مروری بر سه ابزار و تکنیک برای آزمایش و تأیید کنتراست رنگ قابل دسترس طرح شما.
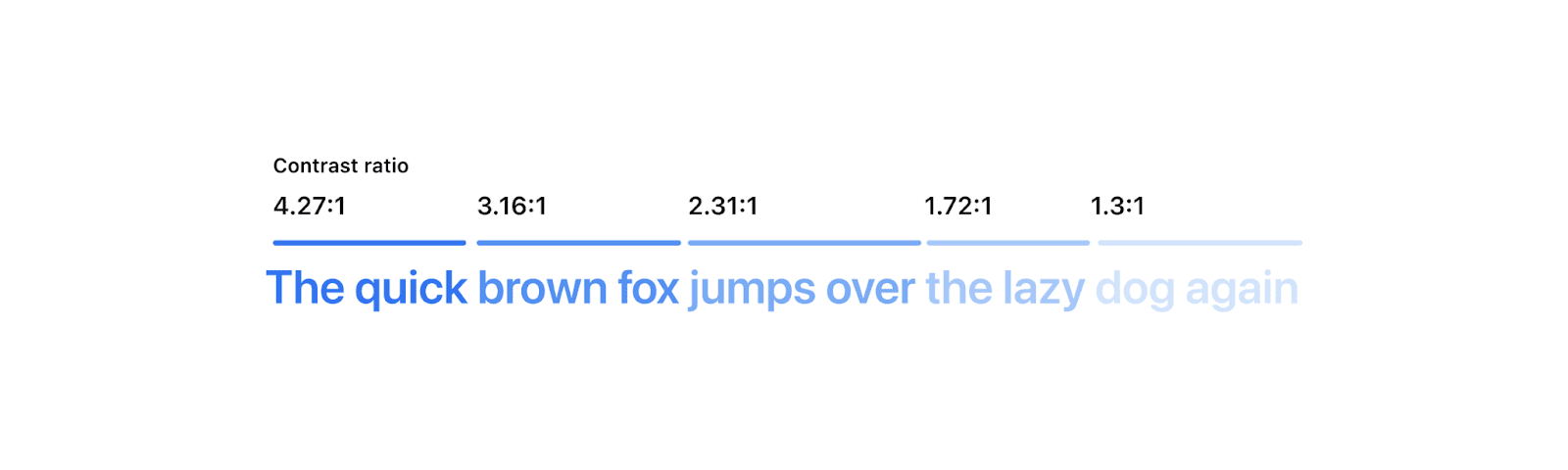
فرض کنید متنی در پس زمینه روشن دارید، مانند این:

در حالی که ممکن است همه مثال ها برای شما قابل خواندن باشد، این مورد برای همه صادق نیست.
کنتراست رنگ قابل دسترس تمرینی است که تضمین می کند متن برای همه قابل خواندن است. گاهی تست کنتراست آسان است و گاهی واقعا سخت است. در پایان این پست شما سه ابزار و تکنیک جدید برای بازرسی، تصحیح و تأیید کنتراست طراحی وب خود خواهید داشت تا بتوانید با سخت ترین سناریوها مقابله کنید.
WCAG و کنتراست رنگ
W3C's Web Accessibility Initiative استراتژیها، استانداردها و منابعی را برای اطمینان از دسترسی به اینترنت برای هر چه بیشتر مردم فراهم میکند. دستورالعملهایی که زیربنای این استانداردها هستند، دستورالعملهای دسترسی به محتوای وب یا WCAG نامیده میشوند. آخرین نسخه پایدار، WCAG 2.1 ، یک نیاز مهم دسترسی را پوشش می دهد: حداقل کنتراست .
رابطه بین دو رنگ در WCAG 2.1 با نسبت کنتراست آنها توصیف می شود - یعنی عددی که هنگام مقایسه درخشندگی دو رنگ بدست می آورید. درخشندگی روشی برای توصیف نزدیکی یک رنگ به سیاه (0٪) یا سفید (100٪) است. WCAG برخی از قوانین و الگوریتمهای محاسباتی را در مورد اینکه نسبت کنتراست باید برای دسترسی به وب باشد، تعریف میکند. با این حال، مشکلات شناخته شده ای در این محاسبه وجود دارد. در نهایت راه قابل اعتمادتری اتخاذ خواهد شد، اما، در حال حاضر، WCAG بهترین راه است.
قوانین چیست؟
نسبت کنتراست بالاتر با یک عدد بالاتر مانند 4.5 یا 7 به جای 3 امتیاز می گیرد. برای آشنایی بیشتر با جدول امتیازدهی، بررسی کنتراست Polypane's را بررسی کنید.

