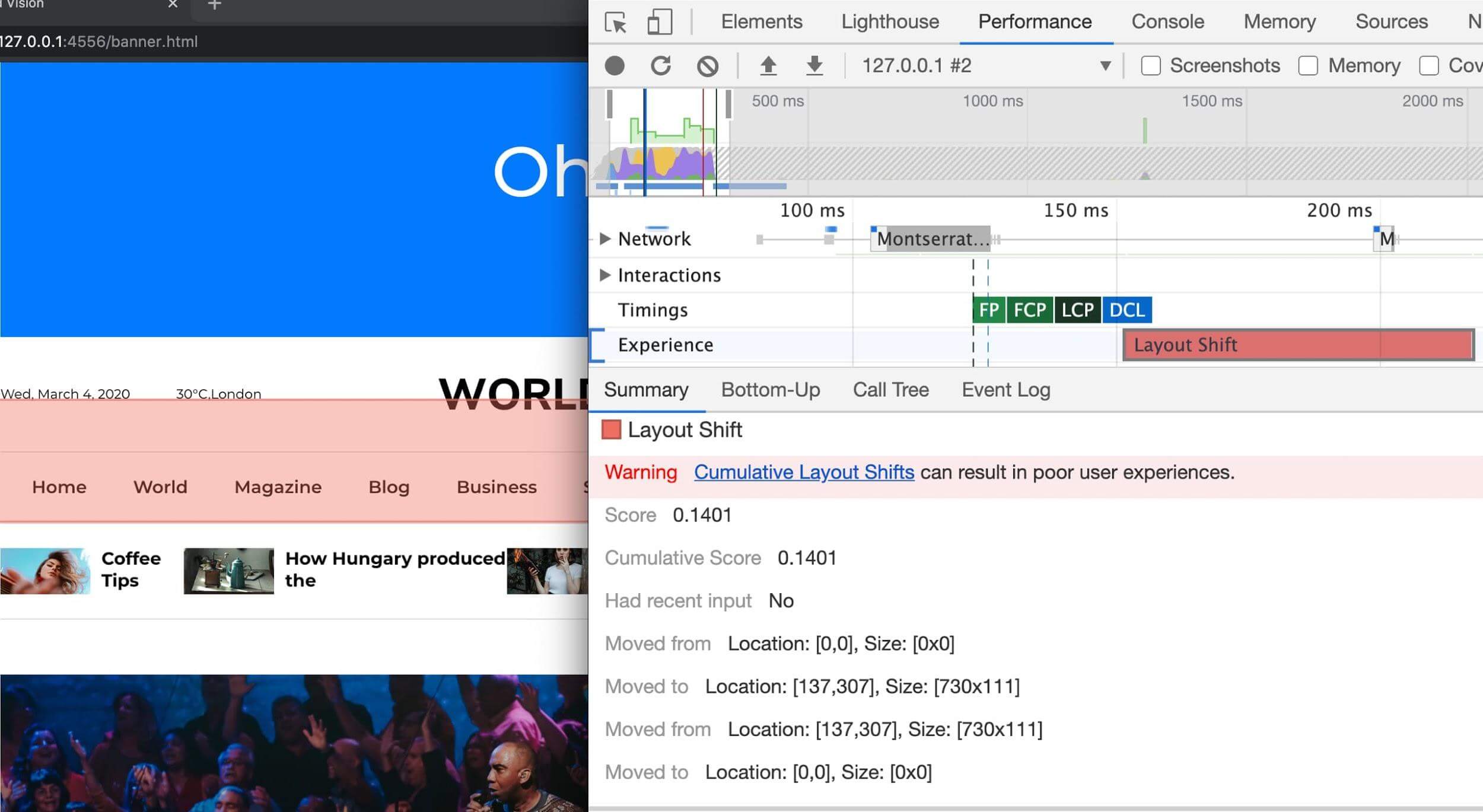
גם בחלונית הביצועים בכלי הפיתוח מודגשות השינויים בפריסה בקטע Experience. התצוגה סיכום של רשומת Layout Shift כוללת את הציון המצטבר של שינוי הפריסה, וגם שכבת-על של מלבן שמציגה את האזורים המושפעים. האפשרות הזו שימושית במיוחד לקבלת פרטים נוספים על בעיות בטעינת CLS, כי ניתן לשכפל אותה בקלות באמצעות פרופיל ביצועים מחדש בטעינה מחדש.

