Come rispondere più rapidamente alle interazioni degli utenti.
Ho fatto clic, ma non è successo nulla. Perché non riesco a interagire con questa pagina? 😢
First Contentful Paint (FCP) e Largest Contentful La colorazione (LCP) è entrambe metriche che misurano il tempo necessario per la visualizzare visivamente (colorare) su una pagina. Sebbene sia importante, i tempi di colorazione non catturano il carico reattività: o la velocità con cui una pagina risponde all'interazione dell'utente.
First Input Delay (FID) è una metrica Core Web Vitals che acquisisce la metrica la prima impressione dell'interattività e della reattività di un sito. Misura il tempo trascorso da quando un utente interagisce per la prima volta con una pagina quando il browser è effettivamente in grado di rispondere un'interazione. La metrica FID è una metrica di campo e non può essere simulato in un ambiente controllato. Per misurare il valore, è necessaria un'interazione con un utente reale il ritardo di risposta.

Per aiutare a prevedere la metrica FID nel lab, consigliamo il tipo Total Blocking Time (TBT). Misurano aspetti diversi, i miglioramenti in TBT corrispondono in genere a miglioramenti nel FID.
La causa principale di un FID scadente è l'esecuzione massiccia di JavaScript. L'ottimizzazione delle modalità di analisi di JavaScript, compila ed esegue sulla tua pagina web ridurrà direttamente il valore FID.
Esecuzione di JavaScript intensivo
Il browser non è in grado di rispondere alla maggior parte degli input utente mentre esegue JavaScript sul thread principale. In altre parole, il browser non può rispondere alle interazioni degli utenti mentre il thread principale è occupato. Per migliorarlo:
- Interrompere attività lunghe
- Ottimizzare la pagina per favorire la preparazione all'interazione
- Utilizzare un web worker
- Ridurre il tempo di esecuzione di JavaScript
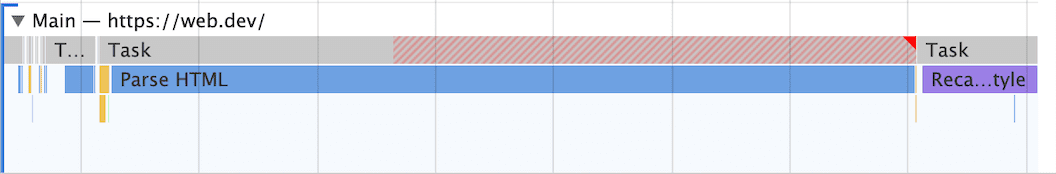
Interrompi attività lunghe
Se hai già tentato di ridurre la quantità di codice JavaScript che viene caricata in una singola pagina, puoi farlo può essere utile suddividere il codice a lunga esecuzione in attività asincrone più piccole.
Le attività lunghe sono periodi di esecuzione di JavaScript in cui gli utenti possono scopri che la tua UI non risponde. Qualsiasi porzione di codice che blocca il thread principale per almeno 50 ms può è un'attività lunga. Le attività lunghe sono un segnale potenziale blocco JavaScript (caricamento ed esecuzione di più elementi di cui l'utente potrebbe avere bisogno in questo momento). Suddividere le attività lunghe può ridurre il ritardo di input sul sito.

La metrica FID dovrebbe migliorare notevolmente man mano che adotti best practice come la suddivisione del codice e la suddivisione del Attività lunghe. Sebbene il TBT non sia una metrica sul campo, è utile per verificare i progressi verso il raggiungimento migliorando sia il Time To Interactive (TTI) che il FID.
Ottimizza la tua pagina per prepararti all'interazione
Esistono diverse cause comuni degli scarsi punteggi FID e TBT nelle app web che si basano fortemente JavaScript:
L'esecuzione di script proprietari può ritardare l'idoneità all'interazione
- Maggior dimensioni di JavaScript, lunghi tempi di esecuzione e chunking inefficiente possono rallentare il tempo può rispondere all'input dell'utente e influire su FID, TBT e TTI. Caricamento progressivo di codice e di Google Cloud possono aiutare a diffondere questo risultato e migliorare la prontezza all'interazione.
- Le app con rendering lato server potrebbero avere l'aspetto di pixel colorati sullo schermo rapidamente, ma fai attenzione al fatto che le interazioni degli utenti vengano bloccate da esecuzioni di script di grandi dimensioni (ad es. reidratazione per collegare i listener di eventi). Questa operazione può richiedere diverse centinaia di millisecondi, a volte e persino secondi, se è in uso la suddivisione del codice basata su route. Valuta l'opportunità di cambiare logica lato server o generando più contenuti in modo statico durante la creazione.
