دليل مفصّل حول كيفية تقسيم مقياس LCP وتحديد الجوانب الرئيسية التي يجب تحسينها
سرعة عرض أكبر محتوى مرئي (LCP) هو أحد مقاييس مؤشرات أداء الويب الأساسية الثلاثة، ويمثّل مدى سرعة تحميل المحتوى الرئيسي لصفحة الويب. وعلى وجه التحديد، يقيس LCP الوقت المنقضي منذ بدء المستخدم تحميل الصفحة إلى أن يتم عرض أكبر صورة أو مقطع نصي داخل إطار العرض.
لتقديم تجربة جيدة للمستخدمين، يجب أن تسعى المواقع الإلكترونية إلى أن تبلغ سرعة عرض أكبر جزء من المحتوى على الصفحة 2.5 ثانية أو أقل لما لا يقل عن% 75 من زيارات الصفحات.

يمكن أن يؤثّر عدد من العوامل في مدى سرعة تحميل صفحة ويب وعرضها في المتصفّح، ويمكن أن تؤثر التأخيرات في أيٍّ منها بشكل كبير في سرعة عرض أكبر جزء من المحتوى على الصفحة.
من النادر أن تؤدي إصلاح جزء واحد من الصفحة إلى تحسين ملحوظ في مقياس LCP. لتحسين سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)، عليك مراجعة عملية التحميل بالكامل والتأكّد من تحسين كل خطوة على طول الطريق.
فهم مقياس LCP
قبل تحسين سرعة LCP، يجب أن يسعى المطوّرون إلى معرفة ما إذا كانت لديهم مشكلة بشأن سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) ومدى مواجهتها.
يمكن قياس سرعة عرض أكبر محتوى مرئي (LCP) بعدة أدوات، وليست كل هذه الأدوات تقيس مقياس LCP بالطريقة نفسها. لفهم سرعة LCP للمستخدمين الفعليين، يجب أن ننظر إلى ما يواجهه المستخدمون، وليس ما تعرضه أداة معملية مثل Lighthouse أو الاختبارات المحلية. هذه الأدوات المستنِدة إلى المختبرات يمكن أن توفّر الكثير من المعلومات لشرح وتحسين LCP، ولكن يجب الانتباه إلى أنّ الفحوصات المخبرية وحدها قد لا تعكس بشكل كامل التجربة التي يختبرها المستخدمون.
يمكن عرض بيانات LCP استنادًا إلى المستخدمين الفعليين من خلال أدوات "تتبُّع المستخدم الفعلي" (RUM) المثبَّتة على موقع إلكتروني، أو باستخدام تقرير تجربة المستخدم على Chrome (CrUX) الذي يجمع بيانات مجهولة الهوية من مستخدمي Chrome الحقيقيين لملايين المواقع الإلكترونية.
استخدام بيانات PageSpeed Insights CrUX LCP
توفّر إحصاءات PageSpeed إمكانية الوصول إلى بيانات CrUX في القسم العلوي بعنوان اكتشاف ما يواجهه المستخدمون الحقيقيون. تتوفر بيانات أكثر تفصيلاً مستندة إلى المختبر في القسم السفلي بعنوان تشخيص مشاكل الأداء. إذا كانت بيانات CrUX متاحة لموقعك الإلكتروني، ركّز دائمًا على بيانات المستخدم الحقيقية أولاً.

تعرض "إحصاءات PageSpeed " ما يصل إلى أربع بيانات مختلفة من بيانات CrUX:
- بيانات الجوّال لـ عنوان URL هذا
- بيانات سطح المكتب لعنوان URL هذا
- بيانات الجوّال للمصدر بأكمله
- بيانات الكمبيوتر المكتبي المتعلقة بالمصدر بالكامل
يمكنك التبديل بين هذه العناصر في عناصر التحكّم في أعلى وأعلى يسار هذا القسم. إذا كان عنوان URL لا يحتوي على بيانات كافية لعرضه على مستوى عنوان URL، ولكنه يتضمّن بيانات عن المصدر، ستعرض "إحصاءات PageSpeed" بيانات المصدر دائمًا.

قد يختلف مقياس LCP في المصدر بأكمله عن سرعة LCP لصفحة واحدة، وذلك استنادًا إلى طريقة تحميل هذا المقياس على تلك الصفحة مقارنةً بالصفحات الأخرى على ذلك المصدر. ويمكن أن يتأثر ذلك أيضًا بكيفية انتقال الزوّار إلى هذه الصفحات. غالبًا ما تتم زيارة الصفحات الرئيسية من قِبل مستخدمين جُدد، لذلك قد يتم تحميلها في كثير من الأحيان "غير مفعّلة"، وبدون أي محتوى مخزَّن مؤقتًا، وغالبًا ما تكون الصفحات الأبطأ على الموقع الإلكتروني.
عند الاطّلاع على الفئات الأربع المختلفة لبيانات CrUX، يمكنك معرفة ما إذا كانت مشكلة سرعة عرض أكبر محتوى مرئي (LCP) خاصة بهذه الصفحة أو مشكلة أكثر عمومية على مستوى الموقع الإلكتروني. وبالمثل، يمكن أن يعرض أنواع الأجهزة التي تواجه مشاكل في سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP).
