با کمک به کاربران خود در تکمیل فرم های آدرس و پرداخت در سریع ترین زمان و آسانی ممکن، تبدیل ها را به حداکثر برسانید.
فرم های خوب طراحی شده به کاربران کمک می کند و نرخ تبدیل را افزایش می دهد. یک اصلاح کوچک می تواند تفاوت بزرگی ایجاد کند!
در اینجا نمونه ای از یک فرم پرداخت ساده است که همه بهترین روش ها را نشان می دهد:
در اینجا نمونه ای از یک فرم آدرس ساده است که همه بهترین روش ها را نشان می دهد:
چک لیست
- از عناصر معنادار HTML استفاده کنید :
<form>،<input>،<label>و<button>. - هر فیلد فرم را با یک
<label>برچسب گذاری کنید . - از ویژگی های عنصر HTML برای دسترسی به ویژگی های داخلی مرورگر ، به ویژه
typeوautocompleteبا مقادیر مناسب استفاده کنید. - از استفاده از
type="number"برای اعدادی که قصد افزایش ندارند، مانند شماره کارت های پرداخت خودداری کنید. به جای آن ازtype="text"وinputmode="numeric"استفاده کنید. - اگر یک مقدار تکمیل خودکار مناسب برای
input،selectیاtextareaموجود است، باید از آن استفاده کنید. - برای کمک به مرورگرها برای تکمیل خودکار فرمها، به ویژگیهای
nameورودی وidمقادیر ثابتی بدهید که بین بارگذاری صفحه یا پیادهسازی وبسایت تغییر نمیکنند. - دکمههای ارسال را پس از ضربه زدن یا کلیک کردن، غیرفعال کنید .
- اعتبار سنجی داده ها در حین ورود - نه فقط در ارسال فرم.
- تسویه حساب مهمان را به صورت پیش فرض قرار دهید و پس از تکمیل پرداخت، ایجاد حساب کاربری را ساده کنید.
- پیشرفت در فرآیند پرداخت را در مراحل واضح با فراخوانهای اقدام واضح نشان دهید.
- با از بین بردن درهم و برهمی و حواس پرتی ، نقاط خروجی بالقوه را محدود کنید .
- جزئیات کامل سفارش را هنگام پرداخت نشان دهید و تنظیمات سفارش را آسان کنید.
- اطلاعاتی را که به آن نیاز ندارید نپرسید .
- نام هایی را با یک ورودی بخواهید مگر اینکه دلیل خوبی برای این کار نداشته باشید.
- نویسههای فقط لاتین را برای نامها و نامهای کاربری اعمال نکنید .
- به انواع قالب های آدرس اجازه دهید .
- استفاده از یک
textareaرا برای آدرس در نظر بگیرید. - از تکمیل خودکار برای آدرس صورتحساب استفاده کنید.
- بین المللی و در صورت لزوم بومی سازی کنید .
- از جستجوی آدرس کد پستی خودداری کنید.
- از مقادیر تکمیل خودکار کارت پرداخت مناسب استفاده کنید.
- از یک ورودی واحد برای شماره کارت های پرداخت استفاده کنید.
- اگر عناصر سفارشی تجربه تکمیل خودکار را خراب می کنند، از استفاده از آنها خودداری کنید .
- آزمایش در زمینه و همچنین آزمایشگاه : تجزیه و تحلیل صفحه، تجزیه و تحلیل تعامل، و اندازه گیری عملکرد کاربر واقعی.
- روی طیف وسیعی از مرورگرها، دستگاهها و پلتفرمها تست کنید .
از HTML معنی دار استفاده کنید
از عناصر و ویژگی های ساخته شده برای کار استفاده کنید:
-
<form>،<input>،<label>و<button> -
type،autocompleteوinputmode
اینها عملکرد داخلی مرورگر را فعال می کنند، دسترسی را بهبود می بخشند و به نشانه گذاری شما معنا می بخشند.
همانطور که در نظر گرفته شده است از عناصر HTML استفاده کنید
فرم خود را در یک <form> قرار دهید
ممکن است وسوسه شوید که عناصر <input> خود را در یک <form> قرار ندهید و ارسال دادهها را صرفاً با جاوا اسکریپت انجام دهید.
انجامش نده!
یک <form> HTML به شما امکان دسترسی به مجموعه قدرتمندی از ویژگیهای داخلی را در تمام مرورگرهای مدرن میدهد و میتواند به دسترسی سایت شما برای صفحهخوانها و سایر دستگاههای کمکی کمک کند. یک <form> همچنین ساختن عملکردهای اساسی برای مرورگرهای قدیمی با پشتیبانی محدود از جاوا اسکریپت و فعال کردن ارسال فرم حتی در صورت وجود اشکال در کد شما - و برای تعداد کمی از کاربرانی که واقعاً جاوا اسکریپت را غیرفعال می کنند، ساده تر می کند.
اگر بیش از یک جزء صفحه برای ورودی کاربر دارید، مطمئن شوید که هر کدام را در عنصر <form> خود قرار دهید. به عنوان مثال، اگر در یک صفحه جستجو و ثبت نام دارید، هر کدام را در <form> خود قرار دهید.
برای برچسب گذاری عناصر از <label> استفاده کنید
برای برچسب زدن <input> ، <select> یا <textarea> ، از <label> استفاده کنید.
یک برچسب را با یک ورودی مرتبط کنید، با دادن مقدار یکسان به ویژگی label's for با id ورودی.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
از یک برچسب برای یک ورودی استفاده کنید: سعی نکنید چندین ورودی را تنها با یک برچسب برچسب بزنید. این برای مرورگرها و برای صفحهخوانها بهترین کار را دارد. یک ضربه یا کلیک روی یک برچسب، فوکوس را به ورودی مرتبط با آن منتقل میکند و وقتی برچسب یا ورودی برچسب فوکوس میشود، صفحهخوانها متن برچسب را اعلام میکنند.
دکمه ها را مفید کنید
از <button> برای دکمه ها استفاده کنید! همچنین می توانید از <input type="submit"> استفاده کنید، اما از div یا عنصر تصادفی دیگری که به عنوان دکمه عمل می کند استفاده نکنید. عناصر دکمه رفتار قابل دسترس، قابلیت ارسال فرم داخلی را ارائه میدهند و به راحتی میتوان به آنها استایل داد.
به هر دکمه ارسال فرم مقداری بدهید که نشان دهد چه کاری انجام می دهد. برای هر مرحله به سمت پرداخت، از یک فراخوان توصیفی استفاده کنید که پیشرفت را نشان میدهد و مرحله بعدی را آشکار میکند. برای مثال، دکمه ارسال را در فرم آدرس تحویل خود برچسب بزنید، به جای ادامه یا ذخیره، به پرداخت ادامه دهید .
پس از اینکه کاربر روی دکمه ارسال ضربه زد یا کلیک کرد، غیرفعال کردن دکمه ارسال را در نظر بگیرید - به خصوص زمانی که کاربر در حال پرداخت یا سفارش است. بسیاری از کاربران به طور مکرر روی دکمه ها کلیک می کنند، حتی اگر به خوبی کار کنند. این می تواند پرداخت را خراب کند و به بار سرور اضافه کند.
از طرف دیگر، دکمه ارسال را در انتظار ورود کامل و معتبر کاربر غیرفعال نکنید. به عنوان مثال، فقط دکمه ذخیره آدرس را غیرفعال نگذارید زیرا چیزی وجود ندارد یا نامعتبر است. این به کاربر کمکی نمیکند—آنها ممکن است همچنان به ضربه زدن یا کلیک کردن روی دکمه ادامه دهند و فرض کنند که این دکمه خراب است. درعوض، اگر کاربران سعی کردند فرمی با داده های نامعتبر ارسال کنند، به آنها توضیح دهید که چه مشکلی رخ داده است و برای رفع آن چه باید کرد. این به ویژه در تلفن همراه مهم است، جایی که ورود داده ها دشوارتر است و ممکن است تا زمانی که کاربر اقدام به ارسال فرم کند، داده های فرم موجود یا نامعتبر روی صفحه نمایش قابل مشاهده نباشد.