تست کنتراست بین رنگ ها
بنابراین، اکنون که می دانیم به دنبال چه چیزی هستیم، چگونه این را آزمایش کنیم؟ در اینجا سه ابزار رایگان وجود دارد که به شما در بازرسی، تصحیح و اندازه گیری کنتراست وب سایت خود کمک می کند. نقاط قوت و ضعف هر کدام بیان خواهد شد تا بتوانید با اطمینان از دسترسی به رنگ ها و محتوای سایت خود به روش های مختلف آزمایش کنید.
- پیکا
یک برنامه MacOS، که به طور منحصر به فردی قادر به نمایش کنتراست هر رنگی در کل صفحه، رنگها در شیب، رنگها با شفافیت و موارد دیگر است. هدف صریح است، کاربران به صورت دستی پیکسل ها را برای مقایسه انتخاب می کنند. کمی کمتر خودکار با افزایش ویژگی بزرگ. - VisBug
یک برنامه افزودنی متقابل مرورگر، به طور منحصربهفردی میتواند بیش از یک پوشش کنتراست را در یک زمان نشان دهد، اما مانند DevTools، گاهی اوقات قادر به تشخیص هدف نیست. - Chrome DevTools
DevTools در Chrome تعبیه شده است و دارای راههای مختلفی برای بررسی، تصحیح و اشکالزدایی مشکلات رنگ است، اما هنگام بررسی گرادیانها و رنگهای نیمه شفاف دارای کاستیهایی است و گاهی اوقات قادر به تشخیص هدف نیست.
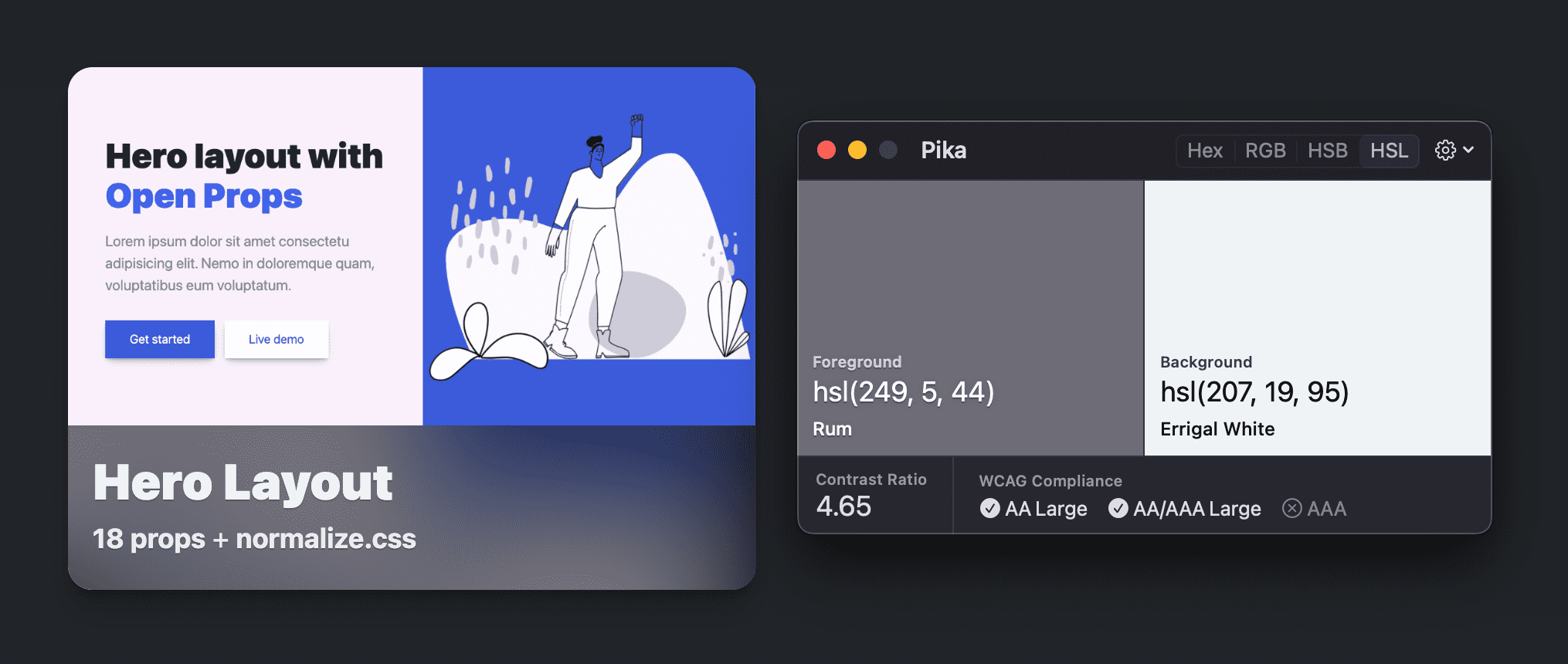
Pika (برنامه macOS)
اگر DevTools یا VisBug نمی توانند کنتراست را به درستی ارزیابی کنند، مانند زمانی که باید یک رنگ را در خارج از مرورگر آزمایش کنید، یا زمانی که شفافیت یا گرادیان درگیر است، Pika اینجاست تا روز را نجات دهد . Pika به هر پیکسل روی صفحه دسترسی دارد زیرا یک ابزار سیستمی است و نه یک ابزار وب.
این همچنین به این معنی است که UX برای استفاده از Pika با DevTools یا VisBug متفاوت است. DevTools و VisBug تمام تلاش خود را میکنند تا متن و رنگهای پسزمینه را از مرورگر DOM نشان دهند، در حالی که رنگهایی که Pika مقایسه میکند به صورت دستی از هر نقطه روی صفحه انتخاب میشوند. این به Pika کنترل بیشتری می دهد و موارد استفاده اضافی را باز می کند:
- مقایسه هر دو رنگ صرف نظر از اینکه در مرورگر هستند یا نه—اگر می توانید آن را روی صفحه نمایش خود ببینید، می توانید آن را آزمایش کنید.
- مقایسه رنگ ها با شفافیت
- مقایسه رنگ ها در شیب ها
- مقایسه رنگ هایی که از حالت های ترکیبی استفاده می کنند، مانند حالت ترکیبی در CSS.
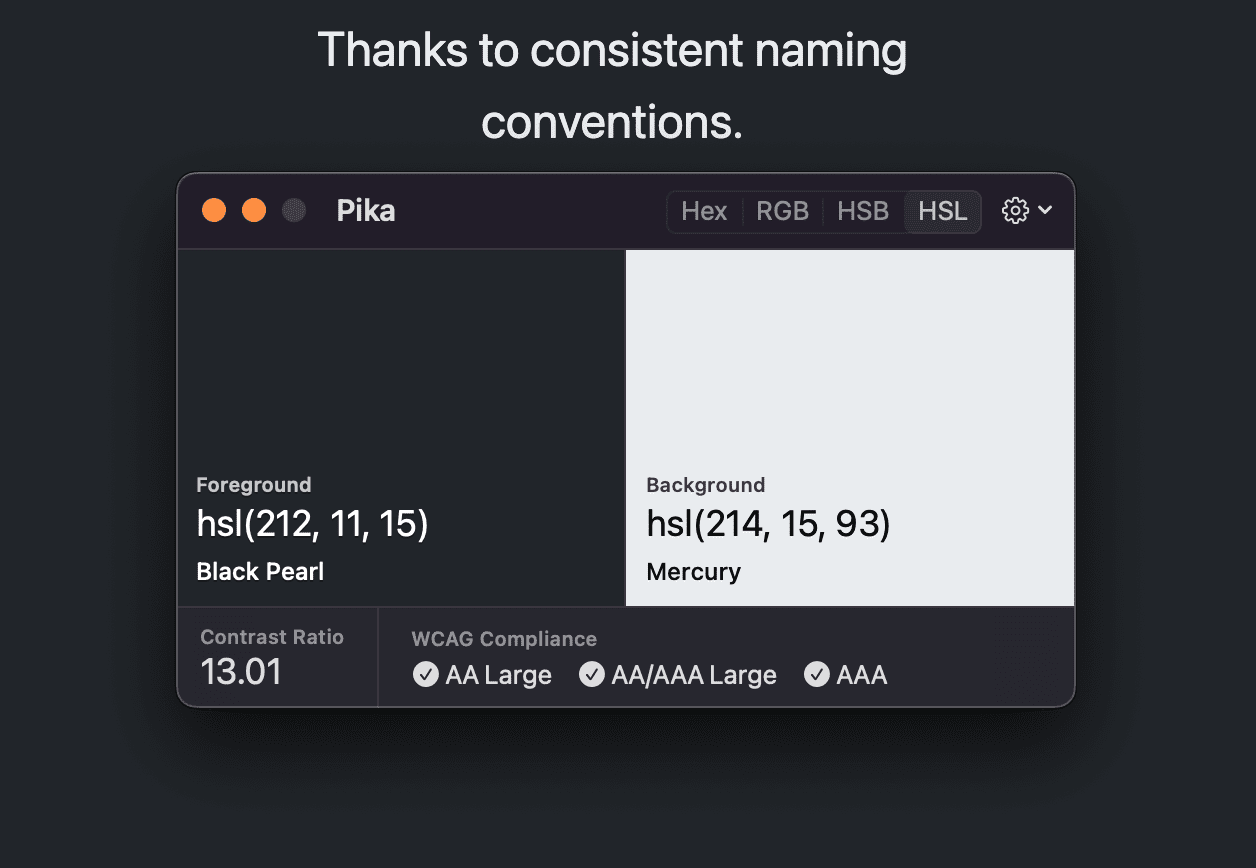
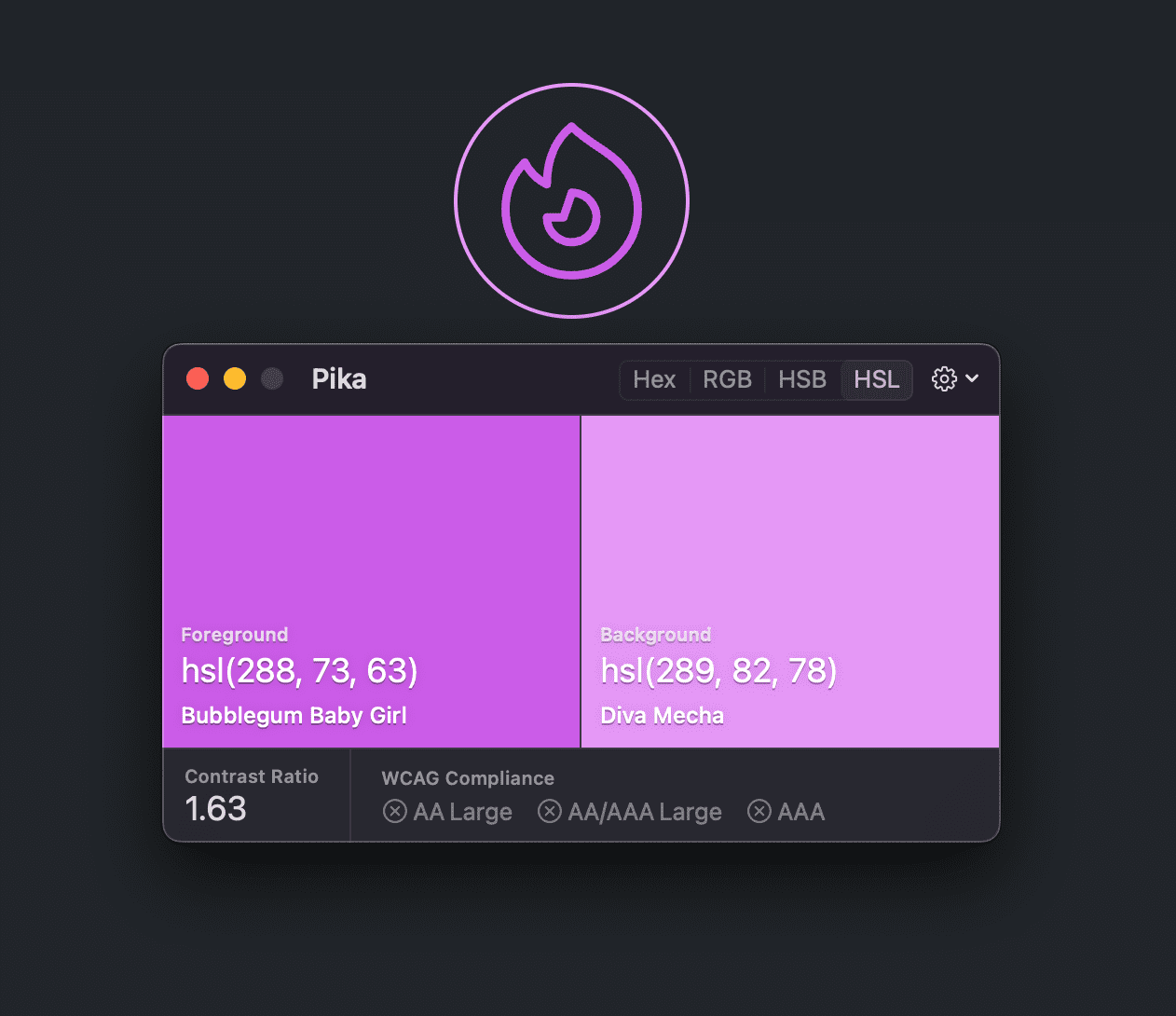
مقایسه هر دو رنگ
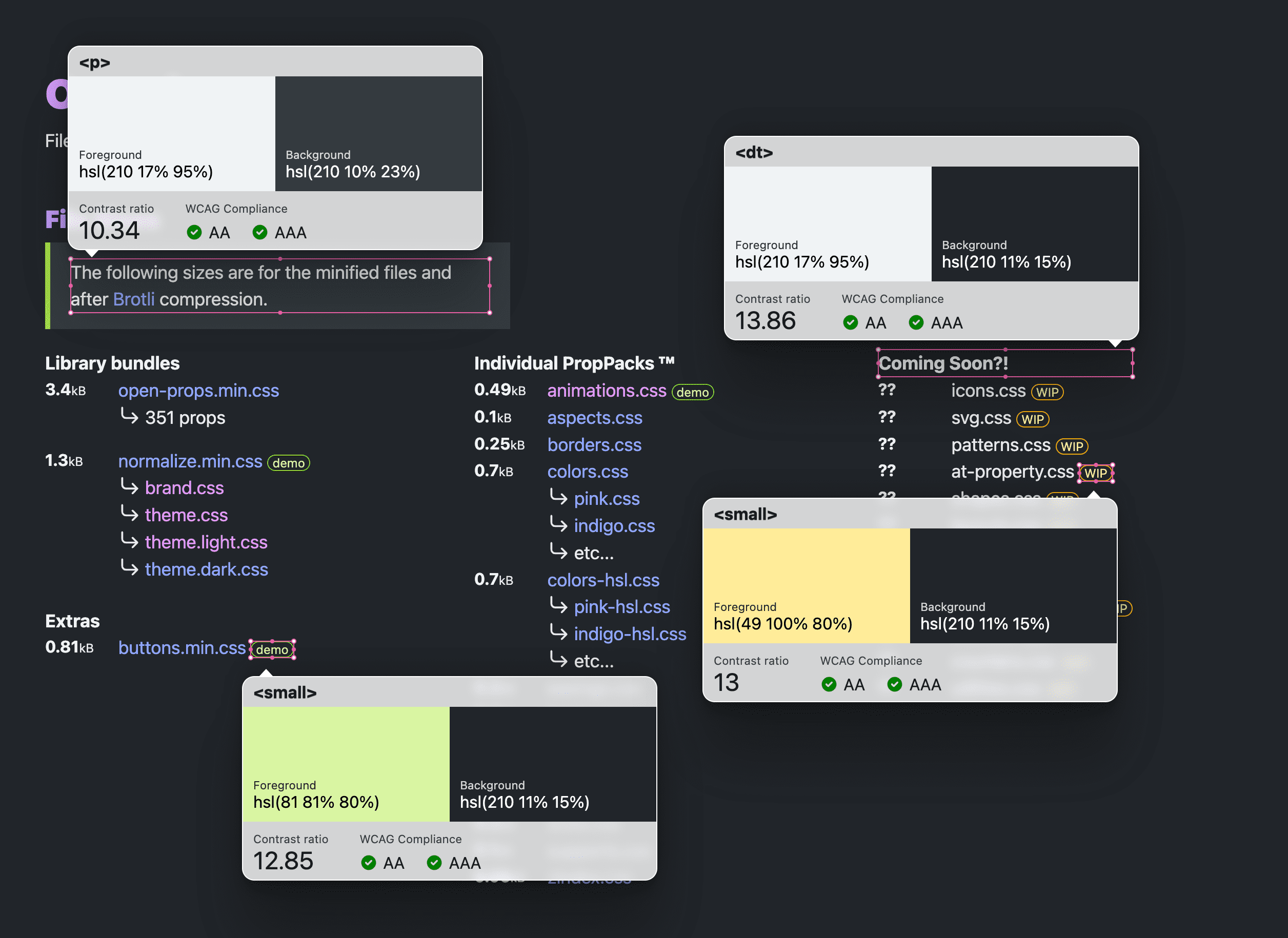
متن را با رنگ پس زمینه مقایسه کنید:

مقایسه سکته مغزی و رنگ پر کردن گرافیک های برداری:

مقایسه رنگ ها با شفافیت
رنگ متن را با انواع پیکسل های نمونه پس زمینه مقایسه کنید. در اینجا، روشن ترین خاکستری از افکت شیشه مات به عنوان رنگ مقایسه پس زمینه استفاده می شود.

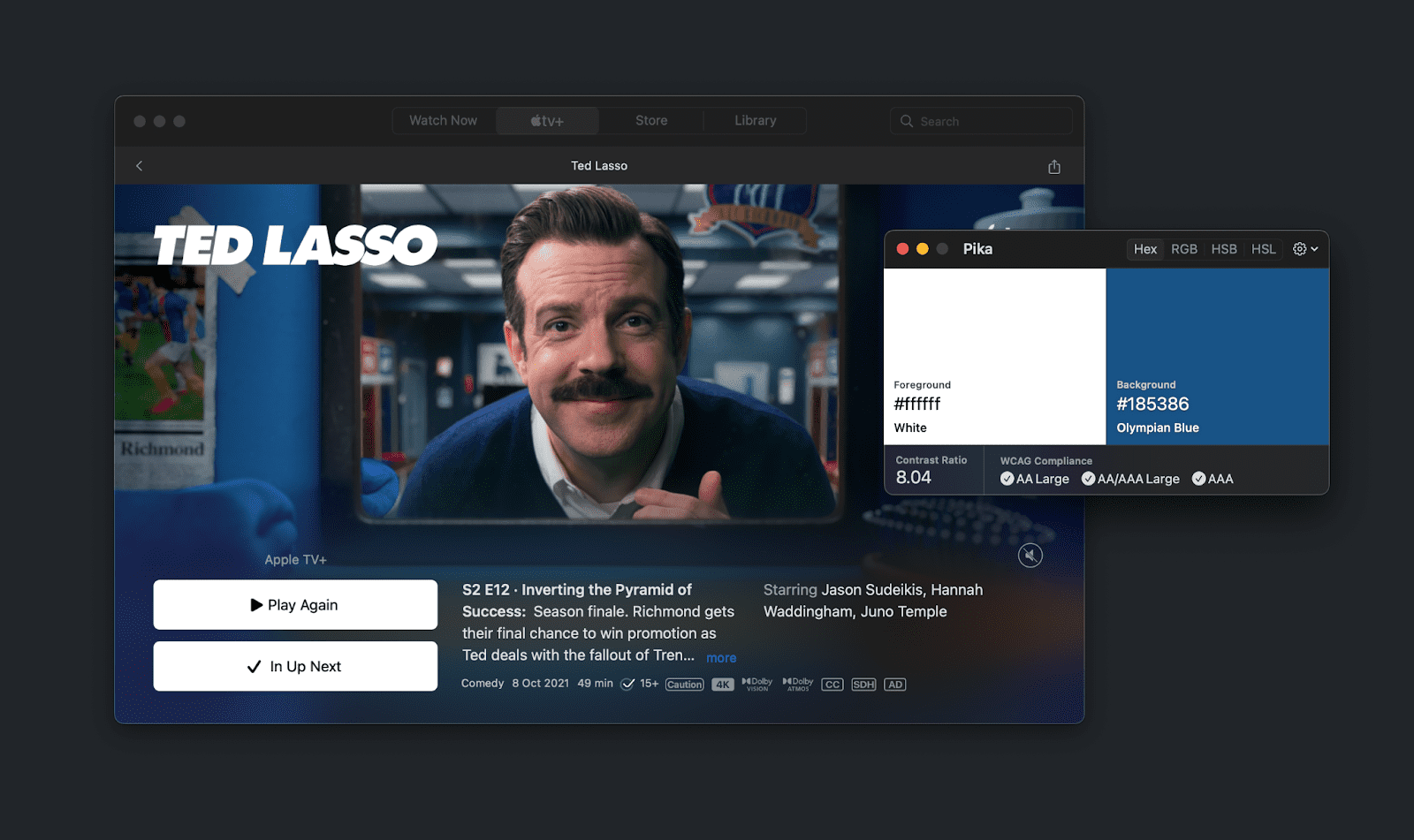
مقایسه رنگ ها با گرادیان
متن را روی یک گرادیان یا روی یک تصویر مقایسه کنید. در اینجا L از "Lasso" با آبی روشن تصویر مقایسه می شود:

VisBug
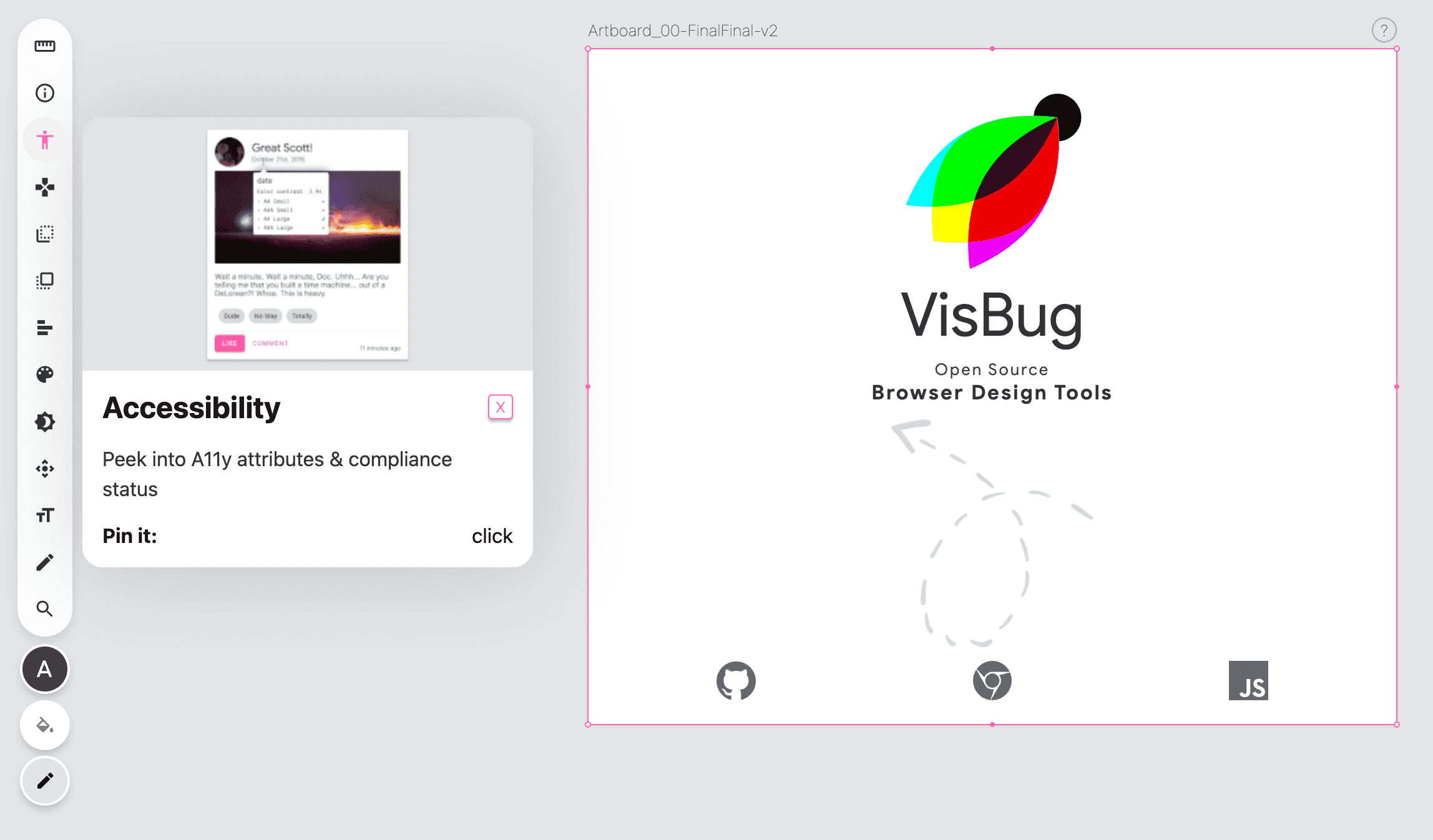
VisBug یک ابزار الهام گرفته شده از FireBug برای طراحان و توسعه دهندگان است تا به صورت بصری طراحی وب سایت خود را بررسی، اشکال زدایی و بازی کنند. به این معناست که با شبیهسازی رابط کاربری و UX ابزارهای طراحی که مردم آن را میشناسند و دوست دارند از آن استفاده کنند، مانع ورود کمتری نسبت به Chrome DevTools داشته باشد.
VisBug را امتحان کنید یا در Chrome ، Firefox ، Edge ، Brave یا Safari نصب کنید.
یکی از ابزارهای پیشنهادی آن ابزار بازرسی دسترسی است.

بازرسی در مرورگرها (و حتی در تلفن همراه)
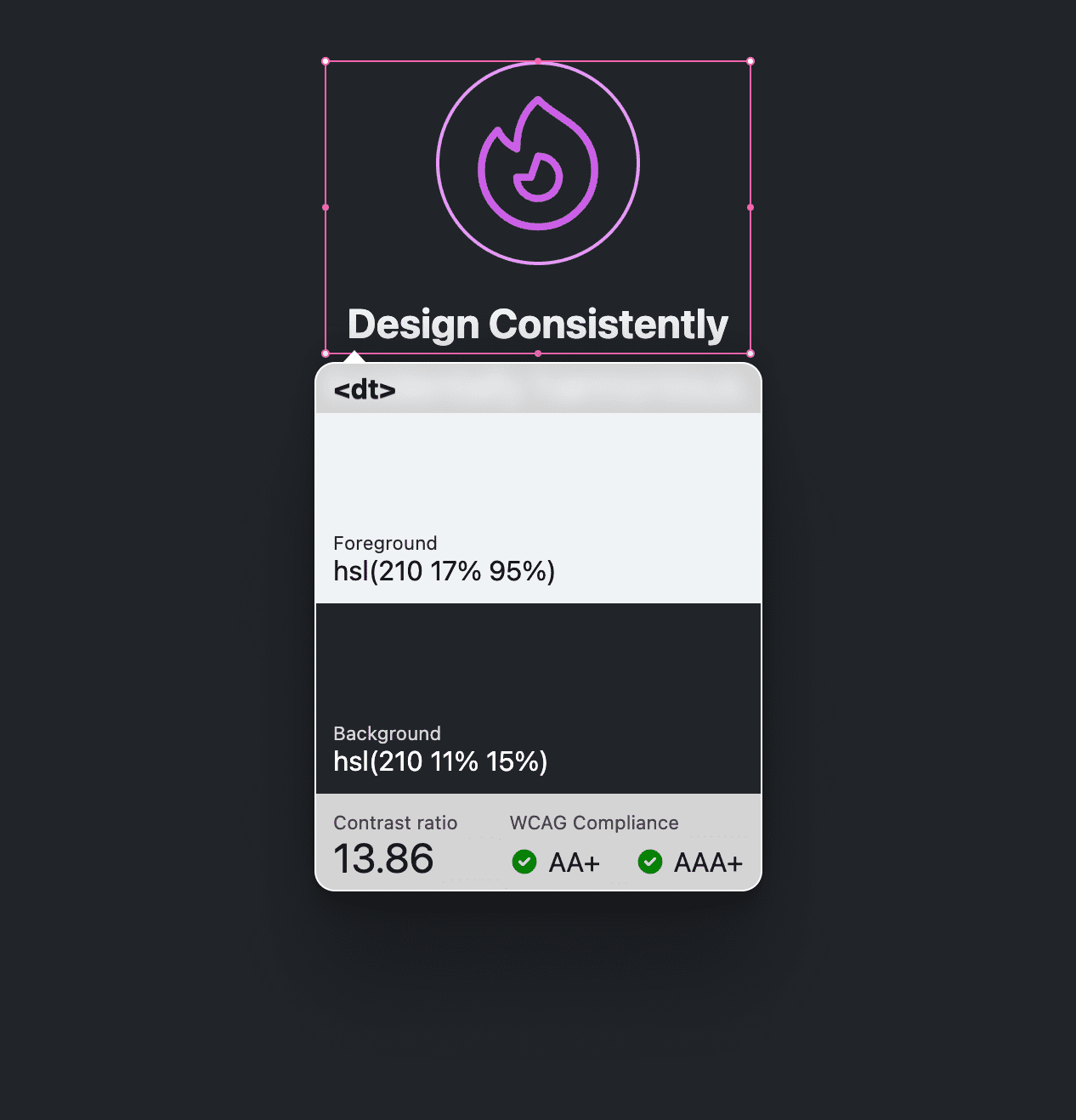
پس از کلیک بر روی ابزار بازرسی دسترسی، هر چیزی که کاربر به آن اشاره میکند یا صفحهکلید به آن پیمایش میکند، اطلاعات دسترسپذیری آن در راهنمای ابزار گزارش میشود. این راهنمای ابزار شامل مقایسه رنگ بین رنگ های پیش زمینه و پس زمینه کشف شده است.

