लोगों के इंटरैक्शन का तुरंत जवाब देने का तरीका.
मैंने क्लिक किया, लेकिन कुछ नहीं हुआ! मेरे पास इस पेज के साथ इंटरैक्ट करने का विकल्प क्यों नहीं है? 😢
फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) और सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय पेंट (एलसीपी) दोनों मेट्रिक हैं. इनसे यह पता चलता है कि कॉन्टेंट को लोड होने में कितना समय लगता है पेज को विज़ुअल तौर पर रेंडर (पेंट) करें. हालांकि, यह ज़रूरी है, लेकिन पेंट करने के समय लोड को कैप्चर नहीं करते जवाब देने में लगने वाला समय: या उपयोगकर्ता इंटरैक्शन पर कोई पेज कितनी जल्दी जवाब देता है.
फ़र्स्ट इनपुट डिले (एफ़आईडी), वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी वाली मेट्रिक है. इसमें उपयोगकर्ता की, साइट की इंटरैक्टिविटी और रिस्पॉन्सिवनेस का पहला इंप्रेशन. यह उपयोगकर्ता के शुरू होने से लेकर अब तक के समय को मापता है किसी पेज के साथ तब तक इंटरैक्ट करता है, जब ब्राउज़र उस पर वाकई इंटरैक्शन. एफ़आईडी एक फ़ील्ड मेट्रिक है और इसे जिसे लैब एनवायरमेंट में सिम्युलेट किया जाता है. डेटा को मेज़र करने के लिए, असल उपयोगकर्ता के इंटरैक्शन की ज़रूरत होती है जवाब मिलने में देरी.

लैब में एफ़आईडी का अनुमान लगाने में मदद करने के लिए, हम हमारा सुझाव है कि आप टोटल ब्लॉकिंग टाइम (टीबीटी) का इस्तेमाल करें. वे अलग-अलग चीज़ों का आकलन करते हैं, लेकिन TBT में किए जाने वाले सुधार, आम तौर पर एफ़आईडी में हुए सुधारों के हिसाब से होते हैं.
खराब एफ़आईडी की मुख्य वजह, JavaScript का बहुत ज़्यादा इस्तेमाल करना है. JavaScript को पार्स करने के तरीके को ऑप्टिमाइज़ करना, आपके वेब पेज पर कंपाइल और एक्ज़ीक्यूट करने से, सीधे तौर पर एफ़आईडी कम हो जाएगा.
JavaScript का बहुत ज़्यादा इस्तेमाल
ब्राउज़र, मुख्य थ्रेड पर JavaScript का इस्तेमाल करने के दौरान, ज़्यादातर उपयोगकर्ताओं के इनपुट का जवाब नहीं दे सकता. दूसरे शब्दों में, मुख्य थ्रेड के व्यस्त होने पर, ब्राउज़र, उपयोगकर्ता के इंटरैक्शन का जवाब नहीं दे सकता. इसे बेहतर बनाने के लिए:
- लंबे टास्क पूरे करें
- इंटरैक्शन के लिए अपने पेज को ऑप्टिमाइज़ करना
- वेब वर्कर का इस्तेमाल करना
- JavaScript के लागू होने का समय कम करना
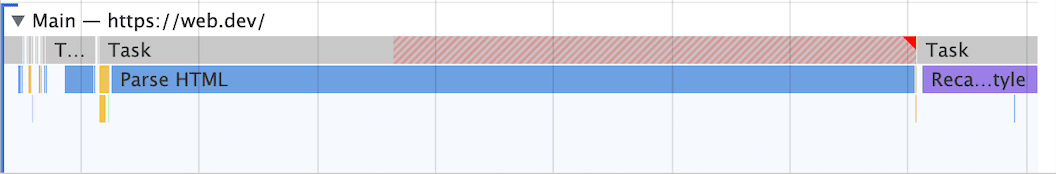
लंबे टास्क छोटे-छोटे करें
अगर आपने पहले ही एक पेज पर लोड होने वाले JavaScript के साइज़ को कम करने की कोशिश की है, तो यह लंबे समय तक चलने वाले कोड को छोटे, एसिंक्रोनस टास्क में बांटने में मदद मिलती है.
