Un guide par étapes sur la manière de décomposer le LCP et d'identifier les points clés à améliorer.
La métrique Largest Contentful Paint (LCP) est l'une des trois métriques Core Web Vitals. Elle indique la vitesse de chargement du contenu principal d'une page Web. Plus précisément, le LCP mesure le temps écoulé entre le moment où l'utilisateur commence à charger la page et l'affichage de l'image ou du bloc de texte le plus grand dans la fenêtre d'affichage.
Afin d'offrir une expérience utilisateur de qualité, les sites doivent s'efforcer de présenter un LCP de 2,5 secondes ou moins pour au moins 75% des visites de page.

Un certain nombre de facteurs peuvent affecter la vitesse à laquelle le navigateur peut charger et afficher une page Web, et les retards sur chacun d'entre eux peuvent avoir un impact significatif sur le LCP.
Il est rare qu'une correction rapide sur une seule partie d'une page entraîne une amélioration significative du LCP. Pour améliorer le LCP, vous devez examiner l'ensemble du processus de chargement et vous assurer que chaque étape est optimisée.
Comprendre votre métrique LCP
Avant d'optimiser le LCP, les développeurs doivent chercher à déterminer s'ils rencontrent un problème de LCP et l'ampleur de celui-ci.
Plusieurs outils permettent de mesurer le LCP, et tous ne mesurent pas le LCP de la même manière. Pour comprendre le LCP des utilisateurs réels, nous devons examiner ce qu'ont vécu ces utilisateurs réels plutôt que les résultats obtenus à l'aide d'un outil de laboratoire tel que Lighthouse ou des tests en local. Ces outils de laboratoire peuvent fournir une mine d'informations pour vous expliquer et vous aider à améliorer le LCP. Toutefois, sachez que les tests en laboratoire ne sont pas forcément totalement représentatifs de l'expérience réelle de vos utilisateurs.
Les données LCP basées sur des utilisateurs réels peuvent être récupérées à partir des outils de surveillance des utilisateurs réels (RUM) installés sur un site ou à l'aide du rapport d'expérience utilisateur Chrome (CrUX, User Experience Report), qui collecte des données anonymes auprès d'utilisateurs réels de Chrome pour des millions de sites Web.
Utiliser les données LCP CrUX de PageSpeed Insights
Dans la section supérieure intitulée Découvrez ce que vivent vos utilisateurs réels, PageSpeed Insights permet d'accéder aux données d'expérience utilisateur Chrome (CrUX). Des données de laboratoire plus détaillées sont disponibles dans la section inférieure intitulée Diagnostiquer les problèmes de performances. Si des données CrUX sont disponibles pour votre site Web, concentrez-vous toujours sur les données utilisateur réelles.

PageSpeed Insights affiche jusqu'à quatre données CrUX différentes:
- Données mobiles pour cette URL
- Données pour ordinateur pour cette URL
- Données mobiles pour l'ensemble du réseau Origin
- Données ordinateur pour l'ensemble de l'environnement Origin
Vous pouvez activer ou désactiver ces fonctionnalités via les commandes situées en haut et en haut à droite de cette section. Si une URL ne contient pas suffisamment de données pour être affichée au niveau de l'URL, mais qu'elle contient des données pour l'origine, PageSpeed Insights affiche toujours les données d'origine.

Le LCP pour l'ensemble de l'origine peut être très différent de celui d'une page individuelle, selon la façon dont il est chargé sur cette page par rapport aux autres pages de cette origine. Elle peut également dépendre de la façon dont les visiteurs accèdent à ces pages. Les pages d'accueil ont tendance à être consultées par les nouveaux utilisateurs et sont donc souvent chargées "à froid", sans contenu mis en cache. Il s'agit donc souvent des pages les plus lentes d'un site Web.
Examiner les quatre différentes catégories de données CrUX peut vous aider à comprendre si un problème LCP est spécifique à cette page ou s'il s'agit d'un problème plus général à l'échelle du site. De même, il peut indiquer les types d'appareils présentant des problèmes de LCP.
