Una guida passo passo su come suddividere l'LCP e identificare le aree chiave da migliorare.
LCP (Largest Contentful Paint) è una delle tre metriche Core Web Vitals e rappresenta la velocità di caricamento dei contenuti principali di una pagina web. In particolare, la metrica LCP misura il tempo che intercorre tra l'avvio del caricamento della pagina da parte dell'utente e il rendering dell'immagine o del blocco di testo più grande all'interno dell'area visibile.
Per offrire una buona esperienza utente, i siti devono cercare di ottenere un valore LCP di massimo 2,5 secondi per almeno il 75% delle visite alle pagine.

Esistono diversi fattori che possono influire sulla velocità di caricamento e rendering di una pagina web da parte del browser. Inoltre, i ritardi in ciascuno di essi possono avere un impatto significativo sulla metrica LCP.
È raro che una correzione rapida a una singola parte di una pagina generi un miglioramento significativo per la metrica LCP. Per migliorare la metrica LCP, devi esaminare l'intero processo di caricamento e assicurarti che ogni passaggio del processo sia ottimizzato.
Comprendere la metrica LCP
Prima di ottimizzare l'LCP, gli sviluppatori dovrebbero cercare di capire se hanno effettivamente un problema LCP e la portata del problema.
La metrica LCP può essere misurata con vari strumenti e non tutti misurano l'LCP nello stesso modo. Per comprendere la metrica LCP degli utenti reali, dobbiamo guardare a ciò che stanno vivendo gli utenti reali, piuttosto che ciò che mostra uno strumento basato su lab come Lighthouse o i test locali. Questi strumenti basati sui lab possono fornire moltissime informazioni da spiegare e aiutarti a migliorare l'LCP, ma tieni presente che i test di laboratorio da soli potrebbero non essere del tutto rappresentativi dell'esperienza effettiva degli utenti.
I dati LCP basati su utenti reali possono essere recuperati dagli strumenti di monitoraggio degli utenti reali (RUM) installati su un sito o utilizzando il Report sull'esperienza utente di Chrome (CrUX), che raccolgono dati anonimi di utenti di Chrome reali per milioni di siti web.
Utilizzo dei dati LCP CrUX di PageSpeed Insights
PageSpeed Insights dà accesso ai dati di CrUX nella sezione superiore denominata Scopri cosa stanno vivendo i tuoi utenti reali. Dati più dettagliati basati su lab sono disponibili nella sezione inferiore con l'etichetta Diagnostica dei problemi di prestazioni. Se sono disponibili dati di CrUX per il tuo sito web, concentrati sempre sui dati reali degli utenti.

PageSpeed Insights mostra fino a quattro diversi dati CrUX:
- Dati dispositivi mobili per Questo URL
- Dati di computer per Questo URL
- Dati mobili per l'intera origine
- Dati desktop per l'intera origine
Puoi attivare/disattivare questa opzione nei controlli nella parte superiore e in alto a destra di questa sezione. Se un URL non dispone di dati sufficienti per essere mostrato a livello di URL, ma dispone di dati sull'origine, PageSpeed Insights mostra sempre i dati sull'origine.

Il valore LCP per l'intera origine potrebbe essere molto diverso da quello di una singola pagina a seconda di come viene caricato su quella pagina rispetto ad altre pagine dell'origine. Può anche essere influenzato dal modo in cui i visitatori navigano in queste pagine. Le home page tendono a essere visitate da nuovi utenti e, di conseguenza, possono essere spesso caricate "a freddo", senza alcun contenuto memorizzato nella cache, e quindi sono spesso le pagine più lente di un sito web.
L'analisi delle quattro diverse categorie di dati CrUX può aiutarti a capire se un problema LCP è specifico per questa pagina o se un problema più generico a livello di sito. Analogamente, può mostrare quali tipi di dispositivi presentano problemi LCP.
Utilizzo di metriche supplementari di PageSpeed Insights CrUX
Coloro che cercano di ottimizzare la metrica LCP dovrebbero usare anche i tempi First Contentful Paint (FCP) e Time to First Byte (TTFB), che sono buone metriche diagnostiche che possono fornire informazioni preziose sulla metrica LCP.
