Como responder mais rapidamente às interações do usuário.
Cliquei, mas nada aconteceu. Por que não consigo interagir com esta página? 😢
First Contentful Paint (FCP) e Maior conteúdo Paint (LCP) são métricas que medem o tempo que o conteúdo leva renderizar visualmente (pintar) em uma página. Embora seja importante, os tempos de pintura não capturam a carga responsividade: ou a rapidez com que uma página responde à interação do usuário.
First Input Delay (FID) é uma métrica das Core Web Vitals que captura os primeira impressão da interatividade e capacidade de resposta de um site. Mede o tempo a partir do qual um usuário primeiro interage com uma página até o momento em que o navegador consegue responder a essa interação. A FID é uma métrica de campo e não pode ser em um ambiente de laboratório. É necessária uma interação real do usuário para medir o de atraso de resposta.

Para ajudar a prever a FID no laboratório, vamos recomendamos o Tempo total de bloqueio (TBT, na sigla em inglês). Eles medem coisas diferentes, as melhorias no TBT geralmente correspondem a melhorias na FID.
A principal causa de uma FID ruim é a execução pesada do JavaScript. Otimizar a forma como o JavaScript analisa, que compila e executa na sua página da Web reduz diretamente a FID.
Execução intensa de JavaScript
O navegador não responde à maioria das entradas do usuário enquanto executa JavaScript na linha de execução principal. Em outras palavras, o O navegador não responde às interações do usuário enquanto a linha de execução principal está ocupada. Para melhorar isso:
- Interrompa tarefas longas
- Otimizar a página para estar pronta para interações
- Usar um web worker
- Reduzir o tempo de execução do JavaScript
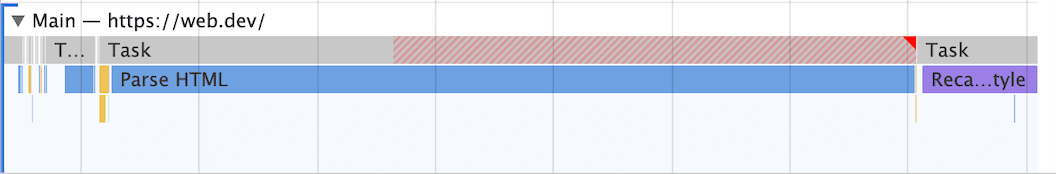
Encerrar tarefas longas
Se você já tentou reduzir a quantidade de JavaScript carregada em uma única página, ela pode ser útil para dividir códigos de longa duração em tarefas assíncronas e menores.
Tarefas longas são períodos de execução JavaScript em que os usuários podem a interface não responde. Qualquer parte do código que bloqueie a linha de execução principal por 50 ms ou mais pode ser caracterizada como uma tarefa longa. Tarefas longas são um sinal de sobrecarga potencial do JavaScript (carregar e executar mais do que o usuário pode precisar no momento). Dividir tarefas longas pode reduzir o atraso na entrada de informações no site.

A FID deve melhorar visivelmente à medida que você adota as práticas recomendadas, como dividir o código e dividir os Tarefas longas. Embora a TBT não seja uma métrica de campo, ela é útil para verificar o progresso melhorando o Time To Interactive (TTI) e o FID.
Otimizar sua página para que ela esteja pronta para interações
Há várias causas comuns para pontuações baixas de FID e TBT em apps da Web que dependem muito de JavaScript:
A execução de scripts próprios pode atrasar a prontidão para interação
- A ocupação excessiva do JavaScript, os tempos de execução pesados e a divisão ineficiente podem retardar o pode responder à entrada do usuário e afetar a FID, o TBT e o TTI. Carregamento progressivo de código e podem ajudar a distribuir esse trabalho e melhorar a prontidão para interação.
- Os apps renderizados pelo servidor podem parecer que estão recebendo pixels pintados na tela. rapidamente, mas cuidado com as interações do usuário que são bloqueadas por execuções de script grandes (por exemplo, reidratação para conectar listeners de eventos). Isso pode levar centenas de milissegundos, às vezes até segundos, se a divisão de código com base em rota estiver sendo usada. Considere mudar mais a lógica do lado do servidor ou gerar mais conteúdo estaticamente durante o tempo de build.