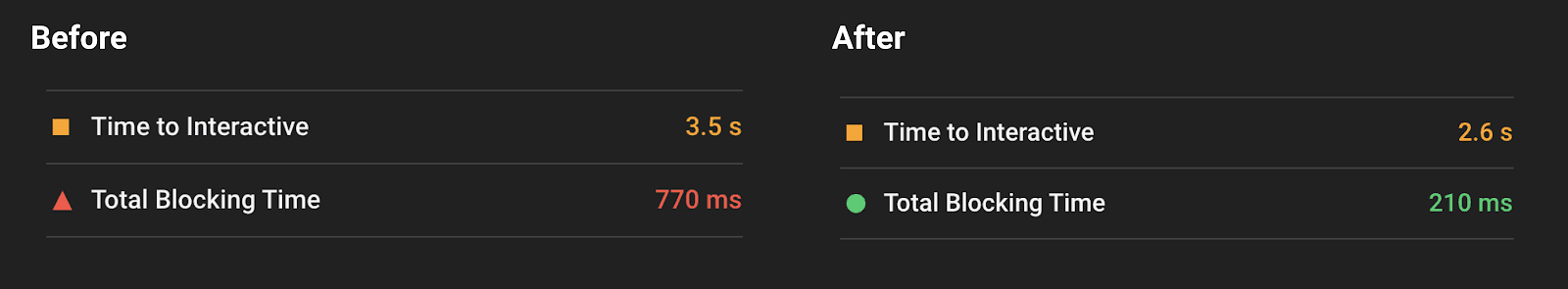
Di seguito sono riportati i punteggi TBT prima e dopo l'ottimizzazione del caricamento dello script proprietario per un un'applicazione. Spostando il caricamento (ed esecuzione) costosi dello script per un componente non essenziale dalla percorso critico, gli utenti sono stati in grado di interagire con la pagina molto prima.

Il recupero dei dati può influire su molti aspetti della preparazione all'interazione
- L'attesa per una struttura a cascata di recuperi a cascata (ad es. JavaScript e recuperi di dati per i componenti) può impatto sulla latenza dell'interazione. Cerca di ridurre al minimo la dipendenza dai recuperi dei dati a cascata.
- Datastore in linea di grandi dimensioni possono eseguire il push out del tempo di analisi del codice HTML e influire sia sulla colorazione che sull'interazione metriche di valutazione. Cerca di ridurre al minimo la quantità di dati che devono essere post-elaborati sul lato client.
Anche l'esecuzione di script di terze parti può ritardare la latenza dell'interazione
- Molti siti includono tag e analytics di terze parti che possono mantenere la rete occupata e fare in modo che il thread principale non risponda periodicamente, influenzando la latenza dell'interazione. Esplora caricamento on demand di codice di terze parti (ad esempio, non caricare gli annunci below the fold fino a quando vengono fatte scorrere più vicino all'area visibile).
- In alcuni casi, gli script di terze parti possono pre-rilasciare quelli proprietari in termini di priorità e sul thread principale, ritardando anche il momento in cui una pagina è pronta per l'interazione. Tentativo di dare la priorità al caricamento di ciò che ritieni offra agli utenti il maggior valore.
Utilizza un worker web
Un thread principale bloccato è una delle cause principali del ritardo di input. Web worker consentono di eseguire in un thread in background. Lo spostamento di operazioni non UI in un thread worker separato può ridurre il tempo di blocco dei thread e, di conseguenza, migliorare il FID.
Prendi in considerazione l'utilizzo delle seguenti librerie per semplificare l'utilizzo dei web worker sul tuo sito:
- Comlink: una libreria di supporto che astrae
postMessagee semplifica l'utilizzo - Workway: un esportatore di lavoratori web per uso generico
- Workerize: sposta un modulo in un worker web
Riduci il tempo di esecuzione di JavaScript
Limitando la quantità di JavaScript sulla pagina si riduce la quantità di tempo di cui il browser per l'esecuzione del codice JavaScript. Questo accelera la velocità con cui il browser può iniziare a rispondere a qualsiasi le interazioni degli utenti.
