סקירה כללית של שלושה כלים וטכניקות לבדיקה ולאימות של ניגודיות צבעים נגישה בעיצוב שלכם.
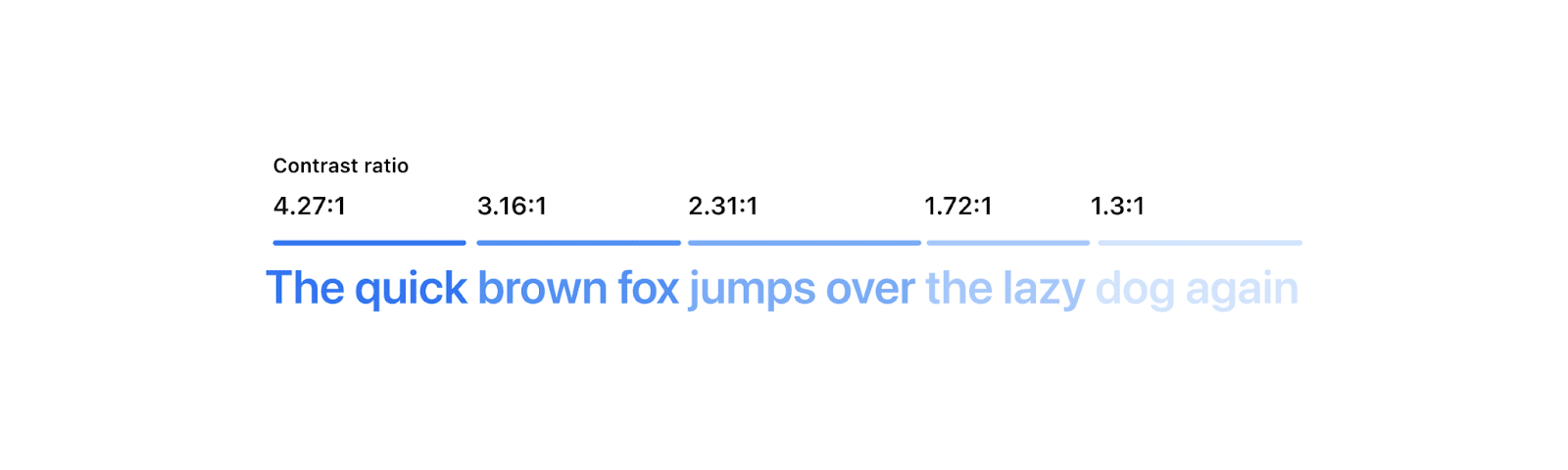
נניח שיש לך טקסט על רקע בהיר, כמו בדוגמה הבאה:

ייתכן שתוכלו לקרוא את כל הדוגמאות, אבל זה לא המצב לכולם.
ניגודיות צבעים נגישה היא שיטה שמבטיחה שהטקסט קריא לכולם. לפעמים קל לבדוק ניגודיות ולפעמים קשה מאוד. בסוף הפוסט הזה יהיו לכם שלושה כלים וטכניקות חדשים לבדיקה, לתיקון ולאימות הניגודיות בעיצוב של אתרים, כדי שתוכלו להתמודד עם התרחישים הקשים ביותר.
WCAG וניגודיות צבעים
היוזמה Web Accessibility Initiative של W3C מספקת אסטרטגיות, סטנדרטים ומשאבים כדי להבטיח שהאינטרנט יהיה נגיש לכמה שיותר אנשים. ההנחיות שמסתמכות על הסטנדרטים האלה נקראות 'הנחיות נגישות של תוכן באינטרנט', או WCAG. הגרסה היציבה האחרונה, WCAG 2.1, כוללת דרישת נגישות חשובה: ניגודיות מינימלית.
הקשר בין שני צבעים ב-WCAG 2.1 מתואר על ידי יחס הניגודיות שלהם – כלומר המספר שמתקבל כשמשווים את רמת הבהירות של שני צבעים. מידת הבהירות היא דרך שמתארת עד כמה הצבע קרוב לשחור (0%) או ללבן (100%). ב-WCAG מוגדרים כמה כללים ואלגוריתמים של חישוב שקובעים מהו יחס הניגודיות כדי שיהיה נגיש באינטרנט. עם זאת, יש בעיות ידועות בחישוב הזה. בסופו של דבר ננקוט דרך אמינה עוד יותר, אבל נכון לעכשיו, WCAG הוא הפתרון הטוב ביותר שזמין לנו.
מהם הכללים?
יחס ניגודיות גבוה יותר ניתן על ידי מספר גבוה יותר, כגון 4.5 או 7, במקום 3. למידע נוסף על טבלת הניקוד, כדאי לצפות בבודק הניגודיות של Polypane.