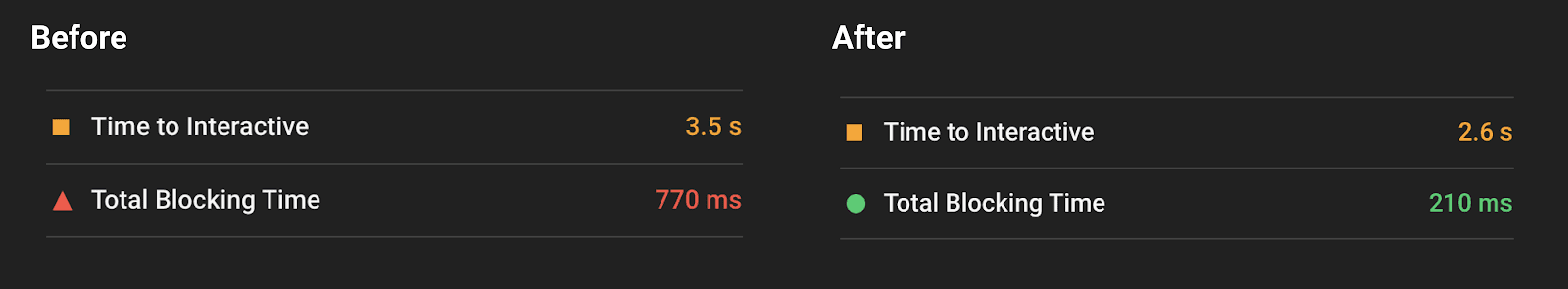
Confira abaixo as pontuações da TBT antes e depois de otimizar o carregamento de scripts próprios para uma para o aplicativo. Movendo para fora o carregamento (e a execução) de scripts de um componente não essencial caminho crítico, os usuários puderam interagir com a página muito antes.

A busca de dados pode afetar muitos aspectos da prontidão para interação
- Aguardar uma cascata de buscas em cascata (por exemplo, JavaScript e buscas de dados para componentes) pode afetar a latência da interação. Procure minimizar a dependência de buscas de dados em cascata.
- Grandes armazenamentos de dados em linha podem empurrar o tempo de análise HTML e afetar tanto a pintura quanto a interação métricas. Têm como objetivo minimizar a quantidade de dados que precisam ser pós-processados no lado do cliente.
A execução de scripts de terceiros também pode atrasar a latência de interações
- Muitos sites incluem tags e análises de terceiros que podem manter a rede ocupada e deixar a linha de execução principal periodicamente sem resposta, afetando a latência de interação. Explorar carregamento sob demanda de códigos de terceiros (por exemplo, talvez não carregue esses anúncios abaixo da dobra até eles são rolados para mais perto da janela de visualização).
- Em alguns casos, scripts de terceiros podem antecipar os próprios em termos de prioridade e largura de banda na linha de execução principal, atrasando a etapa em que a página fica pronta para interação. Tente priorize o carregamento do que você acredita oferecer mais valor aos usuários.
Usar um web worker
Uma linha de execução principal bloqueada é uma das principais causas de atraso de entrada. Web workers possibilitam a execução de JavaScript em uma linha de execução em segundo plano. Mover operações que não são da interface para uma linha de execução de worker separada pode reduzir a principal tempo de bloqueio de linhas de execução e, consequentemente, melhorar a FID.
Considere o uso das seguintes bibliotecas para facilitar o uso de web workers em seu site:
- Comlink: uma biblioteca auxiliar que abstrai
postMessagee facilita o uso - Pasta de trabalho: um exportador de workers da Web de uso geral
- Workerize: mova um módulo para um worker da Web.
Reduza o tempo de execução do JavaScript
Limitar a quantidade de JavaScript na sua página reduz o tempo que o navegador precisa para na execução do código JavaScript. Isso acelera a rapidez com que o navegador pode começar a responder a qualquer interações do usuário.