Il TTFB indica il momento in cui il visitatore inizia a navigare su una pagina (ad esempio facendo clic su un link) fino a quando non vengono ricevuti i primi byte del documento HTML. Un TTFB elevato può rendere difficile se non impossibile raggiungere un LCP di 2, 5 secondi.
Un TTFB elevato può essere dovuto a più reindirizzamenti del server, ai visitatori che si trovano lontano dal server del sito più vicino, ai visitatori in condizioni di rete non ottimali o all'impossibilità di utilizzare i contenuti memorizzati nella cache a causa dei parametri di query.
Una volta avviato il rendering di una pagina, potrebbe essere visualizzata una schermata iniziale (ad esempio, il colore di sfondo), seguita da alcuni contenuti (ad esempio, l'intestazione del sito). L'aspetto del contenuto iniziale viene misurato in base al valore FCP. Il delta tra il valore FCP e altre metriche può essere molto significativo.
Un grande delta tra TTFB e FCP potrebbe indicare che il browser deve scaricare molte risorse che bloccano il rendering. Questo può anche indicare che deve completare molto lavoro per visualizzare contenuti significativi, un indizio classico di un sito che fa molto affidamento sul rendering lato client.
Un delta elevato tra FCP e LCP indica che la risorsa LCP non è immediatamente disponibile per l'assegnazione della priorità al browser (ad esempio, testo o immagini gestiti da JavaScript anziché essere disponibili nel codice HTML iniziale) oppure che il browser sta completando altre operazioni prima di poter visualizzare i contenuti LCP.
Utilizzo dei dati Lighthouse di PageSpeed Insights
La sezione Lighthouse di PageSpeed Insights offre alcune indicazioni per migliorare LCP, ma prima devi verificare se l'LCP fornito è ampiamente d'accordo con i dati reali forniti da CrUX. Se Lighthouse e CrUX non sono d'accordo, è probabile che CrUX fornisca un quadro più accurato della tua esperienza utente. Prima di intervenire, assicurati che i dati di CrUX riguardino la tua pagina e non l'origine completa.
Se sia Lighthouse che CrUX mostrano valori LCP che richiedono miglioramenti, la sezione Lighthouse può fornire indicazioni preziose su come migliorare questo valore. Utilizza il filtro LCP per mostrare solo i controlli pertinenti a LCP, come indicato di seguito:

Oltre alle Opportunità per migliorare, sono disponibili informazioni di Diagnostica che potrebbero fornire ulteriori informazioni per diagnosticare il problema. La diagnostica L'elemento Largest Contentful Paint mostra un'utile analisi delle diverse tempistiche che compongono l'LCP:

Ci occuperemo di queste sottopartizioni.
Suddivisione LCP
L'ottimizzazione per LCP può essere un'attività più complessa quando PageSpeed Insights non fornisce una risposta su come migliorare questa metrica. Per le attività complesse in genere è meglio suddividerle in attività più piccole e più gestibili e affrontarle separatamente.
Questa sezione illustra una metodologia su come suddividere l'LCP nelle sue sottoparti più critiche e quindi presentare consigli e best practice specifici su come ottimizzare ogni parte.
La maggior parte dei caricamenti delle pagine include in genere una serie di richieste di rete, ma per identificare le opportunità di miglioramento dell'LCP, dovresti iniziare prendendo in considerazione solo due elementi:
- Il documento HTML iniziale
- La risorsa LCP (se applicabile)
Anche se altre richieste sulla pagina possono influire sul valore LCP, queste due richieste, in particolare gli orari di inizio e fine della risorsa LCP, indicano se la pagina è ottimizzata o meno per LCP.
Per identificare la risorsa LCP, puoi utilizzare gli strumenti per sviluppatori (come PageSpeed Insights discussi sopra, Chrome DevTools o WebPageTest) per determinare l'elemento LCP. Da qui puoi trovare (di nuovo, se applicabile) l'URL caricato dall'elemento in una struttura a cascata di rete di tutte le risorse caricate dalla pagina.
