Eine detaillierte Anleitung zur Aufschlüsselung des LCP und zum Identifizieren wichtiger Bereiche, die verbessert werden können.
Der Largest Contentful Paint (LCP) ist einer der drei Core Web Vitals-Messwerte. Er gibt an, wie schnell der Hauptinhalt einer Webseite geladen wird. Insbesondere misst der LCP die Zeit ab dem Laden der Seite durch den Nutzer, bis das größte Bild oder der größte Textblock im Darstellungsbereich gerendert wird.
Für eine gute Nutzerfreundlichkeit sollten Websites einen LCP von 2, 5 Sekunden oder weniger für mindestens 75% der Seitenaufrufe erreichen.
<ph type="x-smartling-placeholder">
Es gibt eine Reihe von Faktoren, die beeinflussen können, wie schnell der Browser eine Webseite laden und rendern kann. Verzögerungen bei diesen Tests können erhebliche Auswirkungen auf den LCP haben.
Es kommt selten vor, dass eine schnelle Korrektur eines einzelnen Teils einer Seite zu einer bedeutenden Verbesserung des LCP führt. Um den LCP-Wert zu verbessern, müssen Sie den gesamten Ladevorgang im Auge behalten und darauf achten, dass jeder Schritt optimiert ist.
LCP-Messwert
Vor der Optimierung des LCP sollten Entwickler herausfinden, ob und in welchem Umfang ein LCP-Problem vorliegt.
Der LCP kann mit verschiedenen Tools gemessen werden, die nicht alle auf dieselbe Weise messen. Um den LCP echter Nutzer zu verstehen, sollten wir uns ansehen, was echte Nutzer erleben und nicht, was ein laborbasiertes Tool wie Lighthouse oder lokale Tests zeigt. Diese laborbasierten Tools bieten eine Fülle von Informationen zur Erklärung und Verbesserung des LCP. Beachten Sie jedoch, dass Labortests allein unter Umständen nicht ganz repräsentativ für die tatsächliche Nutzererfahrung sind.
LCP-Daten, die auf realen Nutzern basieren, können in Tools zur Echtzeitüberwachung von Nutzern (Real User Monitoring, RUM) auf Ihrer Website oder im Chrome User Experience Report (CrUX) angezeigt werden, in dem anonyme Daten von echten Chrome-Nutzern für Millionen von Websites erfasst werden.
CrUX-LCP-Daten von PageSpeed Insights verwenden
Mit PageSpeed Insights erhalten Sie im oberen Bereich Finden Sie heraus, was Ihre tatsächlichen Nutzer erleben auf CrUX-Daten. Detailliertere Lab-basierte Daten finden Sie im unteren Bereich Leistungsprobleme diagnostizieren. Wenn für Ihre Website CrUX-Daten verfügbar sind, konzentrieren Sie sich immer zuerst auf die echten Nutzerdaten.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">In PageSpeed Insights werden bis zu vier verschiedene CrUX-Daten angezeigt:
- Mobile Daten für diese URL
- Desktop-Daten für Diese URL
- Mobile Daten für den gesamten Ursprung
- Desktop-Daten für das gesamte Objekt Origin
Sie können diese in den Steuerelementen oben und rechts oben in diesem Abschnitt aktivieren und deaktivieren. Wenn für eine URL nicht genügend Daten vorhanden sind, um auf URL-Ebene angezeigt zu werden, aber Daten für den Ursprung vorhanden sind, zeigt PageSpeed Insights immer die Ursprungsdaten an.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Der LCP für den gesamten Ursprung kann stark vom LCP einer einzelnen Seite abweichen. Dies hängt davon ab, wie der LCP auf dieser Seite im Vergleich zu anderen Seiten dieses Ursprungs geladen wird. Sie kann auch dadurch beeinflusst werden, wie Besucher zu diesen Seiten navigieren. Startseiten werden in der Regel von neuen Nutzern besucht und werden daher häufig kalt geladen und enthalten keine im Cache gespeicherten Inhalte. Dies sind oft die langsamsten Seiten einer Website.
Ein Blick auf die vier verschiedenen Kategorien von CrUX-Daten gibt Aufschluss darüber, ob ein LCP-Problem nur auf dieser Seite oder auf ein allgemeineres, websiteweites Problem zutrifft. Ebenso können Sie sehen, bei welchen Gerätetypen LCP-Probleme auftreten.
Zusätzliche CrUX-Messwerte von PageSpeed Insights verwenden
Wenn Sie den LCP optimieren möchten, sollten Sie auch die Timings First Contentful Paint (FCP) und Time to First Byte (TTFB) verwenden. Diese sind gute Diagnosemesswerte, die wertvolle Einblicke in den LCP liefern.
