Dowiedz się, jak uniknąć nagłych zmian układu, aby zwiększyć wygodę użytkowników
Skumulowane przesunięcie układu (CLS) to jeden z 3 podstawowych wskaźników internetowych. Mierzy niestabilność treści, porównując to, jak bardzo widoczna treść przesunęła się w widocznym obszarze z odległością przesuniętych elementów, których dotyczy problem.
Przesunięcia układu mogą rozpraszać użytkowników. Wyobraź sobie, że zaczynasz czytać artykuł, gdy na stronie nagle wszystkie elementy się przesunęły, zniechęcając Cię i wymagając ponownego znalezienia swojego miejsca. Jest to bardzo częste w internecie, np. podczas czytania wiadomości lub prób kliknięcia przycisku „Szukaj” lub „Dodaj do koszyka”. Takie wrażenia są wizualnie irytujące i frustrujące. Są one często spowodowane tym, że przeniesienie widocznych elementów jest wymuszane w wyniku nagłego dodania do strony lub zmiany rozmiaru widocznego elementu.
Aby zadbać o wygodę użytkowników, wskazana witryna powinna mieć CLS na poziomie co najmniej 0,1 w przypadku co najmniej 75% wizyt na stronie.

W odróżnieniu od innych podstawowych wskaźników internetowych, które są wartościami czasowymi mierzonymi w sekundach lub milisekundach, wynik CLS jest wartością bezjednostkową i jest obliczany na podstawie tego, jak bardzo treści się zmieniają.
W tym przewodniku omówimy optymalizację typowych przyczyn przesunięcia układu.
Najczęstsze przyczyny niskiej wartości CLS:
- Obrazy bez wymiarów.
- Reklamy, elementy umieszczone i elementy iframe bez wymiarów.
- Zawartość wstrzykiwana dynamicznie, taka jak reklamy, elementy umieszczone i elementy iframe bez wymiarów.
- Czcionki internetowe
Zrozumienie przyczyn przesunięć układu
Zanim zaczniesz szukać rozwiązań typowych problemów z CLS, musisz zrozumieć swój wynik CLS i poznać źródła zmian.
Wartość CLS w narzędziach modułu i polu
Deweloperzy często uważają, że CLS zmierzony w raporcie na temat użytkowania Chrome (CrUX) jest nieprawidłowe, ponieważ nie odpowiada CLS, które mierzą za pomocą Narzędzi deweloperskich w Chrome lub innych narzędzi laboratoryjnych. Narzędzia służące do testowania wydajności stron internetowych, takie jak Lighthouse, mogą nie pokazywać pełnego CLS strony, ponieważ zazwyczaj wykonują proste wczytywanie strony, aby zmierzyć niektóre dane o wydajności witryny i uzyskać pewne wskazówki (chociaż przepływy użytkowników Lighthouse pozwalają na przeprowadzenie bardziej szczegółowego pomiaru niż domyślny audyt wczytywania strony).
CrUX to oficjalny zbiór danych programu wskaźników internetowych. W tym celu wartość CLS jest mierzona przez cały okres użytkowania strony, a nie tylko podczas jej początkowego wczytywania, którą zwykle mierzą narzędzia laboratoryjne.
Przesunięcia układu są bardzo częste podczas wczytywania strony, ponieważ wszystkie niezbędne zasoby są pobierane do jej wstępnego wyrenderowania. Jednak zmiany układu mogą również wystąpić już po wstępnym wczytaniu strony. Wiele zmian po wczytaniu może wynikać w wyniku interakcji użytkownika i dlatego są wykluczane z wyniku CLS, gdy są oczekiwane zmiany, o ile mają miejsce w ciągu 500 milisekund od tej interakcji.
