Panduan langkah demi langkah tentang cara menguraikan LCP dan mengidentifikasi area utama yang perlu ditingkatkan.
Largest Contentful Paint (LCP) adalah salah satu dari tiga metrik Core Web Vitals, dan menunjukkan seberapa cepat konten utama halaman web dimuat. Secara khusus, LCP mengukur waktu dari saat pengguna memulai pemuatan halaman hingga gambar atau blok teks terbesar dirender dalam area pandang.
Untuk memberikan pengalaman pengguna yang baik, situs harus berupaya memiliki LCP 2,5 detik atau kurang untuk setidaknya 75% kunjungan halaman.

Sejumlah faktor dapat memengaruhi seberapa cepat browser dapat memuat dan merender halaman web, dan penundaan di semua faktor tersebut dapat berdampak signifikan pada LCP.
Perbaikan cepat pada satu bagian halaman jarang sekali akan menghasilkan peningkatan yang berarti pada LCP. Untuk meningkatkan LCP, Anda harus melihat keseluruhan proses pemuatan dan memastikan setiap langkah di sepanjang prosesnya sudah optimal.
Memahami metrik LCP Anda
Sebelum mengoptimalkan LCP, developer harus berusaha memahami apakah mereka memiliki masalah LCP, dan sejauh mana masalah tersebut muncul.
LCP dapat diukur di sejumlah alat dan tidak semua alat ini mengukur LCP dengan cara yang sama. Untuk memahami LCP pengguna nyata, kita harus melihat pengalaman pengguna sebenarnya, bukan apa yang ditunjukkan oleh alat berbasis lab seperti Lighthouse atau pengujian lokal. Alat berbasis lab ini dapat memberikan banyak informasi untuk menjelaskan dan membantu Anda meningkatkan LCP, tetapi perlu diketahui bahwa uji lab saja mungkin tidak sepenuhnya mewakili pengalaman pengguna Anda yang sebenarnya.
Data LCP berdasarkan pengguna nyata dapat ditampilkan dari alat Real User Monitoring (RUM) yang diinstal di situs, atau dengan menggunakan Chrome User Experience Report (CrUX) yang mengumpulkan data anonim dari pengguna Chrome sungguhan untuk jutaan situs.
Menggunakan data LCP CrUX PageSpeed Insights
PageSpeed Insights menyediakan akses ke data CrUX di bagian atas berlabel Temukan apa yang dialami pengguna sebenarnya. Data berbasis lab yang lebih mendetail tersedia di bagian bawah berlabel Diagnosis masalah performa. Jika data CrUX tersedia untuk situs Anda, selalu berkonsentrasi pada data pengguna yang sebenarnya terlebih dahulu.

PageSpeed Insights menampilkan hingga empat data CrUX yang berbeda:
- Data seluler untuk URL Ini
- Data desktop untuk URL Ini
- Data seluler untuk seluruh Asal
- Data desktop untuk seluruh Origin
Anda dapat mengubah tindakan ini pada kontrol di sisi atas dan kanan atas bagian ini. Jika URL tidak memiliki cukup data untuk ditampilkan di tingkat URL, tetapi memiliki data untuk origin, PageSpeed Insights akan selalu menampilkan data origin.

LCP untuk seluruh origin mungkin sangat berbeda dengan LCP setiap halaman, bergantung pada cara LCP dimuat di halaman tersebut dibandingkan dengan halaman lain di asal tersebut. Hal ini juga dapat dipengaruhi oleh bagaimana pengunjung menavigasi ke laman tersebut. Halaman beranda cenderung dikunjungi oleh pengguna baru sehingga sering kali dimuat "cold", tanpa konten yang di-cache, dan sering kali merupakan halaman paling lambat di situs.
Melihat empat kategori data CrUX yang berbeda dapat membantu Anda memahami apakah masalah LCP khusus untuk halaman ini, atau masalah yang lebih umum di seluruh situs. Demikian pula, ID ini dapat menunjukkan jenis perangkat mana yang memiliki masalah LCP.
Menggunakan metrik tambahan CrUX PageSpeed Insights
Mereka yang ingin mengoptimalkan LCP juga harus menggunakan pengaturan waktu First Contentful Paint (FCP) dan Time to First Byte (TTFB), yang merupakan metrik diagnostik yang baik yang dapat memberikan insight berharga tentang LCP.
