מפות מקור הן כלי חיוני בפיתוח אינטרנט מודרני, שמקל משמעותית על ניפוי הבאגים. בדף הזה מתוארים העקרונות הבסיסיים של מפות מקור, איך הן נוצרות ואיך הן משפרות את חוויית ניפוי הבאגים.
הצורך במפות מקור
אפליקציות האינטרנט הראשונות נבנו במורכבות נמוכה. מפתחים פרסו קובצי HTML, CSS ו-JavaScript ישירות באינטרנט.
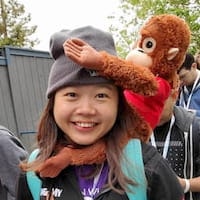
אפליקציות אינטרנט מודרניות ומורכבות יותר יכולות להזדקק למגוון כלים בתהליך הפיתוח שלהן. למשל:
- יצירת תבניות של שפות ומעבדי HTML מראש: Pug, Nunjucks ו-Markdown.
- מעבדים מראש של CSS: SCSS, פחות ו-PostCSS.
- JavaScript frameworks: Angular, React, Vue, Svelte.
- מטא-מסגרות של JavaScript: Next.js, Nuxt, Astro.
- שפות תכנות ברמה גבוהה: TypeScript, Dart, CoffeeScript.

לכלים האלה נדרש תהליך build כדי להמיר את הקוד ל-HTML רגיל, ל-JavaScript ול-CSS שדפדפנים יכולים להבין. מקובל גם לבצע אופטימיזציה של הביצועים על ידי הקטנה ושילוב של הקבצים האלה באמצעות כלי כמו Terser.
לדוגמה, באמצעות כלי build, אנחנו יכולים ולדחוס את קובץ ה-TypeScript הבא בשורה אחת של JavaScript. תוכלו לנסות בעצמכם בהדגמה הזו ב-GitHub.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
