كيفية الاستجابة بشكل أسرع لتفاعلات المستخدمين
لقد نقرت ولكن لم يحدث شيء! لماذا لا يمكنني التفاعل مع هذه الصفحة؟ 😢
سرعة عرض أول محتوى مرئي (FCP) وسرعة عرض أكبر محتوى مرئي سرعة عرض المحتوى (LCP) هما مقياسَان يقيسان الوقت الذي يستغرقه المحتوى. العرض مرئيًا (الطلاء) على الصفحة. على الرغم من أهميتها، فإن أوقات الطلاء لا تلتقط التحميل سرعة الاستجابة: أو مدى سرعة استجابة الصفحة لتفاعل المستخدم.
مهلة الاستجابة الأولى (FID) هو مقياس مؤشرات أداء الويب الأساسية الذي يسجّل الانطباع الأول عن تفاعل الموقع وتجاوبه. وهو يقيس الوقت من وقت المستخدم مع التفاعل لأول مرة مع إحدى الصفحات إلى أن يكون المتصفّح قادرًا على الاستجابة لتلك الصفحة التفاعل. إنّ مقياس FID هو مقياس حقلي ولا يمكن تنفيذه. تمت محاكاته في بيئة معملية. يلزم وجود تفاعل حقيقي من المستخدم لقياس تأخير الاستجابة.

للمساعدة في توقُّع مقياس FID في الميزة الاختبارية، سنشرح ما يلي: ننصحك باستخدام إجمالي وقت الحظر (TBT). إنها تقيس أشياء مختلفة، لكنها عادةً ما تتطابق التحسينات في TBT مع التحسينات في FID.
يتمثّل السبب الرئيسي لضعف مقياس FID في تنفيذ JavaScript كثيف. إنّ تحسين طريقة تحليل JavaScript وعند تجميعها وتنفيذها على صفحة الويب لديك، سيقلل بشكل مباشر من مقياس FID.
تنفيذ JavaScript مكثف
لا يستطيع المتصفّح الاستجابة لمعظم إدخالات المستخدم أثناء تنفيذ JavaScript في سلسلة المحادثات الرئيسية. أو بعبارةٍ أخرى، لا يمكن للمتصفّح الاستجابة لتفاعلات المستخدمين عندما تكون سلسلة المحادثات الرئيسية مشغولة. لتحسين ذلك، اتّبِع الخطوات التالية:
- إنهاء المهام الطويلة
- تحسين الصفحة لزيادة معدّل الاستعداد للتفاعل
- استخدام عامل على الويب
- تقليل وقت تنفيذ JavaScript
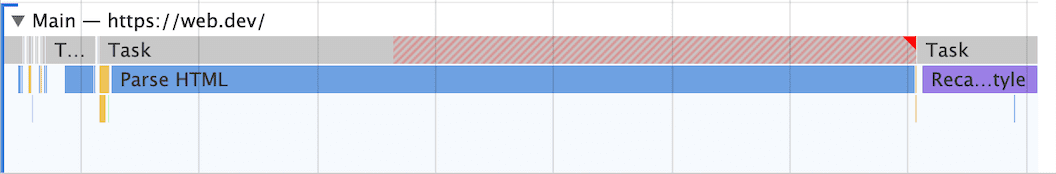
إنهاء المهام الطويلة
إذا حاولت من قبل تقليل مقدار JavaScript الذي يتم تحميله على صفحة واحدة، يمكن أن يمكن الاستفادة من هذه العملية في تقسيم الرمز البرمجي الطويل الأمد إلى مهام أصغر وغير متزامنة.
المهام الطويلة هي فترات تنفيذ JavaScript يمكن للمستخدمين من خلالها العثور على واجهة المستخدم غير مستجيبة. يمكن استخدام أي رمز يحظر سلسلة التعليمات الرئيسية لمدة 50 ملي ثانية أو أكثر على أنها مهمة طويلة. تُعد المهام الطويلة علامة على احتمال تضخم JavaScript (أيّ تحميل وتنفيذ أكثر مما قد يحتاجه المستخدم في الوقت الحالي). يمكن أن يؤدي تقسيم المهام الطويلة إلى تقليل تأخير الإدخال على موقعك الإلكتروني.