TTFB adalah waktu saat pengunjung mulai menavigasi ke halaman (misalnya, mengklik link), hingga byte pertama dokumen HTML diterima. TTFB yang tinggi dapat membuat pencapaian LCP 2,5 detik menjadi sulit, atau bahkan tidak mungkin.
TTFB yang tinggi dapat disebabkan oleh beberapa pengalihan server, pengunjung yang berada jauh dari server situs terdekat, pengunjung dengan kondisi jaringan yang buruk, atau ketidakmampuan untuk menggunakan konten yang di-cache karena parameter kueri.
Setelah halaman mulai dirender, mungkin akan ada cat awal (misalnya, warna latar belakang), diikuti dengan beberapa konten yang muncul (misalnya, header situs). Tampilan konten awal diukur dengan FCP. Delta antara FCP dan metrik lainnya bisa sangat jelas.
Delta yang besar antara TTFB dan FCP dapat mengindikasikan bahwa browser perlu mendownload banyak aset yang memblokir perenderan. Hal ini juga bisa menjadi tanda bahwa situs harus menyelesaikan banyak upaya untuk merender konten yang bermakna—tanda klasik dari sebuah situs yang sangat bergantung pada rendering sisi klien.
Delta besar antara FCP dan LCP menunjukkan bahwa resource LCP tidak segera tersedia untuk diprioritaskan browser (misalnya, teks atau gambar yang dikelola oleh JavaScript dan bukan tersedia di HTML awal), atau bahwa browser sedang menyelesaikan pekerjaan lain sebelum dapat menampilkan konten LCP.
Menggunakan data PageSpeed Insights Lighthouse
Bagian Lighthouse di PageSpeed Insights menawarkan beberapa panduan untuk meningkatkan LCP, tetapi pertama-tama Anda harus memeriksa apakah LCP yang diberikan secara luas sesuai dengan data pengguna nyata yang disediakan oleh CrUX. Jika Lighthouse dan CrUX tidak setuju, CrUX cenderung memberikan gambaran yang lebih akurat tentang pengalaman pengguna Anda. Pastikan data CrUX Anda adalah untuk halaman Anda, bukan asal lengkap, sebelum Anda menindaklanjutinya.
Jika Lighthouse dan CrUX menampilkan nilai LCP yang perlu ditingkatkan, bagian Lighthouse dapat memberikan panduan berharga tentang cara meningkatkan LCP. Gunakan filter LCP untuk hanya menampilkan audit yang relevan dengan LCP sebagai berikut:

Selain Peluang untuk ditingkatkan, ada informasi Diagnostik yang dapat memberikan lebih banyak informasi untuk membantu mendiagnosis masalah. Diagnostik Largest Contentful Paint elemen menunjukkan perincian yang berguna tentang berbagai pengaturan waktu yang membentuk LCP:

Kita akan mempelajari sub-bagian ini selanjutnya.
Perincian LCP
Mengoptimalkan LCP dapat menjadi tugas yang lebih kompleks saat PageSpeed Insights tidak memberi Anda jawaban tentang cara meningkatkan metrik ini. Dengan tugas yang kompleks, akan lebih baik untuk membaginya menjadi tugas yang lebih kecil dan lebih mudah dikelola dan mengatasinya secara terpisah.
Bagian ini menyajikan metodologi tentang cara membagi LCP menjadi sub-bagian yang paling penting dan kemudian menyajikan rekomendasi khusus dan praktik terbaik untuk cara mengoptimalkan setiap bagian.
Sebagian besar pemuatan halaman biasanya mencakup sejumlah permintaan jaringan, tetapi untuk tujuan mengidentifikasi peluang guna meningkatkan LCP, Anda harus mulai dengan melihat dua saja:
- Dokumen HTML awal
- Resource LCP (jika ada)
Meskipun permintaan lain di halaman dapat memengaruhi LCP, dua permintaan ini—khususnya saat resource LCP dimulai dan berakhir—menunjukkan apakah halaman Anda dioptimalkan untuk LCP atau tidak.
Untuk mengidentifikasi resource LCP, Anda dapat menggunakan alat developer (seperti PageSpeed Insights yang dibahas di atas, Chrome DevTools, atau WebPageTest) untuk menentukan elemen LCP. Dari sana, Anda dapat mencocokkan URL (sekali lagi, jika berlaku) yang dimuat oleh elemen di Waterfall jaringan semua resource yang dimuat oleh halaman.
