چگونه به تعاملات کاربر سریعتر پاسخ دهیم.
کلیک کردم ولی چیزی نشد! چرا نمی توانم با این صفحه ارتباط برقرار کنم؟ 😢
First Contentful Paint (FCP) و Largest Contentful Paint (LCP) هر دو معیارهایی هستند که مدت زمان لازم برای ارائه بصری محتوا (نقاشی) را در یک صفحه اندازه گیری می کنند. اگرچه مهم است، اما زمانهای رنگآمیزی پاسخگویی بار را نشان نمیدهند: یا اینکه صفحه چقدر سریع به تعامل کاربر پاسخ میدهد.
تأخیر ورودی اول (FID) یک معیار اصلی Web Vitals است که اولین برداشت کاربر از تعامل و پاسخگویی سایت را نشان می دهد. این زمان از اولین تعامل کاربر با یک صفحه تا زمانی که مرورگر واقعاً قادر به پاسخگویی به آن تعامل است را اندازه گیری می کند. FID یک متریک میدانی است و نمی توان آن را در محیط آزمایشگاهی شبیه سازی کرد. یک تعامل واقعی کاربر برای اندازه گیری تاخیر پاسخ مورد نیاز است.
برای کمک به پیشبینی FID در آزمایشگاه ، زمان انسداد کل (TBT) را توصیه میکنیم. آنها چیزهای مختلفی را اندازه گیری می کنند، اما بهبود در TBT معمولاً با بهبود FID مطابقت دارد.
علت اصلی FID ضعیف اجرای سنگین جاوا اسکریپت است. بهینه سازی نحوه تجزیه، کامپایل و اجرای جاوا اسکریپت در صفحه وب شما مستقیماً FID را کاهش می دهد.
اجرای سنگین جاوا اسکریپت
مرورگر نمی تواند به اکثر ورودی های کاربر پاسخ دهد در حالی که جاوا اسکریپت را در رشته اصلی اجرا می کند. به عبارت دیگر، مرورگر نمی تواند به تعاملات کاربر در زمانی که موضوع اصلی مشغول است پاسخ دهد. برای بهبود این امر:
- کارهای طولانی را از بین ببرید
- صفحه خود را برای آمادگی تعامل بهینه کنید
- از وب کارگر استفاده کنید
- کاهش زمان اجرای جاوا اسکریپت
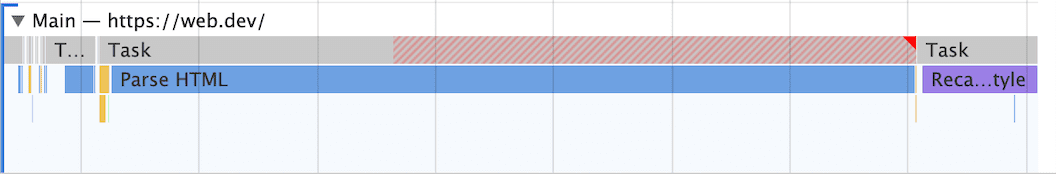
کارهای طولانی را از بین ببرید
اگر قبلاً سعی کرده اید مقدار جاوا اسکریپت بارگیری شده در یک صفحه را کاهش دهید، تجزیه کدهای طولانی مدت به وظایف کوچکتر و ناهمزمان می تواند مفید باشد.
Long Tasks دوره های اجرای جاوا اسکریپت است که کاربران ممکن است UI شما را پاسخگو نباشد. هر قطعه کدی که رشته اصلی را برای 50 میلی ثانیه یا بیشتر مسدود کند، می تواند به عنوان یک کار طولانی مشخص شود. کارهای طولانی نشانه ای از نفخ بالقوه جاوا اسکریپت است (بارگذاری و اجرای بیش از آنچه ممکن است کاربر در حال حاضر نیاز داشته باشد). تقسیم وظایف طولانی می تواند تاخیر ورودی در سایت شما را کاهش دهد.

با اتخاذ بهترین روشها مانند تقسیم کد و شکستن وظایف طولانی خود، FID باید به طور قابل توجهی بهبود یابد. در حالی که TBT یک معیار میدانی نیست، برای بررسی پیشرفت در جهت بهبود در نهایت زمان برای تعامل (TTI) و FID مفید است.