از ویژگی های HTML نهایت استفاده را ببرید
ورود اطلاعات را برای کاربران آسان کنید
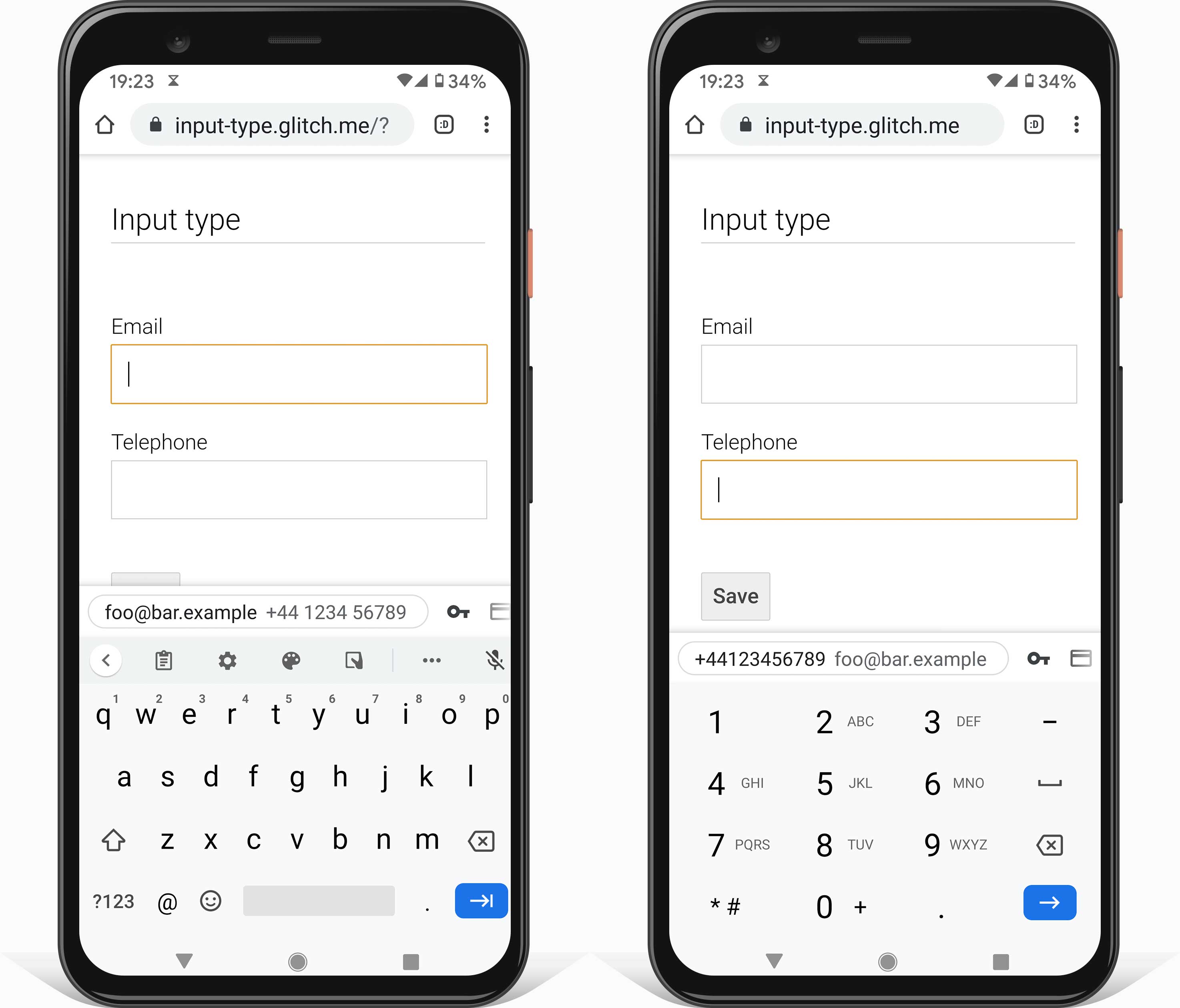
از ویژگی type ورودی مناسب برای ارائه صفحه کلید مناسب در تلفن همراه و فعال کردن اعتبارسنجی داخلی اولیه توسط مرورگر استفاده کنید.
به عنوان مثال، برای آدرس ایمیل type="email" و برای شماره تلفن از type="tel" استفاده کنید.

برای تاریخ ها، سعی کنید از استفاده از عناصر select سفارشی خودداری کنید. اگر به درستی پیادهسازی نشود، تجربه تکمیل خودکار را شکسته و در مرورگرهای قدیمیتر کار نمیکند. برای اعدادی مانند سال تولد، به جای select از یک عنصر input استفاده کنید، زیرا وارد کردن اعداد به صورت دستی میتواند آسانتر و کمتر از انتخاب از یک لیست کشویی طولانی - به خصوص در تلفن همراه - باشد. از inputmode="numeric" برای اطمینان از صفحه کلید مناسب در تلفن همراه استفاده کنید و نکات تأیید اعتبار و قالب را با متن یا یک مکان نگهدار اضافه کنید تا مطمئن شوید کاربر داده ها را در قالب مناسب وارد می کند.
از تکمیل خودکار برای بهبود دسترسی و کمک به کاربران برای جلوگیری از وارد کردن مجدد داده ها استفاده کنید
استفاده از مقادیر autocomplete مناسب، مرورگرها را قادر میسازد تا با ذخیره امن دادهها و تکمیل خودکار input ، select و textarea به کاربران کمک کنند. این به ویژه در تلفن همراه مهم است و برای جلوگیری از نرخ بالای رها شدن فرم بسیار مهم است. تکمیل خودکار مزایای دسترسی چندگانه را نیز فراهم می کند.
اگر مقدار تکمیل خودکار مناسب برای یک فیلد فرم در دسترس است، باید از آن استفاده کنید. MDN web docs فهرست کاملی از مقادیر و توضیحاتی در مورد نحوه استفاده صحیح از آنها دارد.
مقادیر پایدار
آدرس قبض
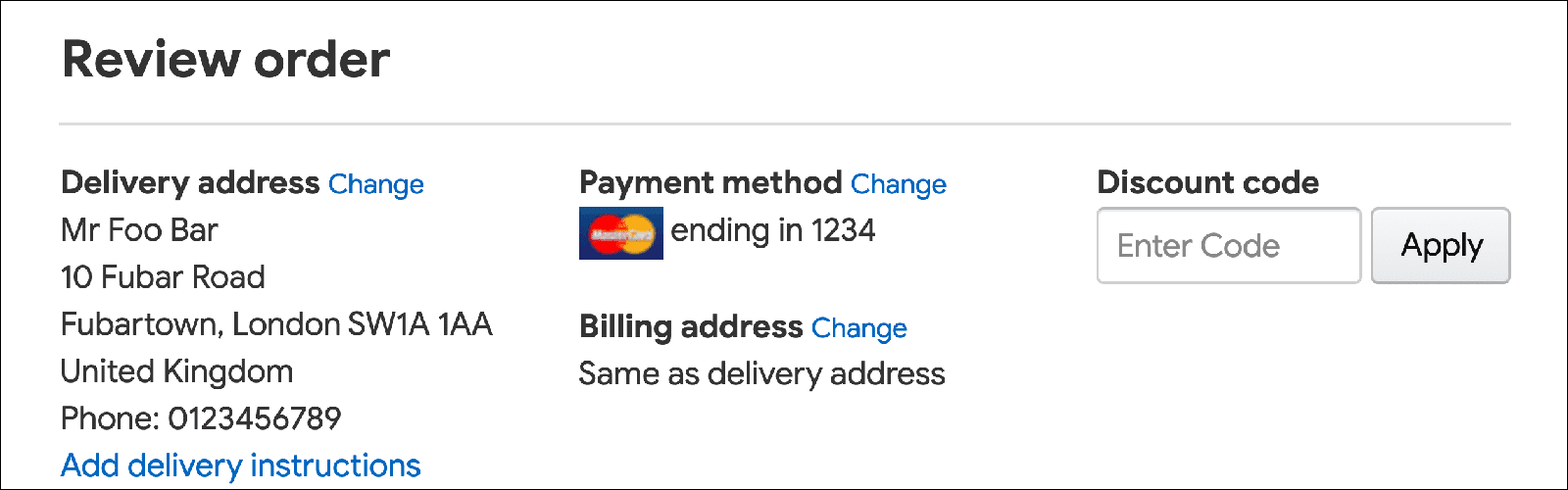
به طور پیش فرض، آدرس صورتحساب را با آدرس تحویل یکسان تنظیم کنید. با ارائه پیوندی برای ویرایش آدرس صورتحساب (یا استفاده از عناصر summary و details ) بهجای نمایش آدرس صورتحساب در فرم، شلوغی بصری را کاهش دهید.

از مقادیر تکمیل خودکار مناسب برای آدرس صورتحساب استفاده کنید، درست مانند آدرس حمل و نقل، بنابراین کاربر مجبور نیست بیش از یک بار داده را وارد کند. اگر مقادیر متفاوتی برای ورودی هایی با نام یکسان در بخش های مختلف دارید، یک کلمه پیشوند به ویژگی های تکمیل خودکار اضافه کنید.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
به کاربران کمک کنید تا داده های مناسب را وارد کنند
سعی کنید از "گفتن" مشتریان خودداری کنید زیرا آنها "کار اشتباهی انجام دادند". درعوض، به کاربران کمک کنید تا فرمها را سریعتر و آسانتر تکمیل کنند و به آنها کمک کنید مشکلات را در صورت وقوع برطرف کنند. از طریق فرآیند پرداخت، مشتریان سعی میکنند به شرکت شما برای یک محصول یا خدمات پول بدهند—وظیفه شما کمک به آنها است، نه تنبیه آنها!
میتوانید برای تعیین مقادیر قابل قبول، از جمله min ، max و pattern ویژگیهای محدودیت را به عناصر فرم اضافه کنید. وضعیت اعتبار عنصر بسته به معتبر بودن مقدار عنصر به طور خودکار تنظیم می شود، مانند شبه کلاس های CSS :valid و :invalid که می توانند برای استایل دادن به عناصر با مقادیر معتبر یا نامعتبر استفاده شوند.
به عنوان مثال، HTML زیر ورودی را برای سال تولد بین 1900 و 2020 مشخص می کند. استفاده از type="number" مقادیر ورودی را فقط به اعداد، در محدوده تعیین شده توسط min و max محدود می کند. اگر بخواهید عددی خارج از محدوده وارد کنید، وضعیت ورودی نامعتبر تنظیم می شود.
