瞭解如何避免版面配置突然改變,提升使用者體驗
累計版面配置位移 (CLS) 是網站體驗核心指標的三項指標之一。這項指標結合了可視區域的可見內容移動程度,以及受影響元素移動的距離,藉此評估內容不穩定。
版面配置位移可能會讓使用者分心。假設你開始閱讀一篇文章,內容突然出現在網頁附近時,突然跳出要求重新閱讀。這種情況經常發生在網路上,包括閱讀新聞,或是嘗試按下「搜尋」或「加入購物車」按鈕。這類體驗容易讓人感到困擾和不安。這通常是因為強制移動其他可見元素,導致頁面突然新增其他元素或調整大小。
為提供良好的使用者體驗,網站應致力將 CLS 值在 0.1 以下,且至少有 75% 的網頁造訪次數。

不同於其他以秒或毫秒為單位的「網站體驗核心指標」,CLS 分數是無單位的值,主要是根據內容轉移量和進度計算而得。
在本指南中,我們將說明版面配置位移的常見原因。
CLS 品質不佳最常見的原因包括:
- 沒有尺寸的圖片。
- 無尺寸的廣告、嵌入和 iframe。
- 動態插入的內容,例如廣告、嵌入和不含尺寸的 iframe。
- 網頁字型。
瞭解版面配置位移的原因
在著手研究常見的 CLS 問題前,請務必瞭解 CLS 分數以及變化的來源。
研究室工具中的 CLS 與實際工作模式
許多開發人員經常發現,根據 Chrome 使用者體驗報告 (CrUX) 所測量的 CLS 不正確,其與使用 Chrome 開發人員工具或其他研究室工具測量的 CLS 不符。Lighthouse 等網頁效能研究室工具通常不會顯示網頁的完整 CLS,因為這類工具通常會藉由載入網頁,評估某些網站成效指標並提供一些指導 (不過使用 Lighthouse 使用者流程後,可進行評估以外的評估,超出預設頁面負載稽核)。
CrUX 是網站體驗指標計畫的官方資料集,因此會評估整個網頁的完整生命週期,而非只評估研究室工具的初始網頁載入期間。
頁面載入過程中經常發生版面配置位移的情況,因為在一開始轉譯網頁時,系統會擷取所有必要資源,但版面配置也會在初始載入之後發生。許多載入後位移可能會因為使用者互動結果發生,所以只要發生「預期的」位移,就會從 CLS 分數中排除,前提是該轉換發生的時間必須在 500 毫秒以內。
不過,在沒有符合條件的互動的情況下,系統可能會納入使用者非預期的其他載入後轉移。例如,如果您沿著網頁進一步捲動,系統就會載入延遲載入的內容並造成偏移。載入 CLS 後,其他常見原因則是與轉換互動 (例如單頁應用程式上,所需要的時間超過 500 毫秒的寬限期)。
PageSpeed Insights 的「探索效能問題」部分會顯示來自網址的使用者感知 CLS,並在「診斷效能問題」部分顯示以研究室為基礎的負載 CLS。 這些值之間的差異可能是載入後 CLS 的結果。

找出負載 CLS 問題
如果 PageSpeed Insights 的 CrUX 和 Lighthouse CLS 分數一致,通常表示 Lighthouse 偵測到負載 CLS 問題。在此情況下,Lighthouse 可協助兩項稽核作業,針對因缺少寬度和高度而造成 CLS 的圖片提供更多資訊,以及列出因網頁載入而改變的所有元素,以及對 CLS 的貢獻。只要篩選 CLS 稽核資料,即可查看這些稽核資訊:

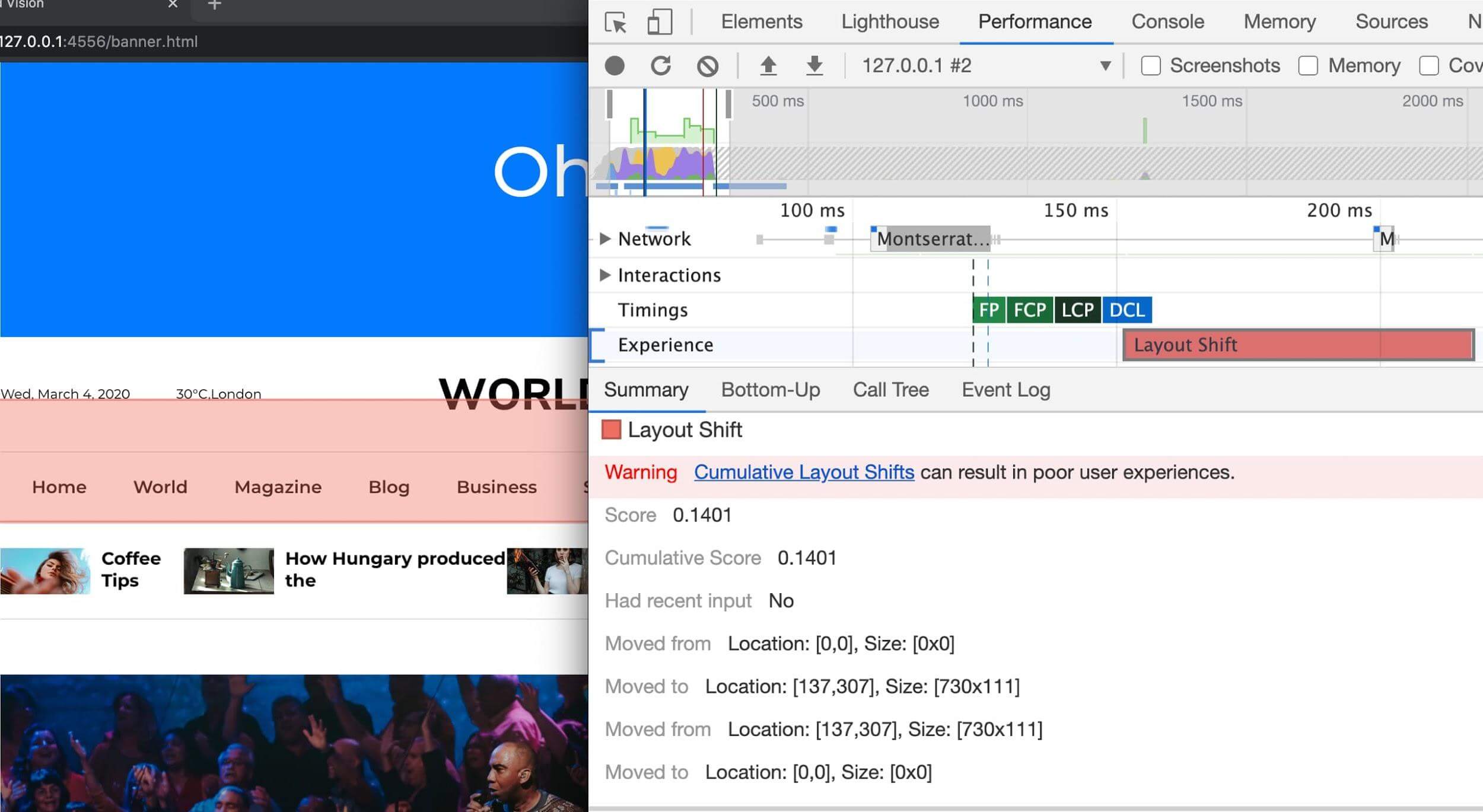
開發人員工具中的效能面板也會醒目顯示「體驗」部分中的版面配置位移。Layout Shift 記錄的「Summary」檢視畫麵包含累計版面配置位移分數,以及顯示受影響區域的矩形疊加層。如要進一步瞭解負載 CLS 問題,這項功能就特別實用,因為您可以透過重新載入效能設定檔輕鬆複製這項資訊。

Layout Shift 記錄。按一下記錄即可查看詳細資料,例如這張圖片中的「已移至」和「已移至」項目等詳細資料,即可深入瞭解受影響的元素。
找出載入後的 CLS 問題
CrUX 和 Lighthouse CLS 分數不一致通常代表載入後的 CLS如果沒有實際資料,這類轉變可能難以追蹤。如要瞭解如何收集欄位資料,請參閱「評估欄位中的 CLS 元素」一文。
透過抬頭顯示器或控制台進行網頁互動時,您可以使用網站體驗指標 Chrome 擴充功能監控 CLS,進一步瞭解哪些元素位移位移。
如果不想使用擴充功能,除了使用擴充功能之外,你也可以使用 Performance Observer 記錄版面配置位移,並貼入控制台。
設定排班監控功能後,您可以嘗試重現任何 CLS 載入後問題。CLS 通常會在使用者捲動網頁時產生,因此當延遲載入的內容完全載入,且沒有預留空間時,就會產生 CLS。當使用者將指標懸停在遊標上方時,內容會轉移,是載入後 CLS 的常見原因。在這些互動期間的任何內容位移都會視為非預期,即使發生在 500 毫秒內也一樣。
詳情請參閱「對版面配置位移偵錯」。
找出 CLS 造成的常見原因後,也可以使用 Lighthouse 的使用者流程模式,藉由導入版面配置位移來確保一般的使用者流程不會迴歸。
評估實地中的 CLS 元素
為了判斷 CLS 發生的情況並縮小可能的原因,在領域內監控 CLS 是非常重要的。如同大部分的研究室工具,現場工具只會測量移動的元素,但通常能提供足夠資訊以找出原因。您也可以根據 CLS 欄位測量結果,判斷哪些問題應優先修正。
web-vitals 程式庫提供歸因函式,可讓您收集這項額外資訊。詳情請參閱「針對欄位效能進行偵錯」。其他 RUM 供應商也開始以類似的方式收集並呈現這些資料。
CLS 的常見原因
找出 CLS 的原因後,您就可以開始著手修正問題。本節將說明 CLS 的一些常見原因,以及您可以採取的防範措施。
沒有尺寸的圖片
請務必在圖片和影片元素中加入 width 和 height 尺寸屬性。您也可以利用 CSS aspect-ratio 或類似方式保留必要空間。這個方法可確保瀏覽器在載入圖片時,可以分配正確的空間空間。

圖片的 width 和 height 屬性記錄
在網路早期,開發人員可以在 <img> 標記中加入 width 和 height 屬性,確保在瀏覽器開始擷取圖片前,網頁已分配足夠的空間。這樣就能盡量減少重排和重新版面配置。
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
這個範例中的 width 和 height 不含單位。這些「像素」尺寸可確保瀏覽器在網頁的版面配置中保留 640x360 的區域。無論實際尺寸是否與實際尺寸相符,圖片都會配合這個空間延展。
