使用跨平台瀏覽器功能建立安全、方便存取且簡單易用的登入表單。
如果使用者需要登入您的網站,良好的登入表單設計非常重要。對於連線品質不佳、使用行動裝置、趕時間或壓力過低的使用者,上述情況尤其明顯。設計不良的登入表單會獲得較高的跳出率。 每次跳出都可能代表遺失且感到不滿意的使用者,而不只是遺漏登入機會。
以下提供簡單的登入表單範例,展示所有最佳做法:
檢查清單
- 使用有意義的 HTML 元素:
<form>、<input>、<label>和<button>。 - 為每個輸入內容加上
<label>標籤。 - 使用元素屬性存取內建瀏覽器功能:
type、name、autocomplete、required。 - 為輸入
name和id提供固定值,這個值不會在網頁載入或網站部署之間變動。 - 將登入功能放在專屬的 <form> 元素中。
- 確保表單提交成功。
- 使用
autocomplete="new-password"和id="new-password"在註冊表單中輸入密碼,並在重設密碼表單中使用新密碼。 - 使用
autocomplete="current-password"和id="current-password"輸入登入密碼。 - 提供「顯示密碼」功能。
- 使用
aria-label和aria-describedby輸入密碼。 - 請勿重複輸入。
- 設計表單,避免行動裝置鍵盤遮蓋輸入或按鈕。
- 確保表單可在行動裝置上使用:使用易讀的文字,並確保輸入內容和按鈕夠大,可作為觸控目標。
- 在註冊頁面和登入頁面上維持品牌形象和風格。
- 在實際環境和研究室中進行測試:在註冊和登入流程中建構網頁分析、互動分析和以使用者為中心的效能評估功能。
- 跨瀏覽器和裝置測試:不同平台的表單行為主要有所差異。
使用有意義的 HTML
使用為工作建構的元素:<form>、<label> 和 <button>。這些方式可啟用內建瀏覽器功能、提升無障礙功能,並在標記上增加意義。
使用 <form>
您可能會嘗試將輸入納入 <div>,並單用 JavaScript 處理輸入資料提交。在一般情況下,建議使用一般的舊 <form> 元素。這可讓螢幕閱讀器和其他輔助裝置存取您的網站,並支援一系列內建瀏覽器功能,較易於為舊版瀏覽器建構基本功能登入程序,即使 JavaScript 無法運作,還是能正常運作。
使用 <label>
如要為輸入項目加上標籤,請使用 <label>!
<label for="email">Email</label>
<input id="email" …>
兩個原因:
- 輕觸一下或點選標籤,即可將焦點移至輸入的標記上。使用標籤的
for屬性和輸入內容的name或id,即可將標籤與輸入建立關聯。 - 當標籤或標籤的輸入內容成為焦點時,螢幕閱讀器會朗讀標籤文字。
請勿使用預留位置做為輸入標籤。使用者開始輸入文字後,有責任忘記輸入的內容,尤其是他們輸入的電子郵件地址時,「我不會輸入電子郵件地址、電話號碼或帳戶 ID?」。預留位置還有許多其他潛在問題,請參閱「Don't Use the Placeholder 屬性」和「Form Fields are Are Harmful」一文。
建議將標籤置於輸入資料之上方。這可讓行動裝置和電腦採用一致的設計,且根據 Google AI 研究結果,使用者能更快掃描。您會取得完整的寬度標籤和輸入內容,而且不需要根據標籤文字調整標籤和輸入寬度。