استخدام المقاييس التكميلية لتقرير تجربة المستخدم على Chrome في "إحصاءات PageSpeed"
على المستخدمين الذين يريدون تحسين سرعة عرض أكبر محتوى مرئي (LCP) أيضًا استخدام توقيتَي سرعة عرض أول محتوى مرئي (FCP) ووقت وصول أول بايت (TTFB)، وهما مقياسان تشخيص جيدان يمكن أن يوفّرا إحصاءات قيّمة حول سرعة عرض أكبر محتوى مرئي.
يشير الاختصار TTFB إلى الوقت الذي يبدأ فيه الزائر الانتقال إلى صفحة ما (على سبيل المثال، النقر على رابط)، إلى أن يتم استلام وحدات البايت الأولى من مستند HTML. إنّ ارتفاع معدل نقل البيانات في الوقت الفعلي (TTFB) قد يجعل تحقيق مقياس LCP مدته 2.5 ثانية أمرًا صعبًا أو حتى مستحيلاً.
يمكن أن يرجع سبب ارتفاع معدل الإحالات الناجحة (TTFB) إلى وجود عمليات إعادة توجيه متعددة للخادم، أو وجود زوّار بعيدين عن أقرب خادم موقع، أو الزائرين الذين يعانون من سوء ظروف الشبكة، أو عدم القدرة على استخدام المحتوى المخزن مؤقتًا بسبب معلَمات طلب البحث.
بعد بدء عرض الصفحة، قد يكون هناك رسم أولي (مثل لون الخلفية)، يليه بعض المحتوى الذي يظهر (على سبيل المثال، عنوان الموقع الإلكتروني). تقيس أداة "سرعة عرض المحتوى على الصفحة" مظهر المحتوى الأولي. الدلتا بين سرعة عرض المحتوى على الصفحة والمقاييس الأخرى يمكن أن تكون واضحة للغاية.
وقد تشير الفارق الكبير بين TTFB وFCP إلى أنّ المتصفّح يحتاج إلى تنزيل العديد من مواد العرض التي تحظر العرض. وقد يشير ذلك أيضًا إلى أنّه يجب بذل جهد كبير لعرض أي محتوى مفيد، وهو علامة كلاسيكية على موقع إلكتروني يعتمد بشكل كبير على العرض من جهة العميل.
تشير الفارق الكبير بين سرعة عرض أكبر محتوى مرئي (FCP) وسرعة عرض أكبر محتوى مرئي (LCP) إلى أنّ مورد LCP غير متاح فورًا للمتصفّح لتحديد أولوياته (مثل النصوص أو الصور التي تتم إدارتها من خلال JavaScript بدلاً من توفّرها في ترميز HTML الأولي)، أو أنّ المتصفّح يُكمل أعمالاً أخرى قبل أن يتمكن من عرض محتوى سرعة عرض أكبر جزء من المحتوى على الصفحة.
استخدام بيانات PageSpeed Insights Lighthouse
يقدّم قسم Lighthouse في "إحصاءات PageSpeed" بعض الإرشادات لتحسين سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)، ولكن عليك أولاً التحقّق مما إذا كان مقياس LCP المقدَّم يتوافق على نطاق واسع مع بيانات المستخدمين الحقيقية التي يوفّرها CrUX. في حال عدم توافق Lighthouse وCrUX، من المحتمل أن يوفر CrUX صورة أكثر دقة عن تجربة المستخدم. قبل اتّخاذ إجراء، تأكَّد من أنّ بيانات تقرير تجربة المستخدم على Chrome خاصة بصفحتك وليس المصدر الكامل لها.
إذا كان كل من Lighthouse وCrUX يعرضان قيم LCP تحتاج إلى تحسين، يمكن أن يقدّم قسم Lighthouse إرشادات قيّمة حول طرق تحسين LCP. يمكنك استخدام فلتر سرعة عرض أكبر محتوى مرئي (LCP) لعرض عمليات التدقيق ذات الصلة بمقياس LCP فقط على النحو التالي:

بالإضافة إلى فرص التحسين التي يمكن تحسينها، تتوفّر معلومات بيانات تشخيصية يمكن أن تقدّم المزيد من المعلومات للمساعدة في تشخيص المشكلة. يعرض تشخيص سرعة عرض أكبر محتوى مرئي تقسيمًا مفيدًا للتوقيتات المختلفة التي تشكل مقياس سرعة عرض أكبر محتوى مرئي:

وسوف نتعمق في هذه الأجزاء الفرعية بعد ذلك.
تفاصيل مقياس LCP
يمكن أن يكون التحسين لزيادة سرعة عرض أكبر محتوى مرئي (LCP) مهمة أكثر تعقيدًا عندما لا توفّر لك "إحصاءات PageSpeed" الإجابة عن كيفية تحسين هذا المقياس. مع المهام المعقدة، من الأفضل عمومًا تقسيمها إلى مهام أصغر وأكثر قابلية للإدارة ومعالجة كل منها على حدة.
يعرض هذا القسم منهجية لكيفية تقسيم سرعة عرض أكبر محتوى مرئي (LCP) إلى الأجزاء الفرعية الأكثر أهمية، ثم يقدّم اقتراحات محددة وأفضل الممارسات حول كيفية تحسين كل جزء.
