כדי להשיג מקסימום המרות, מומלץ לעזור למשתמשים למלא את טופסי הכתובת והתשלום במהירות ובקלות.
טפסים מעוצבים היטב עוזרים למשתמשים ומגדילים את שיעורי ההמרות. תיקון קטן אחד יכול לעשות הבדל גדול!
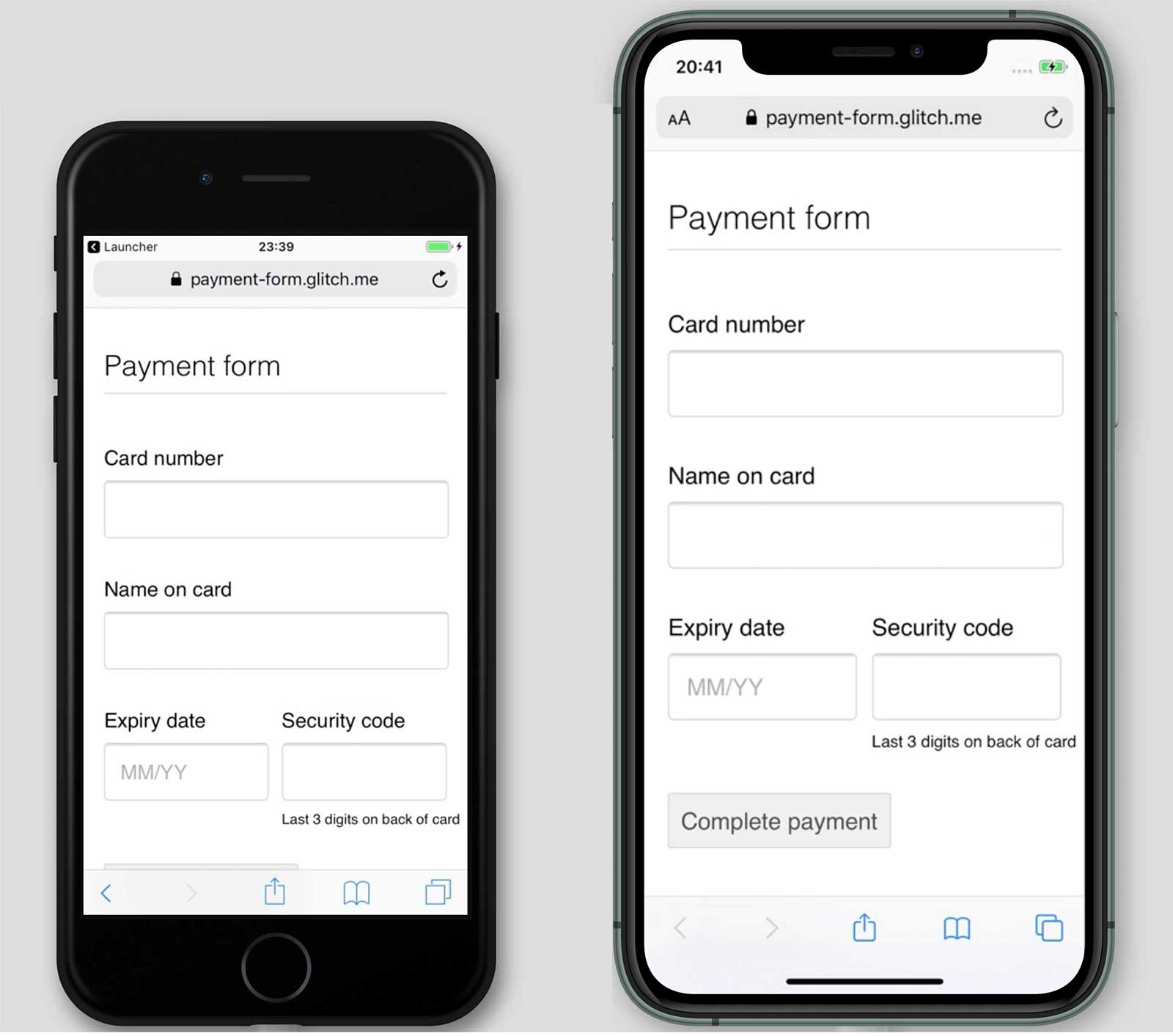
הנה דוגמה לטופס תשלום פשוט שמדגים את כל השיטות המומלצות:
הנה דוגמה לטופס פשוט של כתובת שמדגים את כל שיטות העבודה המומלצות:
רשימת המשימות
- השתמש ברכיבי HTML משמעותיים:
<form>,<input>,<label>ו-<button>. - מתייגים כל שדה בטופס באמצעות
<label>. - כדאי להשתמש במאפיינים של רכיבי HTML כדי לגשת לתכונות מובנות בדפדפן, במיוחד עם הערכים
typeו-autocompleteעם הערכים המתאימים. - אל תשתמשו ב-
type="number"למספרים שלא רוצים להגדיל, כמו מספרים של כרטיסי תשלום. במקומו צריך להשתמש ב-type="text"וב-inputmode="numeric". - אם יש ערך מתאים של השלמה אוטומטית עבור
input,selectאוtextarea, כדאי להשתמש בו. - כדי לעזור לדפדפנים למלא טפסים באופן אוטומטי, צריך לספק מאפייני קלט
nameו-idערכים יציבים שלא משתנים בין טעינות דפים לבין פריסות של אתרים. - השבתת לחצני שליחה לאחר הקשה או לחיצה עליהם.
- אימות הנתונים כשמזינים אותם, לא רק בזמן שליחת טופס.
- כדאי להגדיר את תשלום כאורח כברירת המחדל וליצור חשבון פשוט בסיום התשלום.
- מציגים את ההתקדמות בתהליך התשלום בשלבים ברורים עם קריאות ברורות לפעולה.
- הגבילו את נקודות היציאה הפוטנציאליות של התשלום על ידי הסרה של בלגן והסחות דעת.
- הצג את פרטי ההזמנה המלאים בקופה כדי לבצע התאמות בהזמנה בקלות.
- אל תבקשו נתונים שאתם לא צריכים.
- בקשו שמות באמצעות קלט יחיד, אלא אם יש לכם סיבה טובה לכך.
- אין לאכוף תווים לטיניים בלבד עבור שמות ושמות משתמש.
- לאפשר שימוש במגוון פורמטים של כתובות.
- כדאי להשתמש בכתובת
textareaאחת. - יש להשתמש בהשלמה אוטומטית של הכתובת לחיוב.
- הפוך לבינלאומי ובצע לוקליזציה במידת הצורך.
- כדאי להימנע מחיפוש של כתובת מיקוד.
- צריך להשתמש בערכי השלמה אוטומטית מתאימים בכרטיס התשלום.
- להזין קלט יחיד למספרים של כרטיסי תשלום.
- אל תשתמשו ברכיבים מותאמים אישית אם הם פוגעים בחוויית המילוי האוטומטי.
- בודקים בשטח וגם בשיעור ה-Lab: ניתוח של דפים, ניתוח נתונים של אינטראקציות ומדידת ביצועים של משתמשים אמיתיים.
- בודקים במגוון דפדפנים, מכשירים ופלטפורמות.
יש להשתמש ב-HTML בעל משמעות
צריך להשתמש ברכיבים ובמאפיינים המיועדים לביצוע המשימה:
<form>,<input>,<label>וגם<button>type,autocomplete,inputmode
הם מאפשרים פונקציונליות מובנית של הדפדפן, משפרות את הנגישות ומוסיפים משמעות לתגי העיצוב.
שימוש ברכיבי HTML כמתוכנן
הצבה של טופס ב <form>
ייתכן שתתפתו לא לטרוח לכלול את רכיבי <input> ב-<form>, ולהטפל בשליחת נתונים רק באמצעות JavaScript.
אל תעשה זאת!
קוד HTML <form> נותן לך גישה לקבוצה מתקדמת של תכונות מובנות בכל הדפדפנים המודרניים,
ויכול להפוך את האתר שלך לנגיש לקוראי מסך ולמכשירים מסייעים אחרים. <form>
גם מקל על הבנייה של פונקציונליות בסיסית עבור דפדפנים ישנים עם תמיכה מוגבלת ב-JavaScript, ולהפעיל שליחת טפסים גם אם יש תקלה בקוד שלך, וגם עבור מספר קטן של משתמשים שמשביתים בפועל את JavaScript.
אם יש יותר מרכיב אחד בדף לקלט של המשתמשים, צריך לוודא שכל אחד מהם מכיל רכיב <form>
משלו. לדוגמה, אם באותו דף מתבצע חיפוש והרשמה, יש להזין כל אחד מהם ב<form> משלו.
ניתן להשתמש ב-<label> כדי להוסיף תוויות לרכיבים
כדי להוסיף תווית ל-<input>, ל-<select> או ל-<textarea>, יש להשתמש ב-<label>.
