सोर्स मैप, आधुनिक वेब डेवलपमेंट में एक अहम टूल हैं, जो डीबग करना काफ़ी आसान बना देते हैं. इस पेज पर सोर्स मैप की बुनियादी बातों के बारे में बताया गया है. साथ ही, यह भी बताया गया है कि इन्हें कैसे जनरेट किया जाता है और डीबग करने के अनुभव को कैसे बेहतर बनाया जाता है.
सोर्स मैप की ज़रूरत
शुरुआती वेब ऐप्लिकेशन, कम मुश्किल चीज़ों के साथ बनाए गए थे. डेवलपर ने एचटीएमएल, सीएसएस, और JavaScript फ़ाइलों को सीधे वेब पर डिप्लॉय किया.
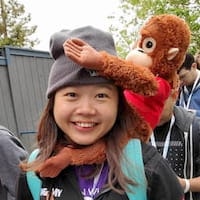
ज़्यादा आधुनिक और जटिल वेब ऐप्लिकेशन को उनके डेवलपमेंट वर्कफ़्लो में कई तरह के टूल की ज़रूरत हो सकती है. उदाहरण के लिए:
- भाषाओं और एचटीएमएल प्रीप्रोसेसर के लिए टेंप्लेट: Pug, Nunjucks, Markdown.
- सीएसएस प्रीप्रोसेसर: SCSS, लेस, PostCSS.
- JavaScript फ़्रेमवर्क: Angular, React, Vue, Svelte.
- JavaScript मेटा फ़्रेमवर्क: Next.js, Nuxt, ऐस्ट्रो.
- हाई-लेवल प्रोग्रामिंग भाषाएं: TypeScript, Dart, CoffeeScript.

इन टूल के लिए एक ऐसी बिल्ड प्रोसेस की ज़रूरत होती है जो आपके कोड को स्टैंडर्ड एचटीएमएल, JavaScript, और सीएसएस में बदल सके, जिन्हें ब्राउज़र समझ सकें. आम तौर पर, Terser जैसे टूल का इस्तेमाल करके, इन फ़ाइलों को छोटा करके और इन्हें जोड़कर परफ़ॉर्मेंस को ऑप्टिमाइज़ किया जाता है.
उदाहरण के लिए, बिल्ड टूल का इस्तेमाल करके, हम यहां दी गई TypeScript फ़ाइल को JavaScript की एक लाइन में ट्रांसपाइल और कंप्रेस कर सकते हैं. GitHub पर इस डेमो में जाकर, इसे खुद आज़माया जा सकता है.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
कंप्रेस किया गया वर्शन ऐसा होगा:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
हालांकि, कोड को कंप्रेस करने से, डीबग करना ज़्यादा मुश्किल हो सकता है. सोर्स मैप इस समस्या को दूर कर सकते हैं: अपने कंपाइल किए गए कोड को वापस ओरिजनल कोड से मैप करके, वे गड़बड़ी के सोर्स को तेज़ी से ढूंढने में आपकी मदद कर सकते हैं.
सोर्स मैप जनरेट करें
सोर्स मैप ऐसी फ़ाइलें होती हैं जिनके नाम के आखिर में .map होता है (उदाहरण के लिए,
example.min.js.map और styles.css.map). इन्हें ज़्यादातर बिल्ड टूल से जनरेट किया जा सकता है. इनमें Vite, वेबपैक,
Rollup, Parcel, और esbuild शामिल हैं.
कुछ टूल में डिफ़ॉल्ट रूप से सोर्स मैप शामिल होते हैं. अन्य कॉन्फ़िगरेशन बनाने के लिए, उन्हें अतिरिक्त कॉन्फ़िगरेशन की ज़रूरत पड़ सकती है:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
सोर्स मैप को समझना
डीबग करने में मदद करने के लिए, इन सोर्स मैप फ़ाइलों में यह ज़रूरी जानकारी शामिल होती है कि कंपाइल किया गया कोड, मूल कोड से कैसे मैप करता है. यहां सोर्स मैप का एक उदाहरण दिया गया है:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
इनमें से हर फ़ील्ड को समझने के लिए, सोर्स मैप स्पेसिफ़िकेशन या सोर्स मैप की बनावट लेख पढ़ें.