Utiliser les métriques supplémentaires CrUX de PageSpeed Insights
Si vous cherchez à optimiser le LCP, vous devez également utiliser les codes temporels First Contentful Paint (FCP) et Time to First Byte (TTFB), qui sont de bonnes métriques de diagnostic qui peuvent fournir de précieux insights sur le LCP.
Le TTFB correspond au moment où le visiteur commence à naviguer vers une page (par exemple, en cliquant sur un lien) jusqu'à ce que les premiers octets du document HTML soient reçus. Un TTFB élevé peut rendre difficile, voire impossible, un LCP de 2,5 secondes.
Un TTFB élevé peut être dû à plusieurs redirections de serveur, aux visiteurs éloignés du serveur du site le plus proche, aux visiteurs dont le réseau est de mauvaise qualité ou à l'impossibilité d'utiliser du contenu mis en cache en raison des paramètres de requête.
Lorsqu'une page commence à s'afficher, une peinture initiale (par exemple, la couleur d'arrière-plan) peut apparaître, suivie d'une partie du contenu (par exemple, l'en-tête du site). L'apparence du contenu initial est mesurée par le FCP. Le delta entre le FCP et les autres métriques peut être très révélateur.
Un delta important entre TTFB et FCP peut indiquer que le navigateur doit télécharger de nombreux éléments bloquant l'affichage. Cela peut également indiquer que l'affichage d'un contenu pertinent nécessite beaucoup de travail. C'est un signe classique d'un site qui s'appuie en grande partie sur l'affichage côté client.
Un delta important entre le FCP et le LCP indique que la ressource LCP n'est pas immédiatement disponible en priorité pour le navigateur (par exemple, du texte ou des images gérés par JavaScript au lieu d'être disponibles dans le code HTML initial) ou que le navigateur effectue d'autres tâches avant de pouvoir afficher le contenu LCP.
Utiliser les données de PageSpeed Insights Lighthouse
La section Lighthouse de PageSpeed Insights propose quelques conseils pour améliorer le LCP, mais vous devez d'abord vérifier si le LCP donné est globalement en accord avec les données utilisateur réelles fournies par CrUX. Si Lighthouse et CrUX ne sont pas d'accord, l'expérience utilisateur CrUX fournit probablement une image plus précise de votre expérience utilisateur. Avant d'agir, assurez-vous que vos données CrUX concernent votre page, et non l'origine complète.
Si Lighthouse et CrUX affichent des valeurs LCP qui doivent être améliorées, la section Lighthouse peut fournir de précieux conseils sur la façon d'améliorer le LCP. Utilisez le filtre LCP pour n'afficher que les audits pertinents pour le LCP comme suit:

Outre les opportunités d'amélioration, des informations de diagnostic peuvent fournir des informations supplémentaires pour vous aider à diagnostiquer le problème. Le diagnostic Largest Contentful Paint (élément Largest Contentful Paint) affiche une répartition utile des différents codes temporels qui composent le LCP:

Nous approfondirons ces sous-parties par la suite.
Répartition du LCP
L'optimisation en fonction du LCP peut s'avérer plus complexe lorsque PageSpeed Insights ne vous permet pas d'améliorer cette métrique. Pour les tâches complexes, il est généralement préférable de les décomposer en tâches plus petites et plus faciles à gérer et de traiter chacune séparément.
Cette section présente une méthodologie permettant de décomposer le LCP en sous-parties les plus importantes, puis présente des recommandations et bonnes pratiques spécifiques pour optimiser chacune d'elles.
La plupart des chargements de page incluent généralement un certain nombre de demandes réseau, mais pour identifier les possibilités d'amélioration du LCP, vous devez commencer par n'en examiner que deux:
- Le document HTML initial
- La ressource LCP (le cas échéant)
Bien que d'autres requêtes sur la page puissent avoir une incidence sur le LCP, ces deux requêtes (en particulier les heures de début et de fin de la ressource LCP) indiquent si votre page est optimisée pour le LCP.
