تُعدّ خرائط المصدر أداة مهمة في تطوير الويب الحديث وتجعل تصحيح الأخطاء أسهل بكثير. تستكشف هذه الصفحة أساسيات خرائط المصدر وكيفية إنشائها وكيفية تحسين تجربة تصحيح الأخطاء.
الحاجة إلى خرائط المصدر
تم تصميم تطبيقات الويب المبكرة بدرجة منخفضة من التعقيد. نشر المطورون ملفات HTML وCSS وJavaScript مباشرةً على الويب.
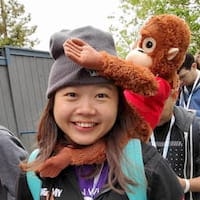
قد تحتاج تطبيقات الويب الأكثر حداثة وتعقيدًا إلى مجموعة متنوعة من الأدوات في سير عمل التطوير. مثال:
- لغات النماذج والمعالجات المسبقة لـ HTML: Pug وNunjucks وMarkdown.
- المعالِجات الأولية لخدمة CSS: SCSS وLESS وPostCSS.
- إطارات عمل JavaScript: Angular وReact وVue وSvelte.
- إطارات عمل JavaScript الوصفية: Next.js وNuxt وAstro.
- لغات البرمجة عالية المستوى: TypeScript وDart وCoffeeScript.

تتطلب هذه الأدوات عملية تصميم لتحويل رمزك إلى لغة HTML عادية وJavaScript وCSS يمكن للمتصفّحات فهمها. من الشائع أيضًا تحسين الأداء عن طريق تقليص هذه الملفات ودمجها باستخدام أداة مثل Terser.
على سبيل المثال، باستخدام أدوات الإنشاء، يمكننا تحويل ملف TypeScript التالي وضغطه إلى سطر واحد من JavaScript. يمكنك تجربتها بنفسك في هذا العرض التوضيحي على GitHub.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
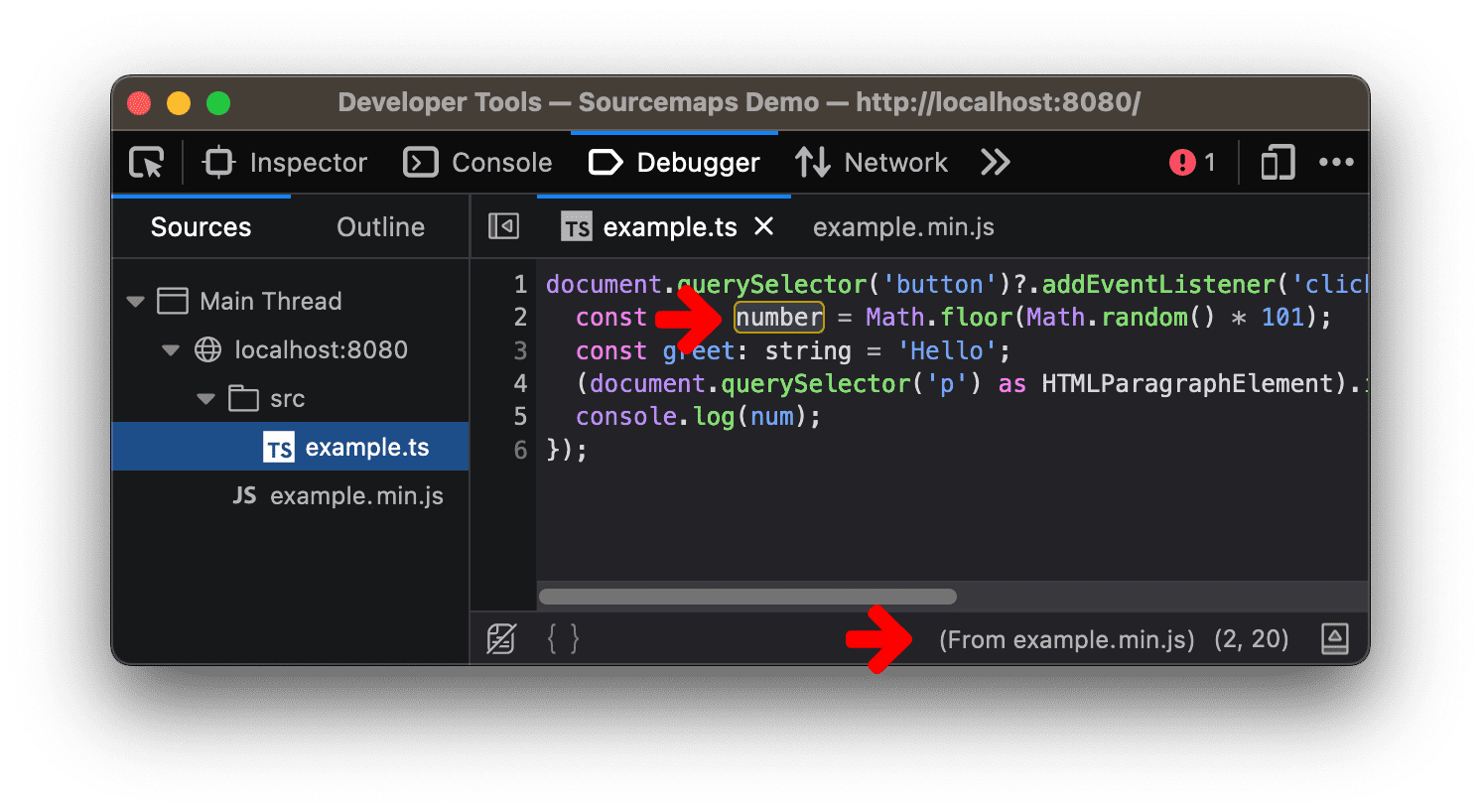
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
وستكون النسخة المضغوطة على النحو التالي:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
