Wie Sie schneller auf Nutzerinteraktionen reagieren können.
<ph type="x-smartling-placeholder">
Ich habe auf die Anzeige geklickt, aber es ist nichts passiert. Warum kann ich mit dieser Seite nicht interagieren? 😢
First Contentful Paint (FCP) und Largest Contentful Paint (LCP) sind beide Messwerte, die messen, wie lange es dauert, bis Inhalte auf einer Seite visuell darzustellen (Paint). Auch wenn es wichtig ist, erfassen die Paint-Zeiten die Last nicht. Responsivität: Wie schnell eine Seite auf Nutzerinteraktionen reagiert.
First Input Delay (FID) ist ein Core Web Vitals-Messwert, mit dem der Messwert einen ersten Eindruck von der Interaktivität und Reaktionsfähigkeit einer Website. Sie misst die Zeit ab dem Zeitpunkt, zu dem eine mit einer Seite interagiert, bis zu dem Zeitpunkt, zu dem der Browser tatsächlich darauf reagieren kann. Interaktion. FID ist ein Feldmesswert und kann nicht in einer Laborumgebung simuliert. Zur Messung der Leistung ist eine echte Nutzerinteraktion erforderlich. Antwortverzögerung.

Damit Sie FID im Lab vorhersagen können, empfehlen Total Blocking Time (TBT). Sie messen unterschiedliche Dinge, Verbesserungen bei TBT entsprechen in der Regel Verbesserungen von FID.
Die Hauptursache für eine schlechte FID ist eine aufwendige JavaScript-Ausführung. Optimierung des JavaScript-Parsens, kompiliert und auf Ihrer Webseite ausgeführt wird, verringert die FID direkt.
Komplexe JavaScript-Ausführung
Während der Browser JavaScript im Hauptthread ausführt, kann er auf die meisten Nutzereingaben nicht reagieren. Mit anderen Worten: Der Der Browser kann nicht auf Nutzerinteraktionen reagieren, wenn der Hauptthread beschäftigt ist. Gehen Sie dazu folgendermaßen vor:
- Lange Aufgaben aufteilen
- Seite für die Interaktionsbereitschaft optimieren
- Web Worker verwenden
- JavaScript-Ausführungszeit reduzieren
Lange Aufgaben aufteilen
Wenn ihr bereits versucht habt, die JavaScript-Menge, die auf einer Seite geladen wird, zu reduzieren, kann nützlich sein, um Code mit langer Ausführungszeit in kleinere, asynchrone Aufgaben zu unterteilen.