Misalnya, visualisasi berikut menunjukkan referensi yang ditandai pada diagram waterfall jaringan dari pemuatan halaman biasa, tempat elemen LCP memerlukan permintaan gambar untuk dirender.

Untuk halaman yang dioptimalkan dengan baik, Anda ingin permintaan resource LCP mulai dimuat sedini mungkin, dan ingin elemen LCP dirender secepat mungkin setelah resource LCP selesai dimuat. Untuk membantu memvisualisasikan apakah halaman tertentu mengikuti prinsip ini atau tidak, Anda dapat membagi total waktu LCP ke dalam sub-bagian berikut:
- Time to First Byte (TTFB)
- Waktu sejak pengguna mulai memuat halaman hingga browser menerima byte pertama respons dokumen HTML.
- Penundaan pemuatan resource
- Waktu antara TTFB dan saat browser mulai memuat resource LCP. Jika elemen LCP tidak memerlukan pemuatan resource untuk dirender (misalnya, jika adalah node teks yang dirender dengan font sistem), kali ini adalah 0.
- Durasi pemuatan resource
- Durasi waktu yang diperlukan untuk memuat resource LCP itu sendiri. Jika LCP tidak memerlukan pemuatan resource untuk dirender, kali ini adalah 0.
- Penundaan render elemen
- Waktu antara saat resource LCP selesai dimuat dan elemen LCP proses rendering sepenuhnya.
LCP setiap halaman terdiri dari empat subkategori ini. Tidak ada celah atau tumpang tindih di antara keduanya, dan menambah seluruh waktu LCP.

Setiap halaman dapat memiliki nilai LCP yang dibagi menjadi empat sub-bagian ini. Tidak ada tumpang tindih atau celah di antara keduanya. Jika digabungkan, waktu LCP penuh.
Saat mengoptimalkan LCP, sebaiknya coba optimalkan sub-bagian ini satu per satu. Tetapi penting juga untuk diingat bahwa Anda perlu mengoptimalkan semuanya. Dalam beberapa kasus, pengoptimalan yang diterapkan pada satu bagian tidak akan meningkatkan LCP, tetapi hanya akan menggeser waktu yang dihemat ke bagian lain.
Misalnya, pada waterfall jaringan sebelumnya, jika Anda mengurangi ukuran file gambar dengan mengompresinya lebih banyak atau beralih ke format yang lebih optimal (seperti AVIF atau WebP), hal itu akan mengurangi durasi pemuatan resource, tetapi sebenarnya tidak akan meningkatkan LCP karena waktu hanya akan bergeser ke sub-bagian penundaan render elemen:

Alasan hal ini terjadi adalah karena, di halaman ini, elemen LCP disembunyikan hingga kode JavaScript selesai dimuat, lalu semuanya ditampilkan sekaligus.
Contoh ini membantu menggambarkan poin yang Anda perlukan untuk mengoptimalkan semua sub-bagian ini untuk mencapai hasil LCP terbaik.
Waktu sub-bagian yang optimal
Untuk mengoptimalkan setiap sub-bagian LCP, penting untuk memahami perincian ideal dari sub-bagian ini dalam halaman yang dioptimalkan dengan baik.
Dari empat sub-bagian, dua memiliki kata "keterlambatan" dalam nama mereka. Itu adalah petunjuk bahwa Anda ingin mendapatkan waktu yang sedekat mungkin dengan nol. Dua bagian lainnya melibatkan permintaan jaringan, yang biasanya memerlukan waktu.
Perlu diketahui bahwa perincian waktu ini adalah pedoman, bukan aturan yang ketat. Jika waktu LCP di halaman Anda konsisten dalam 2,5 detik, tidak terlalu penting berapa proporsi relatifnya. Namun, jika Anda menghabiskan banyak waktu yang tidak perlu dalam periode "keterlambatan" maka akan sangat sulit untuk terus-menerus mencapai target 2, 5 detik.
Cara yang baik untuk memikirkan perincian waktu LCP adalah:
- Sebagian besar waktu LCP harus dihabiskan untuk memuat dokumen HTML dan sumber LCP.