مثال زیر از pattern="[\d ]{10,30}" برای اطمینان از یک شماره کارت پرداخت معتبر استفاده میکند و در عین حال فاصلهها را در نظر میگیرد:
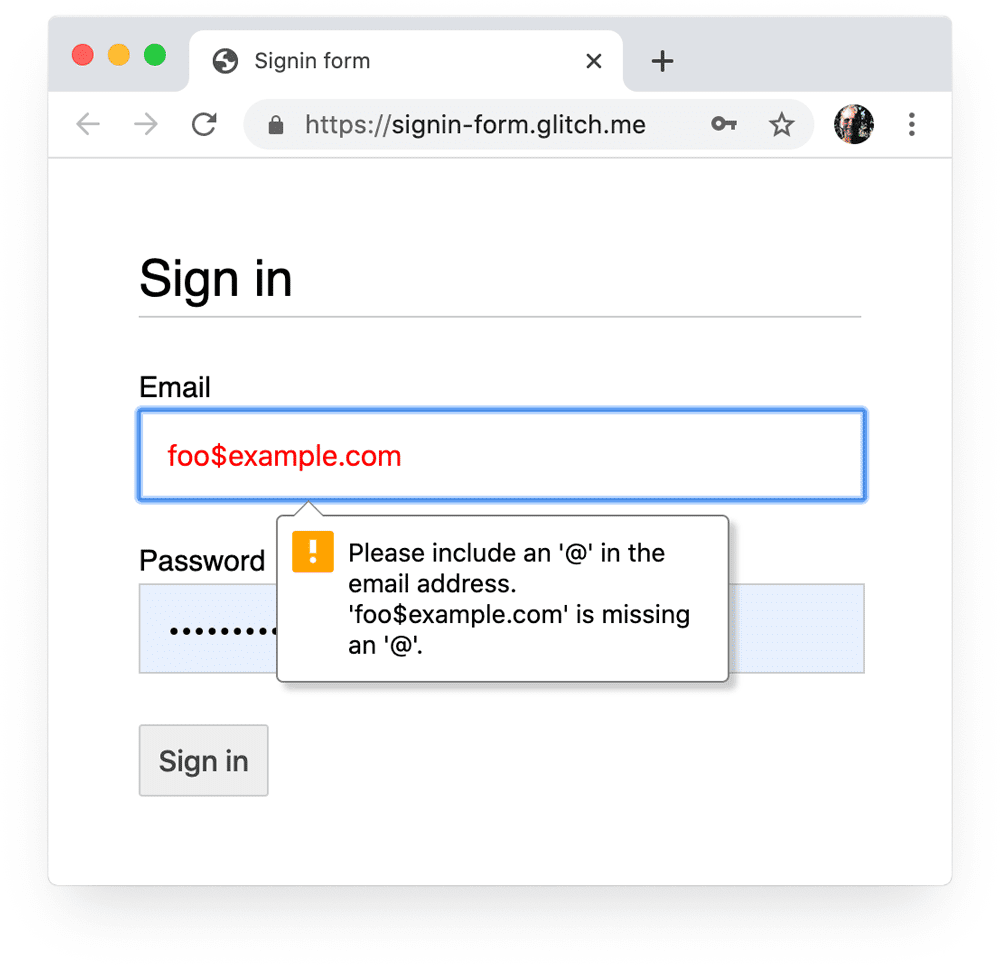
مرورگرهای مدرن همچنین برای ورودیها با نوع email یا url اعتبارسنجی اولیه را انجام میدهند.
هنگام ارسال فرم، مرورگرها به طور خودکار روی فیلدهایی با مقادیر مورد نیاز مشکل دار یا از دست رفته تمرکز می کنند. بدون نیاز به جاوا اسکریپت!

به جای ارائه لیستی از خطاها هنگام کلیک بر روی دکمه ارسال، به صورت درون خطی اعتبارسنجی کنید و به کاربر هنگام وارد کردن داده بازخورد ارائه دهید. اگر بعد از ارسال فرم نیاز به اعتبارسنجی داده ها در سرور خود دارید، تمام مشکلاتی را که پیدا شده اند فهرست کنید و تمام فیلدهای فرم با مقادیر نامعتبر را به وضوح برجسته کنید، همچنین یک پیام به صورت خطی در کنار هر فیلد مشکل دار نشان دهید که توضیح می دهد چه چیزی باید برطرف شود. گزارش های سرور و داده های تجزیه و تحلیل را برای خطاهای رایج بررسی کنید—ممکن است لازم باشد فرم خود را دوباره طراحی کنید.
شما همچنین باید از جاوا اسکریپت برای انجام اعتبارسنجی قوی تری در زمانی که کاربران در حال وارد کردن داده ها و ارسال فرم هستند استفاده کنید. از Constraint Validation API (که به طور گسترده پشتیبانی میشود ) برای افزودن اعتبارسنجی سفارشی با استفاده از رابط کاربری داخلی مرورگر برای تنظیم فوکوس و درخواستهای نمایش استفاده کنید.
در استفاده از جاوا اسکریپت برای اعتبارسنجی همزمان پیچیدهتر اطلاعات بیشتری کسب کنید.
به کاربران کمک کنید تا داده های مورد نیاز را از دست ندهند
برای مقادیر اجباری از ویژگی required در ورودی ها استفاده کنید.
وقتی فرمی ارسال میشود، مرورگرهای مدرن بهطور خودکار روی فیلدهای required با دادههای گمشده فوکوس میکنند و شما میتوانید از شبه کلاس :required برای برجسته کردن فیلدهای ضروری استفاده کنید. بدون نیاز به جاوا اسکریپت!
برای هر فیلد الزامی یک ستاره به برچسب اضافه کنید و یک یادداشت در ابتدای فرم اضافه کنید تا معنی ستاره را توضیح دهید.
تسویه حساب را ساده کنید
به شکاف تجارت تلفن همراه توجه کنید!
تصور کنید که کاربران شما بودجه ای خسته کننده دارند. از آن استفاده کنید و کاربران شما را ترک خواهند کرد.
شما باید اصطکاک را کاهش دهید و تمرکز خود را به خصوص روی موبایل حفظ کنید. بسیاری از سایتها ترافیک بیشتری را در تلفن همراه دریافت میکنند، اما تبدیلهای بیشتری در دسکتاپ دریافت میکنند - پدیدهای که به شکاف تجارت تلفن همراه معروف است. مشتریان ممکن است به سادگی ترجیح دهند خرید خود را روی دسکتاپ انجام دهند، اما نرخ تبدیل پایین تر موبایل نیز نتیجه تجربه ضعیف کاربر است. وظیفه شما این است که تبدیل های از دست رفته را در تلفن همراه به حداقل برسانید و تبدیل ها را در دسکتاپ به حداکثر برسانید . تحقیقات نشان داده است که فرصت بزرگی برای ارائه یک تجربه بهتر از فرم تلفن همراه وجود دارد.
بیشتر از همه، کاربران بیشتر احتمال دارد که فرم هایی را که طولانی، پیچیده و بدون جهت هستند کنار بگذارند. این امر به ویژه زمانی صادق است که کاربران در صفحه نمایش های کوچکتر، حواس پرت یا عجله دارند. تا حد امکان اطلاعات کمتری را بخواهید.