Die TTFB gibt den Zeitpunkt an, zu dem der Besucher mit der Navigation zu einer Seite beginnt (z. B. durch Klicken auf einen Link), bis die ersten Bytes des HTML-Dokuments empfangen wurden. Eine hohe TTFB kann das Erreichen eines 2, 5-sekündigen LCP schwierig oder sogar unmöglich machen.
Eine hohe TTFB kann auf mehrere Serverweiterleitungen, Besucher weit entfernt vom nächstgelegenen Websiteserver, Besucher mit schlechter Netzwerkverbindung oder der Unfähigkeit zurückzuführen sein, im Cache gespeicherte Inhalte aufgrund von Suchparametern zu verwenden.
Sobald eine Seite mit dem Rendern beginnt, erscheint möglicherweise eine anfängliche Farbe (z. B. die Hintergrundfarbe), gefolgt von Inhalten (z. B. der Kopfzeile der Website). Das Aussehen des ursprünglichen Inhalts wird durch FCP gemessen. Das Delta zwischen FCP und anderen Messwerten kann sehr aufschlussreich sein.
Ein großes Unterschied zwischen TTFB und FCP könnte darauf hindeuten, dass der Browser viele Assets herunterladen muss, die das Rendering blockieren. Es kann auch ein Zeichen dafür sein, dass für das Rendern sinnvoller Inhalte viel Arbeit erforderlich ist - ein klassisches Zeichen für eine Website, die stark auf clientseitiges Rendering angewiesen ist.
Ein großes Unterschied zwischen FCP und LCP deutet darauf hin, dass die LCP-Ressource entweder nicht sofort für den Browser zur Priorisierung verfügbar ist (z. B. Text oder Bilder, die mit JavaScript verwaltet werden und nicht im ursprünglichen HTML-Code verfügbar sind), oder dass der Browser noch andere Schritte ausführt, bevor er den LCP-Inhalt anzeigen kann.
PageSpeed Insights Lighthouse-Daten verwenden
Im Lighthouse-Abschnitt von PageSpeed Insights finden Sie einige Hinweise zur Verbesserung des LCP. Zuerst sollten Sie jedoch prüfen, ob der angegebene LCP weitgehend mit den echten Nutzerdaten von CrUX übereinstimmt. Wenn Lighthouse und CrUX unterschiedlicher Meinung sind, liefert CrUX wahrscheinlich ein genaueres Bild von der Nutzererfahrung. Achten Sie darauf, dass sich die CrUX-Daten auf Ihre Seite und nicht auf den vollständigen Ursprung beziehen, bevor Sie darauf reagieren.
Wenn sowohl Lighthouse als auch CrUX LCP-Werte aufweisen, die verbessert werden müssen, kann der Abschnitt zu Lighthouse hilfreiche Tipps zur Verbesserung des LCP enthalten. Verwenden Sie den LCP-Filter, um nur für LCP relevante Audits anzuzeigen:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Neben den zu verbessernden Empfehlungen gibt es auch Diagnosedaten, die Ihnen bei der Diagnose des Problems helfen können. Die Diagnose Largest Contentful Paint-Element enthält eine nützliche Aufschlüsselung der verschiedenen Zeitangaben, aus denen sich der LCP zusammensetzt:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Auf diese Teilabschnitte gehen wir als Nächstes näher ein.
Aufschlüsselung nach LCP
Die Optimierung für LCP kann eine komplexere Aufgabe sein, wenn PageSpeed Insights Ihnen keine Antwort zur Verbesserung dieses Messwerts liefert. Bei komplexen Aufgaben ist es im Allgemeinen besser, sie in kleinere, überschaubarere Aufgaben zu unterteilen und jede davon separat zu bearbeiten.
In diesem Abschnitt wird eine Methodik zur Unterteilung des LCP in seine kritischsten Teilabschnitte vorgestellt. Im Anschluss werden spezifische Empfehlungen und Best Practices für die Optimierung der einzelnen Teile vorgestellt.
Die meisten Seitenladevorgänge umfassen in der Regel eine Reihe von Netzwerkanfragen. Um Möglichkeiten zur Verbesserung des LCP zu ermitteln, sollten Sie sich jedoch zunächst nur zwei ansehen:
- Das ursprüngliche HTML-Dokument
- Die LCP-Ressource (falls zutreffend)
Auch wenn sich andere Anfragen auf der Seite auf den LCP auswirken können, geben diese beiden Anfragen – insbesondere die Zeiten, zu denen die LCP-Ressource beginnt und endet – Aufschluss darüber, ob Ihre Seite für LCP optimiert ist.