ومع ذلك، يمكن أن يؤدي ضغط الرمز إلى زيادة صعوبة تصحيح الأخطاء. يمكن أن تزيل خرائط المصادر هذه المشكلة: من خلال إعادة تعيين التعليمة البرمجية المجمّعة إلى التعليمة البرمجية الأصلية، يمكن أن تساعدك في العثور بسرعة على مصدر الخطأ.
إنشاء خرائط مصادر
خرائط المصدر هي ملفات تنتهي أسماؤها بـ .map (على سبيل المثال، example.min.js.map وstyles.css.map). ويمكن إنشاؤها باستخدام معظم أدوات التصميم، بما في ذلك Vite وwebpack والدمج وParcel وإنشاء.
تتضمن بعض الأدوات خرائط المصدر تلقائيًا. وقد يحتاج البعض الآخر إلى تهيئة إضافية لإنتاجها:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
فهم خريطة المصادر
للمساعدة في تصحيح الأخطاء، تحتوي ملفات خرائط المصدر هذه على معلومات أساسية حول كيفية تعيين التعليمة البرمجية المجمّعة إلى التعليمة البرمجية الأصلية. في ما يلي مثال على خريطة المصادر:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
لفهم كل حقل من هذه الحقول، يمكنك قراءة مواصفات خريطة المصدر أو بنية خريطة المصدر.
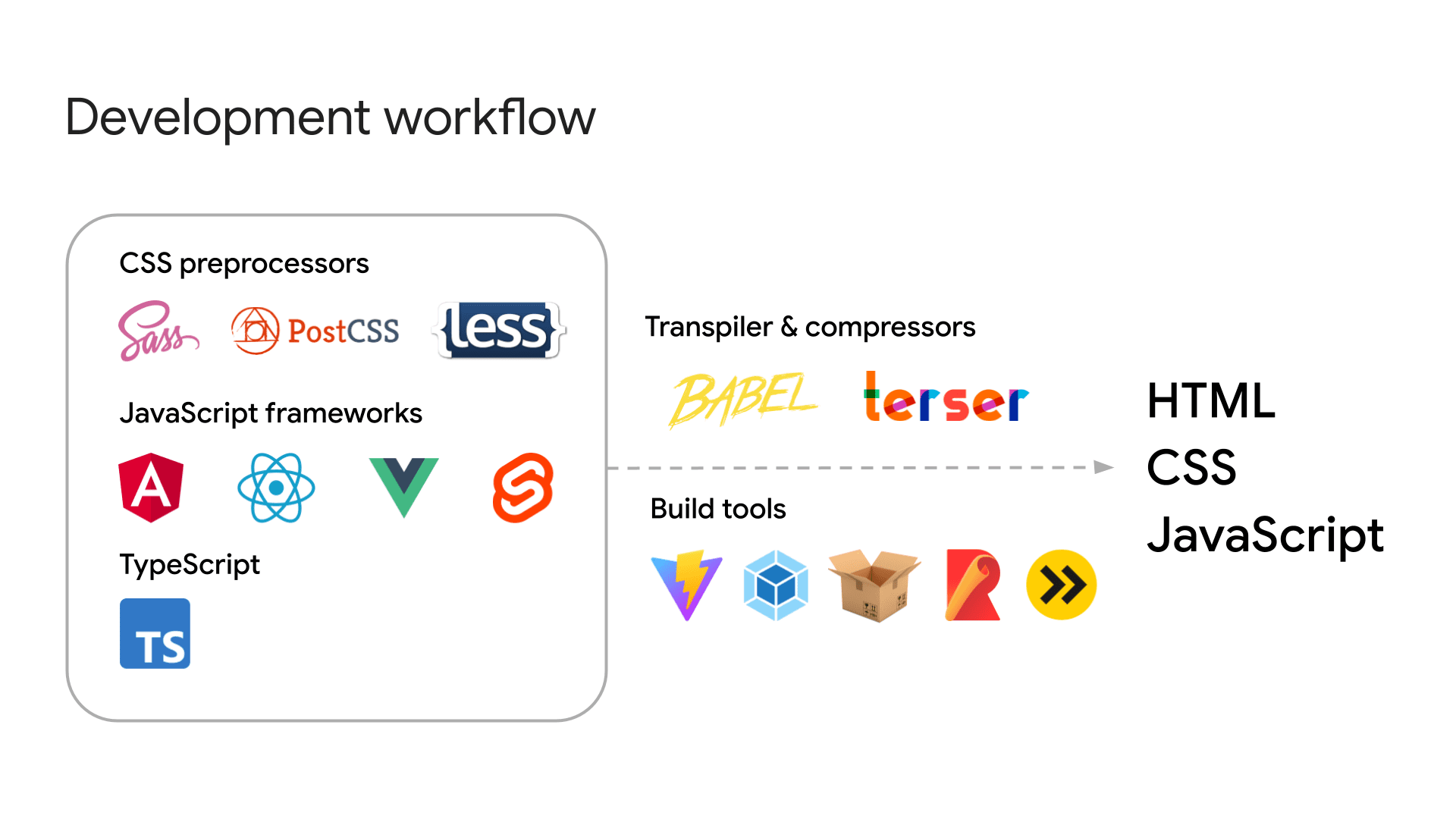
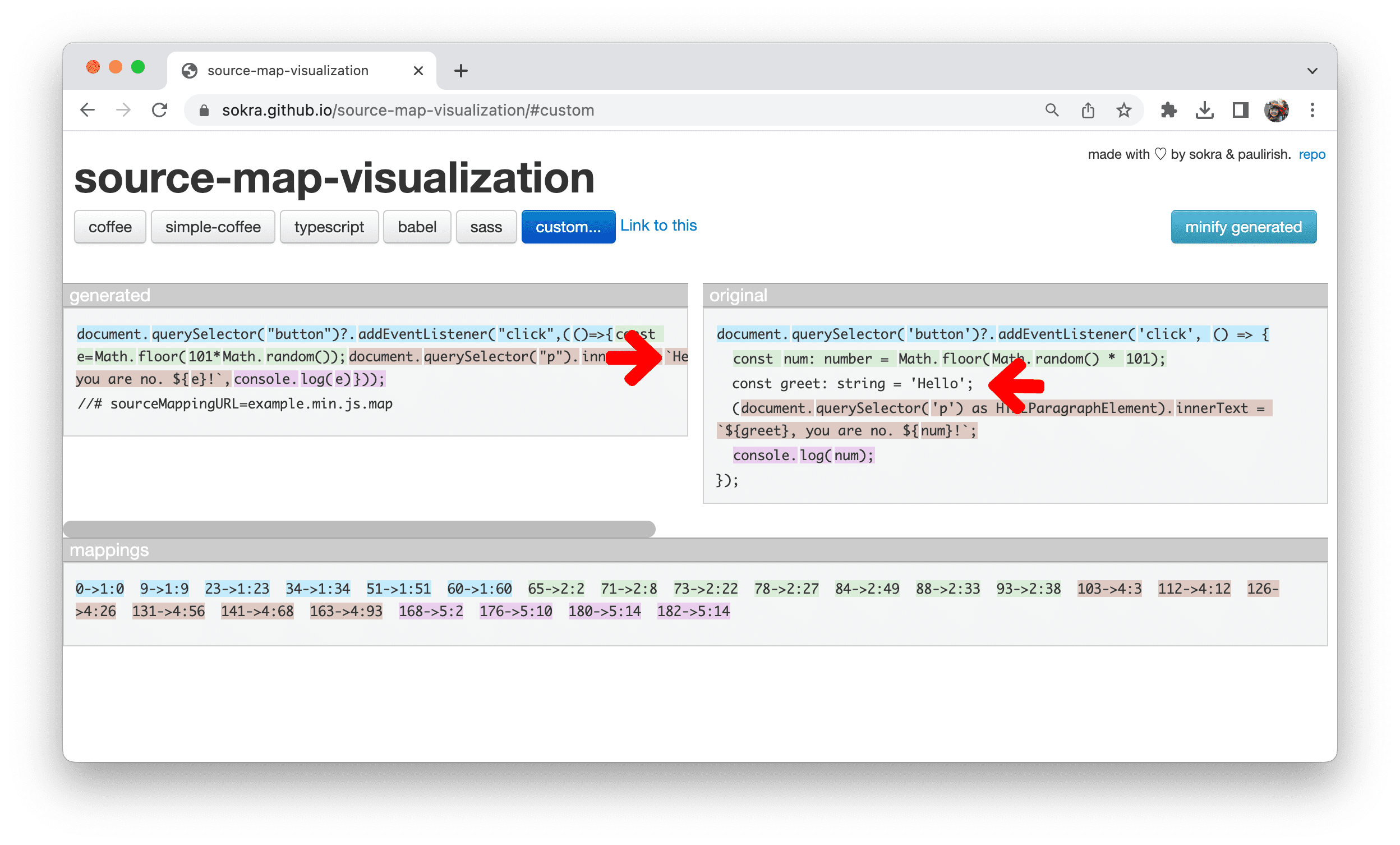
يشكّل الحقل mappings الجزء الأهم في خريطة المصدر. يستخدم سلسلة VLQ الأساسية 64 مرمّزة لربط الأسطر والمواقع في الملف المجمّع بالملف الأصلي المقابل. يمكنك عرض عملية الربط هذه باستخدام مخطّط مرئي لخريطة المصدر، مثل تصور خريطة المصدر أو عرض خريطة المصادر.

يعرض العمود تم إنشاؤه على يمين الصفحة المحتوى المضغوط، بينما يعرض العمود الأصلي المصدر الأصلي.
يرمز عنصر العرض المرئي إلى اللون لكل سطر في العمود الأصلي باستخدام الرمز المقابل له في العمود الذي تم إنشاؤه.