लंबे टास्क JavaScript के लागू होने की अवधि होती है, जिसमें उपयोगकर्ता ये काम कर सकते हैं देखें कि आपका यूज़र इंटरफ़ेस काम नहीं कर रहा है. ऐसा कोई भी कोड जो मुख्य थ्रेड को 50 मि॰से॰ या उससे ज़्यादा के लिए ब्लॉक करता है इसे लंबे समय तक चलने वाला टास्क माना जाता है. लंबे टास्क का मतलब संभावित JavaScript ब्लोट (उपयोगकर्ता को अभी ज़रूरत से ज़्यादा लोड करना और एक्ज़ीक्यूट करना). लंबे टास्क को अलग-अलग हिस्सों में बांटने से, आपकी साइट पर इनपुट में देरी कम हो सकती है.

कोड अलग-अलग करने और अपने लंबे टास्क. हालांकि, टीबीटी कोई फ़ील्ड मेट्रिक नहीं है, लेकिन यह तब काम आता है, जब यह देखना हो कि कितने चरणों में पुष्टि हुई है टाइम टू इंटरैक्टिव (टीटीआई) और एफ़आईडी, दोनों को बेहतर बनाना.
इंटरैक्शन के लिए तैयार होने के लिए अपने पेज को ऑप्टिमाइज़ करें
वेब ऐप्लिकेशन में खराब एफ़आईडी और टीबीटी स्कोर की कई सामान्य वजहें हैं JavaScript:
पहले पक्ष की स्क्रिप्ट प्रोसेस होने पर, इंटरैक्शन तैयार होने में देरी हो सकती है
- JavaScript का आकार बहुत बड़ा है, बहुत ज़्यादा समय तक काम करना पड़ता है, और कई गड़बड़ियां तेज़ी से की जा सकती हैं. ऐसे में पेज पर, उपयोगकर्ता के इनपुट का जवाब मिल सकता है. इससे एफ़आईडी, टीबीटी, और टीटीआई पर असर पड़ सकता है. कोड और कोड का धीरे-धीरे लोड होना सुविधाएं इस तरह के कामों को फैलाने और इंटरैक्शन के लिए तैयार होने में सुधार करने में मदद कर सकती हैं.
- सर्वर साइड से रेंडर किए गए ऐप्लिकेशन पर ऐसा लग सकता है कि उन पर स्क्रीन पर पिक्सल पेंट किए जा रहे हों लेकिन बड़ी स्क्रिप्ट के निष्पादन से ब्लॉक होने वाले उपयोगकर्ता इंटरैक्शन से सावधान रहना चाहिए (उदाहरण के लिए, री-हाइड्रेशन, ताकि इवेंट लिसनर को वायर अप किया जा सके. इसमें कभी-कभी कई सौ मिलीसेकंड लग सकते हैं सेकंड भी, जब रूट आधारित कोड विभाजन का इस्तेमाल किया जा रहा हो. ज़्यादा लॉजिक शिफ़्ट करने के बारे में सोचें सर्वर-साइड या बिल्ड टाइम के दौरान स्टैटिक तरीके से ज़्यादा कॉन्टेंट जनरेट करना.
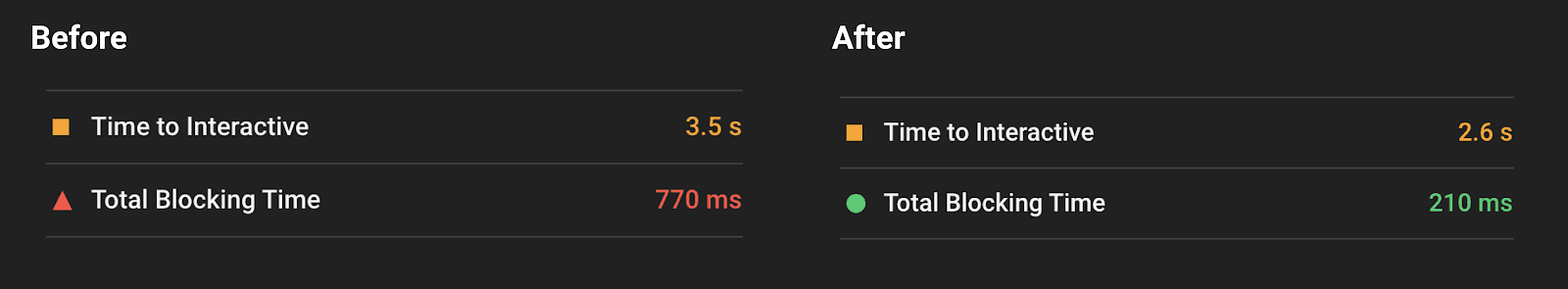
नीचे दिए गए, पहले-पक्ष की स्क्रिप्ट लोडिंग को ऑप्टिमाइज़ करने से पहले और बाद के TBT स्कोर दिए गए हैं का इस्तेमाल करें. गैर-ज़रूरी कॉम्पोनेंट के लिए महंगे स्क्रिप्ट लोडिंग (और उसे चलाने) की प्रोसेस बेहद ज़रूरी है, ताकि उपयोगकर्ता पेज से जल्दी इंटरैक्ट कर सकें.