Zur Identifizierung der LCP-Ressource können Sie Entwicklertools wie oben beschriebene PageSpeed Insights, die Chrome-Entwicklertools oder WebPageTest verwenden, um das LCP-Element zu ermitteln. Dort können Sie die URL (falls zutreffend) abgleichen, die vom Element in einer Netzwerkabfolge aller von der Seite geladenen Ressourcen geladen wird.
In der folgenden Visualisierung werden diese Ressourcen beispielsweise in einem Netzwerk-Wasserfalldiagramm aus einem typischen Seitenaufbau hervorgehoben, bei dem das LCP-Element zum Rendern eine Bildanfrage erfordert.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Für eine gut optimierte Seite sollte die LCP-Ressourcenanfrage so früh wie möglich geladen werden und das LCP-Element sollte so schnell wie möglich gerendert werden, nachdem die LCP-Ressource vollständig geladen ist. Um zu visualisieren, ob eine bestimmte Seite diesem Prinzip folgt oder nicht, können Sie die gesamte LCP-Zeit in die folgenden Unterabschnitte unterteilen:
- Time to First Byte (TTFB)
- Die Zeit ab dem Laden der Seite durch den Nutzer bis zum Browser erhält das erste Byte der HTML-Dokumentantwort.
- Verzögerung beim Laden von Ressourcen
- Die Zeit zwischen der TTFB und dem Zeitpunkt, zu dem der Browser mit dem Laden der LCP-Ressource beginnt. Wenn Das LCP-Element erfordert zum Rendern kein Ressourcenlast (falls das ein Textknoten ist, der mit einer Systemschrift gerendert wird, ist dies hier 0.
- Ladedauer der Ressource
- Die Zeit, die zum Laden der LCP-Ressource benötigt wird. Wenn der LCP zum Rendern des Elements keine Ressourcen erforderlich, diesmal ist 0.
- Verzögerung beim Rendern von Elementen
- Die Zeit zwischen dem Abschluss des Ladens der LCP-Ressource und dem LCP-Element vollständig gerendert werden.
Der LCP jeder Seite besteht aus diesen vier Unterkategorien. Keine Lücke oder Überschneidung und sie ergeben zusammen die volle LCP-Zeit.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Der LCP-Wert jeder einzelnen Seite kann in diese vier Unterabschnitte unterteilt werden. Es gibt keine Überschneidungen oder Lücken zwischen ihnen. Zusammen ergeben sie die volle LCP-Zeit.
Bei der LCP-Optimierung ist es hilfreich, diese Unterabschnitte einzeln zu optimieren. Sie müssen aber auch alle optimieren. In einigen Fällen verbessert eine auf einen Teil angewendete Optimierung den LCP nicht, sondern verlagert lediglich die eingesparte Zeit in einen anderen Teil.
Wenn Sie beispielsweise in der früheren Netzwerkabfolge die Dateigröße eines Bildes verringert haben, indem Sie es stärker komprimieren oder zu einem optimalen Format (wie AVIF oder WebP) wechseln, würde die Ladedauer der Ressourcen reduziert, aber der LCP wird nicht tatsächlich verbessert, da die Zeit nur in den Unterabschnitt Element-Rendering-Verzögerung verschoben wird:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Dies liegt daran, dass auf dieser Seite das LCP-Element ausgeblendet ist, bis der JavaScript-Code geladen ist und dann alles auf einmal angezeigt wird.
Dieses Beispiel veranschaulicht, warum Sie alle diese Teilabschnitte optimieren müssen, um die besten LCP-Ergebnisse zu erzielen.
Optimale Zeit für Teilabschnitte
Um jeden Teil des LCP zu optimieren, ist es wichtig zu wissen, welche Aufschlüsselung dieser Teilbereiche idealerweise auf einer gut optimierten Seite erfolgen sollte.
Zwei der vier Teilabschnitte haben das Wort „Verzögerung“. in ihren Namen. Das ist ein Hinweis darauf, dass Sie diese Zeiten so nah wie möglich an null bringen möchten. Die anderen beiden Teile umfassen Netzwerkanfragen, die ihrer Natur nach Zeit in Anspruch nehmen.
Diese Zeitaufschlüsselungen sind Richtlinien und keine strengen Regeln. Wenn die LCP-Zeiten auf Ihren Seiten konstant unter 2,5 Sekunden liegen, spielt das relative Verhältnis keine Rolle. Aber wenn Sie unnötige Zeit in einem der "Verzögerungen" wird es sehr schwierig, ständig das Ziel von 2,5 Sekunden zu erreichen.
Sie können sich die Aufschlüsselung der LCP-Zeit wie folgt vorstellen:
- Der überwiegende Großteil der LCP-Zeit sollte für das Laden des HTML-Dokuments und der LCP-Quelle aufgewendet werden.
- Wenn eine dieser beiden Ressourcen vor dem LCP nicht geladen wird, bietet sich Verbesserungsmöglichkeit.