Ad esempio, la visualizzazione seguente mostra queste risorse evidenziate in un diagramma a cascata di rete da un tipico caricamento pagina, in cui l'elemento LCP richiede una richiesta di immagine per il rendering.

Per una pagina ben ottimizzata, è opportuno che la richiesta di risorsa LCP inizi a caricarsi il prima possibile e che il rendering dell'elemento LCP venga eseguito il più rapidamente possibile al termine del caricamento della risorsa LCP. Per capire se una determinata pagina rispetta o meno questo principio, puoi suddividere il tempo LCP totale nelle seguenti sottoparti:
- Time to First Byte (TTFB)
- Il tempo che intercorre tra l'avvio del caricamento della pagina da parte dell'utente e il momento in cui viene avviato il browser riceve il primo byte della risposta al documento HTML.
- Ritardo del caricamento delle risorse
- Il tempo che intercorre tra la TTFB e l'avvio del caricamento della risorsa LCP da parte del browser. Se L'elemento LCP non richiede un carico di risorse per il rendering (ad esempio, se è un nodo di testo visualizzato con un carattere di sistema), questa volta è pari a 0.
- Durata del caricamento delle risorse
- Il tempo necessario per caricare la risorsa LCP stessa. Se l'LCP dell'elemento non richiede un carico di risorse per il rendering, questo tempo è pari a 0.
- Ritardo di rendering dell'elemento
- Tempo che intercorre tra il termine del caricamento della risorsa LCP e il momento in cui termina il caricamento dell'elemento LCP eseguire il rendering completo.
L'LCP di ogni pagina è composto da queste quattro sottocategorie. Non esistono spazi vuoti né sovrapposizioni tra di loro si sommano al tempo LCP completo.

Il valore LCP di ogni pagina può essere suddiviso in quattro sottoparti. Non vi sono sovrapposizioni o divari tra loro. Collettivamente, si sommano al tempo LCP completo.
Quando si ottimizza l'LCP, è utile provare a ottimizzare le singole parti secondarie. Ma è anche importante tenere presente che è necessario ottimizzarli tutti. In alcuni casi, un'ottimizzazione applicata a una parte non migliora il valore LCP, ma sposta il tempo salvato su un'altra parte.
Ad esempio, nella struttura a cascata di rete precedente, se riduci le dimensioni del file dell'immagine comprimendola più o passa a un formato più ottimale (come AVIF o WebP), la durata del caricamento delle risorse diminuisce, ma in realtà l'LCP non migliora perché il tempo passa semplicemente alla sottoparte Ritardo di rendering dell'elemento:

Il motivo è che, in questa pagina, l'elemento LCP è nascosto fino al termine del caricamento del codice JavaScript e quando tutto viene mostrato insieme.
Questo esempio aiuta a comprendere il punto che è necessario ottimizzare tutte queste sottoparti per ottenere i migliori risultati LCP.
Orari di inizio parziale ottimali
Al fine di ottimizzare ciascuna sottoparte della metrica LCP, è importante comprendere qual è la suddivisione ideale di queste sottoparti in una pagina ben ottimizzata.
Delle quattro parti secondarie, due contengono la parola "delay" nel nome. Questo è un indizio che vuoi che questi orari si avvicinino il più possibile allo zero. Le altre due parti coinvolgono le richieste di rete, che per loro stessa natura richiedono tempo.
Tieni presente che queste suddivisioni temporali sono linee guida, non regole rigide. Se i tempi LCP sulle tue pagine sono costantemente entro 2,5 secondi, le proporzioni relative non contano. Ma se trascorri molto tempo inutile in uno dei due "ritardo" , sarà molto difficile raggiungere costantemente il target di 2,5 secondi.
Un buon modo di pensare alla suddivisione del tempo LCP è:
- La maggior parte del tempo LCP dovrebbe essere dedicata al caricamento del documento HTML e della sorgente LCP.