Pour identifier la ressource LCP, vous pouvez utiliser des outils pour les développeurs (tels que PageSpeed Insights mentionnés ci-dessus, Chrome DevTools ou WebPageTest) afin de déterminer l'élément LCP. Vous pouvez alors faire correspondre l'URL (là aussi, le cas échéant) chargée par l'élément sur une cascade du réseau de toutes les ressources chargées par la page.
Par exemple, la visualisation suivante montre ces ressources mises en évidence sur un diagramme de cascade réseau lors d'un chargement de page typique, où l'élément LCP nécessite une requête d'image pour s'afficher.

Pour une page bien optimisée, vous devez faire en sorte que votre demande de ressource LCP commence à se charger le plus tôt possible et que l'élément LCP s'affiche le plus rapidement possible une fois le chargement de la ressource LCP terminé. Pour vous aider à visualiser si une page spécifique suit ce principe, vous pouvez décomposer la durée totale du LCP en sous-parties suivantes:
- Délai avant le premier octet (TTFB)
- Délai entre le moment où l'utilisateur commence à charger la page et celui où le navigateur reçoit le premier octet de la réponse du document HTML.
- Délai de chargement des ressources
- Délai entre le TTFB et le moment où le navigateur commence à charger la ressource LCP. Si l'élément LCP ne nécessite pas de charge de ressource pour s'afficher (par exemple, si le est un nœud de texte rendu avec une police système), cette durée est égale à 0.
- Durée de chargement des ressources
- Temps nécessaire pour charger la ressource LCP elle-même. Si le LCP ne nécessite pas de chargement de ressource pour s'afficher, cette durée est nulle.
- Délai d'affichage des éléments
- Délai entre le chargement de la ressource LCP et l'élément LCP le rendu complet.
Le LCP de chaque page se compose de ces quatre sous-catégories. Il n'y a pas d'écart ni de chevauchement entre elles, et s'additionnent pour représenter la durée totale du LCP.

La valeur LCP de chaque page peut être décomposée en quatre sous-parties. Il n'y a pas de chevauchement ni d'écart entre les deux. Ensemble, ils s'additionnent pour calculer la durée totale du LCP.
Lorsque vous optimisez le LCP, il est utile d'essayer d'optimiser ces sous-parties individuellement. Mais il est également important de garder à l'esprit que vous devez tous les optimiser. Dans certains cas, une optimisation appliquée à une partie n'améliorera pas le LCP, mais déplacera simplement le temps gagné vers une autre partie.
Par exemple, dans la cascade réseau précédente, si vous réduisiez la taille du fichier de notre image en la compressant davantage ou en passant à un format plus optimal (tel que AVIF ou WebP), cela réduirait la durée de chargement des ressources, mais cela n'améliorerait pas le LCP, car le temps serait simplement décalé vers la sous-partie Délai d'affichage de l'élément:

En effet, sur cette page, l'élément LCP est masqué jusqu'à la fin du chargement du code JavaScript, puis tout s'affiche en même temps.
Cet exemple permet d'illustrer l'importance d'optimiser toutes ces sous-parties pour obtenir les meilleurs résultats en termes de LCP.
Temps de sous-partie optimaux
Afin d'optimiser chaque sous-partie du LCP, il est important de comprendre quelle est la répartition idéale de ces sous-parties sur une page bien optimisée.
Parmi les quatre sous-parties, deux contiennent le mot "retar" (retard). dans leur nom. Cela indique que vous voulez obtenir ces temps le plus près possible de zéro. Les deux autres parties concernent les requêtes réseau, qui, par leur nature, prennent du temps.
Notez que ces répartitions temporelles sont des consignes et non des règles strictes. Si les heures LCP de vos pages se situent systématiquement dans les 2,5 secondes, les proportions relatives n'ont pas vraiment d'importance. Mais si vous passez beaucoup de temps inutilement dans l'une des phases il sera très difficile d'atteindre en permanence l'objectif de 2, 5 secondes.
