تعرَّف على أداة فحص التحميل المسبق في المتصفّح، وتعرَّف على كيفية الاستفادة منها في تحسين أدائها، وكيفية إهمال العمل عليها.
أحد الجوانب التي يتم تجاهلها لتحسين سرعة الصفحة يتضمن بعض المعلومات عن الأقسام الداخلية للمتصفح. تُجري المتصفّحات تحسينات معيّنة لتحسين الأداء بطرق لا يمكننا كمطوّرين تنفيذها، ولكن بشرط ألا يتم إحباط هذه التحسينات بدون قصد.
إنّ أحد تحسينات المتصفّح الداخلية التي يجب فهمها هو برنامج الفحص الداخلي للمتصفّح. ستتناول هذه المشاركة طريقة عمل أداة فحص التحميل المسبق، والأهم من ذلك، كيفية تجنُّب ما قد يعترض طريقك.
ما هو الماسح الضوئي للتحميل المُسبق؟
يتضمّن كل متصفح محلل HTML أساسي يميّز الترميز الأولي ويعالجه في نموذج كائن. ويستمر ذلك جيدًا إلى أن يتوقف المحلل مؤقتًا عندما يعثر على مورد حظر، مثل ورقة أنماط تم تحميلها بعنصر <link> أو نص برمجي تم تحميله مع عنصر <script> بدون السمة async أو defer.

<link> لملف CSS خارجي، ما يمنع المتصفح من تحليل باقي المستند أو حتى عرض أي منه إلى أن يتم تنزيل CSS وتحليله.
في حالة ملفات CSS، يتم حظر كل من التحليل والعرض لمنع وميض محتوى غير نمطي (FOUC)، وهو ما يحدث عندما يمكن رؤية إصدار غير نمط من الصفحة لفترة وجيزة قبل تطبيق الأنماط عليها.

يحظر المتصفّح أيضًا تحليل الصفحة وعرضها عندما يصادف عناصر <script> بدون السمة defer أو async.
وسبب ذلك هو أن المتصفح لا يستطيع أن يعرف بالتأكيد ما إذا كان هناك أي نص برمجي محدد سيعدّل نموذج DOM بينما لا يزال محلل HTML الأساسي يؤدي عمله. وهذا هو سبب تكرار تحميل JavaScript في نهاية المستند بحيث تصبح تأثيرات التحليل والعرض المحظورين هامشية.
وهذه أسباب وجيهة تجعل المتصفّح يحظر التحليل والعرض على حد سواء. ومع ذلك، فإن حظر أي من هاتين الخطوتين المهمتين أمر غير مرغوب فيه، لأنه يمكن أن يؤدي إلى تعطيل العرض من خلال تأخير اكتشاف الموارد المهمة الأخرى. لحسن الحظ، تبذل المتصفحات قصارى جهدها للحدّ من هذه المشاكل من خلال الاستعانة بمحلل HTML ثانوي يطلق عليه الماسح الضوئي للتحميل المسبق.

<body>، إلا أنّ الماسح الضوئي للتحميل المسبق قد ينظر إلى الأمام في الترميز الأولي للعثور على مورد الصورة هذا وبدء تحميله قبل إزالة حظر محلّل HTML الأساسي.
دور أداة فحص التحميل المُسبق تعتمد على توقُّع، أي أنّه يفحص الترميز الأولي للعثور على موارد لجلبها في أي وقت قبل أن يكتشفها محلّل HTML الأساسي.
طريقة معرفة وقت عمل الماسح الضوئي للتحميل المُسبق
وتم العثور على أداة فحص التحميل المُسبق بسبب حظر العرض والتحليل. في حال عدم وجود هاتَين المشكلتَين بالأداء، لن يكون الماسح الضوئي للتحميل المُسبق مفيدًا جدًا. ويعتمد العامل الأساسي لمعرفة ما إذا كانت صفحة الويب تستفيد من أداة فحص التحميل المسبق على ظواهر المنع هذه. ولإجراء ذلك، يمكنك إدخال تأخير مصطنع للطلبات لمعرفة أماكن عمل أداة فحص التحميل المسبق.