כדי לשייך תווית לקלט, מזינים למאפיין for של התווית את אותו ערך בשדה id של הקלט.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
השתמשו בתווית אחת לקלט יחיד: אל תנסו לתייג מספר קלטים בתווית אחת בלבד. השיטה הזו פועלת בצורה הטובה ביותר בדפדפנים, ובמצב הטוב ביותר לקוראי מסך. הקשה או לחיצה על תווית מעבירים את המיקוד לקלט שאליו היא משויכת, וקוראי מסך מכריזים על הטקסט של התווית כשמתמקדים בתווית או בקלט של התווית.
שימוש בלחצנים כמועילים
השתמשו ב-<button> ללחצנים! אפשר גם להשתמש ב-<input type="submit">, אבל לא להשתמש ב-div או ברכיב אקראי אחר שמשמש כלחצן. רכיבי לחצנים מספקים התנהגות נגישה, פונקציונליות מובנית של שליחת טפסים ואפשר לעצב אותם בקלות.
לכל לחצן שליחה של טופס יש ערך שמציין מה הוא עושה. בכל שלב בתהליך התשלום צריך להשתמש בקריאה תיאורית לפעולה, שמציגה את ההתקדמות ומבהירה את השלב הבא. לדוגמה, תוכלו לסמן את הלחצן 'שליחה' בטופס של הכתובת למשלוח בתור Proceed to Payment (המשך לתשלום) במקום ללחוץ על Continue (המשך) או Save (שמירה).
מומלץ להשבית את לחצן השליחה אחרי שהמשתמש הקיש עליו או לחץ עליו, במיוחד כשהמשתמש מבצע תשלום או מבצע הזמנה. משתמשים רבים לוחצים על לחצנים שוב ושוב, גם אם הם פועלים באופן תקין. זה עלול לבש את תהליך התשלום ולגרום לעומס על השרת.
מצד שני, לא כדאי להשבית לחצן שליחה שממתין לקלט מלא וחוקי מהמשתמש. לדוגמה, אל תשאירו את הלחצן שמירת כתובת מושבת כי משהו חסר או לא חוקי. זה לא עוזר למשתמש — הוא יכול להמשיך להקיש או ללחוץ על הלחצן ולצאת מנקודת הנחה שהוא לא תקין. אם המשתמשים מנסים לשלוח טופס עם נתונים לא חוקיים, חשוב להסביר להם מה השתבש ומה צריך לעשות כדי לפתור את הבעיה. זה חשוב במיוחד בניידים, כי הזנת נתונים היא קשה יותר, ויכול להיות שנתוני טפסים חסרים או לא חוקיים לא יופיעו במסך של המשתמשים עד לניסיון לשלוח טופס.
הפקת התועלת המקסימלית ממאפייני HTML
לאפשר למשתמשים להזין נתונים בקלות
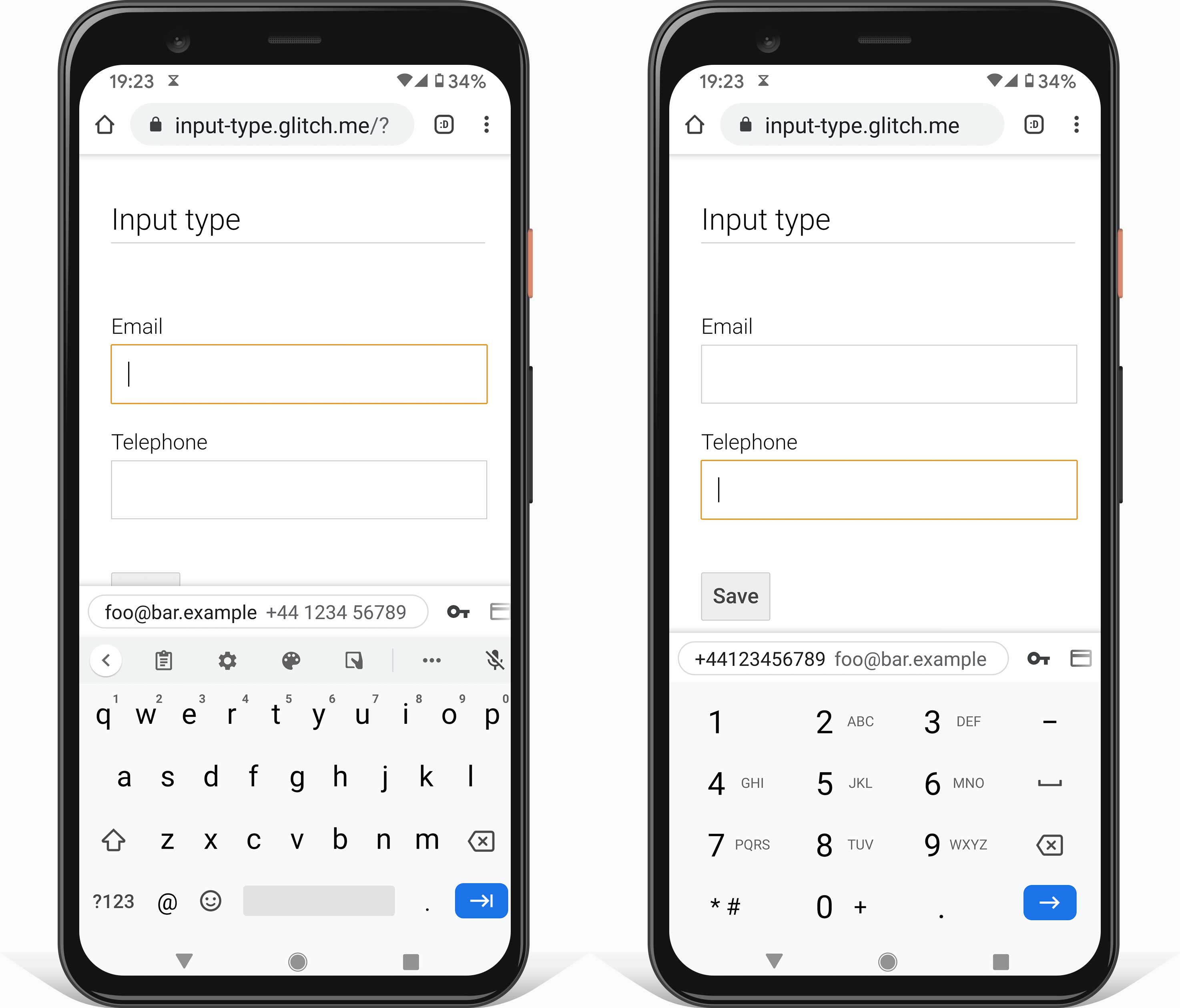
בעזרת מאפיין הקלט המתאים type תוכלו לספק את המקלדת המתאימה בנייד ולהפעיל אימות מובנה בסיסי בדפדפן.
לדוגמה, אפשר להשתמש ב-type="email" לכתובות אימייל וב-type="tel" למספרי טלפון.

לגבי תאריכים, כדאי להימנע משימוש ברכיבי select מותאמים אישית. אם הם לא הוטמעו כראוי ולא פועלים בדפדפנים ישנים יותר, הם פוגעים בחוויית המילוי האוטומטי. במספרים כמו שנת לידה, כדאי להשתמש באלמנט input במקום ב-select, כי הזנת ספרות באופן ידני יכולה להיות קלה יותר ופחות שגיאות מאשר בחירה מתוך רשימה נפתחת ארוכה – במיוחד בנייד. באמצעות inputmode="numeric" תוכלו לוודא שהמקלדת הנכונה בנייד, ולהוסיף רמזים לאימות ולפורמט עם טקסט או placeholder, כדי להבטיח שהמשתמשים יזינו את הנתונים בפורמט המתאים.
אפשר להשתמש בהשלמה אוטומטית כדי לשפר את הנגישות ולעזור למשתמשים להימנע מהזנה חוזרת של נתונים
שימוש בערכים מתאימים של autocomplete מאפשר לדפדפנים לעזור למשתמשים על ידי אחסון מאובטח של נתונים ומילוי אוטומטי של ערכי input, select ו-textarea. הדבר חשוב במיוחד בניידים, וחיוני למנוע שיעורי נטישה גבוהים של טפסים. ההשלמה האוטומטית מספקת גם יתרונות נגישות שונים.
אם בשדה מסוים בטופס יש ערך מתאים של השלמה אוטומטית, צריך להשתמש בו. ל-MDN web docs יש רשימה מלאה של ערכים והסברים איך להשתמש בהם בצורה נכונה.
ערכים יציבים
כתובת לחיוב
כברירת מחדל, צריך להגדיר שהכתובת לחיוב זהה לכתובת למשלוח. הפחתת עומס חזותי על ידי הוספת קישור לעריכת הכתובת לחיוב (או שימוש ברכיבים summary ו-details) במקום הצגת הכתובת לחיוב בטופס.