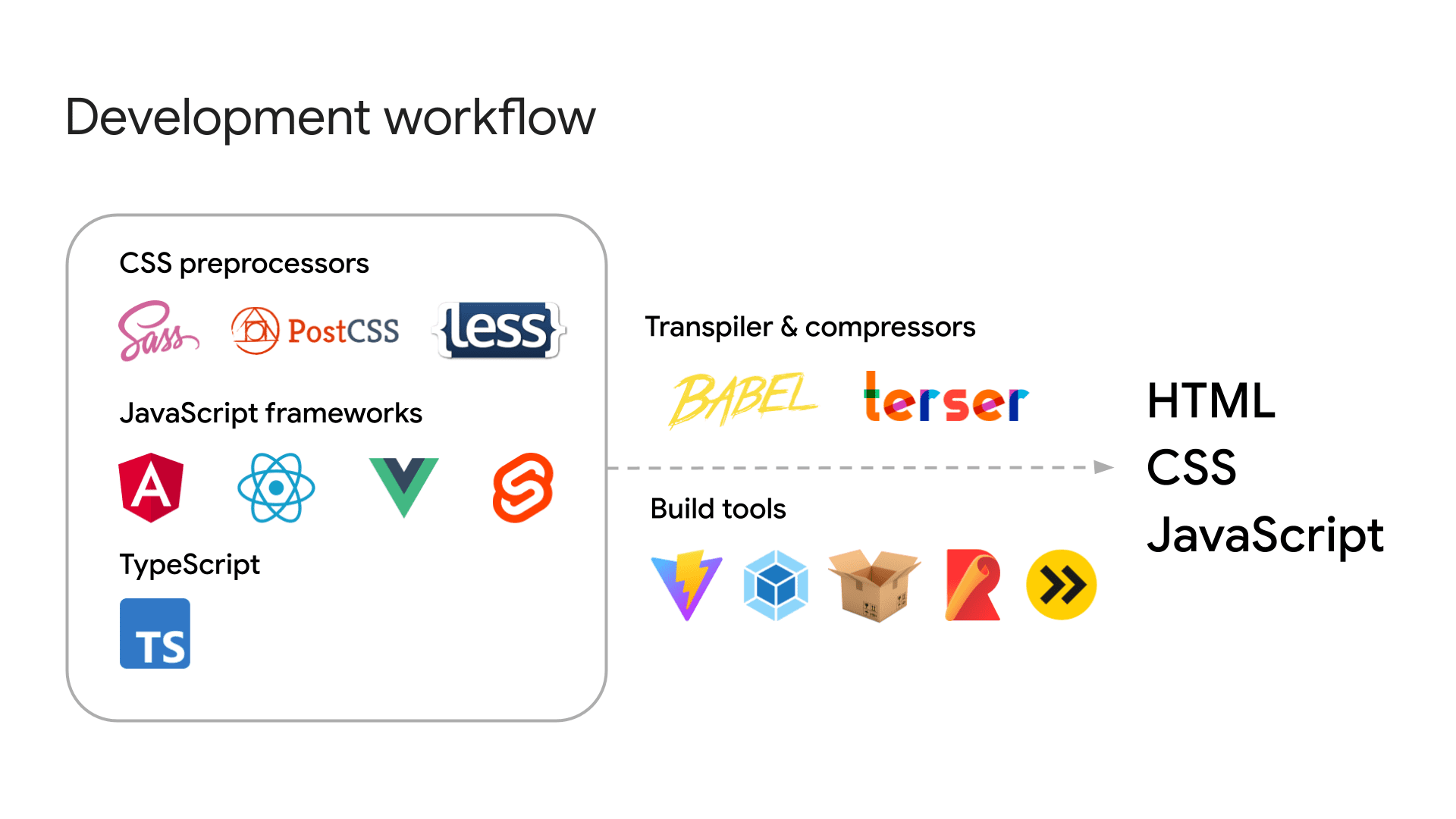
सोर्स मैप का सबसे अहम हिस्सा mappings फ़ील्ड होता है. यह कंपाइल की गई फ़ाइल में लाइनों और जगहों को उससे जुड़ी ओरिजनल फ़ाइल से मैप करने के लिए, VLQ बेस 64 कोड में बदली गई स्ट्रिंग का इस्तेमाल करता है. इस मैपिंग को, सोर्स मैप विज़ुअलाइज़र का इस्तेमाल करके देखा जा सकता है.