من المفترض أن يتحسن مقياس FID بشكل ملحوظ مع اتّباع أفضل الممارسات مثل تقسيم الرموز البرمجية وتقسيمها المهام الطويلة رغم أن TBT ليست مقياسًا ميدانيًا، إلا أنها مفيدة للتحقق من التقدم نحو تحسين وقت التفاعل (TTI) ومهلة الاستجابة الأولى (FID).
تحسين صفحتك لزيادة الجاهزية للتفاعل
هناك عدد من الأسباب الشائعة لضعف نتائج مقياس FID وTBT في تطبيقات الويب التي تعتمد بشكلٍ كبير على JavaScript:
يمكن أن يؤدي تنفيذ النص البرمجي للطرف الأول إلى تأخير جاهزية التفاعل.
- يمكن أن يؤدي تضخم حجم JavaScript وأوقات التنفيذ الكثيفة والتقسيم غير الفعّال إلى إبطاء يمكن أن تستجيب للبيانات التي أدخلها المستخدم والتأثير في FID وTBT وTTI. التحميل التدريجي للتعليمات البرمجية ميزات جديدة في نشر هذا التمرين وتحسين الاستعداد للتفاعل.
- قد تبدو التطبيقات المعروضة من جهة الخادم وكأنّها تعرض وحدات بكسل على الشاشة. بسرعة، ولكن احذر من تفاعلات المستخدمين التي يتم حظرها من خلال عمليات تنفيذ النصوص البرمجية الكبيرة (على سبيل المثال إعادة الترطيب لربط مستمعي الأحداث). قد يستغرق ذلك عدة مئات من المللي ثانية، وأحيانًا حتى ثوانٍ، إذا تم استخدام تقسيم الرموز استنادًا إلى المسار. ننصحك بإجراء تغييرات منطقية على تطبيقك من جهة الخادم أو إنشاء المزيد من المحتوى بشكل ثابت أثناء وقت التصميم.
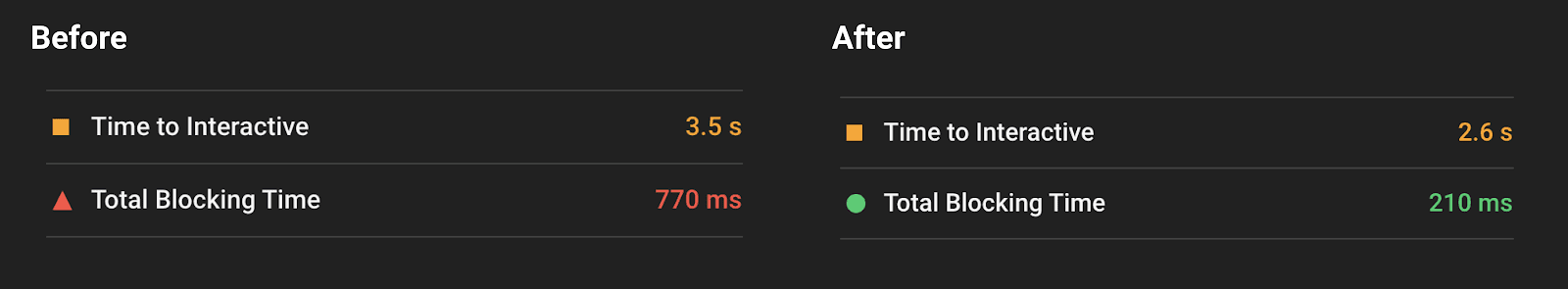
في ما يلي درجات TBT قبل وبعد تحسين تحميل النص البرمجي الخاص بالطرف الأول التطبيق. عن طريق نقل تحميل (وتنفيذ) النص البرمجي المكلف لأحد المكونات غير الأساسية المسار الحرج، تمكن المستخدمون من التفاعل مع الصفحة في وقت أقرب بكثير.

يمكن أن يؤثر جلب البيانات على العديد من جوانب الجاهزية للتفاعل
- يمكن أن يؤدي انتظار عرض شلال من عمليات الجلب المتتالية (مثل JavaScript وجلب البيانات للمكوّنات) إلى وقت استجابة التفاعل المؤثر. احرص على تقليل الاعتماد على عمليات استرجاع البيانات المتتالية.
