Scopri come evitare variazioni improvvise del layout per migliorare l'esperienza utente
Cumulative Layout Shift (CLS) è una delle tre metriche di Core Web Vitals. Misura l'instabilità dei contenuti combinando la quantità di contenuti visibili spostati nell'area visibile con la distanza di spostamento degli elementi interessati.
Le variazioni del layout possono distrarre gli utenti. Immagina di aver iniziato a leggere un articolo quando tutti gli elementi si spostano all'improvviso nella pagina, sbagliandoti e richiedendoti di ritrovare il punto in cui ti trovi. Si tratta di un problema molto comune sul web, ad esempio durante la lettura delle notizie o il tentativo di fare clic sui pulsanti "Cerca" o "Aggiungi al carrello". Queste esperienze sono visivamente scioccanti e frustranti. Spesso si verificano quando gli elementi visibili sono costretti a essere spostati perché un altro elemento è stato improvvisamente aggiunto alla pagina o ridimensionato.
Per offrire una buona esperienza utente, i siti devono cercare di ottenere una CLS pari o inferiore a 0,1 per almeno il 75% delle visite alle pagine.

A differenza degli altri Segnali web essenziali, che sono valori basati sul tempo misurati in secondi o millisecondi, il punteggio CLS è un valore senza unità basato su un calcolo del quantitativo di contenuti cambia e di quanto avviene.
In questa guida tratteremo l'ottimizzazione delle cause più comuni delle variazioni del layout.
Le cause più comuni di una CLS scadente sono:
- Immagini senza dimensioni.
- Annunci, incorporamenti e iframe senza dimensioni.
- Contenuti inseriti dinamicamente, come annunci, incorporamenti e iframe senza dimensioni.
- Caratteri web.
Capire le cause delle variazioni del layout
Prima di iniziare a cercare le soluzioni ai problemi più comuni relativi al CLS, è importante comprendere il punteggio CLS e l'origine delle variazioni.
CLS negli strumenti di laboratorio e sul campo
Spesso gli sviluppatori ritengono che la CLS misurata dal Report sull'esperienza utente di Chrome (CrUX) sia errata, in quanto non corrisponde al CLS che misurano utilizzando Chrome DevTools o altri strumenti di lab. Gli strumenti di Lab sulle prestazioni web come Lighthouse potrebbero non mostrare la metrica CLS completa di una pagina, poiché di solito eseguono un semplice caricamento della pagina per misurare alcune metriche delle prestazioni web e fornire alcune indicazioni (anche se i flussi utente Lighthouse consentono di eseguire misurazioni oltre il controllo predefinito per il caricamento della pagina).
CrUX è il set di dati ufficiale del programma Web Vitals e, per questo motivo, la metrica CLS viene misurata durante l'intera durata della pagina e non solo durante il caricamento iniziale della pagina, che viene generalmente misurato dagli strumenti dei lab.
Le variazioni del layout sono molto comuni durante il caricamento della pagina, poiché vengono recuperate tutte le risorse necessarie per il rendering iniziale della pagina, ma possono verificarsi variazioni del layout anche dopo il caricamento iniziale. Molte variazioni post-caricamento possono verificarsi come risultato di un'interazione dell'utente e pertanto verranno escluse dal punteggio CLS in quanto si verificano variazioni previste, a condizione che si verifichino entro 500 millisecondi da quell'interazione.
Tuttavia, altre variazioni post-caricamento impreviste dall'utente potrebbero essere incluse nel caso in cui non ci sia stata un'interazione idonea, ad esempio se scorri più avanti nella pagina e vengono caricati contenuti caricati con il metodo lazy e questo provoca variazioni. Altre cause comuni della CLS post-caricamento sono le interazioni di transizioni, ad esempio nelle app a pagina singola, che richiedono più del periodo di tolleranza di 500 millisecondi.
PageSpeed Insights mostra il CLS percepito dall'utente da un URL nella sezione "Scopri cosa sperimentano gli utenti reali" e il CLS di carico basato su lab nella sezione "Diagnostica i problemi di prestazioni". Le differenze tra questi valori sono probabilmente il risultato della metrica CLS post-caricamento.