So optimieren Sie die einzelnen Teile
Nachdem Sie nun wissen, wie die einzelnen LCP-Zeitabschnitte auf einer gut optimierten Seite aufgeschlüsselt werden sollten, können Sie mit der Optimierung Ihrer eigenen Seiten beginnen.
In den nächsten vier Abschnitten werden Empfehlungen und Best Practices für die Optimierung der einzelnen Teile vorgestellt. Sie werden der Reihe nach präsentiert, beginnend mit den Optimierungen, die wahrscheinlich die größten Auswirkungen haben.
1. Verzögerungen beim Laden von Ressourcen vermeiden
In diesem Schritt soll dafür gesorgt werden, dass die LCP-Ressource so früh wie möglich geladen wird. Obwohl der Ladevorgang einer Ressource theoretisch direkt nach der TTFB beginnen könnte, gibt es in der Praxis immer eine gewisse Verzögerung, bis Browser tatsächlich mit dem Laden von Ressourcen beginnen.
Als Faustregel gilt: Ihre LCP-Ressource sollte gleichzeitig mit dem Laden der ersten Ressource beginnen, die von dieser Seite geladen wird. Anders ausgedrückt: Wenn die LCP-Ressource erst später geladen wird als die erste, besteht Verbesserungspotenzial.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Im Allgemeinen gibt es zwei Faktoren, die sich darauf auswirken, wie schnell eine LCP-Ressource geladen wird:
- Wenn die Ressource erkannt wird.
- Welche Priorität die Ressource erhält.
Optimieren, wenn die Ressource erkannt wird
Damit Ihre LCP-Ressource so früh wie möglich geladen wird, muss sie vom Preload Scanner des Browsers in der ersten HTML-Dokumentantwort erkannt werden. In den folgenden Fällen kann der Browser die LCP-Ressource beispielsweise durch Scannen der HTML-Dokumentantwort ermitteln:
- Das LCP-Element ist ein
<img>-Element. Die Attributesrcodersrcsetsind im anfänglichen HTML-Markup enthalten. - Für das LCP-Element ist ein CSS-Hintergrundbild erforderlich. Dieses Bild wird jedoch mit
<link rel="preload">im HTML-Markup oder mithilfe einesLink-Headers vorab geladen. - Das LCP-Element ist ein Textknoten, für den eine Webschriftart zum Rendern erforderlich ist. Diese wird mithilfe von
<link rel="preload">im HTML-Markup oder mithilfe einesLink-Headers geladen.
Im Folgenden finden Sie einige Beispiele, in denen die LCP-Ressource beim Scannen der HTML-Dokumentantwort nicht gefunden werden kann:
- Das LCP-Element ist ein
<img>, das der Seite mithilfe von JavaScript dynamisch hinzugefügt wird. - Das LCP-Element wird verzögert mit einer JavaScript-Bibliothek geladen, die die Attribute
srcodersrcset(häufig alsdata-srcoderdata-srcset) verbirgt. - Für das LCP-Element ist ein CSS-Hintergrundbild erforderlich.
In jedem dieser Fälle muss der Browser das Skript ausführen oder das Stylesheet anwenden. In der Regel wird gewartet, bis die Netzwerkanfragen beendet sind. Erst dann kann der Browser die LCP-Ressource erkennen und laden. Das ist nie optimal.
Um unnötige Verzögerungen beim Laden von Ressourcen zu vermeiden, sollte die LCP-Ressource in der HTML-Quelle sichtbar sein. In Fällen, in denen nur von einer externen CSS- oder JavaScript-Datei auf die Ressource verwiesen wird, sollte die LCP-Ressource mit einer hohen Abrufpriorität vorab geladen werden, zum Beispiel:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Die Priorität der Ressource optimieren
Auch wenn die LCP-Ressource über das HTML-Markup erkannt werden kann, wird sie noch möglicherweise nicht so früh wie die erste Ressource geladen. Dies kann passieren, wenn die Prioritätsheuristik des Scanners für das Vorabladen nicht erkennt, dass die Ressource wichtig ist, oder wenn er feststellt, dass andere Ressourcen wichtiger sind.
Du kannst beispielsweise das LCP-Bild mithilfe von HTML verzögern, wenn du loading="lazy" für dein <img>-Element festlegst. Wenn Sie Lazy Loading verwenden, wird die Ressource erst geladen, nachdem durch das Layout bestätigt wurde, dass sich das Bild im Darstellungsbereich befindet, sodass der Ladevorgang möglicherweise später als sonst beginnt.