जैसे, सोर्स-मैप-विज़ुअलाइज़ेशन या
सोर्स मैप विज़ुअलाइज़ेशन.

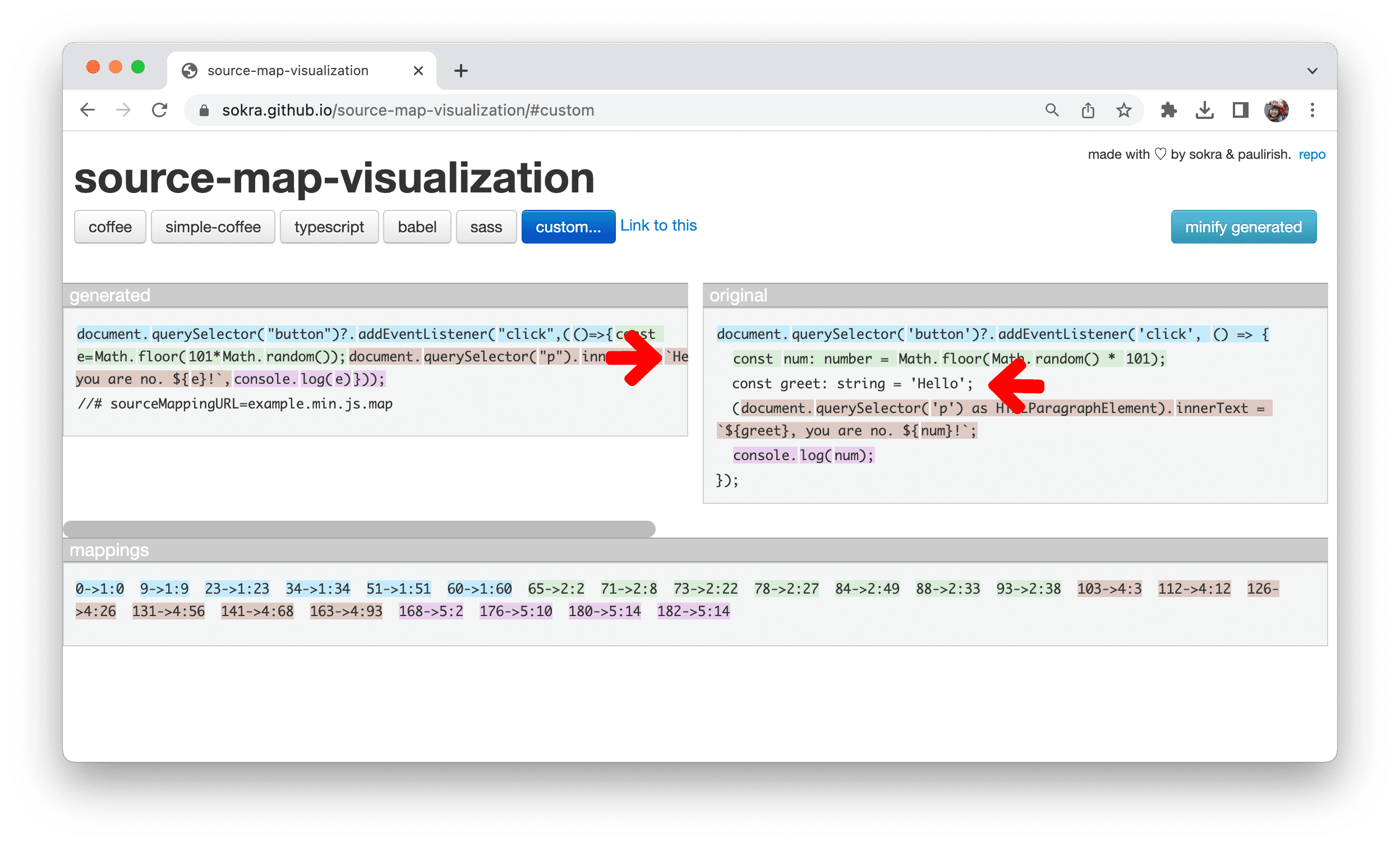
बाईं ओर मौजूद जनरेट किया गया कॉलम, कंप्रेस किया गया कॉन्टेंट दिखाता है. साथ ही, ओरिजनल कॉलम में ओरिजनल सोर्स दिखता है.
