एलसीपी को बेहतर बनाने के तरीके और उन अहम चीज़ों की पहचान करने के तरीके के बारे में सिलसिलेवार निर्देश जहां उन्हें बेहतर बनाया जा सकता है.
सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी), वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली तीन मेट्रिक में से एक है. इससे यह पता चलता है कि किसी वेब पेज का मुख्य कॉन्टेंट कितनी तेज़ी से लोड होता है. खास तौर पर, एलसीपी उस समय को मापता है जब से उपयोगकर्ता पेज लोड करना शुरू करता है. यह तब तक का होता है, जब तक कि व्यूपोर्ट में सबसे बड़ी इमेज या टेक्स्ट ब्लॉक रेंडर नहीं हो जाता.
उपयोगकर्ताओं को अच्छा अनुभव देने के लिए, यह ज़रूरी है कि साइट पर कम से कम 75% पेज विज़िट के लिए, एलसीपी 2.5 सेकंड या इससे कम का हो.

ब्राउज़र किसी वेब पेज को कितनी तेज़ी से लोड और रेंडर कर सकता है और इनमें से किसी भी काम में देरी होने पर, एलसीपी पर काफ़ी असर पड़ सकता है. ऐसा कई वजहों से हो सकता है.
ऐसा बहुत कम होता है कि पेज के किसी एक हिस्से को तुरंत ठीक करने से, एलसीपी में सुधार हो. एलसीपी को बेहतर बनाने के लिए, आपको कॉन्टेंट लोड होने की पूरी प्रोसेस को देखना होगा. साथ ही, यह पक्का करना होगा कि इस प्रोसेस के हर चरण को ऑप्टिमाइज़ किया गया हो.
एलसीपी मेट्रिक को समझना
एलसीपी को ऑप्टिमाइज़ करने से पहले, डेवलपर को यह समझना चाहिए कि क्या उनके पास एलसीपी से जुड़ी कोई समस्या भी है. साथ ही, यह भी समझना चाहिए कि समस्या कितनी है.
एलसीपी को कई टूल में मापा जा सकता है. इन सभी में, एलसीपी को एक ही तरह से नहीं मापा जा सकता. असली उपयोगकर्ताओं के एलसीपी को समझने के लिए, हमें यह देखना चाहिए कि असली उपयोगकर्ता क्या अनुभव कर रहे हैं. किसी लैब-आधारित टूल, जैसे कि Lighthouse या लोकल टेस्टिंग प्रोग्राम में शामिल टूल का इस्तेमाल नहीं किया जा सकता. लैब में काम करने वाले ये टूल, एलसीपी को बेहतर बनाने और आपको इसके बारे में समझाने के लिए काफ़ी जानकारी दे सकते हैं. हालांकि, इस बात का ध्यान रखें कि सिर्फ़ लैब टेस्ट से यह नहीं पता चल सकता कि आपके असल उपयोगकर्ता क्या अनुभव कर रहे हैं.
असली उपयोगकर्ताओं पर आधारित एलसीपी डेटा को किसी साइट पर इंस्टॉल किए गए 'रीयल यूज़र मॉनिटरिंग (आरयूएम) टूल' से या Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX) का इस्तेमाल करके दिखाया जा सकता है जो लाखों वेबसाइटों के लिए, Chrome के असली उपयोगकर्ताओं की पहचान ज़ाहिर किए बिना डेटा इकट्ठा करते हैं.
PageSpeed Insights CrUX LCP डेटा का इस्तेमाल किया जा रहा है
PageSpeed Insights के ज़रिए, सबसे ऊपर मौजूद सेक्शन में CrUX डेटा का ऐक्सेस मिलता है, जिस पर पता लगाएं कि आपके उपयोगकर्ताओं को कैसा अनुभव मिल रहा है. लैब में आधारित ज़्यादा जानकारी वाला डेटा, परफ़ॉर्मेंस की समस्याओं का विश्लेषण करें लेबल वाले सबसे नीचे वाले सेक्शन में उपलब्ध है. अगर आपकी वेबसाइट के लिए CrUX डेटा उपलब्ध है, तो हमेशा उपयोगकर्ता के असली डेटा पर ध्यान दें.

PageSpeed Insights की मदद से, चार अलग-अलग CrUX डेटा देखा जा सकता है:
- इस यूआरएल के लिए मोबाइल डेटा
- इस यूआरएल के लिए डेस्कटॉप डेटा
- पूरे ऑरिजिन के लिए मोबाइल डेटा
- पूरे ऑरिजिन के लिए डेस्कटॉप डेटा
इस सेक्शन में सबसे ऊपर और दाईं ओर मौजूद कंट्रोल में, इन्हें टॉगल किया जा सकता है. अगर किसी यूआरएल में, ऑरिजिन का डेटा दिखाने के लिए ज़रूरी डेटा नहीं है, लेकिन उसके पास ऑरिजिन का डेटा मौजूद है, तो PageSpeed Insights हमेशा ऑरिजिन डेटा दिखाता है.

पूरे ऑरिजिन के लिए एलसीपी, किसी एक पेज के एलसीपी से काफ़ी अलग हो सकती है. यह इस बात पर निर्भर करता है कि ऑरिजिन के अन्य पेजों की तुलना में, उस पेज पर एलसीपी कैसे लोड होती है. यह विज़िटर के इन पेजों पर जाने के तरीके से भी प्रभावित हो सकता है. नए उपयोगकर्ता अक्सर होम पेजों को देखते हैं, इसलिए अक्सर ये "कोल्ड" लोड होते हैं और कैश मेमोरी में सेव किए गए कॉन्टेंट के बिना ही लोड होते हैं. इसलिए, अक्सर वेबसाइट के सबसे धीमे पेज होते हैं.
CrUX डेटा की चार अलग-अलग कैटगरी पर गौर करने से आपको यह समझने में मदद मिल सकती है कि क्या एलसीपी से जुड़ी समस्या सिर्फ़ इस पेज के लिए है या पूरी साइट के लिए सामान्य समस्या है. इसी तरह, यह सुविधा यह दिखा सकती है कि किन डिवाइस टाइप में एलसीपी से जुड़ी समस्याएं हैं.