Voici une bonne façon d'aborder la répartition du temps LCP:
- La grande majorité du temps LCP doit être consacrée au chargement du document HTML et de la source du LCP.
- Chaque fois que l'une de ces deux ressources ne se charge pas avant le LCP, cela représente une opportunité de s'améliorer.
Comment optimiser chaque partie
Maintenant que vous savez comment chaque sous-partie du LCP doit se décomposer sur une page bien optimisée, vous pouvez commencer à optimiser vos propres pages.
Les quatre sections suivantes présentent des recommandations et des bonnes pratiques pour optimiser chaque partie. Elles sont présentées dans l'ordre, en commençant par les optimisations susceptibles d'avoir le plus d'impact.
1. Éliminer le délai de chargement des ressources
L'objectif de cette étape est de s'assurer que la ressource LCP commence à se charger le plus tôt possible. En théorie, le chargement d'une ressource pourrait débuter au plus tôt juste après le TTFB. En pratique, il existe toujours un certain délai avant que les navigateurs ne commencent à charger des ressources.
En règle générale, il convient de commencer à charger votre ressource LCP en même temps que la première ressource chargée par cette page. Autrement dit, si la ressource LCP commence à se charger plus tard que la première ressource, des améliorations sont possibles.

De manière générale, deux facteurs ont une incidence sur la vitesse de chargement d'une ressource LCP:
- Lorsque la ressource est découverte.
- Priorité de la ressource.
Optimiser lorsque la ressource est découverte
Pour vous assurer que votre ressource LCP commence à se charger le plus tôt possible, il est essentiel qu'elle soit visible dans la réponse initiale du document HTML par l'outil d'analyse du préchargement du navigateur. Par exemple, dans les cas suivants, le navigateur peut découvrir la ressource LCP en analysant la réponse du document HTML:
- L'élément LCP est un élément
<img>, et ses attributssrcousrcsetsont présents dans le balisage HTML initial. - L'élément LCP nécessite une image de fond CSS, mais cette image est préchargée à l'aide de
<link rel="preload">dans le balisage HTML (ou d'un en-têteLink). - L'élément LCP est un nœud de texte qui nécessite une police Web pour s'afficher. La police est chargée à l'aide de
<link rel="preload">dans le balisage HTML (ou à l'aide d'un en-têteLink).
Voici quelques exemples où la ressource LCP ne peut pas être découverte à partir de l'analyse de la réponse du document HTML:
- L'élément LCP est un
<img>ajouté de manière dynamique à la page à l'aide de JavaScript. - L'élément LCP est chargé de manière différée avec une bibliothèque JavaScript qui masque ses attributs
srcousrcset(souvent sous la formedata-srcoudata-srcset). - L'élément LCP nécessite une image de fond CSS.
Dans chacun de ces cas, le navigateur doit exécuter le script ou appliquer la feuille de style (ce qui implique généralement d'attendre la fin des requêtes réseau) avant de pouvoir découvrir la ressource LCP et de commencer à la charger. Ce n'est jamais optimal.
Pour éliminer tout délai inutile de chargement des ressources, votre ressource LCP doit être visible à partir de la source HTML. Si la ressource n'est référencée qu'à partir d'un fichier CSS ou JavaScript externe, la ressource LCP doit être préchargée avec une priorité d'extraction élevée, par exemple:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Optimiser la priorité accordée à la ressource
Même si la ressource LCP est visible à partir du balisage HTML, il est possible qu'elle ne se charge toujours pas dès la première ressource. Cela peut se produire si l'heuristique de priorité de l'analyseur de préchargement du navigateur ne reconnaît pas l'importance de la ressource, ou si d'autres ressources le sont davantage.
Par exemple, vous pouvez retarder l'affichage de votre image LCP en utilisant du code HTML si vous définissez loading="lazy" dans votre élément <img>. L'utilisation du chargement différé signifie que la ressource ne sera chargée qu'une fois que la mise en page confirme que l'image se trouve dans la fenêtre d'affichage. Le chargement peut donc commencer plus tard qu'auparavant.