Lange Aufgaben sind JavaScript-Ausführungszeiträume, in denen Nutzer wenn Ihre Benutzeroberfläche nicht mehr reagiert. Jeder Code, der den Hauptthread für 50 ms oder länger blockiert, kann lange Aufgabe. Lange Aufgaben sind ein Zeichen dafür, potenzieller JavaScript-Aufwand (mehr Laden und Ausführen von mehr, als ein Nutzer gerade benötigt) Wenn Sie lange Aufgaben aufteilen, kann die Eingabeverzögerung auf Ihrer Website reduziert werden.
<ph type="x-smartling-placeholder">
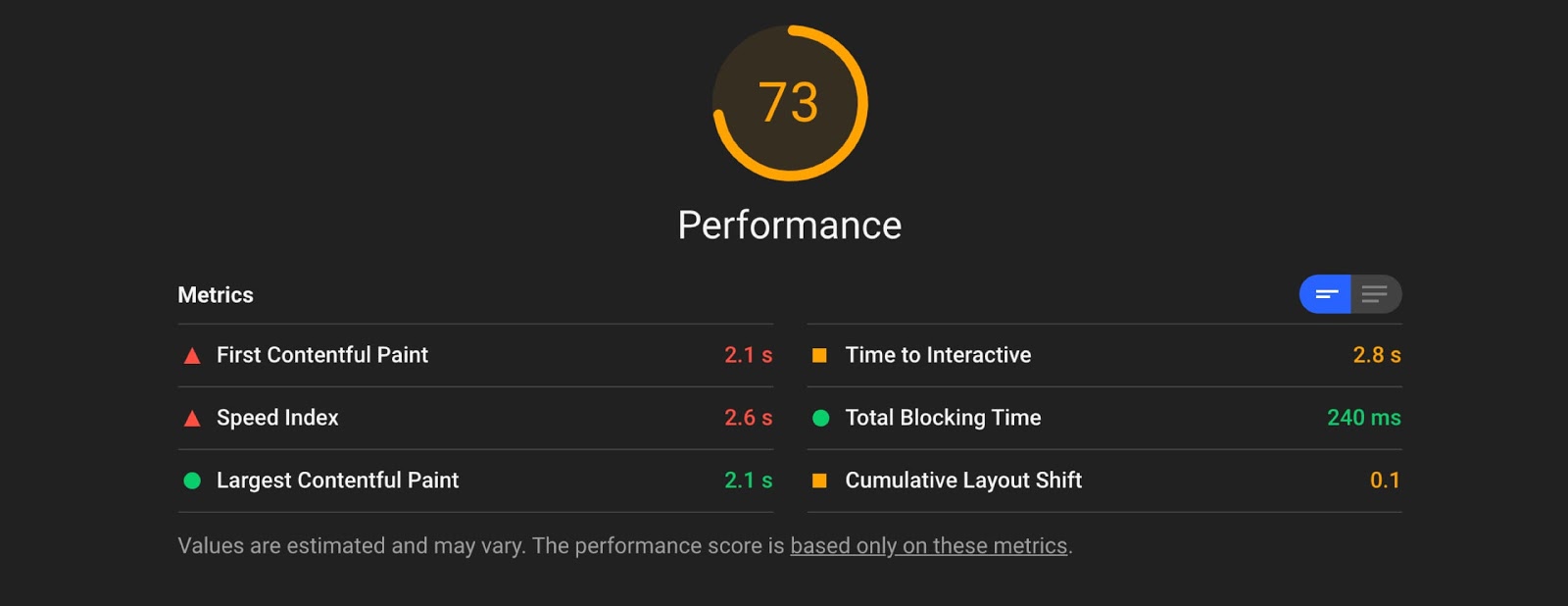
FID sollte sich merklich verbessern, wenn Sie Best Practices wie Code-Aufteilung und Lange Aufgaben. TBT ist zwar kein Feldmesswert, aber nützlich, um den Fortschritt im Hinblick auf Verbesserung sowohl der Time to Interactive (TTI) als auch der FID.
Seite für die Interaktionsbereitschaft optimieren
Es gibt eine Reihe von häufigen Ursachen für schlechte FID- und TBT-Werte in Web-Apps, die sich stark auf JavaScript:
Die Ausführung eines eigenen Skripts kann die Interaktionsbereitschaft verzögern
- Eine aufgeblähte JavaScript-Größe, lange Ausführungszeiten und eine ineffiziente Aufteilung können die auf Nutzereingaben reagieren und sich auf FID, TBT und TTI auswirken kann. Das progressive Laden von Code und und die Interaktionsmöglichkeiten verbessern.
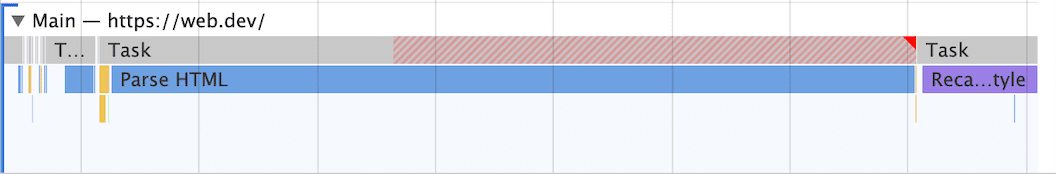
- Serverseitig gerenderte Apps sehen möglicherweise so aus, als würden Pixel auf den Bildschirm gezeichnet werden. aber achten Sie darauf, dass Nutzerinteraktionen durch umfangreiche Skriptausführungen (z.B. re-hydration, um Event-Listener zu verbinden. Dies kann mehrere hundert Millisekunden dauern, sogar Sekunden, wenn routenbasiertes Codeaufteilung verwendet wird. Erwägen Sie eine logischere Umstellung serverseitig oder statisch mehr Content während der Build-Erstellung generieren.
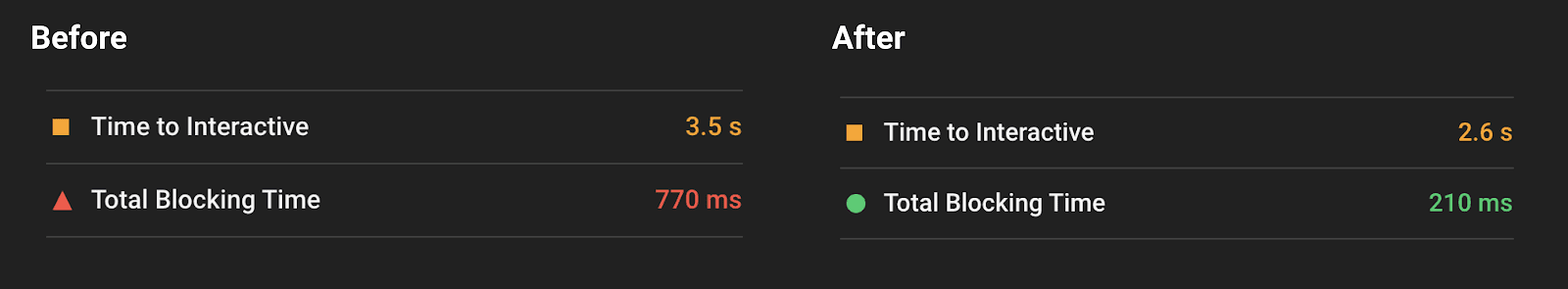
Unten sehen Sie die TBT-Werte vor und nach der Optimierung des Ladens des eigenen Skripts für einen . Das kostspielige Laden (und Ausführen) eines Skripts für eine weniger wichtige Komponente wurde konnten Nutzer viel früher mit der Seite interagieren.