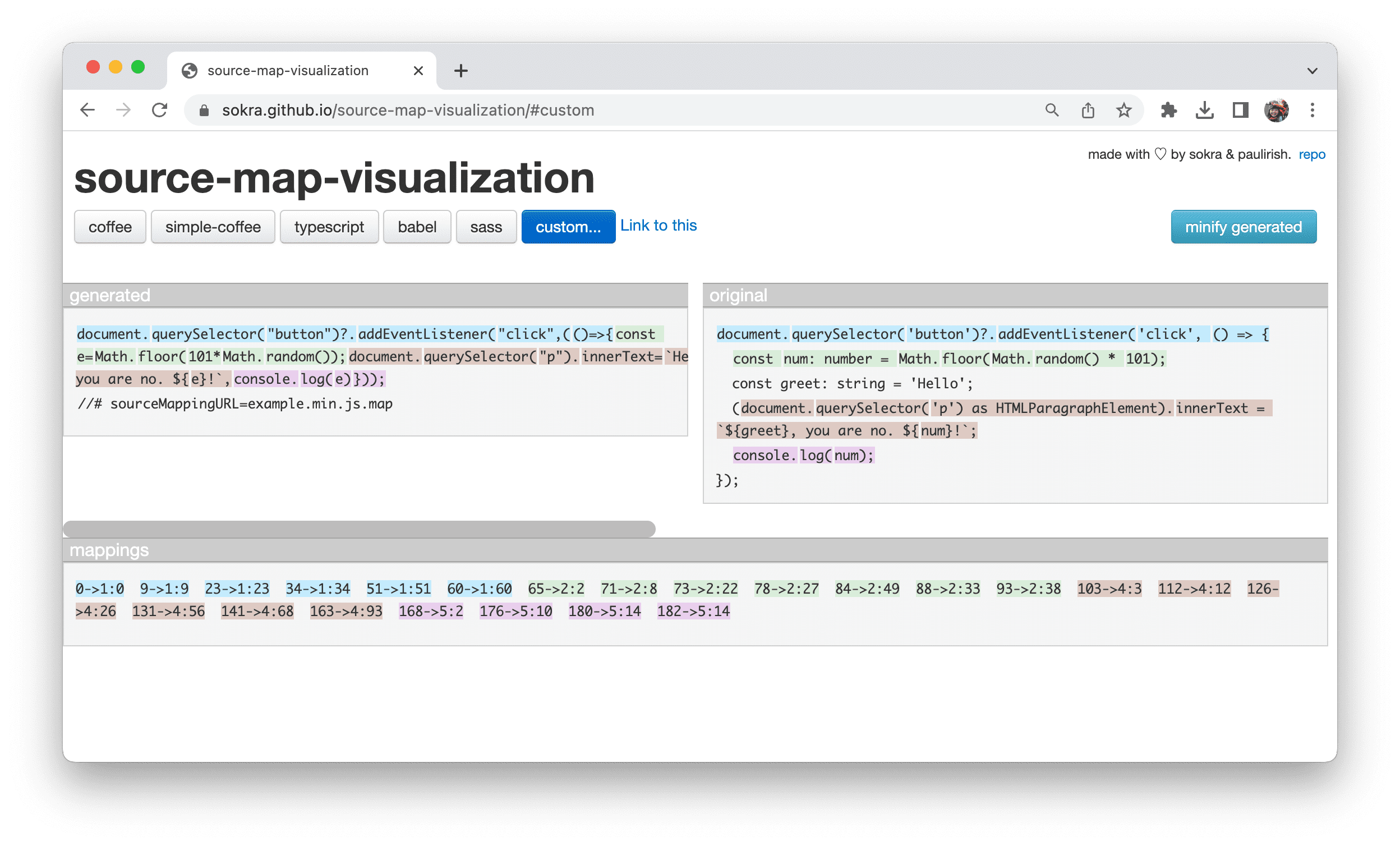
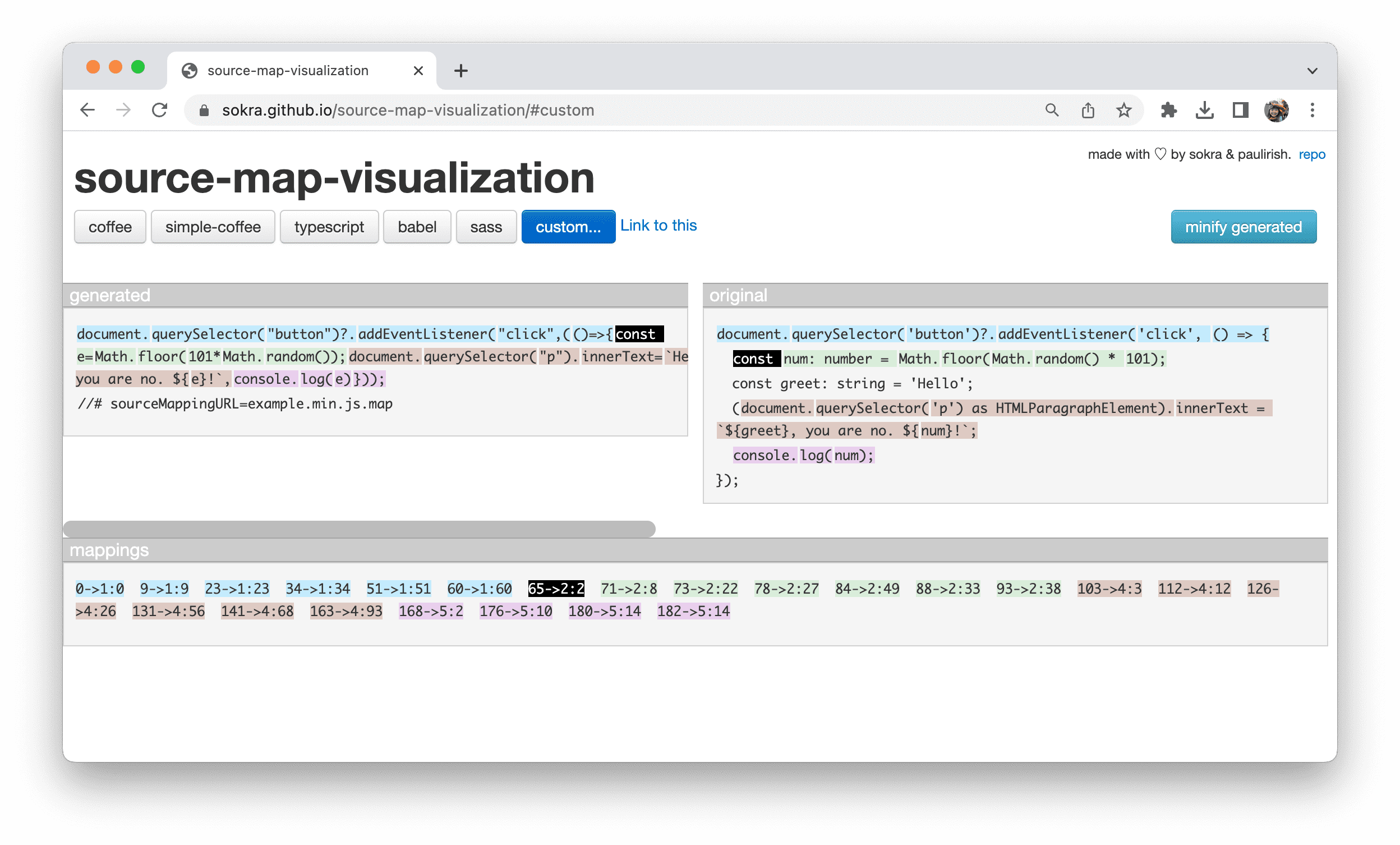
يعرض قسم التعيينات تعيينات الرمز التي تم فك ترميزها. على سبيل المثال، يعني
الإدخال 65 -> 2:2 ما يلي:
- الرمز الذي يتم إنشاؤه: تبدأ الكلمة
constمن الموضع 65 في المحتوى المضغوط. - الرمز الأصلي: تبدأ الكلمة
constمن السطر 2 والعمود 2 في المحتوى الأصلي.

65 -> 2:2.وهذا يتيح للمطورين التعرف بسرعة على العلاقة بين التعليمة البرمجية المصغَّرة والرمز الأصلي، مما يجعل تصحيح الأخطاء عملية أكثر سلاسة.
تطبّق أدوات المطوّرين في المتصفّح خرائط المصدر هذه لمساعدتك في تحديد مشاكل تصحيح الأخطاء بسرعة في المتصفّح.

إضافات خرائط المصادر
تتوافق خرائط المصادر مع حقول الإضافات المخصّصة التي تبدأ ببادئة x_. ومن الأمثلة على ذلك حقل الإضافة x_google_ignoreList الذي اقترحته "أدوات مطوري البرامج في Chrome". يمكنك الاطّلاع على x_google_ignoreList لمعرفة المزيد من المعلومات حول كيف تساعدك هذه الإضافات في التركيز على الرمز البرمجي الخاص بك.
عيوب خريطة المصادر
للأسف، لا تكون عمليات ربط المصادر دائمًا كاملة كما تحتاج إليها.