Même sans chargement différé, les images ne sont pas initialement chargées avec la priorité la plus élevée par les navigateurs, car elles ne bloquent pas l'affichage. Vous pouvez indiquer au navigateur les ressources les plus importantes à l'aide de l'attribut fetchpriority pour les ressources qui pourraient bénéficier d'une priorité plus élevée:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Nous vous recommandons de définir fetchpriority="high" sur un élément <img> si vous pensez qu'il s'agit probablement de l'élément LCP de votre page. Toutefois, définir une priorité élevée pour plus d'une ou deux images n'est pas utile pour réduire le LCP.
Vous pouvez également réduire la priorité des images qui peuvent apparaître au début de la réponse du document, mais qui ne sont pas visibles en raison du style, comme les images des diapositives de carrousel qui ne sont pas visibles au démarrage:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
En abaissant la priorité de certaines ressources, vous pouvez accorder plus de bande passante à celles qui en ont besoin, mais faites attention. Vérifiez toujours la priorité des ressources dans les outils de développement, et testez les modifications avec les outils de l'atelier et de terrain.
Une fois que vous avez optimisé la priorité de vos ressources LCP et le temps de découverte, votre cascade réseau devrait se présenter comme suit (la ressource LCP démarrant en même temps que la première ressource):

2. Éliminer le délai d'affichage des éléments
L'objectif de cette étape est de s'assurer que l'élément LCP peut s'afficher immédiatement après le chargement de sa ressource, peu importe le moment où cela se produit.
La raison principale pour laquelle l'élément LCP ne peut pas s'afficher immédiatement après le chargement de sa ressource est si l'affichage est bloqué pour une autre raison:
- L'affichage de la page entière est bloqué, car des feuilles de style ou des scripts synchrones dans
<head>sont toujours en cours de chargement. - Le chargement de la ressource LCP est terminé, mais l'élément LCP n'a pas encore été ajouté au DOM (un code JavaScript est en attente de chargement).
- L'élément est masqué par un autre code, tel qu'une bibliothèque de tests A/B qui détermine encore le test auquel l'utilisateur doit participer.
- Le thread principal est bloqué en raison de longues tâches, et le rendu doit attendre que ces longues tâches soient terminées.
Les sections suivantes expliquent comment traiter les causes les plus courantes de retard d'affichage inutile des éléments.
Réduire ou intégrer les feuilles de style qui bloquent l'affichage
Les feuilles de style chargées à partir du balisage HTML bloquent l'affichage de tout le contenu qui les suit, ce qui est une bonne chose, car vous ne souhaitez généralement pas afficher du code HTML sans style. Toutefois, si la feuille de style est si grande que son chargement prend beaucoup plus de temps que la ressource LCP, cela empêchera l'élément LCP de s'afficher, même après la fin du chargement de sa ressource, comme illustré dans cet exemple:

Pour résoudre ce problème, deux options s'offrent à vous:
- Intégrer la feuille de style dans le code HTML pour éviter la demande réseau supplémentaire ou
- réduire la taille de la feuille de style.
En général, l'intégration de votre feuille de style n'est recommandée que si elle est petite, car le contenu intégré au code HTML ne peut pas bénéficier de la mise en cache lors des chargements de page suivants. Si une feuille de style est si grande que son chargement prend plus de temps que la ressource LCP, il est peu probable qu'elle soit adaptée à l'intégration.
Dans la plupart des cas, le meilleur moyen de s'assurer que la feuille de style ne bloque pas l'affichage de l'élément LCP est de réduire sa taille afin qu'elle soit plus petite que la ressource LCP. Vous devriez ainsi vous assurer qu'il ne s'agit pas d'un goulot d'étranglement pour la plupart des visites.
Voici quelques recommandations pour réduire la taille de la feuille de style:
- Supprimez les règles CSS inutilisées: à l'aide des outils pour les développeurs Chrome, recherchez les règles CSS qui ne sont pas utilisées et qui peuvent être supprimées (ou différées).