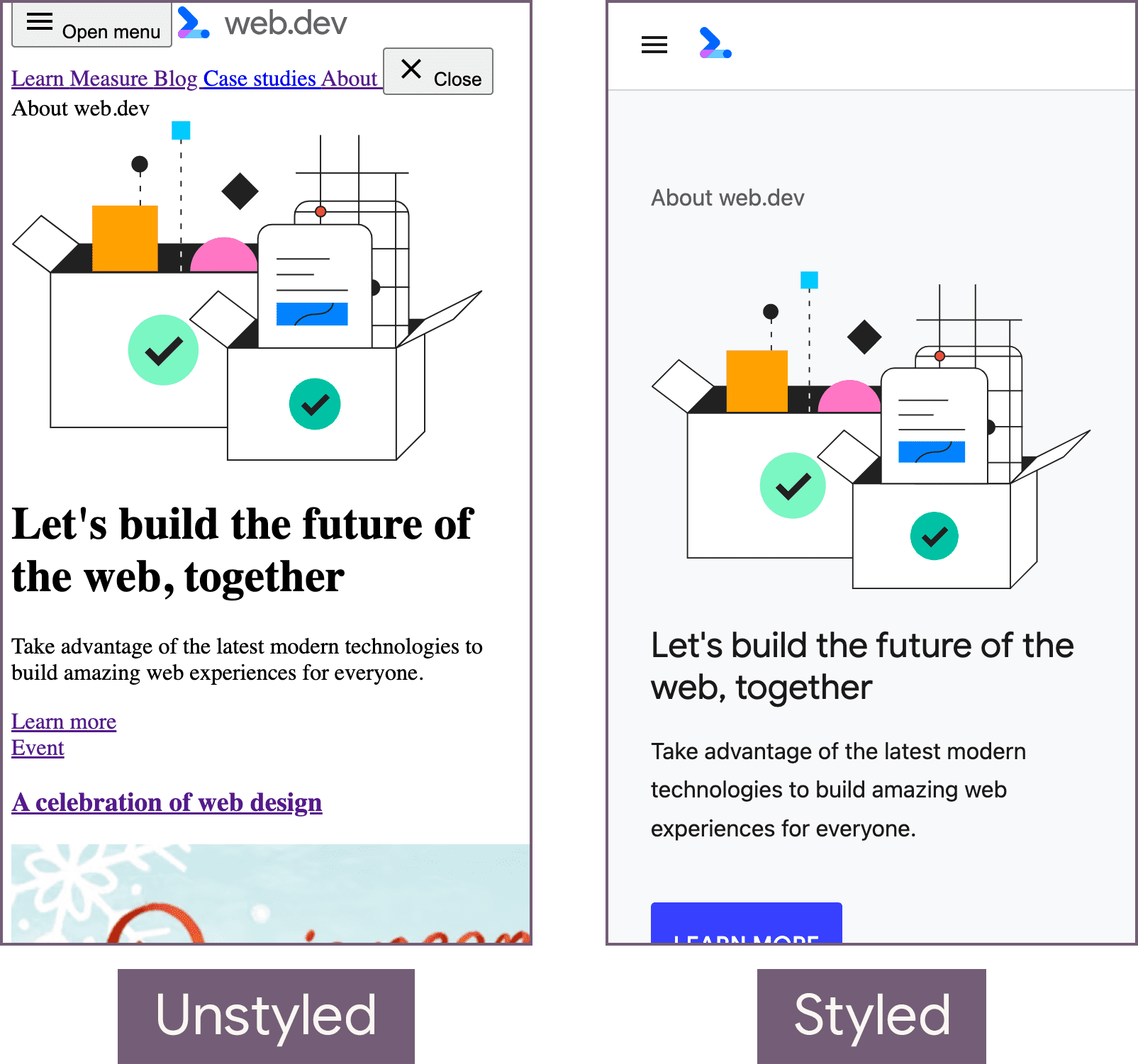
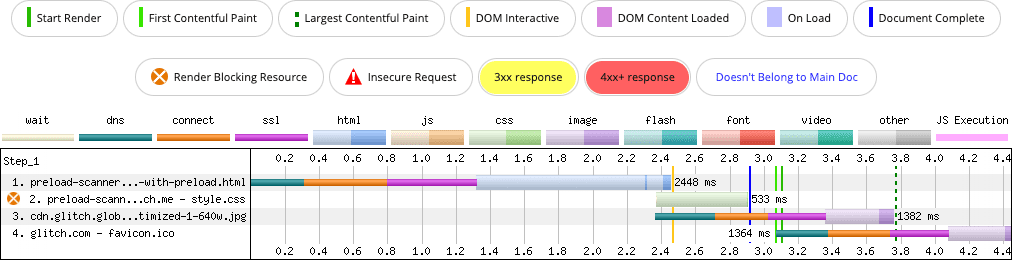
خذ هذه الصفحة من النص الأساسي والصور مع ورقة أنماط كمثال. بما أنّ ملفات CSS تحظر العرض والتحليل، فإنّك تحتاج إلى تأخير زائف لمدة ثانيتين لورقة الأنماط من خلال خدمة خادم وكيل. ويسهِّل هذا التأخير رؤية العرض الإعلاني بدون انقطاع للشبكة حيث يعمل الماسح الضوئي للتحميل المُسبق.

كما ترى في العرض الإعلاني بدون انقطاع، يكتشف الماسح الضوئي للتحميل المُسبق العنصر <img> حتى إذا كان العرض وتحليل المستندات محظورًا. وبدون هذا التحسين، لن يتمكّن المتصفّح من جلب المحتوى في وقت مناسب أثناء فترة الحظر، وستكون المزيد من طلبات الموارد متتابعة وليست متزامنة.
مع توضيح هذا المثال عن اللعبة، دعونا نلقي نظرة على بعض الأنماط الواقعية التي يمكن فيها هزيمة الماسح الضوئي للتحميل المسبق، وما يمكن فعله لإصلاحها.
تم إدخال async نص برمجي.