在行動裝置上開啟標籤位置「拼圖」,就能親自檢視。
使用 <button>
請將 <button> 用於按鈕!按鈕元素提供無障礙行為和內建的表單提交功能,而且可輕鬆設定樣式。使用 <div> 或其他某些元素偽裝成按鈕的元素時,沒有意義。
確認提交按鈕顯示產品的功能。例如「建立帳戶」或「登入」,不是「提交」或「開始」。
確保表單提交成功
協助密碼管理員瞭解你已提交表單。有兩種方式可以協助您測試:
- 前往其他頁面。
- 使用
History.pushState()或History.replaceState()模擬導覽,並移除密碼表單。
提出 XMLHttpRequest 或 fetch 要求時,請務必在回應中回報登入成功,並將表單移出 DOM 並指出使用者成功執行。
建議您在使用者輕觸或點選「Sign in」按鈕後停用。許多使用者都會多次點擊按鈕,即使是在快速且反應中的網站上也一樣。這樣會減慢互動速度,並增加伺服器負載。
相反地,請勿在等待使用者輸入內容停用表單提交功能。例如,如果使用者尚未輸入客戶 PIN 碼,請不要停用「登入」按鈕。使用者可能會錯過表單中的某些內容,然後嘗試重複輕觸 (已停用) 的「Sign in」 (登入) 按鈕,並認為按鈕無法運作。如果您必須停用表單提交功能,至少要向使用者說明按下已停用按鈕時缺少的內容。
請勿重複輸入相同的內容
有些網站會強迫使用者輸入兩次電子郵件或密碼。這或許能減少少數使用者的錯誤,但會讓「所有」使用者執行額外的工作,並提高放棄率。要求兩次也無意義,瀏覽器會在何處自動填入電子郵件地址或建議高強度密碼。建議您讓使用者能夠確認自己的電子郵件地址 (您仍然必須這麼做),並讓使用者在必要時輕鬆重設密碼。
充分運用元素屬性
這就是魔法發揮作用之處! 瀏覽器提供多項實用的內建功能,會使用輸入元素屬性。
將密碼保密,但讓使用者能視需要查看
密碼輸入內容應包含 type="password",才能隱藏密碼文字,並幫助瀏覽器瞭解輸入內容是針對密碼所輸入。(請注意,瀏覽器會使用多種技術瞭解輸入角色,並決定是否提供儲存密碼的選項)。
應新增「Show password」切換鈕,讓使用者能檢查他們輸入的文字,同時別忘了新增「忘記密碼」連結。請參閱啟用密碼顯示功能一文。

為行動裝置使用者提供適合的鍵盤
使用 <input type="email"> 為行動裝置使用者提供合適的鍵盤,並啟用瀏覽器的基本內建電子郵件地址驗證功能,完全不需要 JavaScript!
如果您需要使用電話號碼而非電子郵件地址,<input
type="tel"> 會在行動裝置上啟用電話撥號鍵盤。您也可以視需要使用 inputmode 屬性:inputmode="numeric" 非常適合用於 PIN 碼。「您想瞭解的任何內容」都有詳細說明。
避免行動鍵盤遮蓋「登入」按鈕
如果您不留意,行動裝置鍵盤可能會遮住您的表單,或導致「登入」按鈕有部分阻礙。使用者可能會放棄,才知道發生了什麼事。

登入頁面頂端會顯示輸入的電子郵件/電話和密碼,以及「登入」按鈕,可以避免發生這種情況。在下方輸入其他內容。

在多種裝置上測試
您必須在各種裝置上測試目標對象,並據以調整。BrowserStack 可針對多種實際裝置和瀏覽器,提供開放原始碼專案的免費測試。

考慮使用兩個網頁
部分網站 (包括 Amazon 和 eBay) 會在兩個頁面上要求提供電子郵件/電話和密碼,以避免這個問題。這種做法也能簡化使用者體驗,因為使用者一次只能處理一項工作。