- Kapan pun sebelum LCP, saat salah satu dari dua resource ini tidak dimuat adalah peluang untuk meningkatkan kualitas.
Cara mengoptimalkan setiap bagian
Setelah memahami bagaimana setiap waktu sub-bagian LCP seharusnya dikelompokkan pada halaman yang dioptimalkan dengan baik, Anda dapat mulai mengoptimalkan halaman Anda sendiri.
Empat bagian berikutnya akan menyajikan rekomendasi dan praktik terbaik untuk mengoptimalkan setiap bagian. Ringkasan tersebut disajikan secara berurutan, dimulai dengan pengoptimalan yang kemungkinan akan memberikan dampak terbesar.
1. Menghilangkan penundaan pemuatan resource
Sasaran dalam langkah ini adalah memastikan resource LCP mulai dimuat sedini mungkin. Meskipun secara teori paling awal resource dapat mulai dimuat segera setelah TTFB, dalam praktiknya selalu ada jeda sebelum browser benar-benar mulai memuat resource.
Aturan praktis yang baik adalah resource LCP Anda harus mulai dimuat pada waktu yang sama dengan resource pertama yang dimuat oleh halaman tersebut. Atau, dengan kata lain, jika resource LCP mulai dimuat lebih lambat dari resource pertama, berarti ada peluang untuk peningkatan.

Secara umum, ada dua faktor yang memengaruhi seberapa cepat resource LCP dapat dimuat:
- Saat resource ditemukan.
- Prioritas apa yang diberikan untuk resource tersebut.
Mengoptimalkan saat resource ditemukan
Untuk memastikan resource LCP mulai dimuat sedini mungkin, resource tersebut harus dapat ditemukan dalam respons dokumen HTML awal oleh pemindai pramuat browser. Misalnya, dalam kasus berikut, browser dapat menemukan resource LCP dengan memindai respons dokumen HTML:
- Elemen LCP adalah elemen
<img>, dan atributsrcatausrcset-nya ada di markup HTML awal. - Elemen LCP memerlukan gambar latar CSS, tetapi gambar tersebut dipramuat menggunakan
<link rel="preload">dalam markup HTML (atau menggunakan headerLink). - Elemen LCP adalah node teks yang memerlukan font web untuk dirender, dan font dimuat menggunakan
<link rel="preload">di markup HTML (atau menggunakan headerLink).
Berikut adalah beberapa contoh dengan resource LCP yang tidak dapat ditemukan saat memindai respons dokumen HTML:
- Elemen LCP adalah
<img>yang ditambahkan secara dinamis ke halaman menggunakan JavaScript. - Elemen LCP dimuat dengan lambat dengan library JavaScript yang menyembunyikan atribut
srcatausrcset-nya (sering kali sebagaidata-srcataudata-srcset). - Elemen LCP memerlukan gambar latar CSS.
Dalam setiap kasus ini, browser perlu menjalankan skrip atau menerapkan stylesheet—yang biasanya melibatkan waktu menunggu permintaan jaringan selesai—sebelum dapat menemukan resource LCP dan dapat mulai memuatnya. Hal ini tidak pernah optimal.
Untuk menghilangkan penundaan pemuatan resource yang tidak perlu, resource LCP Anda harus dapat ditemukan dari sumber HTML. Jika resource hanya dirujuk dari file CSS atau JavaScript eksternal, resource LCP harus dipramuat dengan prioritas pengambilan yang tinggi, misalnya:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Mengoptimalkan prioritas yang diberikan resource
Meskipun resource LCP dapat ditemukan dari markup HTML, resource tersebut masih mungkin tidak mulai dimuat sedini pada resource pertama. Hal ini dapat terjadi jika heuristik prioritas pemindai pramuat browser tidak mengenali bahwa resource tersebut penting, atau jika resource tersebut menentukan bahwa resource lain lebih penting.
Misalnya, Anda dapat menunda gambar LCP menggunakan HTML jika Anda menetapkan loading="lazy" pada elemen <img>. Menggunakan pemuatan lambat berarti resource tidak akan dimuat sampai setelah tata letak mengonfirmasi bahwa gambar berada di area pandang sehingga dapat mulai dimuat lebih lambat dari yang seharusnya.