لنفترض أنّ لديك رمز HTML في <head> يتضمّن بعض رموز JavaScript المضمّنة، مثل ما يلي:
<script>
const scriptEl = document.createElement('script');
scriptEl.src = '/yall.min.js';
document.head.appendChild(scriptEl);
</script>
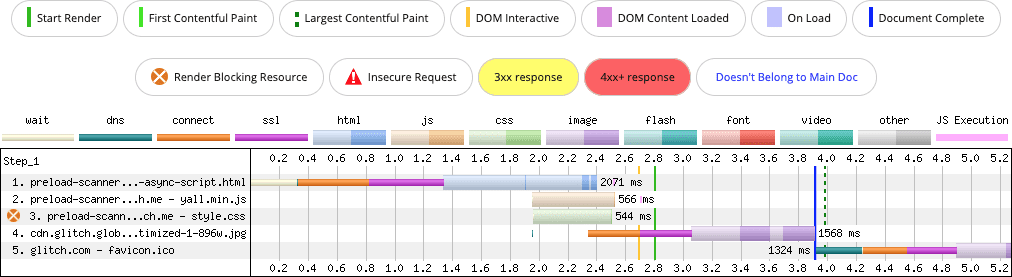
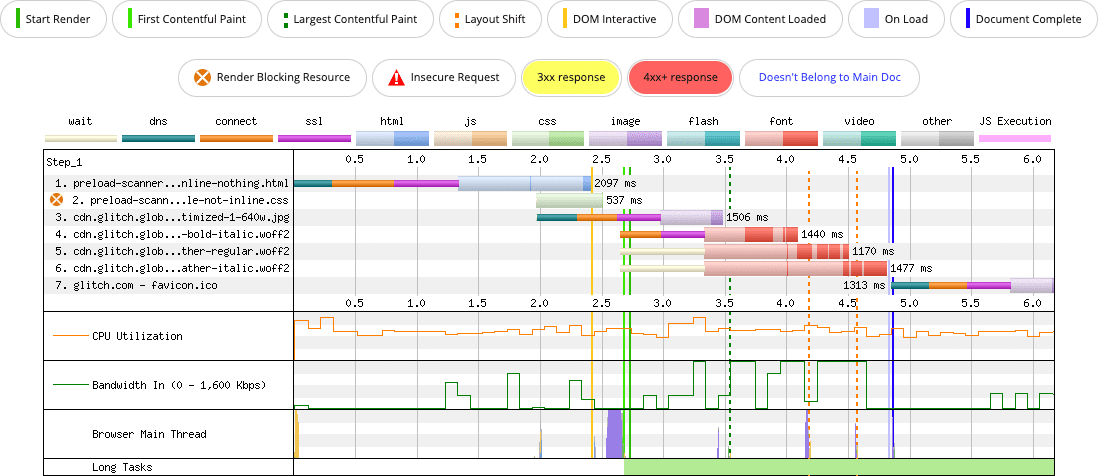
تكون النصوص البرمجية التي تم إدخالها هي async بشكل تلقائي، لذا فعند إدخال هذا النص البرمجي، سيعمل كما لو تم تطبيق السمة async عليه. وهذا يعني أنّه سيتم تشغيله في أقرب وقت ممكن ولن يحظر العرض. يبدو مثاليًا، أليس كذلك؟ ومع ذلك، إذا افترضت أنّ <script> المضمّن يأتي بعد عنصر <link> الذي يحمِّل ملف CSS خارجيًا، ستكون النتيجة دون المستوى المطلوب:

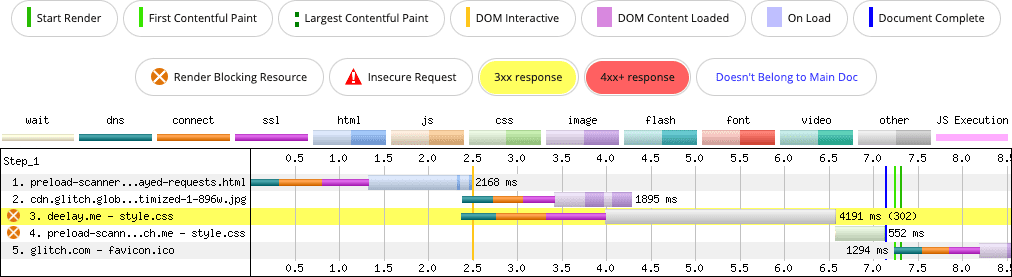
async تم إدخاله. يتعذّر على الماسح الضوئي للتحميل المُسبق اكتشاف النص البرمجي أثناء مرحلة حظر العرض لأنّه تم إدخاله في البرنامج.
إليك شرح مفصّل لما حدث هنا:
- بعد 0 ثانية، يتم طلب المستند الرئيسي.
- وفي غضون 1.4 ثانية، تصل أول بايت من طلب التنقل.
- بعد مرور 2.0 ثانية، يتم طلب خدمة CSS والصورة.
- بما أنّ المحلل اللغوي محظور من تحميل ورقة الأنماط، ولأنّ لغة JavaScript المضمّنة التي تُدخل النص البرمجي
asyncتأتي بعد ورقة الأنماط هذه خلال 2.6 ثانية، لن تكون الوظيفة التي يوفّرها النص البرمجي متاحة في أسرع وقت ممكن.
وهذا دون المستوى الأمثل لأن طلب النص البرمجي لا يحدث إلا بعد الانتهاء من تنزيل ورقة الأنماط. يؤدي ذلك إلى تأخير تشغيل النص البرمجي في أقرب وقت ممكن. وفي المقابل، تم رصد العنصر <img> في الترميز الذي يوفّره الخادم، وذلك من خلال الماسح الضوئي للتحميل المُسبق.
