來源對應是現代網頁開發中的重要工具,大幅簡化偵錯程序。本頁說明來源地圖的基本概念、如何產生,以及如何改善偵錯體驗。
對來源對應的需求
早期的網頁應用程式設計相當複雜。開發人員直接將 HTML、CSS 和 JavaScript 檔案部署至網路
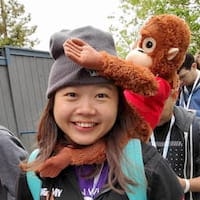
較新且複雜的網頁應用程式在開發工作流程中可能需要各種工具。例如:
- 範本語言和 HTML 預先處理器:Pug、Nunjucks、Markdown。
- CSS 預先處理器:SCSS、LESS、PostCSS。
- JavaScript 架構:Angular、React、Vue、Svelte。
- JavaScript 中繼架構:Next.js、Nuxt、Astro。
- 高階程式設計語言:TypeScript、Dart、CoffeeScript。

這些工具需要建構程序,才能將程式碼轉譯為瀏覽器能理解的標準 HTML、JavaScript 和 CSS。常見的做法是使用 Terser 等工具壓縮及合併這些檔案,以獲得最佳效能。
舉例來說,您可以使用建構工具,將下列 TypeScript 檔案轉譯並壓縮為單行 JavaScript。您可以前往這個 GitHub 上的示範自行嘗試。
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