Auch ohne Lazy Loading werden Bilder anfangs von Browsern nicht mit der höchsten Priorität geladen, da sie keine Ressourcen sind, die das Rendering blockieren. Mit dem Attribut fetchpriority für Ressourcen, die von einer höheren Priorität profitieren könnten, kannst du dem Browser einen Hinweis darauf geben, welche Ressourcen am wichtigsten sind:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Wir empfehlen, fetchpriority="high" für ein <img>-Element festzulegen, wenn du denkst, dass es sich wahrscheinlich um das LCP-Element deiner Seite handelt. Wenn Sie jedoch für mehr als ein oder zwei Bilder eine hohe Priorität festlegen, ist das Festlegen der Priorität nicht hilfreich, um den LCP zu reduzieren.
Sie können auch die Priorität von Bildern herabsetzen, die möglicherweise früh in der Dokumentantwort, aber aufgrund von Stilen nicht sichtbar sind, z. B. Bilder auf Karussellfolien, die beim Start nicht sichtbar sind:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Durch die Herabstufung bestimmter Ressourcen kann mehr Bandbreite für Ressourcen gewährt werden, die sie am dringendsten benötigen. Aber seien Sie vorsichtig. Überprüfe immer die Ressourcenpriorität in den Entwicklertools und teste Änderungen mit Labor- und Feldtools.
Nachdem Sie die Priorität und die Erkennungszeit der LCP-Ressource optimiert haben, sollte die Netzwerkabfolge so aussehen (wobei die LCP-Ressource zur selben Zeit beginnt wie die erste Ressource):
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">2. Eliminieren Sie Verzögerungen beim Rendern von Elementen.
Das Ziel in diesem Schritt besteht darin, sicherzustellen, dass das LCP-Element sofort gerendert werden kann, nachdem seine Ressource fertig geladen ist, unabhängig davon, wann dies geschieht.
Der Hauptgrund dafür, dass das LCP-Element sofort nach Abschluss des Ladevorgangs der Ressource nicht gerendert werden könnte, ist, dass das Rendering aus einem anderen Grund blockiert wurde:
- Das Rendern der gesamten Seite wird aufgrund von Stylesheets oder synchronen Skripts im
<head>blockiert, die noch geladen werden. - Die LCP-Ressource ist fertig geladen, aber das LCP-Element wurde dem DOM noch nicht hinzugefügt. Es wartet darauf, dass JavaScript-Code geladen wird.
- Das Element wird durch anderen Code ausgeblendet, z. B. eine A/B-Testbibliothek, die noch bestimmt, an welchem Test der Nutzer teilnehmen soll.
- Der Hauptthread wird aufgrund von langen Aufgaben blockiert und die Rendering-Arbeit muss warten, bis diese langen Aufgaben abgeschlossen sind.
In den folgenden Abschnitten wird erläutert, wie Sie die häufigsten Ursachen für unnötige Verzögerungen beim Rendern von Elementen beheben können.
Stylesheets reduzieren oder inline anzeigen, die das Rendering blockieren
Aus dem HTML-Markup geladene Stylesheets blockieren das Rendern aller folgenden Inhalte. Dies ist gut, da Sie in der Regel keinen unformatierten HTML-Code darstellen möchten. Wenn das Stylesheet jedoch so groß ist, dass es deutlich länger dauert als die LCP-Ressource, wird das LCP-Element nicht gerendert, selbst nachdem die Ressource fertig geladen wurde, wie in diesem Beispiel gezeigt:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Sie haben folgende Möglichkeiten, dieses Problem zu beheben:
- Fügen Sie das Stylesheet inline in den HTML-Code ein, um die zusätzliche Netzwerkanfrage zu vermeiden. oder
- um das Stylesheet zu verkleinern.
Generell wird das Inline-Format nur empfohlen, wenn Ihr Stylesheet klein ist, da Inline-Inhalte im HTML-Code nicht von dem Caching bei nachfolgenden Seitenladevorgängen profitieren können. Wenn ein Stylesheet so groß ist, dass es länger dauert als die LCP-Ressource, ist es wahrscheinlich kein guter Kandidat für die Inline-Funktion.
In den meisten Fällen können Sie dafür sorgen, dass das Stylesheet das Rendering des LCP-Elements nicht blockiert, indem Sie es verkleinern, sodass es kleiner als die LCP-Ressource ist. So sollte sichergestellt werden, dass es bei den meisten Besuchen nicht zu einem Engpass kommt.
Hier einige Empfehlungen zum Reduzieren der Größe des Stylesheets:
- Nicht verwendete CSS entfernen: Verwenden Sie die Chrome-Entwicklertools, um CSS-Regeln zu finden, die nicht verwendet werden und möglicherweise entfernt oder aufgeschoben werden können.