- يمكن لمخازن البيانات المضمَّنة الكبيرة زيادة وقت تحليل HTML والتأثير في سرعة عرض محتوى الصفحة والتفاعل معها. والمقاييس. استهدف تقليل كمية البيانات التي يجب معالجتها بعد المعالجة من جانب العميل.
يمكن أن يؤدي تنفيذ النص البرمجي التابع لجهة خارجية إلى تأخير وقت استجابة التفاعل أيضًا
- تقوم العديد من المواقع بتضمين علامات وتحليلات من جهات خارجية والتي يمكن أن تجعل الشبكة مشغولة جعل سلسلة التعليمات الرئيسية غير مستجيبة بشكل دوري، ما يؤثر في وقت استجابة التفاعل استكشاف المحتوى التحميل عند الطلب لرمز جهة خارجية (على سبيل المثال، ربما لا تُحمّل هذه الإعلانات في الجزء السفلي غير المرئي من الصفحة حتى يتم تمريرها بالقرب من إطار العرض).
- في بعض الحالات، يمكن للنصوص البرمجية التابعة لجهة خارجية استبعاد نصوص الطرف الأول من حيث الأولوية معدّل نقل البيانات على سلسلة التعليمات الرئيسية، ما يؤدي أيضًا إلى تأخير مدى جهوزية الصفحة للتفاعل. محاولة إعطاء الأولوية لتحميل ما تعتقد أنّه يقدّم أكبر قيمة للمستخدمين أولاً.
استخدام عامل على الويب
أحد الأسباب الرئيسية لتأخير الإدخال هو سلسلة التعليمات الرئيسية المحظورة. الويب العاملون على إتاحة تشغيل JavaScript في سلسلة محادثات في الخلفية. يمكن أن يؤدي نقل العمليات غير التابعة لواجهة المستخدم إلى سلسلة عمليات منفصلة إلى خفض وقت حظر سلاسل المحادثات، وبالتالي تحسين مقياس FID
يمكنك استخدام المكتبات التالية لتسهيل استخدام العاملين على الويب على موقعك الإلكتروني:
- Comlink: مكتبة مساعدة مختصة بالتجريد
postMessageويسهل استخدامها - Workway: مُصدِّر مشغِّل على الويب للأغراض العامة
- العمل: نقل وحدة إلى عامل على الويب
تقليل وقت تنفيذ JavaScript
الحدّ من مقدار JavaScript على صفحتك يؤدي إلى تقليل الوقت الذي يحتاجه المتصفّح في تنفيذ رمز JavaScript. يؤدي هذا إلى تسريع سرعة بدء المتصفح في الاستجابة لأي وتفاعلات المستخدم.
لتقليل مقدار JavaScript الذي يتم تنفيذه على صفحتك:
- تأجيل محتوى JavaScript غير المستخدَم
- الحدّ من أخطاء polyfill غير المستخدَمة
تأجيل محتوى JavaScript غير المستخدَم
بشكل تلقائي، تمنع جميع رموز JavaScript العرض. عندما يصادف المتصفح علامة نص برمجي ترتبط بـ ملف JavaScript خارجي، فيجب أن يتوقف مؤقتًا عن عمله وينزّله وتحليله وتجميعه وتنفيذه لغة JavaScript هذه. لذلك، يجب تحميل الرمز المطلوب فقط للصفحة أو الاستجابة لإدخال المستخدم.
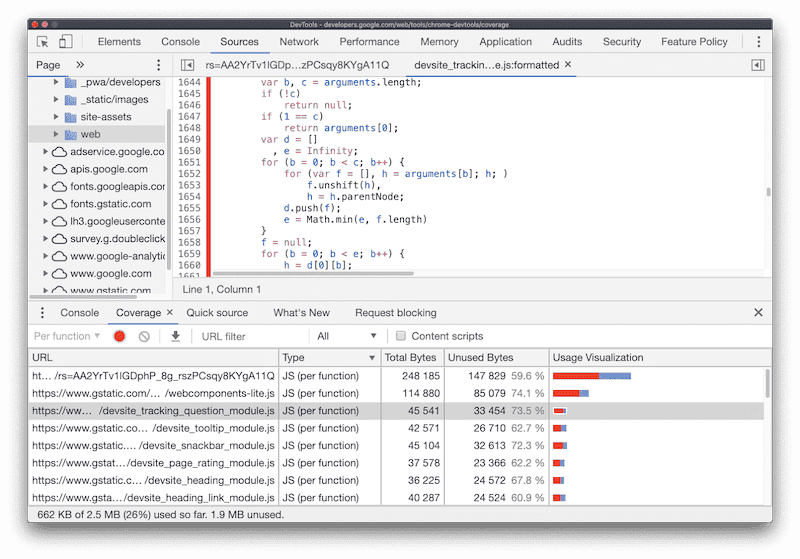
علامة تبويب التغطية في Chrome يمكن أن تُطلعك "أدوات مطوري البرامج" على مقدار JavaScript الذي لا يتم استخدامه على صفحة الويب.