W sytuacji, gdy nie wystąpiła żadna interakcja, mogą też pojawić się inne nieoczekiwane przez użytkownika zmiany po wczytaniu, na przykład jeśli przewiniesz stronę dalej i wczytujesz się leniwie treść, co spowoduje przesunięcia w trakcie wczytywania. Inną częstą przyczyną CLS po wczytaniu są interakcje przejść, np. w przypadku aplikacji na jednej stronie, które trwają dłużej niż 500 milisekundowy okres prolongaty.
Narzędzie PageSpeed Insights pokazuje zarówno CLS widocznych dla użytkowników, jak i CLS z adresu URL w sekcji „Dowiedz się, czego doświadczają Twoi prawdziwi użytkownicy”, oraz CLS opartego na laboratorium w sekcji „Diagnozuj problemy z wydajnością”. Różnice między tymi wartościami są prawdopodobnie wynikiem CLS po wczytaniu.

Identyfikowanie problemów ze CLS obciążenia
Jeśli wyniki CLS CrUX i Lighthouse PageSpeed Insights są w dużym stopniu zgodne, zwykle oznacza to, że Lighthouse wykrył problem CLS z ładowaniem. W tym przypadku narzędzie Lighthouse będzie pomagało w dwóch audytach, aby dostarczyć więcej informacji o obrazach powodujących CLS z powodu brakującej szerokości i wysokości, a także wymienić wszystkie elementy, które przesunęły się podczas wczytywania strony, wraz z ich udziałem CLS. Aby uzyskać dostęp do tych kontroli, przefiltruj je według kontroli CLS:

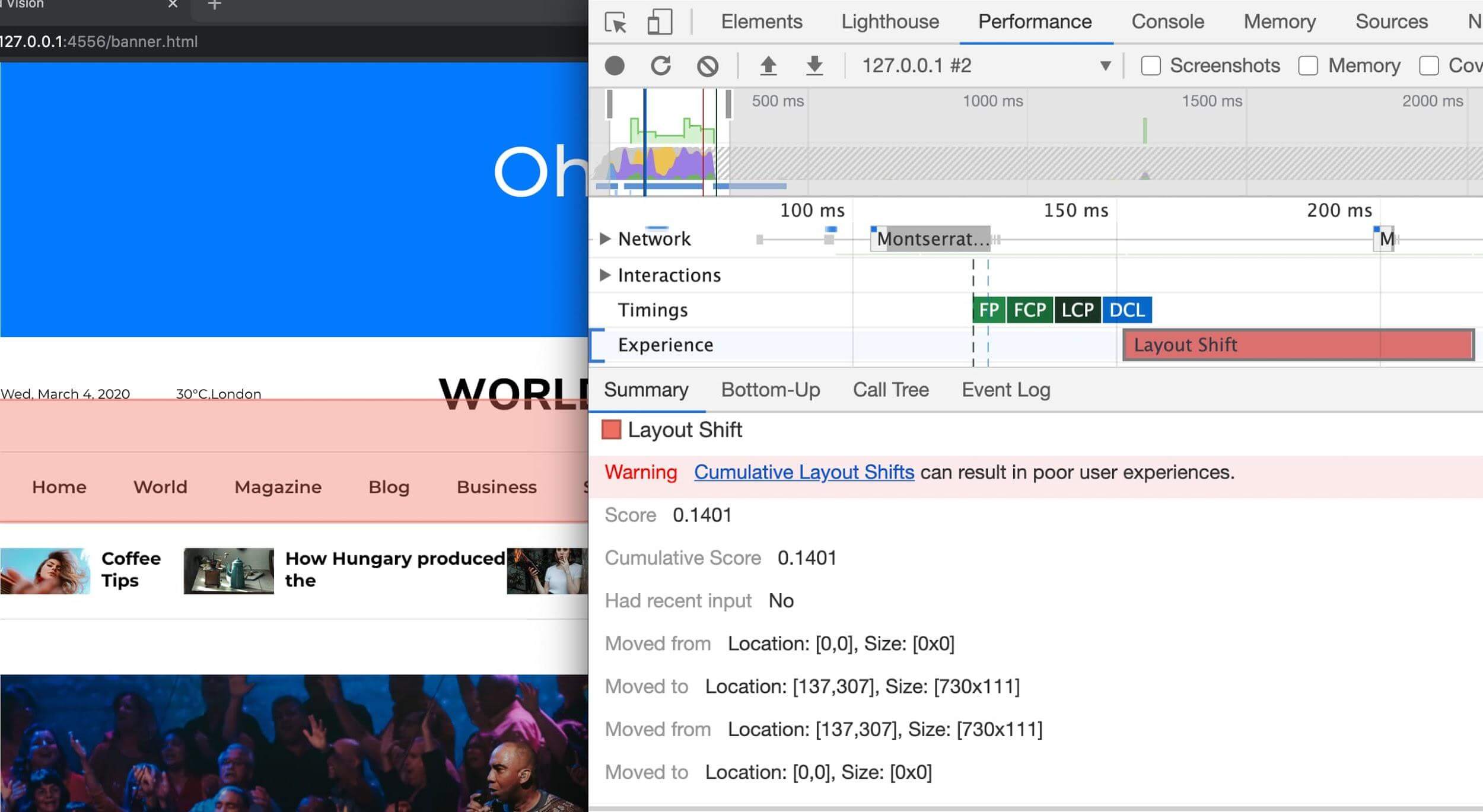
Panel Wydajność w Narzędziach deweloperskich zawiera też informacje o przesunięciach układu w sekcji Interfejs. Widok Podsumowanie dla rekordu Layout Shift zawiera skumulowany wynik przesunięcia układu, a także prostokątną nakładkę z widocznymi regionami. Jest to szczególnie przydatne, gdy chcesz uzyskać więcej informacji na temat problemów z CLS wczytywania, ponieważ można go łatwo odwzorować za pomocą ponownego załadowania profilu wydajności.