विज़ुअलाइज़र, ओरिजनल कॉलम की हर लाइन को जनरेट किए गए कॉलम में उससे जुड़े कोड के साथ कलर-कोड करता है.
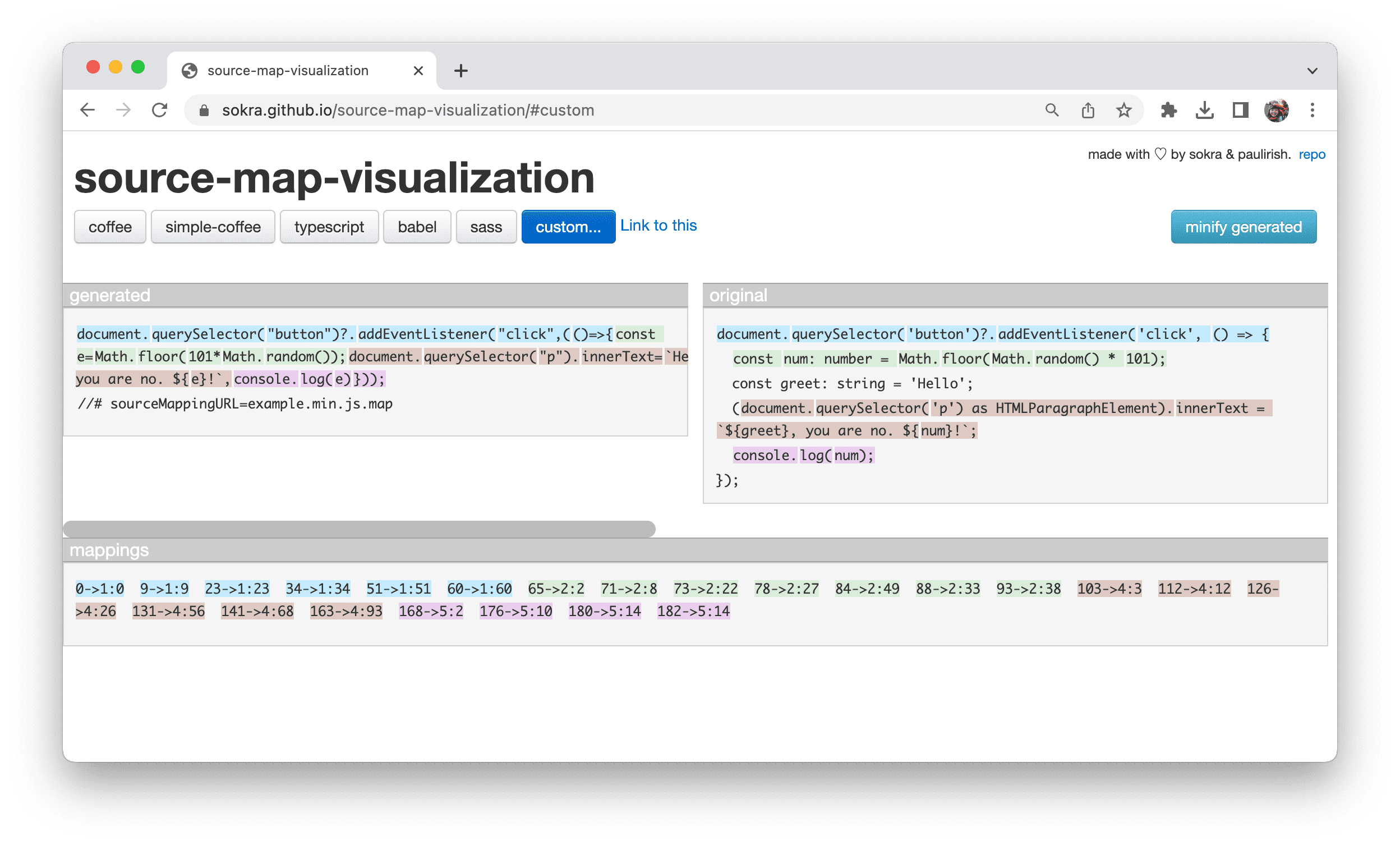
मैपिंग सेक्शन में, कोड की डिकोड की गई मैपिंग दिखती हैं. उदाहरण के लिए, एंट्री 65 -> 2:2 का मतलब है:
- जनरेट किया गया कोड:
constशब्द, कंप्रेस किए गए कॉन्टेंट में 65 नंबर से शुरू होता है. - मूल कोड:
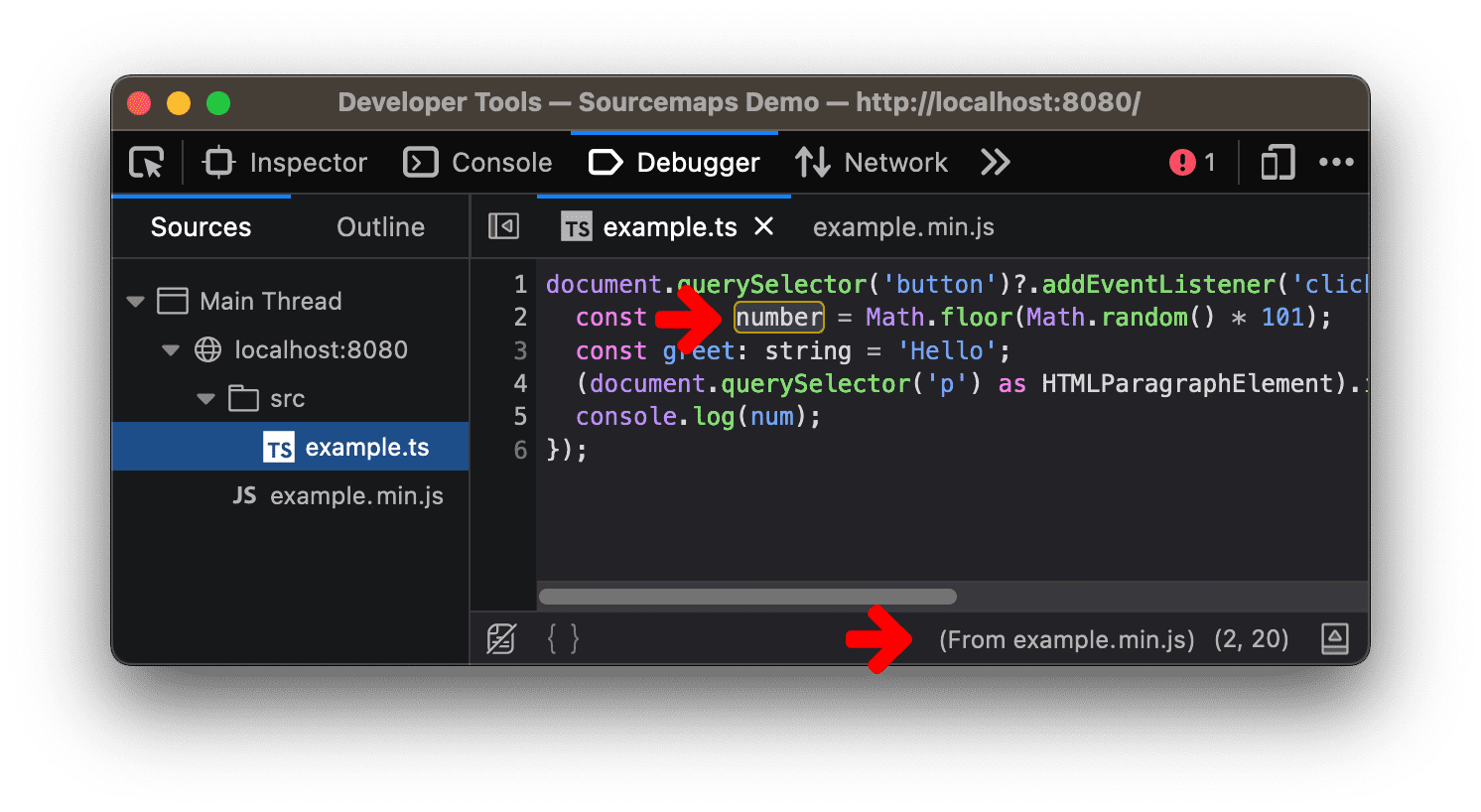