Layout Shift. כשלוחצים על הרשומה, אפשר להציג פירוט של הרכיבים המושפעים על ידי הצגת פרטים כמו הערכים 'הועבר מ-' ו'הועבר אל' בתמונה הזו.
זיהוי בעיות ב-CLS לאחר הטעינה
מחלוקת בין תוצאות ה-CLS של CrUX ו-Lighthouse במקרים רבים מרמזת על CLS לאחר הטעינה. קשה לעקוב אחר שינויים כאלה ללא נתוני שטח. מידע על איסוף נתוני שדות זמין במאמר מדידת רכיבי CLS בשדה.
אפשר להשתמש בתוסף Web Vitals ל-Chrome כדי לעקוב אחר ה-CLS במהלך אינטראקציה עם דף, בתצוגת 'שימו לב' או במסוף – שם אפשר לקבל פרטים נוספים מעל הרכיבים ששונו.
כחלופה לשימוש בתוסף, אפשר לגלוש בדף האינטרנט בזמן שמקליטים שינויים בפריסה באמצעות 'כלי לצפייה בביצועים' שמודבקים במסוף.
לאחר הגדרת מעקב אחר משמרות, אפשר לנסות לשכפל בעיות CLS לאחר הטעינה. בדרך כלל נתוני CLS מתרחשים כשהמשתמש גולל בדף, כשתוכן שנטען בעצלנות נטען במלואו בלי ששמור לו מקום. תוכן שזז כשהמשתמש מחזיק את הסמן מעליו, היא סיבה נפוצה נוספת ל-CLS לאחר הטעינה. תזוזה בתוכן במהלך כל אחת מהאינטראקציות האלה נחשבת כבלתי צפויה, גם אם היא מתרחשת בתוך 500 אלפיות השנייה.
מידע נוסף זמין במאמר ניפוי באגים בתנודות בפריסה.
אחרי שזיהיתם את הסיבות הנפוצות ל-CLS, אפשר להשתמש גם במצב זרימה של המשתמש בטווח הזמן של Lighthouse כדי להבטיח שהזרימות הטיפוסיות של המשתמש לא ייפגעו באמצעות תנודות בפריסה.
מודדים רכיבי CLS בשדה
מעקב אחר CLS בשדה יכול לעזור לך לקבוע את הנסיבות שבהן ה-CLS מתרחש ולצמצם את הסיבות האפשריות. כמו רוב הכלים לשיעור ה-Lab, גם הכלים בשדה מודדים רק את הרכיבים שהשתנו, אבל בדרך כלל מספיק מידע כדי לזהות את הגורם. אפשר גם להשתמש במדידות שדה באמצעות CLS כדי לקבוע אילו בעיות נמצאות בעדיפות הגבוהה ביותר לתיקון.
בספרייה web-vitals יש פונקציות שיוך (Attribution) שמאפשרות לכם לאסוף את המידע הנוסף הזה. מידע נוסף זמין במאמר ביצועי ניפוי באגים בשדה. ספקי RUM אחרים התחילו גם לאסוף ולהציג את הנתונים האלה באופן דומה.
סיבות נפוצות ל-CLS
לאחר שתזהו את הגורמים ל-CLS, תוכלו להתחיל לעבוד על פתרון הבעיות. בקטע הזה נציג כמה מהסיבות הנפוצות יותר ל-CLS ומה אפשר לעשות כדי להימנע מהן.