تتضمّن معظم عمليات تحميل الصفحات عادةً عددًا من طلبات الشبكة، ولكن بهدف تحديد فرص تحسين سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)، يجب البدء بالنظر في اثنين فقط:
- مستند HTML الأولي
- مورد LCP (إن وُجد)
على الرغم من أنّ الطلبات الأخرى على الصفحة يمكن أن تؤثر في سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)، يكشف هذان الطلبان تحديدًا عن وقت بدء وانتهاء مورد LCP ما إذا كانت صفحتك محسَّنة لتتوافق مع مقياس LCP أم لا.
لتحديد مورد LCP، يمكنك استخدام أدوات المطوّرين (مثل "إحصاءات PageSpeed" الموضّحة أعلاه أو أدوات مطوري البرامج في Chrome أو WebPageTest) لتحديد عنصر LCP. من هناك، يمكنك مطابقة عنوان URL (مجددًا، إن أمكن) الذي حمَّله العنصر على العرض الإعلاني بدون انقطاع في الشبكة لجميع الموارد التي تم تحميلها من خلال الصفحة.
على سبيل المثال، يوضّح الرسم البياني التالي هذه الموارد مميّزة في مخطّط انحداري للشبكة من عملية تحميل صفحة عادية، حيث يتطلّب عنصر LCP تقديم طلب صورة.

بالنسبة إلى الصفحة المحسّنة بشكل جيد، تريد أن يبدأ تحميل طلب مورد مقياس LCP في أسرع وقت ممكن، وتريد عرض عنصر LCP في أسرع وقت ممكن بعد انتهاء تحميل مورد LCP. للمساعدة في تحديد ما إذا كانت صفحة معيّنة تتّبع هذا المبدأ أم لا، يمكنك تقسيم الوقت الإجمالي لسرعة عرض أكبر محتوى مرئي (LCP) إلى الأجزاء الفرعية التالية:
- مدة تحميل أول بايت (TTFB)
- الوقت من وقت بدء المستخدم تحميل الصفحة إلى المتصفح البايت الأول من استجابة مستند HTML.
- تأخير تحميل المورد
- الوقت بين TTFB ووقت بدء المتصفح في تحميل مورد LCP. في حال حذف لا يتطلب عرض عنصر LCP تحميل موارد (على سبيل المثال، إذا كانت قيمة العنصر هو عقدة نصية يتم عرضها بخط نظام)، وهذه المرة تساوي 0.
- مدة تحميل المورد
- المدة الزمنية المستغرقة لتحميل مورد LCP نفسه. إذا كان مقياس LCP العنصر لا يتطلب تحميل موارد لعرضه، تكون هذه المرة 0.
- التأخير في عرض العنصر
- الوقت بين انتهاء تحميل مورد LCP وعنصر LCP العرض بالكامل.
يتكوّن مقياس LCP لكل صفحة من هذه الفئات الفرعية الأربع. ليس هناك فجوة أو تداخل وتتراوح بينهما، وتضيفهما إلى وقت LCP الكامل.

يمكن تقسيم قيمة LCP لكل صفحة إلى هذه الأجزاء الفرعية الأربعة. ليس هناك تداخل أو فجوة بينهما. وتجمع هذه القيم مجتمعةً ما يصل إلى وقت LCP الكامل.
عند تحسين سرعة LCP، من المفيد محاولة تحسين هذه الأجزاء الفرعية كل على حدة. ولكن من المهم أيضًا أن تضع في اعتبارك أنك في حاجة إلى تحسينها جميعًا. في بعض الحالات، قد لا يؤدي تطبيق تحسين على جزء إلى تحسين سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)، بل سيغير الوقت الذي يتم توفيره إلى جزء آخر.
على سبيل المثال، في شلال الشبكة السابق، إذا قلّلت حجم ملف الصورة من خلال ضغطها أكثر من خلال ضغطها بدرجة أكبر أو التبديل إلى تنسيق أفضل (مثل AVIF أو WebP)، سيؤدي ذلك إلى تقليل مدة تحميل الموارد، ولكنه لن يؤدي في الواقع إلى تحسين سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) لأنّ الوقت سينتقل فقط إلى الجزء الفرعي تأخّر عرض العناصر:

ويرجع سبب ذلك إلى أنّ عنصر LCP في هذه الصفحة يكون مخفيًا إلى أن ينتهي تحميل رمز JavaScript، ثم يظهر كل شيء مرة واحدة.
يساعد هذا المثال في توضيح النقطة التي تحتاج فيها إلى تحسين جميع هذه الأجزاء الفرعية لتحقيق أفضل نتائج سرعة عرض أكبر محتوى مرئي.
أوقات الأجزاء الفرعية المثلى
لتحسين كل جزء فرعي من سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)، من المهم معرفة التقسيم المثالي لهذه الأجزاء الفرعية في الصفحة المحسَّنة بشكل جيد.
من بين الأجزاء الفرعية الأربعة، يحتوي اثنان على كلمة "delay" بأسمائها. هذا دليل على أنك تريد أن تقترب هذه الأوقات من الصفر قدر الإمكان. ويشمل الجزآن الآخران طلبات الشبكة، والتي تستغرق بطبيعتها وقتًا.
