사용자 상호작용에 더 빠르게 응답하는 방법
<ph type="x-smartling-placeholder">
클릭해도 반응이 없습니다. 이 페이지에서 상호작용할 수 없는 이유는 무엇인가요? 😢
콘텐츠가 포함된 첫 페인트 (FCP) 및 최대 콘텐츠 페인트 페인트 (LCP)는 두 가지 측정항목 모두 콘텐츠가 페이지에서 시각적으로 렌더링 (페인트)할 수 있습니다. 페인트 시간이 부하를 포착하지 못함 응답성: 페이지가 사용자 상호작용에 얼마나 빠르게 반응하는지를 나타냅니다.
첫 입력 지연 (FID)은 사용자의 입력 지연 시간을 포착하는 Core Web Vitals 측정항목입니다 사이트의 상호작용성 및 반응성에 대한 첫인상입니다. 사용자가 광고를 본 시점부터 브라우저가 페이지에 실제로 응답할 수 있을 때까지 페이지와 처음 상호작용합니다. 상호작용하지 않습니다. FID는 필드 측정항목이며 시뮬레이션된 결과입니다 측정하려면 실제 사용자 상호작용이 필요합니다. 응답 지연

실습에서 FID를 예측할 수 있도록 총 차단 시간 (미정)을 권장합니다. 그들은 서로 다른 것을 측정하지만 TBT의 개선은 일반적으로 FID의 개선과 같음
잘못된 FID의 주요 원인은 과도한 JavaScript 실행입니다. JavaScript 파싱 방법 최적화, 웹 페이지에서 컴파일되고 실행되면 FID가 직접적으로 줄어듭니다.
과도한 JavaScript 실행
브라우저가 기본 스레드에서 자바스크립트를 실행하는 동안에는 대부분의 사용자 입력에 응답할 수 없습니다. 즉, 기본 스레드가 사용 중일 때 브라우저가 사용자 상호작용에 응답할 수 없습니다. 이를 개선하는 방법은 다음과 같습니다.
긴 작업 나누기
이미 한 페이지에 로드되는 자바스크립트의 양을 줄이려는 경우 장기 실행 코드를 더 작은 비동기 작업으로 나누는 데 유용합니다.
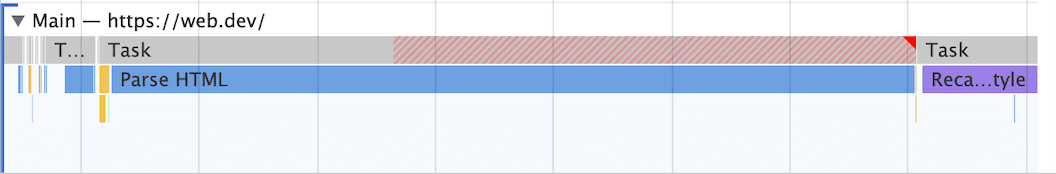
장기 작업은 JavaScript 실행 기간으로, 사용자는 UI가 응답하지 않을 수도 있습니다 기본 스레드를 50ms 이상 차단하는 모든 코드는 긴 과제로 특성화됩니다. 긴 할 일은 잠재적인 JavaScript 팽창 (현재 사용자에게 필요한 것 이상의 로드와 실행)을 유발할 수 있습니다. 긴 작업을 분할하면 사이트의 입력 지연을 줄일 수 있습니다.
<ph type="x-smartling-placeholder">
코드 분할 및 코드 분할과 같은 권장사항을 채택하면 FID가 눈에 띄게 향상됩니다. 긴 작업 TBT는 현장 측정항목은 아니지만 궁극적으로 상호작용까지의 시간 (TTI)과 FID를 모두 개선할 수 있습니다
상호작용 준비를 위해 페이지 최적화
다음에 크게 의존하는 웹 앱에서 FID 및 TBT 점수가 낮은 데에는 여러 가지 일반적인 원인이 있습니다. 자바스크립트:
퍼스트 파티 스크립트 실행으로 인해 상호작용 준비가 지연될 수 있음
- JavaScript 크기 팽창, 긴 실행 시간, 비효율적인 청킹으로 인해 페이지가 사용자 입력에 응답하고 FID, TBT, TTI에 영향을 미칠 수 있습니다. 코드의 점진적 로딩 및 기능을 활용하면 이러한 문제를 확산시키고 상호작용 준비를 개선하는 데 도움이 될 수 있습니다.