للحدّ من استخدام JavaScript غير المستخدَم:
- تقسيم الرمز البرمجي إلى أجزاء متعدّدة
- تأجيل أي محتوى JavaScript غير مهم، بما في ذلك النصوص البرمجية التابعة لجهات خارجية، باستخدام
asyncأوdefer
مفهوم تقسيم الرموز هو مفهوم تقسيم حزمة JavaScript واحدة كبيرة إلى أجزاء أصغر. يمكن تحميلها بشروط (المعروفة أيضًا باسم التحميل الكسول). تتوافق معظم المتصفحات الأحدث مع بنية الاستيراد الديناميكي، والذي يسمح بجلب الوحدات عند الطلب:
import('module.js').then((module) => {
// Do something with the module.
});
استيراد JavaScript ديناميكيًا في تفاعلات معينة للمستخدمين (مثل تغيير المسار أو يعرض شكلاً نموذجيًا) إلى التأكد من جلب الرمز غير المستخدم في التحميل الأولي للصفحة إلا عند احتاجت.
بالإضافة إلى التوافق العام مع المتصفحات، يمكن استخدام بنية الاستيراد الديناميكي في العديد من إصدارات والأنظمة المختلفة.
- في حال استخدام webpack، التجميع، أو Parcel كأداة تجميع الوحدات، استفد من دعم الاستيراد الديناميكي.
- أطر العمل من جانب العميل، مثل التفاعل، Angular، تقدِّم Vue تجريدًا لتسهيل التحميل الكسول على مستوى المكوِّن.
بالإضافة إلى تقسيم التعليمات البرمجية، استخدم دائمًا تأجيل النصوص البرمجية غير الضرورية المسار الحرج أو محتوى الجزء المرئي من الصفحة.
<script defer src="…"></script>
<script async src="…"></script>
يجب تحميل جميع النصوص البرمجية التابعة لجهات خارجية مع defer، ما لم يكن هناك سبب محدّد لعدم تنفيذ ذلك.
أو async تلقائيًا.
الحدّ من أخطاء polyfill غير المستخدَمة
إذا قمت بكتابة التعليمات البرمجية الخاصة بك باستخدام بناء جملة JavaScript حديث والرجوع إلى واجهات برمجة تطبيقات المتصفحات الحديثة، فيجب عليك إلى تحويله وتضمين رموز polyfill حتى تعمل في المتصفحات القديمة.
أحد المخاوف الرئيسية المتعلقة بالأداء بشأن تضمين رموز polyfill والرموز التي يتم نقلها في موقعك الإلكتروني هي مع العلم بأن المتصفحات الحديثة لن تحتاج إلى تنزيلها إذا لم تكن بحاجة إليها. لتقصير JavaScript حجم التطبيق، وتقليل رموز polyfill غير المستخدمة قدر الإمكان، وتقييد استخدامها البيئات التي يحتاجون إليها.
لتحسين استخدام رموز polyfill على موقعك الإلكتروني:
- في حال استخدام Babel كمحوّل ترجمة، استخدِم
@babel/preset-envلتضمين رموز polyfill فقط اللازمة للمتصفحات التي تخطط للاستهداف. بالنسبة إلى Babel 7.9، فعِّل خيارbugfixesلقطع المزيد على أي رموز polyfill غير ضرورية استخدِم النمط unit/noModule لإرسال حزمتين منفصلتين (
@babel/preset-envأيضًا). يتيح ذلك عبرtarget.esmodules)<script type="module" src="modern.js"></script> <script nomodule src="legacy.js" defer></script>تتوافق العديد من ميزات ECMAScript الجديدة التي تم تجميعها باستخدام Babel في البيئات. التي تتيح استخدام وحدات JavaScript لذلك من خلال القيام بذلك، يمكنك تبسيط عملية التأكد من يتم استخدام الرمز الذي تم نقله فقط في المتصفحات التي تحتاج إليه.