גרסה דחוסה תהיה:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
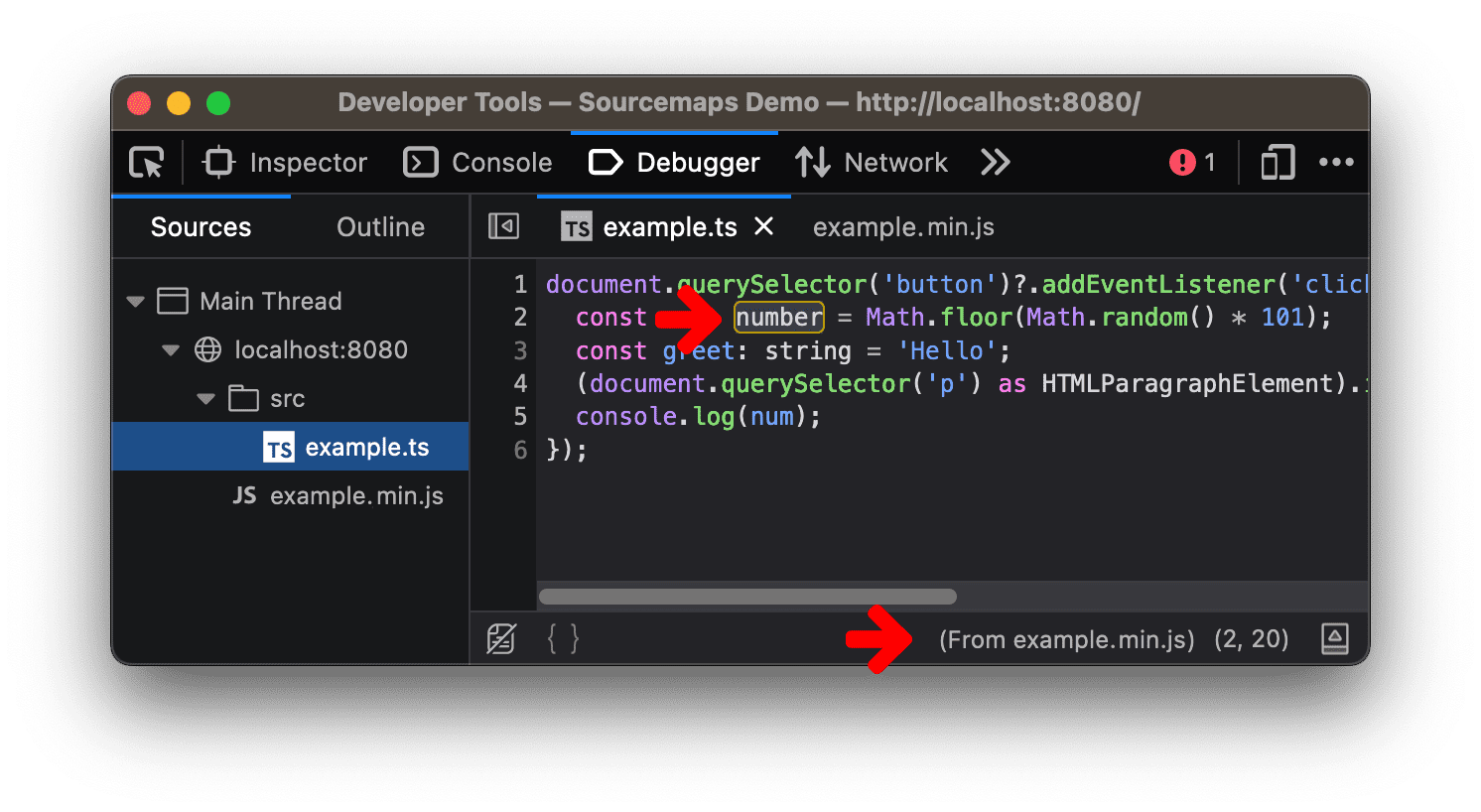
עם זאת, דחיסת הקוד עשויה להקשות על ניפוי הבאגים. מפות מקור יכולות להסיר את הבעיה הזו: על ידי מיפוי הקוד שעבר הידור חזרה לקוד המקורי, הן יכולות לעזור לכם למצוא במהירות את מקור השגיאה.
יצירה של מפות מקור
מפות מקור הן קבצים שהשמות שלהם מסתיימים ב-.map (לדוגמה, example.min.js.map ו-styles.css.map). אפשר ליצור אותם באמצעות רוב כלי ה-build, כולל Vite , webpack, אוסף, Parcel ו-esbuild.
כלים מסוימים כוללים מפות מקור כברירת מחדל. יכול להיות שבאחרים תצטרכו הגדרות נוספות כדי לייצר אותם:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