- 서버 측에서 렌더링된 앱이 화면에 픽셀이 그려진 것처럼 보일 수 있음 다만 대규모 스크립트 실행 (예: 이벤트 리스너를 연결하는 리하이드레이션). 수백 밀리초가 걸릴 수 있으며 경우에 따라 경로 기반 코드 분할을 사용 중이라면 몇 초도 걸릴 수 있습니다. 더 많은 논리 전환 고려 더 많은 콘텐츠를 정적으로 생성할 수 있습니다.
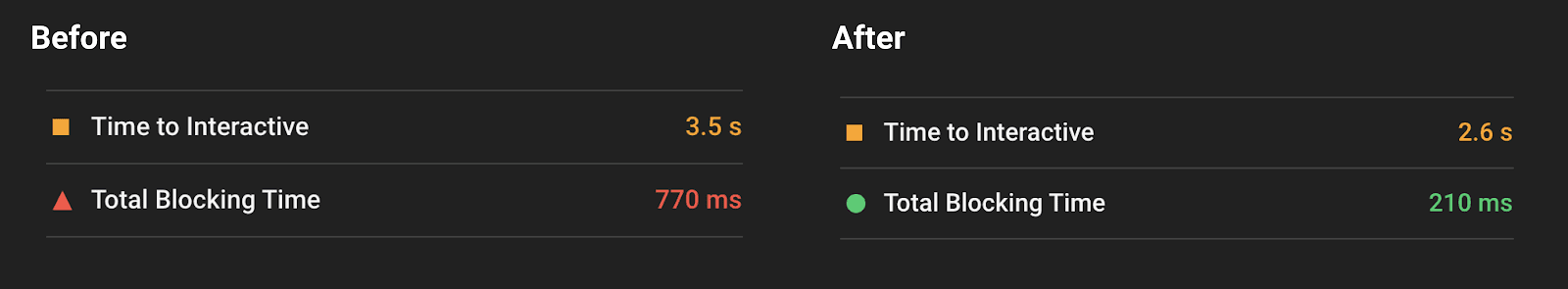
아래는 스크립트에 퍼스트 파티 스크립트 로드를 최적화하기 전과 후의 TBT 점수입니다. 애플리케이션입니다. 비필수 구성요소의 스크립트 로드 (및 실행)를 중요한 경로를 통해 사용자가 페이지와 훨씬 빨리 상호작용할 수 있었습니다.

데이터 가져오기는 상호작용 준비의 여러 측면에 영향을 줄 수 있음
- 연쇄적 가져오기의 폭포식 구조 (예: 구성요소의 JavaScript 및 데이터 가져오기)를 기다리면 상호작용 지연 시간을 줄일 수도 있습니다 연쇄 데이터 가져오기에 대한 의존을 최소화하는 것을 목표로 합니다.
- 대규모 인라인 데이터 스토어는 HTML 파싱 시간을 푸시하고 페인트와 상호작용에 모두 영향을 줄 수 있음 측정항목입니다. 클라이언트 측에서 후처리해야 하는 데이터의 양을 최소화하는 것을 목표로 합니다.
서드 파티 스크립트 실행도 상호작용 지연 시간을 지연시킬 수 있음
- 많은 사이트가 제3자 태그 및 분석 기능을 포함하여 네트워크를 혼잡하게 만들고 기본 스레드가 주기적으로 응답하지 않도록 하여 상호작용 지연 시간에 영향을 줍니다. 둘러보기 서드 파티 코드의 주문형 로드 (예: 스크롤해야 볼 수 있는 부분의 광고는 표시 영역에 더 가까이 스크롤됨).
- 경우에 따라 서드 파티 스크립트가 우선순위와 기본 스레드의 대역폭을 제한하여 페이지의 상호작용이 준비되는 데 걸리는 시간도 지연시킵니다. 시도하기 사용자에게 가장 가치 있다고 생각되는 것을 먼저 로드하세요.
웹 작업자 사용
차단된 기본 스레드는 입력 지연의 주요 원인 중 하나입니다. 웹 worker를 통해 JavaScript를 실행할 수 있으므로 백그라운드 스레드에서 실행됩니다. UI가 아닌 작업을 별도의 작업자 스레드로 이동하면 기본 작업을 줄일 수 있음 스레드 차단 시간을 줄여 결과적으로 FID를 개선합니다.
다음 라이브러리를 사용하면 사이트에서 웹 작업자를 더 쉽게 사용할 수 있습니다.
- Comlink: 코드를 추상화하는 도우미 라이브러리입니다.
postMessage를 사용하면 더 쉽게 사용할 수 있습니다. - Workway: 범용 웹 작업자 내보내기 도구
- Workerize: 모듈을 웹 작업자로 이동
JavaScript 실행 시간 단축
페이지에서 JavaScript의 양을 제한하면 브라우저가 브라우저에서 실행해야 하는 시간이 줄어듭니다. 비용을 절감할 수 있습니다 이렇게 하면 브라우저가 사용자 상호작용을 고려해야 합니다
페이지에서 실행되는 JavaScript의 양을 줄이는 방법은 다음과 같습니다.