最好使用單一 <form> 實作此方法。使用 JavaScript 時,一開始只會顯示電子郵件輸入內容,然後隱藏並顯示密碼輸入內容。如果您必須強制使用者在輸入電子郵件地址和密碼之間前往新頁面,第二頁的表單應包含含有電子郵件值的隱藏輸入元素,協助密碼管理工具儲存正確的值。Chromium 瞭解到的密碼表單樣式提供了程式碼範例。
協助使用者避免重新輸入資料
您可以協助瀏覽器正確儲存資料及自動填入輸入內容,這樣使用者就不必費心輸入電子郵件地址和密碼值。這對行動裝置而言特別重要,而且對於電子郵件輸入資料至關重要,因為放棄率偏高。
其中包含兩個部分:
autocomplete、name、id和type屬性可協助瀏覽器瞭解輸入的角色,以便儲存資料,以便之後用於自動填入。為了允許儲存自動填入資料,新型瀏覽器也需要有穩定的name或id值 (不是在每次載入網頁或網站部署作業時隨機產生),以及具備submit按鈕的 <form>。autocomplete屬性可協助瀏覽器使用儲存的資料正確自動填入輸入內容。
電子郵件輸入使用 autocomplete="username",因為新式瀏覽器的密碼管理工具都能識別 username,但應使用 type="email",而建議您使用 id="email" 和 name="email"。
輸入密碼時,請使用適當的 autocomplete 和 id 值,協助瀏覽器區分新的和目前密碼。
請使用 autocomplete="new-password" 和 id="new-password" 設定新密碼
- 在註冊表單中為密碼輸入使用
autocomplete="new-password"和id="new-password",或在變更密碼表單中使用新密碼。
使用 autocomplete="current-password" 和 id="current-password" 做為現有密碼
- 針對登入表單中的密碼輸入,使用
autocomplete="current-password"和id="current-password",或在變更密碼表單中填入使用者舊密碼的輸入內容。讓瀏覽器知道您希望瀏覽器使用網站目前儲存的密碼。
申請表單:
<input type="password" autocomplete="new-password" id="new-password" …>
登入:
<input type="password" autocomplete="current-password" id="current-password" …>
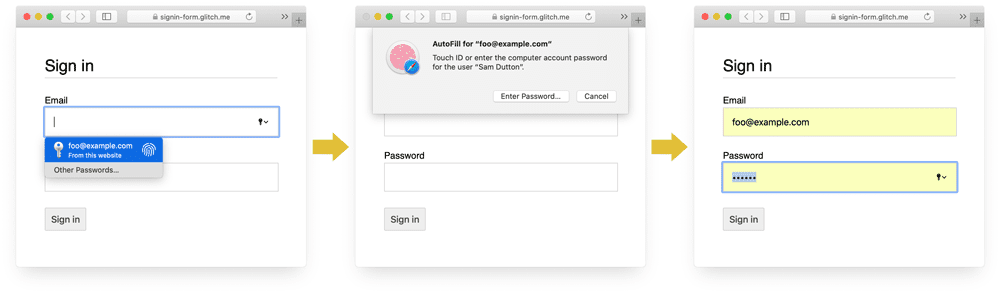
支援密碼管理工具
不同瀏覽器處理電子郵件自動填入和密碼建議的方式稍有不同,但效果其實大同小異。例如,在電腦上的 Safari 11 以上版本中會顯示密碼管理工具,接著使用生物特徵辨識驗證 (指紋或臉部辨識) (如果可用)。