壓縮後的版本如下:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
不過,壓縮程式碼可能會造成偵錯困難。來源對應可以解決這個問題:將編譯的程式碼對應至原始程式碼,即可快速找出錯誤來源。
產生來源對應
來源對應是名稱結尾為 .map 的檔案 (例如 example.min.js.map 和 styles.css.map)。大部分的建構工具 (包括 Vite、webpack、Rollup、Parcel 和 esbuild) 等建構工具會產生。
部分工具預設包含來源對應。有些則可能需要進行額外設定才能產生:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
瞭解來源對應
為協助偵錯,這些來源對應檔案含有重要資訊,說明編譯過的程式碼如何對應至原始程式碼。來源對應範例如下:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
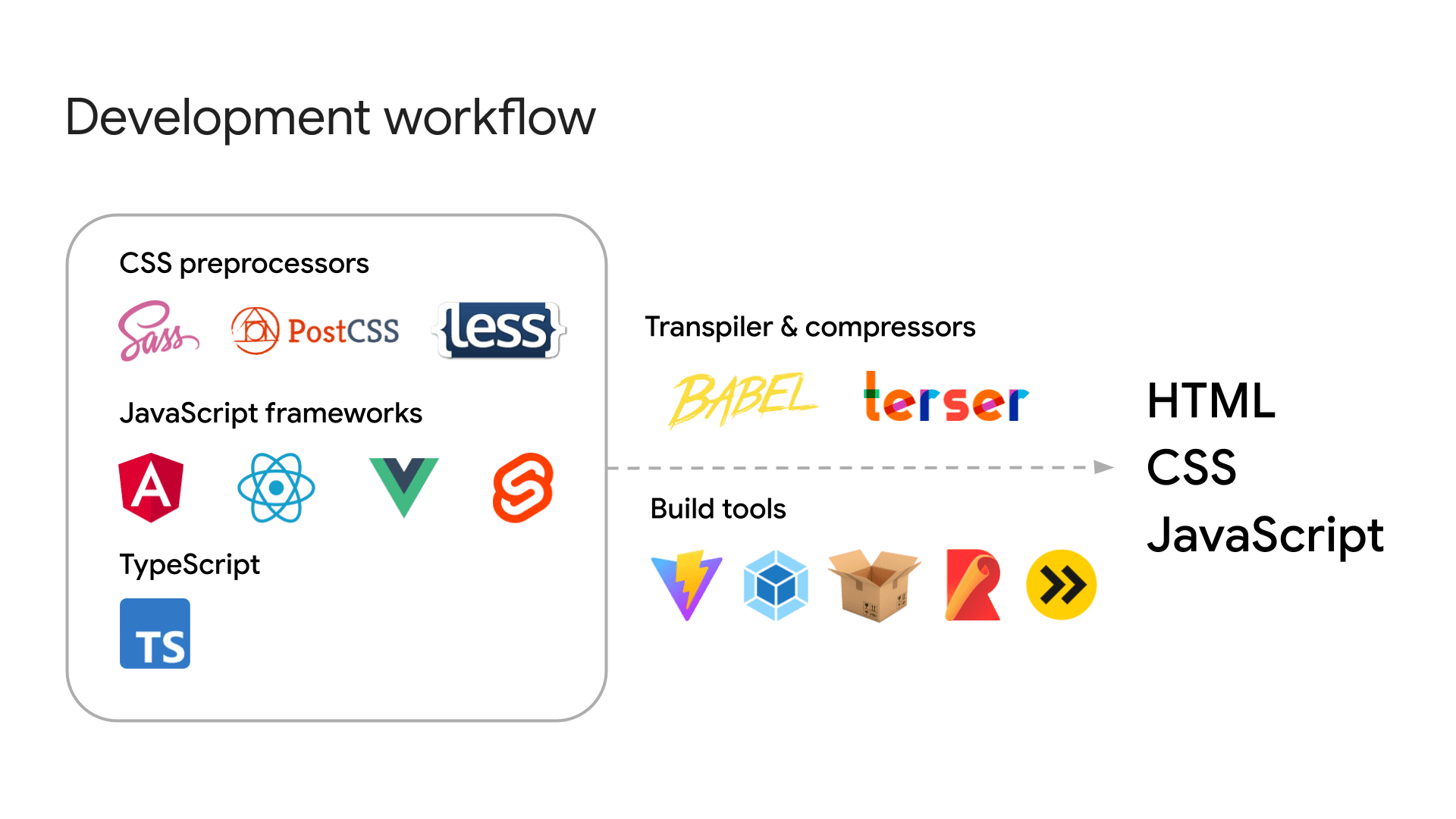
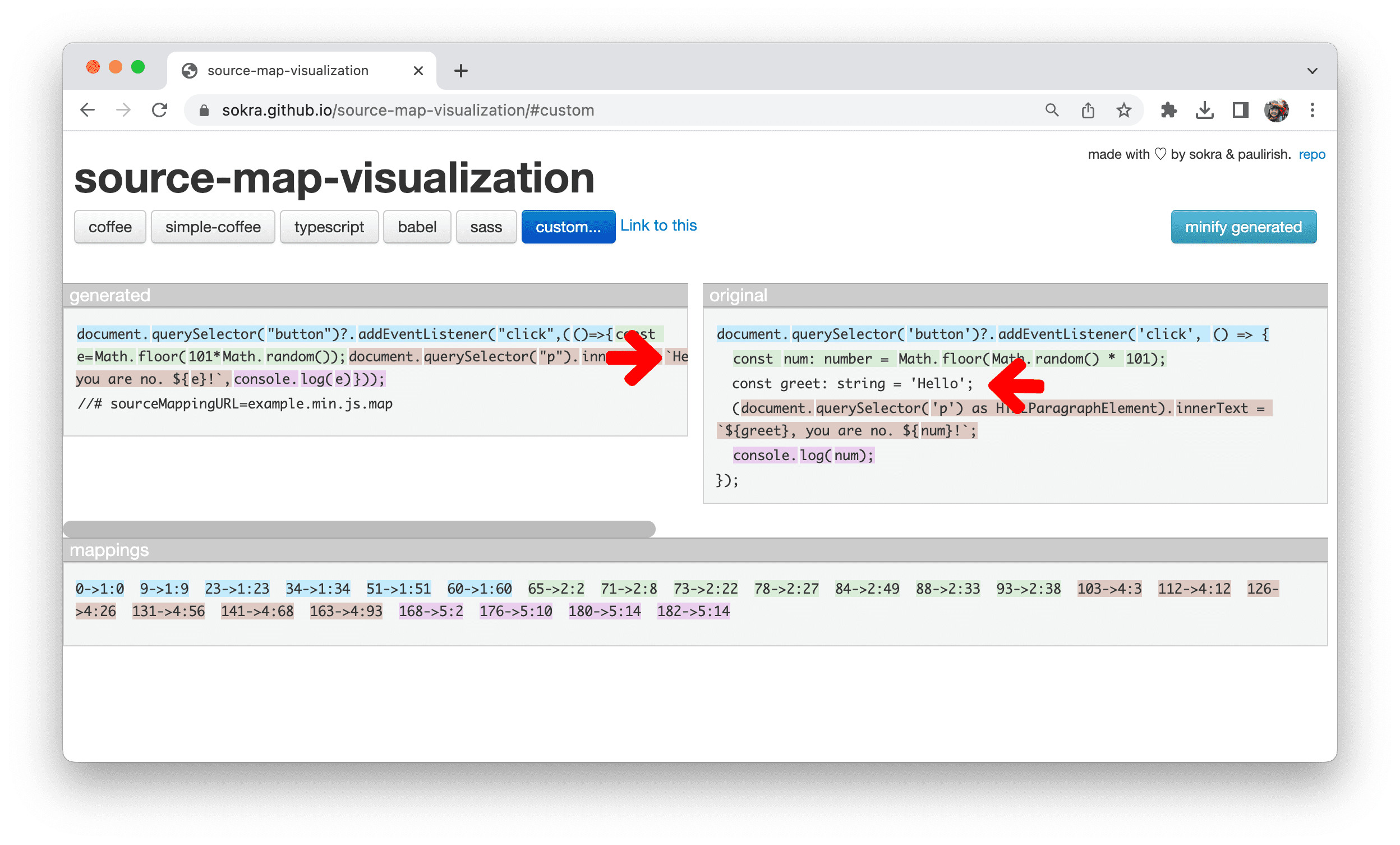
來源對應最重要的部分是 mappings 欄位。它會使用 VLQ Base 64 編碼字串,將編譯檔案中的行和位置對應到對應的原始檔案。您可以使用來源地圖視覺化工具或來源地圖視覺化等來源地圖視覺化工具查看這項對應。