Layout Shift. Kliknięcie rekordu umożliwia przejście do bardziej szczegółowego widoku elementów, których dotyczy problem, przez wyświetlenie szczegółowych informacji, takich jak „przeniesione z” i „przeniesione do” na tym obrazie.
Identyfikowanie problemów z CLS po wczytaniu
Niezgodność między wynikami CLS CrUX i Lighthouse często wskazuje CLS po wczytaniu. Wykrycie tych zmian bez danych terenowych może być trudne. Informacje o zbieraniu danych pól znajdziesz w artykule Pomiar elementów CLS w tym polu.
Za pomocą rozszerzenia Web Vitals do Chrome możesz monitorować CLS podczas korzystania ze strony na wyświetlaczu HUD lub w konsoli – możesz uzyskać więcej informacji o przesuniętych elementach.
Zamiast korzystać z rozszerzenia, możesz przeglądać stronę internetową i rejestrować zmiany układu za pomocą Obserwatora wydajności wklejonego w konsoli.
Po skonfigurowaniu monitorowania zmian możesz spróbować odtworzyć wszelkie problemy CLS występujące po załadowaniu. Wskaźnik CLS często ma miejsce, gdy użytkownik przewija stronę, gdy leniwe ładowanie treści jest w pełni wczytywane bez zarezerwowanego miejsca. Inną częstą przyczyną CLS jest zmiana treści, gdy użytkownik najedzie na nią kursorem. Wszelkie zmiany treści podczas tych interakcji liczą się jako nieoczekiwane, nawet jeśli następuje to w ciągu 500 milisekund.
Więcej informacji znajdziesz w artykule Debugowanie przesunięcia układu.
Gdy już wykryjesz najczęstsze przyczyny CLS, możesz też użyć trybu przepływu użytkownika związanego z zakresami czasu w Lighthouse, aby zadbać o to, aby typowe przepływy użytkowników nie pogarszały się przez wprowadzenie przesunięcia układu.