PageSpeed Insights CrUX की पूरक मेट्रिक का इस्तेमाल करना
एलसीपी को ऑप्टिमाइज़ करने के लिए, उन्हें फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) और टाइम टू फ़र्स्ट बाइट (टीटीएफ़बी) टाइमिंग का भी इस्तेमाल करना चाहिए. ये मेट्रिक, परफ़ॉर्मेंस से जुड़ी बेहतरीन मेट्रिक हैं. इनसे एलसीपी के बारे में अहम जानकारी मिल सकती है.
टीटीएफ़बी वह समय होता है जिसमें वेबसाइट पर आने वाला व्यक्ति, किसी पेज पर जाना शुरू करता है (उदाहरण के लिए, किसी लिंक पर क्लिक करना) जब तक कि एचटीएमएल दस्तावेज़ की पहली बाइट नहीं मिल जाती. अगर टीटीएफ़बी ज़्यादा है, तो 2.5 सेकंड का एलसीपी हासिल करना चुनौती भरा या नामुमकिन हो सकता है.
एक उच्च TTFB कई सर्वर रीडायरेक्ट, निकटतम साइट सर्वर से दूर मौजूद विज़िटर, खराब नेटवर्क स्थितियों वाले विज़िटर या क्वेरी पैरामीटर के कारण कैश की गई सामग्री का उपयोग न कर पाने के कारण हो सकता है.
जब कोई पेज, रेंडर होना शुरू होता है, तो पेज पर शुरुआती रंग दिखता है, जैसे कि बैकग्राउंड का रंग. इसके बाद, कुछ कॉन्टेंट दिखता है, जैसे कि साइट का हेडर. एफ़सीपी से पता चलता है कि शुरुआती कॉन्टेंट कैसा दिखता है. एफ़सीपी और दूसरी मेट्रिक के बीच के अंतर से ही पता चल सकता है.
टीटीएफ़बी और एफ़सीपी के बीच के बड़े अंतर का मतलब हो सकता है कि ब्राउज़र को रेंडर ब्लॉक करने वाली बहुत सारी एसेट डाउनलोड करने की ज़रूरत है. यह एक संकेत भी हो सकता है कि किसी भी काम के कॉन्टेंट को रेंडर करने के लिए बहुत सारा काम करना ज़रूरी है. यह किसी ऐसी साइट का क्लासिक संकेत है जो क्लाइंट-साइड रेंडरिंग पर बहुत ज़्यादा निर्भर करती है.
एफ़सीपी और एलसीपी के बीच के बड़े डेल्टा से पता चलता है कि एलसीपी रिसॉर्स, ब्राउज़र के लिए प्राथमिकता के तौर पर तुरंत उपलब्ध नहीं है. उदाहरण के लिए, ऐसे टेक्स्ट या इमेज जिन्हें शुरुआती एचटीएमएल में उपलब्ध होने के बजाय JavaScript से मैनेज किया जाता है या एलसीपी कॉन्टेंट दिखाने से पहले ब्राउज़र कोई दूसरा काम पूरा कर रहा है.
PageSpeed Insights लाइटहाउस डेटा का इस्तेमाल करना
PageSpeed Insights का लाइटहाउस सेक्शन, एलसीपी को बेहतर बनाने के लिए कुछ सलाह देता है. हालांकि, सबसे पहले आपको यह देखना होगा कि दिया गया एलसीपी, CrUX से मिले असली उपयोगकर्ता डेटा के साथ काफ़ी हद तक मेल खाता है या नहीं. अगर लाइटहाउस और CrUX सहमत नहीं है, तो हो सकता है कि CrUX आपको उपयोगकर्ता अनुभव की ज़्यादा सटीक जानकारी दे. इस पर कार्रवाई करने से पहले, पक्का कर लें कि आपका CrUX डेटा आपके पेज के लिए है, न कि पूरे ऑरिजिन के लिए.
अगर लाइटहाउस और CrUX, दोनों में एलसीपी वैल्यू दिखती हैं, जिनमें सुधार की ज़रूरत है, तो लाइटहाउस सेक्शन से एलसीपी को बेहतर बनाने के बारे में ज़रूरी जानकारी मिल सकती है. एलसीपी फ़िल्टर का इस्तेमाल सिर्फ़ एलसीपी के लिए काम के ऑडिट दिखाने के लिए, इस तरह करें:

सुधार करने के अवसरों के साथ-साथ, डाइग्नोस्टिक जानकारी भी उपलब्ध है, जिससे समस्या का पता लगाने के लिए ज़्यादा जानकारी मिल सकती है. सबसे बड़े कॉन्टेंटफ़ुल पेंट एलिमेंट की गड़बड़ी से जुड़ी जानकारी में, एलसीपी को बनाने के अलग-अलग समय की जानकारी मिलती है:

आगे हम इन सब-पार्ट्स पर चर्चा करेंगे.
एलसीपी ब्रेकडाउन
एलसीपी के लिए ऑप्टिमाइज़ करने की प्रोसेस तब ज़्यादा मुश्किल हो सकती है, जब PageSpeed Insights आपको इस मेट्रिक को बेहतर बनाने का जवाब न दे. मुश्किल कामों की वजह से, आम तौर पर यह बेहतर होता है कि उन्हें छोटे-छोटे, ज़्यादा आसानी से मैनेज किए जा सकने वाले कामों में बांट दिया जाए और हर एक को अलग-अलग ठीक किया जाए.
इस सेक्शन में, एलसीपी को सबसे ज़रूरी सब-पार्ट्स में बांटने का तरीका बताया गया है. इसके बाद, हर हिस्से को ऑप्टिमाइज़ करने के लिए खास सुझाव और सबसे सही तरीके बताए गए हैं.
आम तौर पर, ज़्यादातर पेज लोड में कई नेटवर्क अनुरोध शामिल होते हैं. हालांकि, एलसीपी को बेहतर बनाने के अवसरों की पहचान करने के लिए, आपको सिर्फ़ दो विकल्प देखने चाहिए:
- शुरुआती एचटीएमएल दस्तावेज़
- एलसीपी संसाधन (अगर लागू हो)
पेज पर मौजूद अन्य अनुरोध, एलसीपी पर असर डाल सकते हैं. हालांकि, इन दो अनुरोधों से पता चलता है कि एलसीपी रिसॉर्स के शुरू और खत्म होने का समय खास तौर पर कब होता है. इससे पता चलता है कि आपके पेज को एलसीपी के लिए ऑप्टिमाइज़ किया गया है या नहीं.