הסבר על מפת המקור
כדי לעזור בניפוי באגים, הקבצים האלה של מפת המקור מכילים מידע חיוני על האופן שבו הקוד שעבר הידור ממופה לקוד המקורי. הנה דוגמה למפת מקור:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
כדי להבין כל אחד מהשדות האלה תוכלו לקרוא את המפרט של מפת המקור או את האנטומיה של מפת המקור.
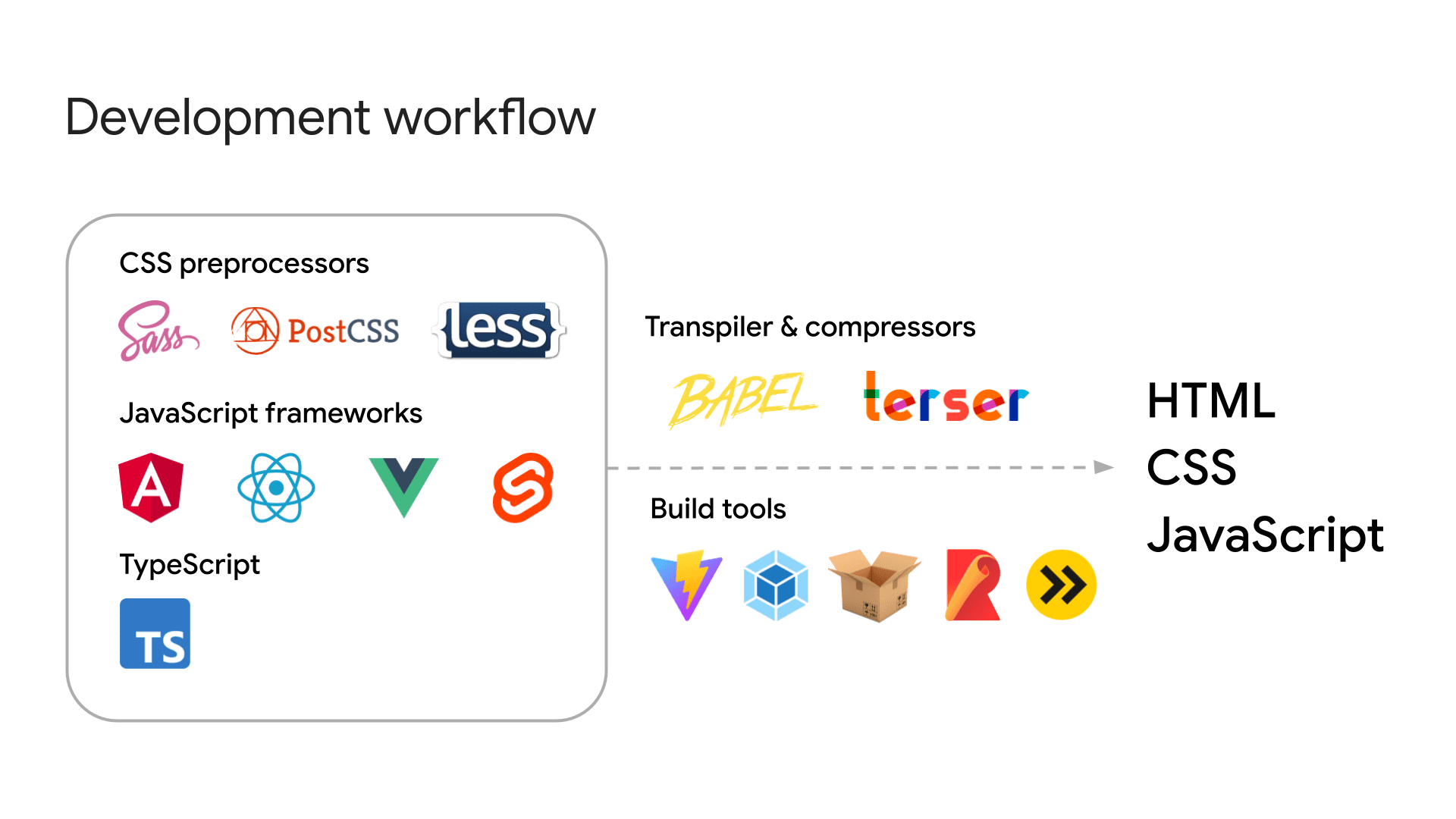
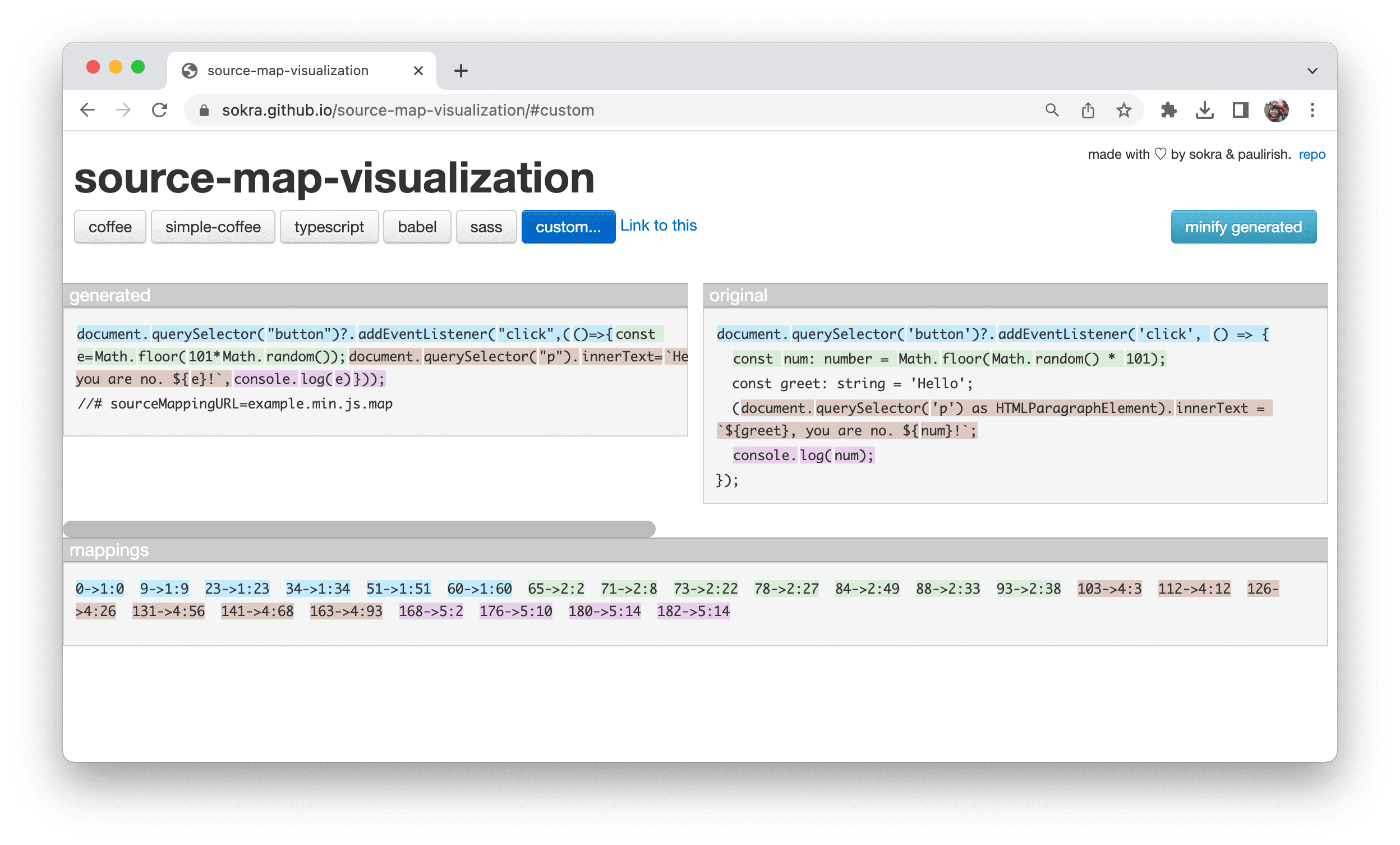
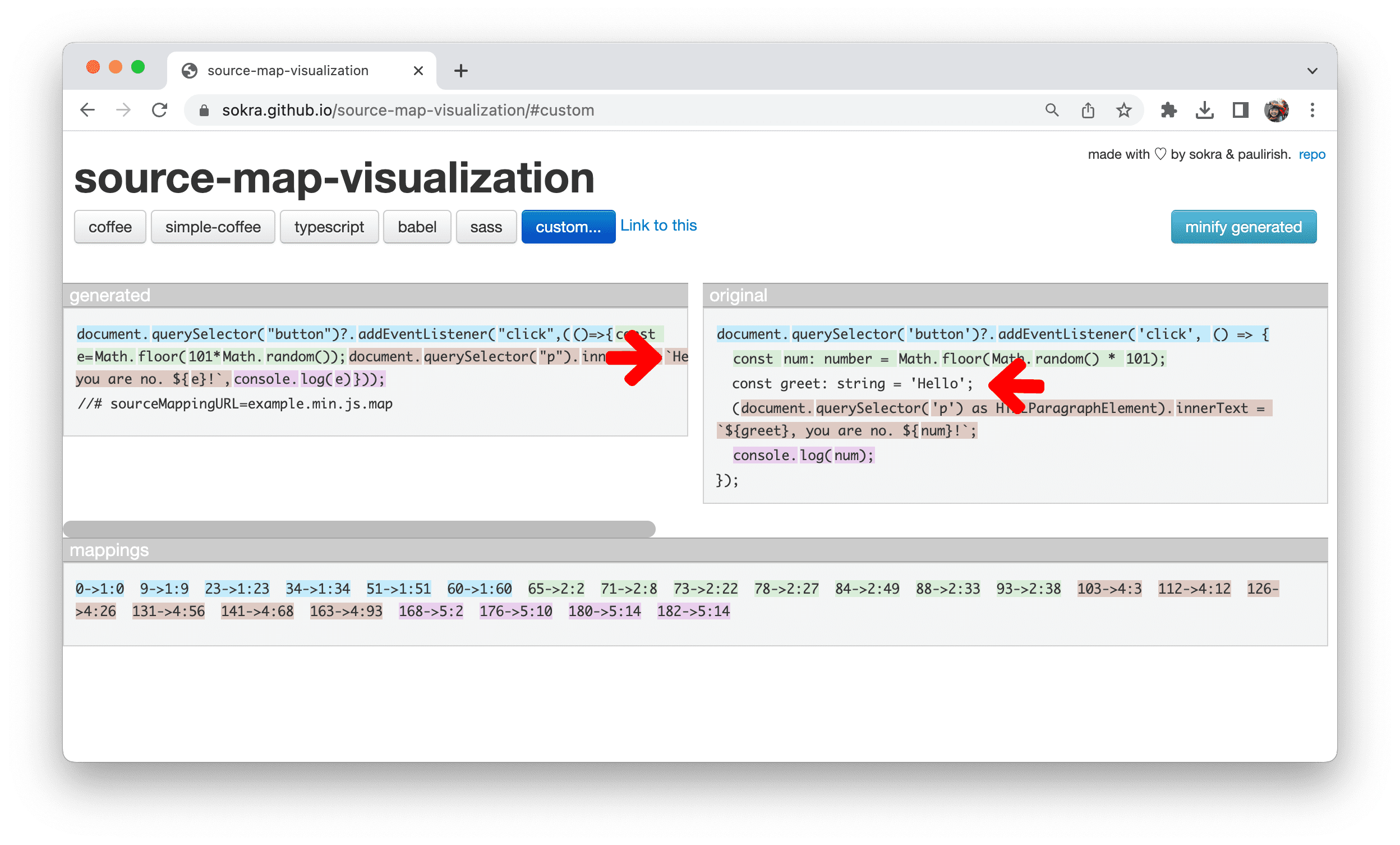