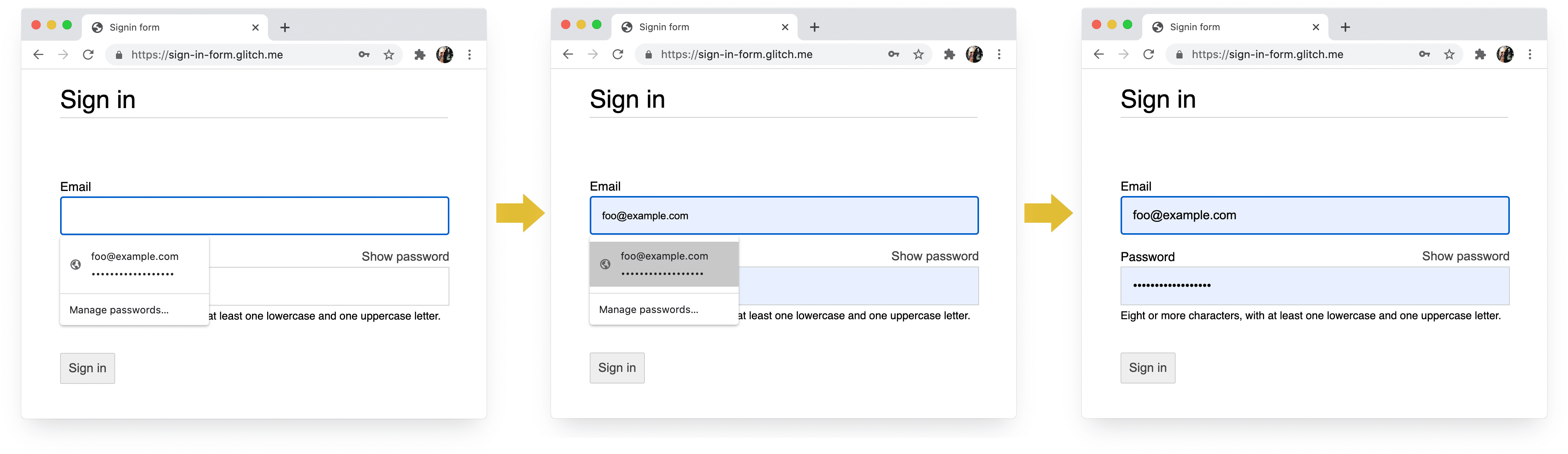
電腦版 Chrome 會顯示電子郵件建議、顯示密碼管理工具,並自動填入密碼。

瀏覽器密碼和自動填入系統很簡單,用於查詢、儲存及顯示值的演算法並未標準化,而且因平台而異。舉例來說,如 Hidde de Vries 所言:「Firefox 密碼管理工具搭配食譜系統,結合經驗法則」。
自動填入:網路開發人員應該知道,但不太瞭解 name 和 autocomplete 的使用方式。HTML 規格列出了所有 59 個可能的值。
啟用瀏覽器以提供高強度密碼建議
新式瀏覽器會使用經驗法則來決定何時顯示密碼管理工具 UI,以及建議高強度密碼。
以下說明 Safari 在電腦上的運作方式。

(自 12.0 版起,Safari 已提供高強度的專屬密碼建議。)
內建瀏覽器密碼產生器,因此使用者和開發人員不必設定「高強度密碼」。瀏覽器可安全地儲存密碼,並視需要自動填入,因此使用者不需要記住或輸入密碼。鼓勵使用者運用瀏覽器內建的密碼產生器,也意味著他們更有可能在您的網站上使用不重複的高強度密碼,並較不可能重複使用遭盜用的密碼。
協助使用者避免不小心遺漏輸入內容
在電子郵件和密碼欄位中加入 required 屬性。新型瀏覽器會自動針對缺少的資料提示及設定焦點。不需要 JavaScript!

專為手指和拇指設計
幾乎所有與輸入元素和按鈕相關的所有瀏覽器大小都太小,尤其是行動裝置使用者。這看起來似乎很明顯,但是很多網站的登入表單 常造成問題。
確認輸入和按鈕夠大
輸入和按鈕的預設大小和邊框間距對電腦來說過小,在行動裝置上則較不理想。

根據 Android 無障礙功能指南,建議觸控螢幕物件的建議大小為 7 至 10 公釐。Apple 介面指南建議至少 44x44 像素。為此,如果是行動裝置的輸入元素和按鈕,請至少加入約 15 px 的邊框間距 (在電腦版的輸入元素和按鈕上則至少加上 10 像素的邊框間距)。請運用實際行動裝置和手指或拇指進行操作您應該會舒適地輕觸各個輸入和按鈕。
輕觸目標的大小未適當調整 Lighthouse 稽核功能可協助您自動偵測太小的輸入元素。
設計縮圖
搜尋「觸控目標」,就會看到許多食用手指的圖片。但在現實生活中,許多人會使用拇指和手機互動。拇指比預測手指更大,控制項也較不精確。而有更多理由要提供適當大小的觸控目標。
放大文字
與大小和邊框間距一樣,輸入元素和按鈕的預設瀏覽器字型大小太小 (尤其是行動裝置)。

由於不同平台的瀏覽器大小字型不盡相同,因此很難指定適用於所有平台的特定字型大小。這份簡短的問卷調查顯示,電腦版網站的大小為 13 至 16 像素,實際大小適合在行動裝置上顯示。
這表示您需要在行動裝置上使用較大的像素大小:在 Chrome 電腦版中,16px 內容清晰易讀,但即使擁有出色視覺體驗,也很難在 Android 版 Chrome 上閱讀 16px 的文字。您可以使用媒體查詢,針對不同的可視區域大小設定不同的字型像素大小。20px 剛好就適合行動裝置,但建議您與低視能的朋友或同事進行測試。
文件使用的字型大小難以辨識 Lighthouse 稽核功能可協助您自動化偵測太小的文字程序。
在輸入內容之間提供足夠空間
加上充足的邊界,讓輸入的資料與觸控目標的成效同樣出色。也就是設定約一個手指寬度
請確保您輸入的內容清楚可見
輸入內容的預設邊框樣式會讓內容難以辨識。幾乎在部分平台上 (例如 Android 版 Chrome) 不會顯示。
除了邊框間距外,您還可以新增邊框:在白色背景上新增邊框,一般做法是使用 #ccc 或更深色。