תמונות ללא מידות
יש לכלול תמיד את מאפייני הגודל width ו-height בתמונות וברכיבי הווידאו. לחלופין, אפשר להזמין את המקום הנדרש באמצעות שירות CSS aspect-ratio או שירות דומה. גישה זו מבטיחה שהדפדפן יוכל להקצות את השטח הנכון למסמך בזמן טעינת התמונה.

היסטוריה של מאפייני width ו-height בתמונות
בימים הראשונים של האינטרנט, מפתחים הוסיפו את המאפיינים width ו-height לתגי <img> שלהם כדי להבטיח שהוקצה לדף מספיק מקום לפני שהדפדפן התחיל לאחזר תמונות. כך תצמצם את ההזרמה החוזרת והפריסה מחדש.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width ו-height בדוגמה הזו לא כוללים יחידות. מידות ה"פיקסלים" האלה יבטיחו שהדפדפן ישמור אזור של 640x360 בפריסת הדף. התמונה תמתח כדי להתאים לשטח הזה, גם אם המידות האמיתיות תאמו לו.
כשהשקנו את עיצוב האתר הרספונסיבי, מפתחים התחילו להשמיט את הערכים width ו-height והתחילו להשתמש ב-CSS כדי לשנות את הגודל של התמונות:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
עם זאת, מאחר שלא צוין גודל של תמונה, לא ניתן להקצות לה מקום עד שהדפדפן יתחיל להוריד אותה ויקבע את ממידותיה. כשהתמונות נטענות, הטקסט זז למטה בדף כדי לפנות מקום להן ויוצר חוויית משתמש מבלבלת ומתסכלת.
פה נכנס לתמונה יחס גובה-רוחב. יחס גובה-רוחב של תמונה הוא היחס בין הרוחב שלה לגובה שלה. מקובל לראות אותו כשני מספרים המופרדים בנקודתיים (לדוגמה, 16:9 או 4:3). במקרה של יחס גובה-רוחב של x:y, התמונה צריכה להיות ברוחב של x יחידות וביחידות y גבוהות.
כלומר, אם אנחנו יודעים אחד מהמאפיינים, אנחנו יכולים לקבוע את האחר. ליחס גובה-רוחב של 16:9:
- אם ל-puppy.jpg יש גובה של 360px, הרוחב הוא 360 x (16 / 9) = 640px
- אם ל-puppy.jpg יש רוחב של 640 פיקסלים, הגובה הוא 640 x (9 / 16) = 360px
אם יודעים מהו יחס הגובה-רוחב של תמונה, הדפדפן יכול לחשב ולשמור מספיק מקום לגובה ולאזור המשויך.
שיטות מומלצות מודרניות להגדרת מידות של תמונות
מכיוון שדפדפנים מודרניים מגדירים את יחס הגובה-רוחב של תמונות כברירת מחדל על סמך המאפיינים width ו-height של התמונה, ניתן למנוע שינויים בפריסה על ידי הגדרת המאפיינים האלה בתמונה והוספת ה-CSS הקודם לגיליון הסגנון.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
לאחר מכן, כל הדפדפנים יוסיפו יחס גובה-רוחב שמוגדר כברירת מחדל על סמך המאפיינים הקיימים width ו-height של הרכיב.
הפעולה הזו מחשבת יחס גובה-רוחב על סמך המאפיינים width ו-height לפני העלאת התמונה. הוא מספק את המידע הזה בתחילת חישוב הפריסה. ברגע שאומרים לתמונה רוחב מסוים (לדוגמה, width: 100%), יחס הגובה-רוחב משמש לחישוב הגובה.
ערך aspect-ratio הזה מחושב על ידי דפדפנים מובילים בזמן עיבוד ה-HTML, במקום באמצעות גיליון סגנונות המוגדר כברירת מחדל של סוכן המשתמש (בפוסט הזה יש הסבר מפורט על הסיבה לכך), לכן הערך מוצג באופן קצת שונה. לדוגמה, Chrome מציג אותו כך בקטע 'סגנונות' שבחלונית 'רכיבים':
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari מתנהג באופן דומה באמצעות מקור סגנון של מאפייני HTML. Firefox לא מציג את aspect-ratio המחושב הזה כלל בחלונית הבודק שלו, אבל כן משתמש בו לפריסה.