एलसीपी संसाधन की पहचान करने के लिए, डेवलपर टूल (जैसे, ऊपर बताए गए PageSpeed Insights, Chrome DevTools या WebPageTest) का इस्तेमाल करके एलसीपी एलिमेंट तय किया जा सकता है. यहां से, पेज पर लोड किए गए सभी रिसॉर्स के नेटवर्क वॉटरफ़ॉल पर एलिमेंट के लोड किए गए यूआरएल (फिर से, अगर लागू हो) को मैच किया जा सकता है.
उदाहरण के लिए, नीचे दिए गए विज़ुअलाइज़ेशन में इन संसाधनों को एक सामान्य पेज लोड से, नेटवर्क वॉटरफ़ॉल डायग्राम में हाइलाइट किया गया है, जहां एलसीपी एलिमेंट को रेंडर करने के लिए इमेज अनुरोध की ज़रूरत होती है.

बेहतर तरीके से ऑप्टिमाइज़ किए गए पेज के लिए, आपको एलसीपी संसाधन अनुरोध को जल्द से जल्द लोड करने की ज़रूरत होगी. साथ ही, आपको एलसीपी संसाधन के लोड होने के बाद, एलसीपी एलिमेंट को जल्द से जल्द रेंडर करने की भी ज़रूरत है. यह देखने के लिए कि कोई पेज इस सिद्धांत का पालन कर रहा है या नहीं, एलसीपी में लगने वाले कुल समय को इन सब-पार्ट में बांटा जा सकता है:
- टाइम टू फ़र्स्ट बाइट (टीटीएफ़बी)
- उपयोगकर्ता के पेज लोड करना शुरू करने से लेकर ब्राउज़र के लोड होने तक का समय एचटीएमएल दस्तावेज़ के रिस्पॉन्स का पहला बाइट मिलता है.
- संसाधन लोड होने में देरी
- टीटीएफ़बी और ब्राउज़र के एलसीपी संसाधन लोड होना शुरू होने के बीच का समय. अगर आपने एलसीपी एलिमेंट को रेंडर करने के लिए रिसॉर्स लोड की ज़रूरत नहीं होती (उदाहरण के लिए, अगर एलिमेंट एक टेक्स्ट नोड है, जिसे सिस्टम फ़ॉन्ट के साथ रेंडर किया जाता है), इस समय 0 है.
- संसाधन लोड की अवधि
- एलसीपी संसाधन को लोड होने में लगने वाला समय. अगर एलसीपी एलिमेंट को रेंडर करने के लिए रिसॉर्स लोड की ज़रूरत नहीं होती, क्योंकि यह समय 0 है.
- एलिमेंट के रेंडर होने में देरी
- एलसीपी संसाधन के लोड होने और एलसीपी एलिमेंट के लोड होने के बीच का समय पूरी तरह रेंडर हो जाएगा.
हर पेज के एलसीपी में ये चार सब-कैटगरी होती हैं. इमेज में कोई अंतर या ओवरलैप नहीं है साथ ही, वह एलसीपी में पूरा समय भी जोड़ती है.

हर पेज की एलसीपी वैल्यू इन चार सब-पार्ट्स में बंटी हो सकती है. उनके बीच कोई ओवरलैप या अंतर नहीं होता है. कुल मिलाकर, ये पूरे एलसीपी समय को जोड़ती हैं.
एलसीपी को ऑप्टिमाइज़ करते समय, इन सब-पार्ट्स को अलग-अलग ऑप्टिमाइज़ करें. हालांकि, यह ध्यान रखना भी ज़रूरी है कि आपको उन सभी को ऑप्टिमाइज़ करना होगा. कुछ मामलों में, किसी एक हिस्से पर लागू किए गए ऑप्टिमाइज़ेशन से एलसीपी बेहतर नहीं होगी. इससे, सेव किए गए समय को दूसरे हिस्से में शिफ़्ट कर दिया जाएगा.
उदाहरण के लिए, पिछले नेटवर्क वॉटरफ़ॉल में, अगर आपने हमारी इमेज को ज़्यादा कंप्रेस करके या AVIF या WebP जैसे बेहतर फ़ॉर्मैट में स्विच करके फ़ाइल के साइज़ को कम किया था, तो इससे संसाधन लोड होने की अवधि कम होगी. हालांकि, इससे एलसीपी में कोई सुधार नहीं होगा. ऐसा इसलिए होगा, क्योंकि समय सिर्फ़ एलिमेंट रेंडर होने में देरी वाले सब-पार्ट में बदल जाएगा:

ऐसा इसलिए होता है, क्योंकि इस पेज पर एलसीपी एलिमेंट तब तक छिपा रहता है, जब तक JavaScript कोड पूरी तरह लोड नहीं हो जाता. इसके बाद, यह एलिमेंट पूरी तरह एक साथ दिखता है.
इस उदाहरण से पता चलता है कि एलसीपी से बेहतरीन नतीजे पाने के लिए, आपको इन सभी सब-पार्ट्स को ऑप्टिमाइज़ करना होगा.
सब-पार्ट समय के लिए सबसे सही समय
एलसीपी के हर सब-पार्ट को ऑप्टिमाइज़ करने के लिए यह समझना ज़रूरी है कि बेहतर तरीके से ऑप्टिमाइज़ किए गए पेज पर इन सब-पार्ट्स का सबसे सही ब्रेकडाउन क्या है.
चार उप-भागों में से दो में "delay" शब्द है अपने नाम में शामिल किया है. यह एक संकेत है कि आपको इन समय को शून्य के करीब लाना है. बाकी के दो हिस्सों में नेटवर्क के अनुरोध शामिल होते हैं. आम तौर पर, इन अनुरोधों में समय लगता है.
ध्यान दें कि समय के ये ब्रेकडाउन दिशा-निर्देश हैं, न कि सख्त नियम. अगर आपके पेजों पर एलसीपी समय लगातार 2.5 सेकंड से कम है, तो इससे कोई फ़र्क़ नहीं पड़ता कि आपके पेजों का अनुपात कितना है. हालांकि, अगर आपको "देर" से चलने में बहुत ज़्यादा समय लग रहा है, तो तो 2.5 सेकंड के टारगेट को लगातार पूरा करना बहुत मुश्किल होगा.