- Différer les fichiers CSS non critiques: divisez votre feuille de style en styles requis pour le chargement initial de la page, puis en styles pouvant être chargés en différé.
- Réduisez et compressez les fichiers CSS: pour les styles qui sont essentiels, assurez-vous de réduire autant que possible la taille du transfert.
Reporter ou intégrer le code JavaScript bloquant l'affichage
Il n'est presque jamais nécessaire d'ajouter des scripts synchrones (sans les attributs async ou defer) au <head> de vos pages. Cela aura presque toujours un impact négatif sur les performances.
Si le code JavaScript doit s'exécuter le plus tôt possible dans le chargement de la page, il est préférable de l'intégrer afin que l'affichage ne soit pas retardé en attendant une autre demande réseau. Toutefois, comme pour les feuilles de style, vous ne devez insérer des scripts intégrés que s'ils sont très petits.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
Utiliser le rendu côté serveur
Le rendu côté serveur (SSR) consiste à exécuter votre logique d'application côté client sur le serveur et à répondre aux requêtes de documents HTML avec le balisage HTML complet.
Du point de vue de l'optimisation du LCP, le rapport côté serveur présente deux avantages principaux:
- Vos ressources image seront visibles à partir du code source HTML (comme indiqué à l'étape 1 précédemment).
- Le contenu de votre page ne nécessitera pas de requêtes JavaScript supplémentaires pour s'afficher avant de pouvoir s'afficher.
Le principal inconvénient de la résolution SSR est qu'elle nécessite un temps de traitement supplémentaire, ce qui peut ralentir le TTFB. Toutefois, ce compromis en vaut généralement la peine, car les délais de traitement du serveur sont sous votre contrôle, contrairement aux capacités du réseau et de l'appareil de vos utilisateurs.
La génération de site statique (SSG) ou le prérendu est une option semblable à la création côté serveur. Ce processus consiste à générer vos pages HTML lors d'une étape de compilation plutôt qu'à la demande. Si le prérendu est possible avec votre architecture, il s'agit généralement d'un meilleur choix en termes de performances.
Décomposer les longues tâches
Même si vous avez suivi les conseils précédents et que votre code JavaScript ne bloque pas l'affichage et n'est pas responsable de l'affichage de vos éléments, il peut tout de même retarder le LCP.
Cette situation se produit généralement lorsque les pages chargent des fichiers JavaScript volumineux, qui doivent être analysés et exécutés sur le thread principal du navigateur. Cela signifie que, même si votre ressource image est entièrement téléchargée, il peut encore être nécessaire d'attendre la fin de l'exécution d'un script non lié avant de pouvoir s'afficher.
Aujourd'hui, tous les navigateurs affichent des images sur le thread principal. Par conséquent, tout ce qui bloque ce thread peut également entraîner un délai d'affichage des éléments inutile.
3. Réduire la durée de chargement des ressources
L'objectif de cette étape est de réduire le temps de transfert des octets de la ressource sur le réseau vers l'appareil de l'utilisateur. Il existe généralement trois façons d'y parvenir:
- Réduisez la taille de la ressource.
- Réduisez la distance que la ressource doit parcourir.
- Réduisez les conflits de bande passante réseau.
- Éliminez complètement le temps réseau.
Réduire la taille de la ressource
La ressource LCP d'une page (le cas échéant) sera une image ou une police Web. Les guides suivants expliquent en détail comment réduire la taille de ces deux éléments:
- Diffuser la taille d'image optimale
- Utiliser des formats d'image modernes
- Compresser les images
- Réduire la taille de la police Web
Réduire la distance que la ressource doit parcourir
En plus de réduire la taille d'une ressource, vous pouvez réduire les temps de chargement en rapprochant vos serveurs le plus possible géographiquement de vos utilisateurs. La meilleure façon d'y parvenir est d'utiliser un réseau de diffusion de contenu (CDN).
Les CDN d'images sont particulièrement utiles, car ils réduisent non seulement la distance que doit parcourir la ressource, mais ils réduisent également généralement la taille de la ressource en appliquant automatiquement toutes les recommandations de réduction de taille mentionnées précédemment.