Identifica i problemi del CLS di carico
Quando i punteggi CrUX e CLS di Lighthouse di PageSpeed Insights sono ampiamente allineati, questo di solito indica un problema CLS di caricamento rilevato da Lighthouse. In questo caso, Lighthouse aiuterà con due controlli per fornire maggiori informazioni sulle immagini che causano il CLS a causa di larghezza e altezza mancanti. Inoltre, elenca tutti gli elementi che sono stati spostati per il caricamento della pagina e il relativo contributo CLS. Puoi visualizzare questi controlli filtrando in base ai controlli CLS:

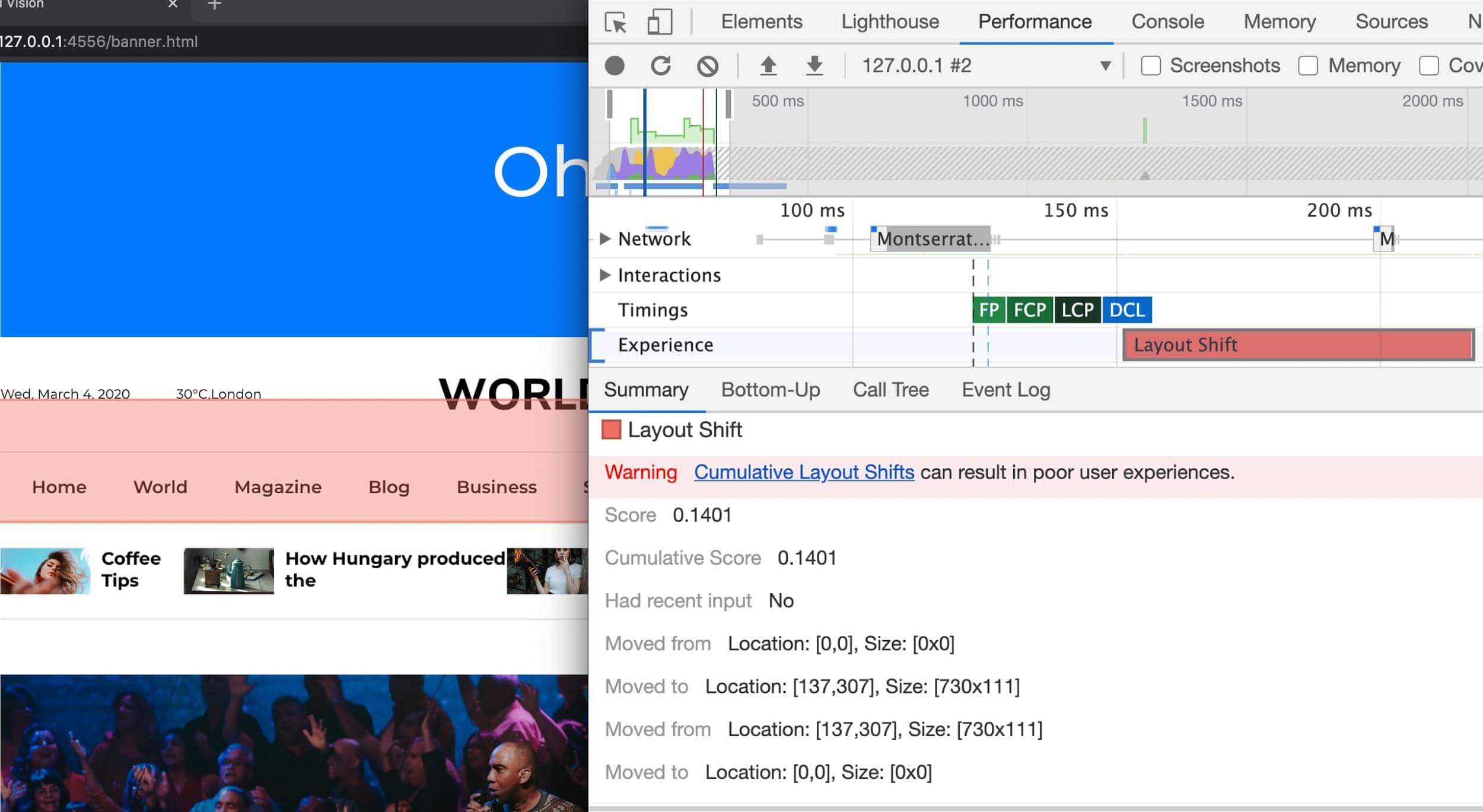
Il riquadro Prestazioni in DevTools evidenzia anche le variazioni di layout nella sezione Esperienza. La visualizzazione Riepilogo per un record Layout Shift include il punteggio cumulativo della variazione del layout e un overlay rettangolo che mostra le regioni interessate. Questa procedura è particolarmente utile per ottenere maggiori dettagli sui problemi relativi al CLS di caricamento, dato che possono essere replicati facilmente con un profilo di ricaricamento delle prestazioni.