עליכם לבחור ערכים מתאימים של השלמה אוטומטית בכתובת לחיוב, בדיוק כמו בכתובת למשלוח, כך שהמשתמש לא יצטרך להזין נתונים יותר מפעם אחת. במקרה שיש ערכים שונים לקלט עם אותו שם בקטעים שונים, כדאי להוסיף מילת קידומת למאפיינים של השלמה אוטומטית.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
איך לעזור למשתמשים להזין את הנתונים הנכונים
כדאי להימנע מ "דיווח" ללקוחות כי הם "עשו משהו לא בסדר". במקום זאת, עזרו למשתמשים למלא טפסים במהירות ובקלות, כי עזרו להם לפתור בעיות בזמן שהן מתרחשות. בתהליך התשלום בקופה, הלקוחות מנסים לתת לחברה כסף על מוצר או שירות – התפקיד שלכם הוא לעזור להם, ולא להעניש אותם.
אפשר להוסיף מאפייני אילוצים לרכיבי טופס כדי לציין ערכים קבילים, כולל min, max ו-pattern. מצב החוקיות של הרכיב מוגדר באופן אוטומטי בהתאם לתקינותו של ערך האלמנט, כמו גם הסיווגים המדומים :valid ו-:invalid המפענחים של CSS שבהם אפשר להשתמש כדי לסגנן רכיבים עם ערכים חוקיים או לא חוקיים.
לדוגמה, קוד ה-HTML הבא מציין קלט עבור שנת לידה בין 1900 ל-2020. השימוש ב-type="number" מגביל את ערכי הקלט למספרים בלבד, בטווח שצוין על ידי min ו-max. אם תנסו להזין מספר מחוץ לטווח, הקלט יוגדר למצב לא חוקי.
בדוגמה הבאה נעשה שימוש ב-pattern="[\d ]{10,30}" כדי להבטיח מספר כרטיס תשלום תקין, תוך שימוש ברווחים:
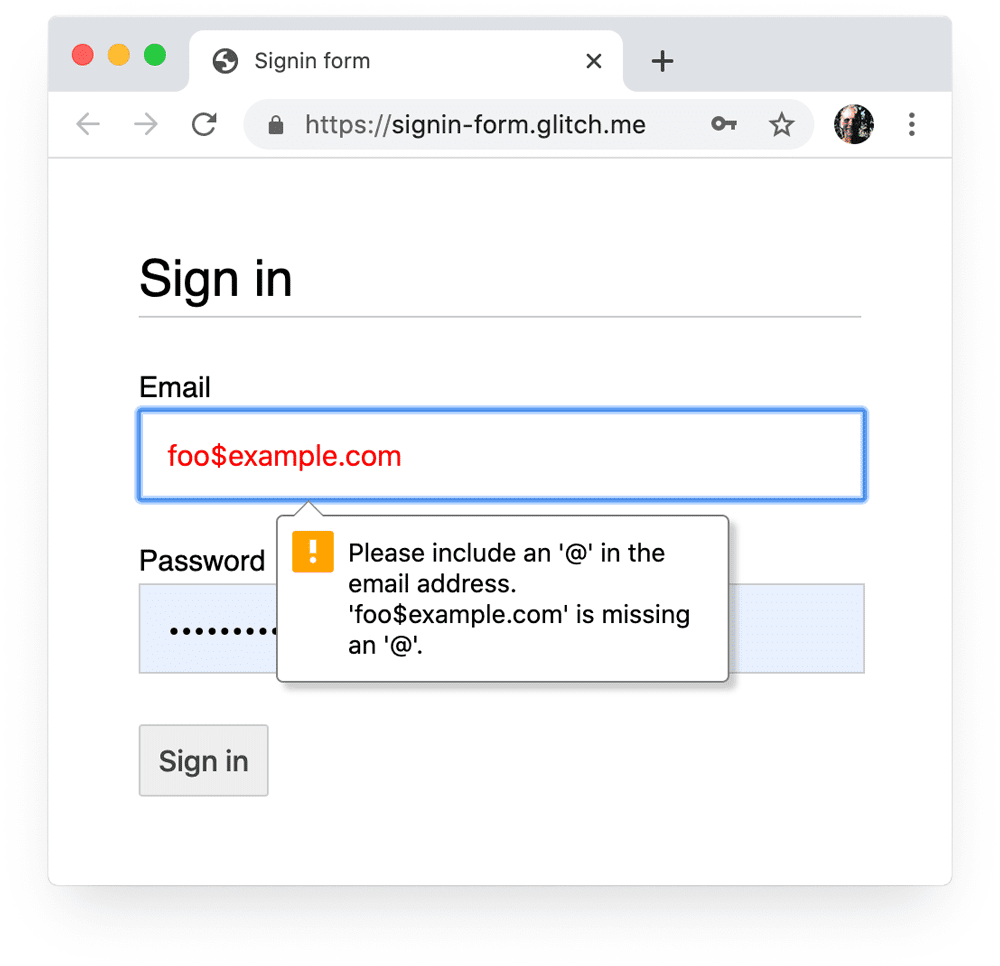
דפדפנים מודרניים מבצעים גם אימות בסיסי עבור מקורות קלט מסוג email או url.
כששולחים טפסים, הדפדפנים מתמקדים באופן אוטומטי בשדות עם ערכי חובה בעייתיים או חסרים. אין צורך ב-JavaScript!

ביצוע אימות באופן מוטבע ומתן משוב למשתמש בזמן שהוא מזין נתונים, במקום לספק רשימה של שגיאות כשהוא לוחץ על לחצן השליחה. אם אתם צריכים לאמת נתונים בשרת אחרי שליחת הטופס, עליכם לפרט את כל הבעיות שנמצאו ולהדגיש בצורה ברורה את כל שדות הטופס שמכילים ערכים לא חוקיים, וכן להציג הודעה לצד כל שדה בעייתי שמסביר מה צריך לתקן. בודקים את יומני השרת ואת נתוני הניתוח כדי לאתר שגיאות נפוצות – יכול להיות שתצטרכו לעצב מחדש את הטופס.
בנוסף, כדאי להשתמש ב-JavaScript כדי לבצע אימות חזק יותר בזמן שהמשתמשים מזינים נתונים ובשליחת הטופס. תוכלו להשתמש ב-Constraint Validation API (שנתמך באופן רחב) כדי להוסיף אימות מותאם אישית באמצעות ממשק המשתמש המובנה בדפדפן, להגדרת מיקוד והצגה של הנחיות.
מידע נוסף זמין במאמר שימוש ב-JavaScript לאימות מורכב יותר בזמן אמת.
איך לעזור למשתמשים להימנע מאובדן של הנתונים הנדרשים
מזינים את הערכים הנדרשים באמצעות המאפיין required בקלט.
כששולחים טופס בדפדפנים מודרניים,
שדות required שחסרים בהם נתונים מופיעים באופן אוטומטי ומוגדרים בהם המיקוד. בנוסף, אפשר להשתמש בפסאודו-סיווג :required כדי להדגיש את שדות החובה. לא
נדרש JavaScript!
הוסיפו כוכבית לתווית בכל שדה חובה והוסיפו הערה בתחילת הטופס כדי להסביר מה המשמעות של הכוכבית.
לפשט את תהליך התשלום
שימו לב לפער המסחר בנייד!
נניח שלמשתמשים יש תקציב מינימלי. אם לנצל אותו, המשתמשים יעזבו.
צריך לצמצם את הקשיים ולשמור על המיקוד, במיוחד בניידים. אתרים רבים מקבלים יותר תנועה בנייד, אבל יותר המרות במחשבים – תופעה שנקראת פער המסחר בנייד. ייתכן שלקוחות פשוט מעדיפים להשלים רכישה במחשב, אבל שיעורי המרות נמוכים יותר בנייד נובעים גם מחוויית משתמש גרועה. המשימה שלכם היא למזער את ההמרות שאבדו בנייד ולמקסם את ההמרות במחשב. מחקרים הראו שיש הזדמנות מצוינת לספק חוויית שימוש טובה יותר בטפסים בנייד.
יותר מכל, יש סיכוי גבוה יותר שהמשתמשים ינטשו טפסים שנראים ארוכים, מורכבים וללא תחושת כיוון. הדבר נכון במיוחד כשמשתמשים במסכים קטנים יותר, שמסיחים את הדעת או ממהרים. כדאי לבקש כמה שפחות נתונים.