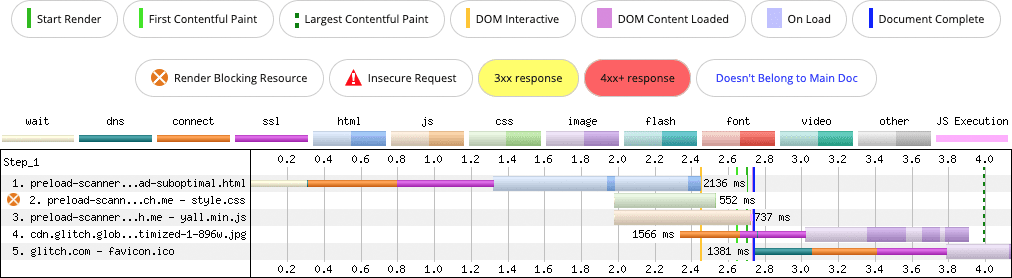
ماذا يحدث إذا استخدمت علامة <script> عادية مع السمة async بدلاً من إدخال النص البرمجي في نموذج العناصر في المستند (DOM)؟
<script src="/yall.min.js" async></script>
هذه هي النتيجة:

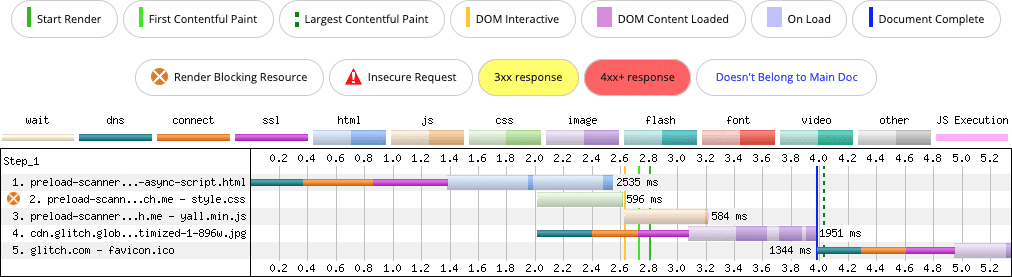
<script> async واحد. يكتشف فاحص التحميل المسبق النص البرمجي أثناء مرحلة حظر العرض، ويحمّله بالتزامن مع CSS.
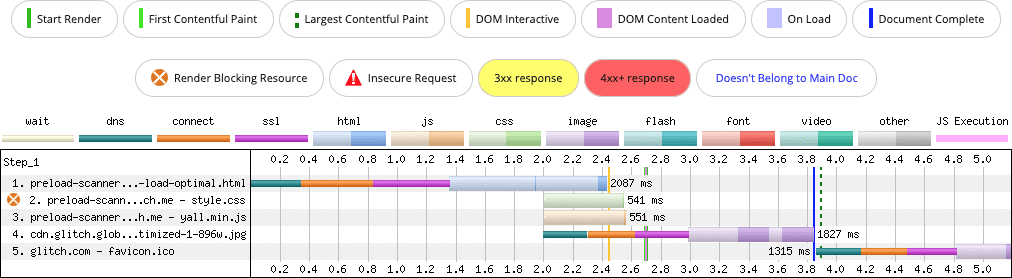
قد يحفّزك ذلك على اقتراح حلّ هذه المشاكل باستخدام rel=preload. قد ينجح هذا الإجراء بالتأكيد، ولكنه قد يحمل بعض الآثار الجانبية. في النهاية، لماذا نستخدم rel=preload لحل مشكلة يمكن تجنبها من خلال عدم إدخال عنصر <script> في DOM؟

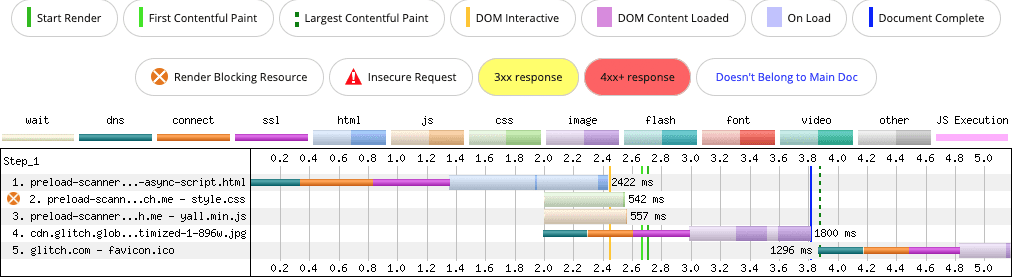
async، ولكن تم تحميل نص async البرمجي مسبقًا لضمان إمكانية اكتشافه بسرعة أكبر.
التحميل المسبق "الإصلاحات" تحدث هذه المشكلة هنا، ولكنها تؤدي إلى ظهور مشكلة جديدة: يتم تحميل النص البرمجي async في أول عرضَين توضيحيَّين، على الرغم من تحميل النص البرمجي في <head> على القيمة "منخفضة". الأولوية، بينما يتم تحميل ورقة الأنماط على "الأعلى" الأولوية. في آخر عرض توضيحي تم فيه تحميل النص البرمجي async بشكل مسبق، يواصل تحميل ورقة الأنماط عند القيمة "الأعلى". ولكن تمت ترقية أولوية النص البرمجي إلى "عالية".
عندما تزيد أولوية المورد، يخصص المتصفح المزيد من معدل نقل البيانات له. وهذا يعني أنه - على الرغم من أن ورقة الأنماط لها الأولوية القصوى - قد تتسبب الأولوية المرتفعة للنص البرمجي في حدوث تعارض في النطاق الترددي. قد يكون هذا من عوامل بطء الاتصالات أو في الحالات التي تكون فيها الموارد كبيرة جدًا.