constशब्द, ओरिजनल कॉन्टेंट की लाइन 2 और कॉलम 2 से शुरू होता है.

65 -> 2:2 एंट्री पर फ़ोकस करने वाला मैपिंग विज़ुअलाइज़ेशन.इससे डेवलपर, छोटा किए गए कोड और ओरिजनल कोड के बीच के संबंध को तुरंत पहचान पाते हैं. इससे, यह प्रोसेस डीबग करना आसान हो जाता है.
ब्राउज़र डेवलपर टूल इन सोर्स मैप को लागू करते हैं, ताकि आपको ब्राउज़र में डीबगिंग की समस्याओं का पता लगाने में मदद मिल सके.

सोर्स मैप एक्सटेंशन
सोर्स मैप, ऐसे कस्टम एक्सटेंशन फ़ील्ड के साथ काम करते हैं जो x_ प्रीफ़िक्स से शुरू होते हैं. इसका एक उदाहरण Chrome DevTools की ओर से सुझाया गया x_google_ignoreList एक्सटेंशन फ़ील्ड है. ये एक्सटेंशन आपके कोड पर फ़ोकस करने में आपकी मदद कैसे करते हैं, इस बारे में ज़्यादा जानने के लिए x_google_ignoreList देखें.
सोर्स मैप की कमियां
माफ़ करें, सोर्स मैपिंग हमेशा उतनी पूरी नहीं होती जितनी आपको करनी है.