החלק auto שבקוד הקודם חשוב, כי הוא גורם למידות התמונה לעקוף את יחס הגובה-רוחב שמוגדר כברירת מחדל לאחר הורדת התמונות. אם מידות התמונה שונות, הדבר עדיין יגרום לתנודות מסוימות בפריסה לאחר טעינת התמונה, אך הדבר מבטיח שיחס הגובה-רוחב של התמונה ימשיך להיות זמין כשהיא תהיה זמינה, למקרה שה-HTML שגוי. גם אם יחס הגובה-רוחב בפועל שונה מברירת המחדל, זה עדיין גורם לשינוי נמוך יותר בפריסה מגודל ברירת המחדל 0x0 של תמונה ללא מידות.
כדי לקבל הצצה מצוינת ליחס הגובה-רוחב ולמבט מעמיק יותר על תמונות רספונסיביות, אפשר לעיין במאמר טעינת דפים ללא בעיות עם יחסי גובה-רוחב של מדיה.
אם התמונה נמצאת בקונטיינר, אפשר להשתמש ב-CSS כדי לשנות את גודל התמונה לרוחב המאגר. הגדרנו את height: auto; כדי להימנע משימוש בערך קבוע של גובה התמונה.
img {
height: auto;
width: 100%;
}
מה לגבי תמונות רספונסיביות?
בעבודה עם תמונות רספונסיביות, srcset מגדיר את התמונות שאתם מאפשרים לדפדפן לבחור בין הגודל של כל תמונה ומה הגודל שלה. כדי להבטיח שאפשר להגדיר מאפייני רוחב וגובה של <img>, צריך להשתמש באותו יחס גובה-רוחב לכל תמונה.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
גם יחסי הגובה-רוחב של התמונות יכולים להשתנות בהתאם לכיוון האומנות שלכם. לדוגמה, ייתכן שתרצו להוסיף תמונה חתוכה של תמונה לאזורי תצוגה צרים ולהציג את התמונה המלאה במחשב:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox ו-Safari תומכים עכשיו בהגדרה של width ו-height ברכיבי <source> בתוך רכיב <picture> נתון:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
מודעות, הטמעות ותוכן אחר שנטען מאוחר
תמונות הן לא סוג התוכן היחיד שיכול לגרום לשינויים בפריסה. מודעות, הטמעות, מסגרות iframe ותוכן אחר שמוחדר באופן דינמי יכולים לגרום לתוכן להופיע אחריהן, ולהקטין את ה-CLS.
מודעות הן אחד הגורמים המשמעותיים ביותר לשינויים בפריסה באינטרנט. לעיתים קרובות, רשתות של מודעות ובעלי תוכן דיגיטלי תומכים בגדלים של מודעות דינמיות. גדלים של מודעות משפרים את הביצועים או את ההכנסות בגלל שיעורי קליקים גבוהים יותר ויותר מודעות שמתחרות במכרזים. לצערנו, מודעות שגורמות לדחייה של התוכן בדף עשויות לפגוע בחוויית המשתמש.
ווידג'טים הניתנים להטמעה מאפשרים לכם לכלול בדף תוכן אינטרנט נייד, כמו סרטונים מ-YouTube, מפות ממפות Google ופוסטים ברשתות החברתיות. עם זאת, בדרך כלל הווידג'טים האלה לא מודעים לגודל של התוכן שלהם לפני שהם נטענים. לכן, פלטפורמות שמציעות הטמעות לא תמיד שומרות מקום לווידג'טים, ולכן יש שינויים בפריסה אחרי הטעינה הסופית.