एलसीपी समय के ब्रेकडाउन को समझने का एक अच्छा तरीका यह है:
- एलसीपी का ज़्यादा से ज़्यादा समय, एचटीएमएल दस्तावेज़ और एलसीपी सोर्स को लोड करने में खर्च होना चाहिए.
- एलसीपी से पहले जब इन दोनों में से कोई एक संसाधन लोड नहीं हो रहा हो, तो इसे बेहतर बनाने का मौका मिलता है.
हर हिस्से को ऑप्टिमाइज़ करने का तरीका
अब आपको पता है कि एलसीपी के हर सब-पार्ट के समय को, बेहतर तरीके से ऑप्टिमाइज़ किए गए पेज पर किस तरह बांटा जाना चाहिए, तो अपने पेजों को ऑप्टिमाइज़ किया जा सकता है.
अगले चार सेक्शन में, हर हिस्से को ऑप्टिमाइज़ करने के लिए सुझाव और सबसे सही तरीके दिए गए हैं. वे उन ऑप्टिमाइज़ेशन से शुरू करते हुए क्रम में दिए जाते हैं जो सबसे ज़्यादा असर डाल सकते हैं.
1. संसाधन लोड में होने वाली देरी को कम करें
इस चरण का लक्ष्य यह पक्का करना है कि एलसीपी संसाधन जल्द से जल्द लोड होना शुरू हो जाएं. हालांकि, सिद्धांत के मुताबिक, टीटीएफ़बी के लोड होने के तुरंत बाद, कोई रिसॉर्स लोड हो सकता है, लेकिन असल में ब्राउज़र, रिसॉर्स लोड होने में थोड़ा समय ले सकते हैं.
बुनियादी नियम यह है कि आपका एलसीपी रिसॉर्स, उस पेज पर लोड किए गए पहले रिसॉर्स के समय पर ही लोड होना चाहिए. दूसरे शब्दों में कहें, तो अगर एलसीपी रिसॉर्स, पहले रिसॉर्स के मुकाबले देर से लोड होना शुरू होता है, तो सुधार किया जा सकता है.

आम तौर पर, एलसीपी संसाधन कितनी तेज़ी से लोड हो सकते हैं, यह इन दो बातों पर निर्भर करता है:
- जब संसाधन मिल जाता है.
- संसाधन को किस प्राथमिकता दी जाती है.
संसाधन मिल जाने पर उसे ऑप्टिमाइज़ करें
यह पक्का करने के लिए कि आपका एलसीपी संसाधन जल्द से जल्द लोड हो, यह ज़रूरी है कि संसाधन को ब्राउज़र के प्रीलोड स्कैनर से, एचटीएमएल दस्तावेज़ के शुरुआती रिस्पॉन्स में ढूंढा जा सके. उदाहरण के लिए, नीचे दिए गए मामलों में ब्राउज़र, एचटीएमएल दस्तावेज़ के रिस्पॉन्स को स्कैन करके एलसीपी संसाधन खोज सकता है:
- एलसीपी एलिमेंट एक
<img>एलिमेंट है. इसकेsrcयाsrcsetएट्रिब्यूट, शुरुआती एचटीएमएल मार्कअप में मौजूद होते हैं. - एलसीपी एलिमेंट के लिए सीएसएस बैकग्राउंड इमेज की ज़रूरत होती है, लेकिन उस इमेज को एचटीएमएल मार्कअप में
<link rel="preload">का इस्तेमाल करके (याLinkहेडर का इस्तेमाल करके) पहले से लोड किया गया है. - एलसीपी एलिमेंट एक ऐसा टेक्स्ट नोड है जिसे रेंडर करने के लिए वेब फ़ॉन्ट की ज़रूरत होती है. साथ ही, फ़ॉन्ट को एचटीएमएल मार्कअप में
<link rel="preload">का इस्तेमाल करके (याLinkहेडर का इस्तेमाल करके) लोड किया जाता है.
यहां कुछ ऐसे उदाहरण दिए गए हैं जिनमें एचटीएमएल दस्तावेज़ के जवाब को स्कैन करके एलसीपी रिसॉर्स का पता नहीं लगाया जा सकता:
- एलसीपी एलिमेंट एक
<img>है, जिसे JavaScript का इस्तेमाल करके, पेज में डाइनैमिक तरीके से जोड़ा जाता है. - एलसीपी एलिमेंट को लेज़ी तरीके से ऐसी JavaScript लाइब्रेरी के साथ लोड किया गया है जो अपने
srcयाsrcsetएट्रिब्यूट (अक्सरdata-srcयाdata-srcset) को छिपा देती है. - एलसीपी एलिमेंट के लिए सीएसएस बैकग्राउंड की इमेज ज़रूरी है.
इनमें से हर स्थिति में, ब्राउज़र को स्क्रिप्ट चलाने या स्टाइलशीट लागू करने की ज़रूरत होती है. आम तौर पर, इसमें नेटवर्क के अनुरोधों के पूरा होने का इंतज़ार करना पड़ता है. इससे पहले कि एलसीपी रिसॉर्स को ढूंढा जा सके और वह उसे लोड करना शुरू कर सके. ऐसा कभी भी नहीं किया जा सकता.
रिसॉर्स लोड में होने वाली ग़ैर-ज़रूरी देरी को खत्म करने के लिए, ज़रूरी है कि आपका एलसीपी संसाधन, एचटीएमएल सोर्स से खोजा जा सके. ऐसे मामलों में जहां संसाधन का रेफ़रंस सिर्फ़ किसी बाहरी सीएसएस या JavaScript फ़ाइल से लिया गया हो, वहां एलसीपी संसाधन को ज़्यादा फ़ेच प्राथमिकता के साथ पहले से लोड किया जाना चाहिए. उदाहरण के लिए:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
संसाधन को दी गई प्राथमिकता को ऑप्टिमाइज़ करना
भले ही, एलसीपी रिसॉर्स को एचटीएमएल मार्कअप से खोजा जा सकता हो, लेकिन हो सकता है कि यह अब भी पहले रिसॉर्स के तौर पर लोड न हो. ऐसा तब हो सकता है, जब ब्राउज़र प्रीलोड स्कैनर की प्राथमिकता के अनुभव से यह पता न चलता हो कि संसाधन ज़रूरी है या उसे अन्य रिसॉर्स के ज़्यादा अहम होने का पता चलता है.