使用內建的瀏覽器功能針對輸入值無效發出警告
瀏覽器內建功能,可針對使用 type 屬性的輸入進行基本表單驗證。當您提交的表單含有無效值時,瀏覽器會顯示警告,並將焦點放在有問題的輸入內容。

您可以使用 :invalid CSS 選取器醒目顯示無效資料。請使用 :not(:placeholder-shown) 避免選取沒有內容的輸入內容。
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
請嘗試透過各種方式醒目顯示含無效值的輸入內容。
視需要使用 JavaScript
切換密碼顯示設定
您應新增「Show password」切換按鈕,讓使用者能夠檢查他們輸入的文字。當使用者無法查看輸入的文字時,就會影響可用性。雖然目前無法內建這項功能,但有實作計畫。您需要改用 JavaScript。

以下程式碼會使用文字按鈕新增「顯示密碼」功能。
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
以下 CSS 的作用是讓按鈕看起來像純文字:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
用來顯示密碼的 JavaScript:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
最終結果如下:

提供方便輸入的密碼
請使用 aria-describedby 提供描述限制的元素 ID,藉此概述密碼規則。螢幕閱讀器會提供標籤文字、輸入類型 (密碼) 和說明。
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
新增「Show password」功能時,請務必加入 aria-label 以警告顯示密碼。否則使用者可能不小心洩露密碼。
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
您可以在下方 Glitch 中看見這兩項 ARIA 功能的實際運作情形:
建立無障礙表單提供了更多讓表單易於存取的提示。
即時驗證,確認無誤後再提交
HTML 表單元素和屬性具有基本驗證的內建功能,但建議您也使用 JavaScript,在使用者輸入資料及提交表單時執行更強大的驗證。
登入表單程式碼研究室的步驟 5 會使用 Constraint Validation API (廣泛支援) 新增自訂驗證,使用內建瀏覽器 UI 設定焦點及顯示提示。
進一步瞭解:使用 JavaScript 進行更複雜的即時驗證。
Analytics (分析) 和 RUM
以註冊和登入表單來說,「無法評估,有待改進的項目」尤其重要。您需要設定目標、評估成效、改善網站等等,然後重複執行這項工作。
折扣可用性測試有助於嘗試變更,但您必須取得實際資料,才能確實瞭解使用者對您註冊和登入表單的體驗:
- 網頁分析:註冊和登入網頁瀏覽、跳出率和離開。
- 互動分析:目標程序 (使用者會在哪個階段放棄登入或登入流程?) 和事件 (使用者與表單互動時採取了哪些動作?)
- 網站效能:以使用者為中心的指標 (您的註冊和登入表單因某些原因而緩慢,如果是,原因是什麼?)。
建議您進行 A/B 測試,嘗試以不同方式註冊和登入,以及分階段推出,先驗證部分使用者的變更內容,再對所有使用者發布變更。
一般原則
設計良好的使用者介面和使用者體驗,可減少登入表單的情況:
- 別讓使用者猶豫不決,要求他們登入!在頁面頂端放置登入表單連結,使用清楚易懂的字詞,例如「Sign In」(登入)、「Create Account」(建立帳戶) 或「Register」(註冊)。
- 保持專注!請勿讓使用者在訂閱表單後 看到優惠和其他網站功能分心
- 盡量降低申請的複雜度。只在使用者明顯因為提供這些資料而明顯受益時,才收集其他使用者資料,例如地址或信用卡資料。
- 在使用者開始填寫註冊表單前,請清楚說明其價值主張。登入後有什麼好處?為使用者提供具體獎勵,讓他們完成註冊。
- 由於部分使用者可能不會使用電子郵件,因此建議您盡可能讓使用者透過手機號碼 (而非電子郵件地址) 來識別自己的身分。
- 讓使用者輕鬆重設密碼,並將「忘記密碼?」連結放在顯眼的位置。
- 服務條款和隱私權政策文件的連結:從一開始就向使用者清楚說明保護資料的方式。
- 您可以在註冊頁面和登入頁面加入貴公司或機構的標誌和名稱,並確保語言、字型和樣式與網站的其他部分相符。有些表單看起來不太像其他內容一樣。
持續學習
相片來源:Meghan Schiereck 於 Unsplash 上。