- Qualsiasi momento prima dell'LCP in cui una di queste due risorse non viene caricata rappresenta un'opportunità di miglioramento.
Come ottimizzare ogni parte
Ora che hai compreso in che modo ogni sottopartito LCP deve suddividersi in una pagina ben ottimizzata, puoi iniziare a ottimizzare le tue pagine.
Le quattro sezioni successive presenteranno consigli e best practice su come ottimizzare ciascuna parte. Sono presentati in ordine, a partire dalle ottimizzazioni che hanno maggiori probabilità di ottenere il massimo impatto.
1. Elimina il ritardo del carico delle risorse
L'obiettivo di questo passaggio è garantire che il caricamento della risorsa LCP inizi il prima possibile. Anche se in teoria il caricamento di una risorsa potrebbe essere subito dopo la TTFB, in pratica c'è sempre un po' di ritardo prima che i browser inizino effettivamente a caricare le risorse.
Una buona regola pratica è che il caricamento della risorsa LCP dovrebbe avvenire in contemporanea alla prima risorsa caricata dalla pagina. Oppure, in altre parole, se la risorsa LCP inizia a caricarsi dopo la prima risorsa, c'è la possibilità di migliorare.

In generale, due fattori influiscono sulla velocità di caricamento di una risorsa LCP:
- Quando la risorsa viene rilevata.
- La priorità assegnata alla risorsa.
Ottimizza quando la risorsa viene rilevata
Per assicurarti che il caricamento della risorsa LCP inizi il prima possibile, è fondamentale che sia rilevabile nella risposta iniziale del documento HTML tramite lo scanner di precaricamento del browser. Ad esempio, nei seguenti casi, il browser può rilevare la risorsa LCP analizzando la risposta del documento HTML:
- L'elemento LCP è un elemento
<img>e i suoi attributisrcosrcsetsono presenti nel markup HTML iniziale. - L'elemento LCP richiede un'immagine di sfondo CSS, ma questa immagine viene precaricata utilizzando
<link rel="preload">nel markup HTML (o un'intestazioneLink). - L'elemento LCP è un nodo di testo che richiede un carattere web per il rendering e il carattere viene caricato utilizzando
<link rel="preload">nel markup HTML (o tramite un'intestazioneLink).
Di seguito sono riportati alcuni esempi in cui non è possibile rilevare la risorsa LCP durante la scansione della risposta del documento HTML:
- L'elemento LCP è un
<img>che viene aggiunto dinamicamente alla pagina utilizzando JavaScript. - L'elemento LCP viene caricato tramite caricamento lento con una libreria JavaScript che nasconde i suoi attributi
srcosrcset(spesso comedata-srcodata-srcset). - L'elemento LCP richiede un'immagine di sfondo CSS.
In ognuno di questi casi, il browser deve eseguire lo script o applicare il foglio di stile, che di solito comporta l'attesa del completamento delle richieste di rete, prima di poter rilevare la risorsa LCP e iniziare a caricarla. Non è mai ottimale.
Per evitare inutili ritardi nel caricamento delle risorse, la risorsa LCP deve essere rilevabile dall'origine HTML. Nei casi in cui alla risorsa si fa riferimento solo da un file CSS o JavaScript esterno, la risorsa LCP deve essere precaricata con una priorità di recupero elevata, ad esempio:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Ottimizza la priorità assegnata alla risorsa
Anche se la risorsa LCP è rilevabile dal markup HTML, potrebbe ancora non iniziare il caricamento fin dalla prima risorsa. Questo può accadere se l'euristica di priorità dello scanner di precaricamento del browser non riconosce che la risorsa è importante o se determina che altre risorse sono più importanti.
Ad esempio, puoi ritardare l'immagine LCP utilizzando HTML se imposti loading="lazy" sull'elemento <img>. Se utilizzi il caricamento lento, la risorsa non verrà caricata finché il layout non avrà confermato che l'immagine si trova nell'area visibile e quindi il caricamento potrebbe iniziare più tardi del previsto.