صفحه خود را برای آمادگی تعامل بهینه کنید
تعدادی از دلایل رایج برای نمرات ضعیف FID و TBT در برنامه های وب که به شدت به جاوا اسکریپت متکی هستند وجود دارد:
اجرای اسکریپت شخص اول می تواند آمادگی تعامل را به تاخیر بیاندازد
- افزایش حجم جاوا اسکریپت، زمان اجرای سنگین و تکهشدن ناکارآمد میتواند سرعت پاسخگویی صفحه به ورودی کاربر را کاهش دهد و بر FID، TBT و TTI تأثیر بگذارد. بارگذاری تدریجی کد و ویژگی ها می تواند به گسترش این کار و بهبود آمادگی تعامل کمک کند.
- برنامههای رندر شده در سمت سرور ممکن است به نظر برسند که پیکسلها را به سرعت روی صفحه نمایش میدهند، اما مراقب باشید که تعاملات کاربر توسط اجرای اسکریپتهای بزرگ مسدود میشود (مثلاً هیدراتاسیون مجدد برای سیمکشی شنوندگان رویداد). اگر از تقسیم کد مبتنی بر مسیر استفاده شود، ممکن است چند صد میلی ثانیه، گاهی اوقات حتی چند ثانیه طول بکشد. تغییر منطق بیشتر سمت سرور یا تولید محتوای بیشتر به صورت ایستا در طول زمان ساخت را در نظر بگیرید.
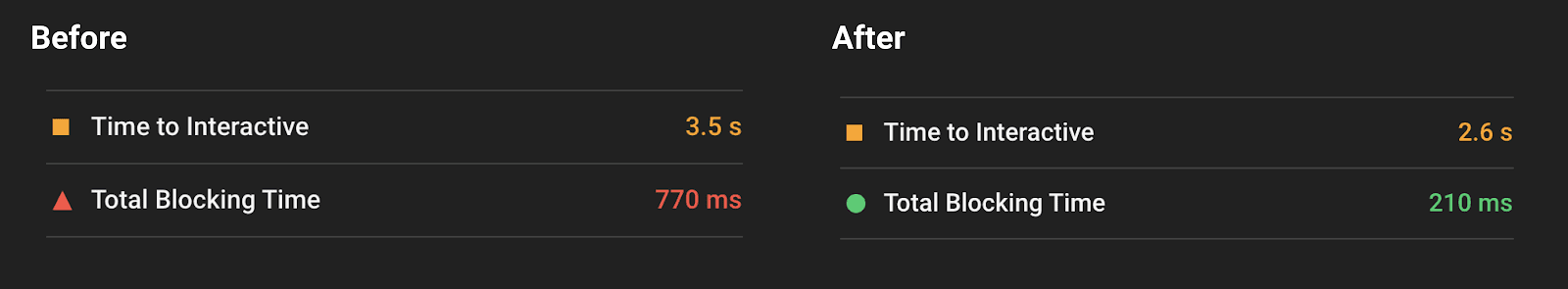
در زیر امتیازات TBT قبل و بعد از بهینه سازی بارگیری اسکریپت شخص اول برای یک برنامه وجود دارد. با انتقال بارگیری (و اجرای) پرهزینه اسکریپت برای یک مؤلفه غیر ضروری از مسیر بحرانی، کاربران توانستند خیلی زودتر با صفحه ارتباط برقرار کنند.

واکشی داده ها می تواند بر بسیاری از جنبه های آمادگی تعامل تأثیر بگذارد
- انتظار روی آبشاری از واکشیهای آبشاری (مثلاً جاوا اسکریپت و واکشی دادهها برای مؤلفهها) میتواند بر تأخیر تعامل تأثیر بگذارد. هدف این است که اتکا به واکشی آبشاری داده را به حداقل برسانید.
- دادههای درون خطی بزرگ میتوانند زمان تجزیه HTML را کاهش دهند و بر معیارهای رنگ و تعامل تأثیر بگذارند. به حداقل رساندن مقدار داده ای که باید پس از پردازش در سمت مشتری انجام شود.
اجرای اسکریپت شخص ثالث نیز می تواند تأخیر تعامل را به تاخیر بیندازد
- بسیاری از سایتها دارای برچسبها و تجزیه و تحلیلهای شخص ثالث هستند که میتوانند شبکه را مشغول نگه دارند و موضوع اصلی را به طور دورهای پاسخگو نمیشوند و بر تأخیر تعامل تأثیر میگذارند. بارگیری درخواستی کد شخص ثالث را کاوش کنید (مثلاً ممکن است آن تبلیغات زیر را تا زمانی که به درگاه دید نزدیکتر نشوند بارگیری نکنید).