מגדירים את התשלום כאורח כברירת מחדל
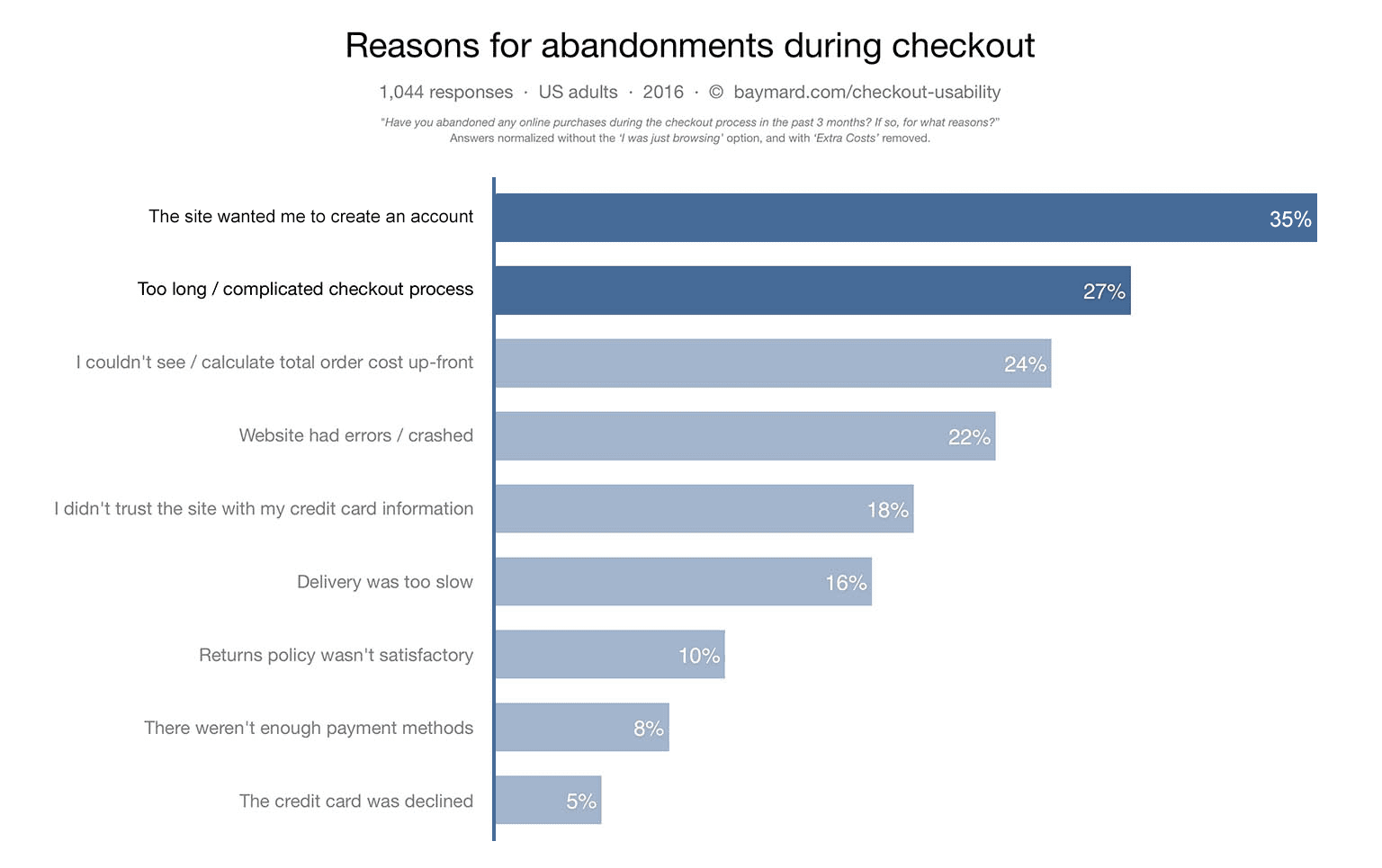
בחנות וירטואלית, הדרך הפשוטה ביותר לצמצם את תהליך התשלום כאורח היא להגדיר את אפשרות התשלום כאורח כברירת מחדל. אין לאלץ משתמשים ליצור חשבון לפני ביצוע רכישה. אי-התרת תשלום כאורח מצוינת כסיבה עיקרית לנטישה של עגלת הקניות.

תוכלו להציע הרשמה לחשבון אחרי התשלום. בשלב הזה כבר יש לכם את רוב הנתונים הדרושים להגדרת חשבון, כך שיצירת החשבון צריכה להיות מהירה וקלה למשתמש.
הצגת ההתקדמות בקופה
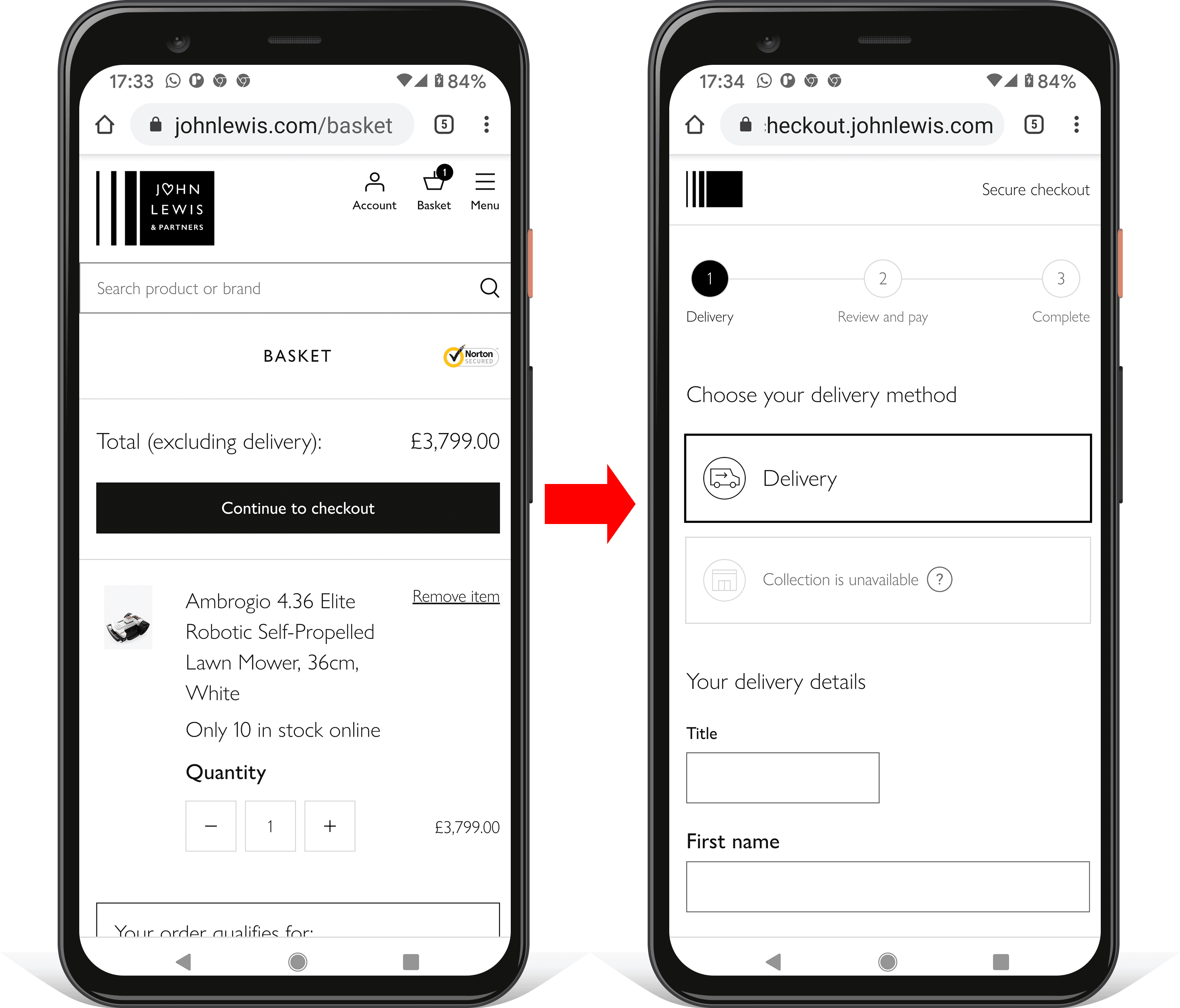
כדי שתהליך התשלום יהיה פחות מורכב, תוכלו להראות את ההתקדמות ולהבהיר מה צריך לעשות עכשיו. בסרטון הבא אפשר לראות איך הקמעונאי הבריטי johnlewis.com משיג את המטרה הזו.
צריך לשמור על מומנטום בכל שלב בתהליך התשלום כדאי להשתמש בכותרות הדף ובערכים תיאוריים של לחצנים, שמבהירים מה צריך לעשות עכשיו ומה השלב הבא בקופה.