تجدر الإشارة إلى أنّ هذه الفواصل الزمنية هي توجيهات وليست قواعد صارمة. إذا كانت أوقات سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) على صفحاتك تتراوح بشكل ثابت بين 2.5 ثانية، لا يهم النِسب النسبية. ولكن إذا كنت تقضي الكثير من الوقت غير الضروري في أي من "التأخير" الأجزاء المختلفة، فسيكون من الصعب جدًا الوصول باستمرار إلى هدف ثانية ونصف.
هناك طريقة جيدة للتفكير في تقسيم وقت سرعة عرض أكبر محتوى مرئي، وهي:
- يجب قضاء الغالبية الأكبر من وقت LCP في تحميل مستند HTML ومصدر LCP.
- تكون هناك فرصة للتحسين في أي وقت قبل عرض سرعة عرض أكبر محتوى مرئي (LCP) حيث لا يتم تحميل أحد هذين المرجعَين.
كيفية تحسين كل جزء
الآن، بعد أن فهمت كيفية تقسيم كل جزء من الأجزاء الفرعية لسرعة عرض أكبر محتوى مرئي على صفحة تم تحسينها بشكلٍ جيد، يمكنك البدء في تحسين صفحاتك الخاصة.
ستقدم الأقسام الأربعة التالية التوصيات وأفضل الممارسات المتعلقة بكيفية تحسين كل جزء. يتم تقديمها بالترتيب، بدءًا من التحسينات التي يُرجَّح أن يكون لها أكبر تأثير.
1. تجنُّب تأخير تحميل الموارد
الهدف في هذه الخطوة هو ضمان بدء تحميل مورد LCP في أقرب وقت ممكن. على الرغم من أنّ أول يمكن بدء تحميل مورد من الناحية النظرية يكون مباشرةً بعد TTFB، من الناحية العملية، يحدث دائمًا بعض التأخير قبل أن تبدأ المتصفّحات في تحميل الموارد.
من القواعد العامة المفيدة أن يبدأ تحميل مورد LCP في الوقت نفسه الذي تم فيه تحميل المورد الأول من خلال تلك الصفحة. بعبارة أخرى، إذا بدأ تحميل مورد LCP بعد المورد الأول، ستكون هناك فرصة للتحسين.

بشكل عام، هناك عاملان يؤثران في سرعة تحميل مورد LCP:
- عند اكتشاف المورد.
- الأولوية التي يتم منحها المورد.
تحسين الأداء عند اكتشاف المورد
للتأكّد من بدء تحميل مورد LCP في أقرب وقت ممكن، من الضروري أن يكون المورد قابلاً للاكتشاف في الاستجابة الأولية لمستند HTML من خلال أداة فحص التحميل المُسبق في المتصفّح. على سبيل المثال، في الحالات التالية، يمكن للمتصفّح اكتشاف مورد LCP من خلال فحص استجابة مستند HTML:
- عنصر LCP هو عنصر
<img>، وتتوفّر السمتانsrcأوsrcsetله في ترميز HTML الأولي. - يتطلّب عنصر LCP صورة خلفية CSS، ولكن تم تحميل هذه الصورة مسبقًا باستخدام
<link rel="preload">في ترميز HTML (أو باستخدام عنوانLink). - عنصر LCP هو عقدة نصية تتطلّب عرض خط ويب، ويتم تحميل الخط باستخدام
<link rel="preload">في ترميز HTML (أو باستخدام عنوانLink).
في ما يلي بعض الأمثلة التي يتعذّر فيها اكتشاف مورد LCP من خلال فحص استجابة مستند HTML:
- عنصر LCP هو
<img>تتم إضافته ديناميكيًا إلى الصفحة باستخدام JavaScript. - يتم تحميل عنصر LCP بشكل كسول مع مكتبة JavaScript التي تخفي سمات
srcأوsrcset(غالبًا ما تكونdata-srcأوdata-srcset). - يتطلب عنصر LCP صورة خلفية CSS.
في كل حالة من هذه الحالات، يحتاج المتصفح إلى تشغيل النص البرمجي أو تطبيق ورقة الأنماط — والتي تتضمن عادةً انتظار انتهاء طلبات الشبكة — قبل أن يتمكن من اكتشاف مورد LCP وبدء تحميله. وهذا ليس الخيار الأمثل على الإطلاق.
لإزالة التأخير غير الضروري في تحميل الموارد، يجب أن يكون مورد LCP قابلاً للاكتشاف من مصدر HTML. في الحالات التي لا تتم فيها الإشارة إلى المورد إلا من ملف CSS أو ملف JavaScript خارجي، يجب تحميل مورد LCP مسبقًا مع أولوية جلب عالية، على سبيل المثال:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
تحسين الأولوية التي يتم منحها للمورد
حتى إذا كان مورد LCP قابلاً للاكتشاف من ترميز HTML، سيظل لا يبدأ في التحميل في وقت مبكر من المورد الأول. ويمكن أن يحدث هذا إذا لم تدرك إرشادات أولوية الماسح الضوئي لتحميل البيانات مسبقًا في المتصفِّح أهمّية المورد، أو إذا أشار إلى أنّ موارد أخرى أكثر أهمية.