أدوات المطوّرين
يتوفّر عدد من الأدوات لقياس FID وتصحيح الأخطاء فيه:
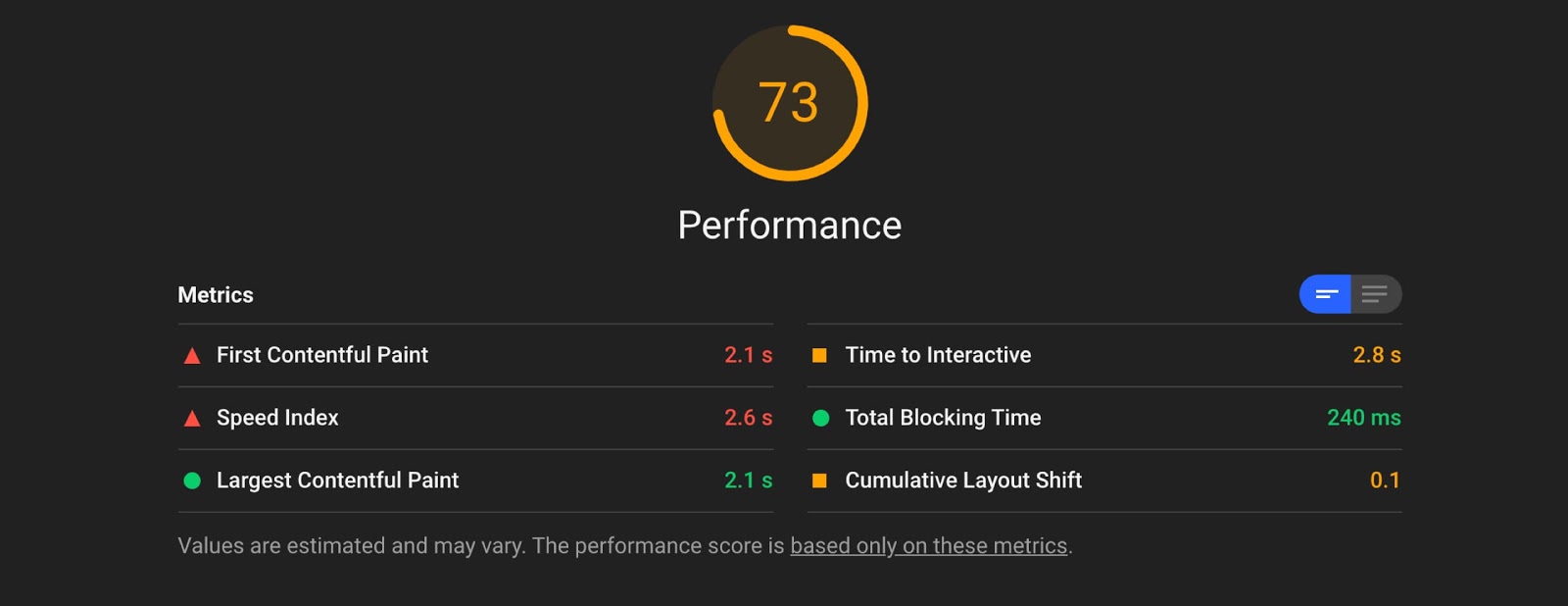
Lighthouse 6.0 لا يشمل يتوافق مع مقياس FID لأنه مقياس ميداني. ومع ذلك، فإن الحظر الإجمالي يمكن استخدام الوقت (TBT) كخادم وكيل. يجب على التحسينات التي تعمل على تحسين TBT أيضًا تحسين مقياس FID في المجال

تقرير تجربة المستخدم على Chrome توفّر قيم "مهلة الاستجابة الأولى" (FID) الفعلية مجمّعة على مستوى المصدر
وشكرًا لكل من "فيليب والتون" و"كايس باسك" و"إيليا غريغوريك" و"آني سوليفان" على مراجعاتهم.