تسویه حساب مهمان را پیش فرض قرار دهید
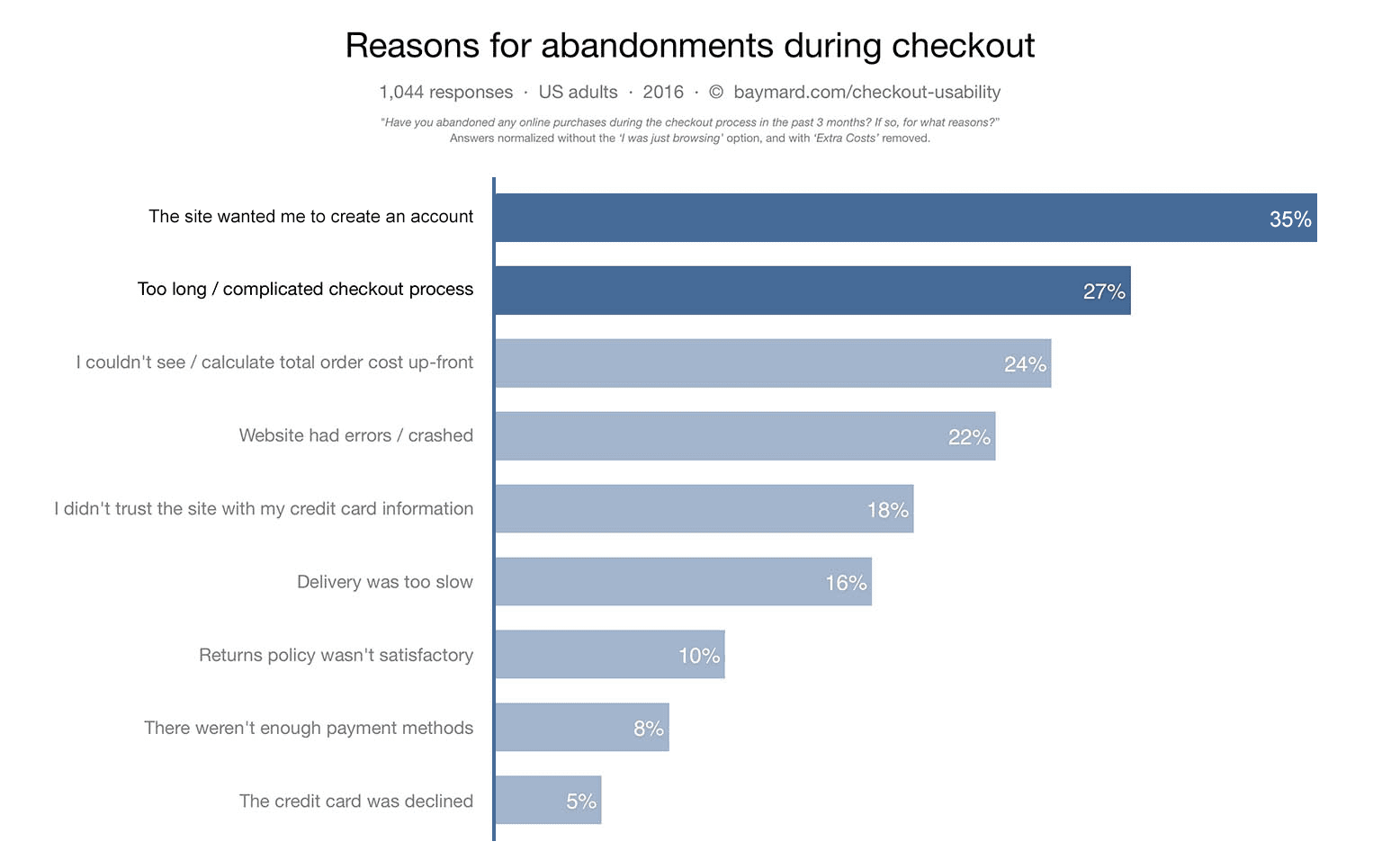
برای یک فروشگاه آنلاین، ساده ترین راه برای کاهش اصطکاک فرم این است که پرداخت مهمان را به صورت پیش فرض قرار دهید. قبل از خرید، کاربران را مجبور به ایجاد حساب کاربری نکنید. عدم اجازه پرداخت مهمان به عنوان دلیل اصلی رها شدن سبد خرید ذکر شده است.

میتوانید پس از پرداخت، ثبتنام حساب را پیشنهاد دهید. در آن مرحله، شما در حال حاضر بیشتر دادههایی را که برای راهاندازی یک حساب نیاز دارید در اختیار دارید، بنابراین ایجاد حساب باید برای کاربر سریع و آسان باشد.
نمایش پیشرفت پرداخت
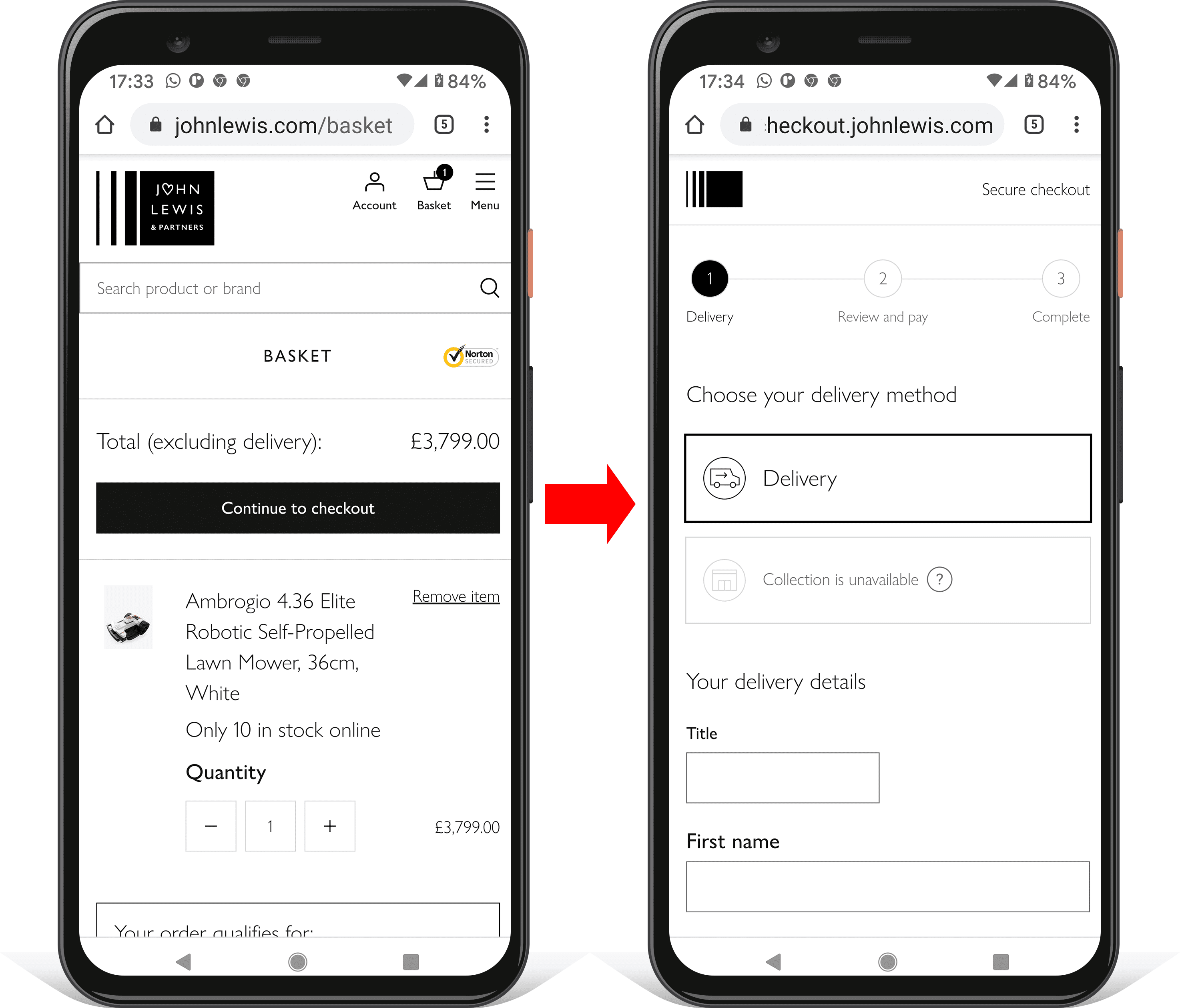
میتوانید با نشان دادن پیشرفت و مشخص کردن کارهایی که باید انجام شود، فرآیند پرداخت خود را کمتر پیچیده کنید. ویدئوی زیر نشان میدهد که چگونه خردهفروش بریتانیایی johnlewis.com به این امر دست مییابد.
شما باید حرکت خود را حفظ کنید! برای هر مرحله به سمت پرداخت، از سرفصلهای صفحه و مقادیر دکمههای توصیفی استفاده کنید که مشخص میکند اکنون چه کاری باید انجام شود، و مرحله بعدی چیست.
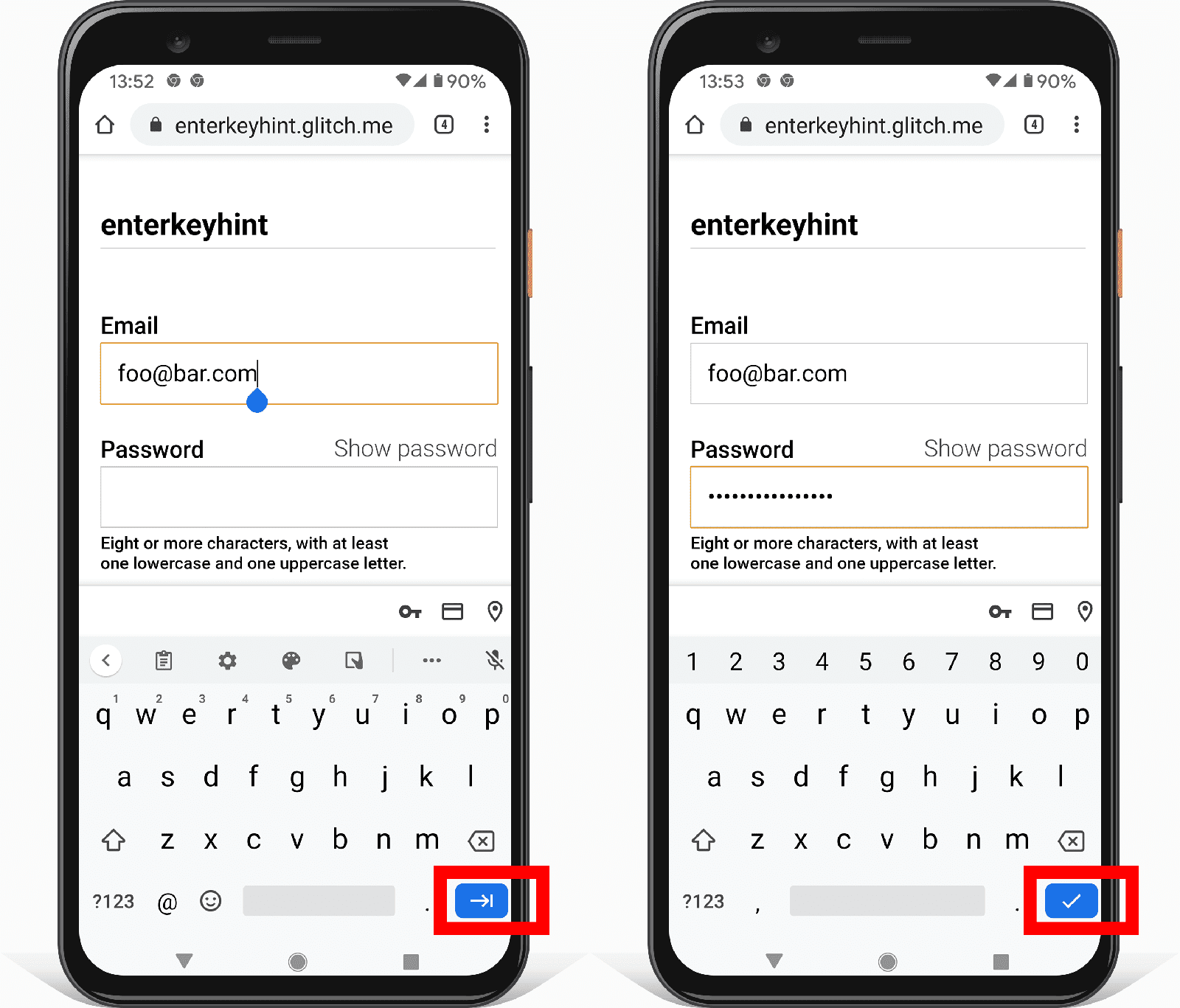
از ویژگی enterkeyhint در ورودی های فرم برای تنظیم برچسب کلید ورودی صفحه کلید موبایل استفاده کنید. برای مثال، از enterkeyhint="previous" و enterkeyhint="next" در یک فرم چند صفحه ای، enterkeyhint="done" برای ورودی نهایی در فرم و enterkeyhint="search" برای ورودی جستجو استفاده کنید.