الإجابة هنا واضحة: إذا كانت هناك حاجة إلى نص برمجي أثناء بدء التشغيل، فلا تتغلب على الماسح الضوئي للتحميل المسبق من خلال إدخاله في نموذج العناصر في المستند (DOM). يمكنك إجراء تجارب حسب الحاجة باستخدام موضع عنصر <script>، بالإضافة إلى استخدام سمات مثل defer وasync.
التحميل الكسول باستخدام JavaScript
تُعدّ طريقة "التحميل الكسول" طريقة رائعة للحفاظ على البيانات، وهي طريقة يتم غالبًا تطبيقها على الصور. على الرغم من ذلك، قد يخطئ أحيانًا تطبيق طريقة "التحميل الكسول" على الصور في "الجزء المرئي من الصفحة"، إذا جاز التعبير.
وقد يؤدي ذلك إلى حدوث مشاكل محتملة في قابلية اكتشاف الموارد حيث يكون هناك قلق من الماسح الضوئي للتحميل المسبق، وقد يؤخّر بدون داعٍ المدة التي يستغرقها اكتشاف مرجع إلى صورة وتنزيلها وفك ترميزها وعرضها. لنلقِ نظرة على ترميز الصور هذا على سبيل المثال:
<img data-src="/sand-wasp.jpg" alt="Sand Wasp" width="384" height="255">
ويُعدّ استخدام البادئة data- نمطًا شائعًا في برامج التحميل الكسول تعمل باستخدام JavaScript. عند تمرير الصورة إلى إطار العرض، تزيل أداة التحميل الكسول البادئة data-، ما يعني أنّ السمة data-src تصبح src في المثال السابق. يطلب هذا التحديث من المتصفِّح جلب المورد.
ولا يسبب هذا النمط أي مشكلة إلى أن يتم تطبيقه على الصور الموجودة في إطار العرض أثناء بدء التشغيل. لم يتم اكتشاف مرجع الصورة في وقت سابق لأنّ أداة فحص التحميل المُسبق لا تقرأ السمة data-src بالطريقة نفسها التي تقرأ بها السمة src (أو srcset). والأسوأ من ذلك، هو تأخّر تحميل الصورة إلى بعد تنزيل JavaScript باستخدام برنامج التحميل الكسول للبيانات وتجميعها وتنفيذها.

استنادًا إلى حجم الصورة، الذي قد يعتمد على حجم إطار العرض، قد تكون عنصرًا مرشّحًا لخيار سرعة عرض أكبر محتوى مرئي (LCP). إذا لم يتمكن الماسح الضوئي للتحميل المسبق من جلب مورد الصورة مسبقًا، ربما خلال المرحلة التي يتم فيها عرض كتلة أوراق أنماط الصفحة، يؤثر سرعة عرض أكبر جزء من المحتوى على الصفحة(LCP).
الحل هو تغيير ترميز الصورة:
<img src="/sand-wasp.jpg" alt="Sand Wasp" width="384" height="255">
وهذا هو النمط الأمثل للصور التي توجد في إطار العرض أثناء بدء التشغيل، حيث سيكتشف الماسح الضوئي للتحميل المسبق مورد الصورة ويجلبه بسرعة أكبر.

النتيجة في هذا المثال المبسَّط هي تحسُّن بمقدار 100 مللي ثانية في سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) عند الاتصال البطيء. قد لا يبدو هذا تحسينًا كبيرًا، ولكنه عندما تفكر أن الحل هو إصلاح ترميز سريع، وأن معظم صفحات الويب أكثر تعقيدًا من هذه المجموعة من الأمثلة. وهذا يعني أنّ مرشّحي سرعة عرض أكبر محتوى مرئي (LCP) قد يضطرون إلى البحث عن معدل نقل البيانات باستخدام العديد من الموارد الأخرى، وبالتالي تزداد أهمية هذه التحسينات بشكل متزايد.
صور خلفية CSS
تذكّر أنّ الماسح الضوئي للتحميل المسبق في المتصفّح يفحص الترميز. ولا يفحص أنواع الموارد الأخرى، مثل CSS التي قد تتضمّن عمليات جلب للصور المُشار إليها من خلال السمة background-image.
على غرار HTML، تعالج المتصفّحات لغة CSS في نموذج الكائن الخاص بها، المعروف باسم CSSOM. إذا تم اكتشاف موارد خارجية أثناء إنشاء CSSOM، يتم طلب هذه الموارد في وقت الاكتشاف، وليس من خلال الماسح الضوئي لتحميل البيانات مُسبقًا.
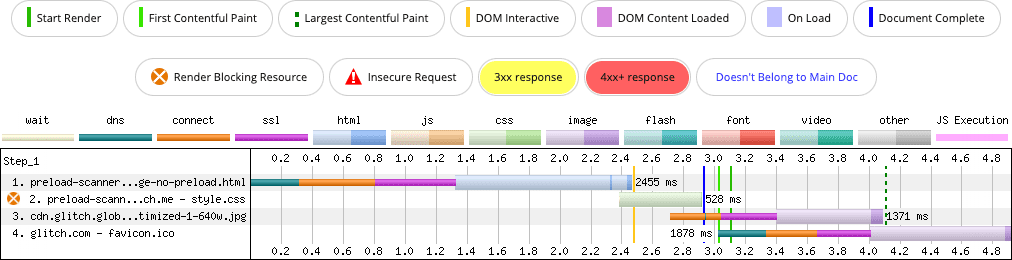
لنفترض أنّ مرشح LCP في صفحتك هو عنصر يحتوي على سمة CSS background-image. في ما يلي ما يحدث عند تحميل الموارد:

background-image في CSS (الصف 3). ولا يبدأ جلب الصورة التي يطلبها حتى يعثر عليها محلّل CSS.