یک یا چند مورد را بازرسی کنید
DevTools میتواند به یک جفت رنگ تکی نگاه کند یا گزارشی از تمام جفتهای رنگی شما در صفحه دریافت کند، اما VisBug با اجازه دادن به جفتهای چند رنگ، میانه خوبی را ارائه میکند. روی یک عنصر کلیک کنید و راهنمای ابزار در جای خود باقی خواهد ماند. Shift را نگه دارید و روی سایر عناصر کلیک کنید و تمام نکات ابزار باقی می مانند:

این امر به ویژه برای طراحی مبتنی بر کامپوننت، که در آن چندین بخش از یک مؤلفه باید امتیازهای نسبت کنتراست را پاس کنند، مهم است. این روش به شما اجازه می دهد تا همه آن قطعات را به طور همزمان مشاهده کنید. همچنین برای بررسی طراحی عالی است.
Chrome DevTools
اگر Chrome را نصب کردهاید، از قبل به بسیاری از ابزارهای تست کنتراست مجهز شدهاید:
- انتخاب کننده رنگ
- راهنمای ابزار بازرسی
- بررسی اجمالی CSS
- فانوس دریایی
- کنسول JS
- ابزارهای شبیه سازی کور رنگ
- شبیه سازی ترجیحی کنتراست رنگ سیستم
- آزمایش WCAG 3.0 APCA
انتخابگر رنگ Chrome DevTools
در بخش سبکهای Chrome DevTools در پانل Elements، مقادیر رنگ یک نمونه رنگ مربعی بصری در کنار آنها خواهند داشت. وقتی روی این نمونه کلیک کنید، ابزار انتخاب رنگ را خواهید دید. در صورت امکان، وسط ابزار کنتراست رنگ را در پیش زمینه یا پس زمینه نشان می دهد.
در مثال زیر، انتخابگر رنگ برای مقدار رنگ ویژگی سفارشی باز می شود. امتیاز نسبت کنتراست 15.79 گزارش شده است و دارای دو علامت تیک سبز است که نشان می دهد امتیاز مورد نیاز AA و AAA WCAG 2.1 را قبول می کند:

تصحیح خودکار Color Picker
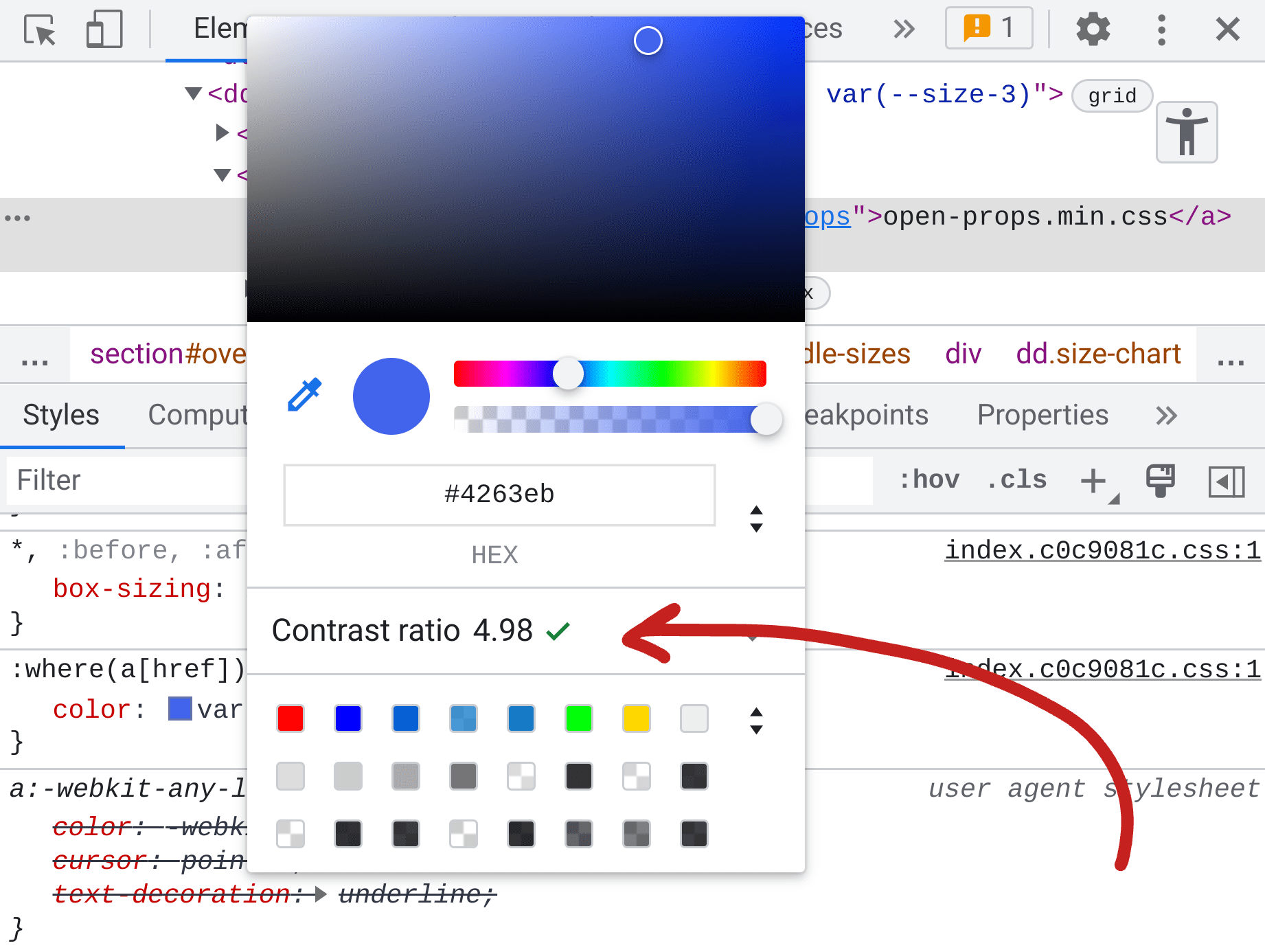
دیدن امتیاز هنگام انتخاب رنگ مفید است، اما Chrome DevTools یک ویژگی اضافی برای تصحیح خودکار دارد. هنگامی که انتخابگر رنگ یک امتیاز کنتراست رنگ قابل دسترسی ناموفق را گزارش میکند، میتوان آن را گسترش داد تا اهداف امتیاز AA و AAA، بهعلاوه یک ابزار قطره چکان چشمی را نشان دهد. در کنار AA و AAA نمونهها و نماد تازهسازی قرار دارند که با کلیک روی آن نزدیکترین رنگ عبوری برای شما پیدا میشود:
اگر در مورد رنگها حساس نیستید، ویژگی تصحیح خودکار راهی عالی برای رعایت دستورالعملهای دسترسی است و برای انجام کار خیلی سخت کار نمیکنید.
راهنمای ابزار بازرسی
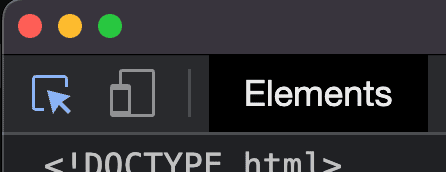
ابزار انتخاب عنصر دارای ویژگی خاصی در حین شناور صفحه است که اطلاعات کلی فونت، رنگ و دسترسی را گزارش می دهد. ابزار انتخاب عنصر نماد سمت چپ در تصویر زیر است. این کادر با نشانگر فلش در گوشه پایین سمت راست است. همچنین میتوان آن را با استفاده از کلید میانبر Control+Shift+C (یا Command+Shift+C در MacOS) انتخاب کرد.

