نقشه های منبع ابزاری حیاتی در توسعه وب مدرن هستند که اشکال زدایی را به میزان قابل توجهی آسان می کند. این صفحه به بررسی اصول اولیه نقشه های منبع، نحوه تولید آنها و بهبود تجربه اشکال زدایی می پردازد.
نیاز به نقشه های منبع
برنامه های وب اولیه با پیچیدگی کم ساخته می شدند. توسعه دهندگان فایل های HTML، CSS و جاوا اسکریپت را مستقیماً در وب مستقر کردند.
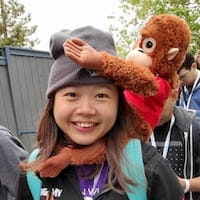
برنامههای وب مدرنتر و پیچیدهتر میتوانند به ابزارهای مختلفی در گردش کار توسعه خود نیاز داشته باشند. مثلا:
- زبان های قالب و پیش پردازنده های HTML: Pug ، Nunjucks ، Markdown .
- پیش پردازنده های CSS: SCSS ، LESS ، PostCSS .
- چارچوب های جاوا اسکریپت: Angular ، React ، Vue ، Svelte .
- فریمورک های متا جاوا اسکریپت: Next.js ، Nuxt ، Astro .
- زبان های برنامه نویسی سطح بالا: TypeScript ، Dart ، CoffeeScript .

این ابزارها به یک فرآیند ساخت نیاز دارند تا کد شما را به HTML، جاوا اسکریپت و CSS استاندارد تبدیل کنند که مرورگرها بتوانند آن را درک کنند. همچنین بهینه سازی عملکرد با کوچک کردن و ترکیب این فایل ها، با استفاده از ابزاری مانند Terser ، معمول است.
به عنوان مثال، با استفاده از ابزارهای ساخت، میتوانیم فایل TypeScript زیر را به یک خط جاوا اسکریپت تبدیل و فشرده کنیم. شما می توانید آن را برای خودتان در این دمو در GitHub امتحان کنید.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