導入回應式網頁設計時,開發人員開始省略 width 和 height,並開始使用 CSS 調整圖片大小:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
然而,由於未指定圖片大小,因此瀏覽器必須等到瀏覽器開始下載圖片,並可以判斷圖片大小後,才能分配圖片空間。當圖片載入時,文字會縮小網頁以騰出空間,避免造成使用者困擾。
這時顯示比例就能派上用場。圖片的長寬比是指其寬度與高度的比例。我們通常會以兩個數字來表示,以半形冒號分隔 (例如 16:9 或 4:3)。以 x:y 的顯示比例來說,圖片寬度為 x 寬,y 單位高。
也就是說,如果我們知道其中一個維度,就會有另一個維度。採用 16:9 長寬比:
- 如果 puppy.jpg 的高度為 360 像素,則寬度為 360 x (16 / 9) = 640 像素
- 如果 puppy.jpg 的寬度為 640 像素,則高度為 640 x (9 / 16) = 360 像素
知道圖片的顯示比例後,瀏覽器就能計算並保留足夠空間來容納高度和相關區域。
設定圖片尺寸的現代最佳做法
新式瀏覽器會根據圖片的 width 和 height 屬性設定圖片的預設長寬比,因此只要設定圖片上的這些屬性,並在樣式表中加入先前的 CSS,就能避免版面配置位移。
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
接著,所有瀏覽器都會根據元素現有的 width 和 height 屬性,新增預設顯示比例。
這會根據圖片載入前的 width 和 height 屬性計算顯示比例。系統會在版面配置計算時提供這項資訊。當系統要求圖片包含特定寬度 (例如 width: 100%) 時,就會使用顯示比例計算高度。
當處理 HTML 時,這個 aspect-ratio 值會由主要瀏覽器計算,而非使用預設的使用者代理程式樣式表 (請參閱這篇文章進一步瞭解原因),因此這個值的顯示方式會略有不同。例如,Chrome 會在「元素」面板的「樣式」部分顯示如下:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari 的運作方式也類似,使用的是「HTML 屬性」樣式來源。Firefox 的「Inspector」面板不會顯示這個計算結果 aspect-ratio,但會將其用於版面配置。
上述程式碼的 auto 部分非常重要,因為這樣會導致圖片在下載後覆寫預設顯示比例。如果圖片尺寸不同,系統仍會在圖片載入後導致部分版面配置變動,但這可確保系統提供圖片時,仍會繼續使用圖片顯示比例,以免 HTML 不正確。即使實際顯示比例與預設顯示比例不同,在未提供尺寸的圖片的情況下,系統仍會顯示版面配置位移,而且大小仍會少於 0x0 的預設大小。
如要進一步瞭解回應式圖片,以便深入瞭解顯示比例,請參閱「依媒體長寬比載入沒有資源浪費的網頁載入」一文。
如果圖片位於容器中,你可以透過 CSS 將圖片調整為容器寬度。我們將 height: auto; 設定為避免使用固定的圖片高度值。
img {
height: auto;
width: 100%;
}
回應式圖片呢?