Layout Shift. Se fai clic sul record, puoi visualizzare in dettaglio gli elementi interessati mostrando dettagli come le voci "spostato da" e "spostato in" in questa immagine.
Identificare i problemi CLS post-caricamento
Un disaccordo tra i punteggi CLS di CrUX e di Lighthouse indica spesso il valore CLS dopo il caricamento. senza dati reali, può essere difficile trovare queste variazioni. Per informazioni sulla raccolta dei dati del campo, consulta l'articolo Misurare gli elementi CLS nel campo.
L'estensione di Chrome Web Vitals può essere utilizzata per monitorare la metrica CLS quando interagisci con una pagina, in un avviso o nella console, dove puoi visualizzare ulteriori dettagli sugli elementi spostati.
In alternativa all'utilizzo dell'estensione, puoi navigare nella pagina web e registrare le variazioni di layout utilizzando un'opzione Performance Observationr incollata nella console.
Dopo aver configurato il monitoraggio dei turni, puoi provare a replicare eventuali problemi CLS post-caricamento. La CLS si verifica spesso mentre l'utente scorre una pagina, quando i contenuti con caricamento lento vengono caricati completamente senza che vi sia spazio riservato. Lo spostamento dei contenuti quando l'utente tiene sopra il puntatore è un'altra causa comune di CLS post-caricamento. Qualsiasi variazione dei contenuti durante una di queste interazioni viene conteggiata come inattesa, anche se avviene entro 500 millisecondi.
Per saperne di più, consulta Eseguire il debug delle variazioni del layout.
Dopo aver identificato eventuali cause comuni della metrica CLS, puoi utilizzare la modalità di flusso utente relativa agli intervalli di tempo di Lighthouse per garantire che i flussi utente tipici non regredino introducendo variazioni del layout.
Misura gli elementi CLS nel campo
Il monitoraggio del CLS sul campo può essere inestimabile per determinare in quali circostanze si verifica la CLS e per individuare le possibili cause. Come gran parte degli strumenti dei lab, quelli sul campo misurano solo gli elementi che sono cambiati, ma solitamente forniscono informazioni sufficienti per identificare la causa. Puoi anche utilizzare le misurazioni dei campi CLS per determinare quali problemi devono essere risolti con la massima priorità.
La libreria web-vitals dispone di funzioni di attribuzione che ti consentono di raccogliere queste informazioni aggiuntive. Per ulteriori informazioni, consulta Prestazioni del debug nel campo. Anche altri fornitori di RUM hanno iniziato a raccogliere e presentare questi dati in modo simile.
Cause comuni della CLS
Una volta identificate le cause della metrica CLS, puoi iniziare a occuparti della risoluzione dei problemi. In questa sezione mostreremo alcuni dei motivi più comuni per la metrica CLS e cosa è possibile fare per evitarli.
Immagini senza dimensioni
Includi sempre gli attributi relativi alle dimensioni width e height nelle immagini e negli elementi video. In alternativa, prenota lo spazio richiesto con CSS aspect-ratio o simili. Questo approccio garantisce che il browser possa allocare la quantità corretta di spazio nel documento durante il caricamento dell'immagine.