Para reduzir a quantidade de JavaScript executado na sua página:
- Adiar JavaScript não usado
- Minimize os polyfills não usados
Adiar JavaScript não usado
Por padrão, todo JavaScript bloqueia a renderização. Quando o navegador encontra uma tag script que direciona para um arquivo JavaScript externo, ele precisa pausar o que está fazendo e baixar, analisar, compilar e executar esse JavaScript. Portanto, carregue somente o código necessário para a página ou respondendo à entrada do usuário.
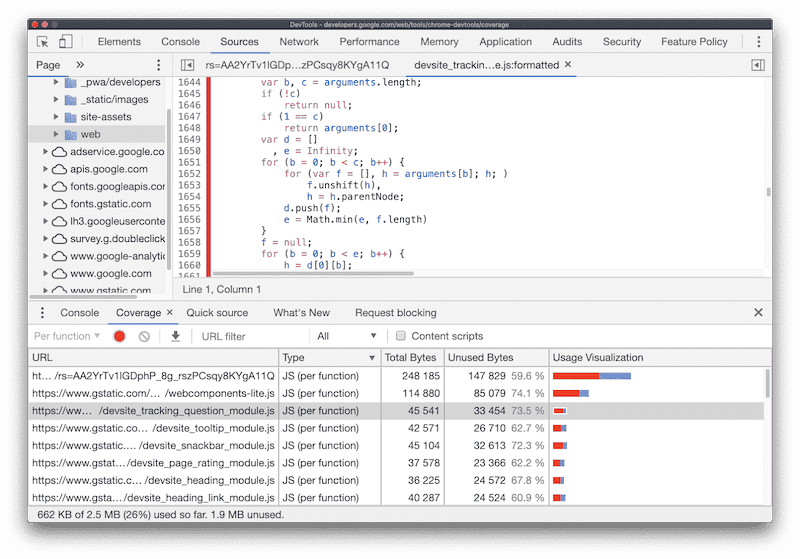
na guia Cobertura do Chrome; O DevTools pode informar quanto JavaScript não está sendo usado na sua página da Web.

Para reduzir o JavaScript não utilizado:
- Divida seu pacote em vários fragmentos por código
- Adie qualquer JavaScript não crítico, incluindo scripts de terceiros, usando
asyncoudefer
A divisão de código é o conceito de dividir um único pacote grande de JavaScript em partes menores. que podem ser carregados condicionalmente (também conhecido como carregamento lento). A maioria dos navegadores mais recentes oferece suporte à sintaxe de importação dinâmica, que permite a busca de módulos sob demanda:
import('module.js').then((module) => {
// Do something with the module.
});
Importar dinamicamente o JavaScript em determinadas interações do usuário (como alterar uma rota ou exibindo um modal) fará com que o código não usado no carregamento inicial da página só seja buscado quando necessários.
Além do suporte geral ao navegador, a sintaxe de importação dinâmica pode ser usada em vários builds sistemas.
- Se você usa o webpack, Consolidação, ou Parcel como um bundler de módulo, aproveite o suporte à importação dinâmica.
- Frameworks do lado do cliente, como Reação, Angular e A Vue oferece para facilitar o carregamento lento no nível do componente.
Além da divisão de código, sempre use assíncrono ou adiar para scripts que não são necessários para conteúdo do caminho crítico ou acima da dobra.
<script defer src="…"></script>
<script async src="…"></script>
A menos que haja um motivo específico para não fazer isso, todos os scripts de terceiros precisam ser carregados com defer.
ou async por padrão.
Minimize os polyfills não usados
Se você criar seu código usando sintaxe moderna de JavaScript e referenciar APIs de navegadores modernos, precisará transcompilá-lo e incluir polyfills para que funcione em navegadores mais antigos.
Uma das principais preocupações de desempenho ao incluir polyfills e código transcompilado no seu site é que os navegadores mais recentes não terão que fazer download se não precisarem. Para reduzir a quantidade do seu aplicativo, minimizar ao máximo os polyfills não utilizados e restringir seu uso a ambientes onde são necessários.