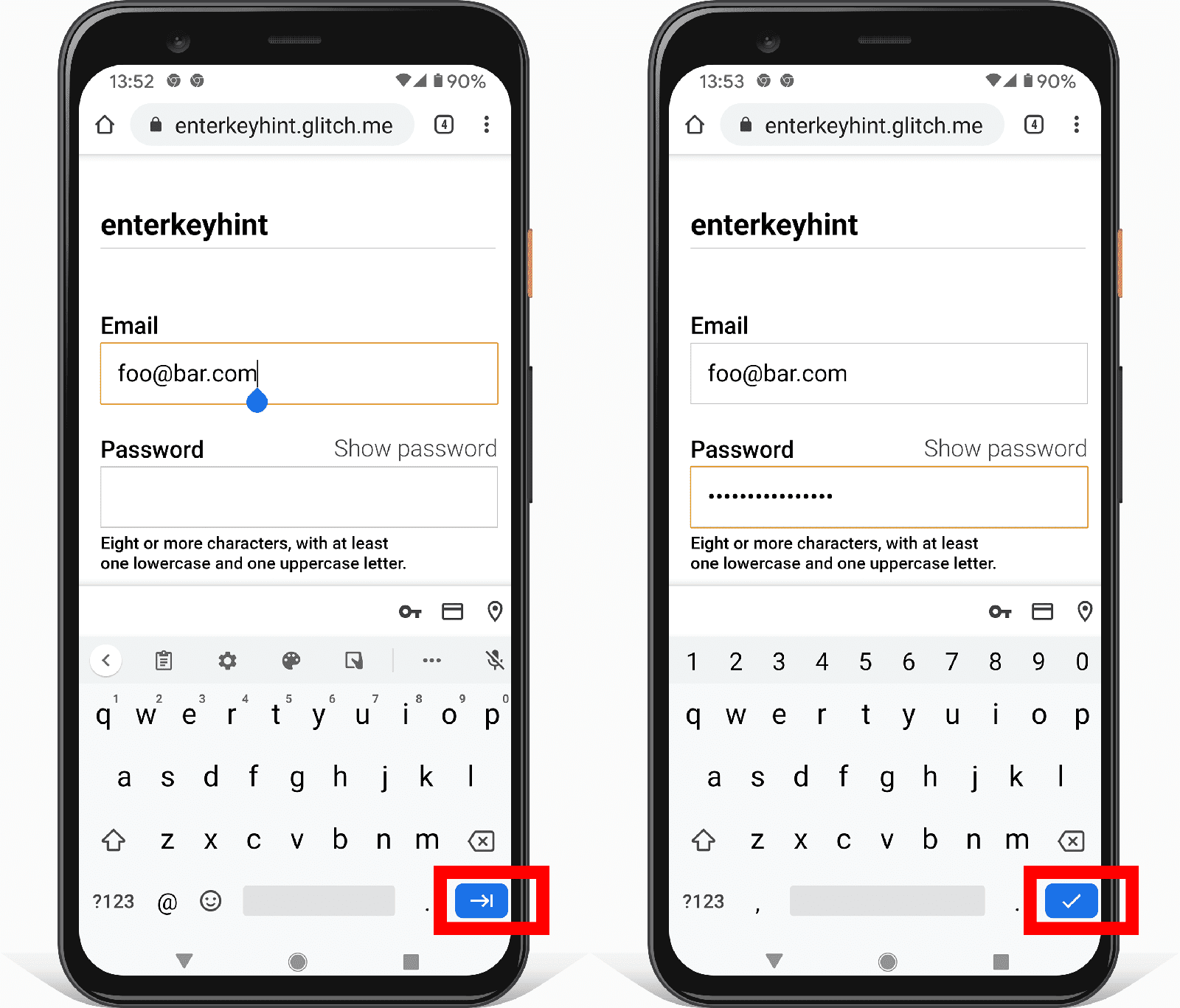
צריך להשתמש במאפיין enterkeyhint בקלט של טופס כדי להגדיר את תווית מקש ההזנה של המקלדת לנייד. לדוגמה, השתמשו ב-enterkeyhint="previous" וב-enterkeyhint="next" בטופס מרובה דפים, ב-enterkeyhint="done" לקלט הסופי בטופס וב-enterkeyhint="search" לקלט של חיפוש.

המאפיין enterkeyhint נתמך ב-Android וב-iOS.
אפשר לקבל מידע נוסף בהסבר על Enterkeyhint.
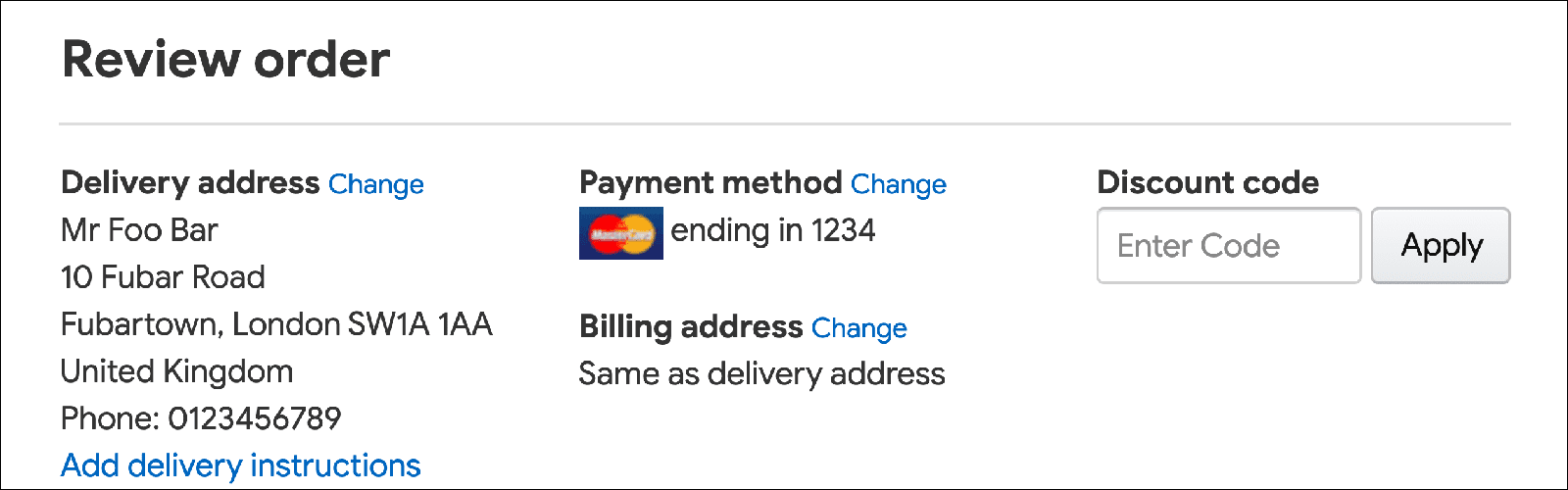
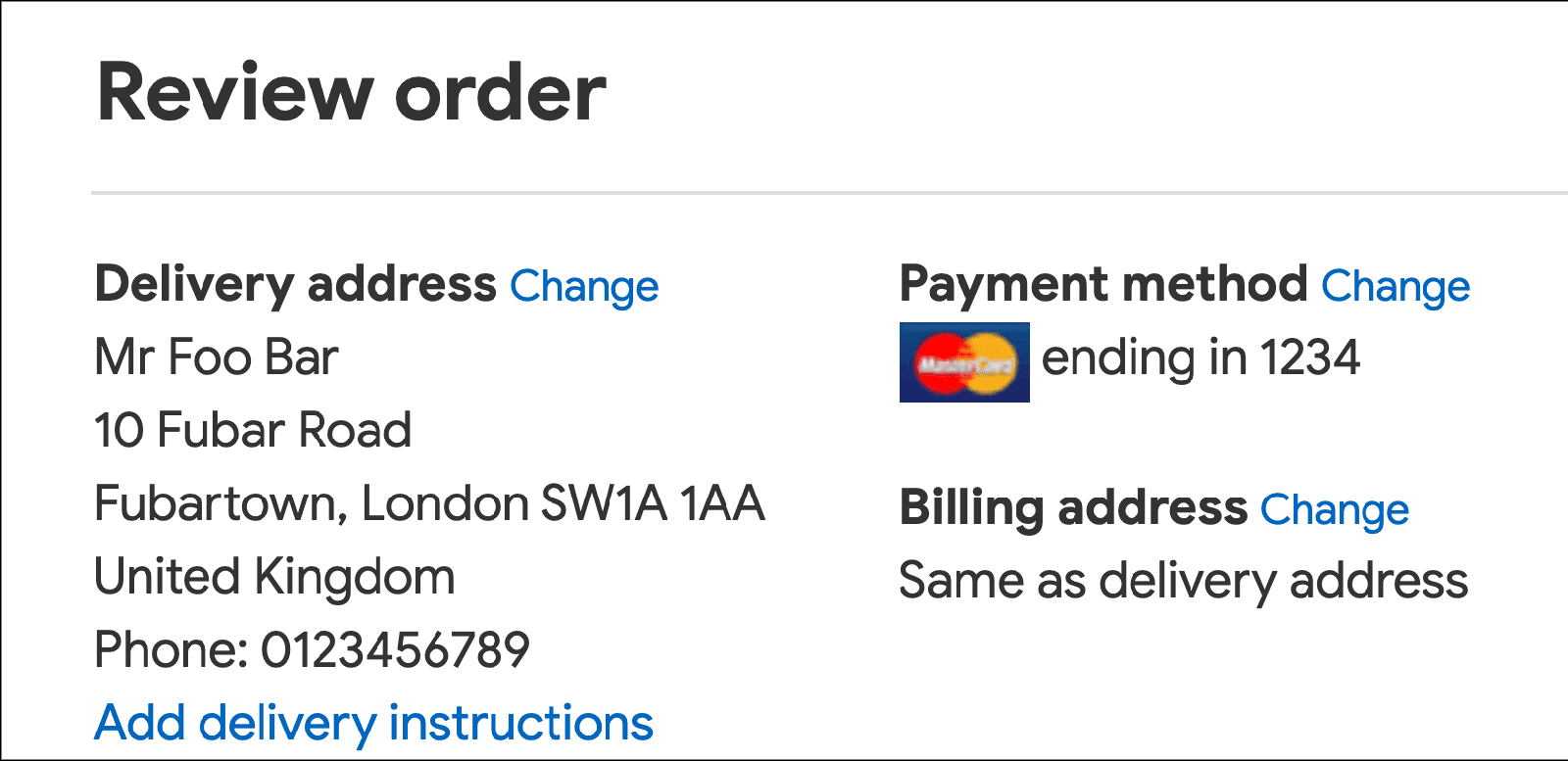
ודאו שהמשתמשים יכולים לעבור בקלות בין תהליך התשלום בקופה כדי להתאים את ההזמנה שלהם בקלות, גם כשהם בשלב התשלום האחרון. צריך להציג פרטים מלאים של ההזמנה, לא רק סיכום מוגבל. המשתמשים יכולים להתאים בקלות את כמויות הפריטים מדף התשלום. העדיפות שלכם בקופה היא להימנע מהפרעה להתקדמות לקראת ההמרה.