Cronologia degli attributi width e height nelle immagini
Agli albori del web, gli sviluppatori aggiungevano gli attributi width e height ai tag <img> per garantire che fosse stato allocato spazio sufficiente sulla pagina prima che il browser iniziasse a recuperare le immagini. Ciò consente di ridurre al minimo l'adattamento dinamico del contenuto e il adattamento del layout.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width e height in questo esempio non includono unità. Queste dimensioni in "pixel" assicurano che il browser abbia prenotato un'area di 640 x 360 nel layout della pagina. L'immagine si estenderebbe per adattarsi a questo spazio, indipendentemente dalle effettive dimensioni corrispondenti.
Quando è stato introdotto il Adaptive Web Design, gli sviluppatori hanno iniziato a omettere width e height e a utilizzare CSS per ridimensionare le immagini:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Tuttavia, poiché le dimensioni dell'immagine non sono specificate, non è possibile allocare spazio finché il browser non inizia a scaricarla e a determinarne le dimensioni. Man mano che le immagini vengono caricate, il testo viene spostato in basso nella pagina per fare spazio, creando un'esperienza utente confusa e frustrante.
È qui che entrano in gioco le proporzioni. Le proporzioni di un'immagine corrispondono alla larghezza e all'altezza. È normale che questo venga espresso come due numeri separati da due punti (ad es. 16:9 o 4:3). Per le proporzioni x:y, l'immagine è larga x unità e alta y.
Ciò significa che se conosciamo una delle dimensioni, l'altra può essere determinata. Per le proporzioni 16:9:
- Se cucciolo.jpg ha un'altezza di 360 px, la larghezza è 360 x (16 / 9) = 640 px
- Se cucciolo.jpg ha una larghezza di 640 px, l'altezza è 640 x (9 / 16) = 360 px
La conoscenza delle proporzioni di un'immagine consente al browser di calcolare e riservare spazio sufficiente per l'altezza e l'area associata.
Best practice moderna per l'impostazione delle dimensioni delle immagini
Poiché i browser moderni impostano le proporzioni predefinite delle immagini in base agli attributi width e height di un'immagine, puoi evitare variazioni del layout impostando questi attributi sull'immagine e includendo il CSS precedente nel tuo foglio di stile.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Tutti i browser aggiungeranno quindi proporzioni predefinite in base agli attributi width e height esistenti dell'elemento.
Questo metodo calcola le proporzioni in base agli attributi width e height prima che l'immagine venga caricata. Queste informazioni vengono fornite all'inizio del calcolo del layout. Non appena viene indicato che un'immagine ha una determinata larghezza (ad esempio width: 100%), vengono utilizzate le proporzioni per calcolare l'altezza.
Questo valore aspect-ratio viene calcolato dai principali browser durante l'elaborazione del codice HTML, invece che con un foglio di stile dello user agent predefinito (vedi questo post per un approfondimento sul perché), il valore viene visualizzato in modo leggermente diverso. Ad esempio, Chrome lo visualizza così nella sezione Stili del riquadro Elemento:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari funziona in modo simile utilizzando un'origine in stile Attributi HTML. Firefox non mostra affatto questo valore aspect-ratio calcolato nel riquadro Ispezionatore, ma lo utilizza per il layout.
La parte auto del codice precedente è importante perché fa sì che le dimensioni dell'immagine sostituiscano le proporzioni predefinite dopo il download dell'immagine. Se le dimensioni dell'immagine sono diverse, questo provoca comunque qualche variazione del layout dopo il caricamento dell'immagine, ma questo garantisce che le proporzioni dell'immagine vengano utilizzate quando diventa disponibile, nel caso in cui il codice HTML non sia corretto. Anche se le proporzioni effettive sono diverse da quelle predefinite, causano comunque una variazione del layout inferiore rispetto alla dimensione predefinita 0 x 0 di un'immagine senza le dimensioni fornite.
Per un'analisi approfondita delle proporzioni con ulteriori approfondimenti sulle immagini adattabili, consulta l'articolo sul caricamento delle pagine senza sprechi con le proporzioni dei contenuti multimediali.
