Peta sumber adalah alat penting dalam pengembangan web modern yang menjadikan proses debug jauh lebih mudah. Halaman ini mempelajari dasar-dasar peta sumber, cara dibuat, dan cara peta sumber meningkatkan pengalaman proses debug.
Kebutuhan akan peta sumber
Aplikasi web awal dibuat dengan kompleksitas rendah. Pengembang menerapkan {i>file<i} HTML, CSS, dan JavaScript langsung ke web.
Aplikasi web yang lebih modern dan kompleks mungkin memerlukan berbagai alat dalam alur kerja pengembangannya. Contoh:
- Bahasa template dan praprosesor HTML: Pug, Nunjucks, Markdown.
- Prapemrosesan CSS: SCSS, LESS, PostCSS.
- Framework JavaScript: Angular, React, Vue, Svelte.
- Framework meta JavaScript: Next.js, Nuxt, Astro.
- Bahasa pemrograman tingkat tinggi: TypeScript, Dart, CoffeeScript.

Alat ini memerlukan proses build untuk mentranspilasi kode Anda ke dalam HTML, JavaScript, dan CSS standar yang dapat dipahami browser. Salah satu praktik umum lainnya adalah mengoptimalkan performa dengan meminifikasi dan menggabungkan file-file ini menggunakan alat seperti Terser.
Misalnya, dengan menggunakan alat build, kita dapat melakukan transpilasi dan mengompresi file TypeScript berikut menjadi satu baris JavaScript. Anda dapat mencobanya sendiri dalam demo di GitHub ini.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
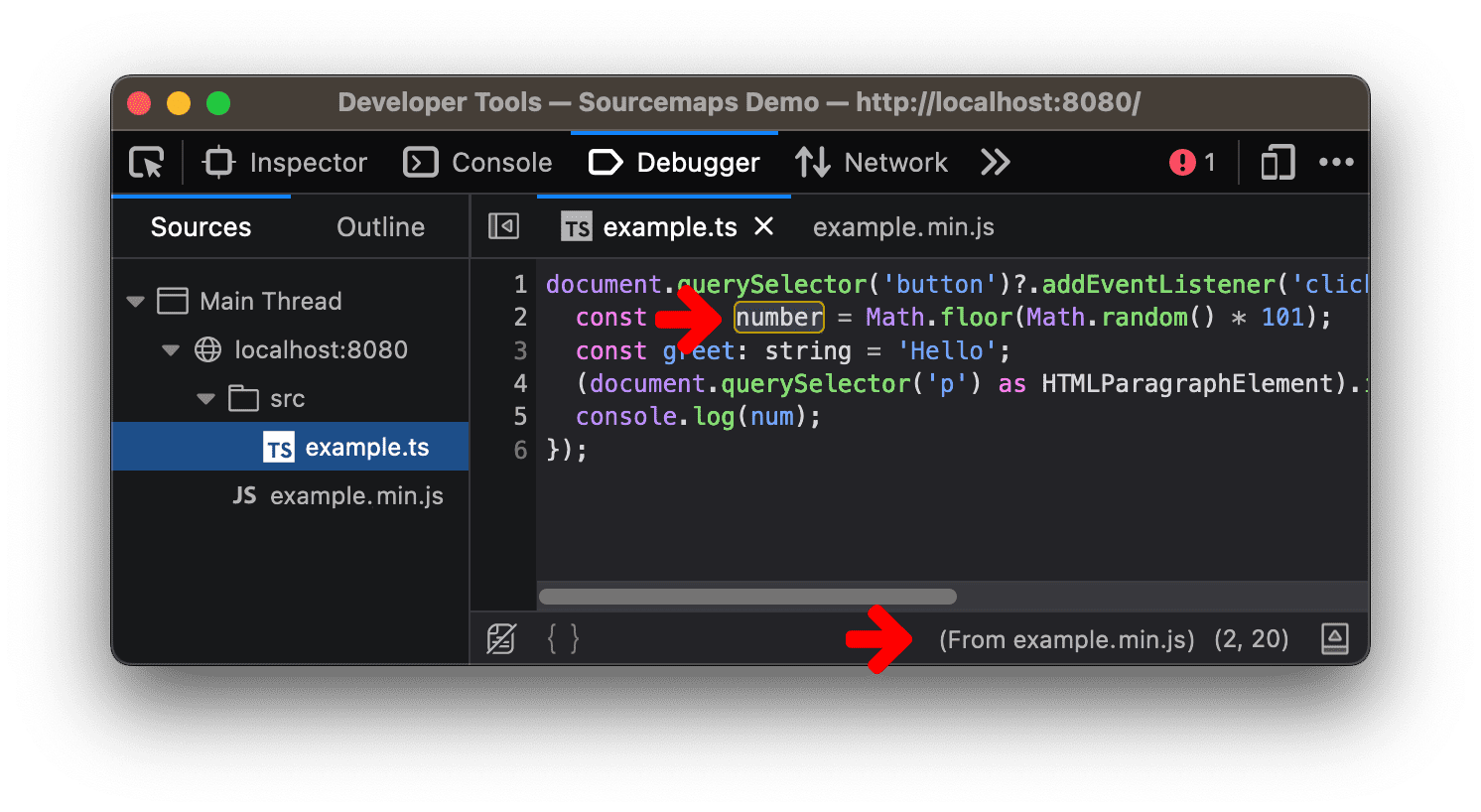
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