Mierz elementy CLS w polu
Monitorowanie CLS w tym polu może okazać się nieocenione przy określaniu okoliczności występowania CLS i zawężeniu możliwych przyczyn. Podobnie jak większość narzędzi laboratoryjnych, narzędzia terenowe mierzą tylko elementy, które się przesunęły, ale zwykle dostarcza to wystarczającą ilość informacji, aby zidentyfikować przyczynę. Możesz też używać pomiarów pól CLS, aby określić, które problemy należy rozwiązać o najwyższym priorytecie.
Biblioteka web-vitals ma funkcje atrybucji, które umożliwiają zbieranie tych dodatkowych informacji. Więcej informacji znajdziesz w sekcji Debugowanie wydajności w tym polu. Inni dostawcy RUM również zaczęli zbierać i prezentować te dane w podobny sposób.
Najczęstsze przyczyny CLS
Po zidentyfikowaniu przyczyn CLS możesz zacząć pracować nad ich rozwiązaniem. W tej sekcji przedstawiamy najczęstsze przyczyny występowania CLS i podpowiemy, jak ich uniknąć.
Obrazy bez wymiarów
Do obrazów i elementów wideo zawsze dodawaj atrybuty rozmiaru width i height. Możesz też zarezerwować wymagane miejsce za pomocą usługi CSS aspect-ratio lub podobnej. Dzięki temu podczas wczytywania obrazu przeglądarka może przydzielić odpowiednią ilość miejsca w dokumencie.

Historia atrybutów width i height na zdjęciach
W początkowej fazie internetu programiści dodawali do tagów <img> atrybuty width i height, aby zapewnić wystarczającą ilość miejsca na stronie przed rozpoczęciem pobierania obrazów przez przeglądarkę. Zminimalizuje to ponowne układanie i przeformatowanie.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
W tym przykładzie pola width i height nie uwzględniają jednostek. Te wymiary „pikselowe” zapewnią, że przeglądarka zarezerwuje w układzie strony obszar o wymiarach 640 x 360. Obraz zostanie rozciągnięty, aby pasował do tej przestrzeni, niezależnie od tego, czy pasują do niego rzeczywiste wymiary.
Po wprowadzeniu elastycznego projektowania witryn deweloperzy zaczęli pomijać width i height, a zamiast nich używać CSS do zmiany rozmiaru obrazów:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Ponieważ jednak rozmiar obrazu nie został określony, nie można przydzielić do niego miejsca, dopóki przeglądarka nie zacznie go pobierać i nie będzie mogła określić jego wymiarów. Podczas ładowania obrazów tekst przesuwa się w dół strony, aby zrobić na nich miejsce, powodując dezorientację i frustrację użytkowników.
Właśnie tu do akcji wkracza format obrazu. Współczynnik proporcji obrazu to stosunek jego szerokości do wysokości. Często jest on wyrażony jako 2 liczby rozdzielone dwukropkiem (np. 16:9 lub 4:3). W przypadku formatu obrazu x:y obraz ma szerokość x jednostek i wysokość Y.
Oznacza to, że jeśli znamy jeden z wymiarów, możemy ustalić drugi. Format obrazu 16:9:
- Jeśli szczeniak.jpg ma wysokość 360 pikseli, szerokość to 360 x (16 / 9) = 640 pikseli
- Jeśli szczeniak.jpg ma szerokość 640 pikseli, wysokość to 640 x (9 / 16) = 360 pikseli
Znajomość formatu obrazu umożliwia przeglądarce obliczenie i zarezerwowanie wystarczającej ilości miejsca na wysokość i powiązany obszar.
Nowoczesna sprawdzona metoda ustawiania wymiarów obrazu
Nowoczesne przeglądarki ustawiają domyślny współczynnik proporcji obrazów na podstawie atrybutów width i height, dlatego możesz zapobiec zmianom układu, ustawiając te atrybuty obrazu i uwzględniając poprzedni kod CSS w arkuszu stylów.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Wszystkie przeglądarki dodają wtedy domyślny format obrazu na podstawie istniejących atrybutów width i height elementu.