השדה mappings הוא החלק החשוב ביותר במפת מקור. היא משתמשת במחרוזת מקודדת של VLQ בבסיס 64 כדי למפות קווים ומיקומים בקובץ ההידור לקובץ המקורי המתאים. תוכלו להציג את המיפוי הזה באמצעות כלי חזותי של מפת המקור, כמו source-map-visualization או הכלי הוויזואלי של מפת המקור.

בעמודה generated מימין מוצג התוכן הדחוס, ובעמודה מקורי מוצג המקור המקורי.
בכלי ויזואליזציה, צבע מקודד כל שורה בעמודה מקורית עם הקוד התואם שלה בעמודה נוצרה.
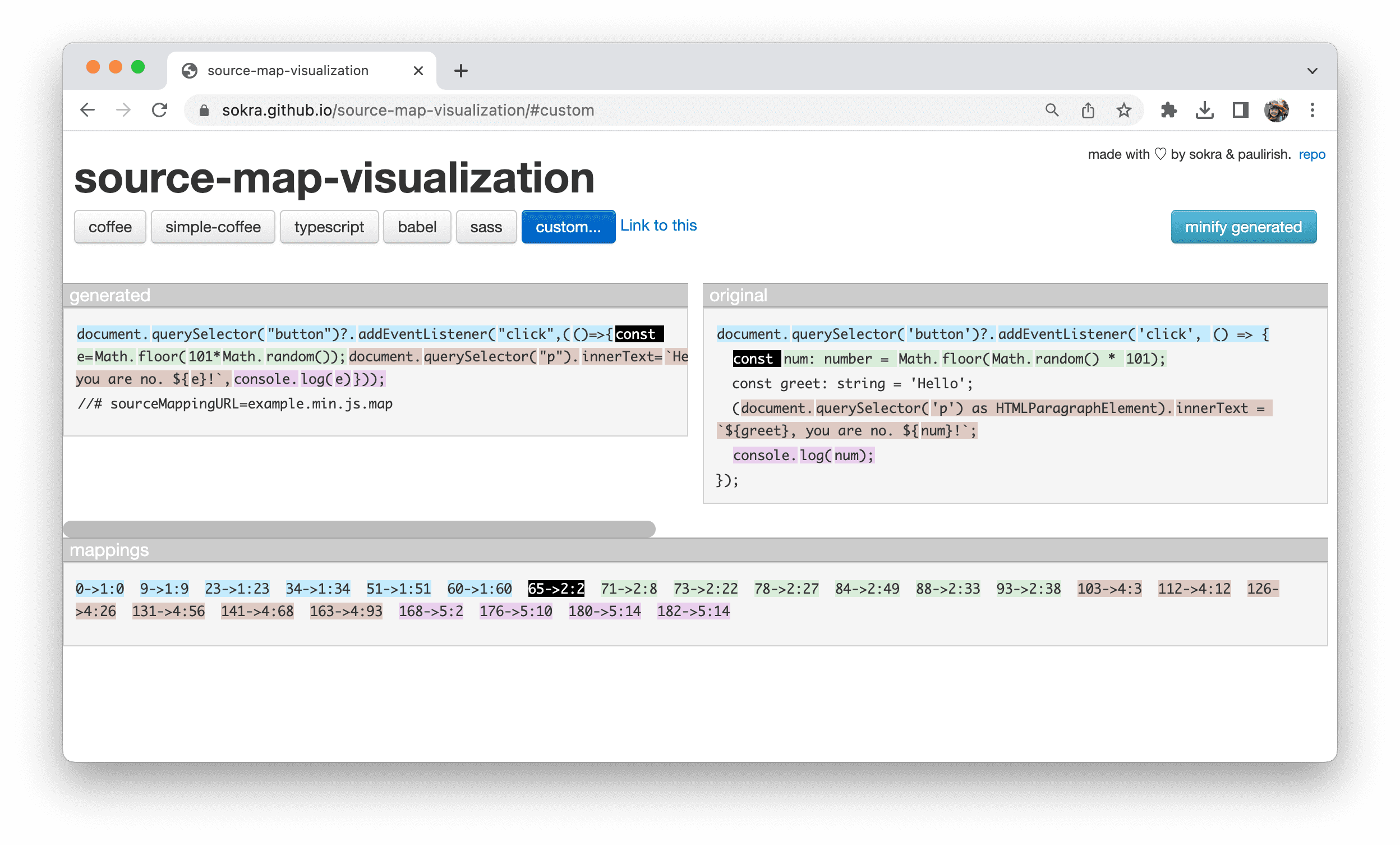
בקטע מיפויים מוצגים מיפויים מפוענחים של הקוד. לדוגמה, המשמעות של הערך 65 -> 2:2:
- קוד נוצר: המילה
constמתחילה במיקום 65 בתוכן הדחוס. - קוד מקורי: המילה
constמתחילה בשורה 2 ובעמודה 2 בתוכן המקורי.

65 -> 2:2.כך המפתחים יכולים לזהות במהירות את הקשר בין הקוד המוקטן לקוד המקורי, והתהליך של ניפוי הבאגים הופך לפשוט יותר.
כלים למפתחים בדפדפן מחילים את מפות המקור האלה כדי לאתר במהירות בעיות לניפוי באגים בדפדפן.

תוספי מפת מקור
מפות מקור תומכות בשדות של תוספים בהתאמה אישית שמתחילים בקידומת x_. דוגמה אחת היא שדה התוסף x_google_ignoreList שהוצע על ידי כלי הפיתוח ל-Chrome. ראו x_google_ignoreList
כדי לקבל מידע נוסף על האופן שבו התוספים האלה עוזרים לכם להתמקד בקוד.
חסרונות במפת המקור
לצערנו, מיפויי המקור לא תמיד מלאים כפי שנדרש.