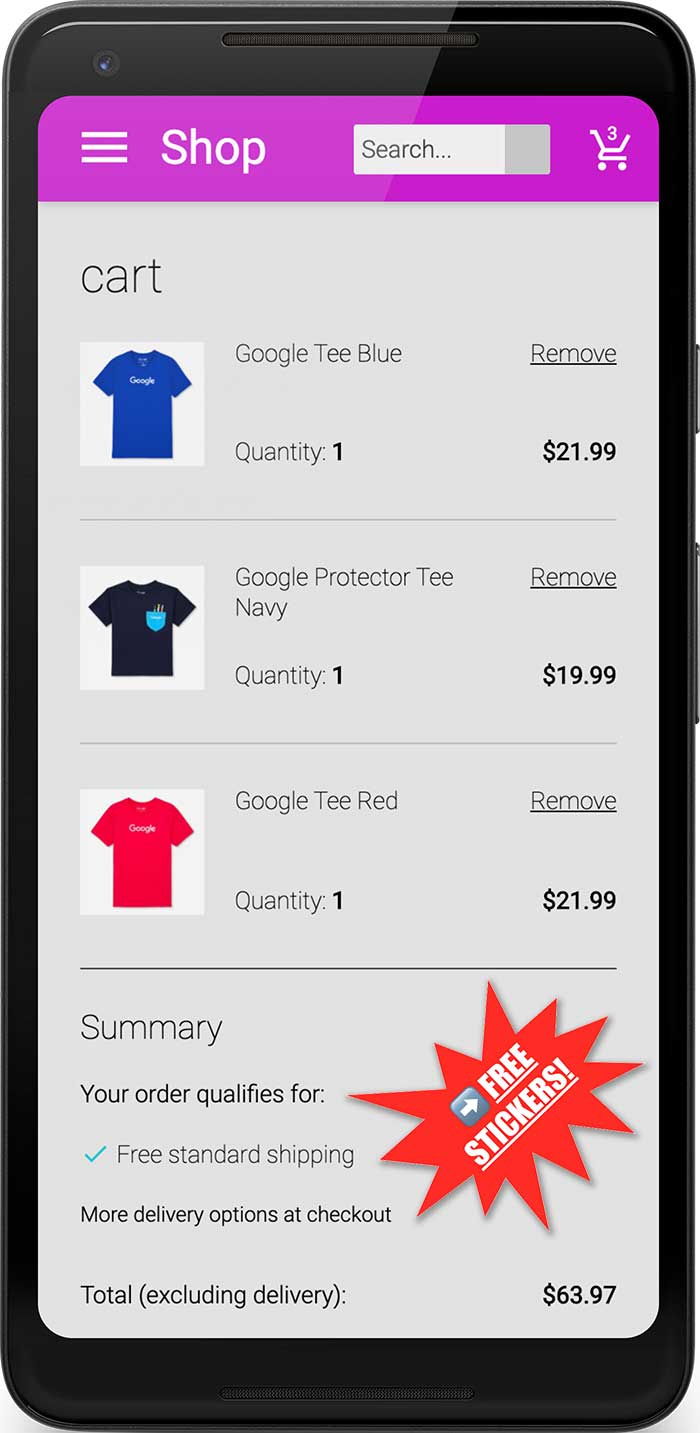
רוצה להעלים פרטים מיותרים?
צמצם את נקודות היציאה הפוטנציאליות על ידי הסרת בלגן ויזואלי והסחות דעת כגון מבצעים על מוצרים. הרבה קמעונאים מצליחים מסירים את אפשרות הניווט והחיפוש מדף התשלום.

מתמקדים במסע. זה לא הזמן לפתות את המשתמשים לעשות משהו אחר!

אם אתם משתמשים חוזרים, תוכלו לפשט עוד יותר את תהליך התשלום ולהסתיר את הנתונים שהם לא צריכים לראות. לדוגמה: להציג את הכתובת למשלוח בטקסט פשוט (לא בטופס) ולאפשר למשתמשים לשנות אותה באמצעות קישור.

מאפשרים להזין שם וכתובת בקלות
בקשו רק את הנתונים שנחוצים לכם
לפני שמתחילים לתכנת את טופסי השם והכתובת, חשוב להבין אילו נתונים נדרשים. אל תבקשו נתונים שאתם לא צריכים! הדרך הפשוטה ביותר להפחית את המורכבות של טפסים היא להסיר שדות מיותרים. זה טוב גם לשמירה על פרטיות הלקוחות, ויכול לצמצם את העלות והחבות של הנתונים העורפיים.
צריך להשתמש בקלט של שם אחד
המשתמשים יכולים להזין את השם שלהם בקלט יחיד, אלא אם יש סיבה טובה לשמור בנפרד שמות פרטיים, שמות משפחה, הכרה או חלקי שמות אחרים. השימוש בקלט שם יחיד הופך את הטפסים למורכבים פחות, מאפשר גזירה והדבקה והופך את המילוי האוטומטי לפשוט יותר.
באופן ספציפי, אל תטרחו להוסיף קלט נפרד לקידומת או לשם (כמו גברת, ד"ר או לורד), אלא אם יש לכם סיבה טובה לכך. המשתמשים יכולים להקליד את השם שלהם אם הם רוצים. כמו כן,
ההשלמה האוטומטית של honorific-prefix לא פועלת כרגע ברוב הדפדפנים, לכן הוספת שדה לתחילית שם או לכותרת תפגע בחוויית המילוי האוטומטי של טופס כתובת עבור רוב המשתמשים.
הפעלת המילוי האוטומטי של שמות
לשם מלא, יש להשתמש ב-name:
<input autocomplete="name" ...>
אם יש לכם סיבה טובה לפצל את חלקי השם, הקפידו להשתמש בערכים מתאימים של השלמה אוטומטית:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
הפעלת שמות בינלאומיים
כדאי לאמת את השמות שהזנתם או להגביל את מספר התווים שאפשר להזין בנתוני השמות. עם זאת, צריך להיות כמה שיותר לא מגבילים באותיות. להגיד שהשם שלך 'לא חוקי' הוא גסות!
לאימות, יש להימנע משימוש בביטויים רגולריים שתואמים רק לתווים לטיניים. כשמשתמשים באותיות לטיניות, המערכת מחריגה משתמשים שהשמות או הכתובות שלהם כוללים תווים שלא נכללים באלפבית הלטיני. במקום זאת, כדאי להפעיל התאמת אותיות ב-Unicode ולוודא שהקצה העורפי תומך ב-Unicode באופן מאובטח גם כקלט וגם כפלט. Unicode בביטויים רגולריים נתמך היטב בדפדפנים מודרניים.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>
לאפשר שימוש במגוון פורמטים של כתובות
כשמעצבים טופס כתובת, חשוב לזכור שיש מגוון רחב של תבניות של כתובות, אפילו באותה מדינה. צריך להיזהר שלא להניח הנחות לגבי כתובות "רגילות". (אם אתם לא משוכעים, כדאי לקרוא את הדברים המוכרים בכתובות בבריטניה!)
הפיכת טופסי הכתובת לגמישים
אין לאלץ את המשתמשים לנסות לדחוס את הכתובת שלהם לשדות לא מתאימים בטופס.
לדוגמה, אל תתעקשו לציין מספר בית ושם רחוב בקלט נפרד, כי כתובות רבות לא משתמשות בפורמט הזה ונתונים חלקיים עלולים לגרום לשיבושים במילוי האוטומטי של הדפדפן.
כדאי לשים לב במיוחד לשדות כתובת של required. לדוגמה, לכתובות בערים גדולות בבריטניה אין מחוז, אבל אתרים רבים עדיין מחייבים את המשתמשים להזין מחוז.
שימוש בשתי שורות כתובת גמישות יכול להתאים היטב למגוון פורמטים של כתובות.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
צריך להוסיף תוויות להתאמה:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
כדי לנסות זאת, תוכלו ליצור רמיקס ולערוך את ההדגמה שמוטמעת בהמשך.