डेटा-फ़ेचिंग, इंटरैक्शन के तैयार होने के कई पहलुओं पर असर डाल सकती है
- कैस्केडिंग फ़ेच के वॉटरफ़ॉल (उदाहरण के लिए, JavaScript और कॉम्पोनेंट के लिए डेटा फ़ेच करना) का इंतज़ार करना पड़ सकता है इससे इंटरैक्शन में लगने वाला समय पर असर पड़ सकता है. डेटा को कैस्केड करने के तरीके पर निर्भरता को कम करें.
- बड़े इनलाइन डेटास्टोर, एचटीएमएल पार्स करने में लगने वाले समय को बढ़ा सकते हैं. इससे पेंट और इंटरैक्शन, दोनों पर असर पड़ सकता है मेट्रिक. क्लाइंट-साइड पर पोस्ट-प्रोसेस होने की ज़रूरत को कम करने का लक्ष्य तय करें.
तीसरे पक्ष की स्क्रिप्ट चलाने से इंटरैक्शन में देरी भी हो सकती है
- कई साइटों में तीसरे पक्ष के टैग और आंकड़े होते हैं, जिनकी वजह से नेटवर्क व्यस्त रह सकता है और मुख्य थ्रेड को समय-समय पर जवाब नहीं देता है. इसका असर इंटरैक्शन इंतज़ार के समय पर पड़ता है. ज़्यादा जानें मांग पर तीसरे पक्ष के कोड लोड होने की सुविधा. उदाहरण के लिए, पेज में फ़ोल्ड के नीचे मौजूद विज्ञापन तब तक लोड नहीं किए जा सकते, जब तक तो उन्हें व्यूपोर्ट के करीब स्क्रोल किया जाता है.
- कुछ मामलों में, तीसरे पक्ष की स्क्रिप्ट पहले पक्ष की स्क्रिप्ट को प्राथमिकता के हिसाब से हटा सकती हैं और बैंडविथ से जुड़ा होता है. इससे यह भी देरी हो रही है कि पेज कितनी जल्दी इंटरैक्शन के लिए तैयार होगा. कोशिश करें और उन्हें लोड करने को प्राथमिकता दें जो आपके हिसाब से उपयोगकर्ताओं के लिए सबसे ज़्यादा काम के हैं.
वेब वर्कर का इस्तेमाल करना
इनपुट में देरी की एक मुख्य वजह ब्लॉक की गई मुख्य थ्रेड हो सकती है. वेब कर्मचारियों की मदद से JavaScript को चलाना बैकग्राउंड थ्रेड पर. बिना यूज़र इंटरफ़ेस (यूआई) ऑपरेशन को किसी अलग वर्कर थ्रेड में ले जाने से मुख्य फ़ंक्शन कट सकता है थ्रेड को ब्लॉक करने का समय तय करती है और इस वजह से एफ़आईडी को बेहतर बनाती है.
अपनी साइट पर वेब वर्कर का इस्तेमाल आसान बनाने के लिए, इन लाइब्रेरी का इस्तेमाल करें:
- Comlink: एक हेल्पर लाइब्रेरी जो एब्सट्रैक्ट करती है
postMessageऔर इसके इस्तेमाल में आसान - वर्कवे: सामान्य कामों के लिए इस्तेमाल किया जाने वाला वेब वर्कर एक्सपोर्टर
- वर्कराइज़ करें: किसी मॉड्यूल को वेब वर्कर में ले जाएं
JavaScript के लागू होने का समय कम करें
अपने पेज पर JavaScript की मात्रा को सीमित करने से ब्राउज़र को कम समय में JavaScript कोड को एक्ज़ीक्यूट करते समय. इससे यह तेज़ हो जाता है कि ब्राउज़र किसी भी वेब पेज का उपयोगकर्ता इंटरैक्शन.