ویژگی enterkeyhint در اندروید و iOS پشتیبانی میشود. می توانید از توضیح دهنده enterkeyhint اطلاعات بیشتری کسب کنید.
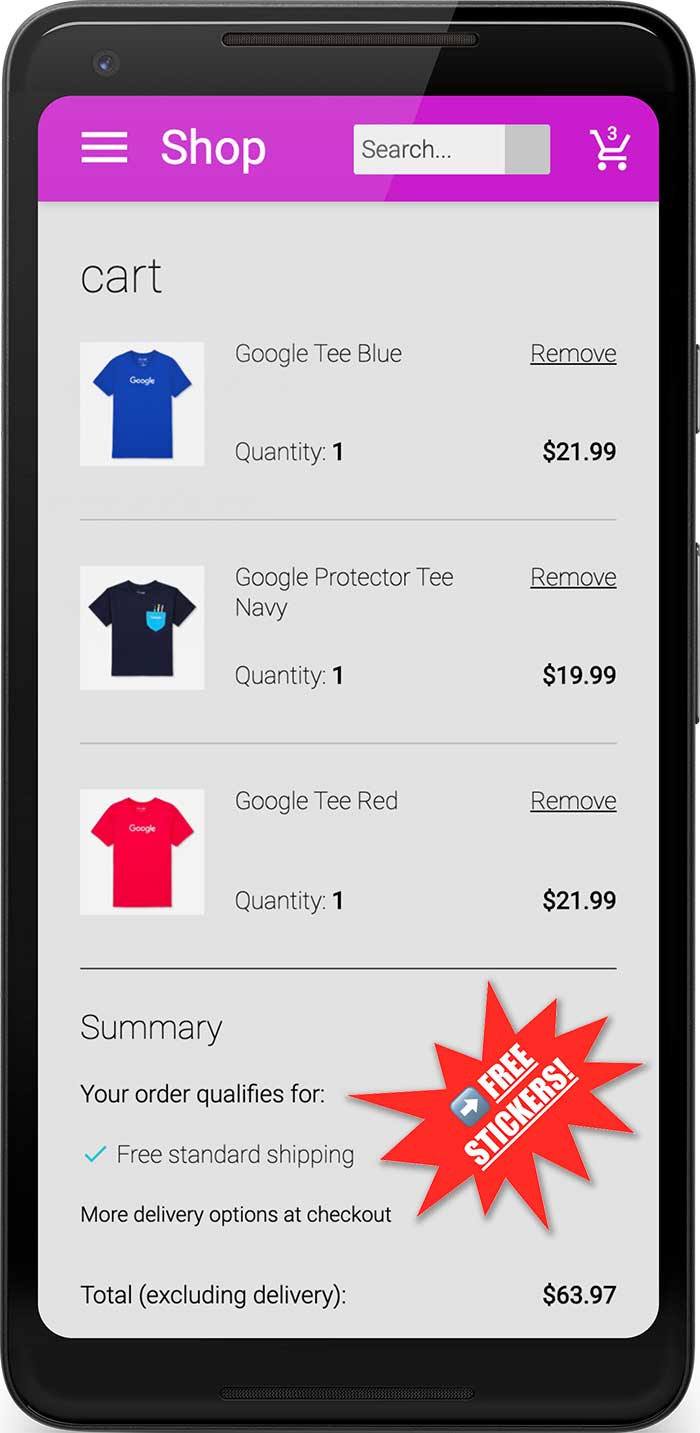
بازگشت و برگشت را برای کاربران در فرآیند تسویه حساب آسان کنید تا به راحتی سفارش خود را تنظیم کنند، حتی زمانی که در مرحله نهایی پرداخت هستند. نمایش جزئیات کامل سفارش، نه فقط یک خلاصه محدود. کاربران را قادر می سازد تا به راحتی مقدار اقلام را از صفحه پرداخت تنظیم کنند. اولویت شما در تسویه حساب این است که از ایجاد وقفه در پیشرفت به سمت تبدیل جلوگیری کنید.
عوامل حواس پرتی را حذف کنید
نقاط خروج احتمالی را با از بین بردن درهم و برهمی بصری و عوامل حواس پرتی مانند تبلیغات محصول محدود کنید. بسیاری از خرده فروشان موفق حتی ناوبری و جستجو را از پرداخت حذف می کنند.

سفر را متمرکز نگه دارید. اکنون زمان وسوسه کردن کاربران به انجام کار دیگری نیست!

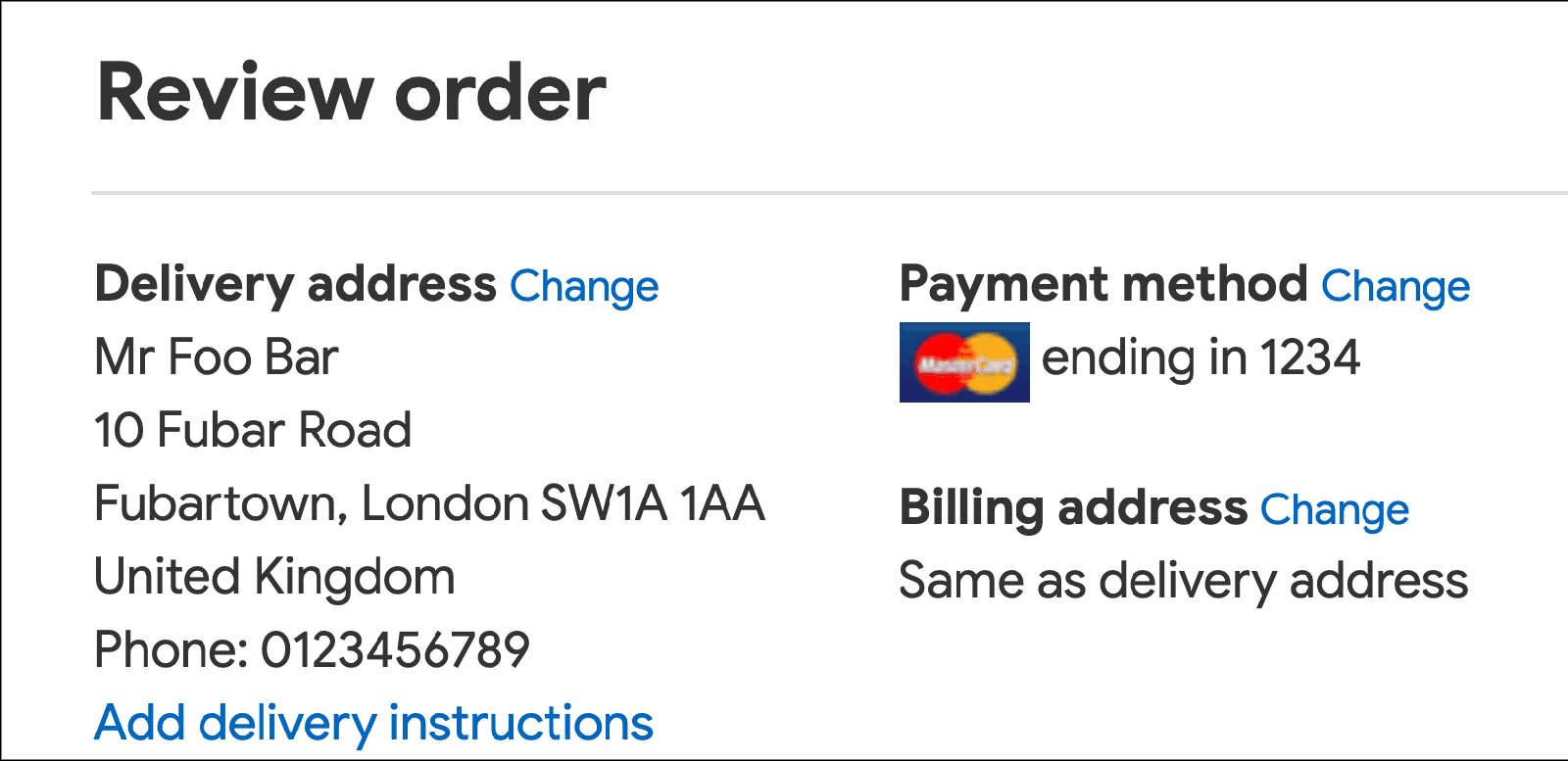
برای کاربران بازگشتی، میتوانید با پنهان کردن دادههایی که نیازی به دیدن ندارند، جریان پرداخت را حتی بیشتر ساده کنید. به عنوان مثال: نشانی تحویل را به صورت متن ساده (نه به صورت) نمایش دهید و به کاربران اجازه دهید آن را از طریق پیوند تغییر دهند.