Anche senza il caricamento lento, le immagini non vengono inizialmente caricate con la massima priorità dai browser, in quanto non sono risorse che bloccano la visualizzazione. Puoi indicare al browser quali risorse sono più importanti utilizzando l'attributo fetchpriority per le risorse che potrebbero trarre vantaggio da una priorità più alta:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Ti consigliamo di impostare fetchpriority="high" su un elemento <img> se pensi che possa essere l'elemento LCP della pagina. Tuttavia, impostare una priorità elevata su più di una o due immagini rende l'impostazione della priorità inutile nel ridurre il valore LCP.
Puoi anche ridurre la priorità delle immagini che potrebbero trovarsi all'inizio della risposta del documento, ma che non sono visibili a causa dello stile, ad esempio immagini nelle slide del carosello che non sono visibili all'avvio:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Riducendo la priorità di determinate risorse, puoi disporre di una maggiore larghezza di banda per quelle che ne hanno più bisogno, ma fai attenzione. Controlla sempre la priorità delle risorse in DevTools e testa le modifiche con strumenti di laboratorio e sul campo.
Dopo aver ottimizzato la priorità delle risorse LCP e il tempo di rilevamento, la struttura a cascata della rete dovrebbe avere il seguente aspetto (con la risorsa LCP che inizia contemporaneamente alla prima risorsa):

2. Elimina il ritardo di rendering dell'elemento
L'obiettivo in questo passaggio è garantire che l'elemento LCP possa essere visualizzato immediatamente al termine del caricamento della risorsa, indipendentemente da quando si verifica.
Il motivo principale per cui l'elemento LCP non è in grado di essere visualizzato subito al termine del caricamento della risorsa è se il rendering è bloccato per qualche altro motivo:
- Il rendering dell'intera pagina è bloccato a causa di fogli di stile o script sincroni in
<head>ancora in fase di caricamento. - Il caricamento della risorsa LCP è terminato, ma l'elemento LCP non è stato ancora aggiunto al DOM (l'elemento è in attesa del caricamento di codice JavaScript).
- L'elemento viene nascosto da qualche altro codice, ad esempio una libreria di test A/B che sta ancora determinando in quale esperimento deve trovarsi l'utente.
- Il thread principale è bloccato a causa di attività lunghe e il lavoro di rendering deve attendere il completamento di queste attività lunghe.
Le sezioni seguenti spiegano come risolvere le cause più comuni di ritardo di rendering degli elementi non necessari.
Riduci o incorpora i fogli di stile che bloccano il rendering
I fogli di stile caricati dal markup HTML bloccheranno il rendering di tutti i contenuti che li seguono, il che va bene, dato che in genere non si desidera eseguire il rendering di HTML senza stile. Tuttavia, se il foglio di stile è talmente grande da richiedere molto più tempo per il caricamento della risorsa LCP, questo impedirà il rendering dell'elemento LCP, anche al termine del caricamento della risorsa, come mostrato in questo esempio:

Per risolvere il problema, hai a disposizione le seguenti opzioni:
- incorporare il foglio di stile nel codice HTML per evitare la richiesta di rete aggiuntiva; o
- ridurre le dimensioni del foglio di stile.
In generale, l'incorporamento del foglio di stile è consigliato solo se il foglio di stile è di dimensioni ridotte, in quanto i contenuti incorporati nel codice HTML non possono trarre vantaggio dalla memorizzazione nella cache nei caricamenti di pagina successivi. Se un foglio di stile è così grande da richiedere più tempo per il caricamento rispetto alla risorsa LCP, è improbabile che sia un buon candidato per l'incorporamento.
Nella maggior parte dei casi, il modo migliore per assicurarsi che il foglio di stile non blocchi il rendering dell'elemento LCP è ridurne le dimensioni in modo che siano inferiori a quelle della risorsa LCP. Questo dovrebbe garantire che non sia un collo di bottiglia per la maggior parte delle visite.
Ecco alcuni consigli per ridurre le dimensioni del foglio di stile:
- Rimuovi il CSS inutilizzato: utilizza Chrome DevTools per trovare le regole CSS che non vengono utilizzate e possono potenzialmente essere rimosse (o differite).