अपने पेज पर एक्ज़ीक्यूट किए गए JavaScript की संख्या कम करने के लिए:
- इस्तेमाल न किए गए JavaScript को रोकें
- इस्तेमाल न किए गए पॉलीफ़िल को कम करें
इस्तेमाल न किए गए JavaScript को रोकें
डिफ़ॉल्ट रूप से सभी JavaScript, रेंडर होने से रोक रहे होते हैं. जब ब्राउज़र को कोई ऐसा स्क्रिप्ट टैग मिलता है जो एक बाहरी JavaScript फ़ाइल होती है, तो उसे वह काम रोकना चाहिए जो वह कर रहा है और डाउनलोड, पार्स, कंपाइल, और एक्ज़ीक्यूट करना चाहिए ट्रैक किया जा सकता है. इसलिए आपको सिर्फ़ वही कोड लोड करना चाहिए जो पेज के लिए ज़रूरी है या उपयोगकर्ता के इनपुट का जवाब दे रहा है.
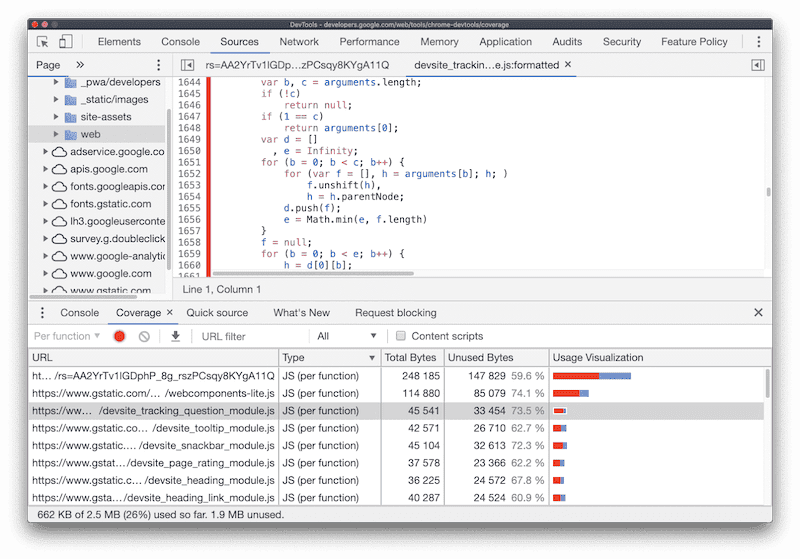
Chrome में कवरेज टैब DevTools आपको यह बता सकता है कि आपके वेब पेज पर कितनी JavaScript का इस्तेमाल नहीं किया जा रहा है.

इस्तेमाल न किए गए JavaScript को कम करने के लिए:
- कोड की मदद से अपने बंडल को कई हिस्सों में बांटें
asyncयाdeferका इस्तेमाल करके, तीसरे पक्ष की स्क्रिप्ट के साथ-साथ गैर-ज़रूरी JavaScript को रोकें
कोड-स्प्लिटिंग, एक बड़े JavaScript बंडल को छोटे-छोटे हिस्सों में बांटने का सिद्धांत है जिसे कंडिशनल तरीके से लोड किया जा सकता है. इसे लेज़ी लोडिंग भी कहा जाता है. ज़्यादातर नए ब्राउज़र पर डाइनैमिक इंपोर्ट सिंटैक्स का इस्तेमाल किया जा सकता है, इसकी मदद से, मांग पर मॉड्यूल फ़ेच करने की सुविधा मिलती है:
import('module.js').then((module) => {
// Do something with the module.
});
कुछ उपयोगकर्ता इंटरैक्शन पर JavaScript को डाइनैमिक तौर पर इंपोर्ट करना (जैसे, रूट बदलना या मोडल डिसप्ले) से यह पक्का होगा कि शुरुआती पेज लोड के लिए इस्तेमाल नहीं किया गया कोड सिर्फ़ तब फ़ेच किया जाएगा, जब की ज़रूरत नहीं है.