Ta opcja oblicza współczynnik proporcji na podstawie atrybutów width i height przed załadowaniem obrazu. Podaje te informacje na samym początku obliczania układu. Gdy tylko przekażemy, że obraz ma określoną szerokość (np. width: 100%), wysokość jest używana do obliczania wysokości obrazu.
Wartość aspect-ratio jest obliczana przez najpopularniejsze przeglądarki podczas przetwarzania kodu HTML, a nie przy użyciu domyślnego arkusza stylów klienta użytkownika (szczegółowe informacje na ten temat znajdziesz w tym poście), więc wartość jest wyświetlana nieco inaczej. Na przykład w sekcji Style w panelu Element Chrome wyświetla się w ten sposób:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari działa podobnie z użyciem źródła stylu Atrybuty HTML. Przeglądarka Firefox w ogóle nie wyświetla obliczonego elementu aspect-ratio w panelu Inspektor, ale wykorzystuje go do określania układu.
Część auto poprzedniego kodu jest ważna, ponieważ po pobraniu obrazu wymiary obrazu zastępują domyślny współczynnik proporcji. Jeśli wymiary obrazu są różne, po jego wczytaniu nadal występują pewne przesunięcia układu, ale dzięki temu będzie on nadal używany, gdy będzie dostępny, na wypadek, gdyby kod HTML był nieprawidłowy. Nawet jeśli rzeczywisty współczynnik proporcji jest inny niż domyślny, nadal powoduje to mniejsze przesunięcie układu niż w przypadku domyślnego rozmiaru 0 x 0 w przypadku obrazu bez podanych wymiarów.
Jeśli chcesz się dowiedzieć więcej o współczynniku proporcji i zwiększyć liczbę obrazów elastycznych, przeczytaj artykuł o wolnym wczytywaniu stron przy użyciu różnych formatów obrazu.
Jeśli obraz znajduje się w kontenerze, możesz użyć CSS, by zmienić jego rozmiar tak, by dopasować go do szerokości kontenera. Ustawiamy height: auto; tak, by uniknąć używania stałej wartości wysokości obrazu.
img {
height: auto;
width: 100%;
}
Co z obrazami elastycznymi?
W przypadku obrazów elastycznych atrybut srcset określa obrazy, które może wybierać przeglądarka, oraz ich rozmiar. Aby można było ustawić atrybuty szerokości i wysokości <img>, każdy obraz powinien mieć ten sam współczynnik proporcji.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Współczynnik proporcji obrazów może też zmieniać się w zależności od kierunku grafiki. Na przykład możesz dodać przycięte ujęcie obrazu, które ma się dobrze wyświetlać w wąskich obszarach, i wyświetlać cały obraz na komputerze:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox i Safari obsługują teraz ustawienia width i height dotyczące elementów <source> w danym elemencie <picture>:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
Reklamy, elementy umieszczone na stronie i inne treści wczytywane z opóźnieniem
Obrazy nie są jedynym rodzajem treści, który może powodować przesunięcia układu. Reklamy, elementy umieszczone na stronie, elementy iframe i inne elementy wstrzykiwane dynamicznie mogą powodować przesunięcie zawartości wyświetlanej po nich w dół, co zwiększa CLS.
Reklamy to jeden z największych czynników wpływających na zmiany układu stron w internecie. Sieci reklamowe i wydawcy często obsługują rozmiary reklam dynamicznych. Rozmiary reklam zwiększają skuteczność lub przychody dzięki wyższym współczynnikom klikalności i większej liczbie reklam konkurujących w aukcji. Niestety może to obniżać komfort korzystania z witryny, ponieważ reklamy przesuwają widoczną zawartość na dole strony.