उदाहरण के लिए, अगर आपने <img> एलिमेंट पर loading="lazy" को सेट किया है, तो एचटीएमएल का इस्तेमाल करके एलसीपी इमेज को देर से सेट किया जा सकता है. लेज़ी लोडिंग का इस्तेमाल करने का मतलब है कि रिसॉर्स को तब तक लोड नहीं किया जाएगा, जब तक लेआउट की मदद से यह पुष्टि नहीं हो जाती कि इमेज, व्यूपोर्ट में है. इसलिए, हो सकता है कि इमेज, पहले के मुकाबले बाद में लोड हो जाए.
लेज़ी लोडिंग के बिना भी, ब्राउज़र में इमेज को शुरुआत में सबसे ज़्यादा प्राथमिकता पर लोड नहीं किया जा सकता. इसकी वजह यह है कि ये इमेज, रेंडर होने से रोकने वाले संसाधन नहीं होती हैं. fetchpriority एट्रिब्यूट का इस्तेमाल करके, ब्राउज़र को यह बताया जा सकता है कि कौनसे संसाधन ज़्यादा अहम हैं. ऐसा उन संसाधनों के लिए किया जा सकता है जिन्हें ज़्यादा प्राथमिकता मिल सकती है:
<img fetchpriority="high" src="/path/to/hero-image.webp">
अगर आपको लगता है कि यह आपके पेज का एलसीपी एलिमेंट हो सकता है, तो <img> एलिमेंट पर fetchpriority="high" सेट करना एक अच्छा आइडिया है. हालांकि, एक या दो से ज़्यादा इमेज के लिए ज़्यादा प्राथमिकता सेट करने से, एलसीपी को कम करने में मदद नहीं मिलती.
उन इमेज को भी प्राथमिकता दी जा सकती है जो दस्तावेज़ के जवाब में शुरुआती दौर में हैं, लेकिन स्टाइल की वजह से नहीं दिख रही हैं. जैसे: कैरसेल स्लाइड में मौजूद ऐसी इमेज जो ब्राउज़र खुलने के समय नहीं दिखतीं:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
कुछ संसाधनों को कम इस्तेमाल करने से, उन संसाधनों के लिए ज़्यादा बैंडविथ मिल जाता है जिन्हें इनकी ज़्यादा ज़रूरत होती है—हालांकि, इससे सावधान रहें. DevTools में संसाधन की प्राथमिकता की जांच करें. साथ ही, लैब और फ़ील्ड टूल की मदद से बदलावों की जांच करें.
एलसीपी रिसॉर्स की प्राथमिकता और उसे खोजने के समय को ऑप्टिमाइज़ करने के बाद, आपके नेटवर्क का वॉटरफ़ॉल कुछ ऐसा दिखना चाहिए. पहले रिसॉर्स के साथ एलसीपी रिसॉर्स एक ही समय पर शुरू होता है:

2. एलिमेंट रेंडर होने में देरी को हटाएं
इस चरण का मकसद यह पक्का करना है कि एलसीपी एलिमेंट, रिसॉर्स लोड होने के तुरंत बाद रेंडर हो सके, भले ही ऐसा होता हो.
एलसीपी एलिमेंट के लोड न हो पाने की मुख्य वजह यह है कि अगर रेंडरिंग को किसी दूसरी वजह से ब्लॉक किया गया है, तो:
<head>में अब भी लोड हो रही स्टाइलशीट या सिंक्रोनस स्क्रिप्ट की वजह से पूरे पेज को रेंडर होने से रोक दिया गया है.- एलसीपी रिसॉर्स लोड हो गया है, लेकिन एलसीपी एलिमेंट को अब तक डीओएम में नहीं जोड़ा गया है. यह कुछ JavaScript कोड के लोड होने का इंतज़ार कर रहा है.
- A/B टेस्टिंग लाइब्रेरी जैसे किसी अन्य कोड की वजह से एलिमेंट को छिपाया जा रहा है. इससे यह तय किया जा रहा है कि उपयोगकर्ता को किस एक्सपेरिमेंट में करना चाहिए.
- लंबे टास्क की वजह से मुख्य थ्रेड को ब्लॉक किया गया है. रेंडरिंग काम को लंबे टास्क पूरे होने तक इंतज़ार करना होगा.
नीचे दिए सेक्शन में, एलिमेंट के रेंडर होने में ग़ैर-ज़रूरी देरी की सबसे आम वजहों को हल करने का तरीका बताया गया है.
रेंडर रोकने वाली स्टाइलशीट को कम या इनलाइन करें
एचटीएमएल मार्कअप से लोड की गई स्टाइल शीट, उनके बाद चलने वाले सभी कॉन्टेंट की रेंडरिंग ब्लॉक कर देंगी. यह अच्छी बात है, क्योंकि आम तौर पर आप बिना स्टाइल वाले एचटीएमएल को रेंडर नहीं करना चाहते. हालांकि, अगर स्टाइल शीट इतनी बड़ी है कि उसे एलसीपी रिसॉर्स के मुकाबले लोड होने में काफ़ी समय लगता है, तो यह एलसीपी एलिमेंट को रेंडर होने से रोक देगा. भले ही, संसाधन पूरी तरह लोड हो गया हो, जैसा कि इस उदाहरण में दिखाया गया है:

इसे ठीक करने के लिए, आपके पास दो विकल्प हैं:
- अतिरिक्त नेटवर्क अनुरोध से बचने के लिए, स्टाइल शीट को एचटीएमएल में इनलाइन करें; या
- स्टाइल शीट का साइज़ कम करें.
सामान्य तौर पर, आपके स्टाइल शीट को इनलाइन करने का सुझाव तभी दिया जाता है, जब आपकी स्टाइल शीट छोटी हो. ऐसा इसलिए, क्योंकि एचटीएमएल में इनलाइन कॉन्टेंट को बाद के पेज लोड में कैश मेमोरी में सेव करने का कोई फ़ायदा नहीं मिल सकता. अगर कोई स्टाइल शीट इतनी बड़ी है कि एलसीपी संसाधन के मुकाबले उसे लोड होने में ज़्यादा समय लगता है, तो हो सकता है कि यह इनलाइनिंग के लिए अच्छा विकल्प साबित न हो.