- در برخی موارد، اسکریپتهای شخص ثالث میتوانند از نظر اولویت و پهنای باند در رشته اصلی، اسکریپتهای شخص اول را از بین ببرند، همچنین سرعت آماده شدن یک صفحه برای تعامل را به تاخیر میاندازند. سعی کنید ابتدا بارگیری مواردی را که فکر می کنید بیشترین ارزش را برای کاربران ارائه می دهد اولویت بندی کنید.
از وب کارگر استفاده کنید
یک رشته اصلی مسدود شده یکی از دلایل اصلی تاخیر ورودی است. کارگران وب امکان اجرای جاوا اسکریپت را بر روی یک رشته پس زمینه فراهم می کنند. انتقال عملیات غیر UI به یک نخ کارگر مجزا می تواند زمان مسدود شدن رشته اصلی را کاهش دهد و در نتیجه FID را بهبود بخشد.
استفاده از کتابخانههای زیر را برای سهولت استفاده از وبکارگرها در سایت خود در نظر بگیرید:
- Comlink : یک کتابخانه کمکی که
postMessageرا خلاصه می کند و استفاده از آن را آسان تر می کند - Workway : یک صادرکننده وب کارگر با هدف عمومی
- Workerize : یک ماژول را به یک وب کارگر منتقل کنید
کاهش زمان اجرای جاوا اسکریپت
محدود کردن مقدار جاوا اسکریپت در صفحه شما، مدت زمانی را که مرورگر برای اجرای کد جاوا اسکریپت نیاز دارد کاهش می دهد. این سرعت سرعت مرورگر را افزایش می دهد که می تواند به هر گونه تعامل کاربر پاسخ دهد.
برای کاهش میزان جاوا اسکریپت اجرا شده در صفحه خود:
- جاوا اسکریپت استفاده نشده را به تعویق بیندازید
- پلی پرهای استفاده نشده را به حداقل برسانید
جاوا اسکریپت استفاده نشده را به تعویق بیندازید
به طور پیش فرض تمام جاوا اسکریپت رندر-مسدود کننده است. هنگامی که مرورگر با یک برچسب اسکریپت روبرو می شود که به یک فایل جاوا اسکریپت خارجی پیوند می دهد، باید کاری را که انجام می دهد متوقف کند و آن جاوا اسکریپت را دانلود، تجزیه، کامپایل و اجرا کند. بنابراین شما فقط باید کدی را که برای صفحه یا پاسخ دادن به ورودی کاربر لازم است بارگیری کنید.
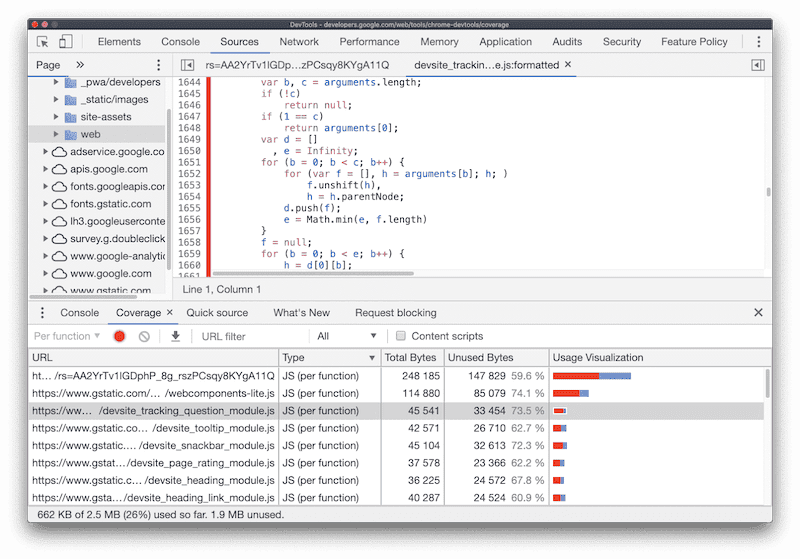
تب Coverage در Chrome DevTools می تواند به شما بگوید که چه مقدار از جاوا اسکریپت در صفحه وب شما استفاده نمی شود.