ब्राउज़र के सामान्य सपोर्ट के अलावा, डाइनैमिक इंपोर्ट सिंटैक्स का इस्तेमाल कई अलग-अलग बिल्ड में किया जा सकता है सिस्टम.
- अगर webpack का इस्तेमाल किया जाता है, तो रोलअप, या मॉड्यूल बंडलर के तौर पर पार्सल के साथ-साथ, डाइनैमिक इंपोर्ट सपोर्ट की सुविधा मिलती है.
- क्लाइंट-साइड फ़्रेमवर्क, जैसे प्रतिक्रिया दें, Angular, और Vue की ओर से दी गई ऐब्स्ट्रैक्ट को, कॉम्पोनेंट-लेवल पर लेज़ी-लोडिंग के लिए आसान बनाया जाता है.
कोड अलग-अलग करने के अलावा, हमेशा एक साथ काम नहीं करने वाली (एसिंक्रोनस या) उन स्क्रिप्ट के लिए जिन्हें आगे बढ़ाना ज़रूरी नहीं है क्रिटिकल पाथ या पेज के ऊपरी हिस्से पर मौजूद कॉन्टेंट.
<script defer src="…"></script>
<script async src="…"></script>
जब तक ऐसा न करने की कोई खास वजह न हो, तब तक तीसरे पक्ष की सभी स्क्रिप्ट, defer के साथ लोड की जानी चाहिए
या डिफ़ॉल्ट रूप से async.
इस्तेमाल न किए गए पॉलीफ़िल को कम करें
अगर आपने अपना कोड मॉडर्न JavaScript सिंटैक्स और रेफ़रंस मॉडर्न ब्राउज़र एपीआई का इस्तेमाल करके लिखा है, तो इसे ट्रांसपाइल करना होगा और पॉलीफ़िल शामिल करना होगा, ताकि यह पुराने ब्राउज़र में काम कर सके.
आपकी साइट में पॉलीफ़िल और ट्रांसपाइल्ड कोड शामिल करने से जुड़ी, परफ़ॉर्मेंस से जुड़ी एक मुख्य समस्या यह है कि अगर नए ब्राउज़र को इसकी ज़रूरत नहीं है, तो उन्हें इसे डाउनलोड नहीं करना चाहिए. JavaScript का इस्तेमाल कम करने के लिए अपने ऐप्लिकेशन का साइज़ इतना ही रखें, ताकि इस्तेमाल में न आने वाले पॉलीफ़िल को जितना हो सके कम से कम करें. साथ ही, इनके इस्तेमाल को इतना सीमित करें ज़रूरत के हिसाब से डिज़ाइन किया गया है.
अपनी साइट पर, पॉलीफ़िल के इस्तेमाल को ऑप्टिमाइज़ करने के लिए:
- अगर Babel का इस्तेमाल ट्रांसपिलर के तौर पर करना है, तो
सिर्फ़ पॉलीफ़िल को शामिल करने के लिए
@babel/preset-envउन ब्राउज़र के लिए ज़रूरी है जिन्हें टारगेट किया जा रहा है. बेबल 7.9 के लिए,bugfixesका इस्तेमाल करके शॉर्ट वीडियो बनाने का विकल्प ग़ैर-ज़रूरी पॉलीफ़िल पर दो अलग-अलग बंडल डिलीवर करने के लिए, मॉड्यूल/नोमॉड्यूल पैटर्न का इस्तेमाल करें (
@babel/preset-envभीtarget.esmodulesके ज़रिए इसका इस्तेमाल किया जाता है)<script type="module" src="modern.js"></script> <script nomodule src="legacy.js" defer></script>बेबल के साथ कंपाइल की गई कई नई ECMAScript सुविधाएं, पहले से ही एनवायरमेंट में काम करती हैं जो JavaScript मॉड्यूल का समर्थन करते हैं. ऐसा करने से, यह पक्का करने की प्रोसेस आसान हो जाती है कि सिर्फ़ ट्रांसपिल किए गए कोड का इस्तेमाल उन ब्राउज़र में किया जाता है जिन्हें इसकी ज़रूरत है.