ज़्यादातर मामलों में, यह पक्का करने का सबसे अच्छा तरीका है कि स्टाइल शीट, एलसीपी एलिमेंट की रेंडरिंग को ब्लॉक न करे. इसके लिए, उसका साइज़ कम करें, ताकि वह एलसीपी रिसॉर्स से छोटा हो. इससे यह पक्का किया जाना चाहिए कि ज़्यादातर विज़िट के लिए यह समस्या न हो.
स्टाइल शीट का साइज़ कम करने के लिए, यहां कुछ सुझाव दिए गए हैं:
- इस्तेमाल नहीं किए गए सीएसएस हटाएं: Chrome DevTools का इस्तेमाल करके, ऐसे सीएसएस नियम खोजें जिनका इस्तेमाल नहीं किया जा रहा है. साथ ही, जिन्हें हटाया या रोका जा सकता है.
- गैर-ज़रूरी सीएसएस को हटाएं: अपनी स्टाइल शीट को उन स्टाइल में बांटें जो शुरुआती पेज लोड के लिए ज़रूरी हैं. इसके बाद, उन स्टाइल को बांटें जिन्हें लेज़ी तरीके से लोड किया जा सकता है.
- सीएसएस को छोटा और कंप्रेस करें: अहम स्टाइल के लिए, पक्का करें कि उनके ट्रांसफ़र साइज़ को जितना हो सके उतना कम किया जा रहा हो.
रेंडर होने से रोकने वाली JavaScript को रोकें या इनलाइन करें
अपने पेजों के <head> में सिंक्रोनस स्क्रिप्ट (async या defer एट्रिब्यूट वाली स्क्रिप्ट) जोड़ना ज़रूरी नहीं होता. ऐसा करने से परफ़ॉर्मेंस पर हमेशा बुरा असर पड़ता है.
ऐसे मामलों में जहां पेज लोड होने के दौरान JavaScript कोड को जल्द से जल्द चलाना चाहिए, वहां इसे इनलाइन करना सबसे अच्छा है, ताकि किसी दूसरे नेटवर्क अनुरोध का इंतज़ार करते समय रेंडरिंग में देरी न हो. स्टाइलशीट की तरह ही, आपको इनलाइन स्क्रिप्ट को सिर्फ़ तब इनलाइन करना चाहिए, जब वे बहुत छोटी हों.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
सर्वर साइड रेंडरिंग का इस्तेमाल करना
सर्वर-साइड रेंडरिंग (एसएसआर) एक ऐसी प्रोसेस है जिसमें सर्वर पर क्लाइंट-साइड ऐप्लिकेशन लॉजिक लगाया जाता है. साथ ही, पूरे एचटीएमएल मार्कअप के साथ एचटीएमएल दस्तावेज़ के अनुरोधों का जवाब दिया जाता है.
एलसीपी को ऑप्टिमाइज़ करने के हिसाब से, एसएसआर के दो मुख्य फ़ायदे हैं:
- आपके इमेज संसाधन, एचटीएमएल सोर्स से खोजे जा सकेंगे (जैसा कि पहले चरण 1 में बताया गया था).
- आपके पेज के कॉन्टेंट को रेंडर होने से पहले, ज़्यादा JavaScript अनुरोधों को पूरा करने की ज़रूरत नहीं होगी.
एसएसआर की सबसे बड़ी समस्या यह है कि इसमें सर्वर को प्रोसेस करने में ज़्यादा समय लगता है. इससे आपका टीटीएफ़बी काम करने की रफ़्तार कम हो सकता है. हालांकि, इस तरह का समझौता करना फ़ायदेमंद होता है, क्योंकि सर्वर की प्रोसेसिंग में लगने वाला समय आपके कंट्रोल में होता है, जबकि आपके उपयोगकर्ताओं की नेटवर्क और डिवाइस की क्षमता पर कंट्रोल नहीं होता.
एसएसआर से मिलते-जुलते विकल्प को स्टैटिक साइट जनरेशन (एसएसजी) या प्रीरेंडरिंग कहा जाता है. यह आपके एचटीएमएल पेजों को ऑन-डिमांड के बजाय, एक बिल्ड स्टेप में जनरेट करने की प्रक्रिया है. अगर आपके सिस्टम की मदद से प्रीरेंडरिंग की जा सकती है, तो आम तौर पर यह तरीका बेहतर होता है.
लंबे टास्क पूरे करें
अगर आपने पहले दी गई सलाह को फ़ॉलो कर लिया है और आपका JavaScript कोड, रेंडर होने में रुकावट नहीं डाल रहा है और न ही यह आपके एलिमेंट को रेंडर करने के लिए ज़िम्मेदार है, तो भी एलसीपी में देरी हो सकती है.
ऐसा होने की सबसे आम वजह यह है कि पेज पर बड़ी JavaScript फ़ाइलों को लोड किया जाता है. इन फ़ाइलों को पार्स करके, ब्राउज़र के मुख्य थ्रेड पर लागू करना पड़ता है. इसका मतलब है कि भले ही आपका इमेज रिसॉर्स पूरी तरह से डाउनलोड हो गया हो, लेकिन उसे रेंडर होने से पहले तब तक इंतज़ार करना पड़ सकता है, जब तक किसी दूसरी स्क्रिप्ट के पूरा होने तक इंतज़ार करना पड़ सकता है.
आज सभी ब्राउज़र मुख्य थ्रेड पर इमेज रेंडर करते हैं, जिसका मतलब है कि मुख्य थ्रेड को ब्लॉक करने वाली किसी भी वजह से एलिमेंट रेंडर होने में ग़ैर-ज़रूरी देरी हो सकती है.
3. संसाधन लोड होने की अवधि कम करें
इस चरण का मकसद उपयोगकर्ता के डिवाइस पर, नेटवर्क से रिसॉर्स के बाइट ट्रांसफ़र करने में लगने वाले समय को कम करना है. आम तौर पर, ऐसा करने के तीन तरीके हैं:
- संसाधन का साइज़ कम करें.
- संसाधन से तय की गई दूरी को कम करें.
- नेटवर्क बैंडविड्थ के लिए विवाद कम करें.
- नेटवर्क समय को पूरी तरह से खत्म करें.