في هذه الحالة، لن يختفي الماسح الضوئي للتحميل المسبق كثيرًا كما أنه غير معني. مع ذلك، إذا كان أحد عناصر سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) من أحد مواقع CSS على background-image، ستحتاج إلى تحميل هذه الصورة مسبقًا:
<!-- Make sure this is in the <head> below any
stylesheets, so as not to block them from loading -->
<link rel="preload" as="image" href="lcp-image.jpg">
تلميح rel=preload هذا صغير، لكنّه يساعد المتصفّح في اكتشاف الصورة بشكل أسرع مما يمكنه فعله:

background-image في CSS (الصف 3). ويساعد تلميح rel=preload المتصفّح في اكتشاف الصورة خلال 250 مللي ثانية تقريبًا قبل عدم التلميح.
باستخدام تلميح rel=preload، يتم رصد المرشّح لسرعة عرض أكبر محتوى مرئي (LCP) بشكل أسرع، ما يؤدي إلى خفض وقت سرعة عرض أكبر جزء من المحتوى على الصفحة. يساعد هذا التلميح في حلّ هذه المشكلة، إلا أنّ الخيار الأفضل هو تقييم ما إذا كان يجب تحميل مرشّح LCP للصورة من CSS. عند استخدام علامة <img>، يمكنك التحكّم بشكل أكبر في تحميل صورة مناسبة لإطار العرض مع السماح لأداة فحص التحميل المُسبق باكتشافها.
تضمين عدد كبير جدًا من الموارد
التضمين هو ممارسة تضع موردًا داخل HTML. يمكنك تضمين أوراق أنماط في عناصر <style> والنصوص البرمجية في عناصر <script> وأي مورد آخر تقريبًا باستخدام ترميز base64.
يمكن أن يكون تضمين الموارد أسرع من تنزيلها بسبب عدم إصدار طلب منفصل للمورد. إنه مباشرة في المستند، ويتم تحميله على الفور. ومع ذلك، هناك عيوب كبيرة:
- إذا لم تكن تخزّن محتوى HTML مؤقتًا وكان ذلك لا يمكنك إجراء ذلك إذا كانت استجابة HTML ديناميكية، لن يتم أبدًا تخزين الموارد المضمّنة مؤقتًا. يؤثر هذا في الأداء لأنّ الموارد المضمّنة غير قابلة لإعادة الاستخدام.
- حتى إذا كان بإمكانك تخزين HTML مؤقتًا، لا تتم مشاركة الموارد المضمنة بين المستندات. يؤدي ذلك إلى تقليل كفاءة التخزين المؤقت مقارنةً بالملفات الخارجية التي يمكن تخزينها مؤقتًا وإعادة استخدامها في مصدر بأكمله.
- في حال تضمين الكثير من الموارد، ستؤخر الماسح الضوئي للتحميل المُسبق في اكتشاف الموارد لاحقًا في المستند، لأنّ تنزيل هذا المحتوى الإضافي والمضمّن يستغرق وقتًا أطول.
إليك هذه الصفحة كمثال. في حالات معيّنة، يكون عنصر LCP هو الصورة في أعلى الصفحة، وتكون خدمة CSS في ملف منفصل يتم تحميله بواسطة عنصر <link>. تستخدم الصفحة أيضًا أربعة خطوط ويب مطلوبة كملفات منفصلة عن مورد CSS.

<img>، ولكن تم اكتشافها بواسطة الماسح الضوئي للتحميل المسبق، بسبب أن CSS والخطوط المطلوبة لتحميل الصفحة في موارد منفصلة، ما لا يؤخّر الماسح الضوئي للتحميل المسبق في أداء عمله.
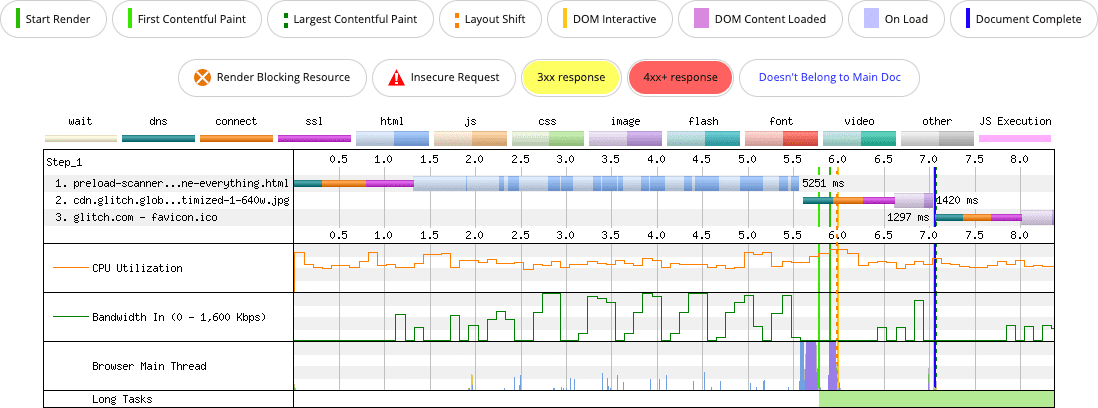
الآن ماذا يحدث إذا تم تضمين CSS وجميع الخطوط كموارد base64؟

<img>، ولكن تضمين خدمة مقارنة الأسعار (CSS) وموارد الخطوط الأربعة في "`" يؤخّر أداة فحص التحميل المُسبق من اكتشاف الصورة إلى أن يتم تنزيل هذه الموارد بالكامل.