على سبيل المثال، يمكنك تأخير صورة LCP باستخدام HTML في حال ضبط loading="lazy" على العنصر <img>. ويعني استخدام طريقة "التحميل الكسول" أنّه لن يتم تحميل المورد إلا بعد أن يتأكّد التنسيق من أنّ الصورة في إطار العرض، وبالتالي قد يبدأ التحميل في وقت لاحق غير ذلك.
حتى في حال عدم استخدام طريقة "التحميل الكسول"، لا يتم تحميل الصور في البداية وفقًا للأولوية القصوى، وذلك لأنّها لا تمثّل موارد حظر العرض. يمكنك الإشارة إلى الموارد الأكثر أهمية في المتصفّح باستخدام السمة fetchpriority للموارد التي قد تستفيد من أولوية أعلى:
<img fetchpriority="high" src="/path/to/hero-image.webp">
ننصحك بضبط fetchpriority="high" على عنصر <img> إذا كنت تعتقد أنّه من المرجّح أن يكون عنصر LCP في صفحتك. ومع ذلك، يؤدي ضبط أولوية عالية على أكثر من صورة واحدة أو اثنتين إلى جعل إعداد الأولوية غير مفيد في تقليل سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP).
يمكنك أيضًا خفض أولوية الصور التي قد تكون في بدايات استجابة المستند ولكنها لا تظهر بسبب الأنماط، مثل الصور في شرائح لوحة العرض الدوّارة التي لا تكون مرئية عند بدء التشغيل:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
يمكن أن يؤدي خفض أولوية موارد معينة إلى توفير المزيد من معدل نقل البيانات للموارد التي تحتاج إليها بشكل أكبر، ولكن كن حذرًا. تحقَّق دائمًا من أولوية الموارد في "أدوات مطوري البرامج" واختبِر التغييرات باستخدام الأدوات الاختبارية والميدانية.
بعد تحسين أولوية مورد LCP ووقت الاكتشاف، من المفترض أن يظهر العرض الإعلاني بدون انقطاع للشبكة على النحو التالي (مع بدء مورد LCP في نفس وقت المورد الأول):

2. إزالة تأخير عرض العنصر
والهدف من هذه الخطوة هو ضمان إمكانية عرض عنصر LCP فورًا بعد انتهاء تحميل المورد، بصرف النظر عن وقت حدوث ذلك.
إنّ السبب الرئيسي تعذُّر عرض عنصر LCP مباشرةً بعد انتهاء تحميل المورد هو حظر العرض لسبب آخر:
- تم حظر عرض الصفحة بالكامل بسبب أوراق الأنماط أو النصوص البرمجية المتزامنة في
<head>التي لا تزال قيد التحميل. - انتهى تحميل مورد LCP، ولكن لم تتم إضافة عنصر LCP إلى DOM بعد (بانتظار تحميل بعض رموز JavaScript).
- يتم إخفاء العنصر بواسطة رمز آخر، مثل مكتبة اختبارات A/B التي لا تزال تحدد التجربة التي يجب أن يكون المستخدم فيها.
- تم حظر سلسلة التعليمات الرئيسية بسبب المهام الطويلة، وبالتالي يجب الانتظار حتى تكتمل هذه المهام الطويلة لعرض العمل.
توضّح الأقسام التالية كيفية معالجة الأسباب الأكثر شيوعًا للتأخيرات غير الضرورية في عرض العنصر.
تقليل أوراق الأنماط التي تحظر العرض أو تضمينها
ستحظر أوراق الأنماط التي يتم تحميلها من ترميز HTML عرض كل المحتوى الذي يتبعها، وهذا أمر جيد، لأنك لا تريد عمومًا عرض محتوى HTML بدون نمط. ومع ذلك، إذا كانت ورقة الأنماط كبيرة لدرجة أنها استغرق تحميلها وقتًا أطول بكثير من مورد LCP، سيتم منع عرض عنصر LCP، حتى بعد انتهاء تحميل المورد، كما هو موضَّح في هذا المثال:

لحلّ هذه المشكلة، يمكنك اتّخاذ أحد الإجراءَين التاليَين:
- تضمين ورقة الأنماط في HTML لتجنب طلب الشبكة الإضافي؛ أو،
- تقليل حجم ورقة الأنماط.
وبشكل عام، لا يوصى بتضمين ورقة الأنماط إلا إذا كانت ورقة الأنماط صغيرة، حيث لا يمكن أن يستفيد المحتوى المضمّن في HTML من التخزين المؤقت في عمليات تحميل الصفحات اللاحقة. إذا كانت ورقة الأنماط كبيرة جدًا بحيث يستغرق تحميلها وقتًا أطول من مورد LCP، من غير المرجّح أن تكون مناسبة لتضمينها.
في معظم الحالات، إنّ أفضل طريقة لضمان عدم حظر ورقة الأنماط لعرض عنصر LCP هي تقليل حجمها ليكون أصغر من مورد LCP. وهذا ينبغي أن يضمن أنه ليس عقبة فيها معظم الزيارات.