Versi terkompresi adalah:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
Namun, mengompresi kode Anda dapat membuat proses debug menjadi lebih sulit. Peta sumber dapat menghapus masalah ini: dengan memetakan kembali kode yang telah dikompilasi ke kode asli, peta sumber dapat membantu Anda menemukan sumber error dengan cepat.
Membuat peta sumber
Peta sumber adalah file yang namanya diakhiri dengan .map (misalnya,
example.min.js.map dan styles.css.map). Peta sumber dapat dibuat oleh sebagian besar alat
build, termasuk Vite, webpack,
Rollup, Parcel, dan
esbuild.
Beberapa alat menyertakan peta sumber secara default. Fungsi lainnya mungkin memerlukan konfigurasi tambahan untuk menghasilkannya:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
Memahami peta sumber
Untuk membantu proses debug, file peta sumber ini berisi informasi penting tentang cara kode yang dikompilasi dipetakan ke kode asli. Berikut adalah contoh peta sumber:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
Untuk memahami setiap kolom ini, Anda dapat membaca spesifikasi peta sumber atau Anatomi peta sumber.
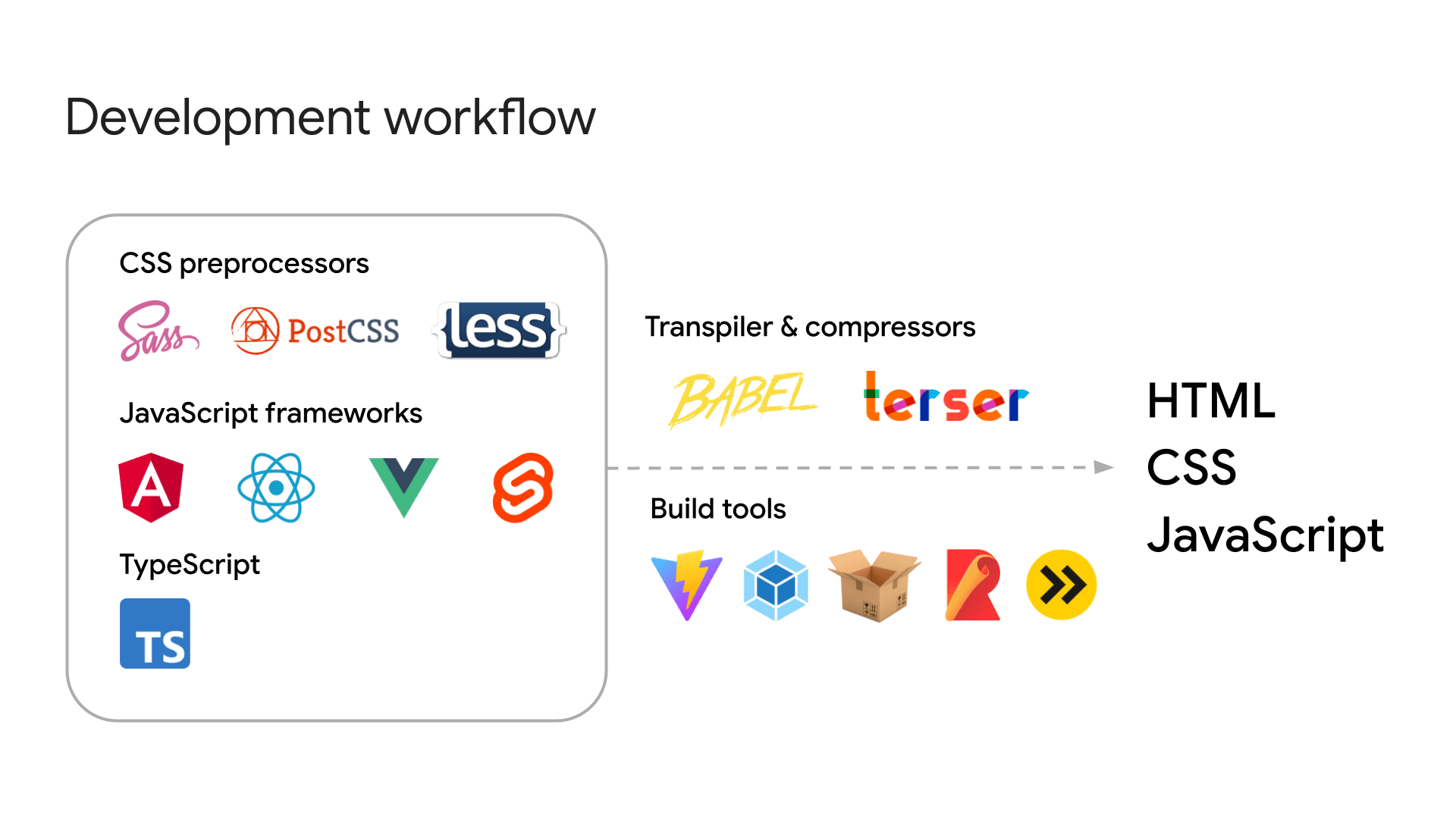
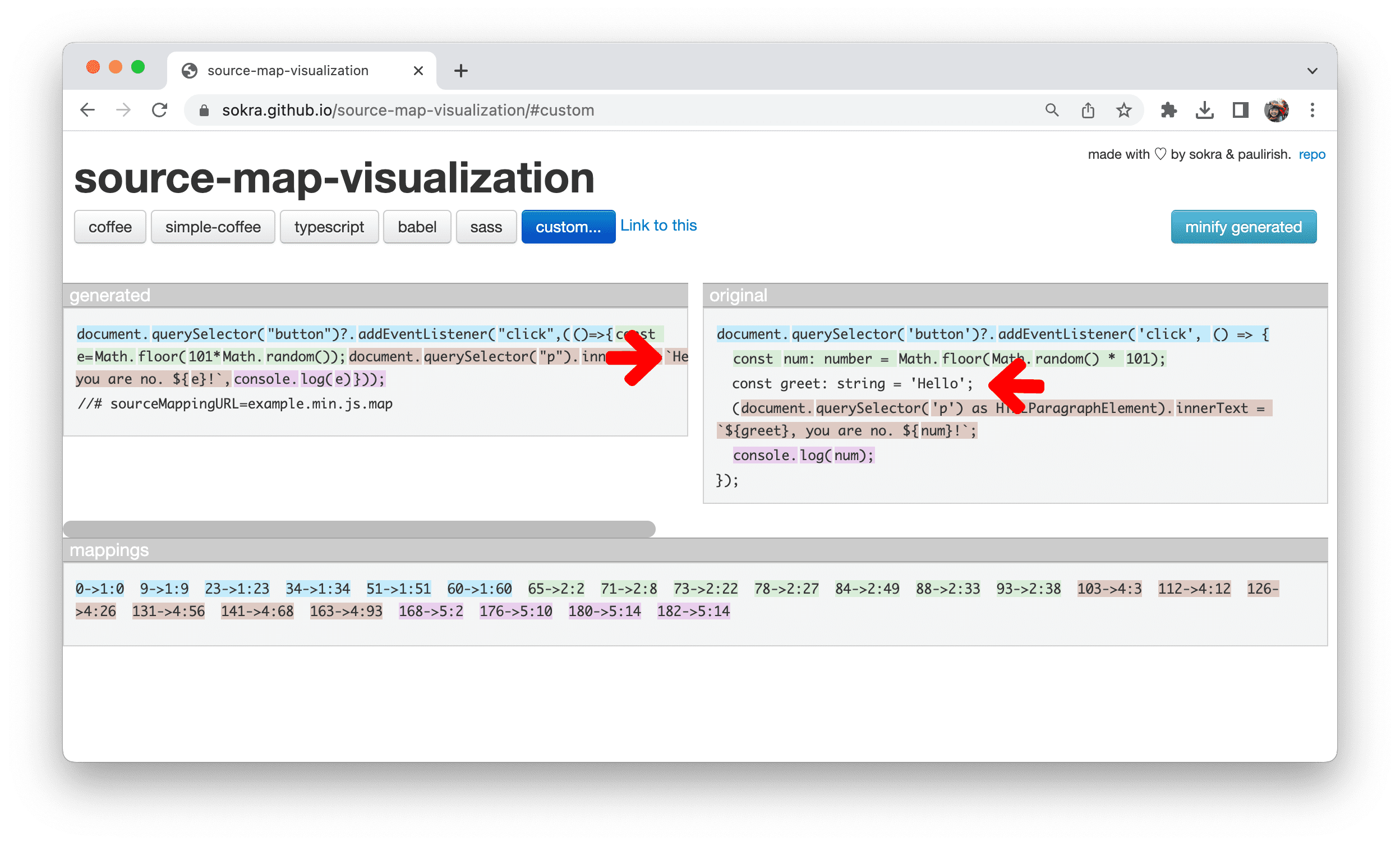
Bagian terpenting dari peta sumber adalah kolom mappings. Tutorial ini menggunakan string berenkode VLQ base 64 untuk memetakan garis dan lokasi dalam file yang dikompilasi ke file asli yang terkait. Anda dapat melihat pemetaan ini menggunakan visualizer peta sumber seperti