وارد کردن نام و آدرس را آسان کنید
فقط داده های مورد نیاز خود را بخواهید
قبل از شروع به کدنویسی فرم های نام و آدرس خود، مطمئن شوید که اطلاعات مورد نیاز را درک کرده اید. اطلاعاتی را که به آن نیاز ندارید نپرسید! ساده ترین راه برای کاهش پیچیدگی فرم، حذف فیلدهای غیر ضروری است. این همچنین برای حفظ حریم خصوصی مشتری خوب است و می تواند هزینه و مسئولیت داده های پشتیبان را کاهش دهد.
از یک ورودی نام واحد استفاده کنید
به کاربران خود اجازه دهید نام خود را با استفاده از یک ورودی وارد کنند، مگر اینکه دلیل موجهی برای ذخیره جداگانه نامها، نامهای خانوادگی، افتخارات یا سایر قسمتهای نام داشته باشید. استفاده از یک نام ورودی فرم ها را پیچیده تر می کند، برش و چسباندن را فعال می کند و تکمیل خودکار را ساده تر می کند.
به ویژه، مگر اینکه دلیل خوبی برای این کار نداشته باشید، به خود زحمت اضافه کردن یک ورودی جداگانه برای پیشوند یا عنوان (مانند خانم، دکتر یا لرد) را نداشته باشید. کاربران در صورت تمایل می توانند آن را با نام خود تایپ کنند. همچنین، تکمیل خودکار honorific-prefix در حال حاضر در اکثر مرورگرها کار نمی کند، و بنابراین افزودن یک فیلد برای پیشوند نام یا عنوان، تجربه تکمیل خودکار فرم آدرس را برای اکثر کاربران از بین می برد.
تکمیل خودکار نام را فعال کنید
استفاده از name برای نام کامل:
<input autocomplete="name" ...>
اگر واقعاً دلیل خوبی برای تقسیم نام قطعات دارید، حتماً از مقادیر تکمیل خودکار مناسب استفاده کنید:
-
honorific-prefix -
given-name -
nickname -
additional-name-initial -
additional-name -
family-name -
honorific-suffix
اجازه دادن به نام های بین المللی
ممکن است بخواهید ورودی های نام خود را تأیید کنید یا نویسه های مجاز برای داده های نام را محدود کنید. با این حال، باید تا آنجا که ممکن است با حروف الفبا نامحدود باشید. بی ادبی است که به شما بگویند نام شما "بی اعتبار" است!
برای اعتبار سنجی، از استفاده از عبارات منظم که فقط با حروف لاتین مطابقت دارند خودداری کنید. فقط لاتین کاربران با نام یا آدرسی که شامل نویسههایی است که در الفبای لاتین نیستند را حذف میکند. به جای آن، تطبیق حروف یونیکد را مجاز کنید—و مطمئن شوید که پشتیبان شما از یونیکد بهعنوان ورودی و خروجی ایمن پشتیبانی میکند. یونیکد در عبارات منظم به خوبی توسط مرورگرهای مدرن پشتیبانی می شود.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>
به انواع فرمت های آدرس اجازه دهید
هنگامی که در حال طراحی فرم آدرس هستید، تنوع گیج کننده فرمت های آدرس را در نظر داشته باشید، حتی در یک کشور. مراقب باشید که در مورد آدرس های "عادی" فرضیاتی ایجاد نکنید. (اگر قانع نشدید ، به عجیب و غریب آدرس انگلستان نگاهی بیندازید!)
فرم های آدرس را انعطاف پذیر کنید
کاربران را مجبور نکنید که آدرس خود را در فیلدهای فرمی که مناسب نیستند فشرده کنند.
برای مثال، روی شماره خانه و نام خیابان در ورودیهای جداگانه اصرار نکنید، زیرا بسیاری از آدرسها از آن قالب استفاده نمیکنند و دادههای ناقص میتوانند تکمیل خودکار مرورگر را خراب کنند.
به خصوص در مورد فیلدهای آدرس required مراقب باشید. به عنوان مثال، آدرسهای شهرهای بزرگ در بریتانیا دارای شهرستان نیستند، اما بسیاری از سایتها هنوز کاربران را مجبور میکنند که آن را وارد کنند.
استفاده از دو خط آدرس انعطاف پذیر می تواند برای انواع فرمت های آدرس به اندازه کافی خوب کار کند.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
برچسبها را برای مطابقت اضافه کنید:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
شما می توانید این کار را با میکس مجدد و ویرایش نسخه ی نمایشی تعبیه شده در زیر امتحان کنید.
استفاده از یک ناحیه متنی را برای آدرس در نظر بگیرید
منعطف ترین گزینه برای آدرس ها ارائه یک textarea واحد است.
رویکرد textarea متناسب با هر قالب آدرسی است، و برای برش و چسباندن عالی است - اما به خاطر داشته باشید که ممکن است با نیازهای داده شما مطابقت نداشته باشد و اگر کاربران قبلاً فقط از فرم هایی با address-line1 و address-line2 استفاده می کردند، ممکن است تکمیل خودکار را از دست بدهند. .
برای یک ناحیه متنی، از street-address به عنوان مقدار تکمیل خودکار استفاده کنید.
در اینجا نمونه ای از فرمی است که استفاده از یک textarea را برای آدرس نشان می دهد:
فرم های آدرس خود را بین المللی و بومی سازی کنید
برای فرمهای آدرس بسیار مهم است که بینالمللی و بومیسازی را در نظر بگیرند، بسته به اینکه کاربران شما در کجا قرار دارند.
توجه داشته باشید که نامگذاری قسمتهای آدرس و همچنین فرمتهای آدرس، حتی در یک زبان متفاوت است.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
ارائه فرمی که با آدرس شما مطابقت ندارد یا از کلماتی که انتظار دارید استفاده نمی کند، می تواند آزاردهنده یا گیج کننده باشد.
سفارشی کردن فرمهای آدرس برای چندین منطقه ممکن است برای سایت شما ضروری باشد، اما استفاده از تکنیکهایی برای به حداکثر رساندن انعطافپذیری فرم (همانطور که در بالا توضیح داده شد) ممکن است کافی باشد. اگر فرمهای آدرس خود را بومیسازی نمیکنید، مطمئن شوید که اولویتهای کلیدی را برای مقابله با طیف وسیعی از قالبهای آدرس درک کردهاید: * از زیادهروی در مورد قسمتهای آدرس، مانند اصرار بر نام خیابان یا شماره خانه خودداری کنید. * در صورت امکان از ایجاد فیلدهای required خودداری کنید. برای مثال، آدرسهای بسیاری از کشورها کد پستی ندارند و آدرسهای روستایی ممکن است نام خیابان یا جاده نداشته باشند. * از نامگذاری فراگیر استفاده کنید: "کشور/منطقه" نه "کشور". "زیپ/کد پستی" نه "زیپ".
آن را انعطاف پذیر نگه دارید! مثال فرم آدرس ساده بالا را می توان برای کارکرد "به اندازه کافی" برای بسیاری از مناطق سازگار کرد.
از جستجوی آدرس کد پستی خودداری کنید
برخی از وب سایت ها از سرویسی برای جستجوی آدرس ها بر اساس کد پستی یا ZIP استفاده می کنند. این ممکن است برای برخی موارد استفاده معقول باشد، اما باید از جنبه های منفی احتمالی آن آگاه باشید.
پیشنهاد آدرس کد پستی برای همه کشورها کار نمی کند - و در برخی مناطق، کدهای پستی می توانند تعداد زیادی آدرس بالقوه را شامل شوند.
برای کاربران دشوار است که از بین لیست طولانی آدرسها انتخاب کنند - به خصوص در تلفن همراه اگر عجله دارند یا استرس دارند. این می تواند آسان تر و کمتر مستعد خطا باشد که به کاربران اجازه دهید از مزایای تکمیل خودکار استفاده کنند و آدرس کامل خود را با یک ضربه یا کلیک وارد کنند.
فرم های پرداخت را ساده کنید
فرمهای پرداخت، مهمترین بخش فرآیند پرداخت هستند. طراحی ضعیف فرم پرداخت یکی از دلایل رایج رها شدن سبد خرید است. شیطان در جزئیات است : اشکالات کوچک می تواند کاربران را به سمت ترک خرید، به ویژه در تلفن همراه، سوق دهد. وظیفه شما این است که فرم هایی را طراحی کنید تا وارد کردن داده ها را تا حد امکان برای کاربران آسان کنید.
