Un aperçu de trois outils et techniques pour tester et vérifier le contraste des couleurs accessible de votre conception.
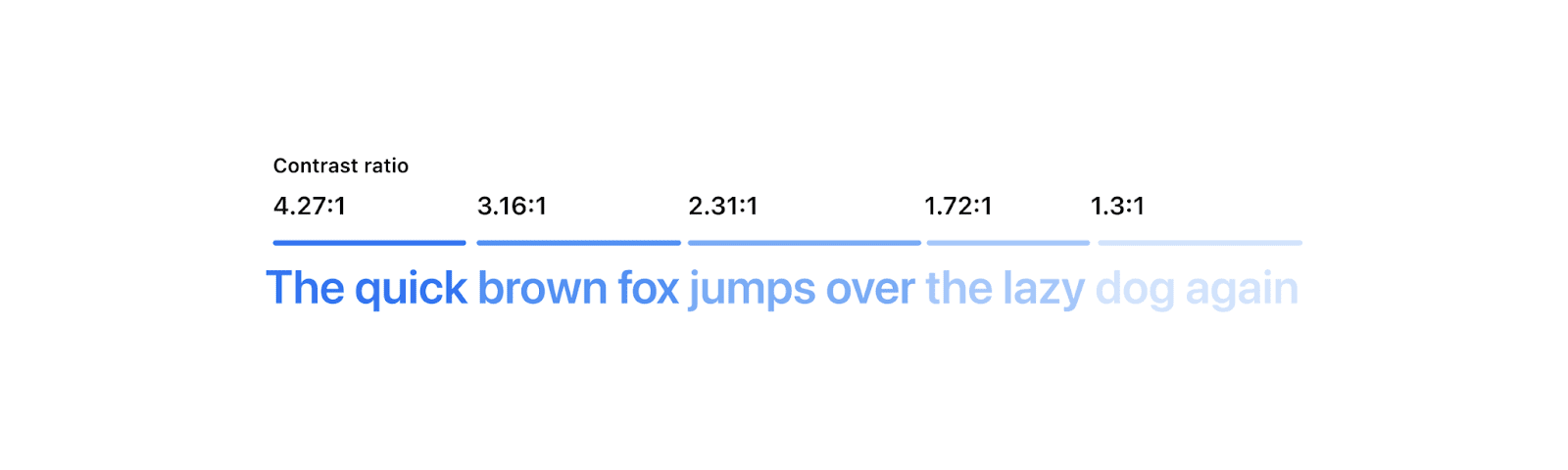
Supposons que vous ayez du texte sur un fond clair, comme ceci:

Tous les exemples peuvent être lisibles pour vous, mais ce n'est pas le cas pour tout le monde.
Le contraste des couleurs accessible est une pratique qui garantit que le texte est lisible par tous. Parfois, tester le contraste est facile et parfois c'est très difficile. À la fin de cet article, vous disposerez de trois nouveaux outils et techniques pour inspecter, corriger et vérifier le contraste de votre conception Web afin de vous attaquer aux scénarios les plus difficiles.
WCAG et contraste des couleurs
L'initiative d'accessibilité Web du W3C fournit des stratégies, des normes et des ressources pour rendre Internet accessible au plus grand nombre de personnes possible. Les directives qui sous-tendent ces normes sont appelées les Directives d'accessibilité des contenus Web, ou WCAG. La dernière version stable, WCAG 2.1, couvre une exigence importante en termes d'accessibilité: le contraste minimal.
La relation entre deux couleurs dans WCAG 2.1 est décrite par leur rapport de contraste, c'est-à-dire le nombre que vous obtenez lorsque vous comparez la luminance de deux couleurs. La luminance est un moyen de décrire à quel point une couleur est proche du noir (0%) ou du blanc (100%). Les WCAG définissent des règles et des algorithmes de calcul concernant ce rapport de contraste pour que le Web soit accessible. Il existe cependant des problèmes connus avec ce calcul. Une méthode encore plus fiable sera finalement adoptée, mais actuellement, les WCAG sont les meilleures que nous ayons.
Quelles sont les règles ?
Un rapport de contraste plus élevé est évalué avec un nombre plus élevé, par exemple 4,5 ou 7 au lieu de 3. Pour vous familiariser avec le tableau d'évaluation, consultez le Vérificateur de contraste de Polypane.