הטכניקות להתמודדות עם הגורמים האלה דומות כולן. ההבדלים העיקריים הם מידת השליטה שיש לך על התוכן שיוכנס. אם הפרמטר הזה נוסף על ידי צד שלישי כמו שותפי פרסום, ייתכן שלא תוכלו לדעת מה הגודל המדויק של התוכן שיוכנס, ולא תוכלו לשלוט בשינויי הפריסה שמתרחשים בהטמעות האלה.
שמור מקום לטעינה מאוחרת של תוכן
כשמציבים תוכן שנטען מאוחר יותר בזרימת התוכן, אפשר להימנע משינויים בפריסה על ידי שמירת המקום עבורם בפריסה הראשונית.
אחת השיטות היא להוסיף כלל CSS min-height כדי לשריין מקום, או להשתמש במאפיין ה-CSS של aspect-ratio – למשל בתוכן רספונסיבי, כמו שדפדפנים משתמשים בו באופן אוטומטי בתמונות עם מימדים שצוינו.

יכול להיות שתצטרכו להביא בחשבון הבדלים קלים בגדלים של מודעות או placeholders בגורמי צורה שונים באמצעות שאילתות מדיה.
בתוכן שאין לו גובה קבוע, כמו מודעות, ייתכן שלא תוכלו לשמור את השטח המדויק שנדרש כדי למנוע לגמרי את שינוי הפריסה. אם מוצגת מודעה קטנה יותר, בעל האתר יכול לעצב מאגר גדול יותר כדי למנוע שינויים בפריסה, או לבחור את הגודל הסבירות ביותר למיקום המודעה על סמך נתונים היסטוריים. החיסרון של גישה זו הוא שהיא מגדילה את כמות השטח הריק בדף.
במקום זאת, ניתן להגדיר את הגודל הראשוני לגודל הקטן ביותר שיהיה בשימוש, ולקבל רמה מסוימת של שינוי עבור תוכן גדול יותר. שימוש ב-min-height, כמו שהוצע, מאפשר לרכיב ההורה לגדול לפי הצורך תוך צמצום ההשפעה של תנודות בפריסה, בהשוואה לגודל ברירת המחדל של 0 פיקסלים של רכיב ריק.
כדי למנוע כיווץ של השטח השמור, כדאי להציג placeholder אם, למשל, לא הוחזרה מודעה. הסרת הרווח שהוקצה לרכיבים יכולה לגרום ל-CLS באותה מידה כמו הוספת תוכן.
יש למקם תוכן שנטען מאוחר יותר באזור התצוגה
תוכן שמוחדר באופן דינמי קרוב יותר לחלק העליון של אזור התצוגה בדרך כלל גורם לשינויי פריסה גדולים יותר מאשר תוכן שמוחדר נמוך יותר באזור התצוגה. עם זאת, החדרת תוכן במקום כלשהו באזור התצוגה עדיין גורמת לשינוי מסוים. אם אין לכם אפשרות לשריין מקום לתוכן שהוחדר, מומלץ למקם אותו מאוחר יותר בדף כדי לצמצם את ההשפעה על ה-CLS שלו.
הימנעות מהוספת תוכן חדש ללא אינטראקציה מצד המשתמש
סביר להניח שנתקלתם בתנודות בפריסה בגלל ממשק המשתמש נכנס בחלק העליון או התחתון של אזור התצוגה כשניסית לטעון אתר. בדומה למודעות, מצב זה קורה לעיתים קרובות כאשר משתמשים במודעות באנר ובטפסים שמזיזים את שאר התוכן של הדף:
אם אתם צריכים להציג אפשרויות כאלה של ממשק משתמש, הקפידו לשריין מראש מספיק מקום באזור התצוגה (לדוגמה, באמצעות placeholder או ממשק משתמש שלד) כדי שכאשר הוא ייטען, הוא לא יגרום לתוכן בדף לנוע במפתיע. לחלופין, מוודאים שהרכיב אינו חלק מזרימת המסמך על ידי שכבת-על של התוכן כאשר הדבר הגיוני. לקבלת המלצות נוספות לגבי סוגי הרכיבים האלה, עיינו בפוסט שיטות מומלצות להודעות בנושא קובצי cookie.