Réduire les conflits de bande passante réseau
Même si vous avez réduit la taille de votre ressource et la distance qu'elle doit parcourir, le chargement d'une ressource peut encore prendre beaucoup de temps si vous chargez de nombreuses autres ressources en même temps. Ce problème est appelé conflit de réseau.
Si vous avez attribué à votre ressource LCP un fetchpriority élevé et que vous commencez à la charger dès que possible, le navigateur fera de son mieux pour empêcher les ressources de priorité inférieure de la concurrencer. Toutefois, si vous chargez de nombreuses ressources avec un fetchpriority élevé ou si vous ne chargez que beaucoup de ressources en général, cela peut affecter la vitesse de chargement de la ressource LCP.
Éliminer complètement le temps réseau
Le meilleur moyen de réduire la durée de chargement des ressources est d'éliminer complètement le réseau du processus. Si vous diffusez vos ressources à l'aide d'une règle efficace de contrôle du cache, les visiteurs qui demandent une deuxième fois ces ressources les voient s'afficher à partir du cache. La durée de chargement des ressources est donc pratiquement égale à zéro.
Si votre ressource LCP est une police Web, en plus de réduire la taille de la police Web, vous devez également déterminer si vous devez bloquer l'affichage lors du chargement de la ressource de police Web. Si vous définissez une valeur font-display autre que auto ou block, le texte sera toujours visible pendant le chargement et le LCP ne sera pas bloqué lors d'une requête réseau supplémentaire.
Enfin, si votre ressource LCP est petite, il peut être judicieux de les intégrer sous la forme d'une URL de données, ce qui éliminera également la requête réseau supplémentaire. L'utilisation d'URL de données s'accompagne toutefois de mises en garde, car les ressources ne peuvent pas être mises en cache. Dans certains cas, cela peut entraîner des délais d'affichage plus longs en raison du coût de décodage supplémentaire.
4. Réduire le délai de transmission du premier octet
L'objectif de cette étape est de diffuser le code HTML initial le plus rapidement possible. Cette étape est indiquée en dernier, car c'est souvent celle sur laquelle les développeurs ont le moins de contrôle. Cependant, c'est aussi l'une des étapes les plus importantes, car elle affecte directement chaque étape qui suit. Rien ne peut se passer sur l'interface tant que le backend n'a pas envoyé ce premier octet de contenu. Par conséquent, tout ce que vous pouvez faire pour accélérer le TTFB améliore également toutes les autres métriques de charge.
La lenteur de chargement d'un site Web est souvent due à l'accès des visiteurs par plusieurs redirections, par exemple à partir de publicités ou de liens raccourcis. Limitez toujours le nombre de redirections qu'un visiteur doit attendre.
Autre cause fréquente : le contenu mis en cache ne peut pas être utilisé à partir d'un serveur CDN périphérique, et toutes les requêtes doivent être redirigées jusqu'au serveur d'origine. Cela peut se produire si des visiteurs utilisent des paramètres d'URL uniques à des fins d'analyse, même s'ils ne renvoient pas vers des pages différentes.
Pour obtenir des conseils spécifiques sur l'optimisation du TTFB, consultez le guide Optimiser le TTFB.
Surveiller la répartition du LCP en JavaScript
Les informations temporelles pour toutes les sous-parties du LCP décrites précédemment sont disponibles en JavaScript via une combinaison des API de performances suivantes:
Le calcul de ces valeurs temporelles en JavaScript vous permet de les envoyer à un fournisseur de solutions d'analyse ou de les enregistrer dans vos outils de développement afin de faciliter le débogage et l'optimisation.
Par exemple, la capture d'écran suivante utilise la méthode performance.measure() de l'API User Timing pour ajouter des barres à la piste "Durée" du panneau "Performances" des outils pour les développeurs Chrome.

Les visualisations de la piste Temps sont particulièrement utiles lorsqu'elles sont comparées aux pistes Réseau et Fil de discussion principal, car vous pouvez voir d'un coup d'œil ce qui se passe d'autre sur la page au cours de ces périodes.