إنّ تأثير التضمين يؤدي إلى عواقب سلبية على سرعة عرض أكبر محتوى مرئي (LCP) في هذا المثال، وعلى الأداء بشكل عام. يتم عرض صورة LCP في نسخة الصفحة التي لا تحتوي على أي محتوى خلال 3.5 ثانية تقريبًا. إنّ الصفحة التي تتضمّن كل المحتوى لا تعرض صورة LCP إلا إذا كانت مدتها أكثر من 7 ثوانٍ.
يمكنك الآن الاستفادة من ميزات إضافية غير الماسح الضوئي للتحميل المُسبق. لا يعد تضمين الخطوط استراتيجية رائعة لأن base64 هو تنسيق غير فعال للموارد الثنائية. هناك عامل آخر مهم وهو أنّه لا يتم تنزيل موارد الخطوط الخارجية ما لم يحدّدها CSSOM. عند تضمين هذه الخطوط بتنسيق base64، يتم تنزيلها سواء كانت مطلوبة للصفحة الحالية أم لا.
هل يمكن أن يؤدي التحميل المُسبق إلى تحسين الأمور هنا؟ حسنًا يمكنك إجراء تحميل مسبق لصورة مقياس LCP وتقليل وقت سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)، إلا أنّ زيادة حجم ملف HTML الذي يُحتمل أن يكون غير قابل للتخزين المؤقت باستخدام موارد مضمّنة يمكن أن يؤدي إلى نتائج سلبية أخرى. ويتأثر سرعة عرض أول محتوى (FCP) بهذا النمط أيضًا. في نسخة الصفحة التي لا تتضمن أي محتوى، تكون سرعة عرض المحتوى على الصفحة 2.7 ثانية تقريبًا. وفي الإصدار الذي تم فيه تضمين كل شيء، تبلغ سرعة FCP 5.8 ثانية تقريبًا.
كن حذرًا عند تضمين الأشياء في HTML، خاصةً الموارد التي تستخدم ترميز base64. لا ننصح باستخدامها بوجه عام إلا للموارد الصغيرة جدًا. يجب تضمين أقل قدر ممكن، لأن الإفراط في ملء الشاشة يشتعل بالنار.
ترميز العرض باستخدام JavaScript من جهة العميل
لا شك في ذلك، فJavaScript يؤثر بالتأكيد في سرعة الصفحة. لا يعتمد المطورون عليه فحسب في توفير التفاعل فحسب، بل كان هناك أيضًا ميل نحو الاعتماد عليه لتقديم المحتوى نفسه. ويؤدي ذلك إلى تحسين تجربة المطوّرين في بعض النواحي، ولكن الفوائد بالنسبة إلى المطورين لا تترجم دائمًا إلى فوائد للمستخدمين.
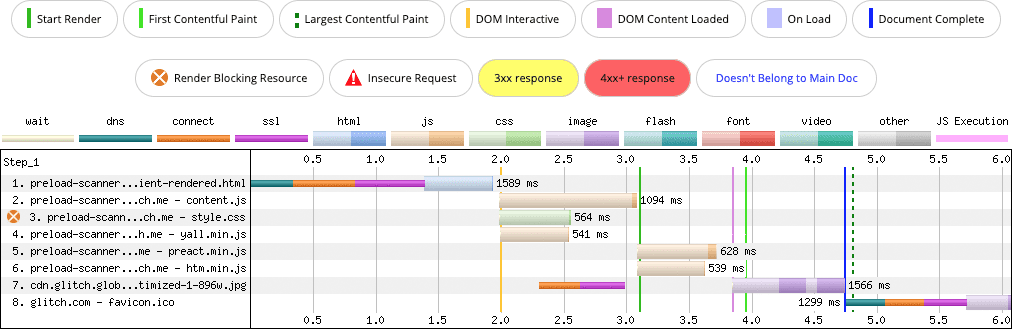
أحد الأنماط التي يمكنها التغلّب على الماسح الضوئي للتحميل المُسبق هو عرض الترميز باستخدام JavaScript من جهة العميل:

عندما يتم احتواء حمولات الترميز وعرضها بالكامل بواسطة JavaScript في المتصفح، تكون أي موارد ضمن هذا الترميز غير مرئية فعليًا للماسح الضوئي للتحميل المسبق. يؤدي ذلك إلى تأخير اكتشاف الموارد المهمة، ما يؤثر بالتأكيد في سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP). في حالة هذه الأمثلة، يتأخر طلب صورة سرعة عرض أكبر محتوى مرئي (LCP) إلى حد كبير عند مقارنته بالتجربة المكافئة المعروضة على الخادم والتي لا تتطلب ظهور JavaScript.