כדאי להשתמש באזור טקסט יחיד לכתובת
האפשרות הגמישה ביותר לכתובות היא לציין textarea אחד.
הגישה textarea מתאימה לכל פורמט של כתובת, והיא מעולה בגזירה והדבקה – אבל חשוב לזכור שיכול להיות שהיא לא מתאימה לדרישות הנתונים שלכם, וייתכן שהמשתמשים יפספסו את האפשרות למילוי אוטומטי אם הם השתמשו בעבר בטפסים עם address-line1 ו-address-line2 בלבד.
עבור אזור טקסט, יש להשתמש ב-street-address כערך ההשלמה האוטומטית.
הנה דוגמה לטופס שמדגים את השימוש ב-textarea יחיד לכתובת:
הפוך את טופסי הכתובת לבינלאומיים ומתאימים אותם לשוק המקומי
חשוב במיוחד לשקול התאמה לשוק המקומי ולוקליזציה בטופסי הכתובת, בהתאם למיקום של המשתמשים.
שימו לב שהענקת שמות לחלקי כתובות שונים, וכן לפורמטים של כתובות, אפילו באותה שפה.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
זה יכול להיות מאתגר או מאתגר כשמוצג טופס שלא מתאים לכתובת שלכם או שלא כולל את המילים שציפיתם.
יכול להיות שתצטרכו להתאים אישית את טופסי הכתובת במגוון לוקאלים, אבל שימוש בשיטות ליצירת גמישות מקסימלית (כמו שמתואר למעלה) יכול להספיק. אם אתם לא מתאימים את טופסי הכתובת לשוק המקומי, חשוב שתבינו את סדרי העדיפויות העיקריים כדי להתמודד עם מגוון פורמטים של כתובות:
* הימנעו משימוש יתר בחלקי כתובת, כמו התעקשות על שם רחוב או מספר בית.
* יש להימנע ככל האפשר מיצירת שדות required. לדוגמה, במדינות רבות אין מיקוד לכתובות, וכתובות כפריות לא יכולות לכלול שם רחוב או שם של כביש.
* צריך להשתמש בשם כוללני: 'מדינה/אזור' ולא 'מדינה'; 'מיקוד' ולא 'מיקוד'.
שמרו על גמישות! אפשר להתאים את הדוגמה של טופס הכתובת הפשוטה שלמעלה כך שיפעל 'טוב מספיק' ללוקאלים רבים.
מומלץ להימנע מחיפוש כתובת של מיקוד
אתרים מסוימים משתמשים בשירות כדי לחפש כתובות על סמך מיקוד או מיקוד. זה יכול להיות הגיוני במקרים מסוימים, אבל צריך להיות מודעים לחסרונות הפוטנציאליים.
ההצעות לכתובות מיקוד לא פועלות בכל המדינות, ובאזורים מסוימים המיקוד יכול לכלול מספר גדול של כתובות פוטנציאליות.
למשתמשים קשה לבחור מתוך רשימה ארוכה של כתובות, במיוחד בנייד אם הם דחויים או לחוצים. קל יותר להפחית את הסיכון לשגיאות ולאפשר למשתמשים להשתמש במילוי האוטומטי, ולהזין את הכתובת המלאה בהקשה אחת או בלחיצה אחת.
שימוש בטופסי תשלום פשוטים יותר
טופסי התשלום הם החלק החשוב ביותר בתהליך התשלום. עיצוב לקוי של טופס תשלום הוא גורם נפוץ לנטישה של עגלת הקניות. השד הוא בפרטים הקטנים: תקלה קטנה יכולה להוביל את המשתמשים לנטישה של רכישה, במיוחד בנייד. התפקיד שלכם הוא לתכנן טפסים כדי שהמשתמשים יוכלו להזין נתונים בקלות רבה ככל האפשר.
לעזור למשתמשים להימנע מהזנה מחדש של נתוני התשלום
חשוב להוסיף לטפסים של כרטיס התשלום ערכים מתאימים של autocomplete, כולל מספר כרטיס התשלום, השם שמופיע בכרטיס וחודש התפוגה ושנת התפוגה:
cc-numbercc-namecc-exp-monthcc-exp-year
כך דפדפנים יכולים לעזור למשתמשים באמצעות אחסון מאובטח של פרטי כרטיס תשלום והזנה נכונה של נתוני טפסים. בלי השלמה אוטומטית, יש סיכוי גבוה יותר שהמשתמשים ישמרו תיעוד פיזי של פרטי כרטיס התשלום או יאחסנו את נתוני כרטיס התשלום באופן לא מאובטח במכשיר שלהם.
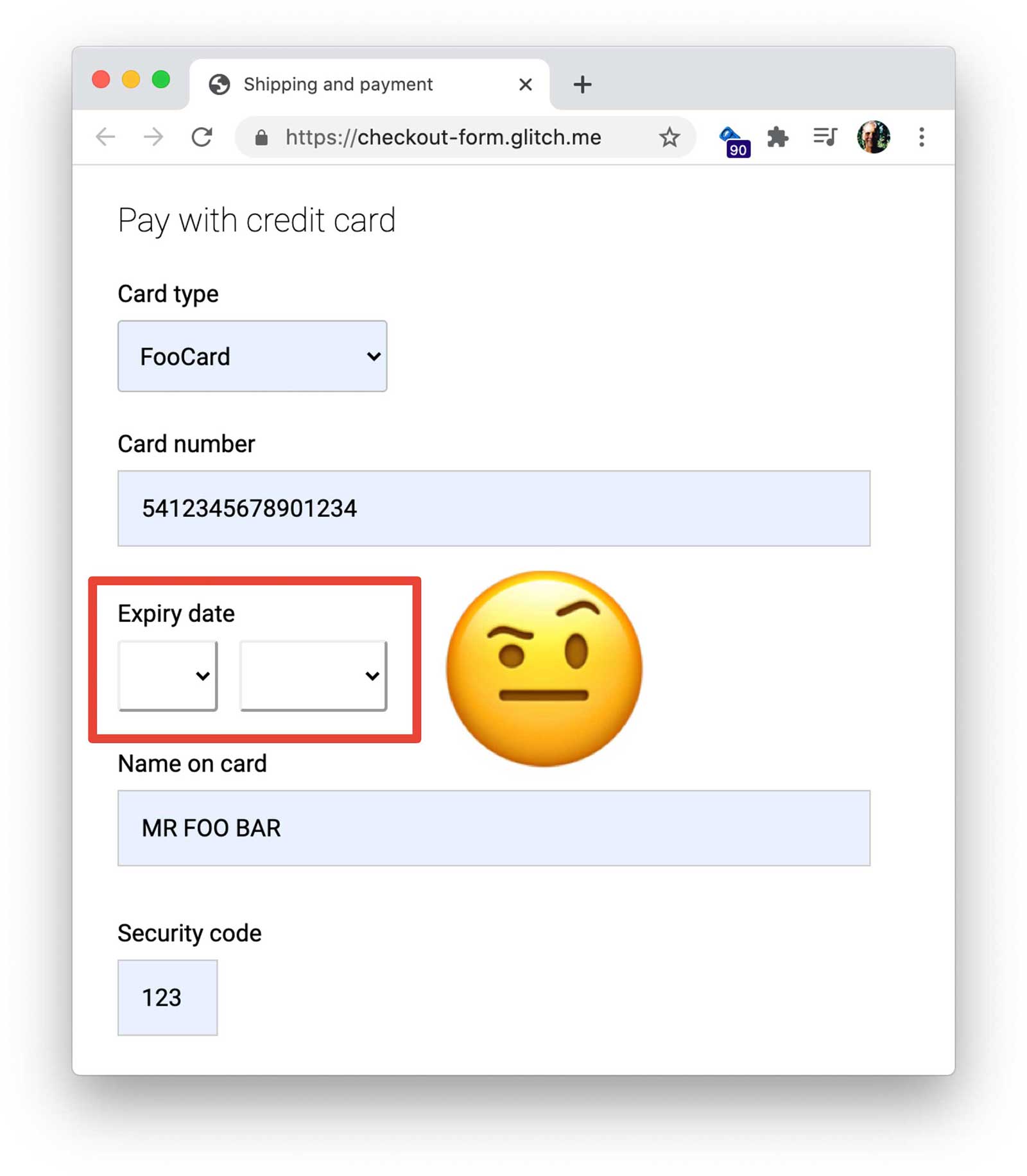
הימנעו משימוש ברכיבים מותאמים אישית לציון תאריכים של כרטיסי תשלום
אם אלמנטים מותאמים אישית לא מעוצבים כראוי, הם עלולים להפריע לתהליך התשלום על ידי כשל במילוי האוטומטי, ולא יפעלו בדפדפנים ישנים יותר. אם כל שאר הפרטים של כרטיסי התשלום זמינים מההשלמה האוטומטית, אבל המשתמש נאלץ למצוא את כרטיס התשלום הפיזי כדי לחפש תאריך תפוגה, כי המילוי האוטומטי לא עבד לרכיב מותאם אישית, סביר להניח שהוא יפסיד מכירה. במקום זאת, יש להשתמש ברכיבי HTML רגילים ולעצב אותם בהתאם.