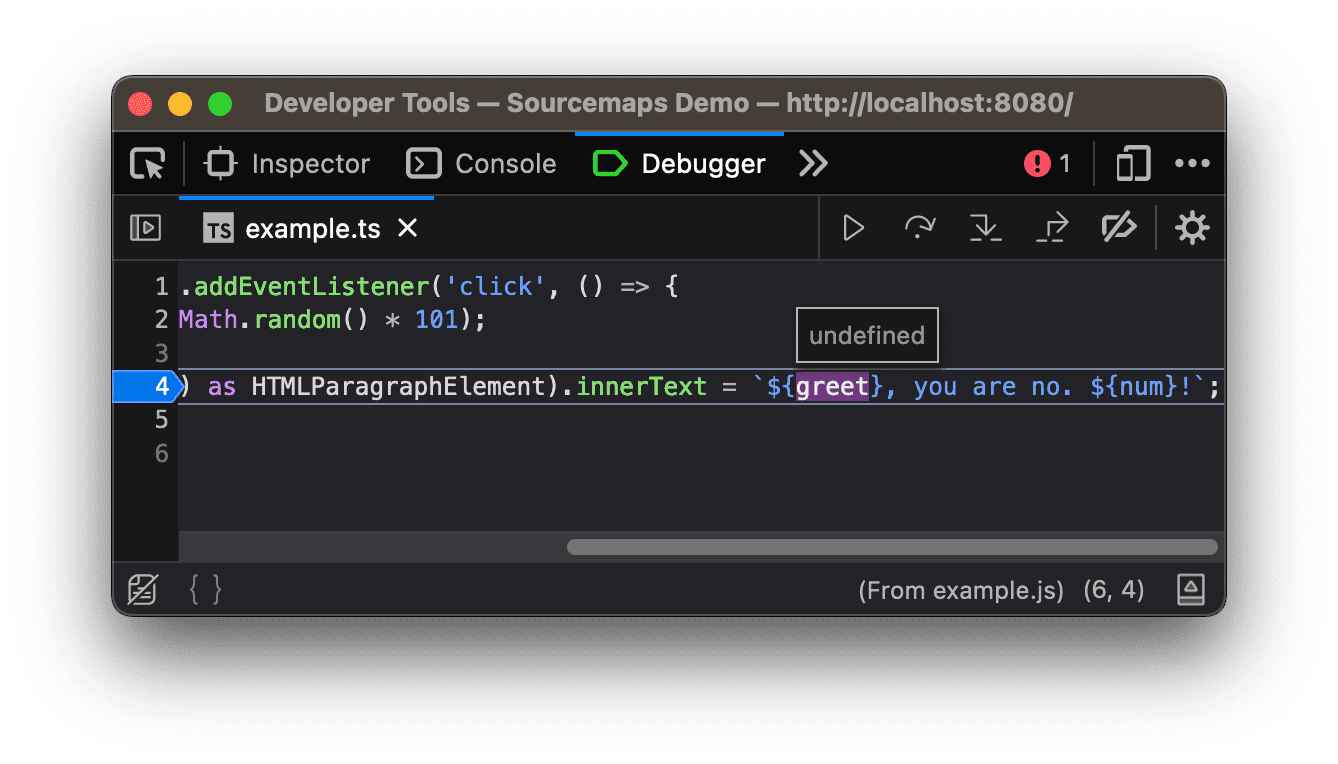
हमारे पहले उदाहरण में, बिल्ड प्रोसेस के दौरान वैरिएबल greet को ऑप्टिमाइज़ किया गया था.
भले ही, इसकी वैल्यू सीधे फ़ाइनल स्ट्रिंग आउटपुट में एम्बेड की गई हो.

greet वैरिएबल, मैपिंग में मौजूद नहीं है.इस मामले में, कोड को डीबग करने पर, हो सकता है कि डेवलपर टूल, असल वैल्यू का अनुमान न लगा पाएं और न ही उसे दिखा पाएं. इस प्रकार की गड़बड़ी से आपके कोड की निगरानी और उसका विश्लेषण करना कठिन हो सकता है.

greet की वैल्यू नहीं मिली.यह एक ऐसी समस्या है जिसे सोर्स मैप के डिज़ाइन में ही हल किया जाना चाहिए. इसका एक संभावित हल यह है कि सोर्स मैप में स्कोप की जानकारी ठीक उसी तरह शामिल की जाए जिस तरह अन्य प्रोग्रामिंग भाषाएं अपनी डीबग जानकारी के साथ की जाती हैं.
हालांकि, इसे लागू करने के लिए पूरे नेटवर्क को एक साथ काम करना ज़रूरी होता है, ताकि सोर्स मैप की स्पेसिफ़िकेशन और उसे लागू करने की प्रोसेस को बेहतर बनाया जा सके. सोर्स मैप की मदद से डीबग करने की क्षमता को बेहतर बनाने के लिए, GitHub पर सोर्स Maps v4 का प्रस्ताव देखें.