يختلف هذا الأمر قليلاً عن محور التركيز في هذه المقالة، إلا أنّ تأثيرات عرض الترميز في البرنامج تتجاوز التغلّب على الماسح الضوئي للتحميل المُسبق. السبب الأول هو أنّ استخدام JavaScript لتحسين تجربة لا تتطلّب وقت معالجة غير ضروري، ما قد يؤثر في مدى استجابة الصفحة لتفاعلات المستخدم (INP). يزيد احتمال أن يؤدي عرض كميات كبيرة جدًا من الترميز على العميل إلى إنشاء مهام طويلة مقارنةً بحجم الترميز نفسه الذي يرسله الخادم. بخلاف المعالجة الإضافية التي تتضمنها JavaScript، يكمن السبب في ذلك في أن المتصفحات تبث الترميز من الخادم وتقسم العرض بطريقة تميل إلى الحد من المهام الطويلة. من ناحية أخرى، يتم التعامل مع الترميز الذي يعرضه العميل على أنّه مهمة واحدة متجانسة، ما قد يؤثر في مقياس INP لإحدى الصفحات.
يعتمد حل هذا السيناريو على الإجابة عن السؤال: هل هناك سبب يبرّر عدم توفير الخادم ترميز صفحتك بدلاً من عرضه على الجهاز العميل؟ إذا كانت الإجابة "لا"، يجب النظر في ترميز العرض من جهة الخادم (SSR) أو الترميز الذي تم إنشاؤه بشكل ثابت متى أمكن ذلك، لأنّ ذلك سيساعد الماسح الضوئي للتحميل المسبق في اكتشاف الموارد المهمة وجلبها في الوقت المناسب.
إذا كانت صفحتك تحتاج إلى JavaScript لإرفاق وظائف ببعض أجزاء ترميز صفحتك، بإمكانك إجراء ذلك باستخدام SSR، إما باستخدام vanilla JavaScript أو Hydration للحصول على أفضل ما في الميزتين.
مساعدة "الماسح الضوئي للتحميل المسبق" في مساعدتك
أداة فحص التحميل المسبق هي عبارة عن تحسين فعال للغاية في المتصفّح يساعد في تحميل الصفحات بشكل أسرع أثناء بدء التشغيل. ومن خلال تجنُّب الأنماط التي تفقد قدرتها على اكتشاف الموارد المهمة في وقت مبكر، أنت لا تجعل عملية التطوير أكثر بساطة لنفسك، بل تقدّم لك تجارب أفضل للمستخدمين ستحقق نتائج أفضل في العديد من المقاييس، بما في ذلك بعض مؤشرات أداء الويب.
للتلخيص، إليك الأشياء التالية التي سترغب في إزالتها من هذه المشاركة:
- ماسح رمز التحميل المسبق في المتصفّح هو محلّل ثانوي بلغة HTML يبحث عنه قبل العنصر الأساسي إذا كان محظورًا من اكتشاف الموارد التي يمكنه جلبها في وقت أقرب.
- لا يمكن للماسح الضوئي للتحميل المسبق اكتشاف الموارد غير المتوفرة في الترميز الذي يوفره الخادم في طلب التنقّل الأولي. وقد تشمل الطرق التي يمكن من خلالها إيقاف الماسح الضوئي للتحميل المسبق ما يلي (على سبيل المثال لا الحصر):
- إدخال الموارد في نموذج العناصر في المستند (DOM) باستخدام JavaScript، سواء كانت نصوصًا برمجية أو صورًا أو أوراق أنماط أو غيرها من العناصر التي قد تكون أفضل في حمولة البيانات الأولية للترميز من الخادم
- تحميل صور في الجزء المرئي من الصفحة أو إطارات iframe باستخدام طريقة "التحميل الكسول" باستخدام أحد حلول JavaScript
- ترميز العرض على العميل الذي قد يحتوي على مراجع إلى موارد المستند الفرعية باستخدام JavaScript.
- يفحص الماسح الضوئي للتحميل المُسبق ملفات HTML فقط. وهو لا يفحص محتوى الموارد الأخرى، خاصةً CSS، التي قد تتضمّن إشارات إلى مواد عرض مهمة، بما في ذلك المواد المرشّحة لـ LCP.
إذا لم تتمكّن لأي سبب من تجنُّب نمط يؤثر سلبًا في قدرة الماسح الضوئي للتحميل المسبق على تسريع أداء التحميل، ننصحك باتّباع تلميح مورد rel=preload. إذا كنت تستخدم rel=preload، أجرِ اختبارًا في الأدوات المعملية للتأكد من إعطائك التأثير المطلوب. وأخيرًا، لا تحمِّل الكثير من الموارد مسبقًا، لأنه عند تحديد أولويات كل شيء، لن يكون هناك أي تأثير.
الموارد
- "النصوص البرمجية غير المتزامنة" التي تم حقن النصوص البرمجية فيها تُعتبر ضارة
- كيف تساعد أداة التحميل المسبق في المتصفّح على تحميل الصفحات بشكل أسرع
- التحميل المُسبق لمواد العرض المهمة لتحسين سرعة التحميل
- الاتصال بالشبكة في وقت مبكر لتحسين سرعة الصفحة الملحوظة
- تحسين سرعة عرض أكبر محتوى مرئي
صورة رئيسية من Unسباش، بقلم محمد رحماني .