Tester le contraste entre les couleurs
Maintenant que nous savons ce que nous recherchons, comment tester cela ? Voici trois outils sans frais pour vous aider à inspecter, corriger et mesurer le contraste sur votre site Web. Nous vous présenterons les points forts et les points faibles de chacune d'entre elles afin que vous puissiez tester en toute confiance l'accessibilité des couleurs et du contenu de votre site de différentes manières.
- Pika
Une application macOS, unique en son genre, capable de montrer le contraste de toutes les couleurs sur l'ensemble de l'écran, les couleurs sur les dégradés, les couleurs avec transparence, etc. L'intent étant explicite, les utilisateurs choisissent manuellement les pixels à comparer. Un peu moins automatisé, avec un énorme gain de fonctionnalités. - VisBug
Extension internavigateur, capable d'afficher de façon unique plusieurs superpositions de contraste à la fois, mais comme les outils de développement, elle n'est pas toujours en mesure de détecter l'intent. - Outils pour les développeurs Chrome
Les outils de développement sont intégrés à Chrome et offrent de nombreuses façons d'inspecter, de corriger et de déboguer les problèmes de couleur. Toutefois, ils présentent des lacunes lors de l'inspection des dégradés et des couleurs semi-transparentes, et ne permettent parfois pas de détecter l'intention.
Pika (application macOS)
Si les outils de développement ou VisBug ne parviennent pas à évaluer correctement le contraste, par exemple pour tester une couleur en dehors du navigateur, ou en cas de transparence ou de dégradés, Pika est là pour sauver la mise. Pika a accès à chaque pixel de l'écran, car il s'agit d'un outil système et non d'un outil Web.
Cela signifie également que l'expérience utilisateur pour utiliser Pika est différente de celle des outils de développement ou VisBug. Les outils de développement et VisBug s'efforcent d'afficher les couleurs de texte et d'arrière-plan du DOM du navigateur, tandis que les couleurs de Pika sont choisies manuellement à partir de n'importe quel point de l'écran. Cela donne à Pika plus de contrôle et ouvre d'autres cas d'utilisation:
- Comparer deux couleurs, qu'elles soient ou non dans le navigateur. Si vous pouvez la voir sur votre écran, vous pouvez la tester.
- Comparer les couleurs avec la transparence.
- Comparer les couleurs dans les dégradés
- Comparer les couleurs qui utilisent des modes de fusion, comme le mode mélange dans CSS
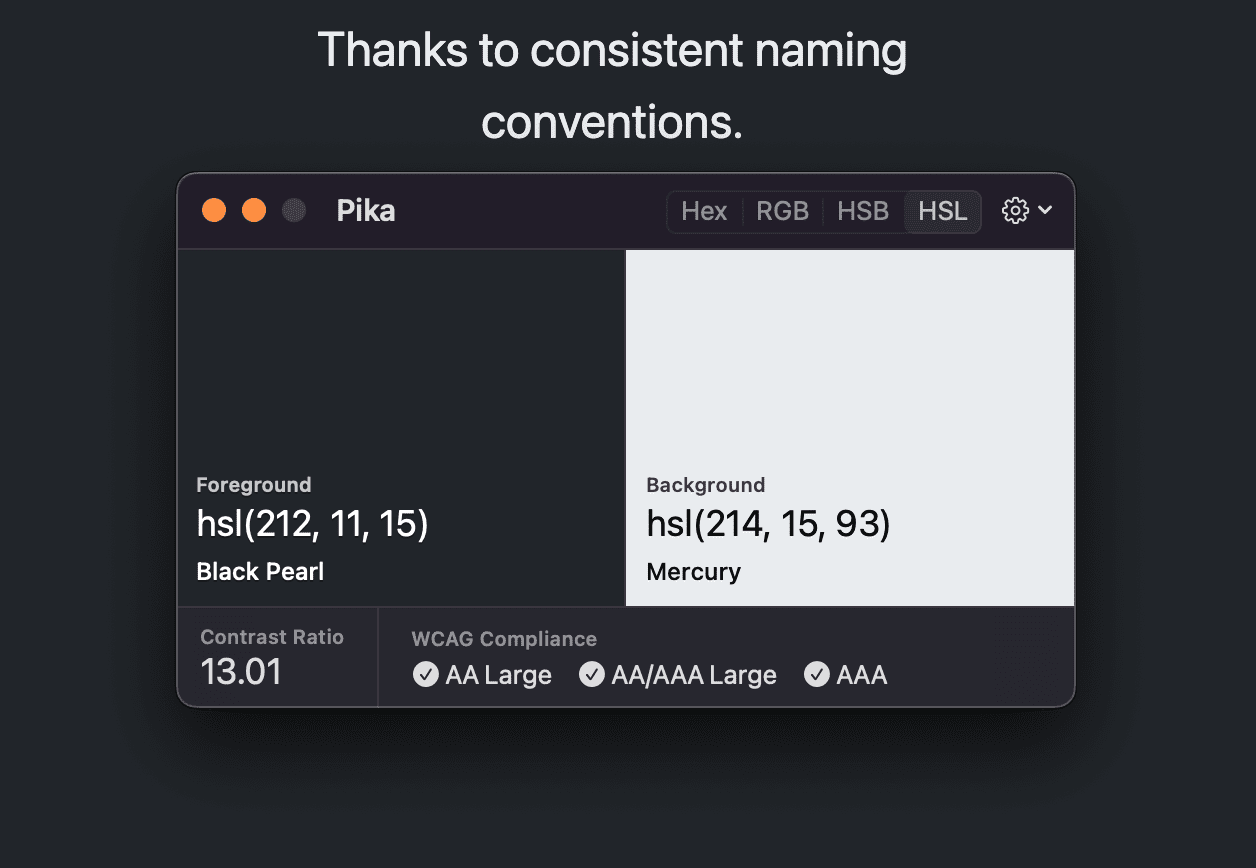
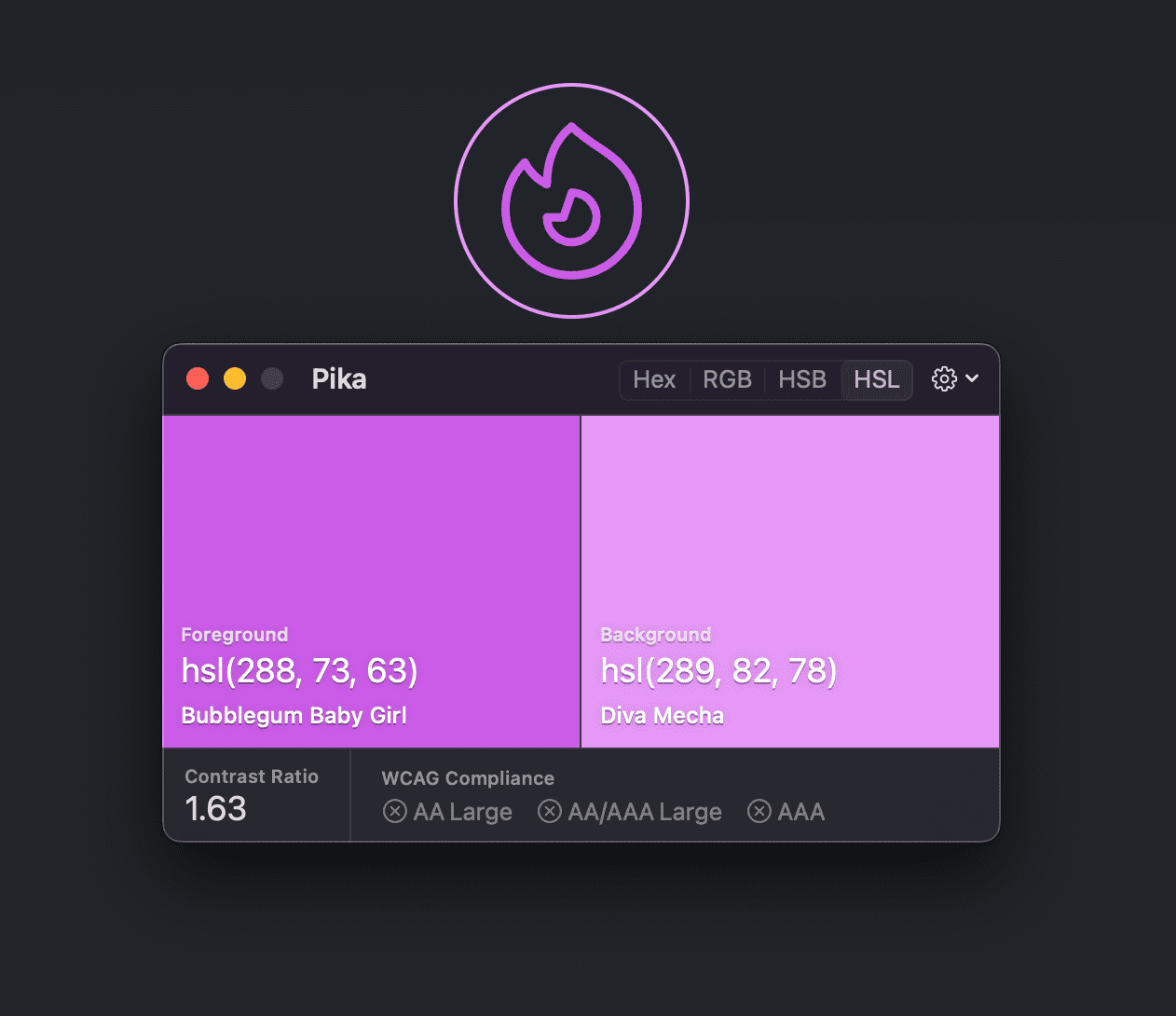
Comparer deux couleurs
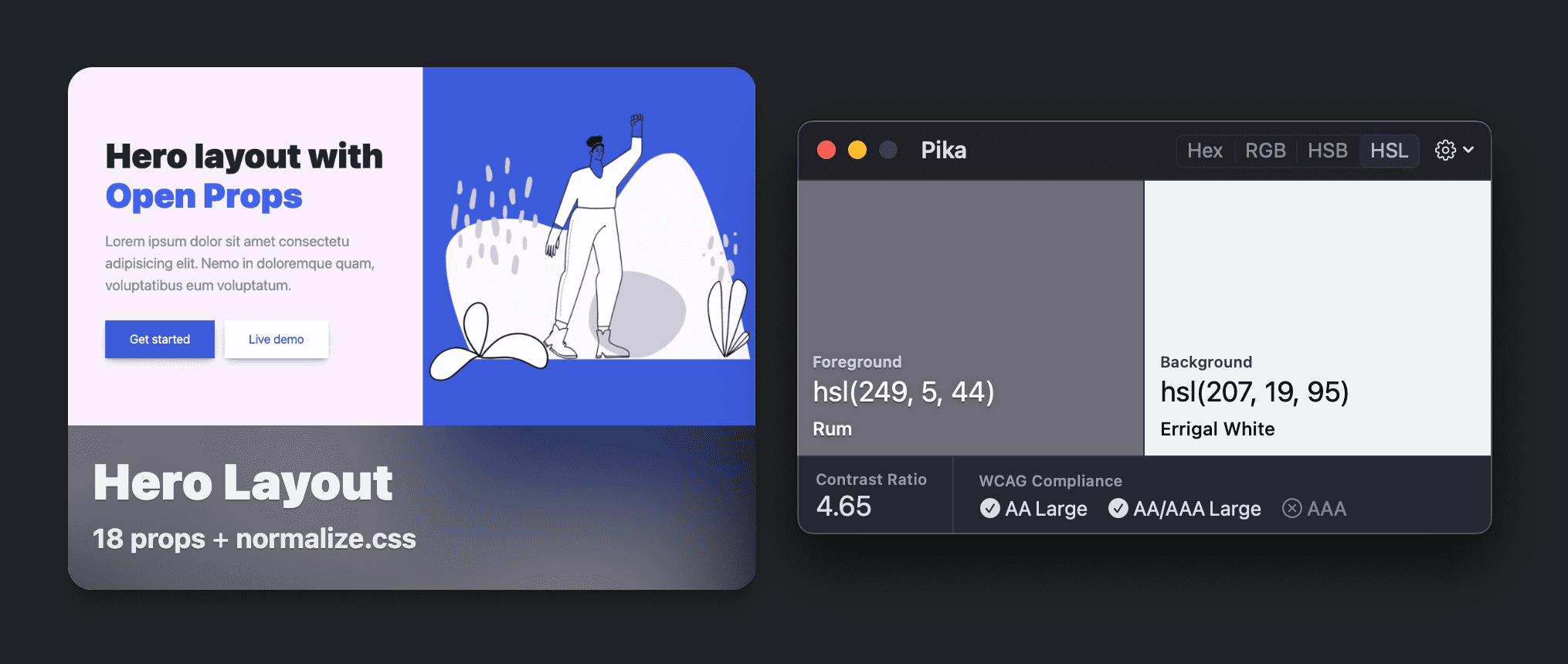
Comparer du texte à une couleur d'arrière-plan:

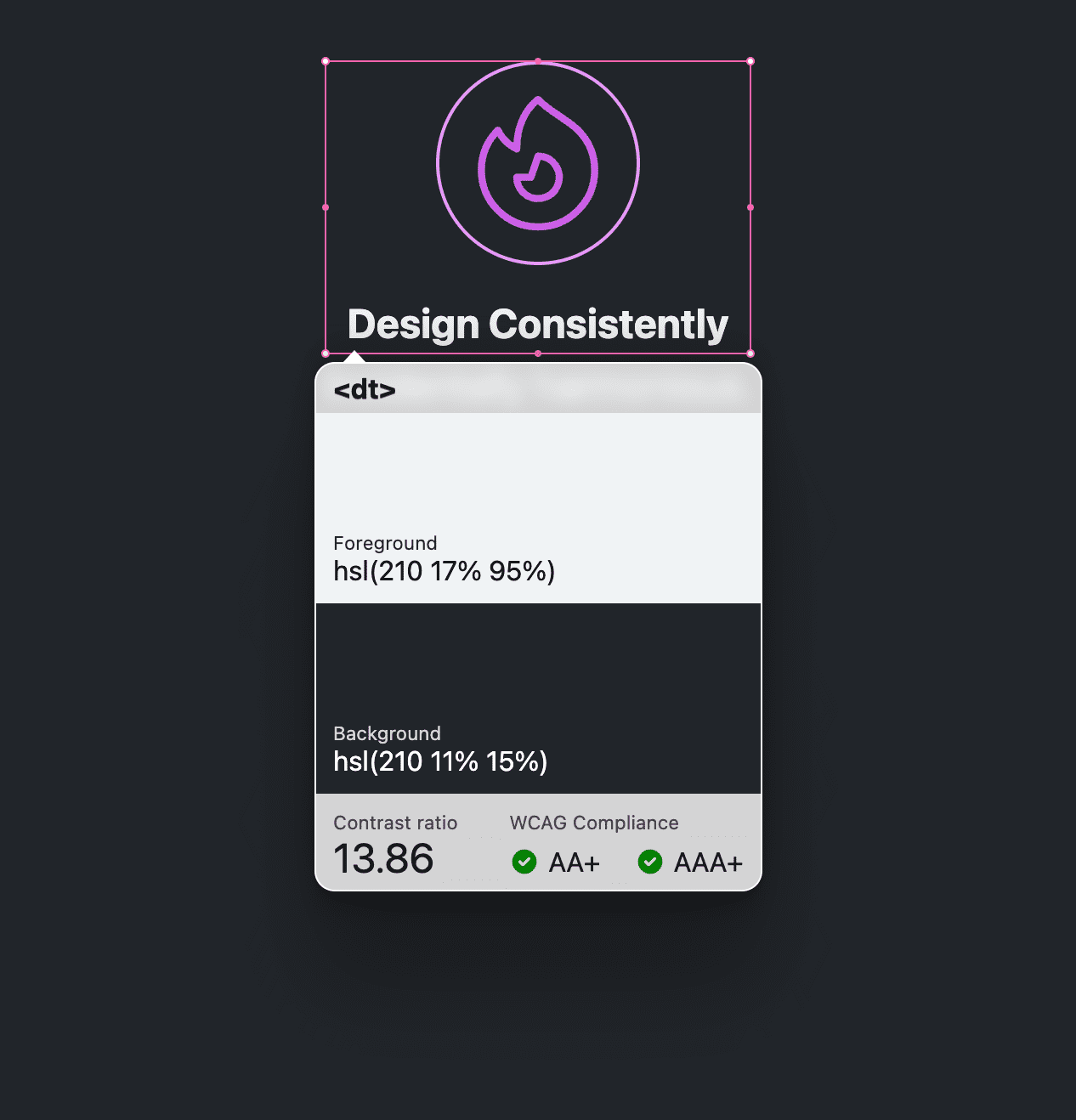
Comparer les couleurs de trait et de remplissage des graphiques vectoriels:

Comparer les couleurs avec la transparence
Comparez la couleur du texte à plusieurs échantillons de pixels d'arrière-plan. Ici, le gris clair de l'effet verre dépoli est utilisé comme couleur de comparaison d'arrière-plan.

Comparer des couleurs avec des dégradés
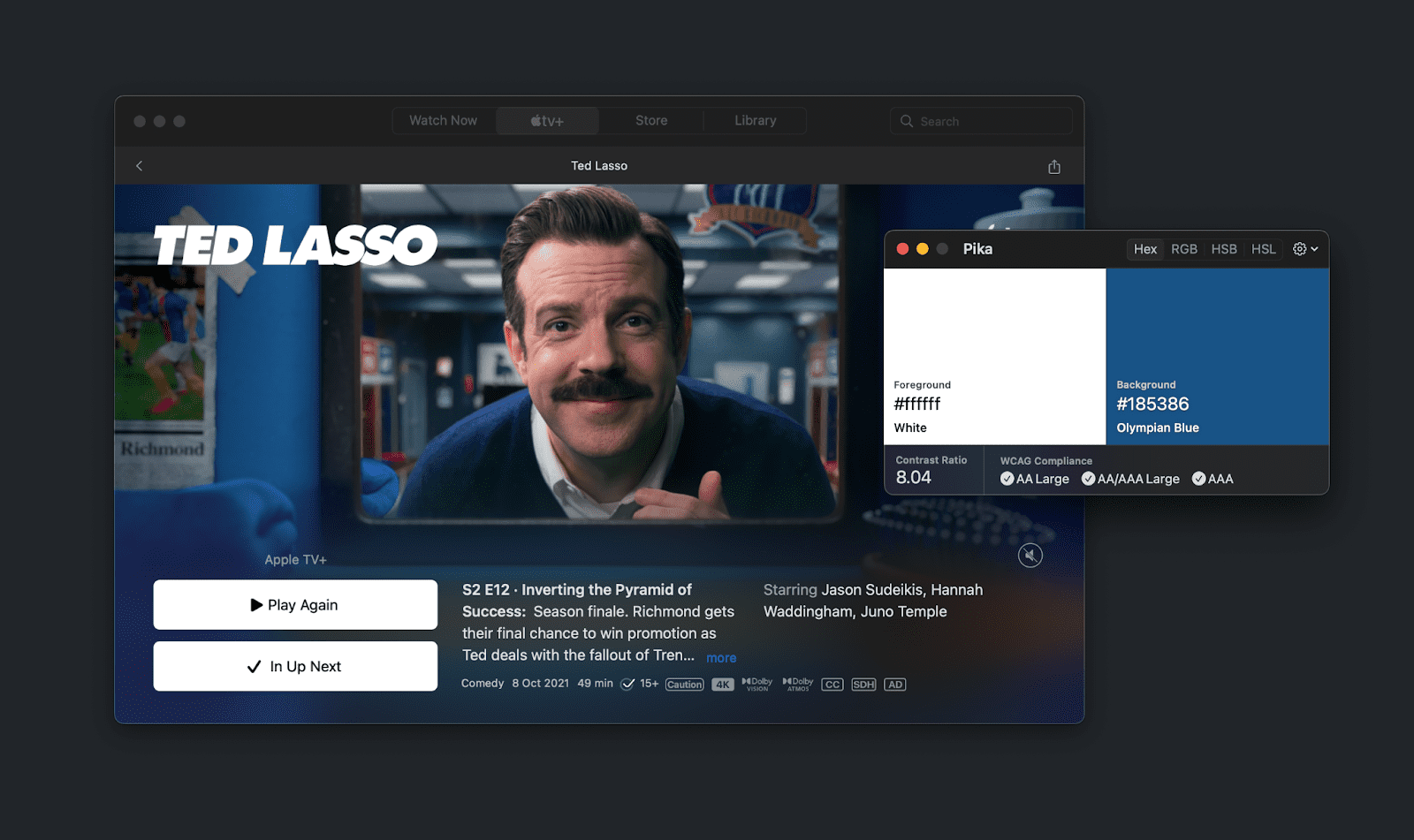
Comparez du texte sur un dégradé ou sur une image. Ici, le L de "Lasso" est comparé au bleu clair de l'image:

VisBug
VisBug est un outil inspiré de FireBug qui permet aux concepteurs et aux développeurs d'inspecter visuellement, de déboguer et de jouer avec la conception de leur site Web. Il vise à faciliter l'accès aux outils pour les développeurs Chrome en émulant l'interface utilisateur et l'expérience utilisateur des outils de conception que les utilisateurs connaissent et apprécient.
Essayez VisBug ou installez-le sur Chrome, Firefox, Edge, Brave ou Safari.
L'une de ses offres est l'outil d'inspection de l'accessibilité.

Inspecter le contenu dans tous les navigateurs (et même sur mobile)
Une fois que l'utilisateur a cliqué sur l'outil d'inspection de l'accessibilité, ses informations d'accessibilité sont indiquées dans l'info-bulle pour tout ce que l'utilisateur pointe ou que l'utilisateur accède au clavier. Cette info-bulle inclut des comparaisons de couleurs entre les couleurs de premier plan et d'arrière-plan découvertes.

Inspectez un ou plusieurs
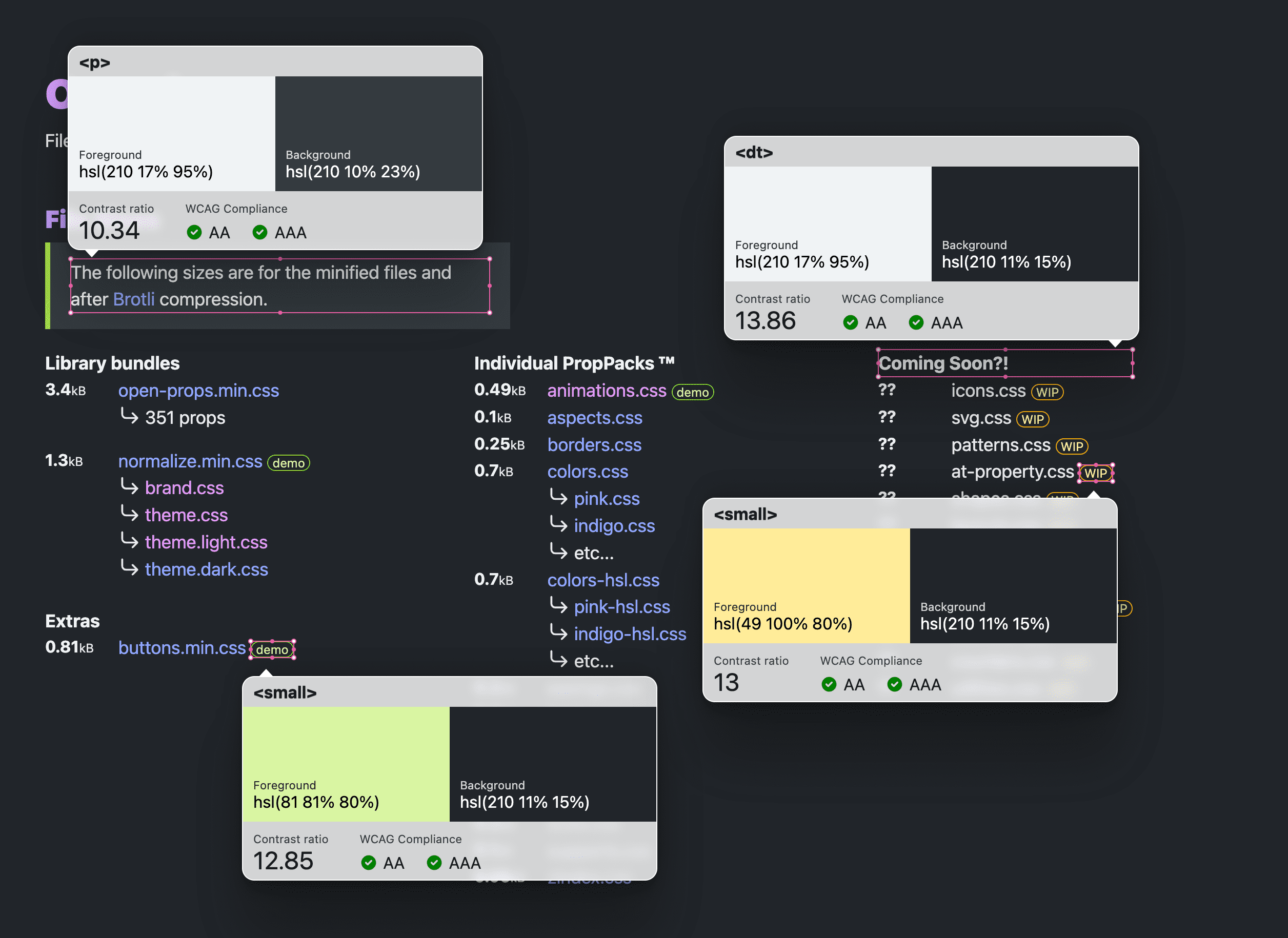
Les outils de développement peuvent soit examiner une paire de couleurs unie, soit obtenir un rapport de toutes vos paires de couleurs sur la page, mais VisBug offre un milieu intermédiaire en autorisant plusieurs associations de couleurs. Cliquez sur un élément pour que l'info-bulle reste visible. Maintenez la touche Maj enfoncée et continuez à cliquer sur d'autres éléments pour que toutes les info-bulles restent placées:

Cela est particulièrement important pour la conception basée sur des composants, où plusieurs parties d'un composant doivent transmettre des scores de rapport de contraste. Cette méthode permet de voir tous ces composants à la fois. Également idéal pour les critiques de conception.
Outils pour les développeurs Chrome
Si Chrome est installé, vous disposez déjà de nombreux outils de test du contraste:
- Sélecteur de couleur
- Info-bulle d'inspection
- Présentation du CSS
- Phare
- La console JS
- Outils d'émulation daltoniens
- Émulation de la préférence de contraste des couleurs système
- Expérience APCA sur les WCAG 3.0
Sélecteur de couleur des outils pour les développeurs Chrome
Dans le volet "Styles des outils pour les développeurs Chrome" du panneau "Éléments", un petit échantillon de couleur carrée s'affiche à côté des valeurs de couleur. Lorsque vous cliquez sur ce nuancier, vous voyez le sélecteur de couleur. Si possible, le milieu de l'outil affiche le contraste de la couleur par rapport au premier plan ou à l'arrière-plan.
Dans l'exemple suivant, le sélecteur de couleur est ouvert pour une valeur de couleur de propriété personnalisée. Le score de rapport de contraste est de 15,79 et comporte deux coches vertes, indiquant que le score répond aux exigences AA et AAA WCAG 2.1:

Correction automatique du sélecteur de couleur
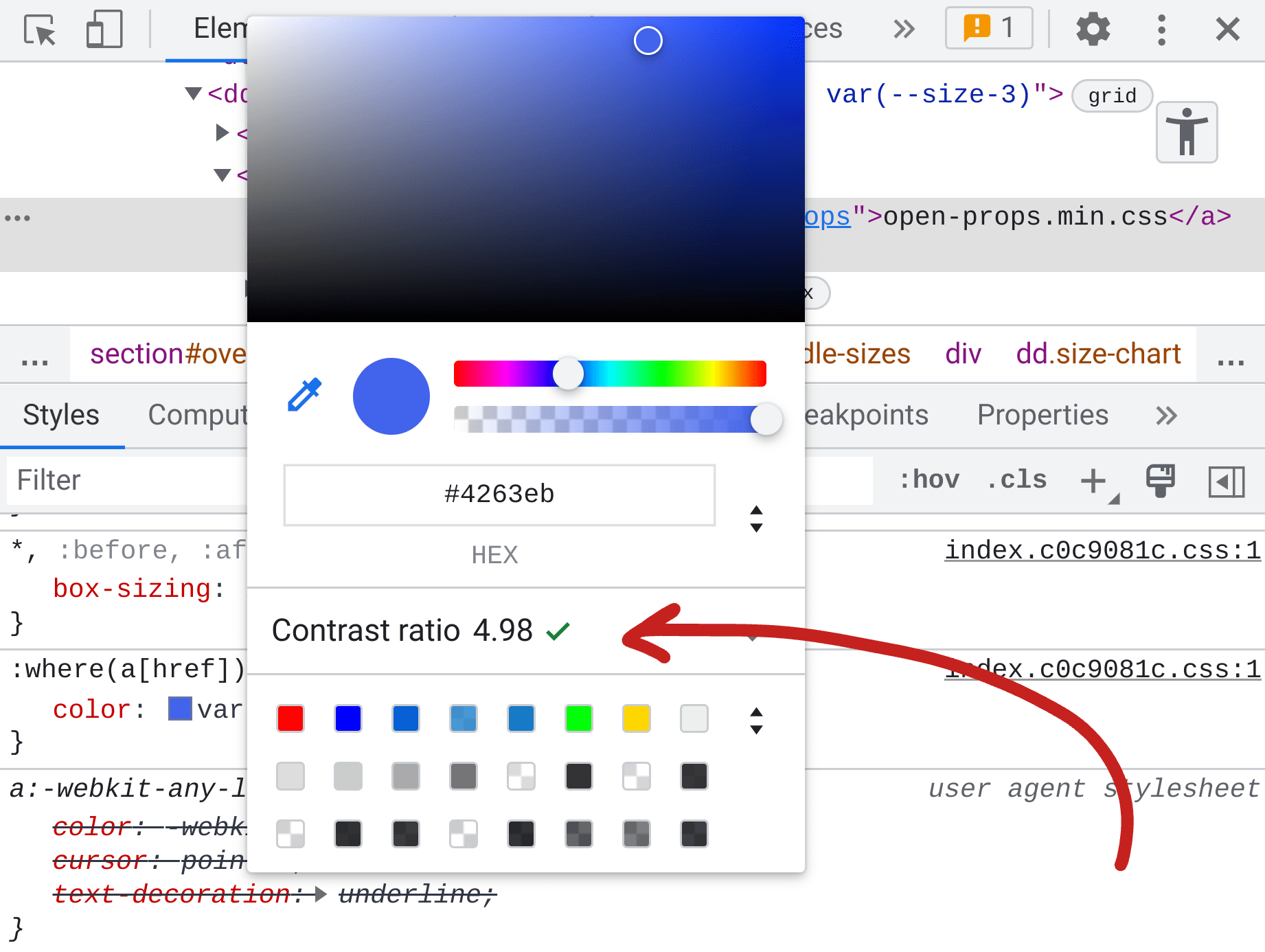
Il est pratique de voir le score lors de la sélection des couleurs, mais les outils pour les développeurs Chrome disposent d'une fonctionnalité supplémentaire de correction automatique. Lorsque le sélecteur de couleur signale un échec de score de contraste des couleurs accessible, il peut être développé pour afficher les cibles de scores AA et AAA, ainsi qu'un outil de pipette. À côté de AA et AAA se trouvent des échantillons et une icône d'actualisation. Lorsque vous cliquez dessus, la couleur de transmission la plus proche s'affiche:
Si vous n'êtes pas pointilleux au sujet des couleurs, la fonctionnalité de correction automatique est un excellent moyen de respecter les consignes d'accessibilité et de ne pas travailler trop pour effectuer la tâche.
Info-bulle d'inspection
L'outil de sélection d'éléments présente une fonctionnalité spéciale lors du survol de la page, qui fournit des informations générales sur la police, la couleur et l'accessibilité. L'outil de sélection d'éléments est l'icône de gauche dans la capture d'écran suivante. C’est la case avec un curseur
flèche au-dessus du coin inférieur droit. Vous pouvez également le sélectionner à l'aide du raccourci clavier Control+Shift+C (ou Command+Shift+C sous macOS).

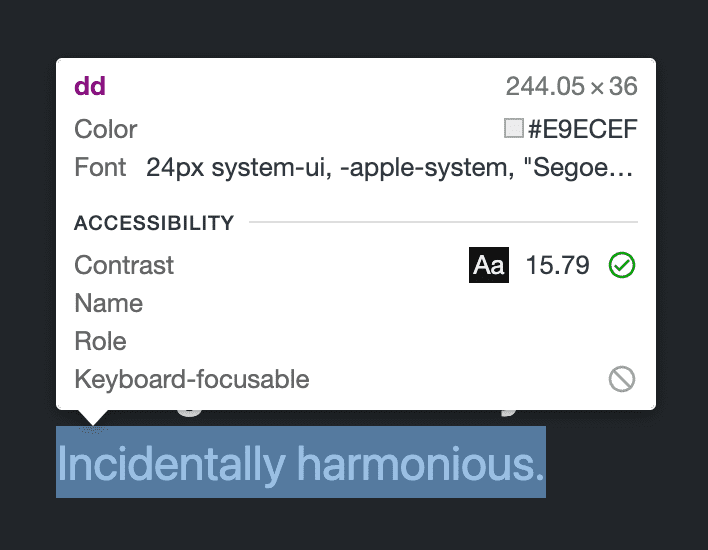
Une fois activée, l'icône devient bleue, et l'info-bulle d'inspection rapide suivante s'affiche:

Au lieu de l'outil de sélection de couleur, qui nécessite de trouver l'échantillon de couleur dans le volet "Styles", cet outil vous permet de pointer simplement sur la page pour afficher les scores de contraste. Comme le sélecteur de couleur, il ne peut afficher qu'un seul score de contraste à la fois.
Accrochez-vous jusqu 'à ce que vous passiez 🎶
Je inspecte souvent une association de couleurs avec cet outil d'inspection rapide et je constate qu'elle n'a pas réussi à transmettre le ratio requis. Au lieu d'utiliser la fonctionnalité de correction automatique du sélecteur de couleurs (car je suis pointilleux), je déplace les canaux de couleur dans le CSS et je regarde jusqu'à ce que je fournisse le ratio dont j'ai besoin. Ce processus s'appelle "booster jusqu'à ce que vous réussissiez", car je copie les numéros de canaux de couleur jusqu'à ce qu'ils obtiennent les WCAG 2.1.
Les étapes à suivre sont les suivantes, dans l'ordre exact:
- Placez le curseur au clavier au sein d'une couleur dans le panneau "Styles".
- Activez l'outil d'inspection des éléments à l'aide du raccourci clavier
Control+Shift+C(ouCommand+Shift+Csous macOS). - Pointez au-dessus d'une cible.
- Appuyez sur les touches Haut et Bas du clavier pour modifier les valeurs numériques de la couleur.
Cela fonctionne, car la valeur de style CSS est toujours active au clavier, tandis que la souris vous permet de pointer sur une cible. Assurez-vous de ne pas cliquer sur votre cible, sinon le focus sera déplacé depuis la zone de valeur de couleur et ne vous laissera plus déplacer des valeurs jusqu'à ce que le nouveau curseur soit sélectionné.
Présentation du CSS
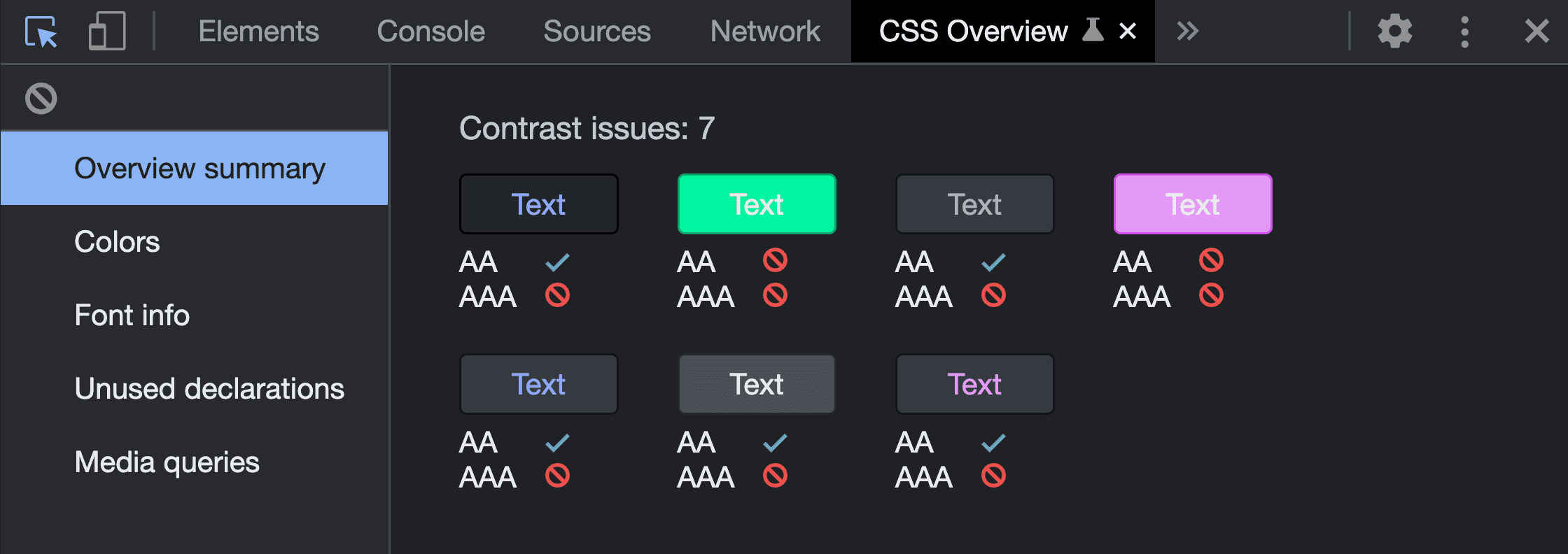
Jusqu'à présent, les outils pour les développeurs Chrome proposaient un moyen d'examiner une association de couleurs à la fois, mais la présentation CSS peut explorer l'intégralité de votre page et présenter toutes les associations inaccessibles en une seule fois:

Pour en savoir plus sur cette fonctionnalité, lisez l'article CSS Overview: Identifier les améliorations CSS potentielles ou regardez Jecelyn Yeen sur YouTube dans sa série "Conseils d'outils de développement" pour savoir comment identifier les améliorations CSS potentielles à l'aide du panneau "Présentation du CSS".
Phare
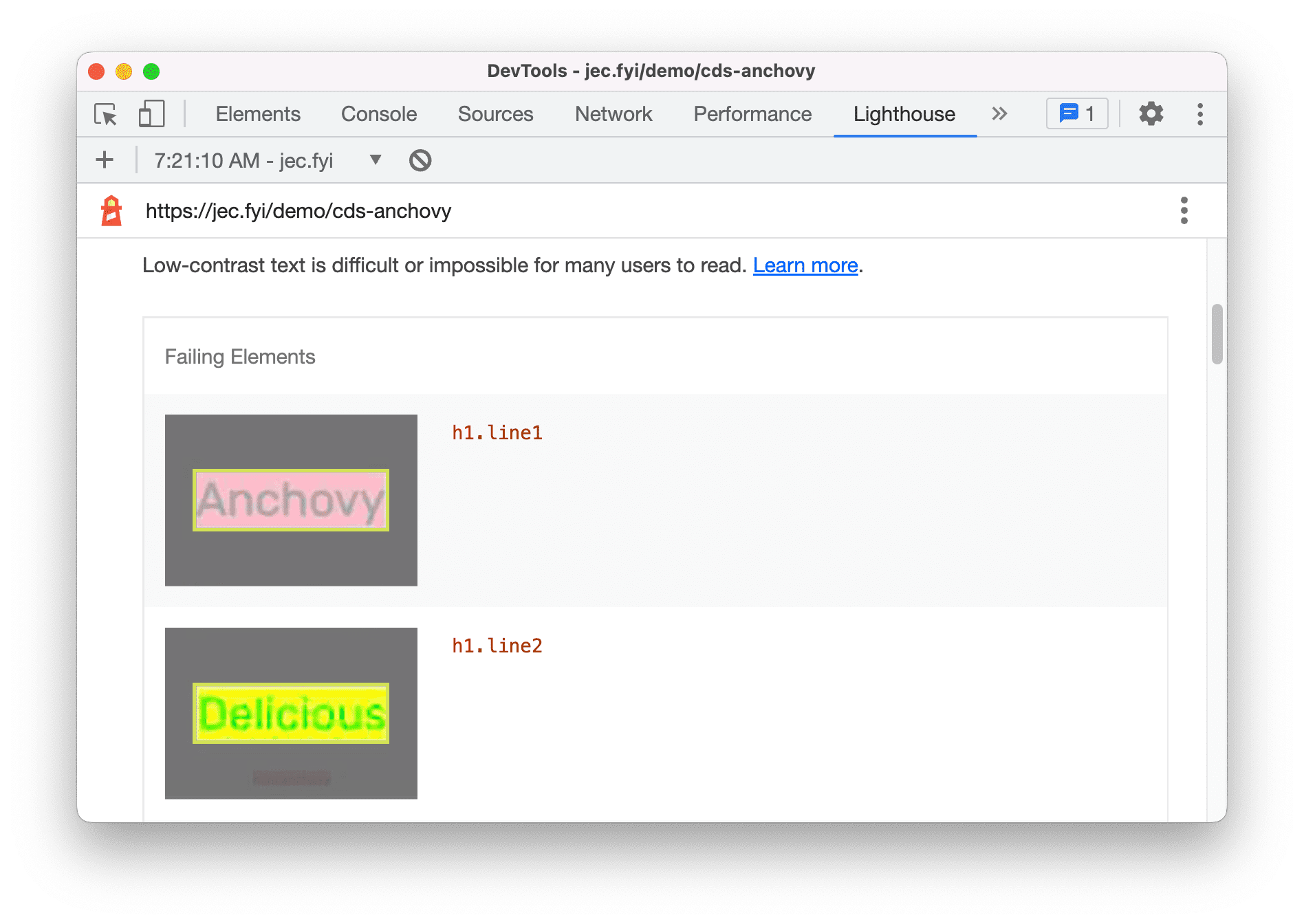
Lighthouse est un autre outil d'audit disponible dans les outils pour les développeurs Chrome. Il peut explorer votre page et signaler les combinaisons de couleurs inaccessibles. Il présente de petites captures d'écran de chaque paire de couleurs que vous pouvez examiner, réussir et échouer. Toute combinaison défaillante aura un impact négatif sur votre score Lighthouse.
Voici à quoi peuvent ressembler ces résultats:

La console JS
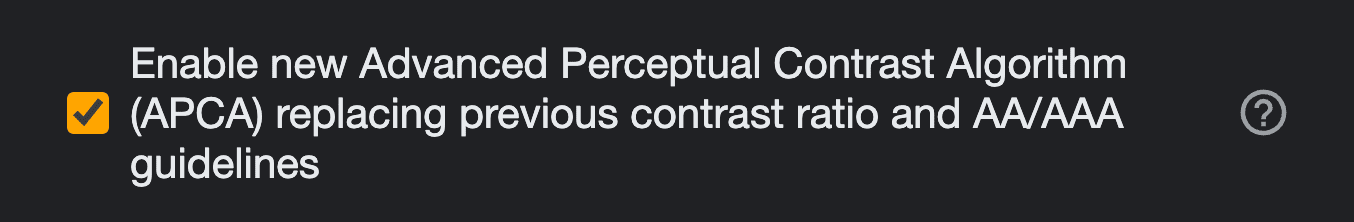
Peut-être que tous les outils répertoriés jusqu'à présent ne sont tout simplement pas là où vous en êtes. Vous vous trouvez peut-être (toute la journée) dans JavaScript. Voici une expérience à essayer. Le volet "Problèmes" de la console peut signaler en permanence les problèmes d'accessibilité au contraste des couleurs au fur et à mesure de la compilation. Activez la fonctionnalité dans Paramètres > Tests, comme indiqué ci-dessous:
![]()
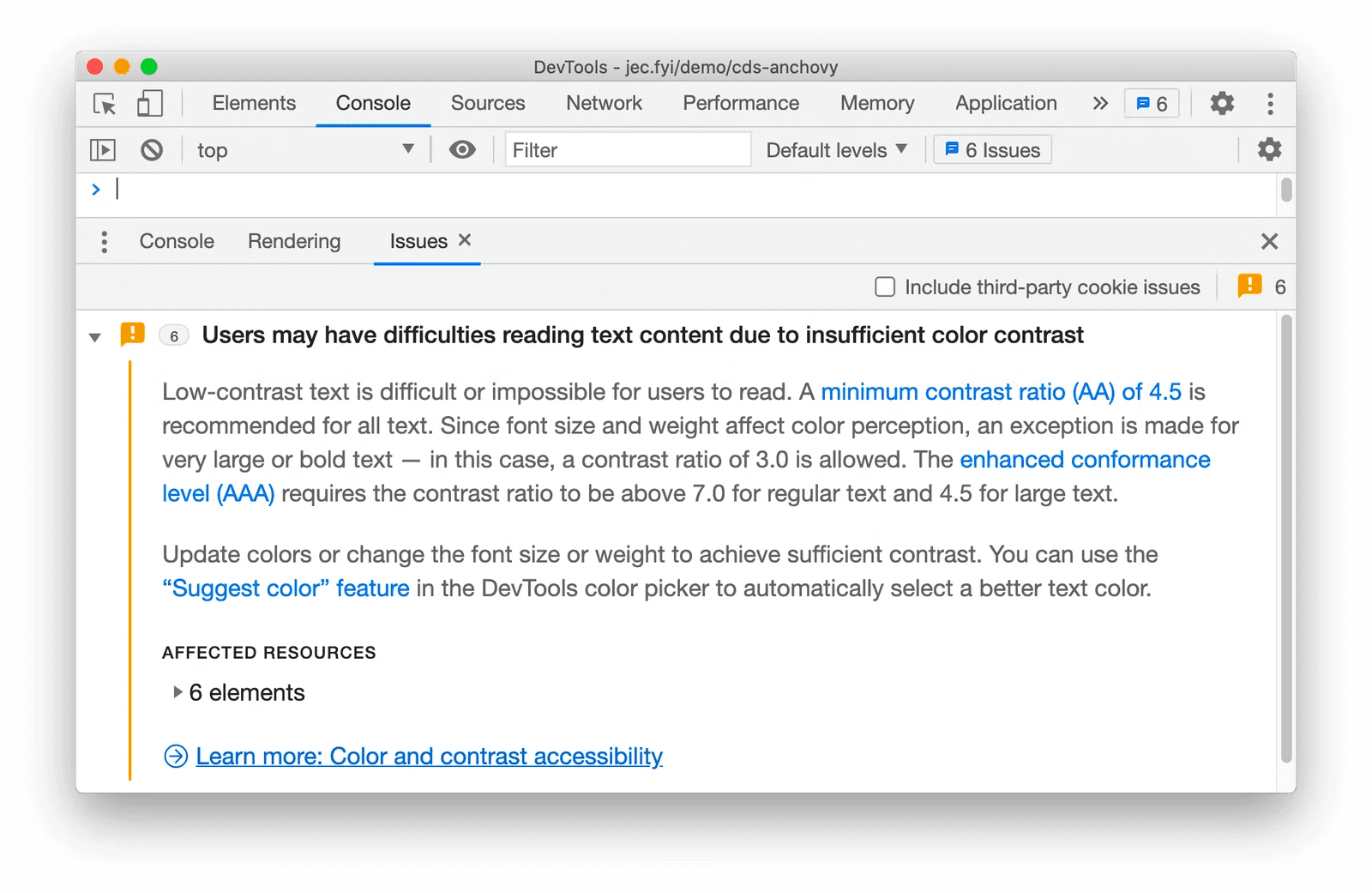
Ouvrez ensuite le volet "Issue" (Problème) et vérifiez s'il a fait des découvertes. Si c'est le cas, ils peuvent se présenter comme suit:

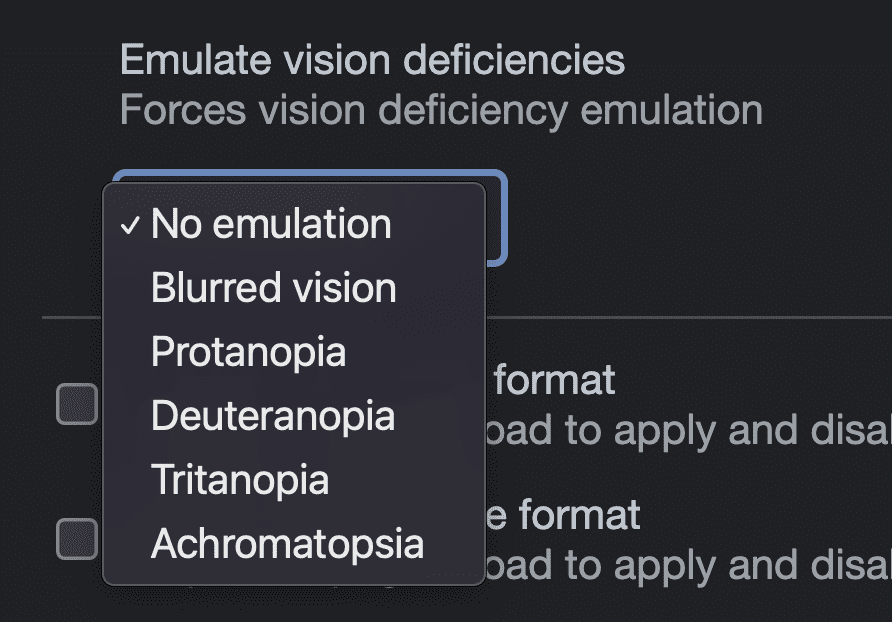
Émulation daltonien
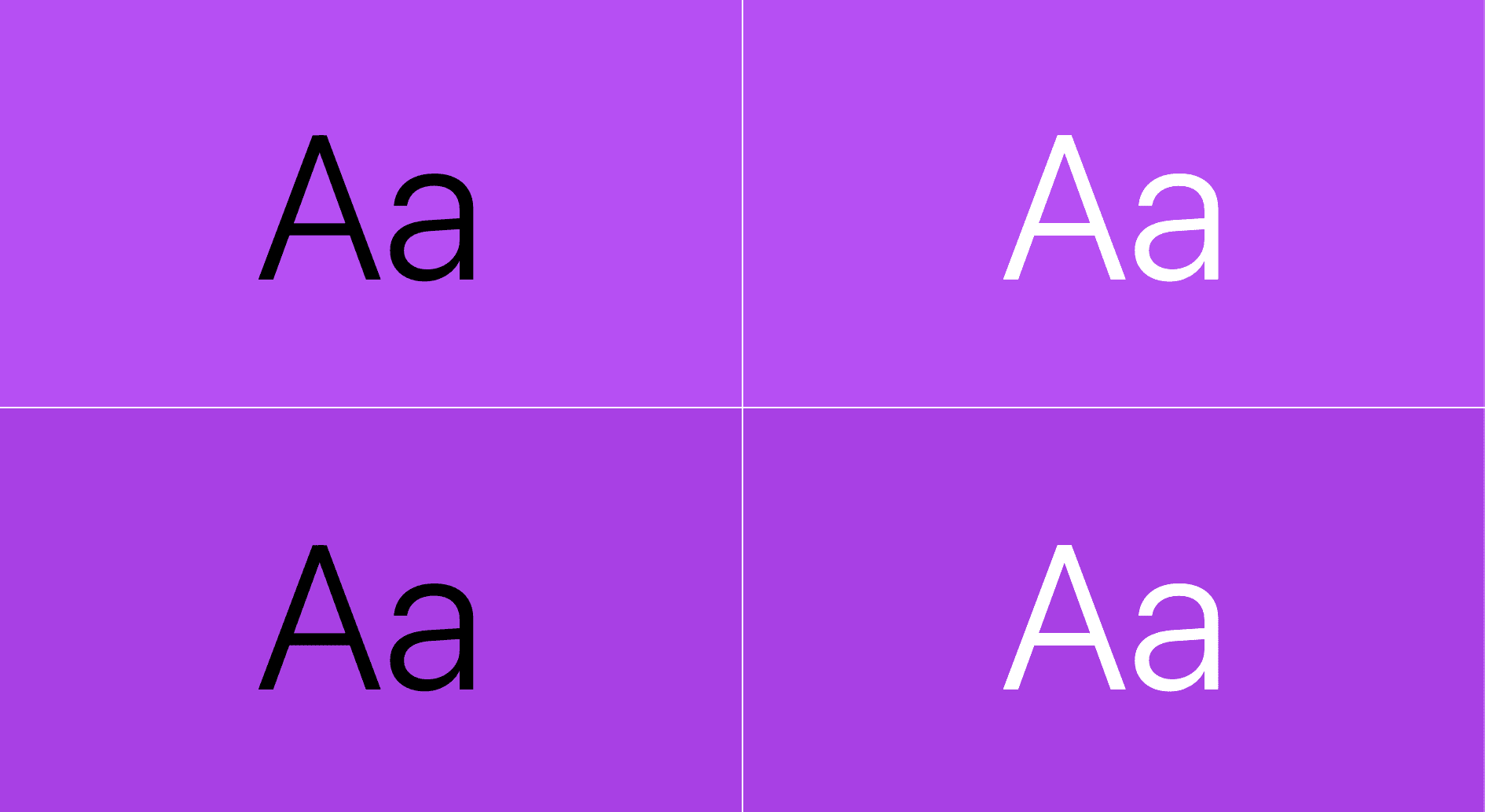
Concernant le contraste des couleurs et l'accessibilité des associations de couleurs, il est utile de souligner l'outil d'émulation des déficiences visuelles. Cela modifiera les couleurs ou l'apparence de votre conception pour démontrer les résultats des différentes variétés du daltonisme, ce qui vous donnera la possibilité de modifier votre conception afin que la couleur ne soit pas le seul moyen de communication entre l'expérience utilisateur et un utilisateur.