संसाधन का साइज़ कम करना
किसी पेज का एलसीपी रिसॉर्स (अगर कोई हो) एक इमेज या वेब फ़ॉन्ट होगा. नीचे दी गई गाइड में, दोनों का साइज़ कम करने के बारे में पूरी जानकारी दी गई है:
- इमेज का सबसे सही साइज़ इस्तेमाल करना
- मॉडर्न इमेज फ़ॉर्मैट का इस्तेमाल करना
- इमेज को कंप्रेस करना
- वेब फ़ॉन्ट का साइज़ कम करें
संसाधन से तय की गई दूरी को कम करें
संसाधन के आकार को कम करने के अलावा, आप अपने सर्वर को भौगोलिक रूप से अपने उपयोगकर्ताओं के नज़दीक रखकर भी लोड होने में लगने वाले समय को कम कर सकते हैं. इसके लिए, कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) का इस्तेमाल करना सबसे सही तरीका है.
खास तौर पर, इमेज सीडीएन हमारे लिए काफ़ी मददगार होते हैं. ऐसा इसलिए, क्योंकि इन चीज़ों से न सिर्फ़ संसाधन को करीब-करीब पूरा करना पड़ता है, बल्कि संसाधन का साइज़ भी कम हो जाता है. यही नहीं, आपके लिए साइज़ कम करने के सभी सुझाव अपने-आप लागू हो जाते हैं.
नेटवर्क बैंडविथ के लिए विवाद कम करें
भले ही, आपने संसाधन का साइज़ और उसकी दूरी कम कर दी हो, लेकिन अगर एक ही समय में कई दूसरे संसाधन लोड हो रहे हों, तो किसी संसाधन को लोड होने में ज़्यादा समय लग सकता है. इस समस्या को नेटवर्क विवाद के नाम से जाना जाता है.
अगर आपने अपने एलसीपी रिसॉर्स को ज़्यादा fetchpriority दिया है और उसे जल्द से जल्द लोड करना शुरू कर दिया है, तो ब्राउज़र कम प्राथमिकता वाले संसाधनों को इसके साथ मुकाबला करने से रोकने की पूरी कोशिश करेगा. हालांकि, अगर fetchpriority ज़्यादा वाले कई रिसॉर्स लोड किए जा रहे हैं या सामान्य तौर पर बहुत सारे रिसॉर्स लोड किए जा रहे हैं, तो एलसीपी रिसॉर्स के लोड होने में लगने वाले समय पर इसका असर पड़ सकता है.
नेटवर्क समय को पूरी तरह से खत्म करें
संसाधन लोड की अवधि को कम करने का सबसे अच्छा तरीका यह है कि नेटवर्क को पूरी प्रोसेस से हटा दिया जाए. अगर आपने अपने संसाधनों को कैश मेमोरी में सेव करने की बेहतर सुविधा वाली नीति के साथ इस्तेमाल किया है, तो वेबसाइट पर आने वाले ऐसे लोग जो दूसरी बार उन संसाधनों को कैश मेमोरी में सेव करने का अनुरोध करेंगे उन्हें कैश मेमोरी से दिखाया जाएगा. इस वजह से, संसाधन लोड होने की अवधि शून्य हो जाती है!
अगर आपका एलसीपी संसाधन एक वेब फ़ॉन्ट है, तो वेब फ़ॉन्ट साइज़ को कम करने के साथ-साथ, आपको यह भी देखना चाहिए कि वेब फ़ॉन्ट रिसॉर्स लोड पर रेंडरिंग को ब्लॉक करने की ज़रूरत है या नहीं. अगर auto या block के अलावा किसी दूसरी वैल्यू के लिए font-display वैल्यू सेट की जाती है, तो लोड होने के दौरान भी टेक्स्ट हमेशा दिखेगा. साथ ही, नेटवर्क के किसी अन्य अनुरोध पर एलसीपी को ब्लॉक नहीं किया जाएगा.
आखिर में, अगर आपका एलसीपी रिसॉर्स छोटा है, तो रिसॉर्स को डेटा यूआरएल के तौर पर इनलाइन करें. इससे, अतिरिक्त नेटवर्क अनुरोध भी हट जाएगा. हालांकि, डेटा यूआरएल का इस्तेमाल करने पर चेतावनियां आती हैं. ऐसा इसलिए, क्योंकि संसाधनों को कैश मेमोरी में सेव नहीं किया जा सकता. साथ ही, कुछ मामलों में डीकोड करने की अतिरिक्त लागत की वजह से, रेंडर होने में ज़्यादा समय लग सकता है.
4. समय को पहले बाइट तक कम करें
इस चरण का मकसद शुरुआती एचटीएमएल को जल्द से जल्द डिलीवर करना है. यह चरण आखिरी में शामिल किया जाता है, क्योंकि यह वह चरण होता है जिस पर डेवलपर का सबसे कम कंट्रोल होता है. हालांकि, यह सबसे ज़रूरी चरणों में से एक है, क्योंकि इसके बाद आने वाले हर चरण पर इसका सीधा असर पड़ता है. फ़्रंटएंड पर तब तक कुछ नहीं हो सकता, जब तक बैकएंड वह कॉन्टेंट का पहला बाइट डिलीवर नहीं कर देता, इसलिए अपने TTFB को तेज़ करने के लिए आप जो कुछ भी कर सकते हैं, वह अन्य लोड मेट्रिक को भी बेहतर बना देगा.
तेज़ी से लोड होने वाली साइट के लिए धीमे टीटीएफ़बी की एक आम वजह यह है कि वेबसाइट पर आने वाले लोग कई रीडायरेक्ट के ज़रिए पहुंचते हैं, जैसे कि विज्ञापन या छोटे लिंक. रीडायरेक्ट की संख्या कम से कम रखें, ताकि वेबसाइट पर आने वाले को इंतज़ार करना पड़े.
एक और आम वजह यह है कि कैश मेमोरी में सेव किए गए कॉन्टेंट को सीडीएन एज सर्वर से इस्तेमाल नहीं किया जा सकता. इसके अलावा, सभी अनुरोधों को ओरिजनल सर्वर पर वापस भेजा जाना चाहिए. ऐसा तब हो सकता है, जब वेबसाइट पर आने वाले लोग, आंकड़े देखने के लिए यूनीक यूआरएल पैरामीटर का इस्तेमाल करते हैं. भले ही, उनके नतीजे अलग-अलग पेजों पर न हों.
टीटीएफ़बी को ऑप्टिमाइज़ करने के बारे में खास सलाह पाने के लिए, टीटीएफ़बी ऑप्टिमाइज़ करने की गाइड देखें.