Widżety umieszczane na stronie pozwalają umieszczać na stronie przenośne treści internetowe, takie jak filmy z YouTube, mapy z Map Google i posty z mediów społecznościowych. Jednak takie widżety często nie wiedzą, jak duża jest ich zawartość przed wczytaniem. W efekcie platformy, które oferują umieszczanie na stronie, nie zawsze rezerwują miejsce na widżety, co powoduje zmianę układu po ostatecznym załadowaniu.
Metody radzenia sobie z nimi są podobne. Główne różnice to poziom kontroli nad treściami, które zostaną wstawione. Jeśli zostanie on wstawiony przez firmę zewnętrzną, na przykład przez partnera reklamowego, możesz nie znać dokładnego rozmiaru treści, które zostanie wstawione, ani mieć możliwości kontrolowania przesunięć układu w ramach tych umieszczonych elementów.
Zarezerwuj miejsce na treści wczytujące się później
Gdy umieszczasz w przepływie treści późno wczytywane treści, można uniknąć przesunięć układu, rezerwując dla nich miejsce w początkowym układzie.
Jednym ze sposobów jest dodanie reguły CSS min-height, aby zarezerwować miejsce lub – w przypadku treści elastycznych, takich jak reklamy – użyć właściwości CSS aspect-ratio w ten sam sposób, w jaki przeglądarki używają jej automatycznie w przypadku obrazów o podanych wymiarach.

Korzystając z zapytań o multimedia, możesz uwzględnić drobne różnice w rozmiarach reklam i obiektów zastępczych w zależności od formatu.
W przypadku treści, które nie mają stałej wysokości (np. reklam), zarezerwowanie dokładnej ilości miejsca potrzebnego do całkowitego wyeliminowania przesunięcia układu może być niemożliwe. Jeśli wyświetlana jest mniejsza reklama, wydawca może zmienić styl większego kontenera, by uniknąć przesunięcia układu, lub wybrać najbardziej prawdopodobny rozmiar boksu reklamowego na podstawie danych historycznych. Wadą tego podejścia jest to, że zwiększa ono ilość pustego miejsca na stronie.
Zamiast tego możesz ustawić najmniejszy rozmiar, który zostanie użyty, i akceptować pewien poziom przesunięcia w przypadku większych treści. Zastosowanie min-height, jak sugerowano wcześniej, pozwala elementowi nadrzędnemu rosnąć zgodnie z potrzebami, a jednocześnie zmniejsza wpływ przesunięcia układu w porównaniu z domyślnym rozmiarem pustego elementu wynoszącym 0 pikseli.
Staraj się unikać zwijania zarezerwowanego miejsca, wyświetlając symbol zastępczy np. w sytuacji, gdy reklama nie zostanie zwrócona. Usunięcie spacji przeznaczonej dla elementów może spowodować wstawienie CLS w takim samym stopniu jak wstawienie treści.
Umieść ładowane później treści niżej w widocznym obszarze
Dynamicznie wstrzykiwana treść bliżej górnej części widocznego obszaru zwykle powoduje większe przesunięcia układu niż treści wstrzykiwane niżej. Jednak wstrzyknięcie treści w dowolnym miejscu widocznego obszaru może jednak spowodować pewne przesunięcie. Jeśli nie możesz zarezerwować miejsca na wstrzykiwane treści, zalecamy umieszczenie ich później na stronie, aby ograniczyć wpływ na jej CLS.
Unikaj wstawiania nowych treści bez interakcji z użytkownikiem
Prawdopodobnie zdarzyło Ci się zauważyć, że układ interfejsu pojawia się na górze lub na dole widocznego obszaru podczas próby wczytania witryny. Podobnie jak w przypadku reklam, dzieje się tak często w przypadku banerów i formularzy, które przesuwają pozostałą część zawartości strony:
Jeśli chcesz wyświetlić te elementy interfejsu, zarezerwuj z wyprzedzeniem wystarczającą ilość miejsca w widocznym obszarze (np. za pomocą obiektu zastępczego lub szkieletowego), aby podczas wczytywania strony nie przesuwać się w nieoczekiwany sposób treści. Możesz też nałożyć na treść odpowiednią treść, aby upewnić się, że element nie jest częścią dokumentu. Więcej zaleceń dotyczących komponentów tego typu znajdziesz w artykule Sprawdzone metody dotyczące powiadomień o plikach cookie.