visualisasi-peta sumber atau
Visualisasi Peta Sumber.

Kolom generated di sebelah kiri menunjukkan konten yang dikompresi, dan kolom asli menampilkan sumber asli.
Visualizer memberi kode warna pada setiap baris di kolom asli dengan kode yang sesuai di kolom yang dihasilkan.
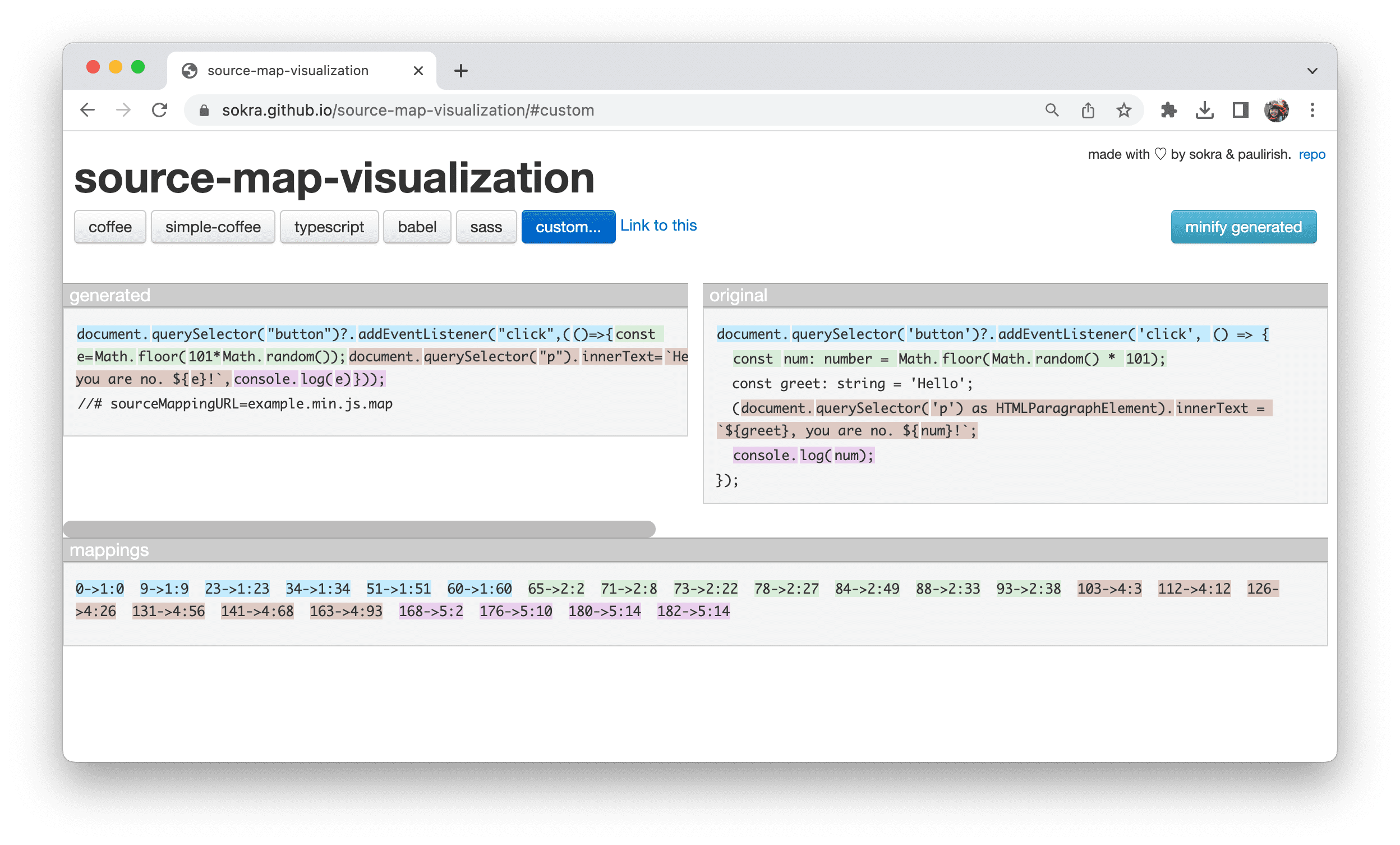
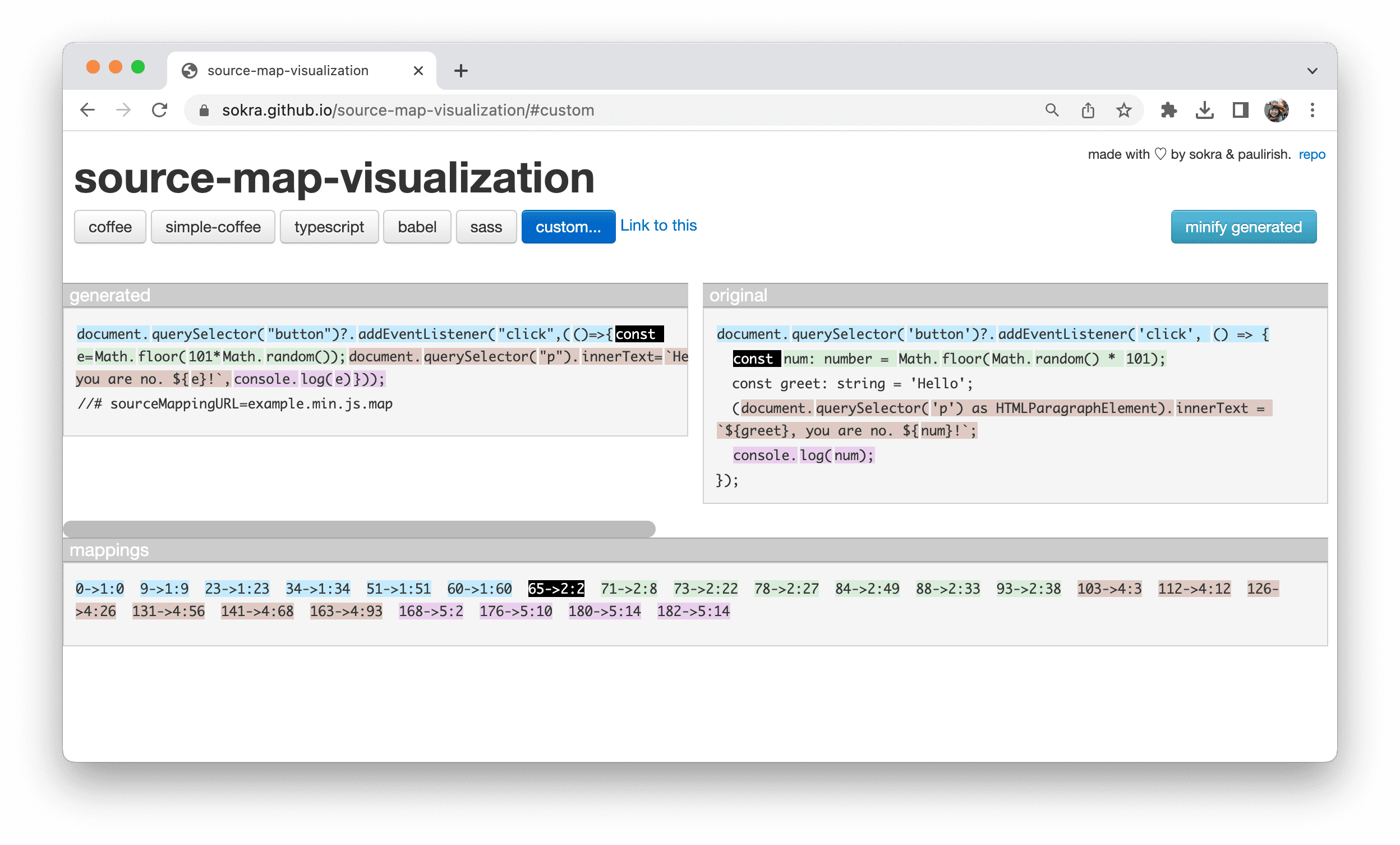
Bagian pemetaan menampilkan pemetaan kode yang didekode. Misalnya, entri 65 -> 2:2 berarti:
- Kode Generated: Kata
constdimulai pada posisi 65 dalam konten yang dikompresi. - Kode asli: Kata
constdimulai pada baris 2 dan kolom 2 di konten asli.

65 -> 2:2.Hal ini memungkinkan developer untuk dengan cepat mengidentifikasi hubungan antara kode yang diminifikasi dan kode asli, sehingga proses debug menjadi lebih lancar.
Alat developer browser menerapkan peta sumber ini untuk membantu Anda menemukan masalah proses debug dengan cepat di browser.

Ekstensi peta sumber
Peta sumber mendukung kolom ekstensi kustom yang dimulai dengan awalan x_. Salah satu
contohnya adalah kolom ekstensi x_google_ignoreList yang diusulkan oleh Chrome
DevTools. Lihat x_google_ignoreList
untuk mempelajari lebih lanjut cara ekstensi ini membantu Anda berfokus pada kode.
Kekurangan peta sumber
Sayangnya, pemetaan sumber tidak selalu selengkap yang Anda inginkan.