یک نسخه فشرده به صورت زیر خواهد بود:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
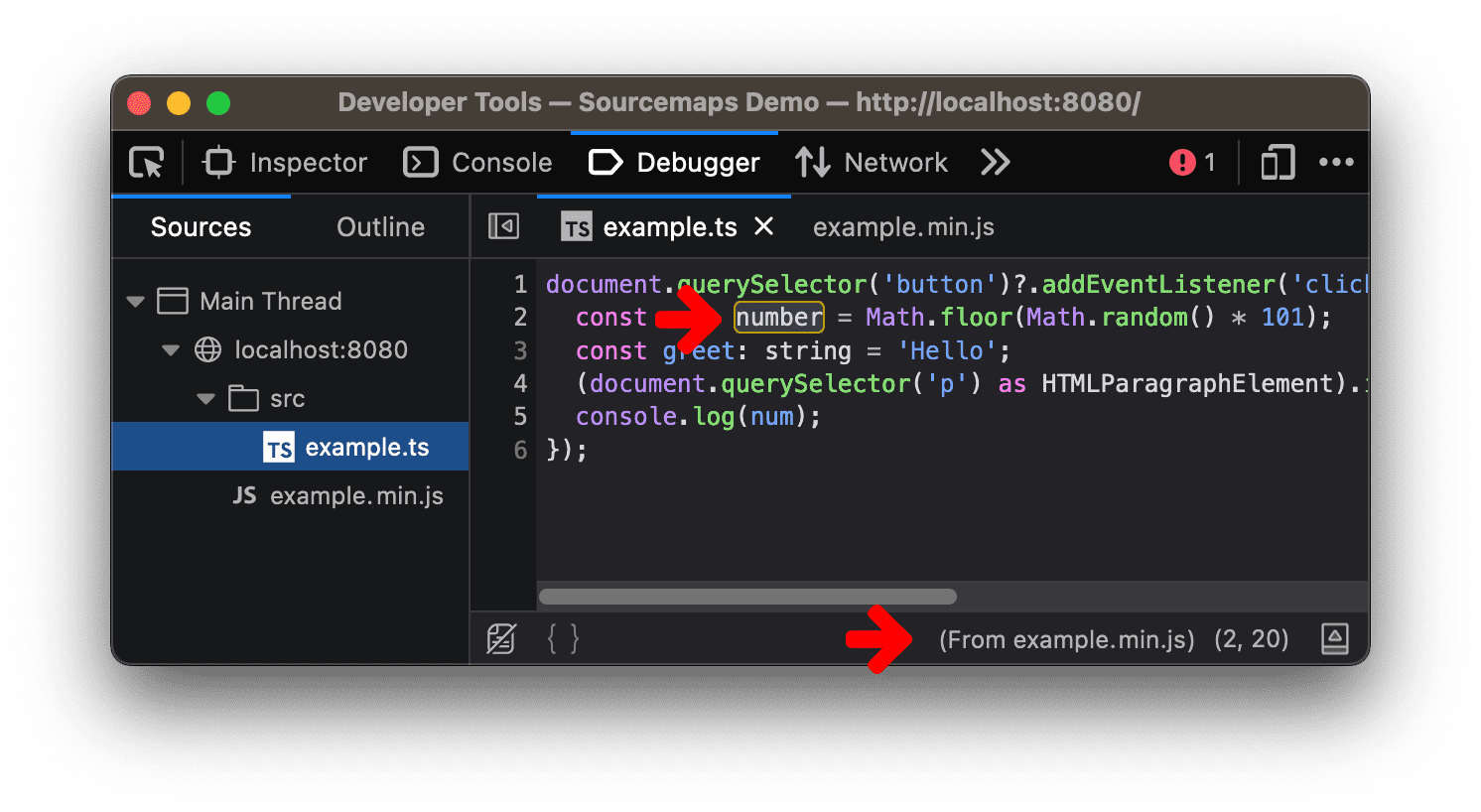
با این حال، فشرده سازی کد شما می تواند اشکال زدایی را دشوارتر کند. نقشه های منبع می توانند این مشکل را برطرف کنند: با نگاشت کد کامپایل شده خود به کد اصلی، می توانند به شما کمک کنند تا به سرعت منبع خطا را پیدا کنید.
نقشه های منبع را ایجاد کنید
نقشه های منبع فایل هایی هستند که نام آنها به .map ختم می شود (به عنوان مثال، example.min.js.map و styles.css.map ). آنها را می توان توسط اکثر ابزارهای ساخت، از جمله Vite ، webpack ، Rollup ، Parcel و esbuild تولید کرد.
برخی از ابزارها به طور پیش فرض شامل نقشه های منبع هستند. سایرین ممکن است برای تولید آنها نیاز به پیکربندی اضافی داشته باشند:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
نقشه منبع را درک کنید
برای کمک به اشکال زدایی، این فایل های نقشه منبع حاوی اطلاعات ضروری در مورد نحوه نگاشت کد کامپایل شده به کد اصلی هستند. در اینجا نمونه ای از نقشه منبع آورده شده است:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
برای درک هر یک از این زمینه ها، می توانید مشخصات نقشه منبع یا آناتومی نقشه منبع را بخوانید.