Bahkan tanpa pemuatan lambat, gambar tidak dimuat dengan prioritas tertinggi oleh browser karena gambar tersebut bukan resource yang memblokir rendering. Anda dapat memberi petunjuk ke browser tentang resource mana yang paling penting menggunakan atribut fetchpriority untuk resource yang dapat memanfaatkan prioritas yang lebih tinggi:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Sebaiknya setel fetchpriority="high" pada elemen <img> jika menurut Anda elemen tersebut kemungkinan adalah elemen LCP halaman Anda. Namun, menetapkan prioritas tinggi pada lebih dari satu atau dua gambar membuat setelan prioritas tidak akan membantu mengurangi LCP.
Anda juga dapat menurunkan prioritas gambar yang mungkin muncul di awal respons dokumen, tetapi tidak terlihat karena gaya visual, seperti gambar di slide carousel yang tidak terlihat saat startup:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Tidak memprioritaskan resource tertentu dapat menghasilkan lebih banyak bandwidth untuk resource yang lebih membutuhkannya—tetapi berhati-hatilah. Selalu periksa prioritas resource di DevTools dan uji perubahan dengan alat lab dan kolom.
Setelah Anda mengoptimalkan prioritas resource LCP dan waktu penemuan, waterfall jaringan Anda akan terlihat seperti ini (dengan resource LCP dimulai pada waktu yang sama dengan resource pertama):

2. Menghilangkan penundaan render elemen
Sasaran pada langkah ini adalah untuk memastikan elemen LCP dapat segera dirender setelah resource-nya selesai dimuat, kapan pun hal itu terjadi.
Alasan utama elemen LCP tidak dapat dirender segera setelah resource selesai dimuat adalah jika rendering diblokir karena alasan lain:
- Rendering seluruh halaman diblokir karena stylesheet atau skrip sinkron di
<head>yang masih dimuat. - Resource LCP telah selesai dimuat, tetapi elemen LCP belum ditambahkan ke DOM (sedang menunggu beberapa kode JavaScript untuk dimuat).
- Elemen ini disembunyikan oleh beberapa kode lain, seperti library pengujian A/B yang masih menentukan eksperimen yang harus diikuti pengguna.
- Thread utama diblokir karena tugas yang berjalan lama, dan tugas rendering harus menunggu hingga tugas yang berjalan lama tersebut selesai.
Bagian berikut menjelaskan cara mengatasi penyebab paling umum penundaan render elemen yang tidak perlu.
Mengurangi atau menjadikan stylesheet yang memblokir perenderan inline
Lembar gaya yang dimuat dari markup HTML akan memblokir rendering semua konten yang mengikutinya, yang bagus, karena Anda biasanya tidak ingin merender HTML tanpa gaya. Namun, jika lembar gaya begitu besar sehingga membutuhkan waktu yang jauh lebih lama untuk dimuat daripada resource LCP, maka hal ini akan mencegah elemen LCP dirender—bahkan setelah resource-nya selesai dimuat, seperti yang ditunjukkan dalam contoh berikut:

Untuk memperbaikinya, opsi Anda adalah:
- menyisipkan lembar gaya ke dalam HTML untuk menghindari permintaan jaringan tambahan; atau,
- mengurangi ukuran lembar gaya.
Secara umum, menyisipkan lembar gaya hanya disarankan jika lembar gaya Anda kecil karena konten yang disisipkan dalam HTML tidak dapat memanfaatkan penyimpanan cache di pemuatan halaman berikutnya. Jika sebuah lembar gaya berukuran sangat besar sehingga perlu waktu lebih lama untuk dimuat daripada resource LCP, maka kemungkinan besar aplikasi ini tidak akan menjadi kandidat yang baik untuk penyisipan.
Dalam kebanyakan kasus, cara terbaik untuk memastikan lembar gaya tidak memblokir rendering elemen LCP adalah dengan mengurangi ukurannya sehingga lebih kecil daripada resource LCP. Hal ini dapat memastikan bahwa hal tersebut tidak menjadi bottleneck untuk sebagian besar kunjungan.
Beberapa rekomendasi untuk mengurangi ukuran lembar gaya adalah:
- Hapus CSS yang tidak digunakan: gunakan Chrome DevTools untuk menemukan aturan CSS yang tidak digunakan dan berpotensi dihapus (atau ditangguhkan).