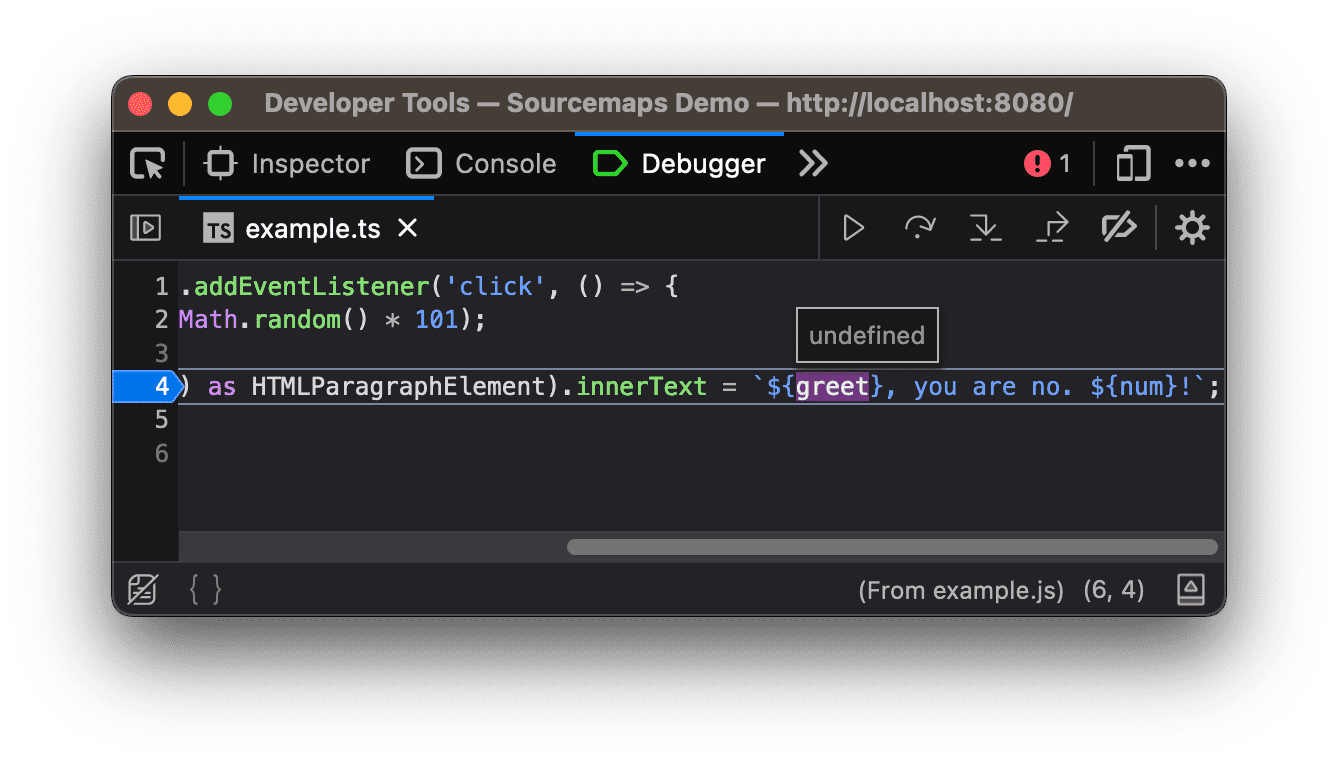
בדוגמה הראשונה שלנו, המשתנה greet עבר אופטימיזציה בתהליך ה-build, למרות שהערך שלו מוטמע ישירות בפלט של המחרוזת הסופית.

greet בקוד המקורי
חסר במיפוי.במקרה כזה, כשתנפו באגים בקוד, יכול להיות שהכלים למפתחים לא יוכלו להסיק את הערך בפועל ולהציג אותו. שגיאות כאלה יכולות להקשות על המעקב והניתוח של הקוד.

greet.זוהי בעיה שצריך לפתור באמצעות התכנון של מפות המקור. אחד מהפתרונות האפשריים הוא לכלול את פרטי ההיקף במפות המקור באותו אופן שבו שפות תכנות אחרות כוללות את המידע על תוצאות ניפוי הבאגים.
עם זאת, כל הסביבה העסקית נדרשת לשתף פעולה כדי לשפר את המפרט של מפת המקור ואת ההטמעה שלה. כדי לעקוב אחר התהליך המתמשך לשיפור ניפוי הבאגים באמצעות מפות מקור, קראו את ההצעה של Source Maps v4 ב-GitHub.