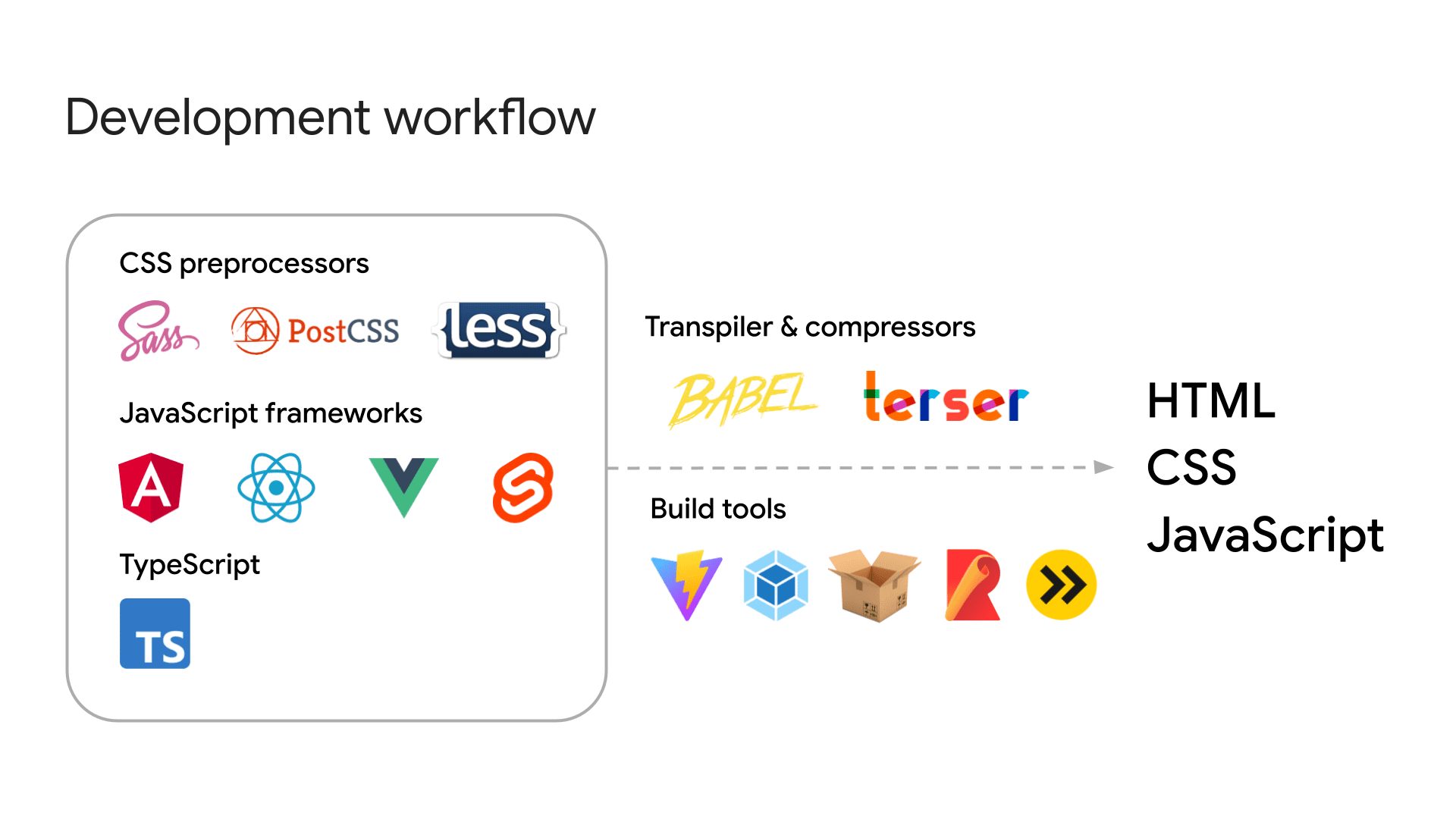
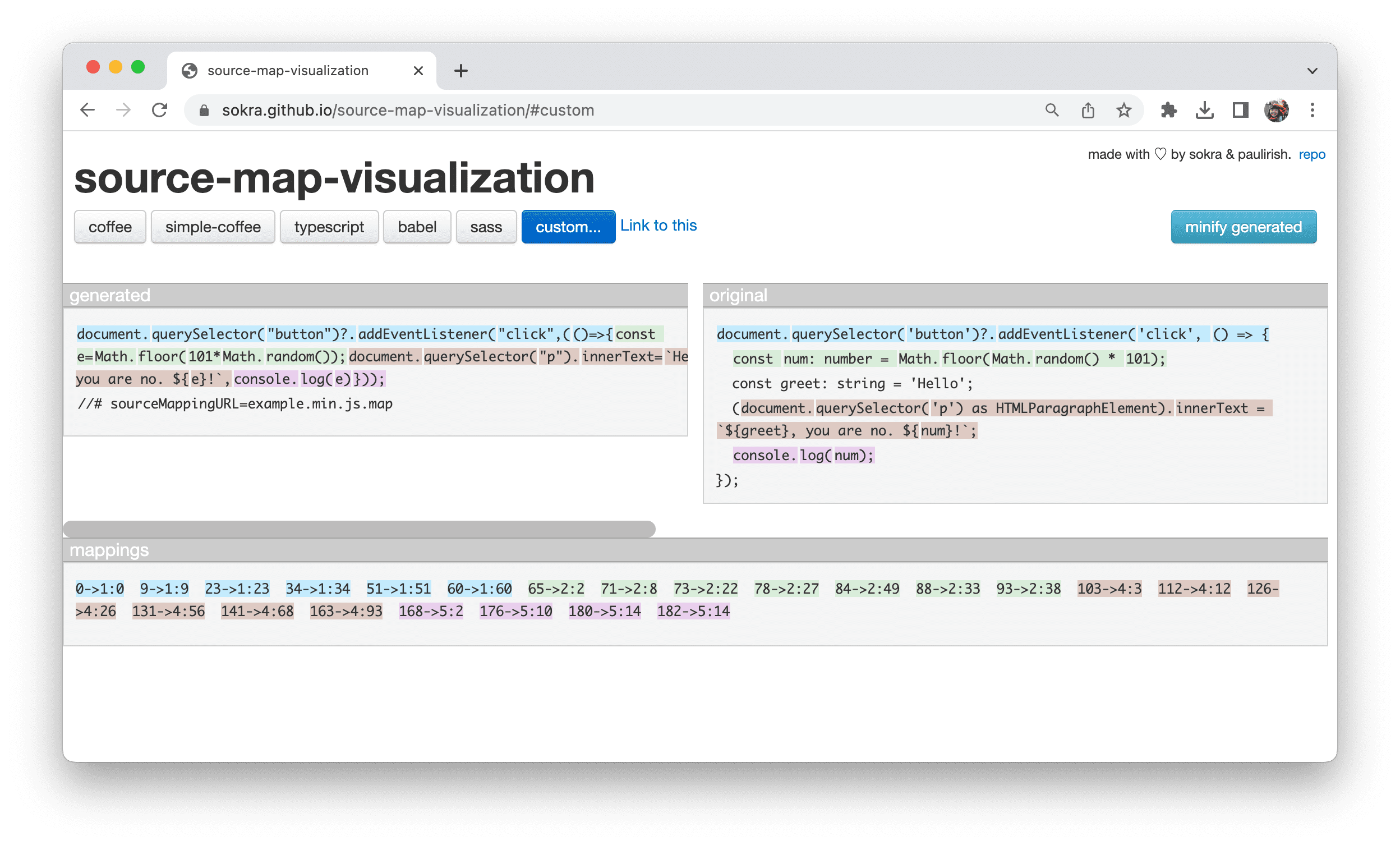
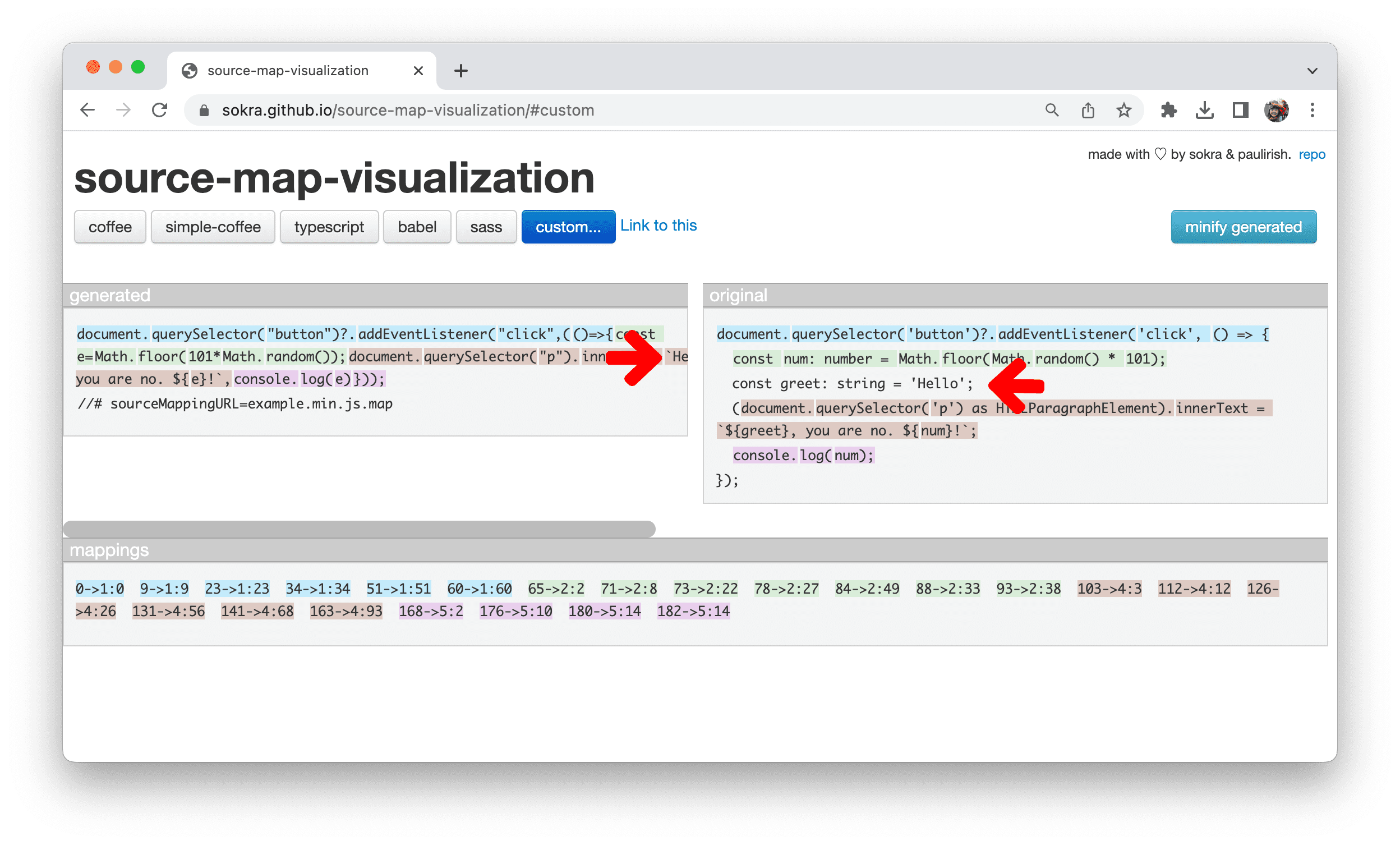
مهمترین بخش نقشه منبع، فیلد mappings است. از یک رشته کدگذاری شده پایه 64 VLQ برای نگاشت خطوط و مکان ها در فایل کامپایل شده به فایل اصلی مربوطه استفاده می کند. میتوانید این نگاشت را با استفاده از تصویرساز نقشه منبع مانند منبع-نقشه-تجسم یا تجسم نقشه منبع مشاهده کنید.