بعض التوصيات لتقليل حجم ورقة الأنماط هي:
- إزالة لغة CSS غير المستخدَمة: استخدِم "أدوات مطوري البرامج في Chrome" للعثور على قواعد CSS غير المستخدَمة ويمكن إزالتها (أو تأجيلها).
- تأجيل صفحات الأنماط المتتالية (CSS) غير المهمة: قسِّم ورقة الأنماط إلى أنماط مطلوبة للتحميل الأولي للصفحة ثم إلى أنماط يمكن تحميلها بطريقة كسولة.
- تصغير لغة CSS وضغطها: بالنسبة إلى الأنماط المهمة، احرص على تقليل حجم النقل قدر الإمكان.
تأجيل محتوى JavaScript أو تضمينه لحظر العرض
لا يكون من الضروري على الإطلاق إضافة نصوص برمجية متزامنة (النصوص البرمجية التي لا تتضمّن السمتَين async أو defer) إلى <head> في صفحاتك، وبالتالي غالبًا ما يؤثر ذلك سلبًا في الأداء.
في الحالات التي يجب فيها تشغيل رمز JavaScript في أقرب وقت ممكن أثناء تحميل الصفحة، من الأفضل تضمينه حتى لا يتأخر العرض في انتظار طلب شبكة آخر. وكما هو الحال مع أوراق الأنماط، يجب عدم تضمين النصوص البرمجية إلا إذا كانت صغيرة جدًا.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
استخدام العرض على جهة الخادم
العرض من جهة الخادم (SSR) هو عملية تشغيل منطق التطبيق من جهة العميل على الخادم والاستجابة لطلبات مستندات HTML باستخدام ترميز HTML الكامل.
من منظور تحسين مقياس LCP، هناك ميزتان أساسيّتان لـ SSR:
- ستكون موارد الصور قابلة للاكتشاف من مصدر HTML (كما هو موضَّح في الخطوة 1 سابقًا).
- لن يتطلّب محتوى صفحتك تقديم طلبات JavaScript إضافية قبل أن يتم عرضه.
يتمثل الجانب السلبي الرئيسي في SSR في أنّها تتطلب وقتًا إضافيًا لمعالجة الخادم، ما قد يبطئ من عملية تحويل الصوت إلى نص. وعادةً ما يكون هذا الخيار مفيدًا لأنّ أوقات معالجة الخادم تكون ضمن نطاق سيطرتك، في حين أنّ إمكانات الشبكة والجهاز للمستخدمين ليست ضمن مسؤوليتك.
هناك خيار مشابه لـ SSR يُسمى إنشاء المواقع الثابتة (SSG) أو العرض المسبق. وهي عملية إنشاء صفحات HTML الخاصة بك في خطوة تصميم وليس عند الطلب. إذا كان العرض المُسبَق ممكنًا باستخدام البنية، يكون الخيار الأفضل للأداء بشكل عام.
التوقّف عن المهام الطويلة
حتى إذا اتّبعت النصائح السابقة ولم يكن رمز JavaScript يحظر عرض العناصر كما أنّه لا يؤدي إلى عرض العناصر، لا يزال من الممكن تأخير سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP).
يرجع السبب الأكثر شيوعًا في ذلك إلى تحميل الصفحات لملفات JavaScript كبيرة تحتاج إلى تحليلها وتنفيذها على سلسلة المحادثات الرئيسية في المتصفّح. وهذا يعني أنّه حتى إذا تم تنزيل مورد الصور بالكامل، قد يتطلّب الأمر الانتظار حتى يتم الانتهاء من تنفيذ نص برمجي غير ذي صلة ليتمكّن من عرضه.
تعرض جميع المتصفحات في الوقت الحالي صورًا في سلسلة التعليمات الرئيسية، ما يعني أنّ أي شيء يمنع سلسلة التعليمات الرئيسية قد يؤدي أيضًا إلى تأخير غير ضروري في عرض العنصر.
3- تقليل مدة تحميل الموارد
الهدف من هذه الخطوة هو تقليل الوقت المستغرق في نقل وحدات بايت المورد عبر الشبكة إلى جهاز المستخدم. بشكل عام، هناك ثلاث طرق للقيام بذلك:
- تقليل حجم المورد.
- تقليل المسافة التي يجب أن يقطعها المورد.
- تقليل التنافس على معدل نقل البيانات للشبكة
- التخلص من وقت الشبكة تمامًا.
تقليل حجم المورد
إنّ مورد LCP الخاص بالصفحة (إن توفّر) سيكون إما صورة أو خطًا من خط ويب. تتناول الأدلة التالية بالتفصيل كيفية تقليل حجم كليهما:
تقليل المسافة التي يجب أن يقطعها المورد
بالإضافة إلى تقليل حجم المورد، يمكنك أيضًا تقليل أوقات التحميل عن طريق تقريب خوادمك جغرافيًا من المستخدمين قدر الإمكان. وأفضل طريقة لإجراء ذلك هي استخدام شبكة توصيل المحتوى (CDN).
تُعد شبكات توصيل المحتوى (CDN) للصور مفيدة بشكل خاص لأنّها لا تقلّل فقط المسافة التي يمكن أن يقطعها المورد، لكنّها تقلّل أيضًا حجم المورد بشكل عام، ما يؤدي إلى تنفيذ جميع اقتراحات خفض الحجم تلقائيًا من أجلك.