W niektórych przypadkach dynamiczne dodawanie treści ma duże znaczenie dla wygody użytkowników. Na przykład podczas wczytywania kolejnych produktów na liście produktów lub podczas aktualizowania treści aktywnego pliku danych. Istnieje kilka sposobów na uniknięcie nieoczekiwanych przesunięć układu w takich przypadkach:
- Zastąp starą zawartość nową zawartością w kontenerze o stałym rozmiarze lub skorzystaj z karuzeli i usuń starą zawartość po przeniesieniu. Pamiętaj, aby wyłączyć wszystkie linki i elementy sterujące do czasu zakończenia procesu przenoszenia, aby uniknąć przypadkowych kliknięć lub dotknięcia, gdy pojawi się nowa treść.
- Poproś użytkownika o rozpoczęcie ładowania nowej treści, aby nie był zaskoczony zmianą (np. przyciskiem „Wczytaj więcej” lub „Odśwież”). Zalecamy, aby przed interakcją użytkownika pobrać treści z wyprzedzeniem, aby pojawiły się one natychmiast. Przypominamy, że zmiany układu, które nastąpiły w ciągu 500 milisekund od działań użytkowników, nie są wliczane do CLS.
- Płynnie wczytujej treści poza ekran i wyświetlaj użytkownikom informację o ich dostępności (np. za pomocą przycisku „Przewiń w górę”).

Animacje
Zmiany w wartościach właściwości CSS mogą wymagać reakcji przeglądarki. Niektóre wartości, np. box-shadow i box-sizing, aktywują przekazanie, malowanie i kompozycję. Zmiana właściwości top i left powoduje też przesunięcia układu, nawet jeśli przenoszony element znajduje się w osobnej warstwie. Unikaj animowania z wykorzystaniem tych właściwości.
Inne właściwości CSS można zmieniać bez uruchamiania przekaźników. Obejmuje to korzystanie z animacji transform do tłumaczenia, skalowania, obracania i pochylania elementów.
Skomponowane animacje, które korzystają z elementu translate, nie mogą wpływać na inne elementy, więc nie są wliczane do CLS. Nieskomponowane animacje nie powodują też ponownego układu. Aby dowiedzieć się więcej o tym, które właściwości CSS wywołują przesunięcia układu, przeczytaj artykuł Animacje o wysokiej wydajności.
Czcionki internetowe
Przed pobraniem czcionki internetowej pobieranie i renderowanie czcionek internetowych odbywa się zwykle na jeden z dwóch sposobów:
- Czcionka zastępcza jest zastępowana czcionkami internetowymi, co powoduje wyświetlenie błędu FOUT.
- Tekst „Niewidoczny” jest wyświetlany przy użyciu czcionki zastępczej, dopóki nie zostanie dostępna czcionka internetowa, a tekst stanie się widoczny (FOIT – przebłysk niewidocznego tekstu).
Oba podejścia mogą powodować przesunięcia układu. Nawet jeśli tekst jest niewidoczny, układ nadal jest przy użyciu czcionki zastępczej, więc po wczytaniu czcionki internetowej blok tekstu i otaczająca go treść przesuwają się w taki sam sposób jak widoczna czcionka.