- 사용하지 않는 JavaScript 지연
- 사용하지 않는 폴리필 최소화
사용하지 않는 JavaScript 지연
기본적으로 모든 JavaScript는 렌더링을 차단합니다. 브라우저에서 수행 중인 작업을 일시중지하고 다운로드, 파싱, 컴파일 및 실행해야 합니다. 사용할 수 있습니다. 따라서 페이지에 필요한 코드만 로드하거나 응답한다는 것을 배웠습니다.
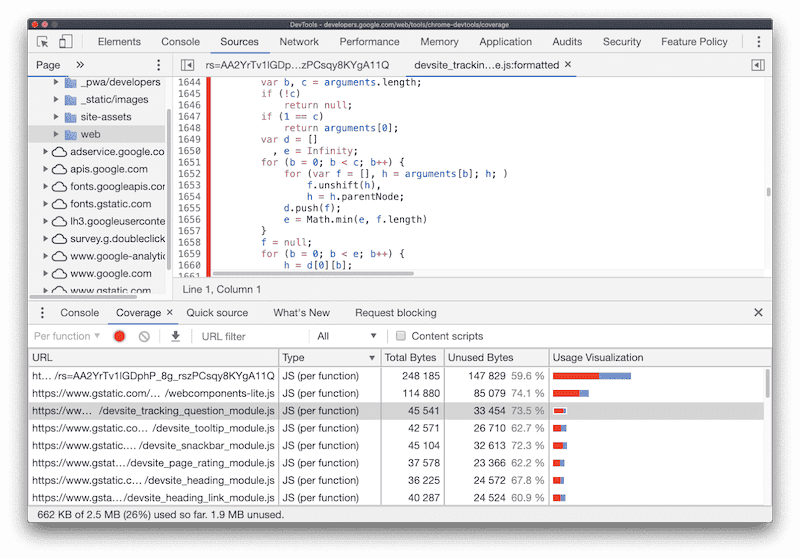
Chrome의 범위 탭 DevTools는 웹페이지에서 사용되지 않는 자바스크립트의 양을 알려줍니다.

사용하지 않는 JavaScript를 줄이려면 다음 단계를 따르세요.
- 번들을 여러 청크로 코드 분할
async또는defer를 사용하여 서드 파티 스크립트를 포함하여 중요하지 않은 JavaScript를 연기합니다.
코드 분할은 하나의 큰 JavaScript 번들을 작은 청크로 분할하는 개념입니다. 로드 (지연 로드라고도 함)를 선명하게 만들 수 있습니다 대부분의 최신 브라우저는 동적 가져오기 구문을 지원합니다. 요청 시 모듈을 가져올 수 있습니다.
import('module.js').then((module) => {
// Do something with the module.
});
특정 사용자 상호작용 (예: 경로 변경 또는 초기 페이지 로드에 사용되지 않은 코드는 확인할 수 있습니다
일반적인 브라우저 지원 외에도 동적 가져오기 구문을 다양한 빌드에 사용할 수 있습니다. 있습니다
- webpack을 사용하는 경우 롤업, 모듈 번들러로 Parcel을 사용한다면 도움이 될 수 있습니다
- 클라이언트 측 프레임워크(예: 반응, Angular Vue는 추상화를 사용하여 구성요소 수준에서 더 쉽게 지연 로드할 수 있습니다.
코드 분할 외에 항상 async 또는 defer를 실행하는 데 스크롤 없이 볼 수 있는 부분의 콘텐츠에만 게재됩니다.
<script defer src="…"></script>
<script async src="…"></script>
특별한 이유가 없는 한 모든 서드 파티 스크립트는 defer 중 하나를 사용하여 로드해야 합니다.
또는 기본적으로 async입니다.
사용하지 않는 폴리필 최소화
최신 JavaScript 구문을 사용하여 코드를 작성하고 최신 브라우저 API를 참조하는 경우 은 이전 브라우저에서 작동하려면 폴리필을 포함하여 트랜스파일해야 합니다.
사이트에 폴리필 및 트랜스파일된 코드를 포함할 때 가장 큰 성능 문제 중 하나는 최신 브라우저에서 필요하지 않다면 다운로드하지 않아도 됩니다. JavaScript를 사용하지 않는 폴리필을 최대한 최소화하고 사용을 필요한 곳에 배포할 수 있습니다
사이트에서 폴리필 사용을 최적화하려면 다음 단계를 따르세요.