به کاربران کمک کنید از وارد کردن مجدد داده های پرداخت خودداری کنند
مطمئن شوید که مقادیر autocomplete مناسب را در فرمهای کارت پرداخت اضافه کنید، از جمله شماره کارت پرداخت، نام روی کارت، و ماه و سال انقضا:
-
cc-number -
cc-name -
cc-exp-month -
cc-exp-year
این به مرورگرها امکان می دهد با ذخیره ایمن جزئیات کارت پرداخت و وارد کردن صحیح داده های فرم به کاربران کمک کنند. بدون تکمیل خودکار، کاربران ممکن است به احتمال بیشتری یک پرونده فیزیکی از جزئیات کارت پرداخت نگهداری کنند یا داده های کارت پرداخت را به طور ناامن در دستگاه خود ذخیره کنند.
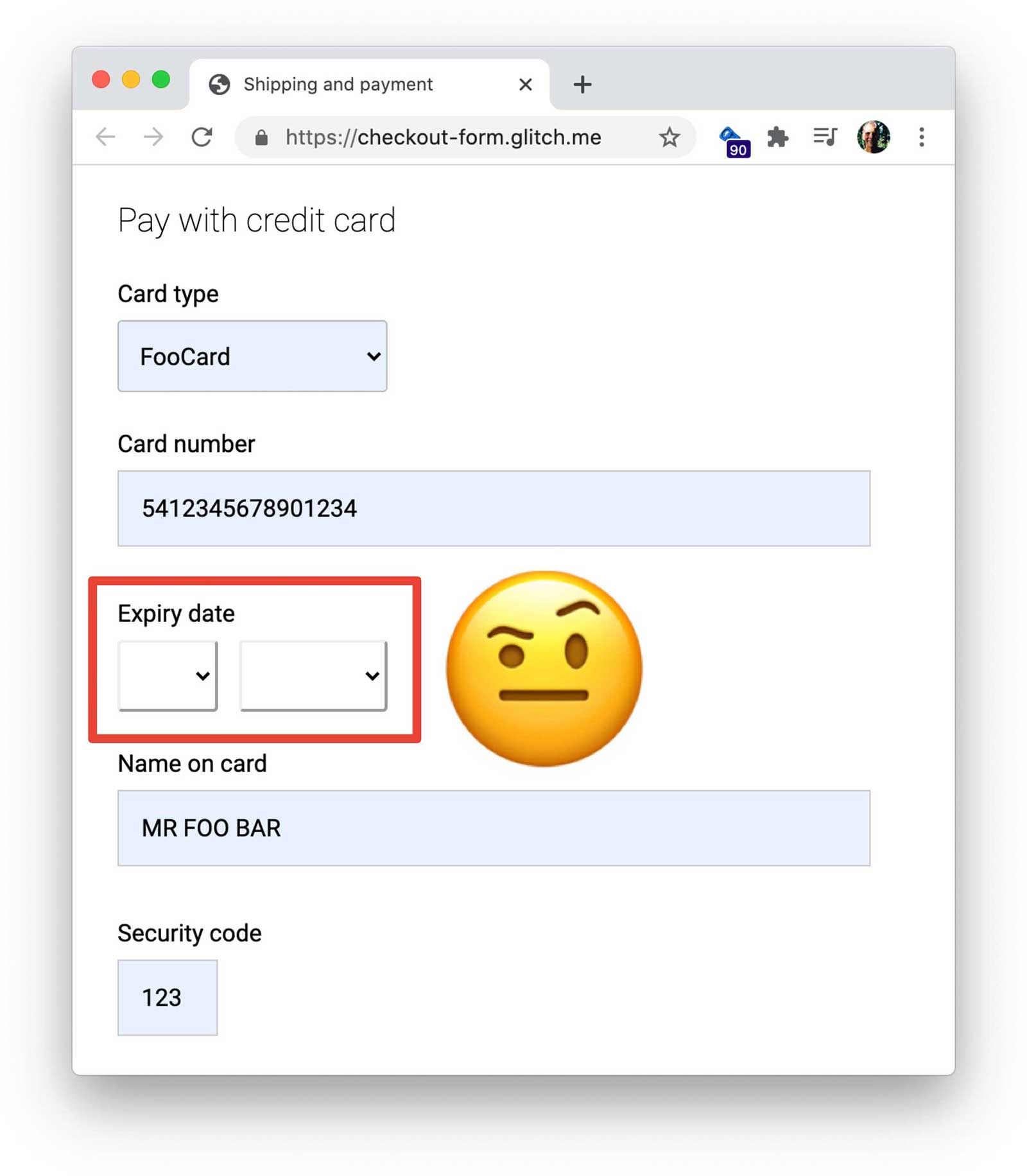
از استفاده از عناصر سفارشی برای تاریخ کارت پرداخت خودداری کنید
اگر بهدرستی طراحی نشده باشد، عناصر سفارشی میتوانند جریان پرداخت را با شکستن تکمیل خودکار مختل کنند و در مرورگرهای قدیمیتر کار نکنند. اگر سایر جزئیات کارت پرداخت از تکمیل خودکار در دسترس باشد اما کاربر مجبور شود کارت پرداخت فیزیکی خود را پیدا کند تا تاریخ انقضا را جستجو کند زیرا تکمیل خودکار برای یک عنصر سفارشی کار نمی کند، احتمالاً فروش را از دست خواهید داد. به جای آن از عناصر استاندارد HTML استفاده کنید و به آنها سبک دهید.

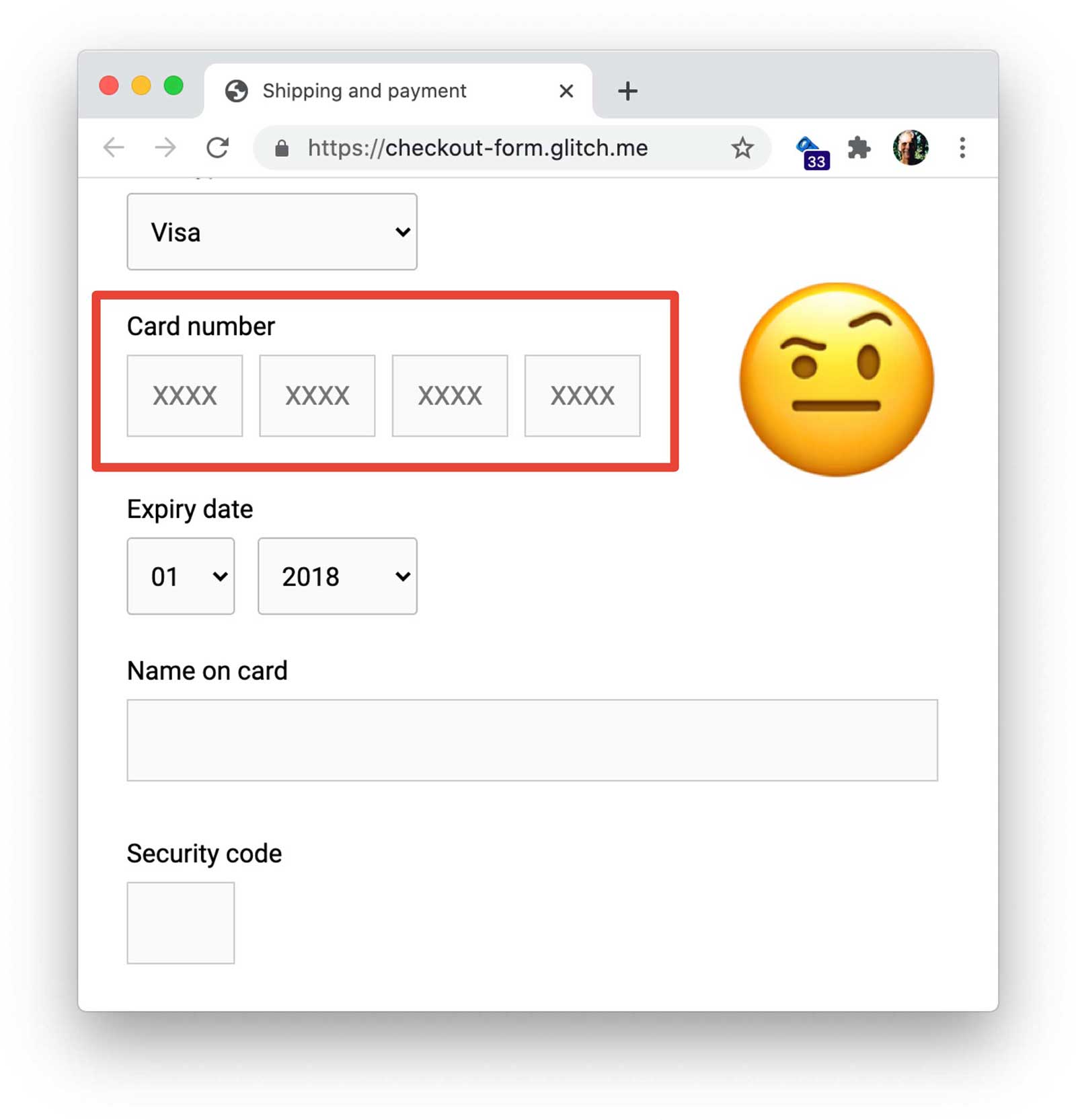
از یک ورودی برای کارت پرداخت و شماره تلفن استفاده کنید
برای کارت پرداخت و شماره تلفن از یک ورودی استفاده کنید: شماره را به قطعات تقسیم نکنید. این کار ورود دادهها را برای کاربران آسانتر میکند، اعتبارسنجی را سادهتر میکند و مرورگرها را قادر میسازد تا به صورت خودکار تکمیل شوند. همین کار را برای سایر داده های عددی مانند پین و کدهای بانکی نیز در نظر بگیرید.