डेवलपर टूल
एफ़आईडी को मापने और डीबग करने के लिए कई टूल उपलब्ध हैं:
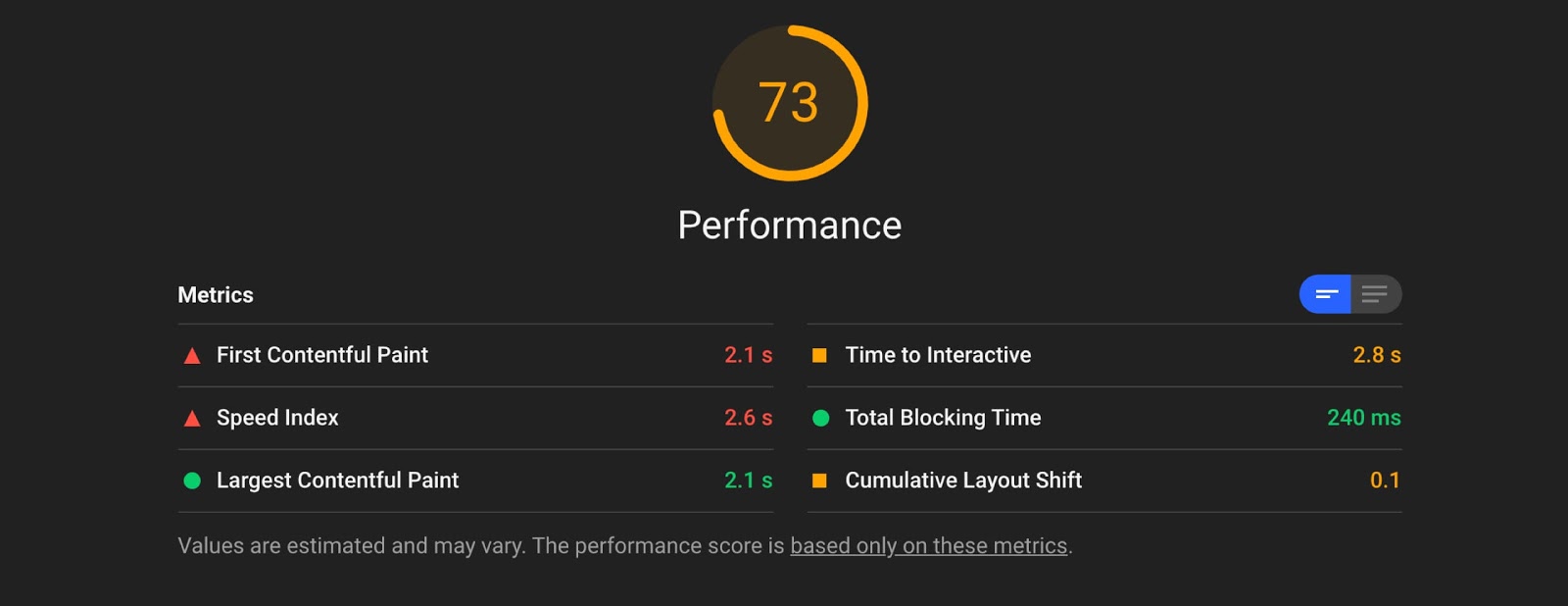
Lighthouse 6.0 में यह शामिल नहीं होता एफ़आईडी के लिए पूरी तरह से काम करता है, क्योंकि यह एक फ़ील्ड मेट्रिक है. हालांकि, टोटल ब्लॉकिंग टाइम (टीबीटी) का इस्तेमाल प्रॉक्सी के तौर पर किया जा सकता है. टीबीटी को बेहतर बनाने वाले ऑप्टिमाइज़ेशन को फ़ील्ड में एफ़आईडी को भी बेहतर बना सकते हैं.

Chrome के लिए उपयोगकर्ता अनुभव से जुड़ी रिपोर्ट ऑरिजिन-लेवल पर एग्रीगेट की गई, रीयल-वर्ल्ड एफ़आईडी वैल्यू देता है
इन समीक्षाओं के लिए, फ़िलिप वॉल्टन, केसी बास्क, इल्या ग्रीगोरिक, और ऐनी सलिवन का धन्यवाद.