- Tunda CSS yang tidak penting: bagi style sheet Anda menjadi beberapa gaya yang diperlukan untuk pemuatan halaman awal, lalu gaya yang dapat dimuat dengan lambat.
- Perkecil dan kompresi CSS: untuk gaya yang sangat penting, pastikan Anda mengurangi ukuran transfer sebanyak mungkin.
Tunda atau inline JavaScript yang memblokir render
Menambahkan skrip sinkron (skrip tanpa atribut async atau defer) ke <head> halaman Anda hampir tidak perlu lagi, dan tindakan ini hampir selalu berdampak negatif pada performa.
Jika kode JavaScript perlu dijalankan sedini mungkin dalam pemuatan halaman, sebaiknya kode tersebut menjadi inline sehingga rendering tidak tertunda saat menunggu permintaan jaringan lainnya. Namun, seperti halnya stylesheet, Anda sebaiknya hanya menyisipkan skrip sebaris jika ukurannya sangat kecil.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
Menggunakan rendering sisi server
Rendering sisi server (SSR) adalah proses menjalankan logika aplikasi sisi klien di server dan merespons permintaan dokumen HTML dengan markup HTML lengkap.
Dari perspektif pengoptimalan LCP, ada dua keuntungan utama SSR:
- Resource gambar Anda dapat ditemukan dari sumber HTML (seperti yang dibahas pada langkah 1 sebelumnya).
- Konten halaman tidak memerlukan permintaan JavaScript tambahan untuk selesai sebelum dapat dirender.
Kelemahan utama SSR adalah memerlukan waktu pemrosesan server tambahan, yang dapat memperlambat TTFB Anda. Kompromi ini biasanya sepadan dilakukan karena waktu pemrosesan server berada dalam kendali Anda, sedangkan kemampuan jaringan dan perangkat pengguna tidak.
Opsi yang mirip dengan SSR disebut pembuatan situs statis (SSG) atau pra-rendering. Ini adalah proses pembuatan halaman HTML dalam langkah build, bukan pada permintaan. Jika pra-rendering dapat dilakukan dengan arsitektur Anda, umumnya ini adalah pilihan yang lebih baik untuk performa.
Pisahkan tugas yang panjang
Meskipun Anda telah mengikuti saran dari sebelumnya, dan kode JavaScript Anda tidak memblokir render atau tidak bertanggung jawab untuk merender elemen Anda, kode tersebut masih dapat menunda LCP.
Alasan paling umum hal ini terjadi adalah saat halaman memuat file JavaScript berukuran besar, yang perlu diurai dan dieksekusi di thread utama browser. Ini berarti bahwa, bahkan jika sumber daya gambar telah diunduh sepenuhnya, sumber daya tersebut mungkin masih harus menunggu sampai skrip yang tidak terkait selesai dieksekusi sebelum dapat dirender.
Semua browser saat ini merender gambar di thread utama, yang berarti apa pun yang memblokir thread utama juga dapat menyebabkan penundaan render elemen yang tidak perlu.
3. Mengurangi durasi pemuatan resource
Tujuan langkah ini adalah untuk mengurangi waktu yang dihabiskan untuk mentransfer byte resource melalui jaringan ke perangkat pengguna. Secara umum, ada tiga cara untuk melakukannya:
- Kurangi ukuran resource.
- Kurangi jarak yang harus ditempuh sumber daya.
- Mengurangi pertentangan untuk bandwidth jaringan.
- Menghilangkan waktu jaringan sepenuhnya.
Mengurangi ukuran resource
Resource LCP halaman (jika ada) akan berupa gambar atau font web. Panduan berikut membahas secara mendetail cara mengurangi ukuran keduanya:
- Menampilkan ukuran gambar yang optimal
- Menggunakan format gambar modern
- Kompresi gambar
- Mengurangi ukuran font web
Mengurangi jarak yang harus ditempuh sumber daya
Selain mengurangi ukuran sumber daya, Anda juga dapat mengurangi waktu muat dengan menempatkan server Anda sedekat mungkin dengan pengguna Anda secara geografis. Dan cara terbaik untuk melakukannya adalah dengan menggunakan jaringan penayangan konten (CDN).