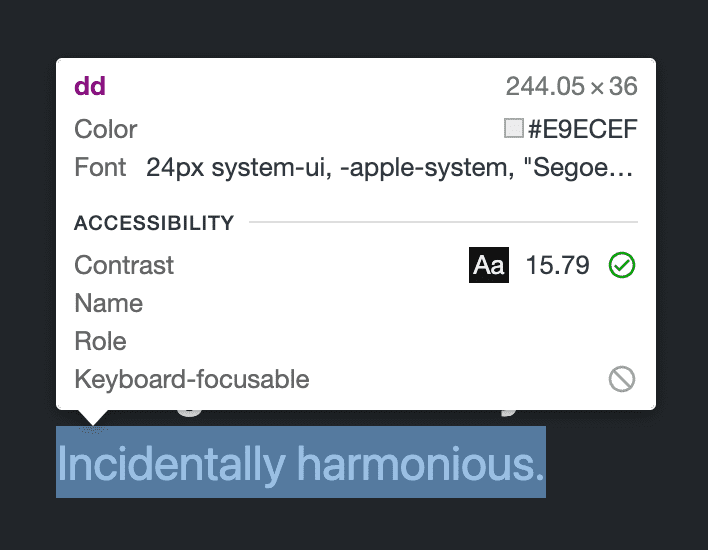
پس از فعال شدن، نماد آبی رنگ می شود و با اشاره به هر چیزی در صفحه، راهنمای بازرسی سریع زیر را نشان می دهد:

به جای ابزار انتخابگر رنگ، که از شما میخواهد نمونه رنگی را در بخش سبکها پیدا کنید، این ابزار به شما امکان میدهد به سادگی به اطراف صفحه اشاره کنید تا نمرات کنتراست را ببینید. مانند انتخابگر رنگ، هر بار فقط می تواند یک امتیاز کنتراست را نشان دهد.
دست انداز دست انداز 'تا رد شوید 🎶
من اغلب یک جفت رنگ را با این ابزار بازرسی سریع بررسی میکنم و متوجه میشوم که فقط نسبت لازم را ندارد. بهجای استفاده از ویژگی تصحیح خودکار انتخابگر رنگ (چون من حساس هستم) کانالهای رنگی را در CSS تکان میدهم و تماشا میکنم تا زمانی که نسبت مورد نیازم را پاس کنم. من این فرآیند را " bump bump til you pass " می نامم زیرا شماره های کانال های رنگی را تا زمانی که از WCAG 2.1 عبور کنند، ضربه می زنم.
مراحل به شرح زیر است و باید به ترتیب دقیق انجام شود:
- فوکوس صفحه کلید را در داخل یک رنگ در پانل Styles تنظیم کنید.
- ابزار بازرسی عنصر را با میانبر صفحه کلید
Control+Shift+C(یاCommand+Shift+Cدر MacOS) فعال کنید. - روی یک هدف اشاره کنید.
- برای تغییر اعداد در مقدار رنگ، روی صفحه کلید بالا/پایین فشار دهید.
این کار به این دلیل کار میکند که مقدار سبک CSS همچنان فوکوس صفحه کلید شما را دارد، در حالی که ماوس به شما اجازه میدهد روی یک هدف اشاره کنید. مطمئن شوید که روی هدفتان کلیک نکنید یا فوکوس از ناحیه مقدار رنگ جابجا میشود و دیگر اجازه نمیدهید تا زمانی که دوباره فوکوس نکنید، مقادیر را تکان دهید.
نمای کلی CSS
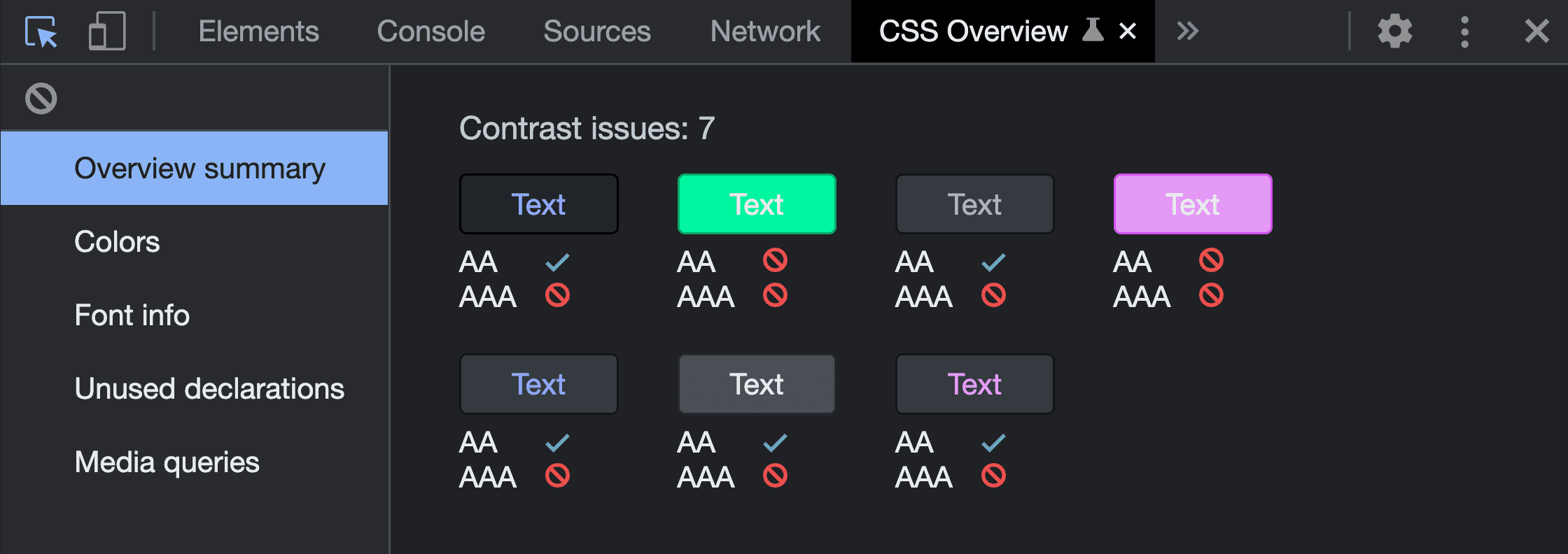
تا این مرحله، Chrome DevTools راههایی را برای مشاهده جفتهای یک رنگ در یک زمان ارائه کرده است، اما نمای کلی CSS میتواند کل صفحه شما را بخزد و همه جفتهای غیرقابل دسترس را به یکباره ارائه دهد:

درباره این ویژگی در این پست بررسی اجمالی CSS بخوانید: بهبودهای بالقوه CSS را شناسایی کنید یا Jecelyn Yeen را در YouTube در مجموعه آنها تماشا کنید DevTools Tips به شما یاد می دهد که چگونه پیشرفت های بالقوه CSS را با پانل CSS Overview شناسایی کنید .
فانوس دریایی
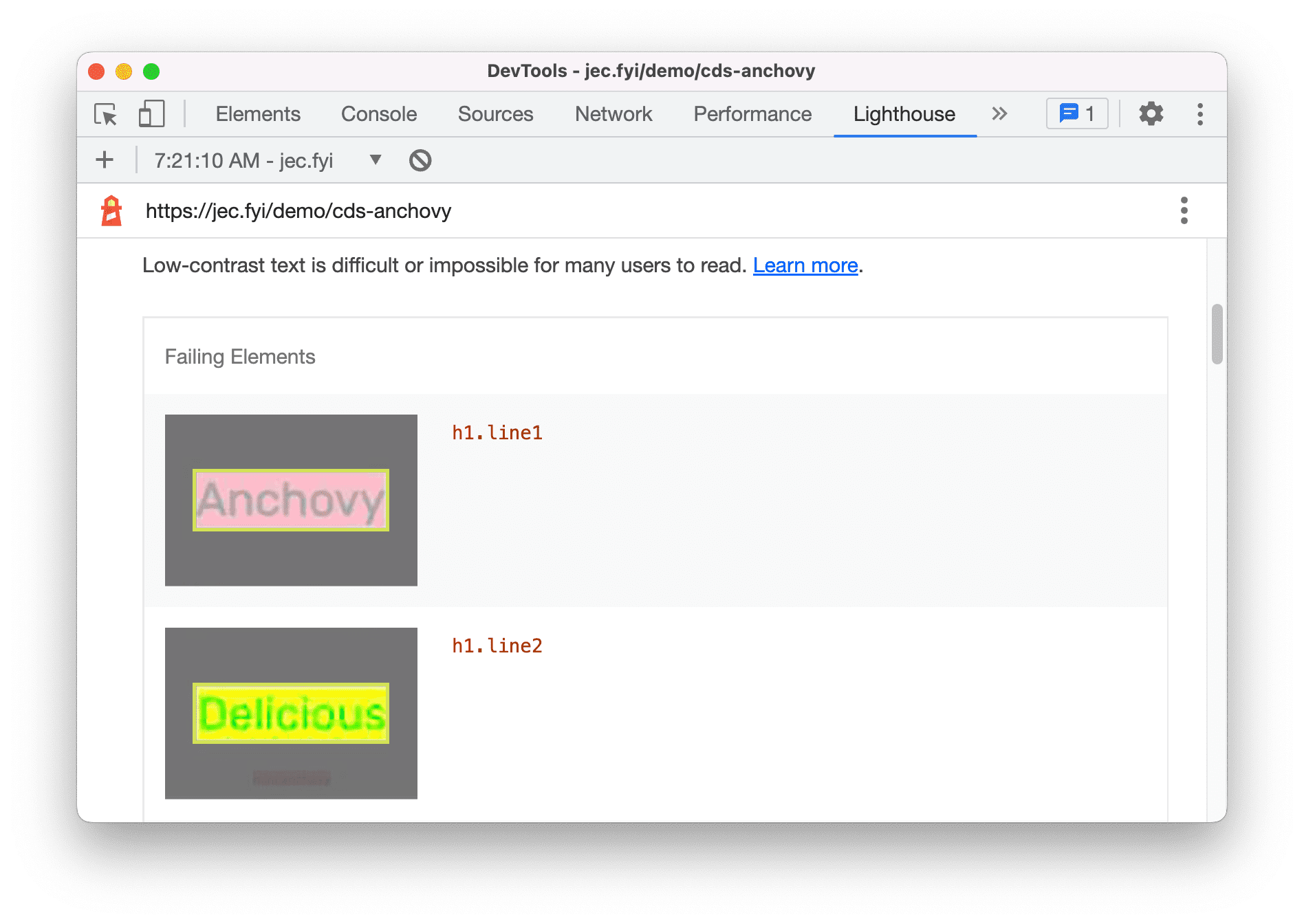
Lighthouse یکی دیگر از ابزارهای ممیزی در Chrome DevTools است. می تواند صفحه شما را بخزد و جفت رنگ های غیرقابل دسترس را گزارش کند. این دارای اسکرین شات های کوچکی از هر جفت رنگ است که می توانید آن را مرور کنید، عبور دهید و ناموفق باشید. هر گونه ترکیب ناموفق بر امتیاز Lighthouse شما تأثیر منفی می گذارد.
در اینجا این نتایج می توانند شبیه باشند:

کنسول JS
شاید تمام ابزارهای ذکر شده تا کنون در جایی که شما هستید نباشند. شاید جایی که شما هستید (تمام روز) جاوا اسکریپت باشد. در اینجا آزمایشی برای امتحان وجود دارد . پنجره Issues کنسول می تواند به طور مداوم هرگونه مشکل دسترسی به کنتراست رنگ را هنگام ساخت گزارش دهد. همانطور که در زیر نشان داده شده است، این ویژگی را در تنظیمات > آزمایشها فعال کنید:
![]()
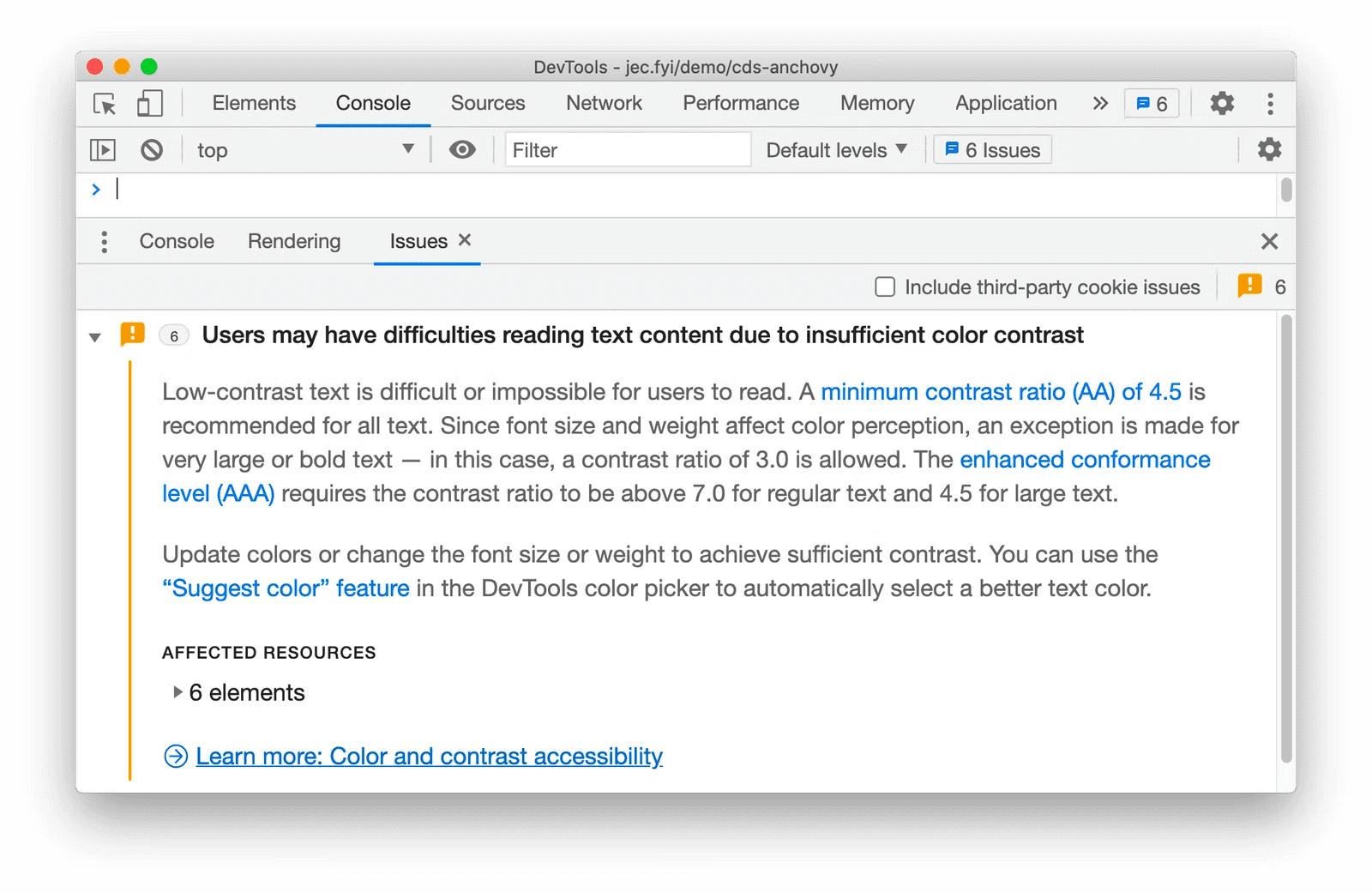
سپس پنجره Issue را باز کنید و ببینید آیا کشفی انجام شده است یا خیر. اگر این کار را انجام دهد، آنها می توانند شبیه به این باشند:

شبیه سازی کوررنگی
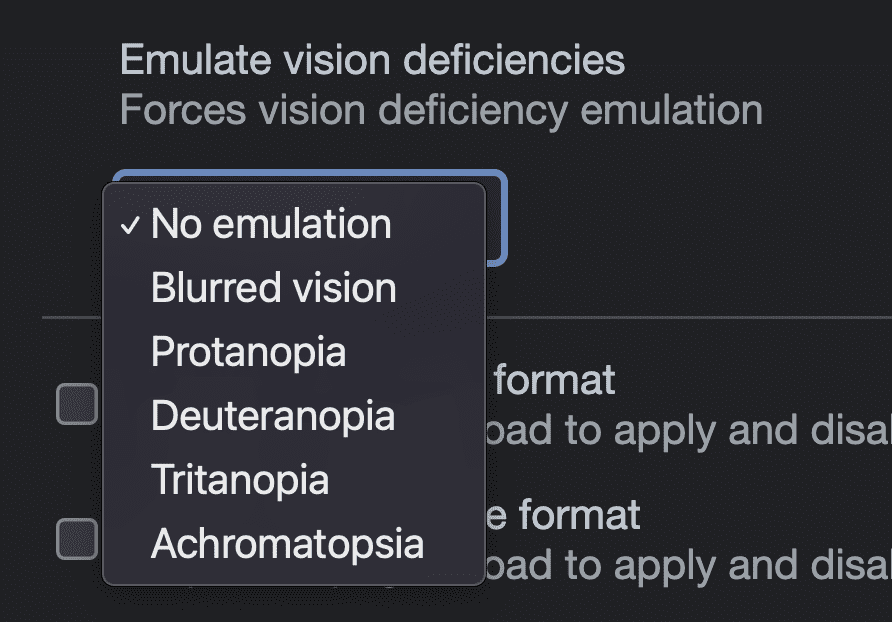
در حالی که در مورد موضوع کنتراست رنگ و اطمینان از جفتهای رنگی در دسترس است، باید به ابزار شبیهسازی کمبودهای بینایی اشاره کرد. این کار رنگها یا ظاهر طرح شما را تغییر میدهد تا نتایج انواع مختلف کوررنگی را نشان دهد و به شما این فرصت را میدهد که طرح خود را تغییر دهید تا رنگ تنها راه ارتباط UX با کاربر نباشد.