במקרים מסוימים, ההוספה של תוכן באופן דינמי היא חלק חשוב בחוויית המשתמש. לדוגמה, כשטוענים עוד מוצרים לרשימה של פריטים או כשמעדכנים את תוכן הפיד הפעיל. יש כמה דרכים למנוע שינויים לא צפויים בפריסה במקרים האלה:
- מחליפים את התוכן הישן בתוכן החדש בתוך מאגר בגודל קבוע, או משתמשים בקרוסלה ומסירים את התוכן הישן לאחר המעבר. חשוב לזכור להשבית את כל הקישורים והפקדים עד להשלמת המעבר, כדי למנוע הקשות או קליקים מקריים כשמוסיפים תוכן חדש.
- מנחים את המשתמש ליזום טעינה של תוכן חדש כדי שהוא לא יופתע מהשינוי (לדוגמה, באמצעות לחצן 'עוד תוכן' או 'רענון'). מומלץ לאחזר מראש את התוכן לפני האינטראקציה של המשתמש כדי שהוא יוצג באופן מיידי. חשוב לזכור, שינויים בפריסה שמתרחשים תוך 500 אלפיות השנייה של קלט של משתמשים לא נספרים בחישוב ה-CLS.
- טעינת התוכן מחוץ למסך בצורה חלקה ושכבת-על של הודעה למשתמש שהוא זמין (לדוגמה, באמצעות לחצן 'גלילה למעלה').

אנימציות
אם תבצעו שינויים בערכים של מאפייני ה-CSS, ייתכן שהדפדפן שלכם יצטרך להגיב לשינויים האלה. ערכים מסוימים, כמו box-shadow ו-box-sizing, מפעילים פריסה מחדש, צבע ורכיב. שינוי המאפיינים top ו-left גורם גם לשינויי פריסה, גם כשהרכיב שמועבר נמצא בשכבה משלו. הימנעו מיצירת אנימציה באמצעות המאפיינים האלה.
אפשר לשנות מאפייני CSS אחרים בלי להפעיל פריסות מחדש. הפעולות האלה כוללות שימוש באנימציות transform כדי לתרגם, לשנות את הגודל, לסובב או להטות רכיבים.
אנימציות משולבות שמשתמשות ב-translate לא יכולות להשפיע על אלמנטים אחרים, ולכן הן לא נספרות ב-CLS. גם אנימציות לא משולבות לא גורמות לפריסה מחדש. למידע נוסף על מאפייני ה-CSS שמפעילים תזוזות בפריסה, אפשר לעיין במאמר אנימציות שמניבות ביצועים גבוהים.
גופני אינטרנט
הורדה ועיבוד של גופני אינטרנט מטופלת בדרך כלל באחת משתי דרכים לפני ההורדה של גופן האינטרנט:
- הגופן החלופי מוחלף בגופן האינטרנט ויוצר Flash של טקסט לא מעוצב (FOUT).
- טקסט "בלתי נראה" מוצג באמצעות הגופן החלופי עד שגופן אינטרנט יהיה זמין והטקסט יהיה גלוי (FOIT - הבזק של טקסט בלתי נראה).
שתי הגישות יכולות לגרום לשינויים בפריסה. גם אם הטקסט בלתי נראה, הוא עדיין מוצג בגופן החלופי. לכן, כשגופן האינטרנט נטען, גוש הטקסט והתוכן שמסביב זזים באותו אופן כמו הגופן הגלוי.