Se l'immagine si trova in un contenitore, puoi utilizzare il CSS per ridimensionarla in base alla larghezza del contenitore. Impostiamo height: auto; per evitare di utilizzare un valore fisso per l'altezza dell'immagine.
img {
height: auto;
width: 100%;
}
E le immagini adattabili?
Quando lavori con le immagini adattabili, srcset definisce le immagini che consenti al browser di selezionare e le dimensioni di ogni immagine. Per garantire che gli attributi di larghezza e altezza <img> possano essere impostati, ogni immagine deve utilizzare le stesse proporzioni.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Anche le proporzioni delle immagini possono cambiare in base all'art director. Ad esempio, puoi includere un'inquadratura ritagliata di un'immagine per aree visibili strette e visualizzare l'immagine intera sul desktop:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox e Safari ora supportano l'impostazione width e height negli
elementi <source> all'interno di un determinato elemento <picture>:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
Annunci, incorporamenti e altri contenuti caricati successivamente
Le immagini non sono l'unico tipo di contenuti che può causare variazioni del layout. Annunci, incorporamenti, iframe e altri contenuti inseriti dinamicamente possono causare la riduzione della visualizzazione dei contenuti successivi, con un conseguente aumento del CLS.
Gli annunci sono uno dei fattori che contribuiscono maggiormente alle variazioni di layout sul web. Le reti pubblicitarie e i publisher spesso supportano dimensioni di annunci dinamiche. Le dimensioni degli annunci aumentano il rendimento/le entrate grazie a percentuali di clic più elevate e a un numero maggiore di annunci che competono nell'asta. Purtroppo, ciò può portare a un'esperienza utente non ottimale a causa degli annunci che spingono i contenuti visibili in fondo alla pagina.
I widget incorporabili ti consentono di includere nella tua pagina contenuti web portatili, come video di YouTube, mappe di Google Maps e post di social media. Tuttavia, questi widget spesso non sono a conoscenza delle dimensioni dei loro contenuti prima del caricamento. Di conseguenza, le piattaforme che offrono incorporamenti non riservano sempre spazio per i propri widget, il che causa variazioni del layout al termine del caricamento.
Le tecniche per risolvere questi problemi sono tutte simili. Le differenze principali sono il livello di controllo che hai sui contenuti che verranno inseriti. Se questo viene inserito da una terza parte, come un partner pubblicitario, potresti non conoscere le dimensioni esatte dei contenuti che verranno inseriti, né essere in grado di controllare le eventuali variazioni del layout che avvengono all'interno di questi incorporamenti.
Prenota spazio per i contenuti caricati in ritardo
In caso di inserimento di contenuti caricati in ritardo nel flusso dei contenuti, è possibile evitare variazioni del layout riservando loro lo spazio nel layout iniziale.
Un approccio consiste nell'aggiungere una regola CSS min-height per prenotare spazio o, ad esempio, nel caso di contenuti adattabili come gli annunci, utilizzare la proprietà CSS aspect-ratio in modo simile alla modalità con cui i browser la utilizzano automaticamente per le immagini con dimensioni fornite.

Utilizzando le query supporti, potresti dover tenere in considerazione piccole differenze nelle dimensioni degli annunci o dei segnaposto tra i diversi fattori di forma.
Per i contenuti che potrebbero non avere un'altezza fissa, come gli annunci, potresti non essere in grado di prenotare la quantità esatta di spazio necessario per eliminare completamente la variazione del layout. Se viene pubblicato un annuncio più piccolo, un publisher può definire un contenitore più grande per evitare variazioni del layout oppure scegliere la dimensione più probabile per l'area annuncio in base ai dati storici. Lo svantaggio di questo approccio è che aumenta la quantità di spazio vuoto sulla pagina.
Puoi invece impostare la dimensione iniziale sulla dimensione più bassa che verrà utilizzata e accettare un certo livello di spostamento per i contenuti più grandi. L'utilizzo di min-height, come suggerito in precedenza, consente all'elemento principale di crescere di conseguenza, riducendo l'impatto delle variazioni del layout, rispetto alle dimensioni predefinite di 0 px di un elemento vuoto.