左側的「Generate」(產生) 資料欄會顯示壓縮內容,「Original」(原始) 資料欄則顯示原始來源。
視覺化工具會為 original 資料欄中的每一行套用顏色代碼,並在 generated 欄中對應其對應的程式碼。
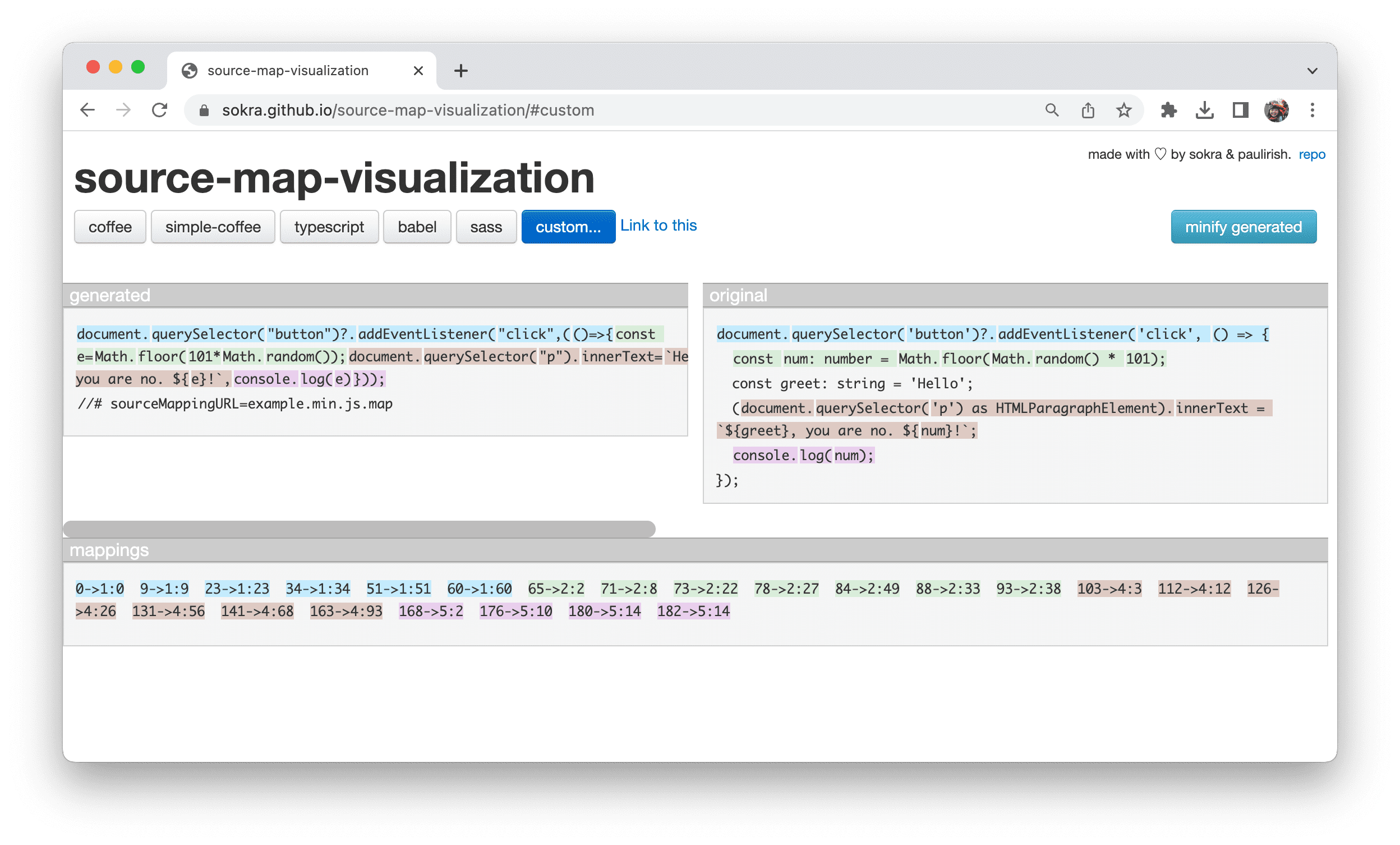
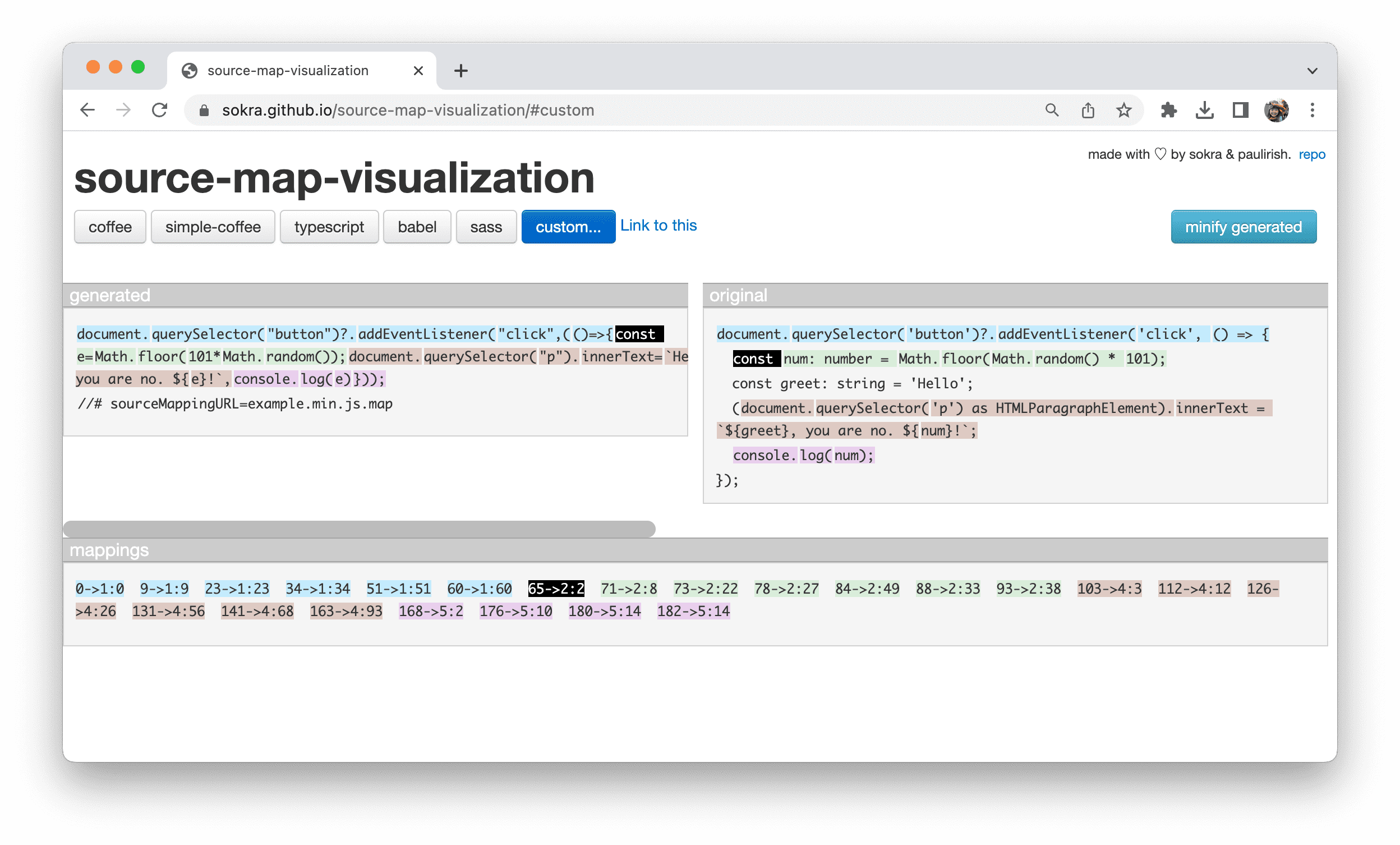
「對應」區段會顯示程式碼的解碼對應。舉例來說,65 -> 2:2 項目代表:
- 已產生的程式碼:
const字詞從壓縮內容中的位置 65 開始。 - 原始程式碼:在原始內容中的第 2 行和第 2 欄開始輸入