Il n'est pas recommandé d'utiliser exclusivement la couleur pour représenter des informations, comme le rouge pour le mauvais et le vert pour de bon. Certaines personnes ne voient pas les verts ni les rouges de la même manière, et cet outil d'émulation vous aidera à faire l'expérience et à vous en souvenir.
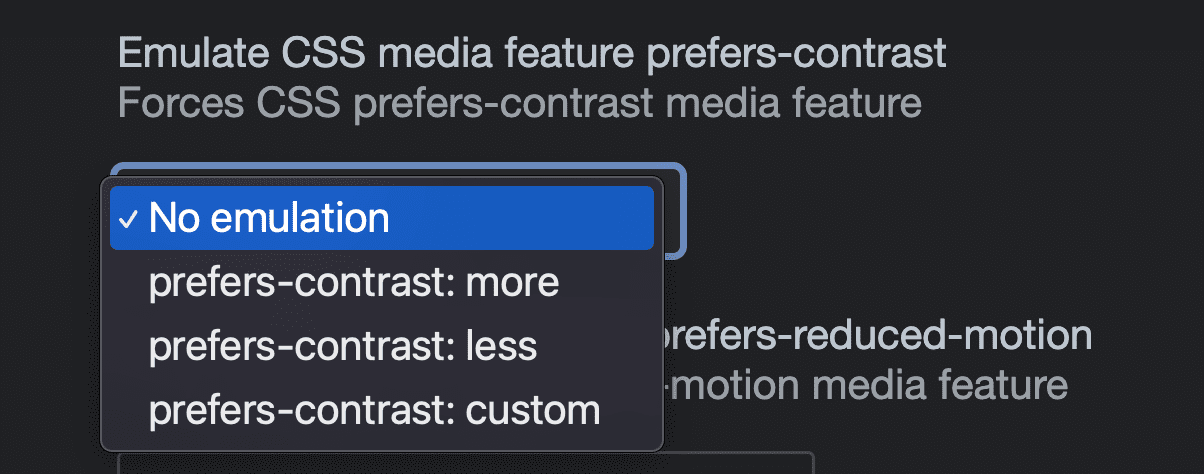
Émulation des préférences système de contraste des couleurs
Les utilisateurs modifient de plus en plus les paramètres de contraste dans leur système d'exploitation, ce qui leur permet de demander plus ou moins de personnalisation du contraste dans leur interface utilisateur. Le CSS peut exploiter ce paramètre, tout comme il peut le faire avec les préférences de thème clair ou sombre. Les outils pour les développeurs Chrome permettent d'émuler cette préférence afin que les conceptions puissent tester et s'adapter à la requête de l'utilisateur sans modifier le paramètre du système.

Essayez les WCAG 3.0 APCA
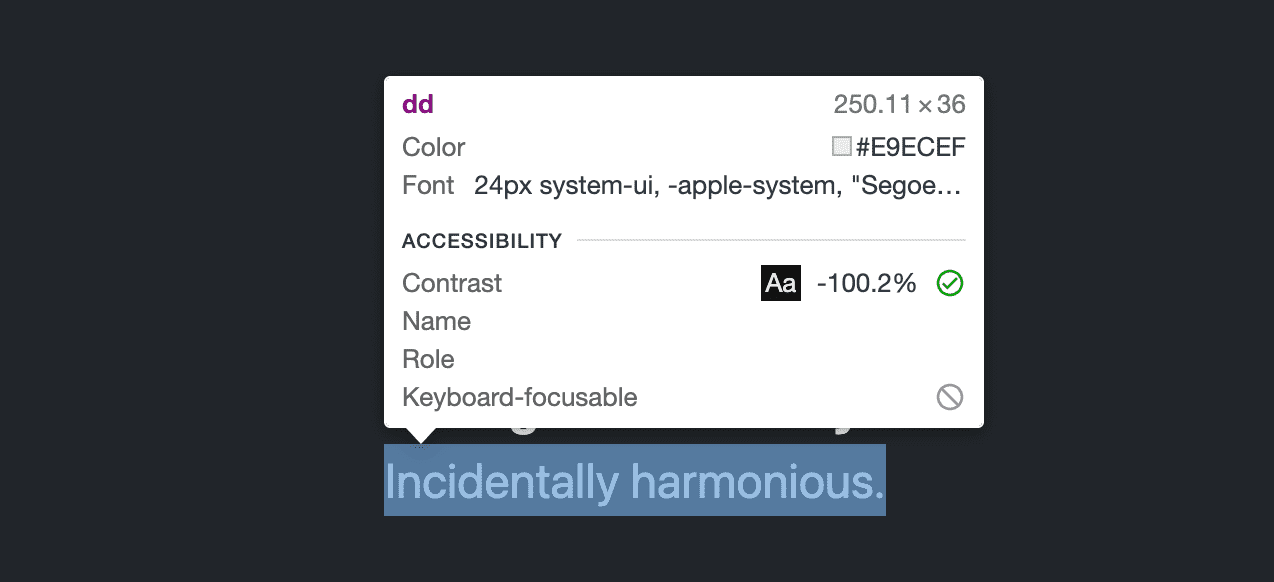
Vous pouvez également essayer vos associations de couleurs avec le système expérimental d'évaluation du rapport des couleurs de l'APCA. Activé via Paramètres > Tests, il remplace le système de rapports WCAG 2.1 par un algorithme de vérification du contraste plus récent et amélioré, qui vous permet de prévisualiser ses résultats à mesure que la proposition s'oriente vers une norme.

Une fois cette option activée, utilisez l'info-bulle d'inspection des points ou le sélecteur de couleur pour afficher le score d'association des couleurs et vérifier qu'il réussit:

Conclusion
Le contraste des couleurs est un élément important du puzzle de l'accessibilité sur le Web. Le fait de le respecter rend le Web plus facile à utiliser pour le plus grand nombre de personnes dans les situations les plus variées. J'espère que ces trois outils vous aideront à vous sentir apte à faire de bons choix de couleurs.