使用回應式圖片時,srcset 會定義您允許瀏覽器選取的圖片,以及每張圖片的大小。為確保可設定 <img> 的寬度和高度屬性,每張圖片的長寬比都相同。
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
圖片的顯示比例也可能會根據圖片方向而改變。舉例來說,您可能需要加入裁剪版圖片以用於狹窄可視區域,並在電腦中顯示完整圖片:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome、Firefox 和 Safari 現在可針對特定 <picture> 元素中的 <source> 元素設定 width 和 height:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
廣告、嵌入內容和其他延遲載入的內容
圖片並不是唯一可能導致版面配置位移的內容類型。廣告、嵌入內容、iframe 和其他動態插入的內容都可能導致內容在下移後出現,進而增加 CLS。
廣告是網路上版面配置位變的最大貢獻者之一。廣告聯播網和發布商通常支援動態廣告大小。廣告大小會提高,不僅點閱率較高,也有更多廣告參與競價,因此能提升廣告成效/收益。不過,由於廣告會強迫使用者閱讀您接下來瀏覽的網頁可見內容,導致使用者體驗不佳。
透過嵌入式小工具,您可以在網頁上加入可攜式網頁內容,例如 YouTube 影片、Google 地圖中的地圖,以及社群媒體貼文。然而,這些小工具在載入前通常並不清楚其內容大小。因此,提供嵌入的平台不一定會為小工具保留空間,導致版面配置在最後載入時位移。
我們處理這些都很類似。主要差異在於您對要插入的內容擁有多少控制權。如果此功能是由廣告合作夥伴等第三方 (例如廣告合作夥伴) 插入,您一定不知道可插入的內容確切大小,也無法控制這些嵌入內發生的版面配置位移。
為延遲載入的內容保留空間
在內容流程中放置延遲載入內容時,可在初始版面配置中保留版面配置位移,避免版面配置位移。
其中一種做法是新增 min-height CSS 規則來預留空間,或是為廣告等回應式內容 (例如廣告) 使用 aspect-ratio CSS 屬性,方法就和瀏覽器自動為提供尺寸圖片使用這項屬性的方式類似。

您可能需要使用媒體查詢,考量不同板型規格的廣告或預留位置大小的差異。
至於高度不高的內容 (例如廣告),您可能無法保留所需的確切空間,以完全消除版面配置位移。如果放送較小的廣告,發布商可以設定較大的容器樣式,以避免版面配置位移,或者根據歷來資料選擇最適合廣告版位的大小。這種方法的缺點是增加網頁上的空白空間大小。
也可以將初始大小設為要使用的最小尺寸,並針對較大的內容接受一定程度的轉變。如先前所建議,使用 min-height 即可視需要縮放父項元素,同時與空白元素的預設大小為 0px,減少版面配置位移的影響。
例如,如果未傳回任何廣告,請嘗試顯示預留位置,藉此避免收合保留空間。移除元素旁邊的空間,可能會導致 CLS 與插入內容的情形相同。
將延遲載入內容置於可視區域的下方位置
動態插入的內容較靠近可視區域頂端,因此版面配置位移通常大於在可視區域中插入的內容。不過,在可視區域的任一處插入內容仍會導致一些位移。如果您無法為插入的內容預留空間,建議稍後在頁面上放置,以減少對 CLS 的影響。
避免在使用者未進行互動的情況下插入新內容
如果您嘗試載入網站時,UI 會彈出至可視區域的頂端或底部,那麼版面配置移動可能會因此改變。與廣告類似,橫幅廣告和形式會移動網頁其他部分的內容,常是這樣:
如果您需要顯示這些類型的 UI 預設功能,請事先在可視區域中保留足夠空間 (例如使用預留位置或骨架 UI),避免網頁在載入時造成內容突然變動。或者,您也可以疊加在適當情況下的內容,確保該元素不屬於文件流程的一部分。如要進一步瞭解這些元件類型的建議,請參閱「Cookie 通知最佳做法」一文。
在某些情況下,動態新增內容是使用者體驗中很重要的一環。例如將更多產品載入商品清單,或是更新已直播的動態饋給內容時。在這種情況下,有多種方式可以避免非預期的版面配置位移:
- 在固定大小的容器中將舊內容更換為新內容,或使用輪轉介面,在轉換後移除舊內容。別忘了在轉換作業完成前,停用所有連結和控制項,以免在新內容上線時不小心按到或輕觸。