Para otimizar o uso de polyfill no seu site:
- Se você usar o Babel como transpilador, use
@babel/preset-envpara incluir apenas os polyfills necessários para os navegadores que você planeja segmentar. No Babel 7.9, ative a opção Opçãobugfixespara reduzir ainda mais em todos os polyfills desnecessários Use o padrão módulo/nomódulo para enviar dois pacotes separados (
@babel/preset-envtambém oferece suporte a isso viatarget.esmodules)<script type="module" src="modern.js"></script> <script nomodule src="legacy.js" defer></script>Muitos recursos mais recentes do ECMAScript compilados com o Babel já são compatíveis com ambientes. compatíveis com módulos JavaScript. Ao fazer isso, você simplifica o processo de garantir que somente o código transcompilado é usado nos navegadores que realmente precisam dele.
Ferramentas para desenvolvedores
Várias ferramentas estão disponíveis para medir e depurar a FID:
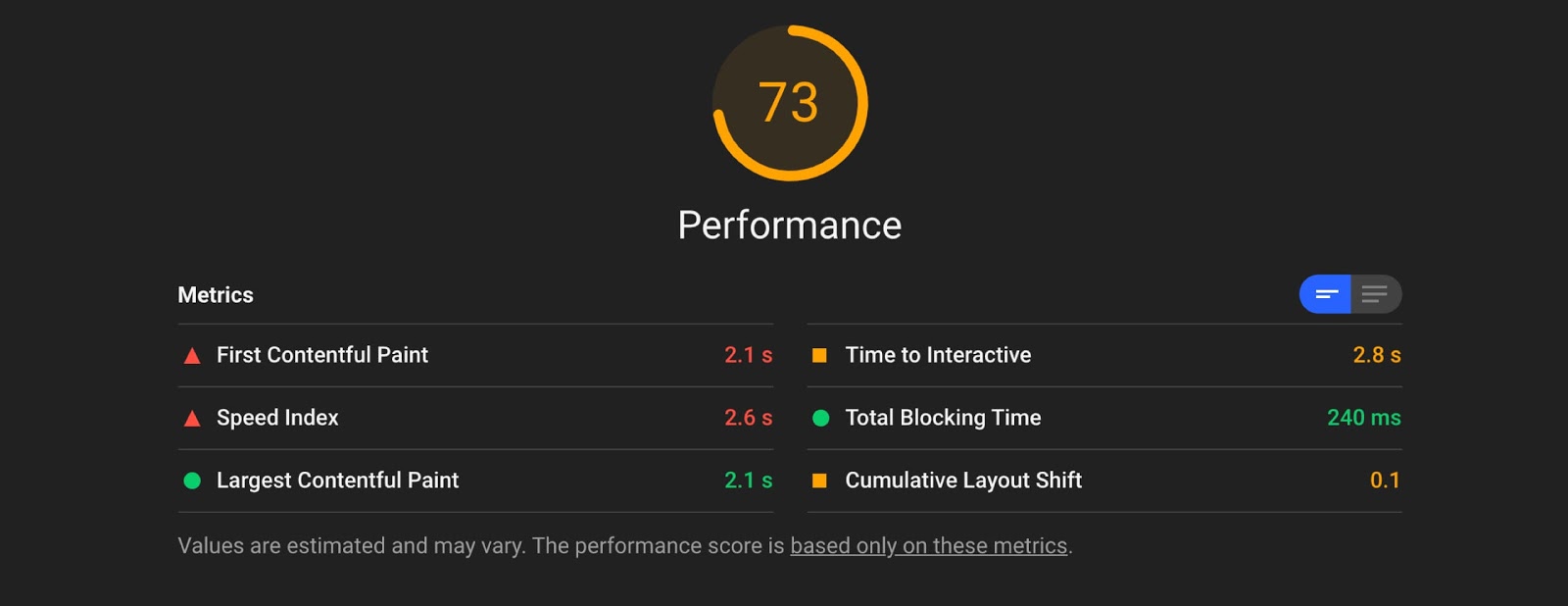
O Lighthouse 6.0 não inclui compatibilidade com FID, já que é uma métrica de campo. No entanto, o bloqueio total Time (TBT) pode ser usado como um proxy. As otimizações que melhoram o TBT devem também melhoram a FID em campo.

Chrome User Experience Report mostra valores de FID reais agregados no nível da origem.
Agradecemos a Philip Walton, Kayce Basques, Ilya Grigorik e Annie Sullivan pelas avaliações.