با دقت اعتبار سنجی کنید
شما باید ورود داده ها را هم در زمان واقعی و هم قبل از ارسال فرم تأیید کنید. یکی از راههای انجام این کار، افزودن ویژگی pattern به ورودی کارت پرداخت است. اگر کاربر بخواهد فرم پرداخت را با مقدار نامعتبر ارسال کند، مرورگر یک پیام هشدار نمایش می دهد و تمرکز را روی ورودی تنظیم می کند. بدون نیاز به جاوا اسکریپت!
با این حال، عبارت منظم pattern شما باید به اندازه کافی انعطاف پذیر باشد تا بتواند محدوده طول شماره کارت پرداخت را کنترل کند: از 14 رقم (یا احتمالاً کمتر) تا 20 (یا بیشتر). می توانید در مورد ساختار شماره کارت پرداخت از LDAPwiki اطلاعات بیشتری کسب کنید.
به کاربران اجازه دهید هنگام وارد کردن شماره کارت پرداخت جدید، فاصلهها را لحاظ کنند، زیرا اعداد در کارتهای فیزیکی به این شکل نمایش داده میشوند. این برای کاربر دوستانه تر است (لازم نیست به آنها بگویید "آنها کار اشتباهی انجام داده اند")، کمتر احتمال دارد جریان تبدیل را قطع کند، و حذف فاصله ها در اعداد قبل از پردازش ساده است.
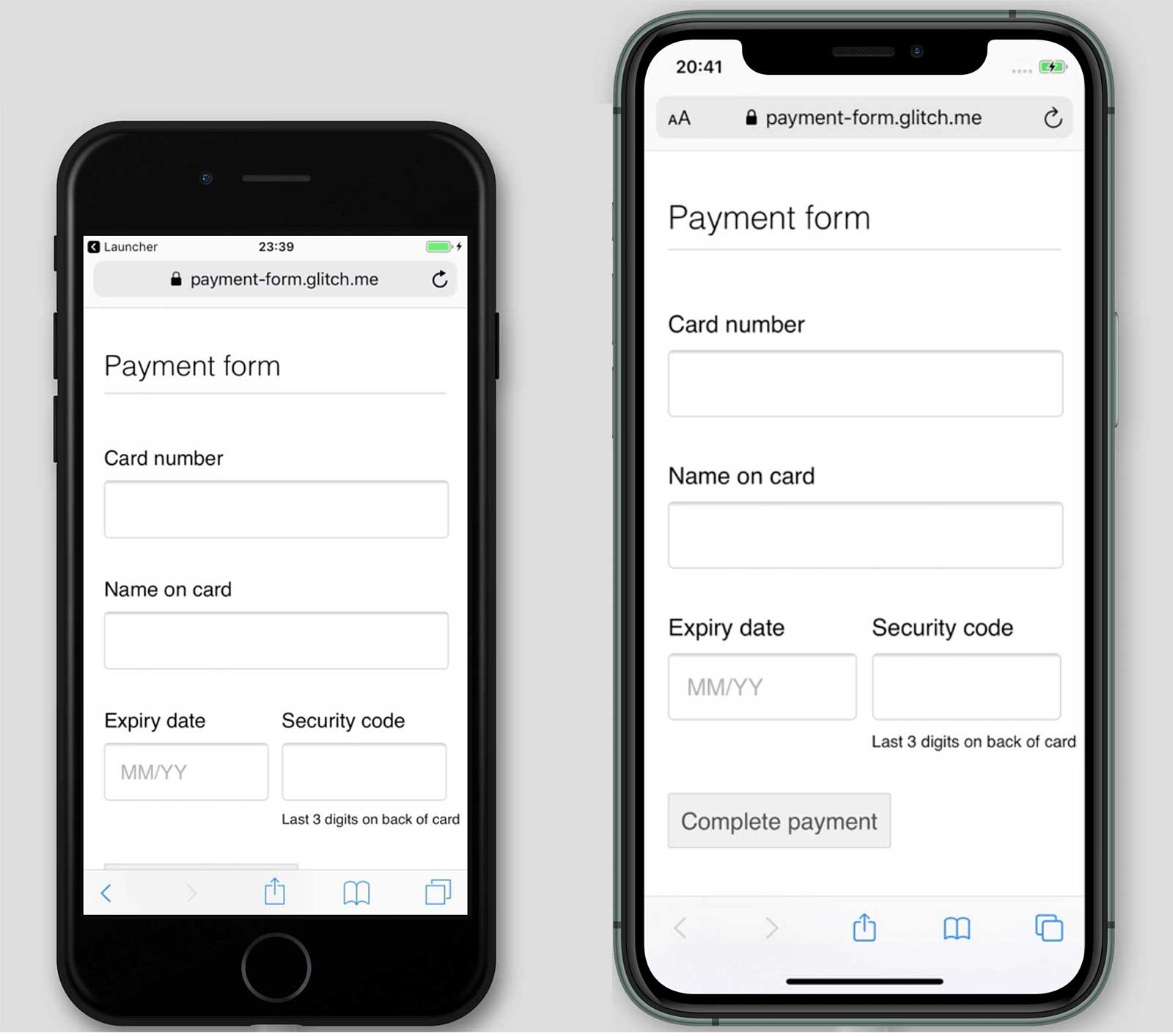
تست بر روی طیف وسیعی از دستگاه ها، سیستم عامل ها، مرورگرها و نسخه ها
آزمایش فرم های آدرس و پرداخت در پلتفرم های رایج برای کاربران شما بسیار مهم است، زیرا عملکرد و ظاهر عنصر فرم ممکن است متفاوت باشد و تفاوت در اندازه درگاه دید می تواند منجر به موقعیت یابی مشکل ساز شود. BrowserStack آزمایش رایگان پروژه های منبع باز را در طیف وسیعی از دستگاه ها و مرورگرها فعال می کند.

برای اطمینان از پنهان نشدن دکمه پرداخت کامل ، بالشتکها را برای درگاههای نمایش کوچکتر موبایل کاهش دهید.
پیاده سازی تجزیه و تحلیل و RUM
آزمایش قابلیت استفاده و عملکرد به صورت محلی می تواند مفید باشد، اما برای درک درست نحوه تجربه کاربران از فرم های پرداخت و آدرس شما به داده های دنیای واقعی نیاز دارید.
برای این کار، به تجزیه و تحلیل و نظارت واقعی کاربر نیاز دارید - دادههایی برای تجربه کاربران واقعی، مانند مدت زمان بارگیری صفحات پرداخت یا مدت زمان تکمیل پرداخت:
- تجزیه و تحلیل صفحه : بازدید از صفحه، نرخ پرش و خروج برای هر صفحه دارای یک فرم.
- تجزیه و تحلیل تعامل : قیف ها و رویدادهای هدف نشان می دهد که کاربران کجا جریان پرداخت شما را رها می کنند و چه اقداماتی را هنگام تعامل با فرم های شما انجام می دهند.
- عملکرد وبسایت : معیارهای کاربر محور میتواند به شما بگوید که آیا صفحات تسویهحساب شما کند بارگذاری میشوند و اگر چنین است، دلیل آن چیست.
تجزیه و تحلیل صفحه، تجزیه و تحلیل تعامل، و اندازهگیری عملکرد واقعی کاربر وقتی با گزارشهای سرور، دادههای تبدیل، و آزمایش A/B ترکیب میشوند، ارزش ویژهای پیدا میکنند و شما را قادر میسازند به سؤالاتی پاسخ دهید، مانند اینکه آیا کدهای تخفیف درآمد را افزایش میدهند یا اینکه آیا تغییر در طرحبندی فرم بهبود مییابد. تبدیل ها
این به نوبه خود، مبنای محکمی برای اولویت بندی تلاش، ایجاد تغییرات و پاداش دادن به موفقیت به شما می دهد.
به یادگیری ادامه دهید
- بهترین شیوه های فرم ورود به سیستم
- بهترین شیوه های فرم ثبت نام
- شماره تلفن های موجود در وب را با WebOTP API تأیید کنید
- ایجاد فرم های شگفت انگیز
- بهترین روش ها برای طراحی فرم موبایل
- کنترل های فرم توانمندتر
- ایجاد فرم های قابل دسترس
- ساده کردن جریان ثبت نام با استفاده از API مدیریت اعتبار
- راهنمای اجباری فرانک برای آدرسهای پستی پیوندهای مفید و راهنمایی گسترده برای قالبهای آدرس در بیش از 200 کشور ارائه میدهد.
- فهرست کشورها ابزاری برای بارگیری کدها و نامهای کشور به زبانهای مختلف در قالبهای مختلف دارد.