- 請使用者啟動載入新內容,讓使用者不會因為轉移內容感到意外 (例如使用「載入更多」或「重新整理」按鈕)。建議您在使用者互動之前預先擷取內容,讓內容立即顯示。提醒您,使用者輸入內容的500 毫秒內版面配置位移不會計入 CLS。
- 完美載入畫面外的內容,並在通知上疊加顯示可用通知 (例如:使用「向上捲動」按鈕)。

動畫
如要變更 CSS 屬性值,可能需要瀏覽器回應這些變更。某些值 (例如 box-shadow 和 box-sizing) 會觸發事件重新版面配置、繪製和合成。變更 top 和 left 屬性也會導致版面配置位移,即使移動的元素位於自己的圖層上也是如此。避免使用這些屬性建立動畫。
其他 CSS 屬性無需觸發重新版面配置即可變更。包括使用 transform 動畫來平移、縮放、旋轉或傾斜元素。
使用 translate 的複合動畫不會影響其他元素,因此不會計入 CLS。非合成的動畫也不會導致重新版面配置。如要進一步瞭解哪些 CSS 屬性會觸發版面配置位移,請參閱「高效能動畫」。
網頁字型
下載及呈現網路字型通常在下載網路字型之前,通常會透過下列其中一種方式處理:
- 備用廣告字型使用網頁字型替換,會產生未樣式的文字 (FOUT) 的閃光。
- 「隱藏」文字會以備用字型顯示,直到網路字型可供使用且文字顯示完畢 (FOIT—閃爍顯示的文字)。
這兩種方法都可能會導致版面配置位移。即使文字看不見,仍會使用備用字型來版面,因此當網頁字型載入時,文字區塊和周圍的內容會位移,與顯示字型一樣。
以下工具可協助您盡量減少文字偏移:
font-display: optional可避免重新版面配置,因為只有在初始版面配置開始時才能使用網頁字型。- 確認使用適當的備用字型。舉例來說,使用
font-family: "Google Sans", sans-serif;可確保在載入"Google Sans"時使用瀏覽器的sans-serif備用字型。如果沒有使用font-family: "Google Sans"指定備用字型,表示系統會使用預設字型,也就是 Chrome 的「Times」,這比預設的sans-serif字型較差。 - 請使用新的
size-adjust、ascent-override、descent-override和line-gap-overrideAPI,盡量減少備用字型和網頁字型之間的大小差異,詳情請參閱「改善字型備用選項」一文。 - 而字型載入 API 可減少取得必要字型所需的時間。
- 使用
<link rel=preload>盡快載入重要網路字型。預先載入的字型較有機會符合第一個顯示的內容,在這種情況下,版面配置不會移動。
如要瞭解其他字型最佳做法,請參閱「字型的最佳做法」。
確認網頁符合 Bfcache 的資格,減少 CLS
如要有效維持 CLS 分數,有效的技巧就是確保網頁適用往返快取 (bfcache)。
bfcache 會在您離開後,在瀏覽器記憶體中短暫保留網頁,所以當您返回這些網頁時,系統會立即還原您離開的網頁。也就是說,由於任何先前提供的原因,所以載入完全載入的網頁不會即時顯示,而且載入期間不會產生任何位移。
雖然這可能也代表初次載入網頁時發生版面配置位移,但使用者返回頁面時,不會重複看到相同的版面配置位移。您應盡量避免在初始載入上出現轉移,但這樣較難完全解決問題,您可以至少避免對任何 bfcache 導覽造成影響,從而降低影響。
許多網站都很常向前和向後瀏覽。例如返回內容頁面、類別網頁或搜尋結果。
在 Chrome 中推出這項功能時,我們發現CLS 有明顯的改善。
在預設情況下,所有瀏覽器都會使用 bfcache,但某些網站可能基於各種原因而不符合 Bfcache 的資格。請參閱 bfcache 指南進一步瞭解如何測試並找出造成 Bfcache 使用的問題,確保您充分利用這項功能,掌握網站的整體 CLS 分數。
結論
其中有幾項技巧可識別及改善 CLS,詳情請參閱本指南之前的介紹。網站體驗核心指標內建一些配額,因此即使您無法完全消除 CLS,使用其中一些技術應該有助於降低影響。希望不要超出這些限制,為使用者帶來更好的網站體驗。