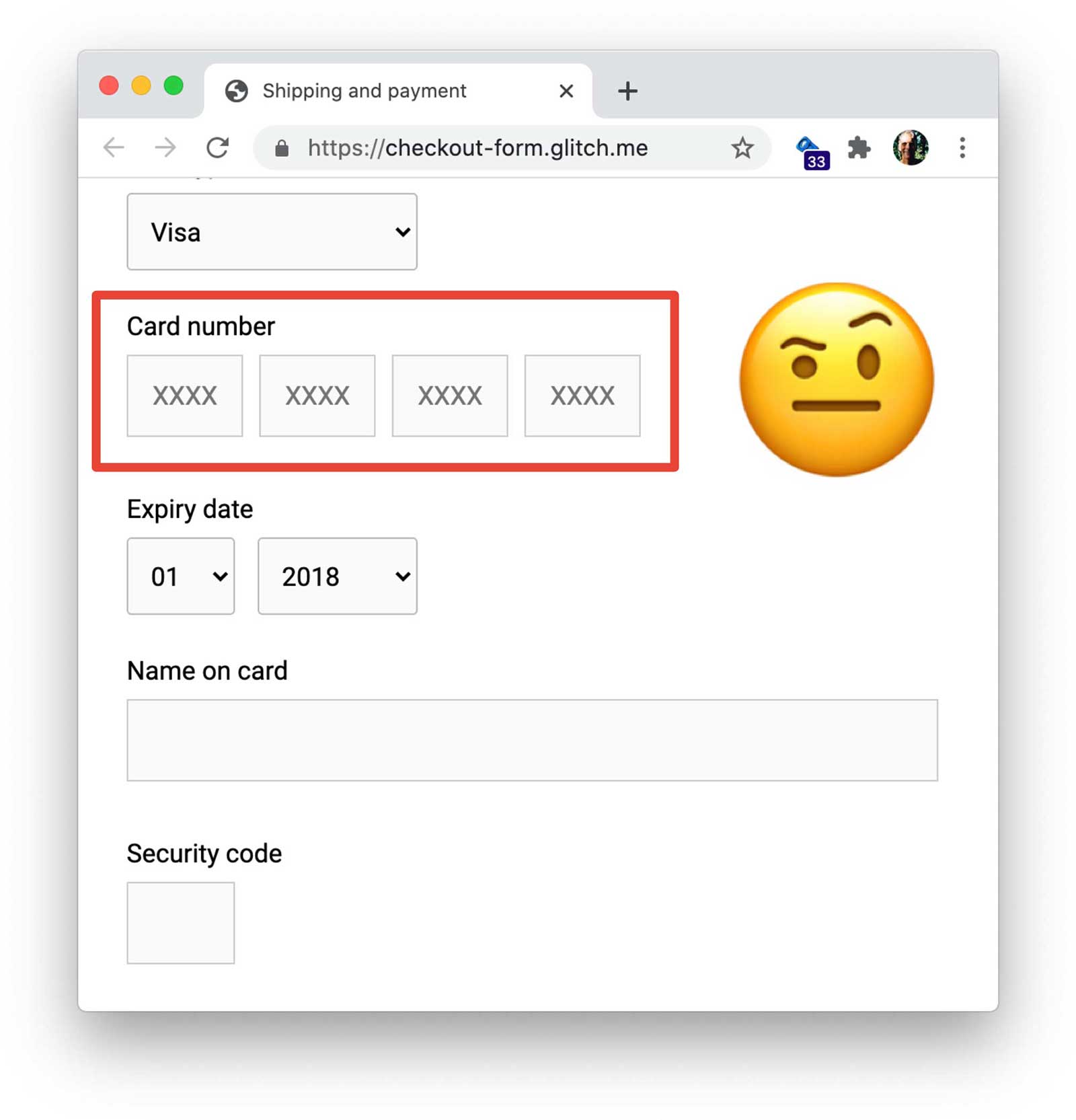
הזנת קלט אחד עבור כרטיס תשלום ומספרי טלפון
כשמדובר בכרטיס תשלום ובמספרי טלפון, יש להזין קלט אחד בלבד: אל תפצלו את המספר לחלקים. כך למשתמשים קל יותר להזין נתונים, האימות פשוט יותר והדפדפנים יכולים לבצע מילוי אוטומטי. כדאי לעשות את אותו הדבר גם לגבי נתונים מספריים אחרים, כמו קוד אימות וקודי בנק.

אימות זהיר
עליכם לבדוק את הזנת הנתונים בזמן אמת וגם לפני שליחת הטופס. אחת הדרכים לעשות זאת היא להוסיף את המאפיין pattern לקלט של כרטיס התשלום. אם המשתמש ינסה לשלוח את טופס התשלום עם ערך לא חוקי, הדפדפן יציג הודעת אזהרה ויתמקד בקלט. לא
נדרש JavaScript!
עם זאת, הביטוי הרגולרי pattern חייב להיות גמיש מספיק כדי להתמודד עם טווח האורך של מספרי כרטיסי התשלום: בין 14 ספרות (או פחות) ל-20 (או יותר). תוכלו לקרוא מידע נוסף על המבנה של מספר כרטיס התשלום ב-LDAPwiki.
המשתמשים יכולים לכלול רווחים כשהם מזינים מספר של כרטיס תשלום חדש, כי כך המספרים מוצגים בכרטיסים פיזיים. כך קל יותר למשתמש (בלי שתצטרכו לומר לו "הוא עשה משהו לא תקין"), יש סיכוי נמוך יותר שהוא יפריע לתהליך ההמרה, וקל יותר להסיר רווחים במספרים לפני העיבוד.
בודקים במגוון מכשירים, פלטפורמות, דפדפנים וגרסאות
חשוב במיוחד לבדוק את הכתובת ואת טופסי התשלום בפלטפורמות הנפוצות ביותר למשתמשים, כי הפונקציונליות והמראה של רכיב הטופס עשויים להשתנות, והבדלים בגודל אזור התצוגה עלולים לגרום למיקום בעייתי. BrowserStack מאפשר בדיקה בחינם לפרויקטים של קוד פתוח במגוון מכשירים ודפדפנים.

מפחיתים את המרווח הפנימי באזורי תצוגה קטנים יותר של מכשירים ניידים כדי להבטיח שהלחצן השלמת התשלום לא מוסתר.
יישום ניתוח נתונים ו-RUM
כדאי לבדוק את נוחות השימוש והביצועים באופן מקומי, אבל צריך נתונים מהעולם האמיתי כדי להבין כראוי איך המשתמשים חווים את טופסי התשלום והכתובת שלכם.
לשם כך יש צורך ב-Analytics וב-Real User Monitoring - נתונים לגבי חוויית המשתמשים בפועל, כמו משך הזמן שבו דפי התשלום נטענים או כמה זמן נדרש להשלמת התשלום:
- ניתוח נתונים של דפים: צפיות בדפים, שיעורי עזיבה ויציאות בכל דף שיש בו טופס.
- ניתוח נתונים של אינטראקציה: משפכי יעדים ואירועים מציינים היכן משתמשים נוטשים את תהליך התשלום, ואילו פעולות הם מבצעים במהלך אינטראקציה עם הטפסים.
- ביצועי האתר: בעזרת מדדים שמתמקדים במשתמשים, תוכלו לדעת אם דפי התשלום נטענים לאט, ואם כן – מה הסיבה.
ניתוח נתוני דפים, ניתוח אינטראקציות ומדידת ביצועים אמיתיים של משתמשים הופכים למועילים במיוחד כשמשלבים אותם עם יומני שרת, נתוני המרות ובדיקות A/B, מה שמאפשר לך לענות על שאלות כמו האם קודי הנחה מגדילים את ההכנסה או אם שינוי בפריסת הטופס משפר את ההמרות.
כך תוכלו להסתמך על המידע הזה לתעדוף מאמץ, לביצוע שינויים ולתגמול על ההצלחה.
להמשיך ללמוד
- שיטות מומלצות לשימוש בטופסי כניסה
- שיטות מומלצות לשימוש בטופסי הרשמה
- אימות מספרי טלפון באינטרנט באמצעות WebOTP API
- יצירת טפסים מדהימים
- שיטות מומלצות לעיצוב טפסים במכשירים ניידים
- יכולות מתקדמות יותר של פקדי טפסים
- יצירת טפסים נגישים
- מייעלים את תהליך ההרשמה באמצעות API לניהול פרטי כניסה
- המדריך הכפייתי של פרנק לכתובות דואר כולל קישורים שימושיים והוראות מקיפות לגבי פורמטים של כתובות ביותר מ-200 מדינות.
- רשימת המדינות כוללת כלי להורדת קודי מדינות ושמות בשפות רבות ובפורמטים מרובים.