בדיקת ניגודיות בין צבעים
אז עכשיו, כשאנחנו יודעים מה אנחנו מחפשים, איך נוכל לבדוק את זה? הנה שלושה כלים חינמיים שיעזרו לכם לבדוק, לתקן ולמדוד את הניגודיות באתר. היתרונות והחסרונות של כל סוג יפורטו כדי שתוכלו לבדוק בבטחה את הנגישות לצבעים ולתוכן באתר במגוון דרכים.
- Pika
אפליקציית MacOS עם יכולת ייחודית להצגת הניגודיות של כל צבע במסך, צבעים הדרגתיים, צבעים עם שקיפות ועוד. הכוונה מפורשת, המשתמשים בוחרים באופן ידני את הפיקסלים להשוואה. קצת פחות אוטומטי, עם תוספת ענקית על כל תכונה. - VisBug
תוסף לדפדפנים שונים, שיכול להציג באופן ייחודי יותר משכבת-על אחת של ניגודיות בכל פעם, אבל כמו ב-DevTools, לפעמים הוא לא יכול לזהות כוונה. - Chrome DevTools
כלי הפיתוח מובנית ב-Chrome ויש בו מגוון דרכים לבדוק, לתקן ולנפות באגים בבעיות צבעים. עם זאת, יש לו חסרונות בבדיקת צבעים הדרגתיים וצבעים שקופים למחצה, ולפעמים לא ניתן לזהות כוונה.
Pika (אפליקציה של macOS)
אם לא ניתן להעריך את הניגודיות כראוי בכלים של DevTools או של VisBug, למשל כשצריך לבדוק צבע מחוץ לדפדפן או כשמשתמשים בשקיפות או במעברים הדרגתיים, Pika כאן כדי להציל את המצב. ל-Pika יש גישה לכל פיקסל במסך, כי זהו כלי מערכת ולא כלי אינטרנט.
בנוסף, חוויית המשתמש בשימוש ב-Pika שונה מ-DevTools או מ-VisBug. DevTools ו-VisBug עושים כמיטב יכולתם כדי להציג את צבעי הטקסט והרקע מה-DOM של הדפדפן, ואילו הצבעים Pika משווה באופן ידני נבחרים באופן ידני מכל נקודה על המסך. כך פיקה מקבלת שליטה רבה יותר, ונפתחת כמה תרחישים לדוגמה:
- להשוות בין שני צבעים, בין אם הם נמצאים בדפדפן ובין אם לא - אם אתם יכולים לראות אותם במסך, תוכלו לבדוק אותם.
- השוואת צבעים עם שקיפות.
- השוואת צבעים בתוך הדרגות.
- השוואת צבעים שנעשה בהם שימוש במצבי מיזוג, כמו מצב מיקס-מיזוג ב-CSS.
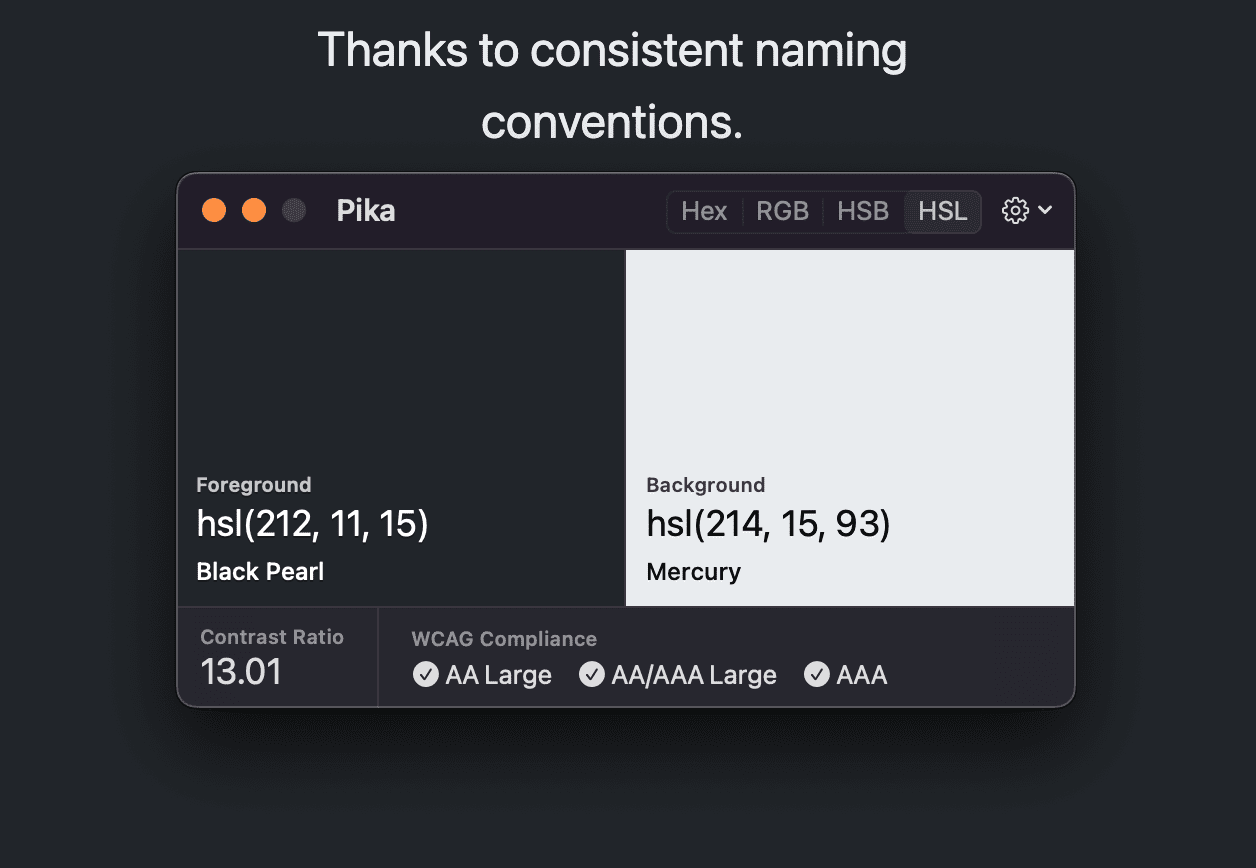
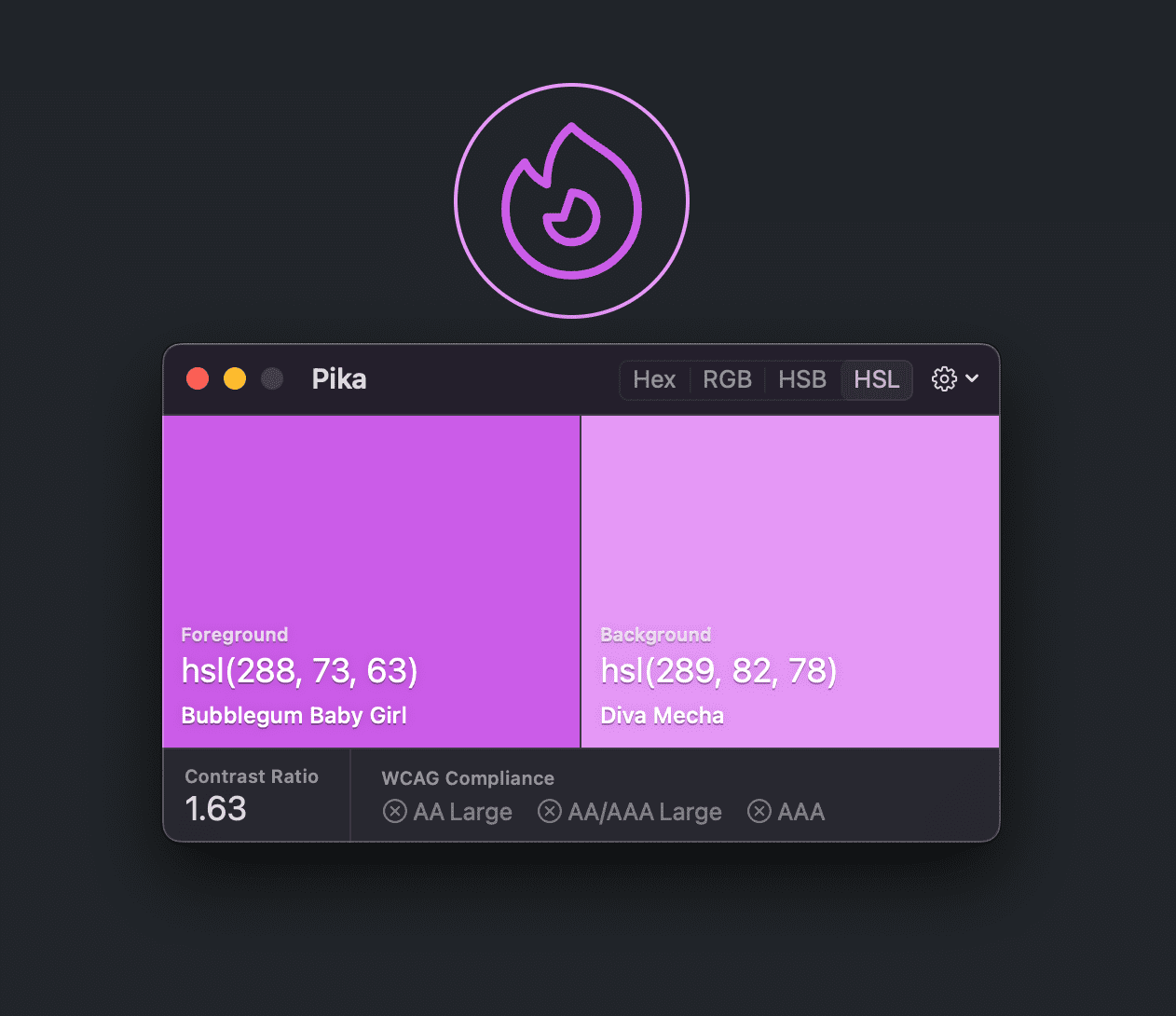
השוואה בין שני צבעים
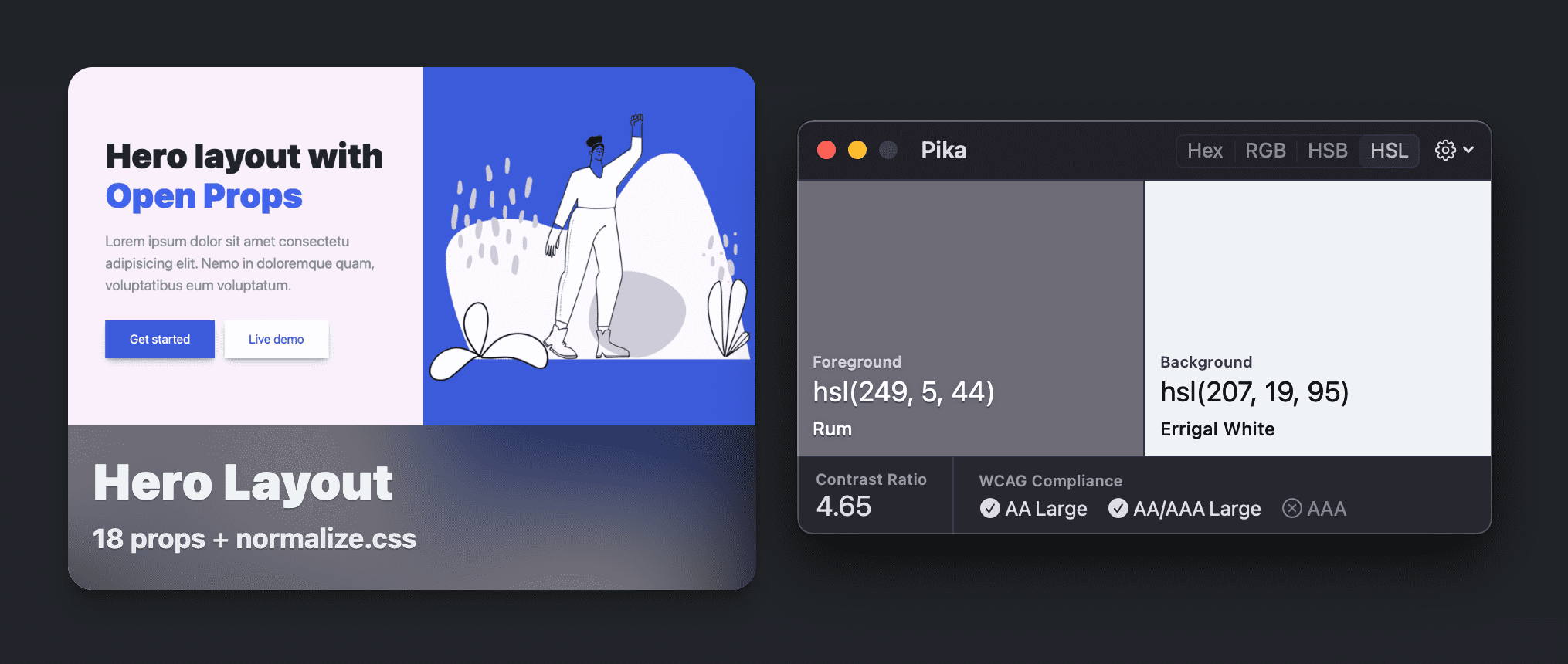
השוואת טקסט לצבע רקע:

השוו בין צבעי קו ומילוי של גרפיקה וקטורית:

השוואת צבעים עם שקיפות
השוו בין צבע הטקסט לבין מגוון פיקסלים של דגימת רקע. במקרה הזה, הצבע האפור הבהיר ביותר מאפקט הזכוכית חלבית משמש כצבע להשוואה של הרקע.

השוואת צבעים עם צבעים הדרגתיים
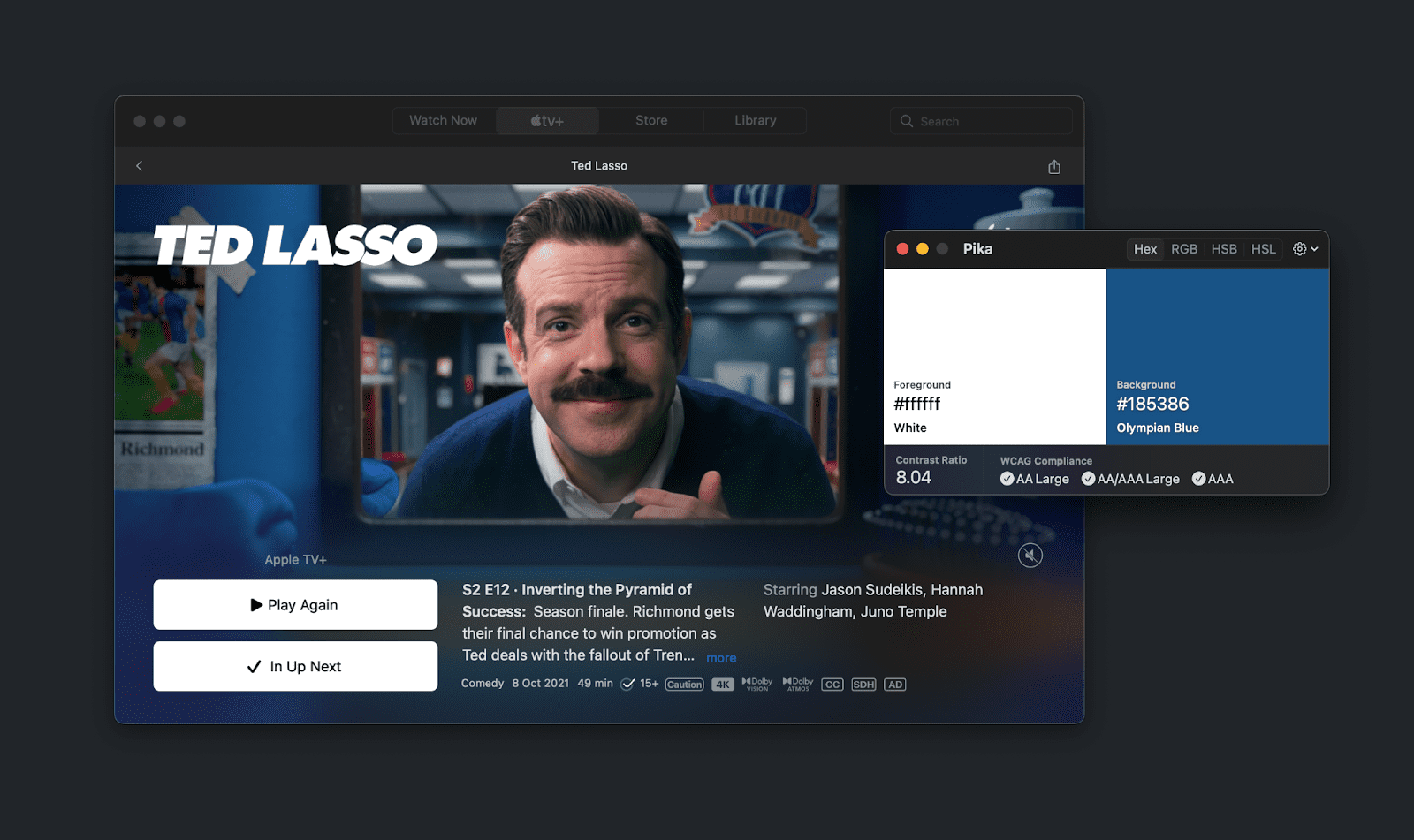
השוואת טקסט בהדרגתיות או בתמונה. בדוגמה הבאה משווה את האות L מ "Lasso" לצבע התכלת של התמונה:

VisBug
VisBug הוא כלי בהשראת FireBug שמעצבים ומפתחים יכולים לבדוק באופן חזותי, לנפות באגים ולשחק עם עיצוב האתר שלהם. זה אומר שחסם הכניסה נמוך יותר מאשר כלי הפיתוח ל-Chrome, באמצעות אמולציה של ממשק המשתמש וחוויית המשתמש של כלי העיצוב שאנשים מכירים ואוהבים להשתמש בהם.
כדאי לנסות את VisBug או להתקין אותה ב-Chrome, ב-Firefox, ב-Edge, ב-Brave או ב-Safari.
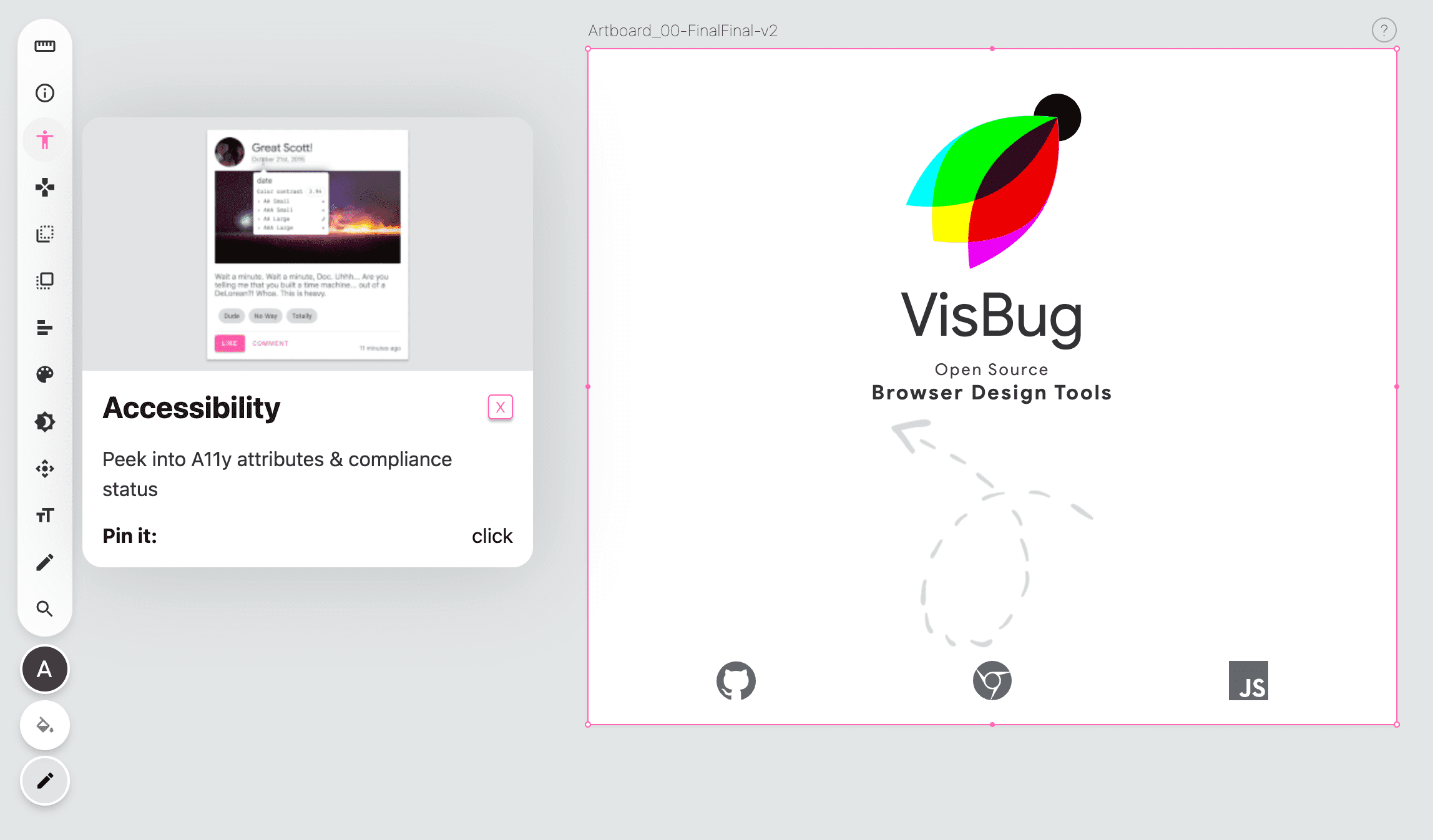
אחד מהכלים הזמינים הוא 'כלי בדיקת הנגישות'.