تقليل التنافس على معدل نقل البيانات للشبكة
حتى في حالة تقليل حجم المورد والمسافة التي يجب أن يقطعها، قد يستغرق تحميل المورد وقتًا طويلاً في حالة تحميل العديد من الموارد الأخرى في الوقت نفسه. وتُعرف هذه المشكلة باسم المنافسة على الشبكة.
إذا منحت مورد LCP fetchpriorityمرتفعًا وبدأت تحميله في أقرب وقت ممكن، سيبذل المتصفّح قصارى جهده لمنع الموارد ذات الأولوية الأقل من التنافس معه. يُرجى العِلم أنّه في حال تحميل العديد من الموارد بمعدّل fetchpriority مرتفع أو تحميل الكثير من الموارد بشكل عام، قد يؤثر ذلك في سرعة تحميل مورد LCP.
التخلص من وقت الشبكة تمامًا
وأفضل طريقة لتقليل مدة تحميل الموارد هي إزالة الشبكة بالكامل من هذه العملية. إذا كنت تعرض مواردك باستخدام سياسة فعالة للتحكّم في ذاكرة التخزين المؤقت، سيتم عرض هذه الموارد من ذاكرة التخزين المؤقت للزوّار الذين يطلبون هذه الموارد مرة أخرى، وبذلك تصبح مدة تحميل الموارد صفرًا بشكل أساسي.
إذا كان مورد LCP هو خط على الويب، بالإضافة إلى تقليل حجم خط الويب، عليك أيضًا تحديد ما إذا كنت بحاجة إلى حظر العرض عند تحميل موارد خط الويب. في حال ضبط قيمة font-display لأي قيمة أخرى بخلاف auto أو block، سيصبح النص مرئيًا دائمًا أثناء التحميل، ولن يتم حظر مقياس LCP في طلب الشبكة الإضافي.
أخيرًا، إذا كان مورد LCP صغيرًا، قد يكون من المنطقي تضمين الموارد في صورة عنوان URL للبيانات، ما سيؤدي أيضًا إلى إنهاء طلب الشبكة الإضافي. مع ذلك، إنّ استخدام عناوين URL للبيانات يتضمّن تنبيهات لأنّه لا يمكن تخزين الموارد مؤقتًا، وفي بعض الحالات، يمكن أن يؤدي ذلك إلى تأخير أطول في العرض بسبب تكلفة فك الترميز الإضافية.
4. تقليل الوقت إلى البايت الأول
الهدف من هذه الخطوة هو عرض محتوى HTML الأولي في أسرع وقت ممكن. يتم إدراج هذه الخطوة أخيرًا لأنّها غالبًا ما يكون لدى المطوّرين أقل قدر من التحكّم. ومع ذلك، فهي أيضًا واحدة من أهم الخطوات لأنها تؤثر بشكل مباشر في كل خطوة تأتي بعدها. لا يمكن أن يحدث أي شيء في الواجهة الأمامية حتى تعرض الواجهة الخلفية هذا البايت الأول من المحتوى، لذا فإن أي شيء يمكنك القيام به لزيادة سرعة TTFB سيحسن كل مقياس تحميل آخر أيضًا.
من الأسباب الشائعة لبطء معدل نقل البيانات في الوقت الفعلي (TTFB) موقع إلكتروني سريع بخلاف ذلك هو وصول الزوّار من خلال عمليات إعادة توجيه متعددة، مثل وصولهم من الإعلانات أو الروابط المختصرة. احرص دائمًا على خفض عدد عمليات إعادة التوجيه التي يجب على الزائر الانتظار خلالها.
ومن الأسباب الشائعة الأخرى تعذُّر استخدام المحتوى المخزَّن مؤقتًا من خادم Edge على شبكة توصيل المحتوى (CDN)، ويجب توجيه جميع الطلبات مجددًا إلى خادم المصدر. يمكن أن يحدث ذلك إذا استخدم الزوّار مَعلمات عناوين URL فريدة لأغراض الإحصاءات، حتى إذا لم يؤدِّ ذلك إلى إنشاء صفحات مختلفة.
للحصول على إرشادات محدّدة عن تحسين TTFB، يُرجى الرجوع إلى دليل تحسين TTFB.
رصد تحليل سرعة عرض أكبر محتوى مرئي (LCP) في JavaScript
تتوفّر لك معلومات التوقيت لجميع الأجزاء الفرعية لـ LCP التي ناقشناها سابقًا في JavaScript من خلال مجموعة من واجهات برمجة التطبيقات للأداء التالية:
- أكبر واجهة برمجة تطبيقات لـ Contentful Paint
- واجهة برمجة تطبيقات وقت التنقل
- واجهة برمجة تطبيقات Resource Timing
وتتمثّل فائدة احتساب قيم التوقيت هذه في JavaScript في السماح لك بإرسالها إلى مقدّم خدمة إحصاءات أو تسجيلها في أدوات المطوّرين للمساعدة في تصحيح الأخطاء والتحسين.