- Babel을 트랜스파일러로 사용하는 경우 다음을 사용합니다.
@babel/preset-env: 폴리필만 포함 몇 가지 사양이 있습니다. Babel 7.9의 경우 더 줄이기 위한bugfixes옵션 폴리필을 생성할 때 모듈/nomodule 패턴을 사용하여 두 개의 개별 번들 (
@babel/preset-env도 제공)을 제공합니다.target.esmodules를 통해 지원)<script type="module" src="modern.js"></script> <script nomodule src="legacy.js" defer></script>Babel로 컴파일된 많은 최신 ECMAScript 기능이 이미 환경에서 지원되고 있습니다. JavaScript 모듈을 지원합니다. 이렇게 하면 실제로 필요한 브라우저에는 트랜스파일된 코드만 사용됩니다.
개발자 도구
다음과 같은 다양한 도구를 사용하여 FID를 측정하고 디버그할 수 있습니다.
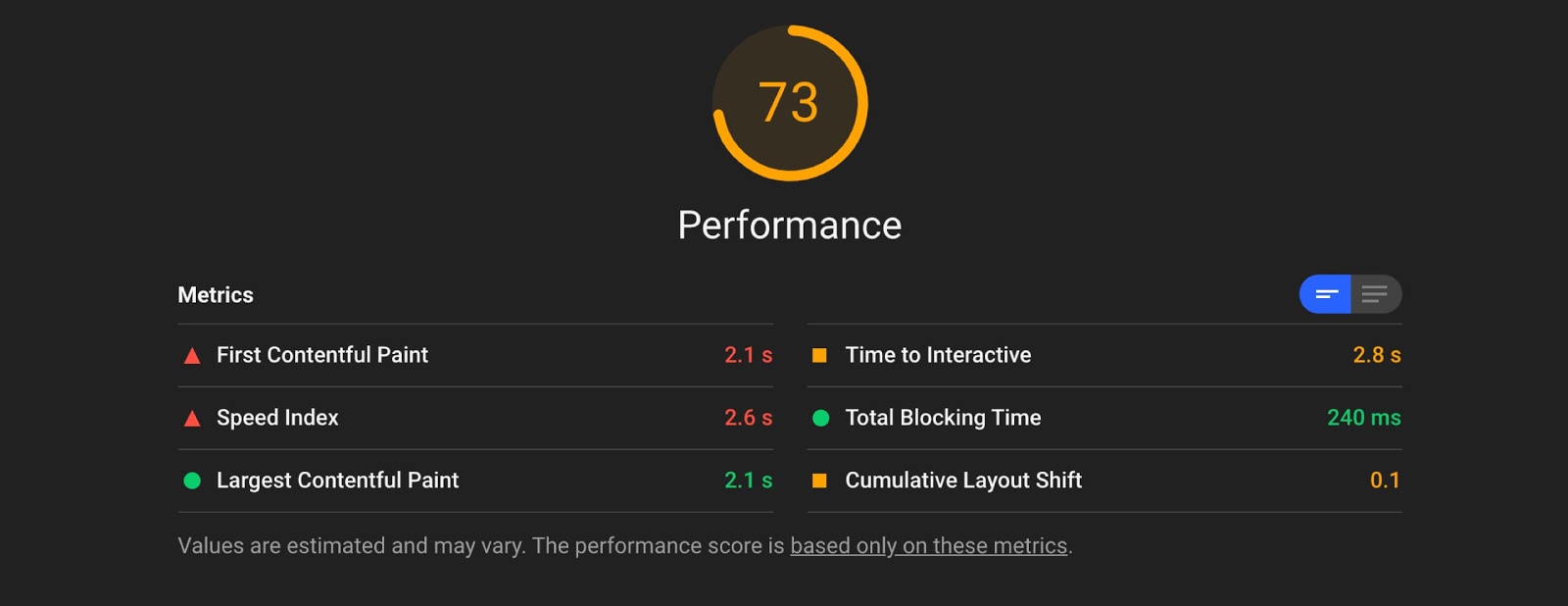
Lighthouse 6.0에는 필드 측정항목이므로 FID를 지원하지 않습니다. 하지만 총 차단은 시간 (TBT)을 프록시로 사용할 수 있습니다. TBT를 개선하는 최적화는 필드의 FID도 개선할 수 있습니다

Chrome 사용자 환경 보고서 출처 수준에서 집계된 실제 FID 값 제공
필립 월튼, 케이스 바스케스, 일리야 그리고릭, 애니 설리반에게 리뷰를 남겨 주셔서 감사합니다.