ستون تولید شده در سمت چپ محتوای فشرده شده را نشان می دهد و ستون اصلی منبع اصلی را نشان می دهد.
ویژوالایزر هر خط در ستون اصلی را با کد مربوط به آن در ستون تولید شده کد رنگ می کند.
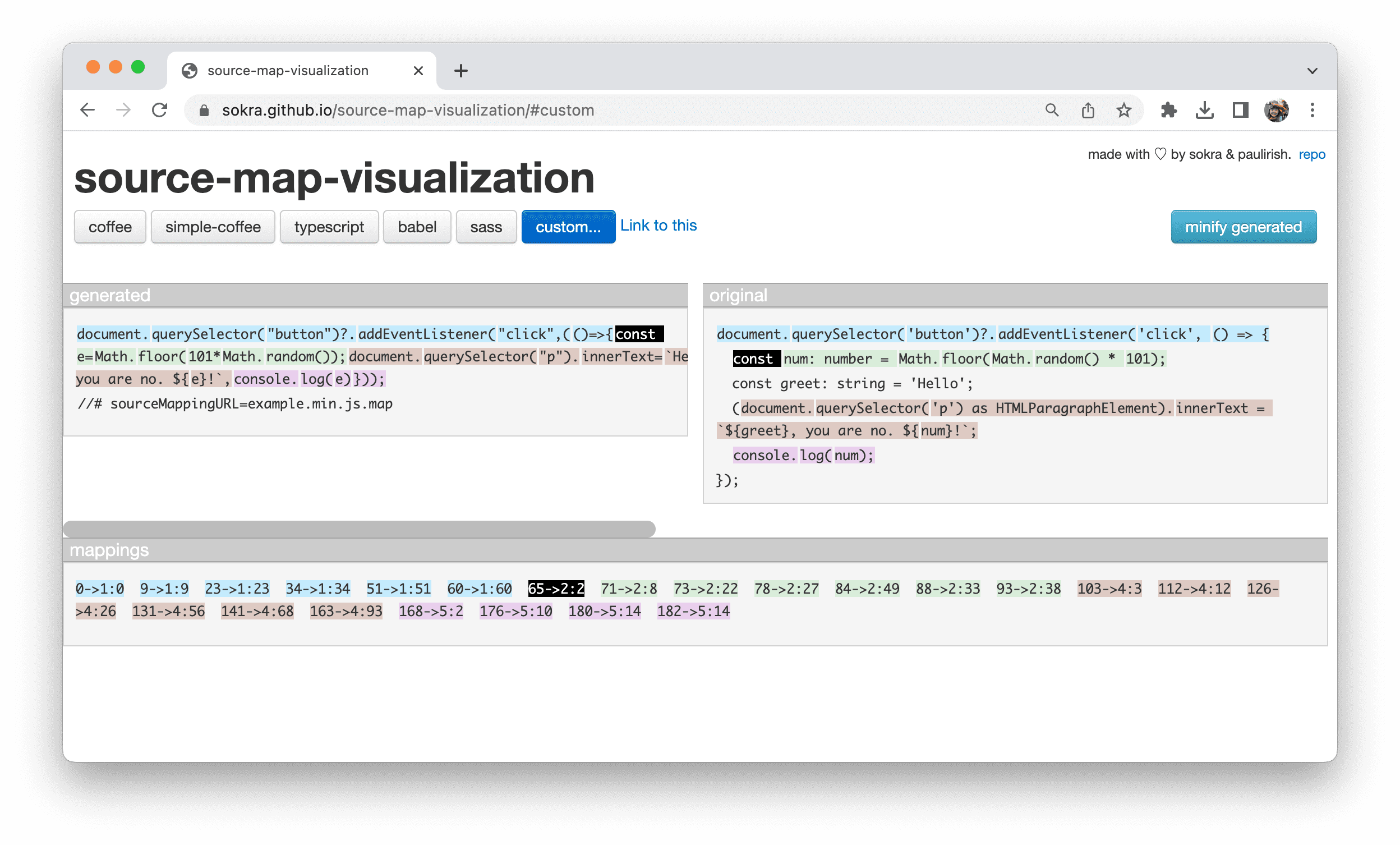
بخش نگاشت ها نگاشت رمزگشایی شده کد را نشان می دهد. به عنوان مثال، ورودی 65 -> 2:2 به این معنی است:
- کد تولید شده : کلمه
constاز موقعیت 65 در محتوای فشرده شروع می شود. - کد اصلی : کلمه
constاز خط 2 و ستون 2 در محتوای اصلی شروع می شود.

65 -> 2:2 .این به توسعه دهندگان اجازه می دهد تا به سرعت رابطه بین کد کوچک شده و کد اصلی را شناسایی کنند و اشکال زدایی را به روند روان تری تبدیل کند.
ابزارهای توسعهدهنده مرورگر، این نقشههای منبع را به کار میبرند تا به شما کمک کنند مشکلات اشکالزدایی خود را به سرعت در مرورگر شناسایی کنید.

پسوندهای نقشه منبع
نقشه های منبع از فیلدهای افزونه سفارشی پشتیبانی می کنند که با پیشوند x_ شروع می شوند. یک مثال فیلد افزونه x_google_ignoreList است که توسط Chrome DevTools پیشنهاد شده است. به x_google_ignoreList مراجعه کنید تا درباره اینکه چگونه این افزونهها به شما کمک میکنند روی کدتان تمرکز کنید بیشتر بدانید.