CDN Gambar khususnya sangat membantu karena tidak hanya mengurangi jarak yang harus ditempuh resource, tetapi juga umumnya mengurangi ukuran resource—secara otomatis menerapkan semua rekomendasi pengurangan ukuran dari sebelumnya untuk Anda.
Mengurangi pertentangan untuk bandwidth jaringan
Meskipun Anda telah mengurangi ukuran resource dan jarak yang harus ditempuh, pemuatan resource masih dapat memakan waktu lama jika Anda memuat banyak resource lain secara bersamaan. Masalah ini dikenal sebagai pertentangan jaringan.
Jika Anda telah memberi resource LCP fetchpriority yang tinggi dan mulai memuatnya sesegera mungkin, browser akan melakukan upaya terbaik untuk mencegah resource dengan prioritas lebih rendah bersaing dengannya. Namun, jika Anda memuat banyak resource dengan fetchpriority yang tinggi, atau jika Anda hanya memuat banyak resource secara umum, hal ini dapat memengaruhi seberapa cepat resource LCP dimuat.
Menghilangkan waktu jaringan sepenuhnya
Cara terbaik untuk mengurangi durasi pemuatan sumber daya adalah dengan menghilangkan jaringan sepenuhnya dari proses. Jika Anda menyajikan resource dengan kebijakan kontrol cache yang efisien, pengunjung yang meminta resource tersebut untuk kedua kalinya akan membuat resource tersebut disalurkan dari cache, sehingga durasi pemuatan resource pada dasarnya nol.
Jika resource LCP Anda adalah font web, selain mengurangi ukuran font web, Anda juga harus mempertimbangkan apakah Anda perlu memblokir rendering saat pemuatan resource font web. Jika Anda menetapkan nilai font-display apa pun selain auto atau block, teks akan selalu terlihat selama pemuatan, dan LCP tidak akan diblokir pada permintaan jaringan tambahan.
Terakhir, jika resource LCP Anda kecil, mungkin masuk akal untuk menjadikan resource inline sebagai URL data, yang juga akan mengeliminasi permintaan jaringan tambahan. Namun, penggunaan URL data memiliki peringatan karena resource tidak dapat di-cache dan dalam beberapa kasus dapat menyebabkan penundaan render yang lebih lama karena biaya dekode tambahan.
4. Mengurangi waktu ke byte pertama
Tujuan dari langkah ini adalah mengirimkan HTML awal secepat mungkin. Langkah ini dicantumkan terakhir karena sering kali merupakan salah satu developer yang memiliki kontrol paling sedikit. Namun, ini juga merupakan salah satu langkah paling penting karena secara langsung memengaruhi setiap langkah berikutnya. Tidak ada yang dapat terjadi pada frontend hingga backend mengirimkan byte konten pertama tersebut, jadi apa pun yang dapat Anda lakukan untuk mempercepat TTFB, juga akan meningkatkan setiap metrik pemuatan lainnya.
Penyebab umum TTFB lambat untuk situs yang seharusnya cepat adalah pengunjung yang datang melalui beberapa pengalihan, seperti dari iklan atau link singkat. Selalu minimalkan jumlah pengalihan yang harus ditunggu pengunjung.
Penyebab umum lainnya adalah konten yang di-cache tidak dapat digunakan dari server edge CDN, dan semua permintaan harus diarahkan kembali ke server asal. Hal ini dapat terjadi jika parameter URL unik digunakan oleh pengunjung untuk analisis, meskipun parameter URL tersebut tidak menghasilkan halaman yang berbeda-beda.
Untuk panduan khusus tentang mengoptimalkan TTFB, lihat panduan mengoptimalkan TTFB.
Memantau perincian LCP di JavaScript
Informasi pengaturan waktu untuk semua sub-bagian LCP yang dibahas sebelumnya tersedia untuk Anda di JavaScript melalui kombinasi API performa berikut:
Manfaat dalam menghitung nilai waktu ini di JavaScript adalah memungkinkan Anda mengirimkannya ke penyedia analisis atau mencatatnya ke dalam log alat developer Anda untuk membantu proses debug dan pengoptimalan.
Misalnya, screenshot berikut menggunakan metode performance.measure() dari User Timing API untuk menambahkan batang ke pelacakan Waktu di panel Performa Chrome DevTools.

Visualisasi di jalur Waktu sangat membantu jika dilihat bersama jalur Jaringan dan Rangkaian pesan utama, karena Anda dapat melihat sekilas hal lain yang terjadi di halaman selama rentang waktu ini.