אפשר להיעזר בכלים הבאים כדי לצמצם את השינויים בטקסט:
font-display: optionalיכול להימנע מפריסה מחדש כי גופן האינטרנט נמצא בשימוש רק אם הוא זמין לפני הפריסה הראשונית.- חשוב לוודא שנעשה שימוש בגופן החלופי המתאים. לדוגמה, שימוש ב-
font-family: "Google Sans", sans-serif;יבטיח שהגופן החלופיsans-serifשל הדפדפן יהיה בשימוש בזמן הטעינה של"Google Sans". אם לא מציינים גופן חלופי באמצעותfont-family: "Google Sans"בלבד, ייעשה שימוש בגופן ברירת המחדל, ב-Chrome הוא 'Times' – גופן serif שההתאמה שלו נמוכה יותר מגופן ברירת המחדלsans-serif. - כדאי לצמצם את הבדלי הגודל בין הגופן החלופי לבין גופן האינטרנט באמצעות ממשקי ה-API החדשים של
size-adjust,ascent-override,descent-overrideו-line-gap-override, כפי שמפורט בפוסט חלופות משופרות לגופנים. - Font מראה API יכול לקצר את משך הזמן שנדרש כדי לקבל את הגופנים הנחוצים.
- יש לטעון גופני אינטרנט קריטיים בהקדם האפשרי באמצעות
<link rel=preload>. לגופן שנטען מראש יש סיכוי גבוה יותר להתאים לצבע הראשון, ובמקרה כזה לא תהיה שינוי פריסה.
למידע נוסף על שיטות מומלצות נוספות לשימוש בגופנים, כדאי לקרוא את המאמר שיטות מומלצות לשימוש בגופנים.
כדי לצמצם את ה-CLS, מוודאים שהדפים עומדים בדרישות לשמירה במטמון לדף הקודם/הבא
שיטה יעילה מאוד לשימור ציוני CLS נמוכים היא לוודא שדפי האינטרנט עומדים בדרישות לשמירה של מטמון לדף הקודם/הבא (bfcache).
המטמון לדף הקודם/הבא שומר דפים בזיכרון של הדפדפן למשך זמן קצר אחרי היציאה, כך שאם תחזור אליהם, הם ישוחזרו בדיוק כפי שהשארת. המשמעות היא שהדף שנטען במלואו זמין באופן מיידי - ללא שינויים שבדרך כלל נראים במהלך הטעינה עקב אחת מהסיבות שצוינו קודם.
עם זאת, בדרך כלל המשמעות היא שטעינת הדף הראשונית מתרחשת בשינויי פריסה, אבל כשמשתמש חוזר בין דפים, הוא לא רואה את אותם שינויי פריסה שוב ושוב. מומלץ תמיד להימנע משינויים גם בטעינה הראשונית, אבל במקרים שבהם קשה יותר לפתור את הבעיה באופן מלא, אפשר לפחות לצמצם את ההשפעה על ידי הימנעות משינויים כאלה במהלך ניווטים למטמון לדף הקודם/הבא.
ניווטים קדימה ואחורה נפוצים באתרים רבים. לדוגמה, חזרה לדף תוכן, לדף של קטגוריה, או לתוצאות חיפוש.
כשהגרסה הזו הושקה ב-Chrome, זיהינו שיפורים משמעותיים ב-CLS.
המטמון לדף הקודם/הבא משמש כברירת מחדל בכל הדפדפנים, אבל חלק מהאתרים לא עומדים בדרישות לשמירה במטמון לדף הקודם/הבא מסיבות שונות. כדאי לקרוא את המדריך ל-bfcache כדי לקבל פרטים נוספים על הבדיקה והזיהוי של בעיות שמונעות את השימוש במטמון לדף הקודם/הבא, במטרה לוודא שאתם מנצלים באופן מלא את התכונה הזו כדי לשפר את דירוג ה-CLS הכולל של האתר שלכם.
סיכום
יש כמה טכניקות לזיהוי ושיפור של CLS, כפי שפירטנו קודם במדריך הזה. יש הרשאות מובנות במדדי הליבה לבדיקת חוויית המשתמש באתר, כך שגם אם אי אפשר להסיר את ה-CLS לחלוטין, כדאי להשתמש בחלק מהשיטות האלה כדי לצמצם את ההשפעה. כך, בתקווה, לא תחרגו מהמגבלות האלה, וחוויית השימוש באתר תהיה טובה יותר.