בדיקה בדפדפנים שונים (אפילו בנייד)
לאחר לחיצה על הכלי לבדיקת נגישות, פרטי הנגישות ידווחו בהסבר הקצר לגבי כל דבר שהמשתמש מצביע אליו או המקלדת מנווטת אליו. ההסבר הקצר הזה כולל השוואות צבעים בין צבעי החזית והרקע שהתגלו.

בדיקה של רשימה אחת או יותר
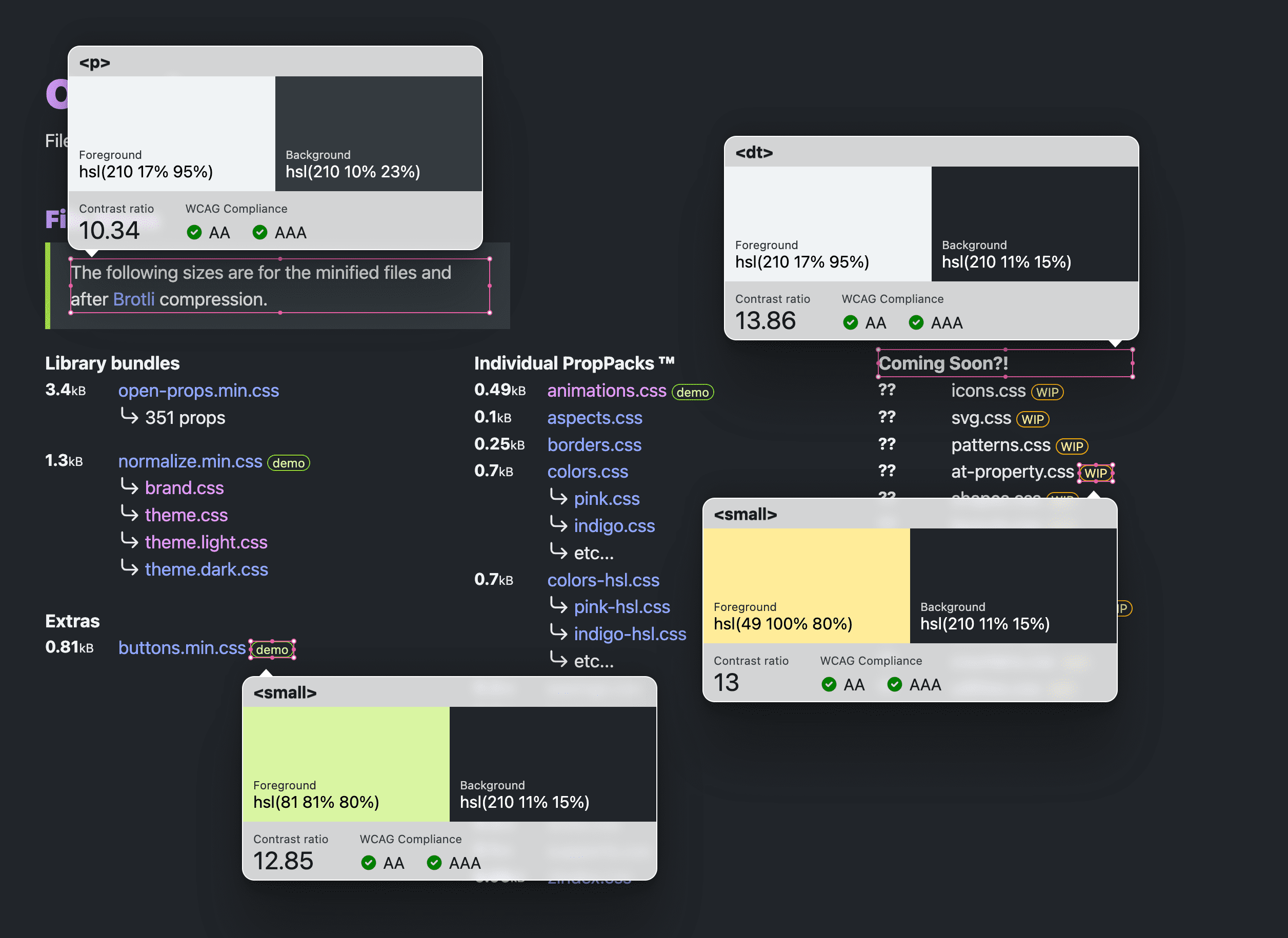
כלי הפיתוח יכולים לבחון שילוב צבעים יחיד או לקבל דוח על כל צמדי הצבעים בדף, אבל VisBug מציע דרך אמצע נחמדה בכך שהוא מאפשר מספר התאמות של צבעים. לחצו על רכיב כדי להציג את ההסבר הקצר. לוחצים לחיצה ארוכה על Shift והמשך ללחוץ על רכיבים אחרים וכל הסברים קצרים יישארו במקומם:

הדבר חשוב במיוחד בתכנון מבוסס-רכיבים, שבו חלקים מרובים של רכיב צריכים לעבור ציוני יחס ניגודיות. השיטה הזו מאפשרת לראות את כל החלקים של הרכיבים בבת אחת. מצוין גם לביקורות עיצוב.
כלי פיתוח ל-Chrome
אם התקנתם את Chrome, יש לכם כבר כלים רבים לבדיקת ניגודיות:
- בוחר הצבעים
- הסבר קצר על הבדיקה
- סקירה כללית של שירותי CSS
- מגדלור
- מסוף JS
- כלים לאמולציה של עיוור צבעים
- אמולציה של העדפת ניגודיות של צבע במערכת
- ניסוי של WCAG 3.0 APCA
בוחר הצבעים של כלי הפיתוח ל-Chrome
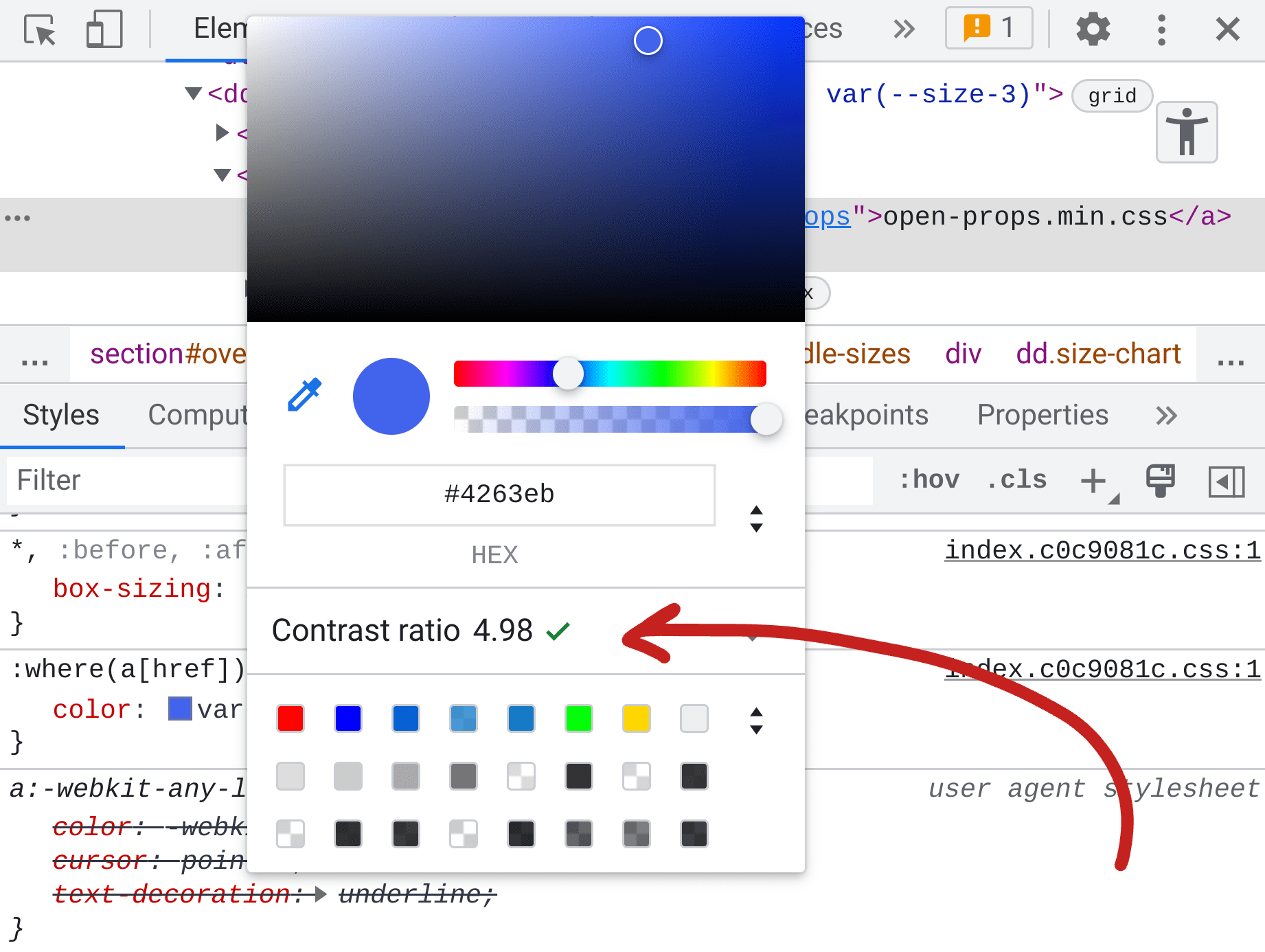
בחלונית Chrome DevTools Styles בחלונית הרכיבים, ערכי צבעים יכללו דוגמית צבע ריבועית קטנה לצידם. כשלוחצים על הדוגמית הזו, מוצג הכלי לבחירת צבעים. אם אפשר, באמצע הכלי תוצג ניגודיות של צבע כנגד חזית או רקע.
בדוגמה הבאה, בוחר הצבעים נפתח עבור ערך צבע של מאפיין מותאם אישית. ציון יחס הניגודיות מדווח כ-15.79 וכולל שני סימני וי ירוקים, שמציינים שהציון עובר את הדרישות של AA ו-AAA WCAG 2.1:

תיקון אוטומטי של בוחר הצבעים
אפשר לראות את הציון בזמן בחירת צבעים, אבל בכלי הפיתוח של Chrome יש תכונה נוספת לתיקון אוטומטי. כשבוחר הצבעים מדווח על ציון ניגודיות צבעים שלא ניתן לגשת אליו, ניתן להרחיב כדי לחשוף את יעדי הציון של AA ו-AAA, וגם כלי של טפטפת. לצד הלחצנים AA ו-AAA מופיעים דוגמיות וסמל רענון. לחיצה על הסמל תציג את הצבע החולף הקרוב ביותר:
אם אתם לא בררניים לגבי צבעים, תכונת התיקון האוטומטי היא דרך נהדרת לעמוד בהנחיות הנגישות, בלי להתאמץ כדי להשלים את המשימה.
הסבר קצר על הבדיקה
לכלי לבחירת הרכיבים יש תכונה מיוחדת במהלך העברת הדף, שמדווחת על מידע כללי לגבי גופן, צבע ונגישות. הכלי לבחירת רכיבים הוא הסמל מימין בצילום המסך הבא. זו תיבה עם סמן חץ מעל הפינה הימנית התחתונה. אפשר לבחור אותה גם באמצעות מקש הקיצור Control+Shift+C (או Command+Shift+C ב-MacOS).

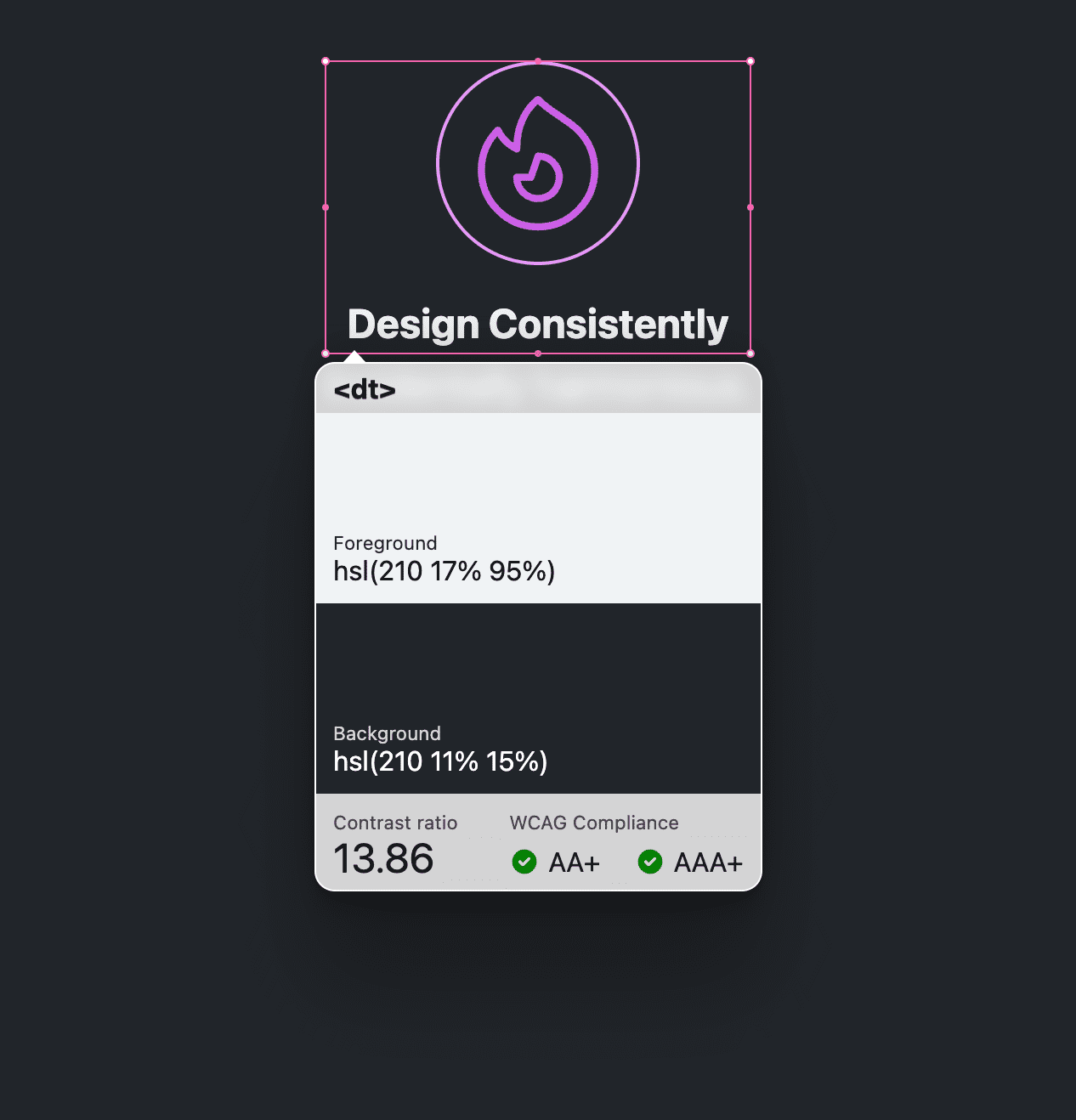
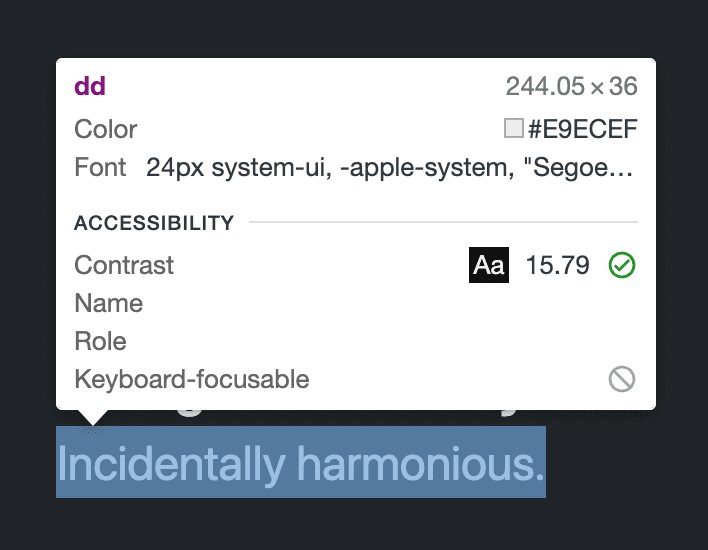
אחרי ההפעלה, הסמל יהפוך לכחול, ויוצג הסבר קצר על הבדיקה המהירה הבאה:

במקום הכלי לבחירת צבעים, שמחייב למצוא את דוגמית הצבע בחלונית 'סגנונות', הוא מאפשר פשוט להצביע על הדף כדי לראות את ציוני הניגודיות. בדומה לכלי לבחירת צבעים, ניתן להציג ציון ניגודיות אחד בלבד בכל פעם.
להצמיד בלי לעבור 🎶
לעיתים קרובות אני בודק התאמת צבעים באמצעות כלי הבדיקה המהירה הזה, וכמעט לא נצליח לעבור את היחס הנדרש. במקום להשתמש בתכונת התיקון האוטומטי של בוחר הצבעים (בגלל שאני בררנית), אני מנדנדת לערוצי צבעים ב-CSS וצופים בהם עד שאעביר את היחס הדרוש. אני קורא לתהליך הזה "bump bump til you pass", כי מספרי הערוצים הצבעוניים מודגשים עד שהם יעברו את פרוטוקול WCAG 2.1.
השלבים הם הבאים, וצריך לבצע אותם בסדר המדויק:
- הגדרת מיקוד המקלדת בתוך צבע בחלונית 'סגנונות'.
- מפעילים את הכלי לבדיקת רכיב באמצעות מקש הקיצור
Control+Shift+C(אוCommand+Shift+Cב-MacOS). - מציבים את הסמן מעל היעד.
- לוחצים למעלה/למטה במקלדת כדי לשנות את המספרים בערך הצבע.
האפשרות הזאת פועלת כי ערך סגנון ה-CSS עדיין נמצא במוקד ההקלדה, והעכבר מאפשר להצביע מעל יעד. הקפידו לא ללחוץ על היעד, או שהמיקוד יעבור מהאזור של ערכי הצבע ולא יאפשר לכם לשנות את הערכים עד למיקוד מחדש.
סקירה כללית של שירותי CSS
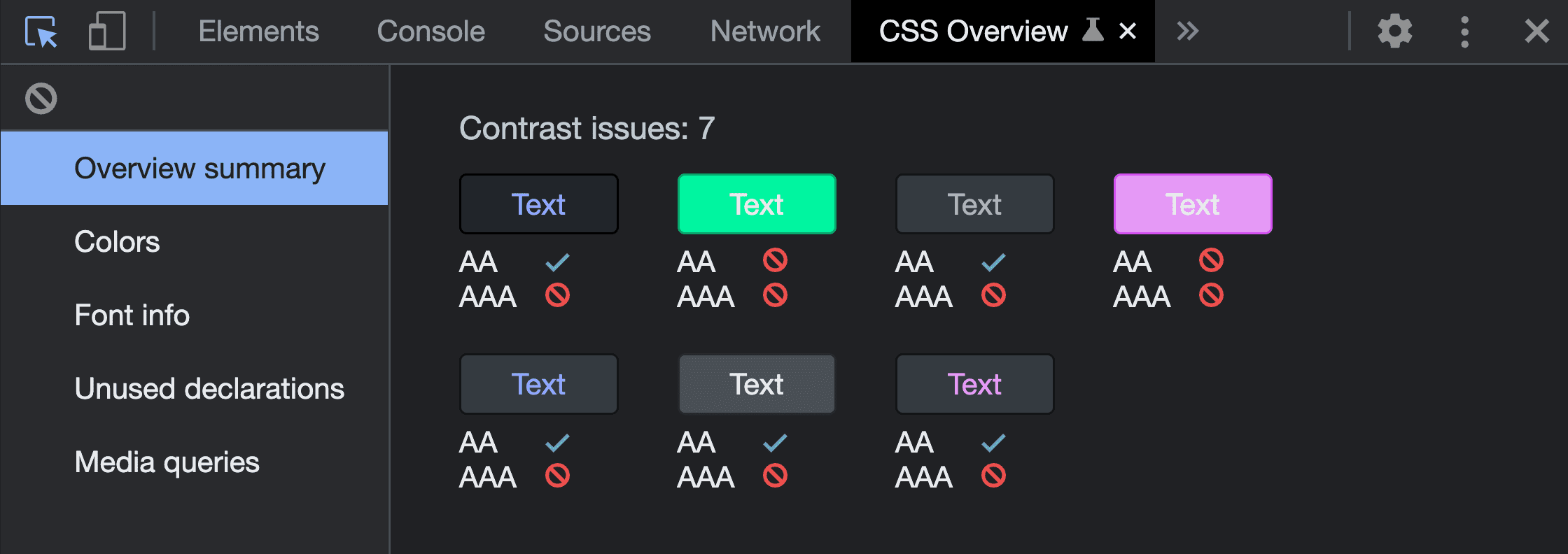
עד עכשיו, כלי הפיתוח ל-Chrome סיפקו דרכים לבדוק התאמה אחת של צבעים בכל פעם, אבל הסקירה הכללית של שירותי CSS יכולה לסרוק את כל הדף ולהציג את כל ההתאמות שלא נגישות בבת אחת:

תוכלו לקרוא מידע נוסף על התכונה הזו בפוסט הזה: סקירה כללית של CSS: זיהוי שיפורים פוטנציאליים בשירות CSS או צפייה בסדרה של ג'סלין יין בסדרה 'טיפים למפתחים' ב-YouTube שמלמדים אתכם איך לזהות שיפורים אפשריים ב-CSS באמצעות חלונית הסקירה הכללית של CSS.
מגדלור
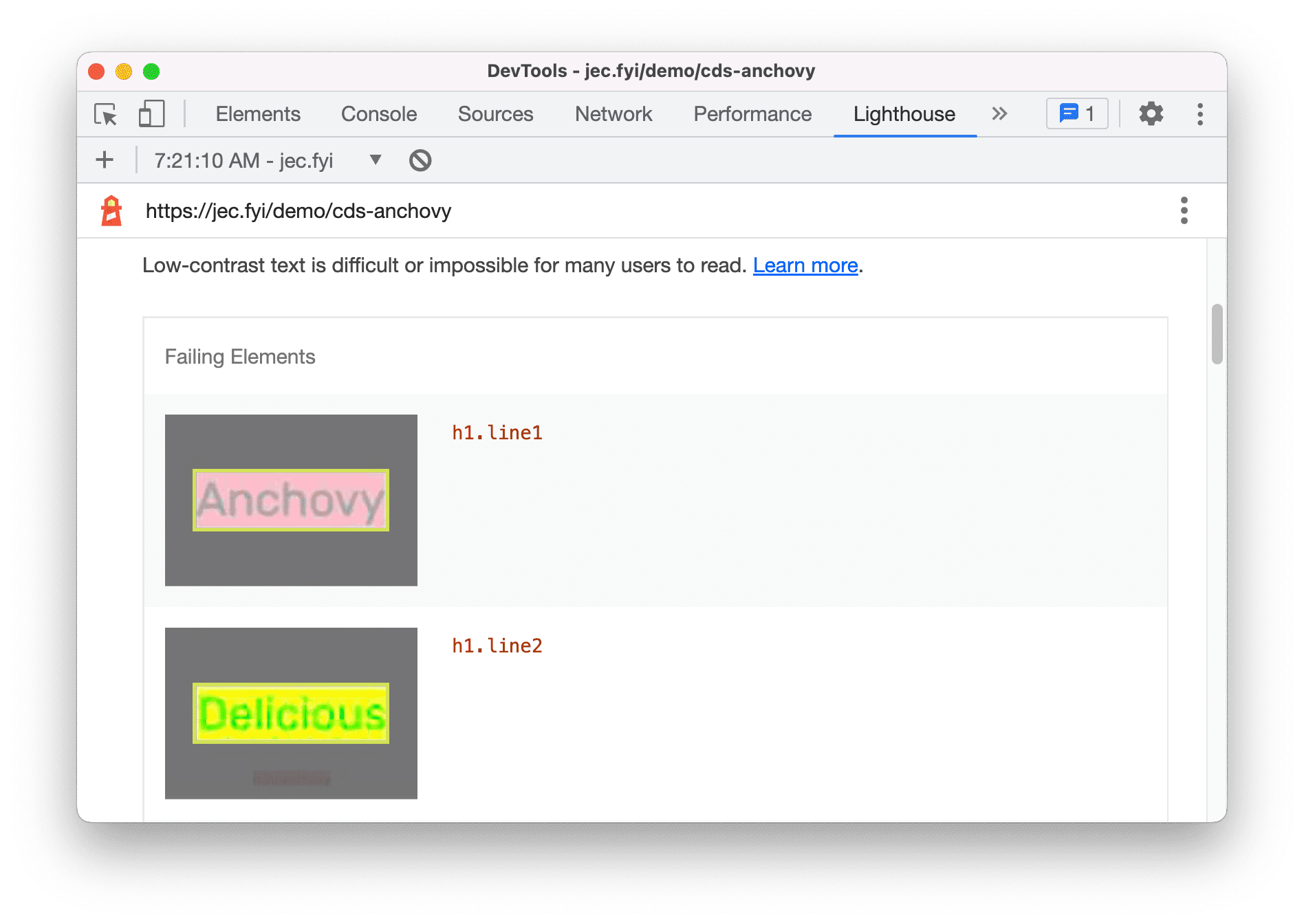
Lighthouse הוא כלי ביקורת נוסף בכלי הפיתוח ל-Chrome. הוא יכול לסרוק את הדף ולדווח על צמדי צבעים שלא נגישים. הוא כולל צילומי מסך זעירים של כל התאמת צבעים, שאותם תוכלו לבדוק ולבחון. שילובים כושלים ישפיעו לרעה על הדירוג ב-Lighthouse.
כך יכולות להיראות התוצאות:

מסוף JS
אולי כל הכלים המפורטים עד עכשיו לא נמצאים במקום שבו אתם נמצאים. אולי המקום שבו אתם נמצאים (כל היום) הוא JavaScript. הנה ניסוי שכדאי לנסות. בחלונית הבעיות במסוף אפשר לדווח באופן קבוע על בעיות בגישה של ניגודיות צבעים במהלך הבנייה. מפעילים את התכונה ב'הגדרות' > 'ניסויים', כפי שמוצג בקטעים הבאים:
![]()
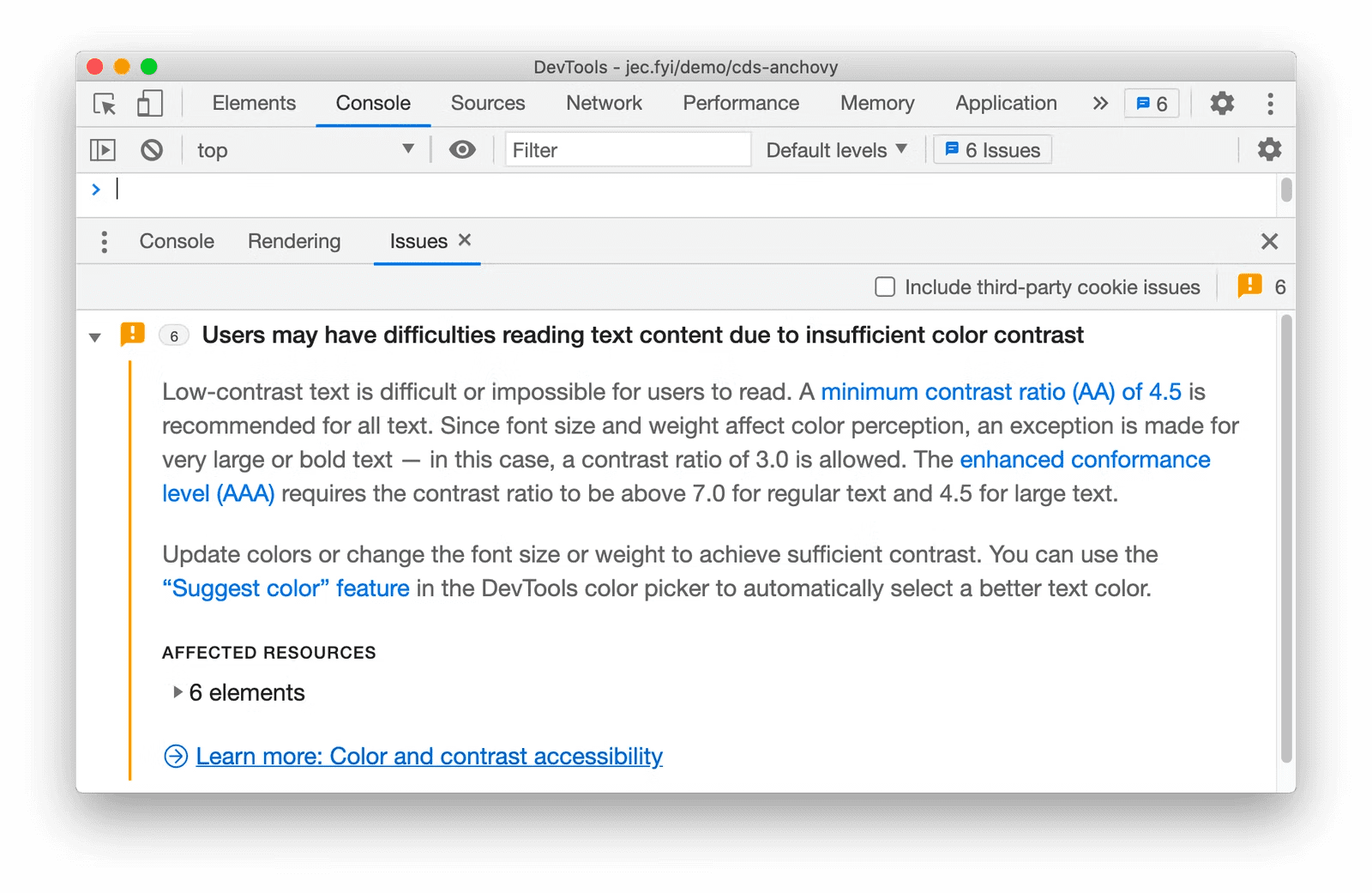
לאחר מכן, פותחים את החלונית 'בעיות' ובודקים אם התגלו תוצאות כלשהן. במקרה כזה, הן יכולות להיראות כך:

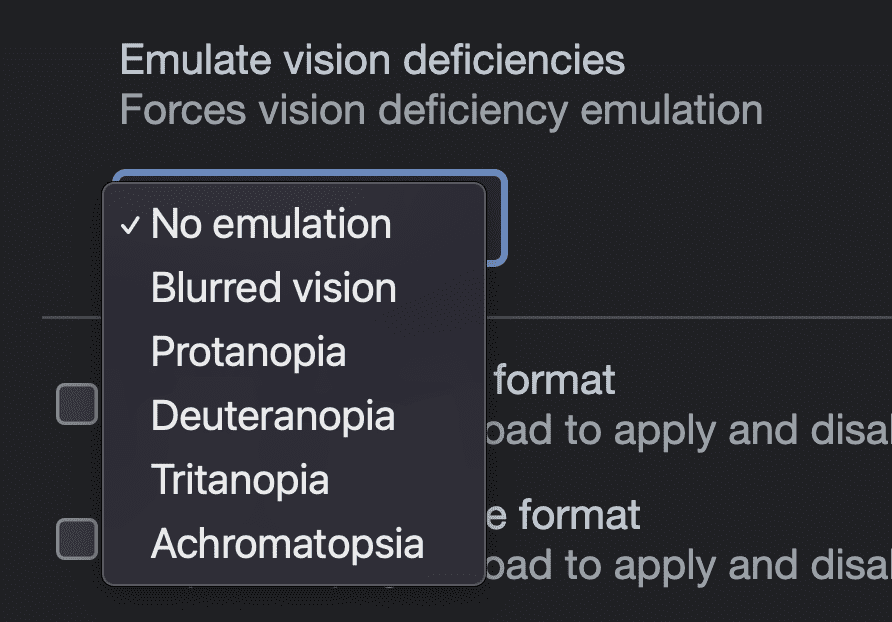
אמולציה של עיוורון צבעים
בנושא של ניגודיות צבעים והבטחת התאמה של צבעים בצורה נגישה, כדאי לציין את כלי האמולציה של ליקויי ראייה. השינוי הזה ישנה את הצבעים או המראה של העיצוב כדי להדגים את התוצאות של סוגים שונים של עיוורון צבעים, וכך תהיה לכם הזדמנות לשנות את העיצוב כדי שהצבע לא יהיה הדרך היחידה שבה חוויית המשתמש מתקשרת למשתמש.