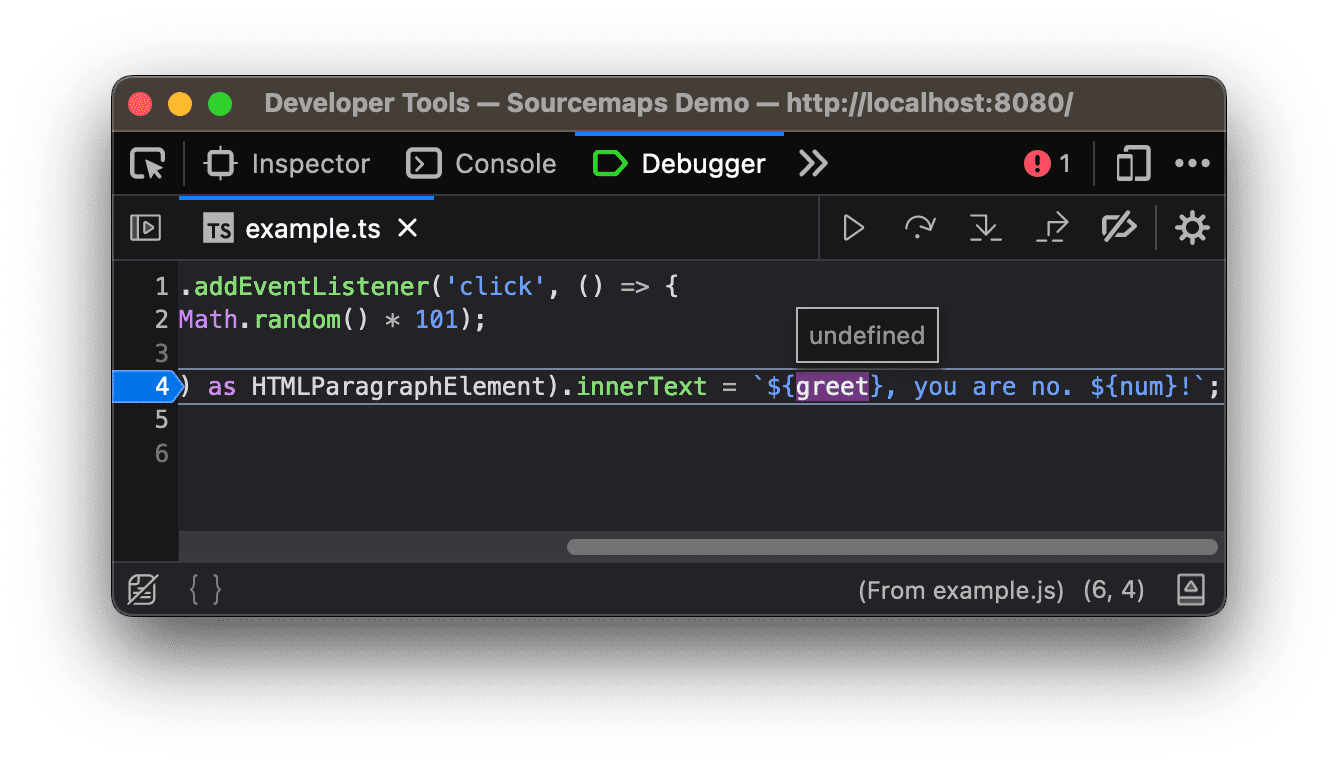
في المثال الأول، تم تحسين المتغير greet أثناء عملية الإنشاء، على الرغم من أنّ قيمته مضمّنة مباشرةً في ناتج السلسلة النهائية.

greet في الرمز الأصلي غير متوفّر في عملية الربط.في هذه الحالة، عند تصحيح أخطاء الرمز، قد لا تتمكّن أدوات المطوّرين من استنتاج القيمة الفعلية وعرضها. يمكن أن يجعل هذا النوع من الخطأ مراقبة وتحليل التعليمات البرمجية لديك أكثر صعوبة.

greet.هذه مشكلة تحتاج إلى حل في تصميم خرائط المصدر. ويتمثل أحد الحلول المحتملة في تضمين معلومات النطاق في خرائط المصدر بالطريقة نفسها التي تتّبعها لغات البرمجة الأخرى مع معلومات تصحيح الأخطاء الخاصة بها.
ومع ذلك، يتطلب هذا الأمر أن تعمل المنظومة المتكاملة بأكملها معًا لتحسين مواصفات خريطة المصادر وتنفيذها. ولمواصلة تحسين إمكانية تصحيح الأخطاء باستخدام خرائط المصدر، يمكنك الرجوع إلى اقتراح الإصدار 4 من "خرائط المصدر" على GitHub.