على سبيل المثال، تستخدم لقطة الشاشة التالية طريقة performance.measure() من User Timing API لإضافة أشرطة إلى مسار "التوقيتات" في لوحة أداء "أدوات مطوري البرامج في Chrome".

تعتبر العروض المرئية في مسار التوقيتات مفيدة بشكل خاص عند النظر إليها إلى جانب مقطعي الشبكة وسلسلة المحادثات الرئيسية، لأنه يمكنك إلقاء نظرة سريعة على ما يحدث على الصفحة خلال هذه الفترات الزمنية.
بالإضافة إلى عرض الأجزاء الفرعية لـ LCP في مسار التوقيت، يمكنك أيضًا استخدام JavaScript لاحتساب النسبة المئوية التي يمثّلها كل جزء فرعي من إجمالي وقت LCP. وباستخدام تلك المعلومات، يمكنك تحديد ما إذا كانت صفحاتك تستوفي التصنيفات حسب النسبة المئوية المقترَحة التي تم توضيحها سابقًا.
تعرض لقطة الشاشة هذه مثالاً يسجِّل الوقت الإجمالي لكل جزء فرعي من سرعة عرض أكبر محتوى مرئي (LCP)، وكذلك النسبة المئوية لإجمالي وقت سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) إلى وحدة التحكّم.

تم إنشاء كل من هذه التصورات باستخدام التعليمة البرمجية التالية:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load duration',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
يمكنك استخدام هذا الرمز كما هو لتصحيح الأخطاء على الجهاز أو تعديله لإرسال هذه البيانات إلى مقدّم خدمة إحصاءات كي تتمكّن من التعرّف بشكل أفضل على تفاصيل مقياس LCP في صفحاتك بالنسبة إلى المستخدمين.
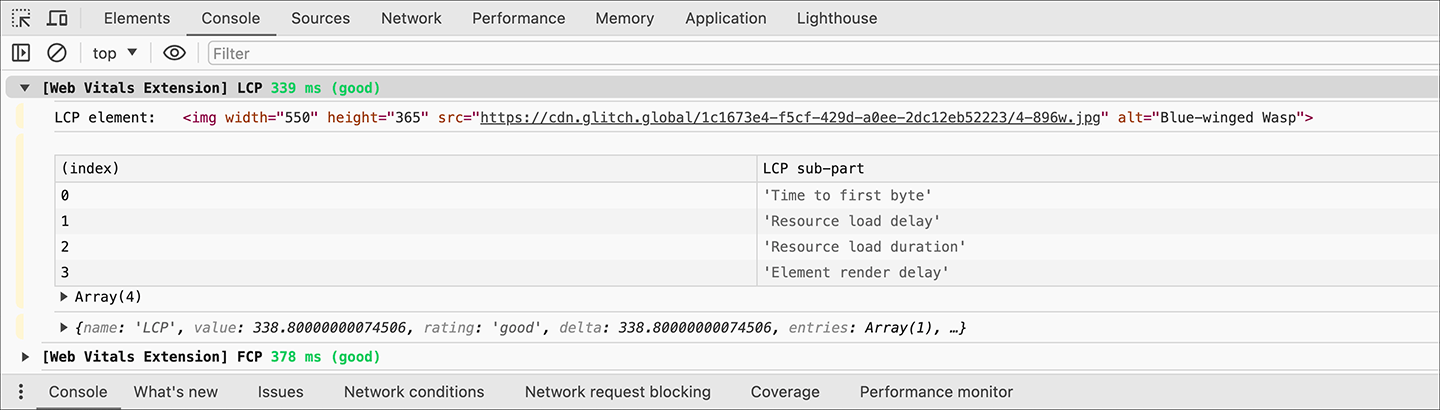
مراقبة تصنيفات سرعة عرض أكبر محتوى مرئي (LCP) باستخدام إضافة "مؤشرات أداء الويب"
ستسجّل إضافة مؤشرات أداء الويب وقت سرعة عرض أكبر محتوى مرئي (LCP) وعنصر سرعة عرض أكبر محتوى مرئي (LCP) وهذه الأجزاء الفرعية الأربعة في وحدة التحكّم، ما يتيح لك الاطّلاع بسهولة على هذا التقسيم.

ملخّص
إنّ مقياس LCP معقّد، وقد يتأثر توقيته بعدة عوامل. إذا كنت تعتقد أنّ تحسين مقياس LCP يتعلق في المقام الأول بتحسين تحميل مورد LCP، قد يؤدي ذلك إلى تبسيط الأمور بشكل كبير.
على مستوى عالٍ، يمكن تلخيص تحسين مقياس LCP في أربع خطوات:
- تأكَّد من بدء تحميل مورد LCP في أقرب وقت ممكن.
- تأكَّد من إمكانية عرض عنصر LCP فور انتهاء تحميل المورد.
- عليك تقليل وقت تحميل مورد LCP قدر الإمكان بدون التأثير في الجودة.
- أرسِل مستند HTML الأولي في أسرع وقت ممكن.
إذا تمكّنت من اتّباع هذه الخطوات على صفحاتك، يجب أن تكون واثقًا من أنّك تقدّم تجربة تحميل مثالية للمستخدمين، ومن المفترض أن يظهر ذلك في نتائج سرعة عرض أكبر محتوى مرئي.