Per ridurre la quantità di JavaScript eseguita sulla pagina:
- Rimanda JavaScript inutilizzato
- Riduci al minimo i polyfill non utilizzati
Rimanda JavaScript inutilizzato
Per impostazione predefinita, tutto il codice JavaScript blocca la visualizzazione. Quando il browser rileva un tag script che rimanda a un file JavaScript esterno, deve mettere in pausa ciò che sta facendo e scaricare, analizzare, compilare ed eseguire che JavaScript. Di conseguenza, devi caricare solo il codice necessario per la pagina o in risposta all'input dell'utente.
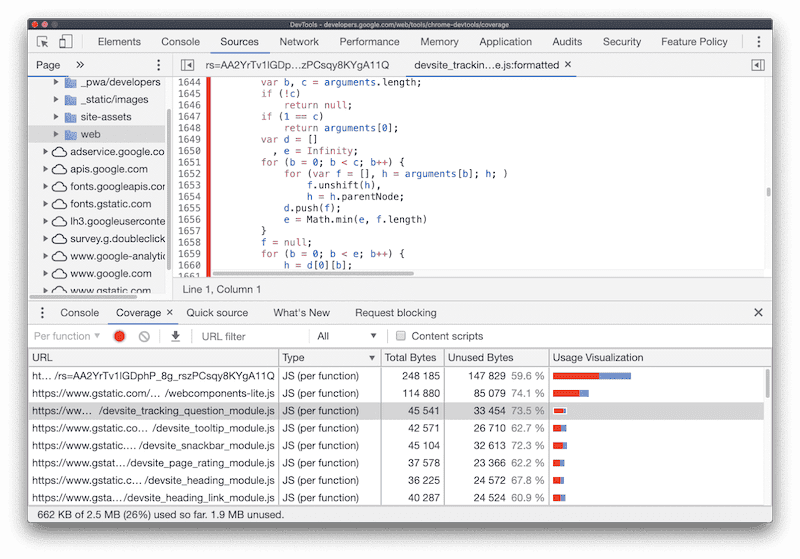
La scheda Copertura di Chrome DevTools può dirti la quantità di JavaScript non utilizzato nella tua pagina web.

Per ridurre il codice JavaScript inutilizzato:
- Suddivisione del codice in più blocchi
- Rimanda qualsiasi codice JavaScript non critico, inclusi gli script di terze parti, utilizzando
asyncodefer
La suddivisione del codice è il concetto di suddivisione di un singolo bundle JavaScript di grandi dimensioni in blocchi più piccoli. che possono essere caricati in modo condizionale (noto anche come caricamento lento). La maggior parte dei browser più recenti supporta la sintassi di importazione dinamica, che consente il recupero dei moduli on demand:
import('module.js').then((module) => {
// Do something with the module.
});
Importazione dinamica di JavaScript durante determinate interazioni dell'utente (ad esempio, la modifica di un percorso o la visualizzazione di una finestra modale) assicura che il codice non utilizzato per il caricamento pagina iniziale venga recuperato soltanto quando necessaria.
Oltre al supporto generale dei browser, la sintassi di importazione dinamica può essere usata in molte build sistemi operativi.
- Se utilizzi webpack, Aggregazione, o Parcel come bundler di moduli, sfrutta il loro supporto per l'importazione dinamica.
- Framework lato client, Reagisci, Angular e Offerta da Vue per semplificare il caricamento lento a livello di componente.
Oltre alla suddivisione del codice, usa sempre i valori asincroni o rimandare per gli script che non sono necessari contenuti critici o above the fold.
<script defer src="…"></script>
<script async src="…"></script>
A meno che non ci sia un motivo specifico, tutti gli script di terze parti devono essere caricati con defer
o async per impostazione predefinita.
Riduci al minimo i polyfill non utilizzati
Se crei il codice utilizzando la sintassi JavaScript moderna e fai riferimento alle API dei browser moderni, devono traspirarli e includere i polyfill per funzionare nei browser meno recenti.
Uno dei principali problemi di prestazioni dell'inclusione di polyfill e codice transpilato nel tuo sito è che nei browser più recenti non dovrebbe essere necessario scaricarlo se non è necessario. Per ridurre il codice JavaScript dimensioni della tua applicazione, riduci al minimo i polyfill non utilizzati e limitane l'utilizzo ambienti in cui sono necessari.