- Rimanda il codice CSS non critico: suddividi il foglio di stile in stili necessari per il caricamento iniziale della pagina e poi in stili che possono essere caricati lentamente.
- Minimizza e comprimi il CSS: per gli stili critici, assicurati di ridurre il più possibile le relative dimensioni di trasferimento.
Rimanda o incorpora JavaScript che blocca il rendering
Non è quasi mai necessario aggiungere script sincroni (script senza gli attributi async o defer) alle <head> delle tue pagine e ciò avrà quasi sempre un impatto negativo sul rendimento.
Nei casi in cui il codice JavaScript deve essere eseguito il prima possibile durante il caricamento pagina, è meglio incorporarlo, in modo che il rendering non subisca ritardi in attesa di un'altra richiesta di rete. Come per i fogli di stile, tuttavia, gli script incorporati devono essere incorporati solo se sono molto piccoli.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
Utilizzare il rendering lato server
Il rendering lato server (SSR) è il processo di esecuzione della logica dell'applicazione lato client sul server e di risposta alle richieste di documenti HTML con il markup HTML completo.
Dal punto di vista dell'ottimizzazione dell'LCP, esistono due vantaggi principali dell'SSR:
- Le risorse immagine saranno rilevabili dal codice sorgente HTML (come discusso nel passaggio 1 in precedenza).
- I contenuti della pagina non richiederanno ulteriori richieste JavaScript per completarne il rendering.
Lo svantaggio principale di SSR è che richiede tempi di elaborazione del server aggiuntivi, che possono rallentare il TTFB. Tuttavia, questo compromesso vale la pena, perché i tempi di elaborazione del server sono sotto il tuo controllo, mentre le capacità della rete e dei dispositivi degli utenti non lo sono.
Un'opzione simile all'SSR è chiamata generazione statica di siti (SSG) o prerendering. Si tratta del processo di generazione delle pagine HTML in un passaggio di creazione anziché on demand. Se la tua architettura è possibile per il prerendering, di solito è una scelta migliore per le prestazioni.
Suddividi attività lunghe
Anche se hai seguito i consigli precedenti e il tuo codice JavaScript non blocca la visualizzazione né è responsabile del rendering degli elementi, può comunque ritardare LCP.
Il motivo più comune di questo problema è quando le pagine caricano file JavaScript di grandi dimensioni, che devono essere analizzati ed eseguiti nel thread principale del browser. Ciò significa che, anche se la risorsa immagine è stata scaricata completamente, potrebbe dover attendere il termine dell'esecuzione di uno script non correlato prima di poter eseguire il rendering.
Attualmente tutti i browser visualizzano le immagini nel thread principale, il che significa che tutto ciò che blocca il thread principale può anche portare a ritardo di rendering degli elementi non necessario.
3. Riduci la durata del carico delle risorse
L'obiettivo di questo passaggio è ridurre il tempo impiegato per trasferire i byte della risorsa al dispositivo dell'utente attraverso la rete. In generale, puoi farlo in tre modi:
- Riduci le dimensioni della risorsa.
- Riduci la distanza che deve percorrere la risorsa.
- Ridurre il conflitto per la larghezza di banda della rete.
- Eliminare del tutto il tempo di utilizzo della rete.
Riduci le dimensioni della risorsa
La risorsa LCP di una pagina (se presente) può essere un carattere immagine o un carattere web. Le seguenti guide illustrano in dettaglio come ridurre le dimensioni di entrambi:
- Pubblicare le immagini con le dimensioni ottimali
- Utilizzare formati delle immagini moderni
- Comprimi le immagini
- Ridurre le dimensioni dei caratteri web
Riduci la distanza che deve percorrere la risorsa
Oltre a ridurre le dimensioni di una risorsa, puoi anche ridurre i tempi di caricamento avvicinando i server il più possibile agli utenti. Il modo migliore per farlo è utilizzare una rete CDN (Content Delivery Network).