- Nicht kritischen CSS-Code zurückstellen: Teilen Sie Ihr Stylesheet in Stile auf, die für den anfänglichen Seitenaufbau erforderlich sind, und dann in Stile, die verzögert geladen werden können.
- CSS reduzieren und komprimieren: Achten Sie bei wichtigen Stilen darauf, deren Übertragungsgröße so weit wie möglich zu reduzieren.
JavaScript, das das Rendering blockiert, verschieben oder inline einfügen
Es ist fast nie erforderlich, synchrone Skripts (Skripts ohne das Attribut async oder defer) zum <head> Ihrer Seiten hinzuzufügen. Dies wirkt sich fast immer negativ auf die Leistung aus.
In Fällen, in denen JavaScript-Code so früh wie möglich beim Laden der Seite ausgeführt werden muss, ist es am besten, ihn inline einzubetten, damit das Rendering nicht durch Warten auf eine weitere Netzwerkanfrage verzögert wird. Wie bei Stylesheets sollten Sie Inline-Skripts jedoch nur verwenden, wenn sie sehr klein sind.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
Serverseitiges Rendering verwenden
Beim serverseitigen Rendering (Server-Side Rendering, SSR) wird die clientseitige Anwendungslogik auf dem Server ausgeführt. Dabei wird auf HTML-Dokumentanfragen mit dem vollständigen HTML-Markup geantwortet.
Im Hinblick auf die LCP-Optimierung hat SSR zwei wesentliche Vorteile:
- Ihre Bildressourcen sind in der HTML-Quelle sichtbar, wie in Schritt 1 beschrieben.
- Für den Seiteninhalt sind keine zusätzlichen JavaScript-Anfragen erforderlich, bevor er gerendert werden kann.
Der größte Nachteil von SSR besteht darin, dass die Serververarbeitungszeit zusätzliche Zeit in Anspruch nimmt, was die TTFB verlangsamen kann. In der Regel lohnt sich dieser Kompromiss jedoch, da Sie die Verarbeitungszeiten über den Server selbst steuern können, die Netzwerk- und Gerätefunktionen Ihrer Nutzer jedoch nicht.
Eine ähnliche Option wie SSR ist die statische Websitegenerierung (Static Site Generation, SSG) oder Pre-Rendering. Bei diesem Vorgang werden Ihre HTML-Seiten in einem Build-Schritt und nicht bei Bedarf generiert. Wenn Pre-Rendering mit Ihrer Architektur möglich ist, ist es im Hinblick auf die Leistung im Allgemeinen die bessere Wahl.
Lange Aufgaben aufteilen
Auch wenn Sie die Anweisungen von vorhin befolgt haben und Ihr JavaScript-Code weder das Rendering blockiert noch für das Rendern Ihrer Elemente verantwortlich ist, kann er den LCP verzögern.
Der häufigste Grund dafür ist, dass Seiten große JavaScript-Dateien laden, die geparst und im Hauptthread des Browsers ausgeführt werden müssen. Selbst wenn Ihre Bildressource vollständig heruntergeladen wurde, kann es also möglicherweise noch warten, bis ein anderes Skript ausgeführt wurde, bevor sie gerendert werden kann.
Alle aktuellen Browser rendern Bilder im Hauptthread. Das bedeutet, dass alles, was den Hauptthread blockiert, auch zu einer unnötigen Verzögerung beim Rendern von Elementen führen kann.
3. Ladedauer von Ressourcen reduzieren
Mit diesem Schritt soll der Zeitaufwand für die Übertragung der Byte der Ressource über das Netzwerk zum Gerät des Nutzers reduziert werden. Im Allgemeinen gibt es drei Möglichkeiten, dies zu tun:
- Reduzieren Sie die Größe der Ressource.
- Reduzieren Sie die Entfernung, die die Ressource zurücklegen muss.
- Reduzieren Sie Konflikte bei der Netzwerkbandbreite.
- Es fällt keine Netzwerkzeit an.
Größe der Ressource reduzieren
Die LCP-Ressource einer Seite (falls vorhanden) ist entweder ein Bild oder eine Webschrift. In den folgenden Leitfäden wird ausführlich beschrieben, wie Sie die Größe beider Arten verringern können:
- Optimale Bildgröße bereitstellen
- Moderne Bildformate verwenden
- Bilder komprimieren
- Webschriftgröße reduzieren
Reduzieren der Entfernung, die die Ressource zurücklegen muss
Sie können nicht nur die Größe einer Ressource reduzieren, sondern auch die Ladezeiten verkürzen, indem Sie Ihre Server so geografisch nah wie möglich an Ihre Nutzer platzieren. Dazu eignet sich am besten ein Content Delivery Network (CDN).