Per ottimizzare l'utilizzo del polyfill sul tuo sito:
- Se usi Babel come transcompilatore, usa
@babel/preset-envper includere solo i polyfill necessaria per i browser che intendi scegliere come target. Per Babel 7.9, abilita il Opzionebugfixesper ridurre ulteriormente su polyfill non necessari Utilizza il pattern module/nomodule per inviare due bundle separati (
@babel/preset-envanche supporta questa funzionalità tramitetarget.esmodules)<script type="module" src="modern.js"></script> <script nomodule src="legacy.js" defer></script>Molte funzionalità ECMAScript più recenti compilate con Babel sono già supportate negli ambienti che supportano i moduli JavaScript. In questo modo, semplifichi il processo per garantire solo il codice traslato viene usato per i browser che ne hanno effettivamente bisogno.
Strumenti per sviluppatori
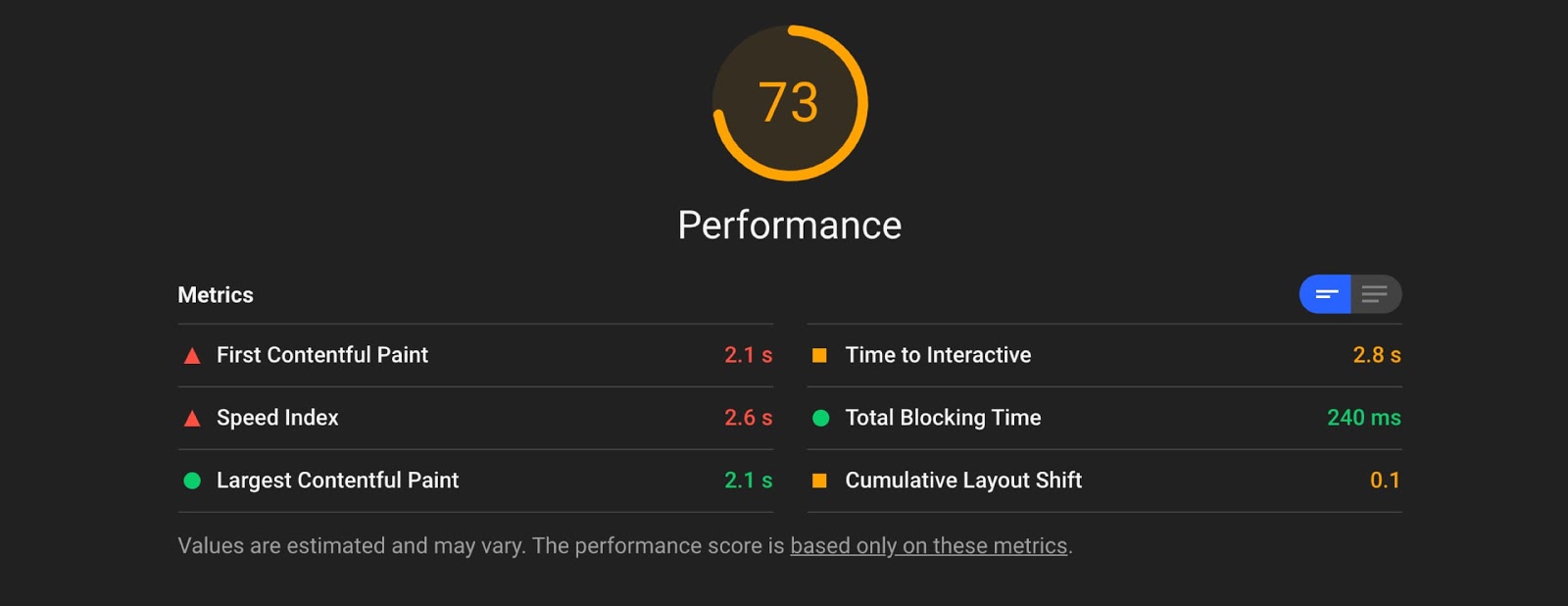
Per misurare ed eseguire il debug del FID, sono disponibili diversi strumenti:
Lighthouse 6.0 non include supporto per il FID poiché si tratta di una metrica di campo. Tuttavia, il blocco totale Time (TBT) può essere utilizzato come proxy. Le ottimizzazioni che migliorano TBT dovrebbero migliorare FID sul campo.

Report sull'esperienza utente di Chrome fornisce valori FID reali aggregati a livello di origine
Grazie a Philip Walton, Kayce Basques, Ilya Grigorik e Annie Sullivan per le loro recensioni.