برای کاهش جاوا اسکریپت استفاده نشده:
- بسته نرم افزاری خود را با کد به چند تکه تقسیم کنید
- به تعویق انداختن هر جاوا اسکریپت غیر بحرانی، از جمله اسکریپت های شخص ثالث، با استفاده از
asyncیاdefer
تقسیم کد مفهومی از تقسیم یک بسته جاوا اسکریپت بزرگ به تکه های کوچکتر است که می توانند به صورت مشروط بارگذاری شوند (همچنین به عنوان بارگذاری تنبل شناخته می شود). اکثر مرورگرهای جدیدتر از دستور واردات پویا پشتیبانی میکنند که امکان واکشی ماژول در صورت تقاضا را فراهم میکند:
import('module.js').then((module) => {
// Do something with the module.
});
وارد کردن پویا جاوا اسکریپت در برخی از تعاملات کاربر (مانند تغییر مسیر یا نمایش یک مدال) مطمئن می شود که کدی که برای بارگذاری صفحه اولیه استفاده نمی شود، تنها در صورت نیاز واکشی می شود.
جدای از پشتیبانی عمومی مرورگر، نحو واردات پویا را می توان در بسیاری از سیستم های ساخت مختلف استفاده کرد.
- اگر از webpack ، Rollup ، یا Parcel به عنوان بستهکننده ماژول استفاده میکنید، از پشتیبانی واردات پویا آنها استفاده کنید.
- چارچوبهای سمت کلاینت، مانند React ، Angular و Vue انتزاعیهایی را ارائه میکنند تا بارگذاری تنبل در سطح مؤلفه آسانتر شود.
جدای از تقسیم کد، همیشه از async یا defer برای اسکریپت هایی استفاده کنید که برای مسیر بحرانی یا محتوای بالای صفحه ضروری نیستند.
<script defer src="…"></script>
<script async src="…"></script>
همه اسکریپتهای شخص ثالث باید بهطور پیشفرض با defer یا async بارگذاری شوند، مگر اینکه دلیل خاصی وجود داشته باشد.
پلی پرهای استفاده نشده را به حداقل برسانید
اگر کد خود را با استفاده از نحو مدرن جاوا اسکریپت و به APIهای مرورگرهای مدرن ارجاع میدهید، باید آن را ترانسپایل کنید و برای اینکه در مرورگرهای قدیمیتر کار کند، چند پر کنید.
یکی از نگرانیهای اصلی در مورد استفاده از polyfills و کدهای ترجمه شده در سایت شما این است که مرورگرهای جدید در صورت عدم نیاز به دانلود آن نیازی ندارند. برای کاهش اندازه جاوا اسکریپت برنامه خود، پلی پرهای استفاده نشده را تا آنجا که ممکن است به حداقل برسانید و استفاده از آنها را در محیط های مورد نیاز محدود کنید.
برای بهینه سازی استفاده از polyfill در سایت خود:
- اگر از Babel به عنوان ترانسپایلر استفاده میکنید، از
@babel/preset-envاستفاده کنید تا فقط پلیفیلهای مورد نیاز برای مرورگرهایی را که میخواهید هدفگیری کنید، اضافه کنید. برای Babel 7.9، گزینهbugfixesرا فعال کنید تا هر گونه پلی پرهای غیر ضروری را کاهش دهید. از الگوی ماژول/نومول برای ارائه دو بسته مجزا استفاده کنید (
@babel/preset-envنیز از طریقtarget.esmodulesاز آن پشتیبانی میکند)<script type="module" src="modern.js"></script> <script nomodule src="legacy.js" defer></script>بسیاری از ویژگیهای جدیدتر ECMAScript که با Babel کامپایل شدهاند، قبلاً در محیطهایی پشتیبانی میشوند که از ماژولهای جاوا اسکریپت پشتیبانی میکنند. بنابراین با انجام این کار، فرآیند اطمینان از اینکه فقط کدهای ترجمه شده برای مرورگرهایی که واقعاً به آن نیاز دارند استفاده می شود را ساده می کنید.
ابزارهای توسعه دهنده
تعدادی ابزار برای اندازه گیری و اشکال زدایی FID موجود است:
Lighthouse 6.0 از FID پشتیبانی نمی کند زیرا یک متریک میدانی است. با این حال، زمان مسدود کردن کل (TBT) می تواند به عنوان یک پروکسی استفاده شود. بهینه سازی هایی که TBT را بهبود می بخشد باید FID را در این زمینه بهبود بخشد.

گزارش تجربه کاربر Chrome مقادیر FID دنیای واقعی را در سطح مبدأ جمعآوری میکند
با تشکر از فیلیپ والتون، کیس باسک، ایلیا گریگوریک، و آنی سالیوان برای نقدهایشان.