Selain memvisualisasikan sub-bagian LCP di jalur pengaturan waktu, Anda juga dapat menggunakan JavaScript untuk menghitung berapa persentase setiap sub-bagian dari total waktu LCP. Dengan informasi tersebut, Anda dapat menentukan apakah halaman Anda memenuhi pengelompokan persentase yang direkomendasikan yang telah dijelaskan sebelumnya.
Screenshot ini menunjukkan contoh yang mencatat total waktu dari setiap sub-bagian LCP, serta persentase total waktu LCP ke konsol.

Kedua visualisasi ini dibuat dengan kode berikut:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load duration',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
Anda dapat menggunakan kode ini apa adanya untuk proses debug lokal, atau mengubahnya untuk mengirimkan data ini ke penyedia analisis, sehingga Anda dapat lebih memahami perincian LCP apa yang ada di halaman Anda untuk pengguna sebenarnya.
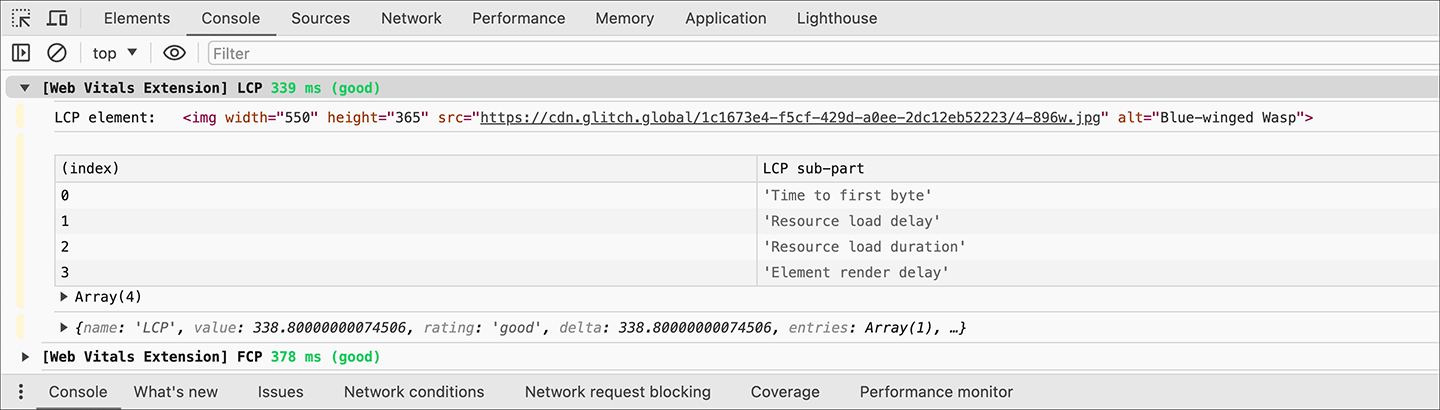
Memantau perincian LCP menggunakan ekstensi Web Vitals
Ekstensi Web Vitals akan mencatat waktu LCP, elemen LCP, dan keempat sub-bagian ini di konsol ini ke dalam log, agar Anda dapat melihat perincian ini dengan mudah.

Ringkasan
LCP bersifat kompleks, dan pengaturan waktunya dapat dipengaruhi oleh sejumlah faktor. Namun, jika Anda menganggap bahwa pengoptimalan LCP terutama terkait dengan pengoptimalan pemuatan resource LCP, hal ini dapat menyederhanakan banyak hal.
Pada level tinggi, pengoptimalan LCP dapat diringkas dalam empat langkah:
- Pastikan resource LCP mulai dimuat sedini mungkin.
- Pastikan elemen LCP dapat dirender segera setelah resource-nya selesai dimuat.
- Kurangi waktu pemuatan resource LCP sebanyak mungkin tanpa mengorbankan kualitas.
- Kirim dokumen HTML awal secepat mungkin.
Jika Anda dapat mengikuti langkah-langkah ini di halaman, Anda akan merasa yakin bahwa Anda memberikan pengalaman pemuatan yang optimal kepada pengguna, dan Anda akan melihat hal itu tercermin dalam skor LCP dunia nyata Anda.