Cerca di evitare di comprimere lo spazio riservato mostrando un segnaposto se, ad esempio, non viene restituito alcun annuncio. La rimozione dello spazio riservato agli elementi può causare CLS tanto quanto l'inserimento di contenuti.
Posiziona i contenuti caricati in ritardo più in basso nell'area visibile
I contenuti inseriti dinamicamente più vicino alla parte superiore dell'area visibile di solito causano variazioni del layout maggiori rispetto a quelle inserite più in basso nell'area visibile. Tuttavia, l'inserimento dei contenuti in qualsiasi punto dell'area visibile causa comunque delle variazioni. Se non riesci a prenotare spazio per i contenuti inseriti, ti consigliamo di posizionarli in un secondo momento sulla pagina per ridurre l'impatto sulla relativa CLS.
Evita di inserire nuovi contenuti senza un'interazione da parte dell'utente
Probabilmente hai riscontrato delle variazioni del layout a causa di una UI che appare nella parte superiore o inferiore dell'area visibile quando provi a caricare un sito. Come per gli annunci, questo accade spesso con banner e moduli che spostano il resto dei contenuti della pagina:
Se hai bisogno di visualizzare questi tipi di accessibilità dell'interfaccia utente, prenota in anticipo spazio sufficiente nell'area visibile (ad esempio, utilizzando un segnaposto o una bozza di interfaccia utente) in modo che, quando viene caricato, non causi uno spostamento sorprendente dei contenuti della pagina. In alternativa, assicurati che l'elemento non faccia parte del flusso del documento sovrapponendo i contenuti quando ciò ha senso. Per ulteriori consigli su questi tipi di componenti, consulta il post relativo alle best practice per le notifiche relative ai cookie.
In alcuni casi, l'aggiunta dinamica di contenuti è una parte importante dell'esperienza utente. ad esempio quando carichi più prodotti in un elenco di articoli o quando aggiorni i contenuti di un feed live. Esistono diversi modi per evitare variazioni del layout impreviste in questi casi:
- Sostituisci i vecchi contenuti con quelli nuovi all'interno di un contenitore di dimensioni fisse oppure utilizza un carosello e rimuovi i contenuti precedenti dopo la transizione. Ricordati di disattivare tutti i link e i controlli fino al completamento della transizione per evitare clic o tocchi involontari durante l'arrivo dei nuovi contenuti.
- Chiedi all'utente di avviare il caricamento di nuovi contenuti in modo da non essere sorpreso dal cambiamento (ad esempio con un pulsante "Carica altro" o "Aggiorna"). Ti consigliamo di precaricare i contenuti prima dell'interazione dell'utente in modo che vengano visualizzati immediatamente. Ti ricordiamo che le variazioni del layout che si verificano entro 500 millisecondi dall'input dell'utente non vengono conteggiate ai fini della CLS.
- Carica facilmente i contenuti fuori schermo e mostra all'utente una notifica che li informa della disponibilità (ad esempio con il pulsante "Scorri verso l'alto").

Animazioni
Le modifiche ai valori delle proprietà CSS possono richiedere al browser di reagire a queste modifiche. Alcuni valori, come box-shadow e box-sizing, attivano re-layout, colorazione e composito. La modifica delle proprietà top e left comporta anche variazioni del layout, anche quando l'elemento spostato si trova sul suo livello. Evita di utilizzare queste proprietà per animare.
Altre proprietà CSS possono essere modificate senza attivare re-layout. Queste includono l'uso di animazioni transform per tradurre, ridimensionare, ruotare o inclinare gli elementi.
Le animazioni composte che utilizzano translate non possono influire su altri elementi, quindi non vengono conteggiate ai fini della CLS. Inoltre, le animazioni non composte non causano il re-layout. Per scoprire di più su quali proprietà CSS attivano le variazioni del layout, consulta la sezione Animazioni ad alte prestazioni.
Caratteri web
Il download e il rendering dei caratteri web vengono generalmente gestiti in uno dei due modi seguenti prima che il carattere web venga scaricato:
- Il carattere di riserva viene scambiato con il carattere web, generando un flusso di testo senza stile (FOUT).