Besonders hilfreich sind Image-CDNs, da sie nicht nur die Entfernung reduzieren, die die Ressource zurücklegen muss, sondern auch die Größe der Ressource. So werden automatisch alle Empfehlungen zur Größenreduzierung, die Sie zuvor angegeben haben, umgesetzt.
<ph type="x-smartling-placeholder">Konflikte bei der Netzwerkbandbreite reduzieren
Selbst wenn Sie die Größe der Ressource und die zurückgelegte Strecke reduziert haben, kann das Laden einer Ressource trotzdem lange dauern, wenn Sie viele andere Ressourcen gleichzeitig laden. Dieses Problem wird als Netzwerkkonflikt bezeichnet.
Wenn Sie Ihrer LCP-Ressource einen hohen fetchpriority zugewiesen haben und so bald wie möglich damit begonnen haben, sie zu laden, versucht der Browser, zu verhindern, dass Ressourcen mit niedrigerer Priorität mit ihr konkurrieren. Wenn Sie jedoch viele Ressourcen mit einem hohen fetchpriority laden oder nur viele Ressourcen im Allgemeinen laden, kann sich dies darauf auswirken, wie schnell die LCP-Ressource geladen wird.
Keine Netzwerkzeit
Die beste Möglichkeit, die Ressourcenlast zu verkürzen, besteht darin, das Netzwerk vollständig aus dem Prozess zu entfernen. Wenn Sie Ihre Ressourcen mit einer Richtlinie zur effizienten Cache-Steuerung bereitstellen, werden sie bei Besuchern, die diese Ressourcen ein zweites Mal anfordern, aus dem Cache bereitgestellt. Dadurch wird die Ladedauer der Ressourcen praktisch auf null reduziert.
Wenn es sich bei Ihrer LCP-Ressource um eine Webschriftart handelt, sollten Sie neben der Reduzierung der Schriftgröße auch überlegen, ob Sie das Rendering für die Auslastung der Webschriftart blockieren müssen. Wenn Sie für font-display einen anderen Wert als auto oder block festlegen, ist der Text während des Ladevorgangs immer sichtbar und der LCP wird bei einer weiteren Netzwerkanfrage nicht blockiert.
Wenn Ihre LCP-Ressource klein ist, kann es sinnvoll sein, die Ressourcen als Daten-URL inline einzufügen, wodurch auch die zusätzliche Netzwerkanfrage entfällt. Die Verwendung von Daten-URLs ist jedoch mit Einschränkungen verbunden, da die Ressourcen nicht im Cache gespeichert werden können und in einigen Fällen aufgrund der zusätzlichen Kosten für die Decodierung zu längeren Rendering-Verzögerungen führen können.
4. Zeit bis zum ersten Byte verkürzen
Ziel dieses Schritts ist es, den anfänglichen HTML-Code so schnell wie möglich bereitzustellen. Dieser Schritt wird zuletzt aufgeführt, da Entwickler oft darüber am wenigsten Kontrolle haben. Es ist jedoch auch einer der wichtigsten Schritte, da er sich direkt auf jeden nachfolgenden Schritt auswirkt. Auf dem Frontend kann nichts passieren, bis das Backend dieses erste Byte des Inhalts liefert. Daher verbessert alles, was Sie zur Beschleunigung Ihrer TTFB tun können, auch alle anderen Lastwerte.
Eine häufige Ursache für eine langsame TTFB bei einer ansonsten schnellen Website sind Besucher, die über mehrere Weiterleitungen, z. B. über Anzeigen oder gekürzte Links, auf Ihre Website gelangen. Minimieren Sie immer die Anzahl der Weiterleitungen, die ein Besucher durchlaufen muss.
Eine weitere häufige Ursache ist, dass im Cache gespeicherte Inhalte nicht von einem CDN-Edge-Server verwendet werden können und alle Anfragen zurück zum Ursprungsserver geleitet werden müssen. Dies kann passieren, wenn Besucher eindeutige URL-Parameter zu Analysezwecken verwenden, auch wenn sie nicht zu unterschiedlichen Seiten führen.
Eine genaue Anleitung zur Optimierung der TTFB findest du im Leitfaden zur Optimierung der TTFB.
Aufschlüsselung des LCP in JavaScript überwachen
Die Zeitinformationen für alle zuvor beschriebenen LCP-Unterabschnitte stehen Ihnen in JavaScript über eine Kombination der folgenden Leistungs-APIs zur Verfügung:
Der Vorteil der Berechnung dieser Zeitwerte in JavaScript besteht darin, dass Sie sie an einen Analyseanbieter senden oder in Ihre Entwicklertools protokollieren können, um die Fehlerbehebung und Optimierung zu vereinfachen.