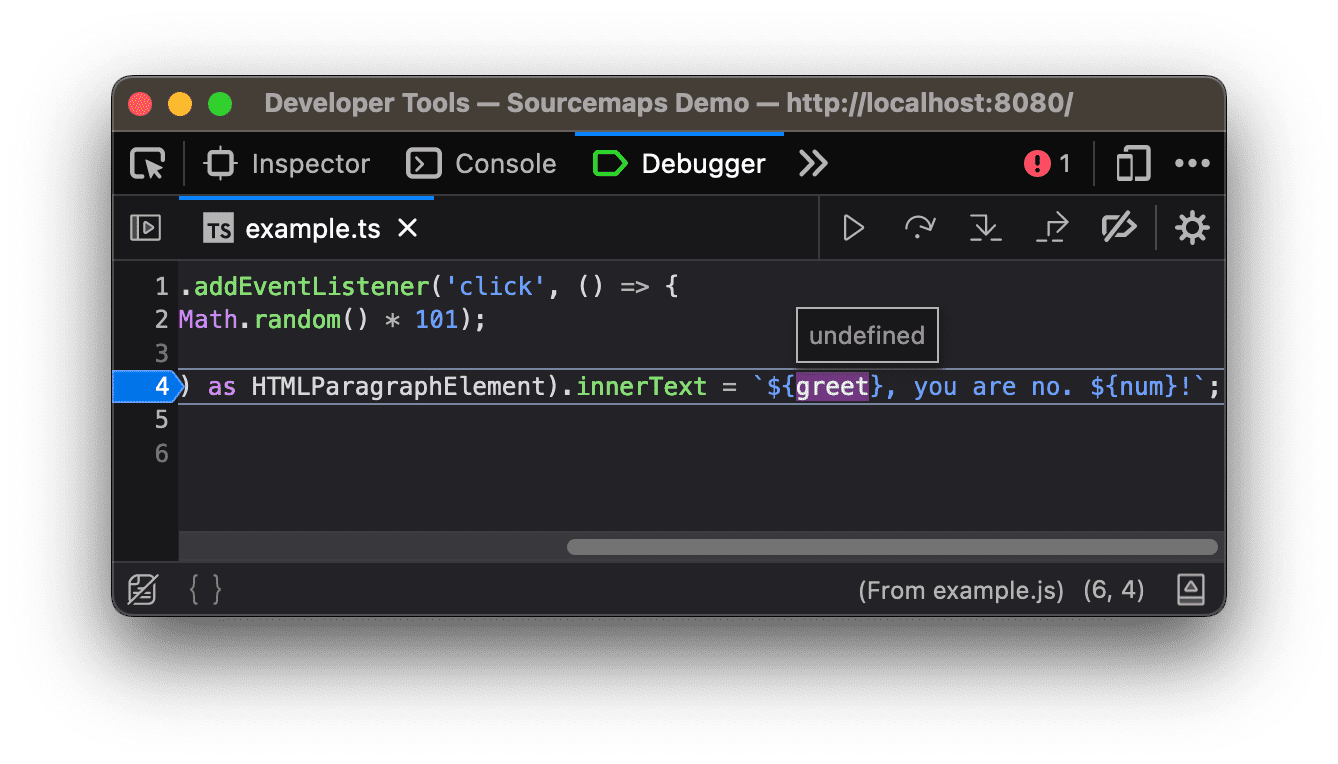
Pada contoh pertama kita, variabel greet dioptimalkan selama proses build, meskipun nilainya disematkan langsung ke dalam output string akhir.

greet dalam kode asli tidak ada di pemetaan.Dalam hal ini, saat Anda men-debug kode, alat developer mungkin tidak dapat menyimpulkan dan menampilkan nilai sebenarnya. Error semacam ini dapat membuat pemantauan dan analisis kode Anda menjadi lebih sulit.

greet.Ini adalah masalah yang perlu dipecahkan dalam desain peta sumber. Salah satu solusi yang potensial adalah menyertakan informasi cakupan dalam peta sumber dengan cara yang sama seperti yang dilakukan bahasa pemrograman lain dengan informasi debugnya.
Namun, hal ini mengharuskan seluruh ekosistem bekerja sama untuk meningkatkan spesifikasi dan implementasi peta sumber. Untuk mengikuti proses peningkatan kemampuan debug dengan peta sumber yang sedang berlangsung, lihat proposal untuk Source Maps v4 di GitHub.