Następujące narzędzia pomagają zminimalizować przesuwanie tekstu:
font-display: optionalumożliwia unikanie ponownego układu, ponieważ czcionka internetowa jest używana tylko wtedy, gdy jest dostępna przed początkowym układem.- Upewnij się, że używana jest odpowiednia czcionka zastępcza. Na przykład użycie elementu
font-family: "Google Sans", sans-serif;sprawi, że podczas wczytywania przeglądarki"Google Sans"będzie używana zastępcza czcionka przeglądarkisans-serif. Jeśli nie określisz czcionki zastępczej za pomocą tylkofont-family: "Google Sans", zostanie użyta czcionka domyślna, którą w Chrome jest „Times” – jest to czcionka szeryfowa, która jest gorsza od domyślnej czcionkisans-serif. - Zminimalizuj różnice w rozmiarze między czcionką zastępczą a czcionką internetową, korzystając z nowych interfejsów API
size-adjust,ascent-override,descent-overrideiline-gap-override, jak opisano w poście Poprawione wartości zastępcze czcionek. - Interfejs Font Wczytuję API może skrócić czas potrzebny na uzyskanie niezbędnych czcionek.
- Użyj
<link rel=preload>, aby jak najszybciej ładować najważniejsze czcionki internetowe. Wstępnie wczytywana czcionka ma większe szanse na dotarcie do pierwszego wyrenderowania. W takim przypadku układ nie ulega zmianie.
Inne sprawdzone metody znajdziesz w artykule Sprawdzone metody korzystania z czcionek.
Zmniejsz CLS, upewniając się, że strony kwalifikują się do korzystania z pamięci podręcznej stanu strony internetowej
Bardzo skuteczną metodą utrzymywania niskiego wyniku CLS jest zapewnienie, że Twoje strony internetowe kwalifikują się do korzystania z pamięci podręcznej stanu strony internetowej (bfcache).
Bfcache przechowuje strony w pamięci przeglądarki przez krótki czas po zamknięciu strony, więc jeśli do nich wrócisz, zostaną one przywrócone dokładnie w takiej postaci, w jakiej zostały otwarte. Oznacza to, że strona w pełni wczytana jest dostępna od razu – bez żadnych przeskoków, które zwykle pojawiają się podczas wczytywania strony ze względu na podane wcześniej przyczyny.
Może to oznaczać, że podczas początkowego wczytywania strony występuje przesuwanie układu, ale gdy użytkownik przechodzi między stronami, ten sam układ nie jest często taki sam. Zawsze staraj się unikać zmian nawet przy wczytywaniu początkowym, ale tam, gdzie trudniej jest rozwiązać ten problem w całości, możesz przynajmniej ograniczyć wpływ tej zmiany, unikając ich podczas nawigowania z pamięci podręcznej stanu strony internetowej.
W wielu witrynach często używa się nawigacji wstecz i do przodu. Może to być na przykład powrót na stronę z treścią, stronę kategorii lub do wyników wyszukiwania.
Po wdrożeniu tej funkcji w Chrome zaobserwowaliśmy znaczną poprawę wartości CLS.
Pamięć podręczna jest domyślnie używana przez wszystkie przeglądarki, ale z różnych powodów nie można jej użyć w niektórych witrynach. Przeczytaj przewodnik dotyczący pamięci podręcznej stanu strony internetowej, aby dowiedzieć się więcej o testowaniu i identyfikowaniu problemów uniemożliwiających użycie tej funkcji. Dzięki temu będziesz mieć pewność, że w pełni wykorzystujesz tę funkcję i poprawiasz ogólny wynik CLS swojej witryny.
Podsumowanie
Istnieje wiele technik, które umożliwiają identyfikowanie i ulepszanie CLS, jak opisano we wcześniejszej części tego przewodnika. Podstawowe wskaźniki internetowe mają pewne limity, więc nawet jeśli nie możesz całkowicie usunąć CLS, korzystanie z niektórych technik powinno ograniczyć wpływ tych zmian. Mamy nadzieję, że pozwoli Ci to zmieścić się w tych limitach i zwiększyć komfort użytkowników Twojej witryny.