Im folgenden Screenshot wird beispielsweise die Methode performance.measure() aus der User Timing API verwendet, um dem Timing-Track im Bereich „Leistung“ der Chrome-Entwicklertools hinzuzufügen.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Visualisierungen im Track Timings sind besonders hilfreich, wenn sie parallel zu den Tracks Netzwerk und Hauptthread betrachtet werden, weil Sie auf einen Blick sehen können, was in diesen Zeiträumen noch auf der Seite geschieht.
Sie können nicht nur die LCP-Teile im Timing-Track visualisieren, sondern auch mithilfe von JavaScript berechnen, welcher Prozentsatz der einzelnen Teilabschnitte an der gesamten LCP-Zeit ausmacht. Anhand dieser Informationen können Sie feststellen, ob Ihre Seiten die oben beschriebenen empfohlenen prozentualen Aufschlüsselungen erfüllen.
Dieser Screenshot zeigt ein Beispiel, bei dem die Gesamtzeit jedes LCP-Teilabschnitts sowie dessen Prozentsatz der gesamten LCP-Zeit in der Konsole protokolliert werden.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Beide Visualisierungen wurden mit dem folgenden Code erstellt:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load duration',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
Sie können diesen Code unverändert für die lokale Fehlerbehebung verwenden oder ihn so ändern, dass die Daten an einen Analyseanbieter gesendet werden, sodass Sie besser nachvollziehen können, wie die Aufschlüsselung des LCP auf Ihren Seiten für echte Nutzer aussieht.
LCP-Aufschlüsselungen mit der Web Vitals-Erweiterung im Blick behalten
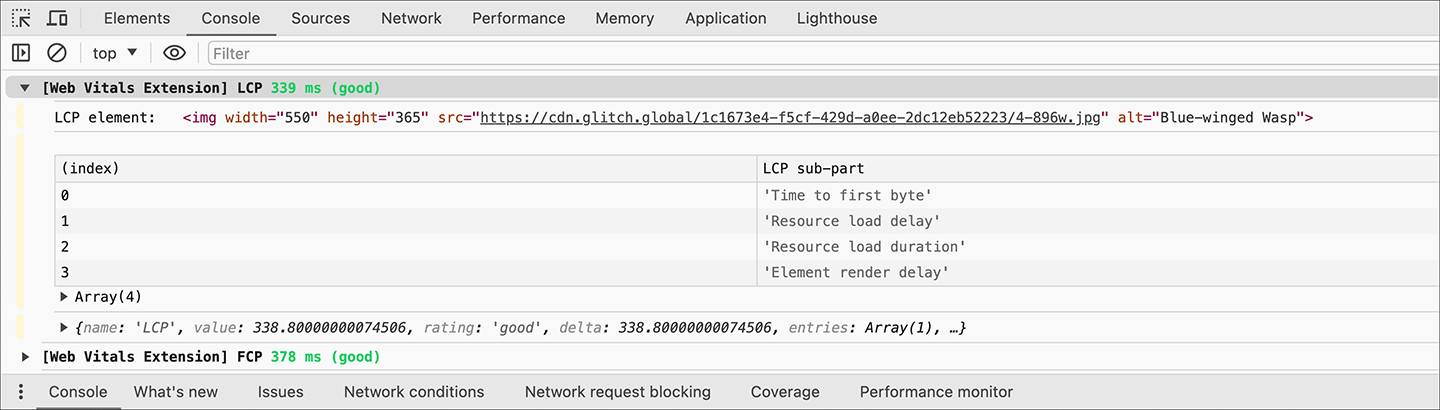
Die Web Vitals-Erweiterung protokolliert die LCP-Zeit, das LCP-Element und diese vier Unterbereiche in der Console, damit Sie diese Aufschlüsselung ganz einfach sehen können.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Zusammenfassung
LCP ist komplex und sein Timing kann von einer Reihe von Faktoren beeinflusst werden. Wenn Sie aber bedenken, dass es bei der LCP-Optimierung in erster Linie um die Optimierung der Last der LCP-Ressource geht, kann dies erheblich vereinfachen.
Grundsätzlich lässt sich die LCP-Optimierung in vier Schritten zusammenfassen:
- Achten Sie darauf, dass die LCP-Ressource so früh wie möglich geladen wird.
- Das LCP-Element muss gerendert werden können, sobald seine Ressource fertig geladen ist.
- Reduzieren Sie die Ladezeit der LCP-Ressource so weit wie möglich, ohne die Qualität zu beeinträchtigen.
- Stellen Sie das ursprüngliche HTML-Dokument so schnell wie möglich bereit.
Wenn Sie diese Schritte auf Ihren Seiten ausführen können, sollten Sie sicher sein, dass Sie Ihren Nutzern eine optimale Ladeerfahrung bieten. Dies sollte sich in Ihren tatsächlichen LCP-Werten widerspiegeln.