זו לא שיטת נגישות בטוחה שבה משתמשים אך ורק בצבע כדי לתאר מידע, כמו אדום לציון רע וירוק לטובת טוב. יש אנשים שלא רואים כתמים ירוקים ואדום, וכלי האמולציה הזה יעזור לכם לחוות את זה ולזכור אותם.
אמולציה של העדפת מערכת לניגודיות צבעים
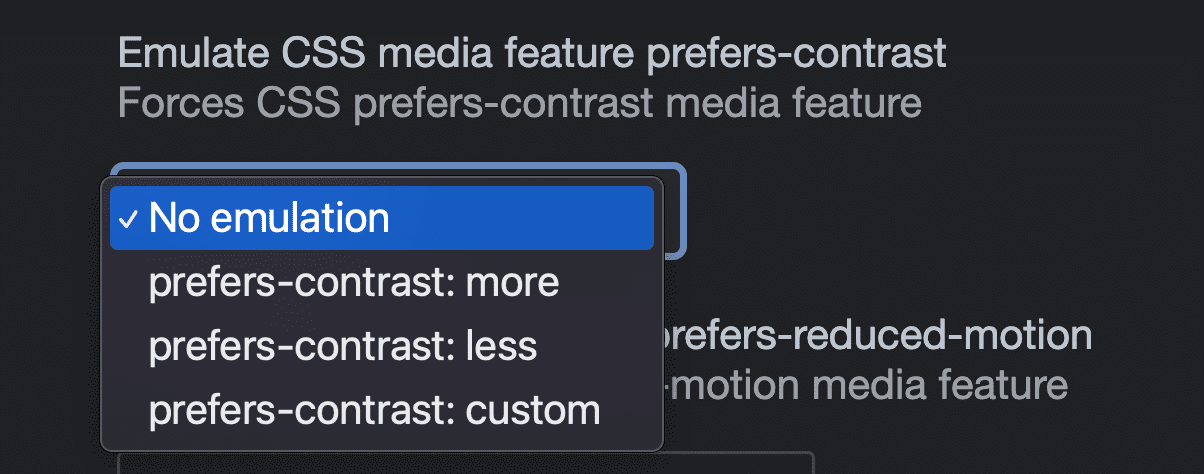
יותר ויותר משתמשים משנים את הגדרות הניגודיות במערכת ההפעלה, כדי שתהיה להם אפשרות לבקש פחות או יותר התאמה אישית של ניגודיות בממשק המשתמש. שירות ה-CSS יכול להשתמש בהגדרה הזו בדיוק כמו במקרה של העדפות לעיצוב בהיר או כהה. כלי הפיתוח ל-Chrome מאפשר לאמולציה של ההעדפה הזו, כדי שעיצובים יוכלו לבדוק ולהתאים את הבקשה לבקשת המשתמש בלי להחליף את ההגדרה במערכת.

כדאי לנסות את WCAG 3.0 APCA
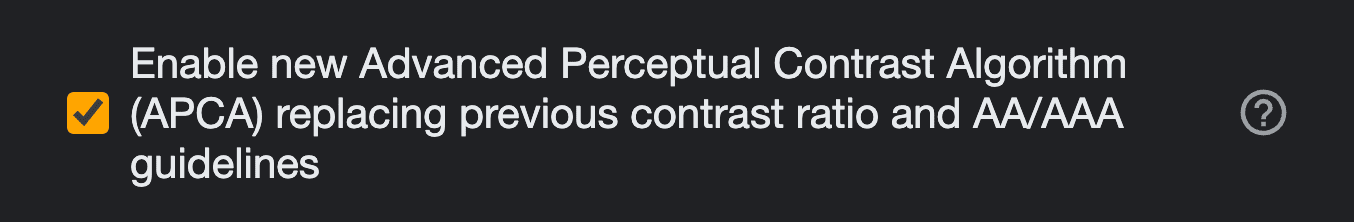
ניסוי נוסף שכדאי לנסות הוא בדיקת צמדי הצבעים באמצעות המערכת הניסיונית לקביעת יחס צבעים של APCA. כשמפעילים אותו דרך 'הגדרות' > 'ניסויים', המערכת מחליפה את מערכת יחס הגובה-רוחב של WCAG 2.1 באלגוריתם חדש ומשופר של בודק ניגודיות, כך שאפשר לראות תצוגה מקדימה של התוצאות כי ההצעה פועלת לקראת סטנדרטי.

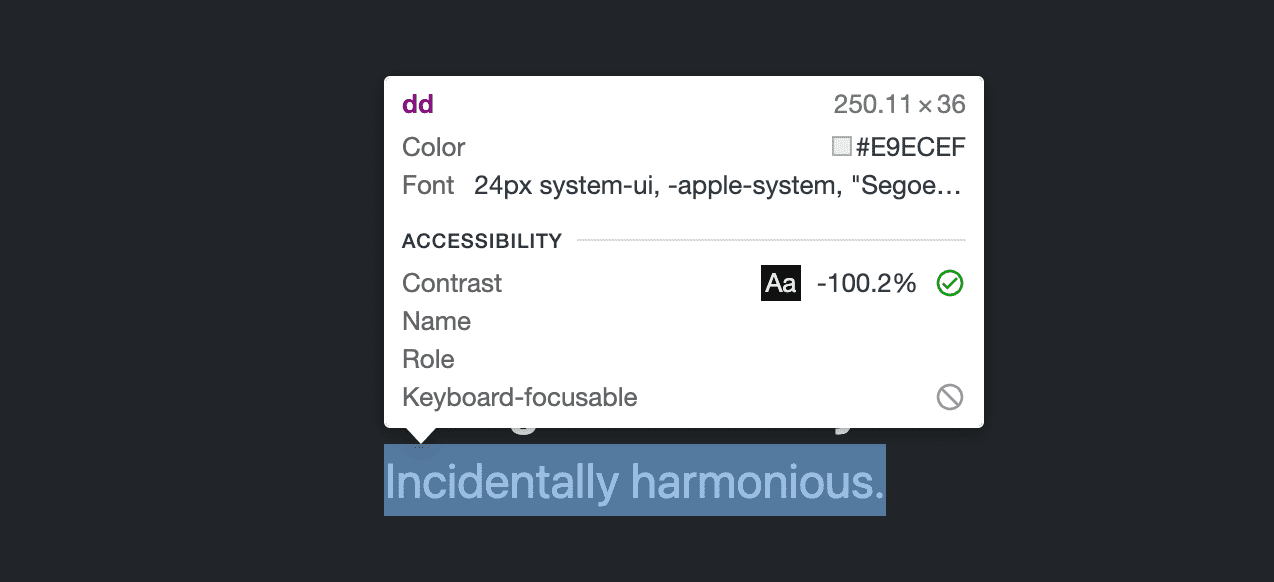
אחרי ההפעלה, ניתן להשתמש בהסבר הקצר של בדיקת הנקודה או בבוחר הצבעים כדי לראות את ציון התאמת הצבעים ולראות אם הוא עובר:

סיכום
ניגודיות צבעים היא חלק חשוב מהעניין לנגישות באינטרנט, ועמידה בה משפרת את הנגישות של ניגודיות צבעים באינטרנט, עבור מספר האנשים הגדול ביותר במצבים המגוונים ביותר. אני מקווה ששלושת הכלים האלה יעזרו לכם לבחור צבעים נהדרים.