Der Datenabruf kann viele Aspekte der Interaktionsbereitschaft beeinträchtigen
- Das Warten auf eine Vermittlungsabfolge von kaskadierenden Abrufen (z.B. JavaScript und Datenabrufe für Komponenten) kann die Interaktionslatenz beeinflussen. Versuchen Sie, die Abhängigkeit von kaskadierenden Datenabrufen zu minimieren.
- Große Inline-Datenspeicher können die HTML-Parsing-Zeit verzögern und sowohl die Darstellung als auch die Interaktion beeinträchtigen Messwerte. Versuchen Sie, die Menge der Daten, die clientseitig nachzuverarbeiten sind, so gering wie möglich zu halten.
Die Ausführung von Drittanbieter-Skripts kann außerdem die Interaktionslatenz verzögern
- Viele Websites enthalten Drittanbieter-Tags und Analysen, Der Hauptthread reagiert regelmäßig nicht mehr, was die Interaktionslatenz beeinträchtigt. Erkunden On-Demand-Laden von Drittanbietercode (z.B. laden Sie diese „Below the fold“-Anzeigen erst, wenn wenn sie näher an den Darstellungsbereich gescrollt werden.
- In einigen Fällen können Skripts von Drittanbietern denen von Drittanbietern Vorrang geben, Bandbreite im Hauptthread. Dies verzögert außerdem, wie schnell eine Seite für Interaktionen bereit ist. Versuchen Sie, Priorisieren Sie das Laden der Inhalte, die Ihrer Meinung nach den Nutzern den größten Nutzen bieten.
Web Worker verwenden
Ein blockierter Hauptthread ist eine der Hauptursachen für Eingabeverzögerungen. Web Worker ermöglichen es, JavaScript- in einem Hintergrundthread. Wenn Sie Vorgänge, die nicht auf der Benutzeroberfläche basieren, in einen separaten Worker-Thread verschieben, können und die FID verbessern.
Ziehen Sie die Verwendung der folgenden Bibliotheken in Betracht, um die Verwendung von Web Workern auf Ihrer Website zu vereinfachen:
- Comlink: Eine Hilfsbibliothek, die Daten abstrahiert.
postMessageund ist einfacher zu verwenden - Workway: Web Worker-Exporter für allgemeine Zwecke
- Workerize: Modul in einen Web Worker verschieben
JavaScript-Ausführungszeit reduzieren
Wenn Sie die JavaScript-Anzahl auf Ihrer Seite begrenzen, reduziert die Zeit, die der Browser für die Ausführung für die Ausführung von JavaScript-Code ausgeben. So kann der Browser schneller auf Anfragen reagieren, Nutzerinteraktionen.
So verringern Sie die Anzahl der JavaScript-Ausführungen auf Ihrer Seite:
- Nicht verwendetes JavaScript aufschieben
- Nicht verwendete Polyfills minimieren
Nicht verwendetes JavaScript aufschieben
Standardmäßig blockiert jegliches JavaScript das Rendering. Wenn der Browser auf ein Skript-Tag stößt, das auf eine externe JavaScript-Datei ist, muss sie ihren Vorgang unterbrechen und sie herunterladen, parsen, kompilieren und ausführen dieses JavaScript-Code. Daher sollten Sie nur den Code laden, der für die Seite oder auf Nutzereingaben reagieren.
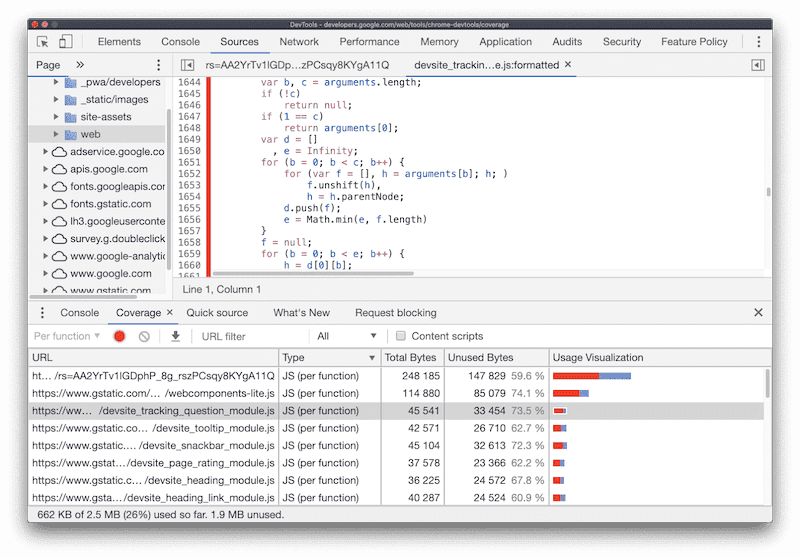
Tab Abdeckung in Chrome Mit den Entwicklertools kannst du sehen, in welchem Umfang JavaScript auf deiner Webseite nicht verwendet wird.