اشکالات نقشه منبع
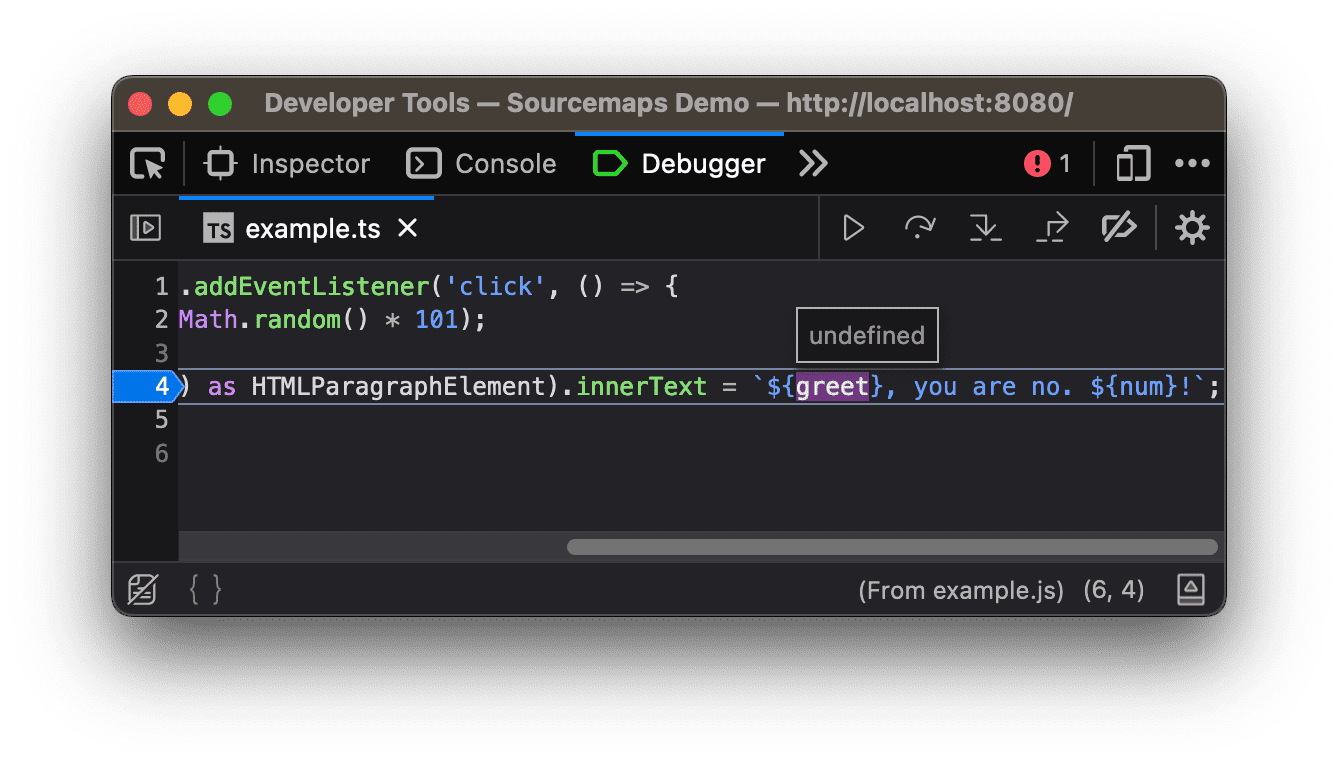
متأسفانه، نگاشت منبع همیشه آنطور که نیاز دارید کامل نیست. در مثال اول ما، متغیر greet در طول فرآیند ساخت بهینه شد، حتی اگر مقدار آن مستقیماً در خروجی رشته نهایی تعبیه شده باشد.

greet در کد اصلی در نقشه برداری وجود ندارد.در این حالت، وقتی کد را اشکال زدایی می کنید، ابزارهای توسعه دهنده ممکن است نتوانند مقدار واقعی را استنتاج و نمایش دهند. این نوع خطا می تواند نظارت و تجزیه و تحلیل کد شما را سخت تر کند.

greet پیدا کند.این مشکلی است که باید در طراحی نقشه های منبع حل شود. یک راه حل بالقوه گنجاندن اطلاعات محدوده در نقشه های منبع به همان روشی است که سایر زبان های برنامه نویسی با اطلاعات اشکال زدایی خود انجام می دهند.
با این حال، این امر مستلزم آن است که کل اکوسیستم برای بهبود مشخصات و پیاده سازی نقشه منبع با یکدیگر همکاری کنند. برای پیگیری روند بهبود اشکال زدایی با نقشه های منبع، به پیشنهاد نقشه های منبع نسخه 4 در GitHub مراجعه کنید.