In particolare, le CDN di immagini sono particolarmente utili perché non solo riducono la distanza da percorrere, ma in genere riducono anche le dimensioni della risorsa, implementando automaticamente tutti i suggerimenti per la riduzione delle dimensioni precedenti.
Riduzione del conflitto di larghezza di banda della rete
Anche se sono state ridotte le dimensioni della risorsa e la distanza da percorrere, il caricamento di una risorsa può comunque richiedere molto tempo se si caricano molte altre risorse contemporaneamente. Questo problema è noto come contesa di rete.
Se hai assegnato alla risorsa LCP un valore alto fetchpriority e hai iniziato a caricarla il prima possibile, il browser farà del proprio meglio per evitare che le risorse con priorità inferiore competano con essa. Tuttavia, il caricamento di molte risorse con un valore elevato di fetchpriority o di molte risorse in generale potrebbe influire sulla velocità di caricamento della risorsa LCP.
Eliminare completamente il tempo di utilizzo della rete
Il modo migliore per ridurre la durata del carico di risorse è eliminare completamente la rete dal processo. Se gestisci le tue risorse con un criterio di controllo cache efficiente, i visitatori che le richiedono per la seconda volta le riceveranno dalla cache, portando la durata del carico delle risorse praticamente a zero.
Se la risorsa LCP è un carattere web, oltre a ridurre le dimensioni dei caratteri web, dovresti anche valutare se è necessario bloccare il rendering al carico di risorse dei caratteri web. Se imposti un valore font-display diverso da auto o block, il testo sarà sempre visibile durante il caricamento e l'LCP non verrà bloccato in seguito a un'ulteriore richiesta di rete.
Infine, se la risorsa LCP è di piccole dimensioni, potrebbe avere senso incorporarle come URL di dati, eliminando così anche la richiesta di rete aggiuntiva. Tuttavia, l'utilizzo di URL di dati prevede un'avvertenza, in quanto le risorse non possono essere memorizzate nella cache e, in alcuni casi, possono causare ritardi di rendering più lunghi a causa del costo di decodifica aggiuntivo.
4. Riduci il time to first byte
L'obiettivo di questo passaggio è pubblicare il codice HTML iniziale il più rapidamente possibile. Questo passaggio è elencato per ultimo perché spesso è quello su cui gli sviluppatori hanno il minor controllo. Tuttavia, è anche uno dei passaggi più importanti perché influisce direttamente su ogni passaggio successivo. Non può succedere nulla sul frontend finché il backend non fornisce quel primo byte di contenuto, quindi qualsiasi cosa tu possa fare per velocizzare il TTFB migliorerà anche ogni altra metrica di carico.
Una causa comune di un TTFB lento per un sito altrimenti veloce è rappresentata dai visitatori che arrivano tramite più reindirizzamenti, ad esempio da pubblicità o link abbreviati. Riduci sempre al minimo il numero di reindirizzamenti che un visitatore deve attendere.
Un'altra causa comune è quando i contenuti memorizzati nella cache non possono essere utilizzati da un server perimetrale CDN e tutte le richieste devono essere indirizzate completamente al server di origine. Questo può accadere se i visitatori utilizzano parametri URL univoci per le analisi, anche se non generano pagine diverse.
Per indicazioni specifiche sull'ottimizzazione del TTFB, consulta la guida per l'ottimizzazione del TTFB.
Monitora l'analisi LCP in JavaScript
Le informazioni sulle tempistiche per tutte le sottoparti LCP discusse in precedenza sono disponibili in JavaScript tramite una combinazione delle seguenti API relative alle prestazioni:
Il vantaggio di calcolare questi valori di tempo in JavaScript è che puoi inviarli a un provider di analisi o registrarli agli strumenti per sviluppatori per facilitare il debug e l'ottimizzazione.
Ad esempio, il seguente screenshot utilizza il metodo performance.measure() dell'API User Timing per aggiungere barre alla traccia Tempi nel riquadro Prestazioni di Chrome DevTools.

Le visualizzazioni nella traccia Tempi sono particolarmente utili se esaminate insieme alle tracce Rete e Thread principale, perché consentono di capire a colpo d'occhio cos'altro accade sulla pagina in questi intervalli di tempo.