- Il testo "Invisibile" viene visualizzato utilizzando il carattere di riserva finché non è disponibile un carattere web e il testo non viene reso visibile (FOIT: testo invisibile).
Entrambi gli approcci possono causare variazioni del layout. Anche se il testo non è visibile, viene comunque strutturato utilizzando il carattere di riserva, quindi quando viene caricato il carattere web, il blocco di testo e il contenuto circostante vengono spostati come per il carattere visibile.
I seguenti strumenti possono aiutarti a ridurre al minimo lo spostamento del testo:
font-display: optionalpuò evitare il re-layout perché il carattere web viene utilizzato solo se è disponibile entro la data del layout iniziale.- Assicurati che venga utilizzato il carattere di riserva appropriato. Ad esempio, l'uso di
font-family: "Google Sans", sans-serif;garantisce l'utilizzo del carattere di riservasans-serifdel browser durante il caricamento di"Google Sans". Se non specifichi un carattere di riserva usando soltantofont-family: "Google Sans", verrà utilizzato il carattere predefinito, che su Chrome è "Times", un carattere serif che presenta una corrispondenza peggiore rispetto al caratteresans-serifpredefinito. - Riduci al minimo le differenze di dimensioni tra il carattere di riserva e il carattere web usando le nuove API
size-adjust,ascent-override,descent-overrideeline-gap-override, come descritto nel post Riserva dei caratteri migliorati. - L'API Font Load può ridurre il tempo necessario per ottenere i caratteri necessari.
- Carica i caratteri web fondamentali il prima possibile utilizzando
<link rel=preload>. Un carattere precaricato ha maggiori probabilità di raggiungere la prima visualizzazione, nel qual caso non c'è alcuna variazione del layout.
Leggi le best practice relative ai caratteri per conoscere altre best practice relative ai caratteri.
Riduci il CLS assicurandoti che le pagine siano idonee per la cache back-forward
Una tecnica molto efficace per mantenere bassi i punteggi CLS consiste nell'assicurarsi che le pagine web siano idonee alla memorizzazione nella cache back-forward (bfcache).
La bfcache mantiene le pagine nella memoria dei browser per un breve periodo di tempo dopo l'uscita. Se ci ritorni, le pagine verranno ripristinate esattamente come le hai lasciate. Ciò significa che la pagina completamente caricata è subito disponibile, senza variazioni che potrebbero essere normalmente visualizzate durante il caricamento per uno dei motivi indicati in precedenza.
Anche se questo può significare che il caricamento iniziale della pagina riscontra variazioni di layout, quando un utente torna indietro da una pagina, non vede ripetutamente le stesse variazioni di layout. Dovresti sempre cercare di evitare i cambi anche al caricamento iniziale, ma nei casi in cui sia più difficile da risolvere completamente, puoi almeno ridurre l'impatto evitando queste operazioni durante le navigazioni nella cache back-forward.
Le navigazioni avanti e indietro sono comuni su molti siti. Ad esempio, tornare a una pagina di contenuti, a una pagina di categoria o ai risultati di ricerca.
Quando è stata implementata in Chrome, abbiamo visto miglioramenti evidenti in CLS.
La bfcache viene utilizzata per impostazione predefinita da tutti i browser, ma alcuni siti non sono idonei per questa cache per diversi motivi. Leggi la guida alla cache bfcache per maggiori dettagli su come testare e identificare eventuali problemi che impediscono l'utilizzo della cache back-forward per assicurarti di sfruttare appieno questa funzionalità per migliorare il punteggio CLS complessivo del tuo sito.
Conclusione
Come illustrato in precedenza in questa guida, esistono numerose tecniche per identificare e migliorare il CLS. I Segnali web essenziali sono integrati nei Segnali web essenziali, quindi anche se non riesci a eliminare completamente la metrica CLS, l'utilizzo di alcune di queste tecniche dovrebbe consentirti di ridurre l'impatto. In questo modo, speriamo di riuscire a non superarli, creando così un'esperienza migliore per gli utenti del sito web.