استفاده انحصاری از رنگ برای به تصویر کشیدن اطلاعات، مانند قرمز برای بد و سبز برای خوب، یک روش دسترسی ایمن نیست. برخی از افراد رنگ سبز یا قرمز را یکسان نمی بینند و این ابزار شبیه سازی به شما کمک می کند آن را تجربه کرده و به خاطر بسپارید.
شبیه سازی ترجیح سیستم کنتراست رنگ
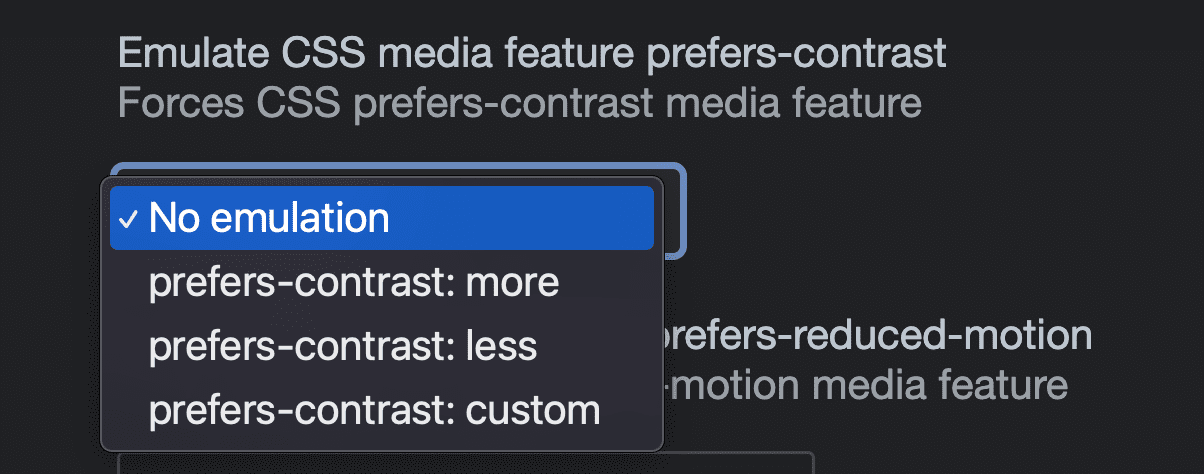
بیشتر و بیشتر، کاربران تنظیمات کنتراست خود را در سیستم عامل خود تغییر می دهند و به آنها این امکان را می دهد که شخصی سازی کنتراست کمتر یا بیشتر را در رابط کاربری خود درخواست کنند. CSS میتواند از این تنظیم استفاده کند، درست مانند تنظیمات برگزیده تم روشن یا تیره. Chrome DevTools توانایی شبیهسازی این اولویت را ارائه میدهد تا طرحها بتوانند بدون تغییر تنظیمات از سیستم، آزمایش کنند و با درخواست کاربر سازگار شوند.

WCAG 3.0 APCA را امتحان کنید
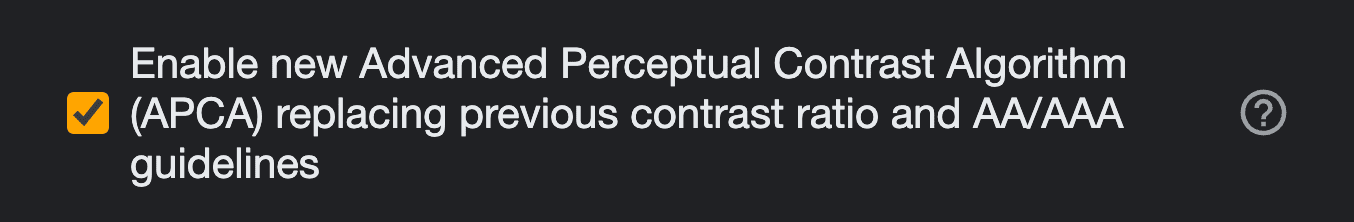
آزمایش دیگری که باید امتحان کنید این است که جفت رنگ های خود را با سیستم امتیازدهی آزمایشی نسبت رنگ APCA آزمایش کنید. از طریق تنظیمات > آزمایشها فعال میشود، سیستم نسبت WCAG 2.1 را با یک الگوریتم بررسی کنتراست جدیدتر و بهبودیافته جایگزین میکند و به شما امکان میدهد نتایج آن را پیشنمایش کنید، زیرا این پیشنهاد در جهت استاندارد عمل میکند.

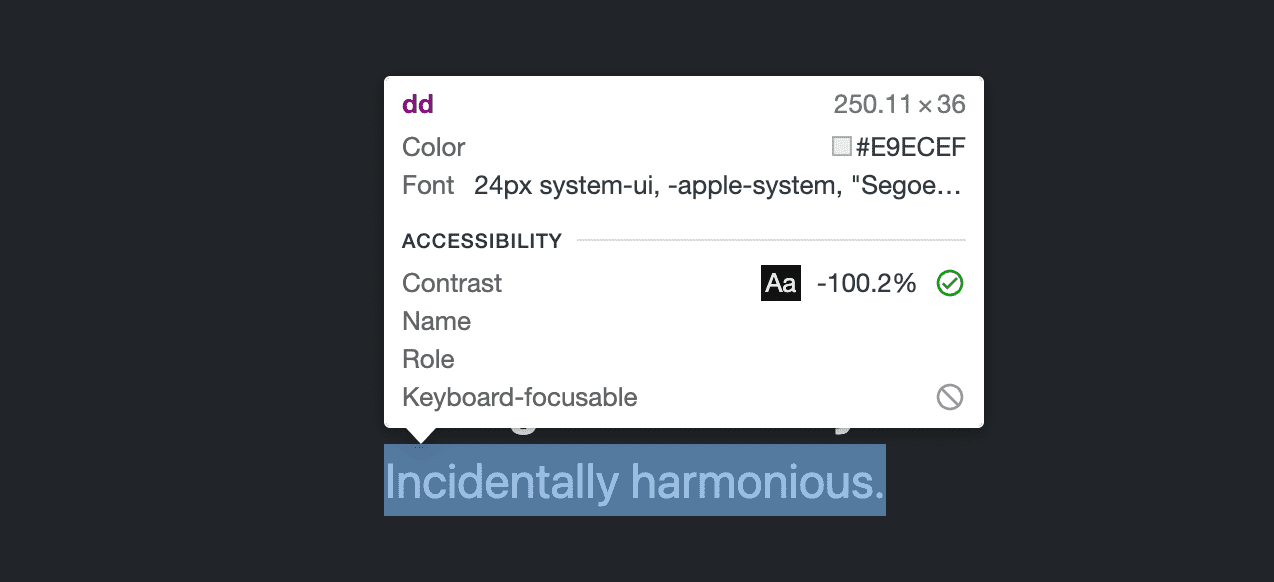
پس از فعال شدن، از راهنمای ابزار بازرسی نقطه یا انتخابگر رنگ استفاده کنید تا امتیاز جفت رنگ را ببینید و ببینید آیا تأیید می شود یا خیر:

نتیجه
کنتراست رنگ بخش مهمی از پازل برای دسترسی در وب است و رعایت آن باعث میشود وب برای بیشترین تعداد افراد در شرایط مختلف قابل استفادهتر باشد. امیدواریم این سه ابزار به شما کمک کنند تا در انتخاب رنگ های عالی احساس قدرت کنید.