JavaScript में एलसीपी के ब्रेकडाउन पर नज़र रखना
ऊपर बताए गए सभी एलसीपी सब-पार्ट के समय की जानकारी, आपके लिए JavaScript में उपलब्ध है. इसके लिए, यहां दिए गए परफ़ॉर्मेंस एपीआई के कॉम्बिनेशन का इस्तेमाल किया जा सकता है:
JavaScript में समय की इन वैल्यू का हिसाब लगाने का फ़ायदा यह है कि इससे आप आंकड़ों की सेवा देने वाली कंपनी के पास पहुंच सकते हैं या उन्हें अपने डेवलपर टूल में लॉग कर सकते हैं. इससे उन्हें डीबग और ऑप्टिमाइज़ करने में मदद मिलेगी.
उदाहरण के लिए, इस स्क्रीनशॉट में User Timing API के performance.measure() तरीके का इस्तेमाल करके, Chrome DevTools के परफ़ॉर्मेंस पैनल के टाइमिंग ट्रैक में बार जोड़े गए हैं.

समय ट्रैक के विज़ुअलाइज़ेशन, नेटवर्क और मुख्य थ्रेड ट्रैक के साथ-साथ देखने में खास तौर पर मददगार होते हैं. इसकी वजह यह है कि इन समयावधियों के दौरान पेज पर और भी क्या हो रहा है, इसे एक नज़र में देखा जा सकता है.
टाइमिंग ट्रैक में एलसीपी सब-पार्ट को विज़ुअलाइज़ करने के अलावा, JavaScript का इस्तेमाल करके यह भी पता लगाया जा सकता है कि हर सब-पार्ट, कुल एलसीपी समय का कितना प्रतिशत है. इस जानकारी की मदद से यह तय किया जा सकता है कि आपके पेज, ऊपर बताए गए प्रतिशत के सुझावों के हिसाब से हैं या नहीं.
इस स्क्रीनशॉट में एक उदाहरण दिया गया है, जिसमें हर एलसीपी सब-पार्ट के कुल समय को लॉग किया गया है. साथ ही, कंसोल में एलसीपी के कुल समय के प्रतिशत को भी लॉग किया गया है.

ये दोनों विज़ुअलाइज़ेशन इस कोड का इस्तेमाल करके बनाए गए हैं:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load duration',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
इस कोड का इस्तेमाल, लोकल डीबगिंग के लिए किया जा सकता है. इसके अलावा, इस कोड में बदलाव करके यह डेटा, आंकड़ों की सेवा देने वाली किसी कंपनी को भेजा जा सकता है. इससे आपको बेहतर तरीके से यह समझने में मदद मिलती है कि असल उपयोगकर्ताओं के लिए, आपके पेजों पर एलसीपी किस तरह की गड़बड़ी है.
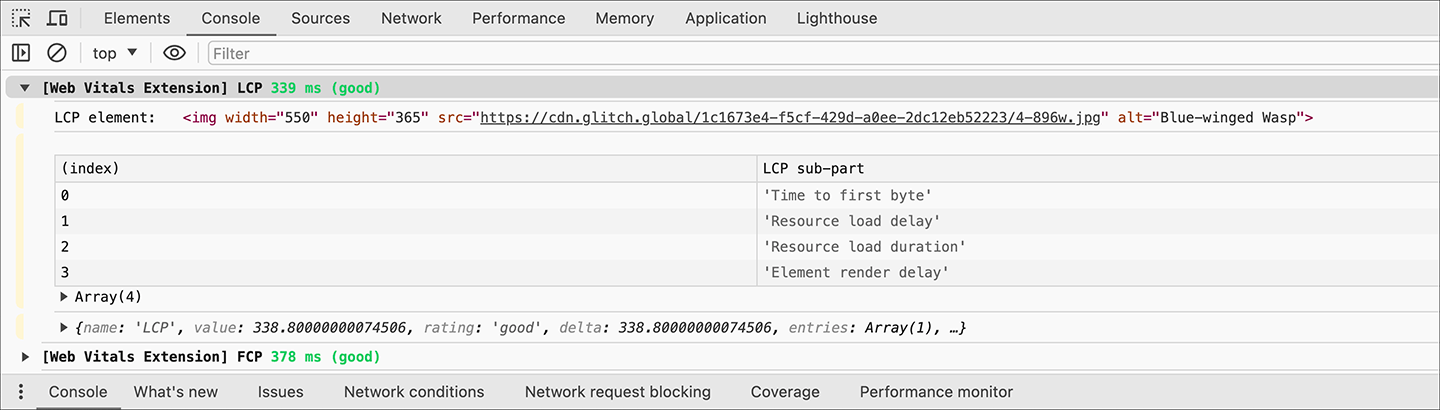
Web Vitals एक्सटेंशन का इस्तेमाल करके, एलसीपी के ब्रेकडाउन को मॉनिटर करें
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाला एक्सटेंशन, एलसीपी समय, एलसीपी एलिमेंट, और कंसोल में इन चार सब-पार्ट्स को लॉग करेगा, ताकि आप आसानी से यह ब्रेकडाउन देख सकें.

खास जानकारी
एलसीपी जटिल है और इसके समय पर कई वजहों से असर पड़ सकता है. हालांकि, अगर आपको लगता है कि एलसीपी को ऑप्टिमाइज़ करने का मकसद, एलसीपी संसाधन के लोड को ऑप्टिमाइज़ करना है, तो इससे चीज़ें आसान हो सकती हैं.
एलसीपी को ऑप्टिमाइज़ करने के चार चरणों की खास जानकारी दें:
- पक्का करें कि एलसीपी संसाधन जल्द से जल्द लोड हों.
- पक्का करें कि संसाधन के लोड होते ही, एलसीपी एलिमेंट रेंडर हो सके.
- एलसीपी संसाधन के लोड होने में लगने वाले समय को जितना हो सके उतना कम करें. क्वालिटी से समझौता किए बिना ऐसा किया जा सकता है.
- मूल एचटीएमएल दस्तावेज़ को जल्द से जल्द डिलीवर करें.
अगर पेजों पर यह तरीका सही से काम कर रहा है, तो आपको यह भरोसा होगा कि आपकी वेबसाइट के उपयोगकर्ताओं को लोड होने का बेहतर अनुभव मिलेगा. साथ ही, आपको यह अपने असल एलसीपी स्कोर में भी दिखेगा.