En plus de visualiser les sous-parties du LCP dans la piste des codes temporels, vous pouvez également utiliser JavaScript pour calculer le pourcentage correspondant à chaque sous-partie de la durée totale du LCP. Grâce à ces informations, vous pouvez déterminer si vos pages respectent les répartitions en pourcentage recommandées décrites précédemment.
Cette capture d'écran montre un exemple qui enregistre la durée totale de chaque sous-partie LCP, ainsi que le pourcentage correspondant du temps LCP total à la console.

Ces deux visualisations ont été créées avec le code suivant:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load duration',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
Vous pouvez utiliser ce code tel quel pour le débogage local ou le modifier afin d'envoyer ces données à un fournisseur de solutions d'analyse. Cela vous permettra de mieux comprendre la répartition du LCP sur vos pages pour les utilisateurs réels.
Surveiller les répartitions du LCP à l'aide de l'extension Web Vitals
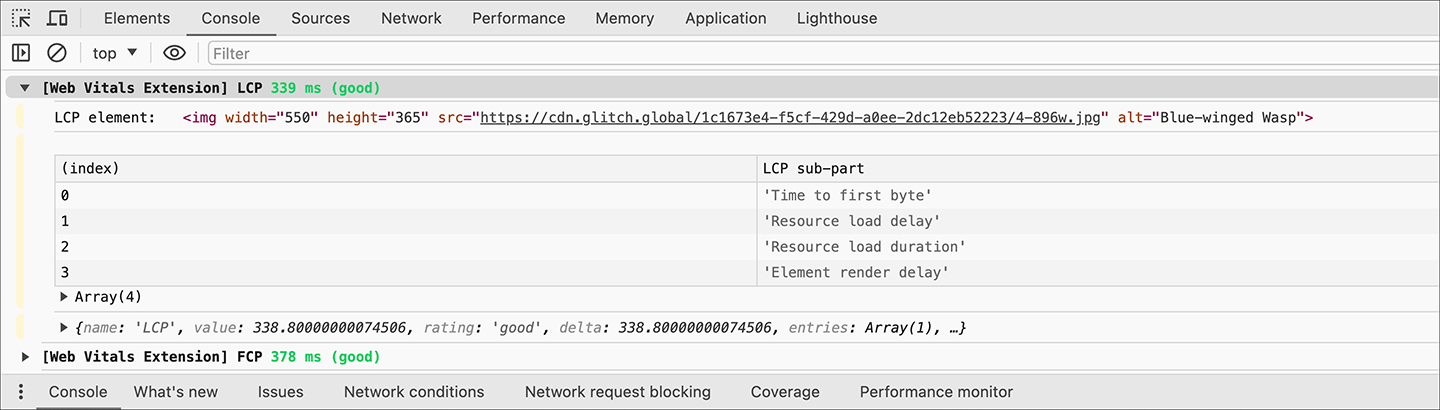
L'extension Web Vitals enregistrera l'heure LCP, l'élément LCP et ces quatre sous-parties dans la console, pour vous permettre de voir facilement cette répartition.

Résumé
Le LCP est complexe, et sa chronologie peut être affectée par un certain nombre de facteurs. Toutefois, si vous considérez que l'optimisation du LCP consiste principalement à optimiser la charge de la ressource LCP, cela peut simplifier considérablement les choses.
De manière générale, l'optimisation du LCP peut se résumer en quatre étapes:
- Assurez-vous que la ressource LCP commence à se charger le plus tôt possible.
- Assurez-vous que l'élément LCP peut s'afficher dès que le chargement de sa ressource est terminé.
- Réduisez le temps de chargement de la ressource LCP autant que possible sans sacrifier la qualité.
- Livrez le document HTML initial aussi vite que possible.
Si vous êtes en mesure de suivre ces étapes sur vos pages, vous devez être certain d'offrir une expérience de chargement optimale à vos utilisateurs, et cela se reflétera dans vos scores LCP réels.