So kannst du nicht verwendetes JavaScript reduzieren:
- Code in mehrere Blöcke aufteilen
- Nicht kritisches JavaScript, einschließlich Drittanbieterskripts, mit
asyncoderdeferzurückstellen
Bei der Codeaufteilung wird ein einzelnes großes JavaScript-Bundle in kleinere Blöcke aufgeteilt. die bedingt geladen werden können (auch als Lazy Loading bezeichnet). Die meisten neueren Browser unterstützen die dynamische Importsyntax. wodurch Modul nach Bedarf abgerufen werden kann:
import('module.js').then((module) => {
// Do something with the module.
});
Dynamisches Importieren von JavaScript bei bestimmten Nutzerinteraktionen, z. B. beim Ändern einer Route oder Anzeige eines modalen Fensters) sorgt dafür, dass der nicht für den anfänglichen Seitenaufbau verwendete Code nur abgerufen wird, wenn erforderlich.
Neben der allgemeinen Browser-Unterstützung kann die dynamische Importsyntax in vielen verschiedenen Build-Versionen Systeme.
- Wenn Sie Webpack verwenden: Rollup, oder Parcel als Module Bundler nutzen, nutzen Sie dynamischen Imports unterstützt.
- Clientseitige Frameworks wie Reagieren, Angular und Vue geben um das Lazy Loading auf Komponentenebene zu vereinfachen.
Verwenden Sie abgesehen von der Codeaufteilung immer asynchrone oder defer für Skripts auf, die für „kritischen Pfad“ oder „Above the fold“-Inhalte.
<script defer src="…"></script>
<script async src="…"></script>
Sofern es keinen besonderen Grund dafür gibt, sollten alle Drittanbieter-Skripts entweder mit defer geladen werden
oder async als Standardeinstellung.
Nicht verwendete Polyfills minimieren
Wenn Sie Code mit moderner JavaScript-Syntax erstellen und auf moderne Browser-APIs verweisen, Es muss transpiliert und Polyfills eingefügt werden, damit es in älteren Browsern funktioniert.
Eines der Hauptanliegen bei der Einbindung von Polyfills und transpiliertem Code ist, neuerer Browser sie nicht herunterladen müssen, wenn sie sie nicht benötigen. Um JavaScript zu reduzieren sollten Sie die Größe Ihrer App reduzieren, nicht verwendete Polyfills so weit wie möglich minimieren und ihre Nutzung auf in der sie gebraucht werden.
So optimieren Sie die Verwendung von Polyfill auf Ihrer Website:
- Wenn Sie Babel als Transpiler nutzen, verwenden Sie
@babel/preset-env, um nur Polyfills einzuschließen die für die Browser erforderlich sind, für die Sie ein Targeting planen. Aktivieren Sie für Babel 7.9 diebugfixes-Option zur weiteren Reduzierung auf nicht benötigten Polyfills Verwende das „module/nomodule“-Muster, um zwei separate Bundles zu senden (
@babel/preset-envebenfalls unterstützt dies übertarget.esmodules)<script type="module" src="modern.js"></script> <script nomodule src="legacy.js" defer></script>Viele neuere ECMAScript-Funktionen, die mit Babel kompiliert wurden, werden bereits in Umgebungen unterstützt. die JavaScript-Module unterstützen. So vereinfachen Sie den Prozess, wird nur in den Browsern gekennzeichneter Code verwendet.
Entwicklertools
Für die Messung und das Debuggen von FID stehen eine Reihe von Tools zur Verfügung:
Lighthouse 6.0 enthält nicht wird FID unterstützt, da es sich um einen Feldmesswert handelt. Total Blocking (Gesamtblockierung) Die Uhrzeit (TBT) kann als Proxy verwendet werden. Optimierungen zur Verbesserung von TBT sollten auch den FID-Wert im Einsatz zu verbessern.

Bericht zur Nutzererfahrung in Chrome stellt reale FID-Werte bereit, die auf Ursprungsebene aggregiert werden.
Wir danken Philip Walton, Kayce Basques, Ilya Grigorik und Annie Sullivan für ihre Rezensionen.