Oltre a visualizzare le sottoparti LCP nella traccia di temporizzazione, puoi anche usare JavaScript per calcolare la percentuale di ogni sottoparte rispetto al tempo LCP totale. Con queste informazioni, puoi determinare se le tue pagine soddisfano le suddivisioni percentuali consigliate descritte in precedenza.
Questo screenshot mostra un esempio che registra il tempo totale di ogni sottoparte LCP, nonché la relativa percentuale del tempo totale LCP inviato alla console.

Entrambe queste visualizzazioni sono state create con il seguente codice:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load duration',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
Puoi utilizzare questo codice così com'è per il debug locale o modificarlo per inviare questi dati a un provider di analisi dati, in modo da comprendere meglio la suddivisione dei valori LCP nelle tue pagine per gli utenti reali.
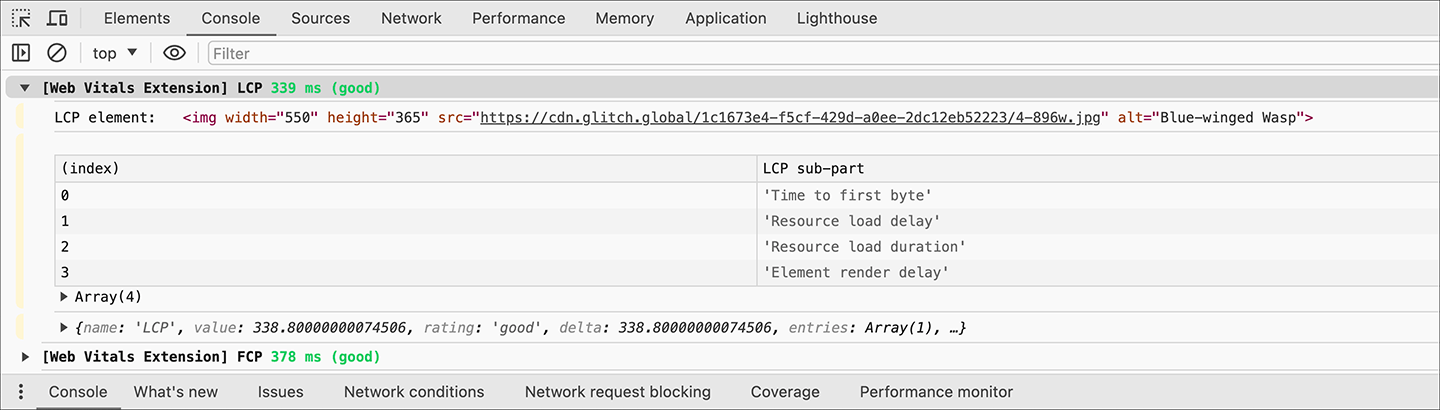
Monitorare le suddivisioni LCP utilizzando l'estensione Web Vitals
L'estensione Web Vitals registra l'ora LCP, l'elemento LCP e queste quattro parti secondarie nella console per consentirti di visualizzare facilmente questa suddivisione.

Riepilogo
La strategia LCP è un processo complesso e la tempistica può essere influenzata da una serie di fattori. Tuttavia, se si considera che l'ottimizzazione LCP riguarda principalmente il carico della risorsa LCP, può semplificare notevolmente le cose.
A livello generale, l'ottimizzazione dell'LCP può essere riassunta in quattro passaggi:
- Assicurati che il caricamento della risorsa LCP inizi il prima possibile.
- Assicurati che l'elemento LCP possa essere visualizzato al termine del caricamento della risorsa.
- Riduci il più possibile il tempo di caricamento della risorsa LCP senza sacrificare la qualità.
- Pubblica il documento HTML iniziale il più rapidamente possibile.
Se sei in grado di seguire questi passaggi sulle tue pagine, dovresti avere la certezza di offrire un'esperienza di caricamento ottimale ai tuoi utenti e dovresti vedere che ciò si riflette nei tuoi punteggi LCP reali.