const字詞。

65 -> 2:2 項目。如此一來,開發人員就能快速識別壓縮後程式碼與原始程式碼之間的關係,讓偵錯程序更順暢。
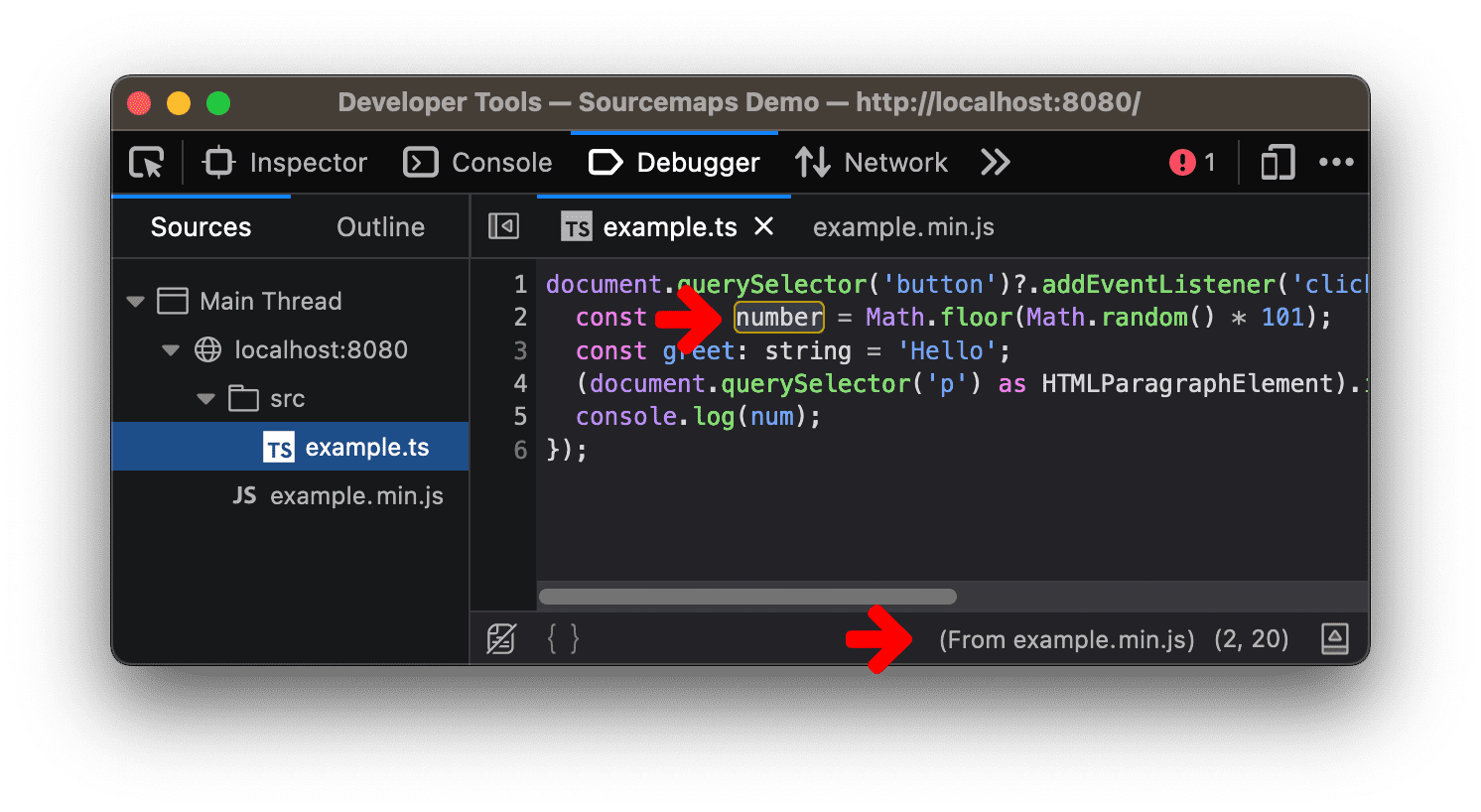
瀏覽器開發人員工具會套用這些來源對應,協助您快速在瀏覽器中找出偵錯問題。

來源對應擴充功能
來源對應支援開頭為 x_ 前置字串的自訂擴充欄位。其中一個範例就是 Chrome 開發人員工具提議的 x_google_ignoreList 擴充功能欄位。如要進一步瞭解這些擴充功能如何協助您專注在程式碼上,請參閱 x_google_ignoreList。
來源對應缺點
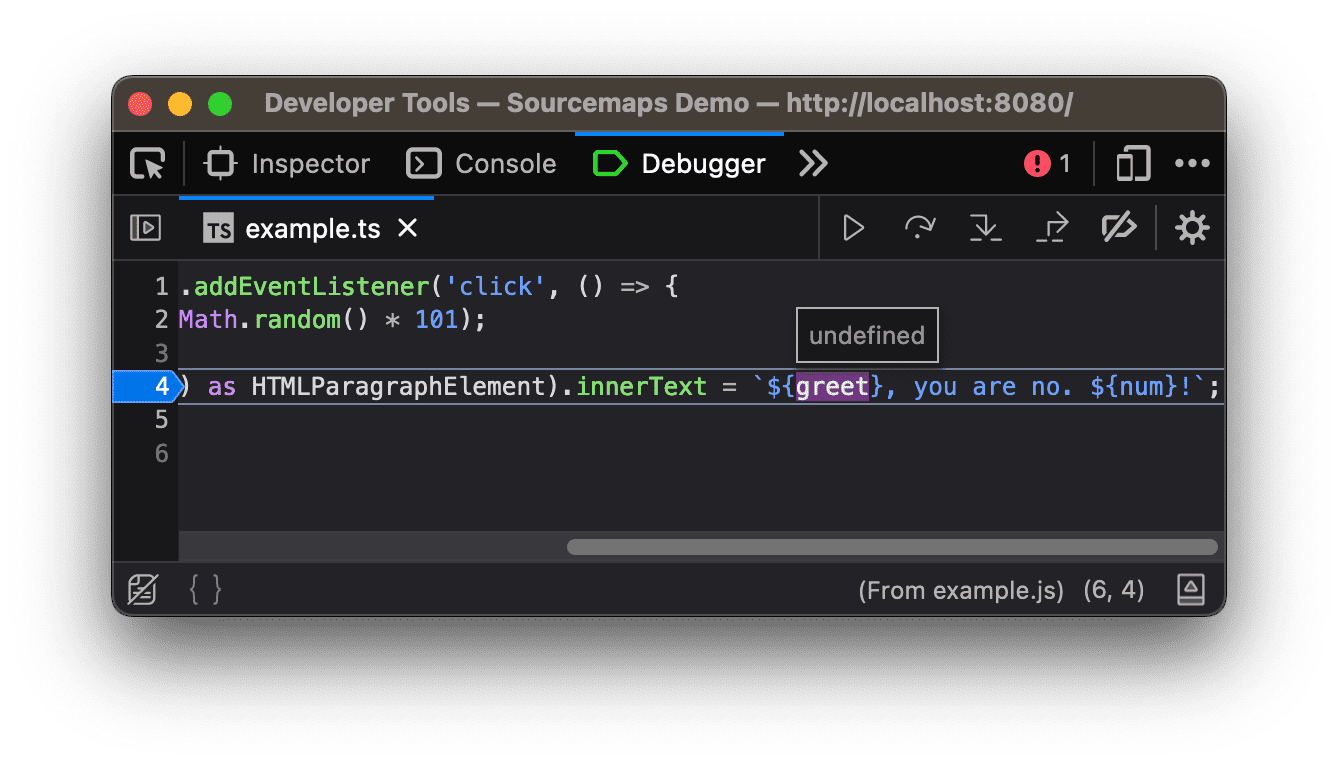
遺憾的是,來源對應不一定完整,因此不一定符合您的需求。在第一個範例中,變數 greet 在建構程序期間已最佳化,即使其值直接內嵌至最終字串輸出內容中也一樣。

greet 變數。在這種情況下,當您對程式碼進行偵錯時,開發人員工具可能無法推論及顯示實際值。這類錯誤會讓程式碼監控和分析作業更加困難。

greet 的值。這個問題必須在來源地圖設計中解決。其中一種可能的解決方法是在來源地圖中加入範圍資訊,做法與其他程式設計語言和偵錯資訊相同。
不過,整個生態系統必須搭配運作,才能改善來源地圖規格和實作方式。如果想要持續追蹤改善來源地圖的偵錯能力,請參閱 GitHub 上來源地圖 4 的提案。